开始
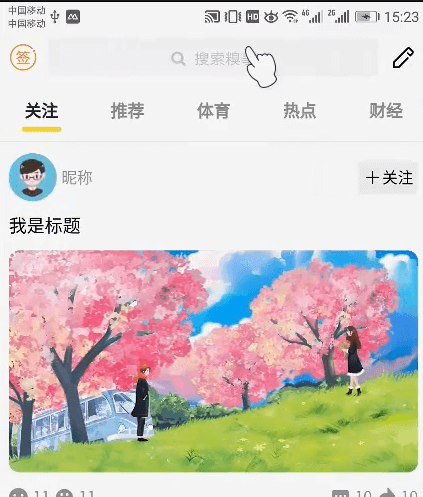
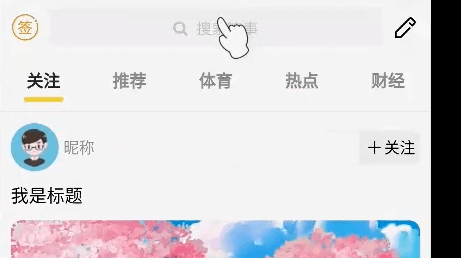
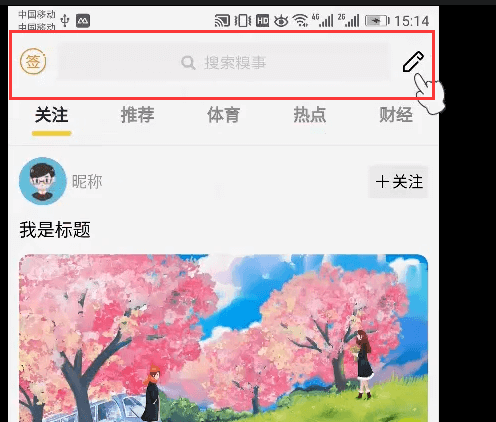
点击顶部的搜索框要跳转到搜索页
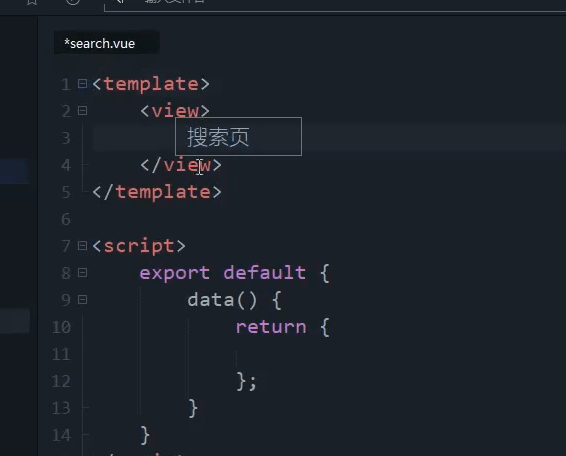
先来创建搜索页

监听搜索框的点击事件
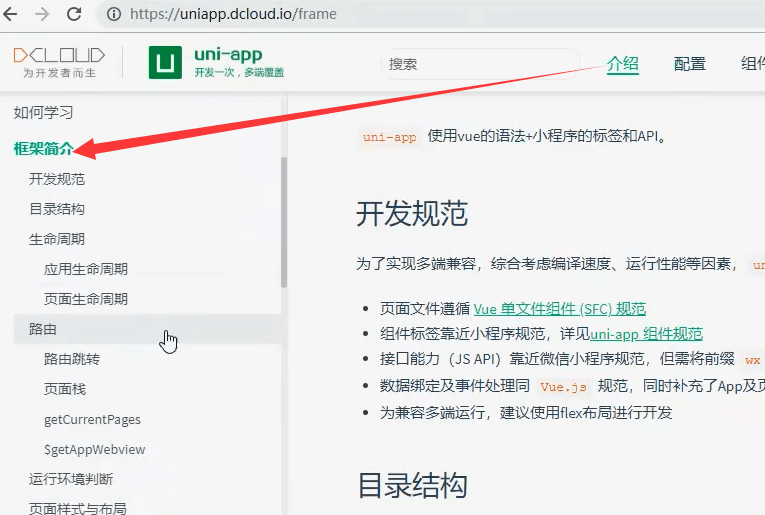
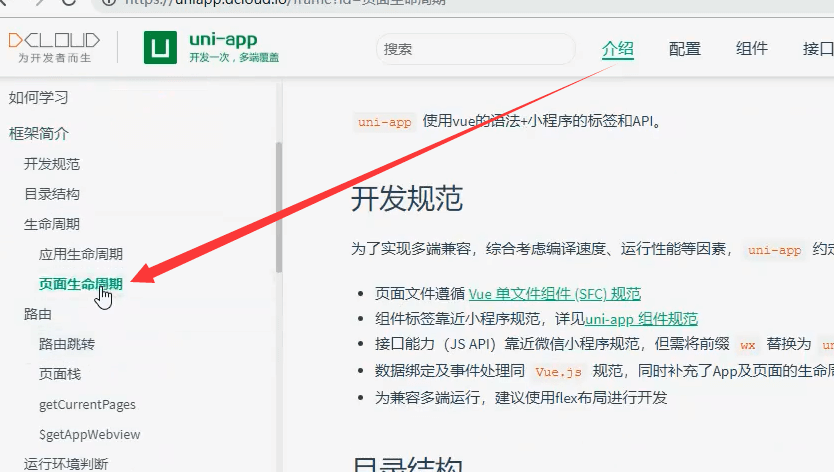
https://uniapp.dcloud.io/tutorial/page.html#lifecycle

