开始
把数据写在data里面

分别做视频和分享的 两份数据
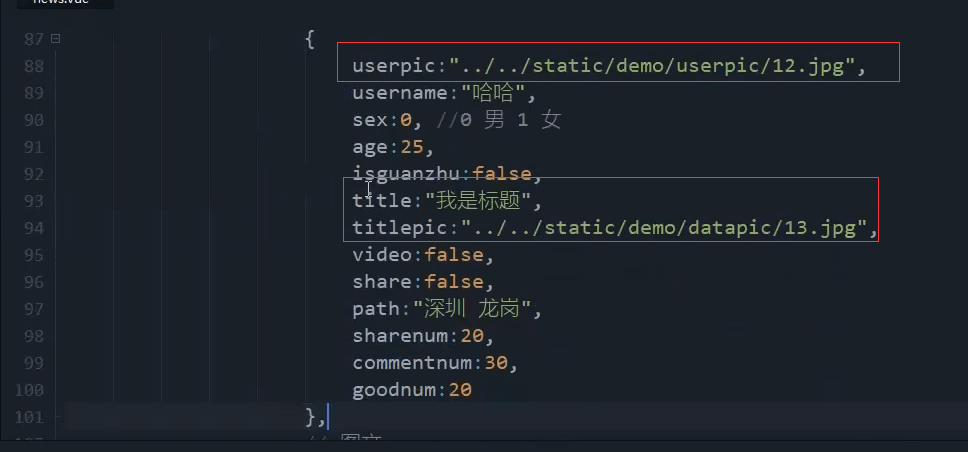
列表json数据最终
list:[// 文字{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"",video:false,share:false,path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},// 图文{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"../../static/demo/datapic/13.jpg",video:false,share:false,path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},// 视频{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"../../static/demo/datapic/13.jpg",video:{looknum:"20w",long:"2:47"},share:false,path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},// 