开始
搜索下拉刷新。
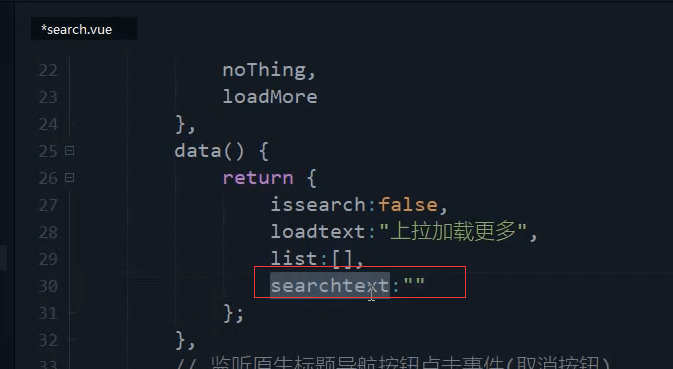
创建属性
searchtext:''
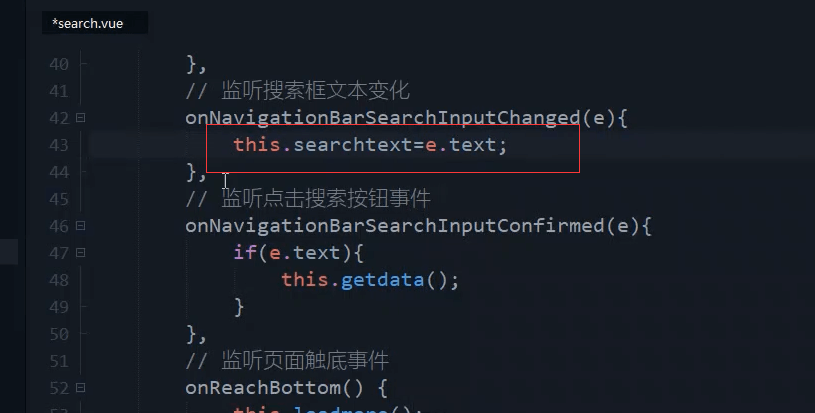
监听搜索框的变化 给searchtext赋值
// 监听搜索框文本变化onNavigationBarSearchInputChanged(e) {console.log("监听点击搜索按钮事件" + JSON.stringify(e.text));this.searchtext=e.text;},
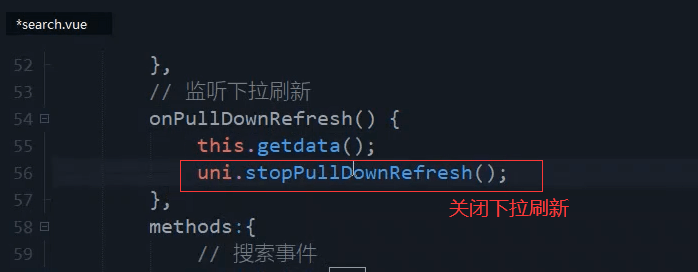
监听下拉刷新
// 监听下拉刷新onPullDownRefresh() {this.getdata();uni.stopPullDownRefresh();// 关闭下拉刷新},

下拉刷新后出现数据