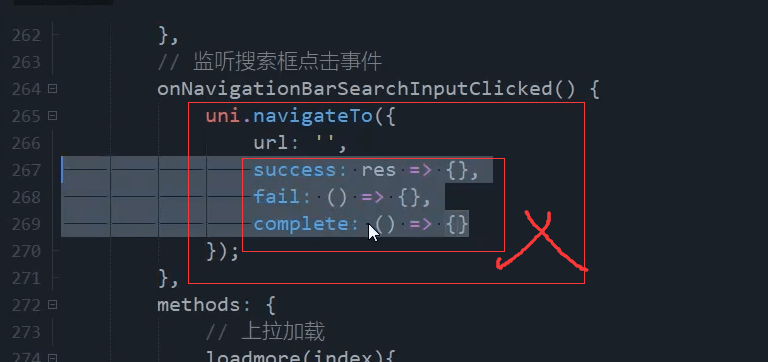
onNavigationBarSearchInputClicked
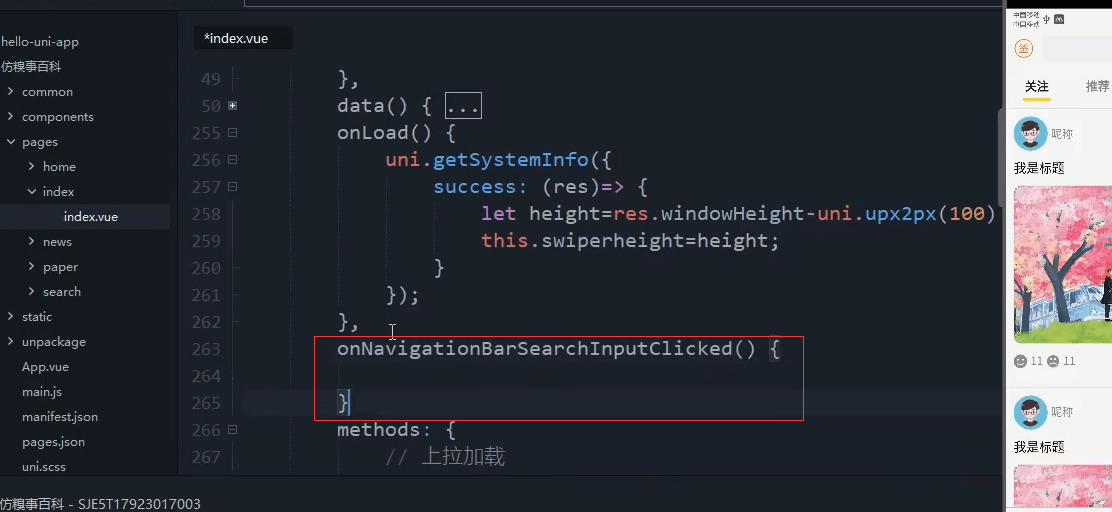
写在onLoad的下面
onNavigationBarSearchInputClicked() {}

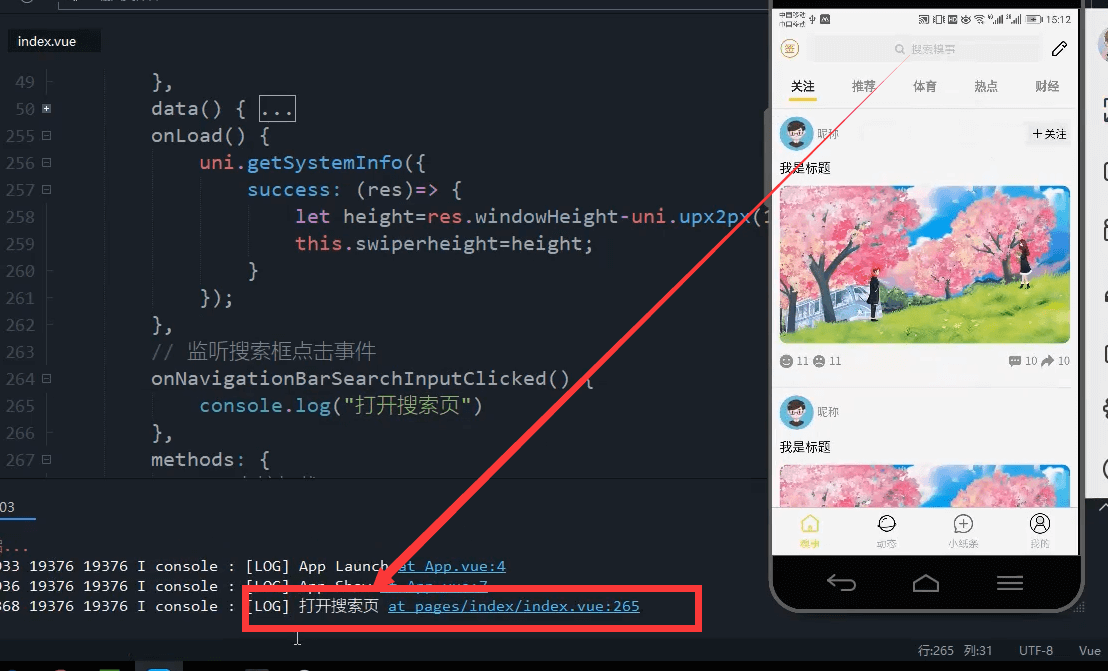
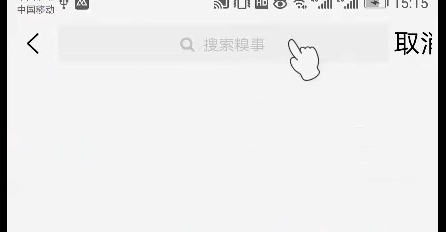
点击搜索框,打开搜索页
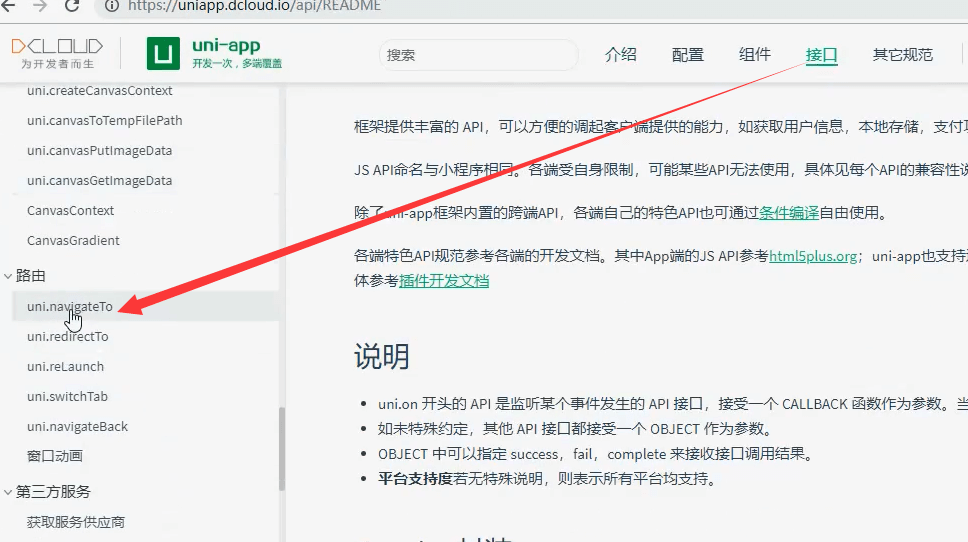
跳转用到官方提供的路由接口