分享{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"",video:false,share:{title:"我是分享的标题",titlepic:"../../static/demo/datapic/14.jpg"},path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},]
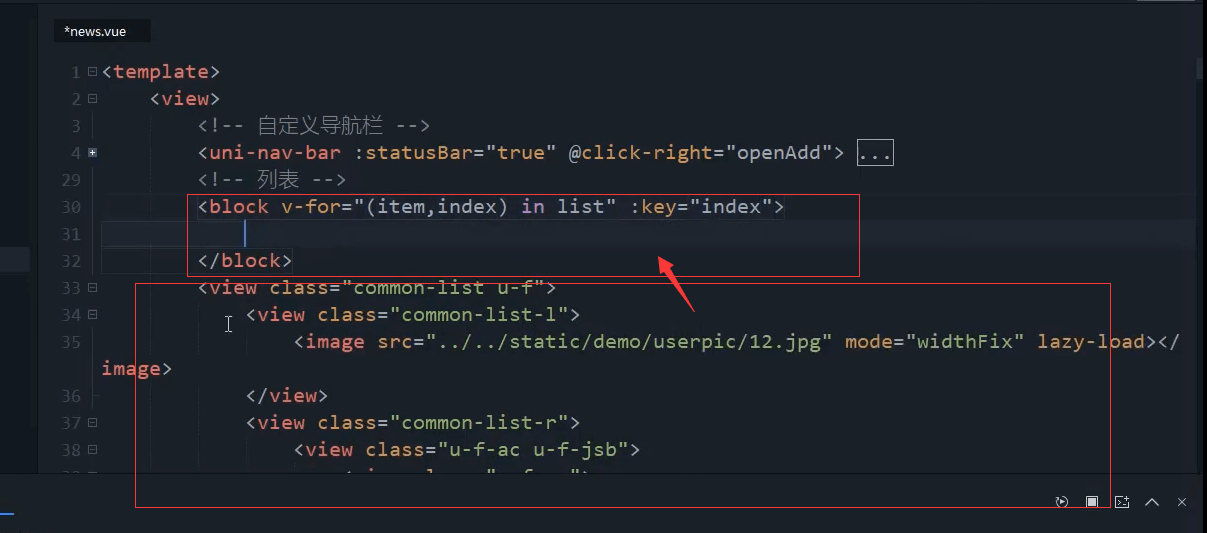
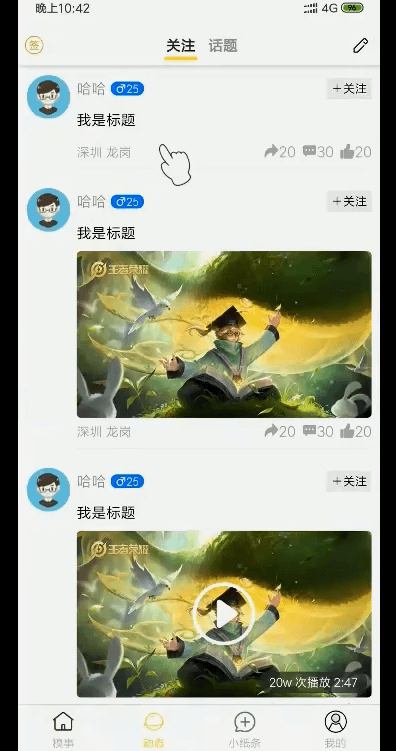
对列表进行循环
block来循环。下面的内容复制到上面
<block v-for="(item,index) in list" :ket="index"></block>
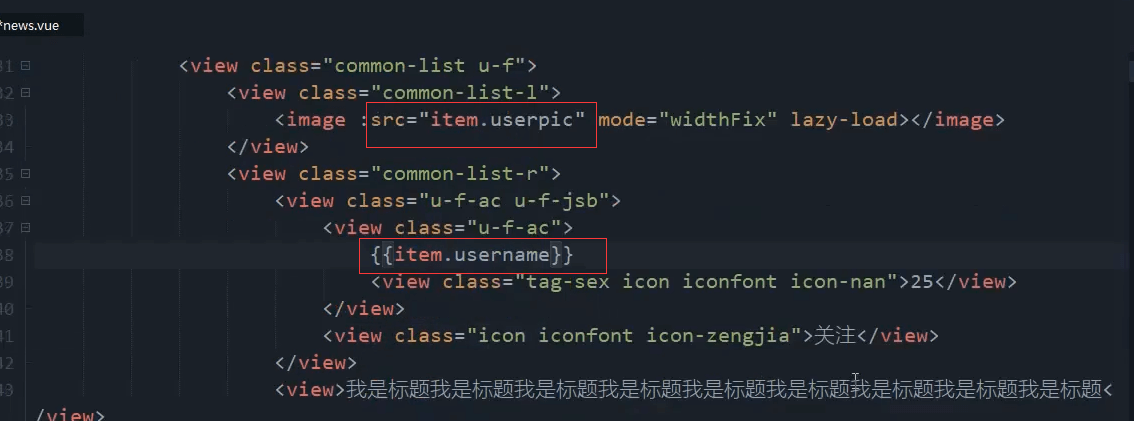
替换里面的参数

是否关注。如果没有关注才显示。
标题。

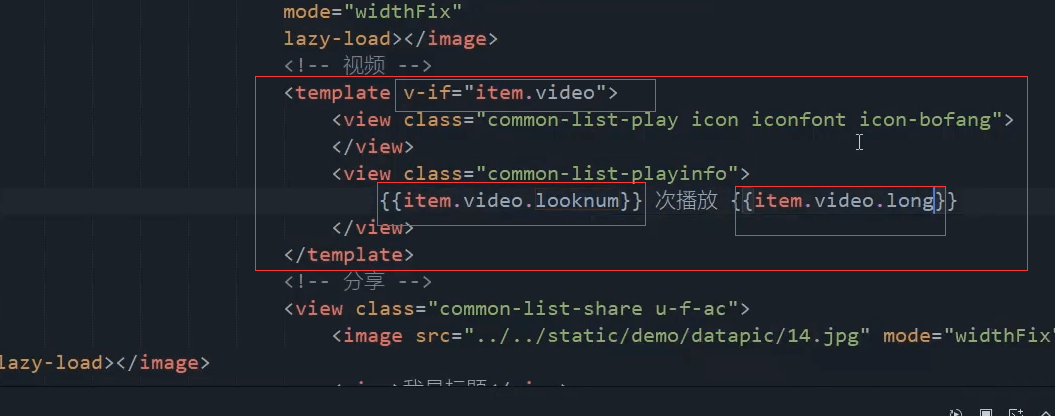
视频部分整个放在template里,用v-if去判断。
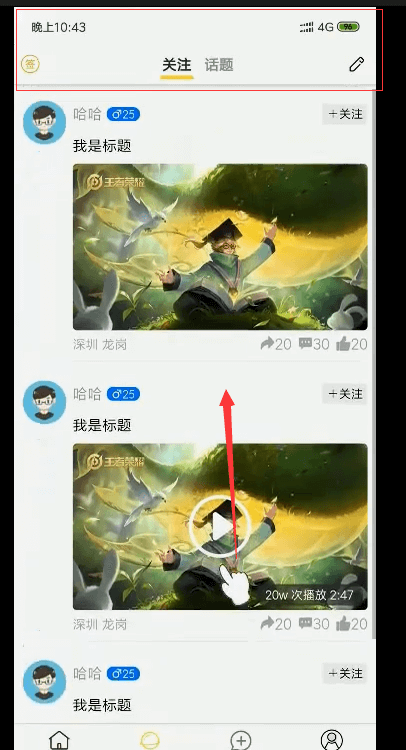