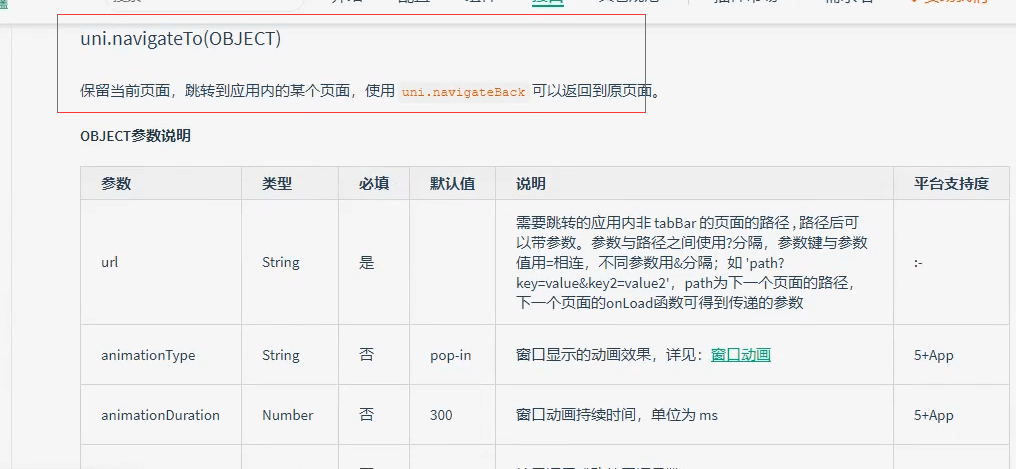
https://uniapp.dcloud.io/api/router.html#navigateto



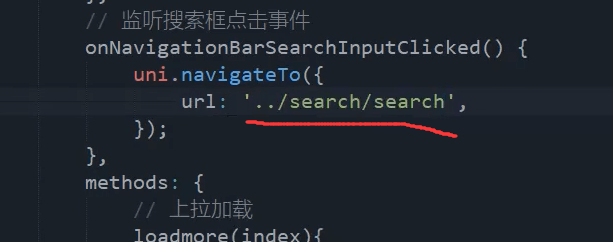
onNavigationBarSearchInputClicked() {uni.navigateTo({url: '../search/search'});},

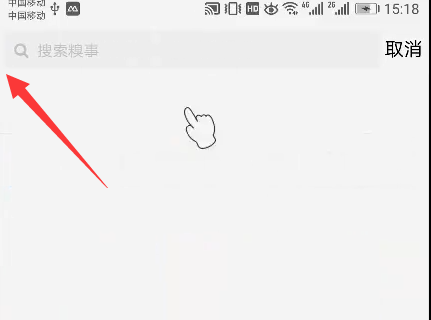
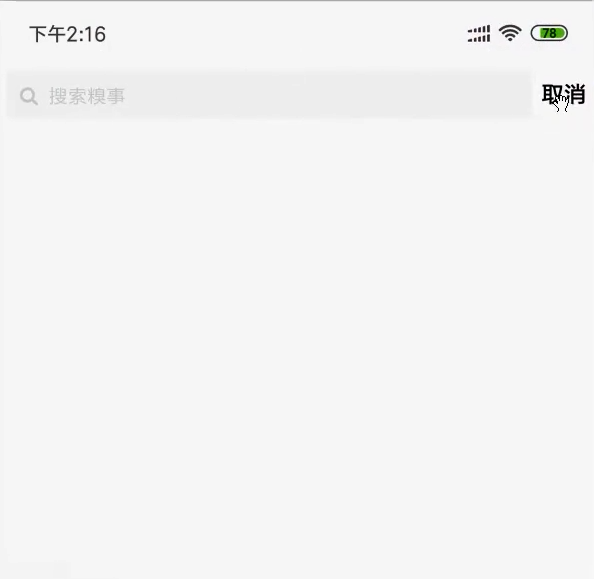
跳转到了搜索页
页面的设计图
我们把首页的这里复制过来,然后把左边的按钮删掉,右边的按钮换掉。换成取消的图标。
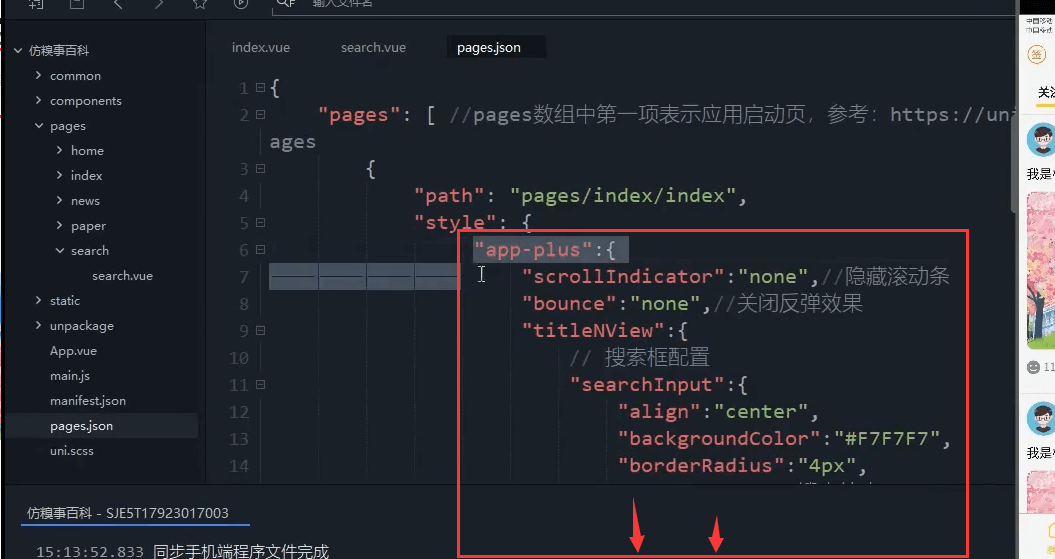
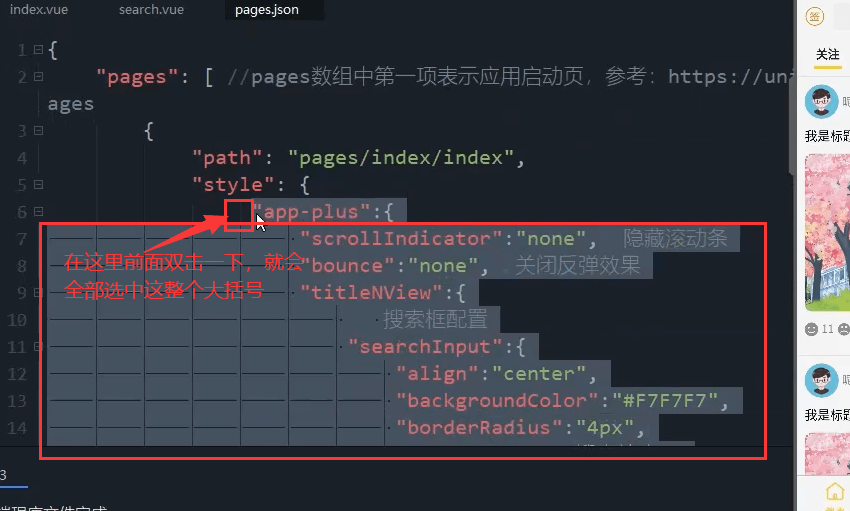
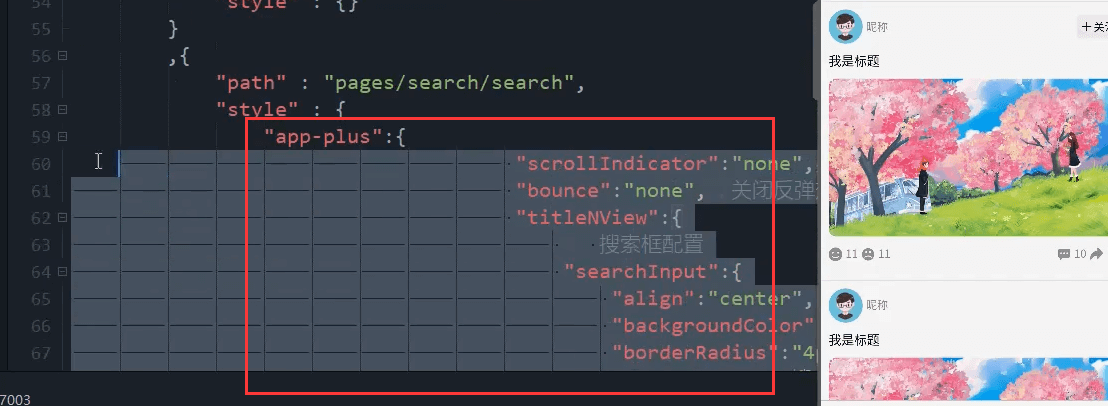
我们把index页面下面的style里面的app-plus所有的配置项都复制。

复制到我们的search页面下的style下
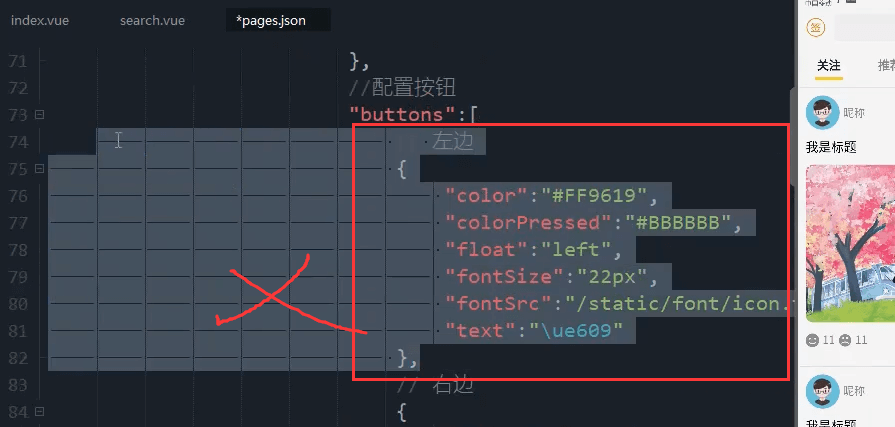
先删除左边的按钮
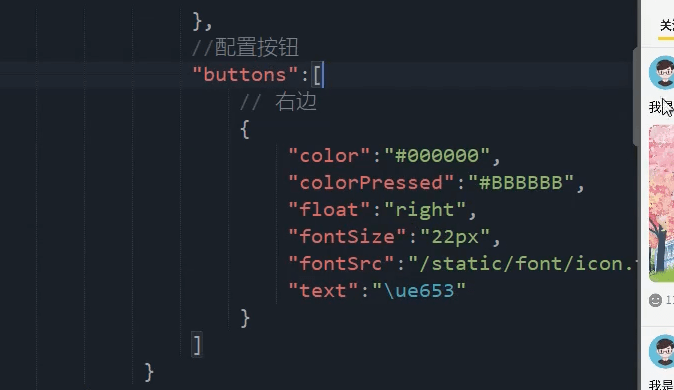
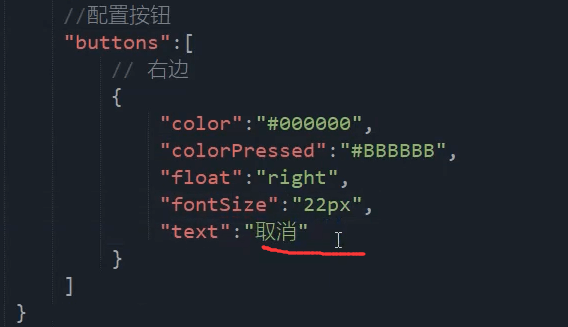