<template v-if="item.video"><view class="common-list-play icon iconfont icon-bofang"></view><view class="common-list-playinfo">{{item.video.looknum}} 次播放 {{item.video.long}}</view></template>
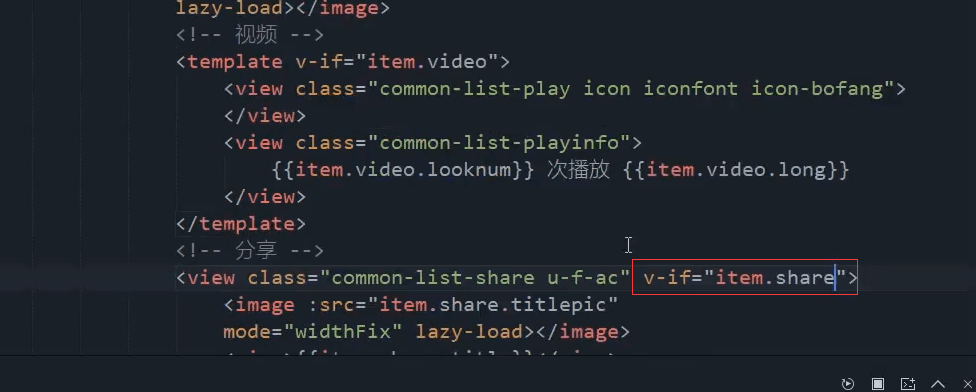
分享
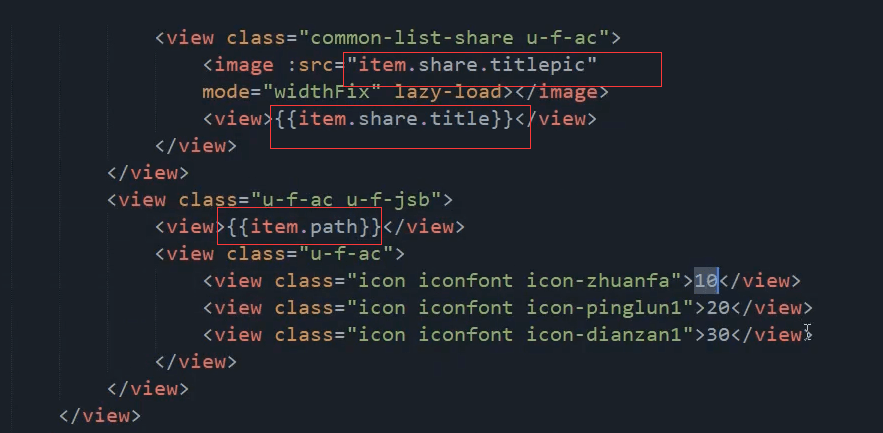
<!-- 分享 --><view v-if="item.share" class="common-list-share u-f-ac"><image :src="item.share.titlepic" mode="widthFix" lazy-load="true"></image><view class="">{{item.share.title}}</view></view>

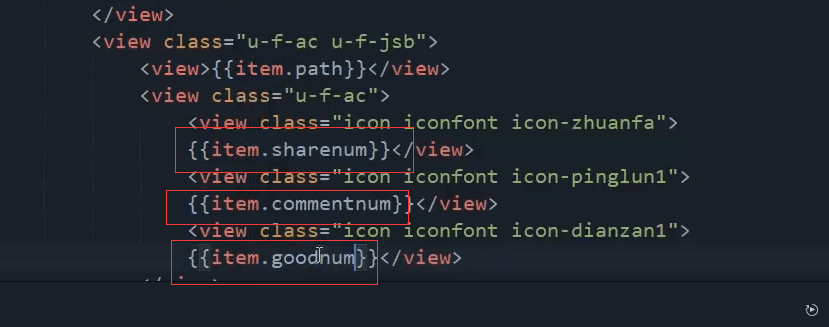
<view class="u-f-ajc u-f-jsb"><view class="">{{item.path}}</view><view class="u-f-ac"><view class="icon iconfont icon-zhuanfa">{{item.sharenum}}</view><view class="icon