删除后这样留下右边的按钮
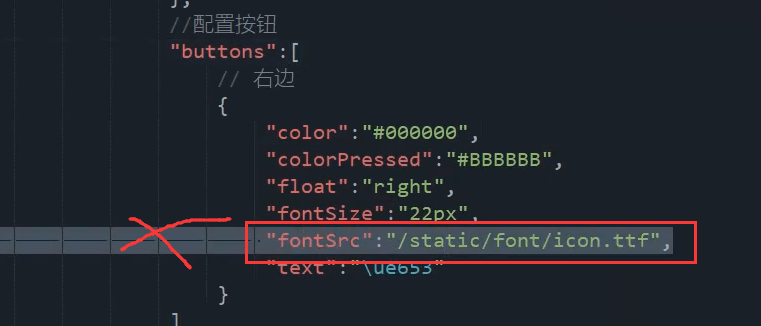
首先删除fontSrc
text改成取消
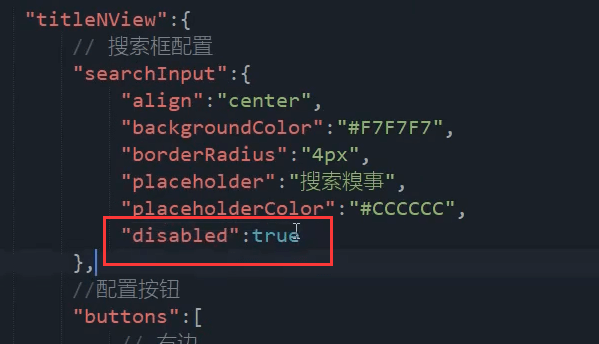
"app-plus": {"scrollIndicator": "none", // 隐藏滚动条"bounce": "non", // 关闭反弹效果"titleNView": {"searchInput": {"align": "center","backgroundColor": "#F7F7F7","borderRadius": "4px","placeholder": "搜索糗事","placeholderColor": "#CCCCCC","disabled": true},"buttons": [// 右边按钮{"color": "#000000","colorPressed": "#BBBBBB","float": "right","fontSize": "22px","text": "取消"}]}}
取消的字太大了。
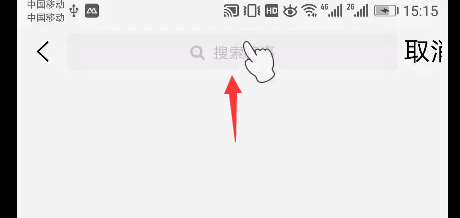
搜索框点击后,没法输入
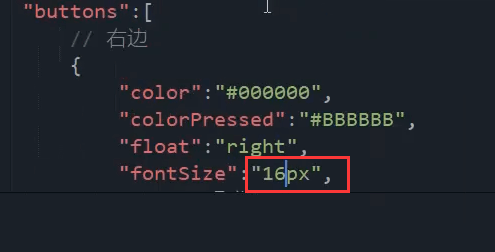
改字体的大小
disabled改成false
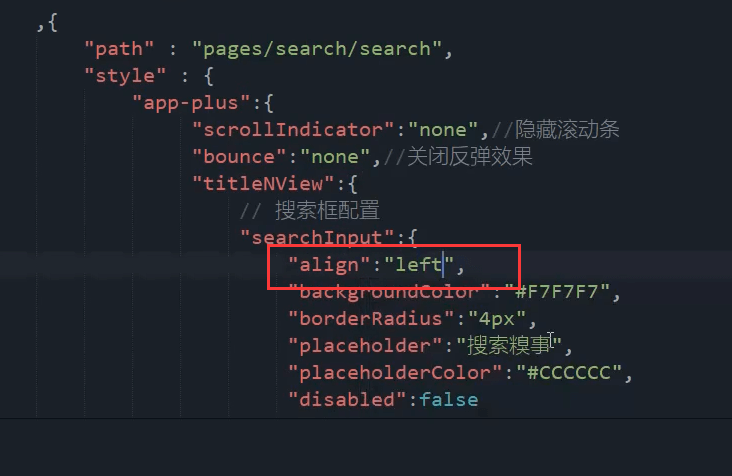