iconfont icon-pinglun1">{{item.commentnum}}</view><view class="icon iconfont icon-dianzan1">{{item.goodnum}}</view></view></view>

<view v-if="item.share" class="common-list-share u-f-ac"><image :src="item.share.titlepic" mode="widthFix" lazy-load="true"></image><view class="">{{item.share.title}}</view></view>
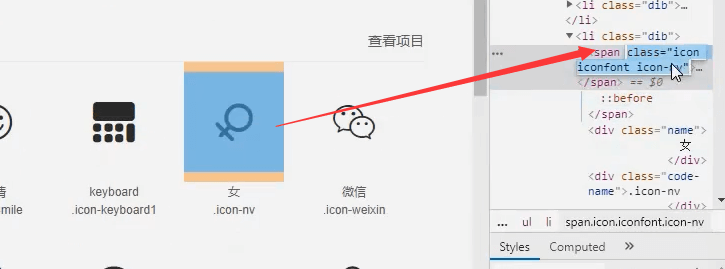
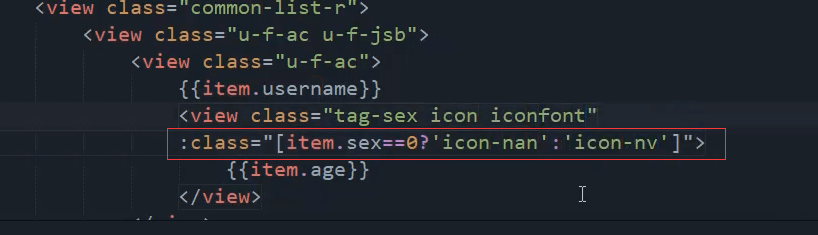
性别的判断


<view class="tag-sex icon iconfont icon-nan":class="[item.sex==0?'icon-nan':'icon-nv']">
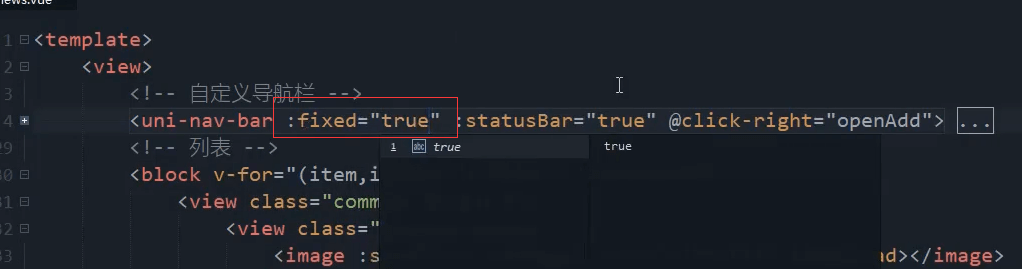
顶部导航栏没有固定住。
顶部导航栏固定
<uni-nav-bar :fixed="true" :statusBar="true" @clickRight="openAdd">