align改成left
"searchInput": {"align": "left","backgroundColor": "#F7F7F7","borderRadius": "4px","placeholder": "搜索糗事","placeholderColor": "#CCCCCC","disabled": false},
可以输入文字了。
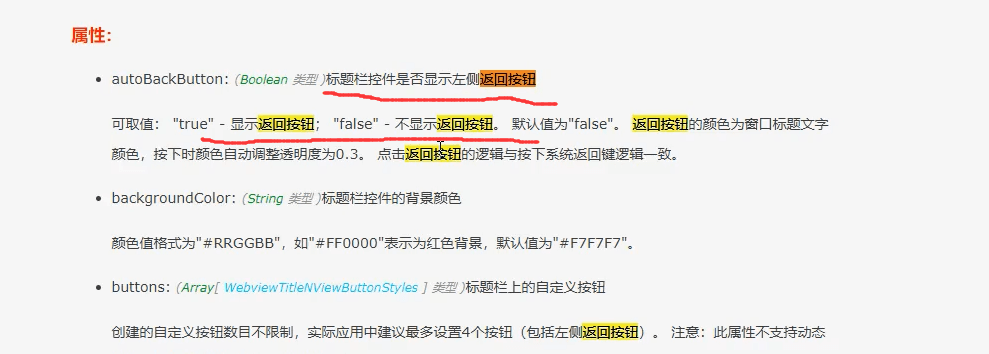
返回的按钮隐藏掉,点击取消就可以返回首页。
首先来看官方的手册。默认在这里官方手册是找不到关闭返回按钮的地方的。

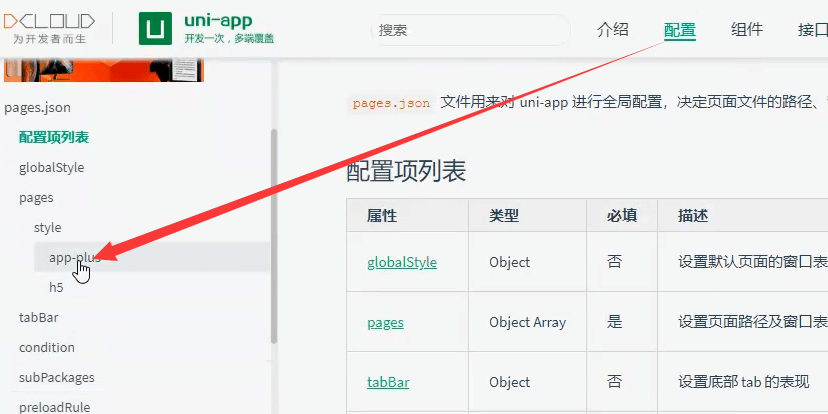
这里查看更多的参数
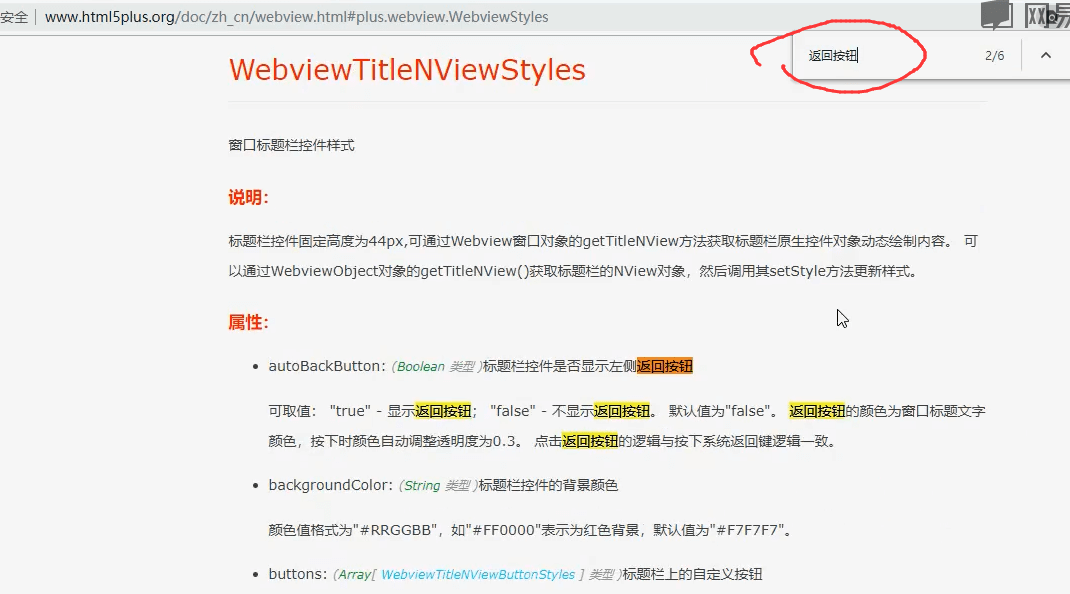
全局搜索返回按钮
https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewStyles


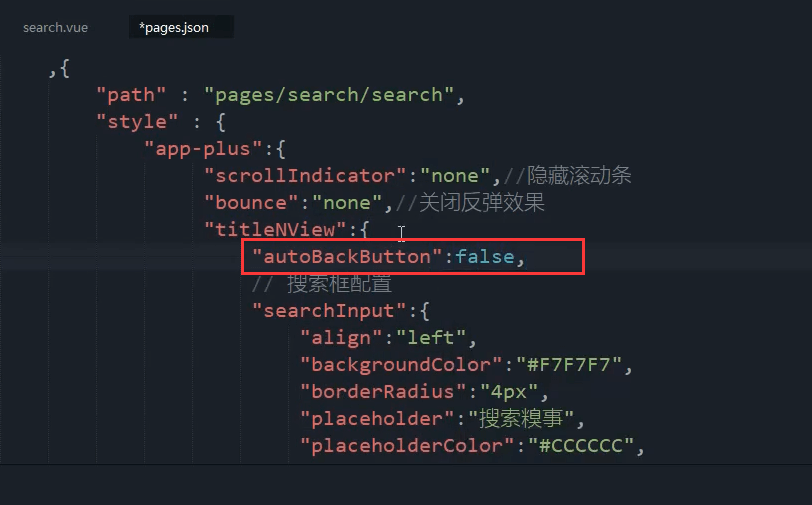
"autoBackButton": false,
点击取消的时候返回首页
回到search页面。
https://uniapp.dcloud.io/tutorial/page.html#lifecycle
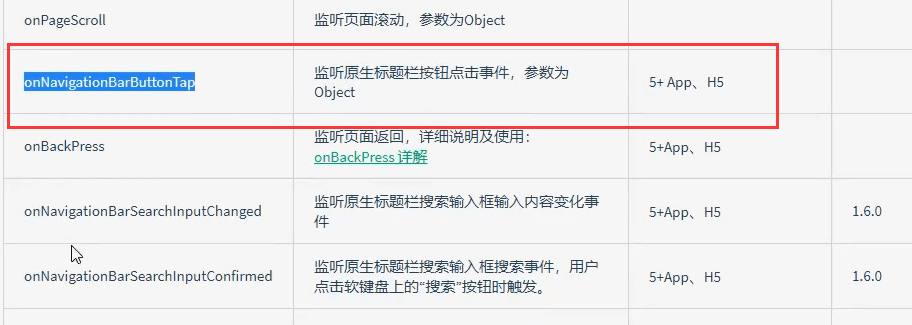
onNavigationBarButtonTap

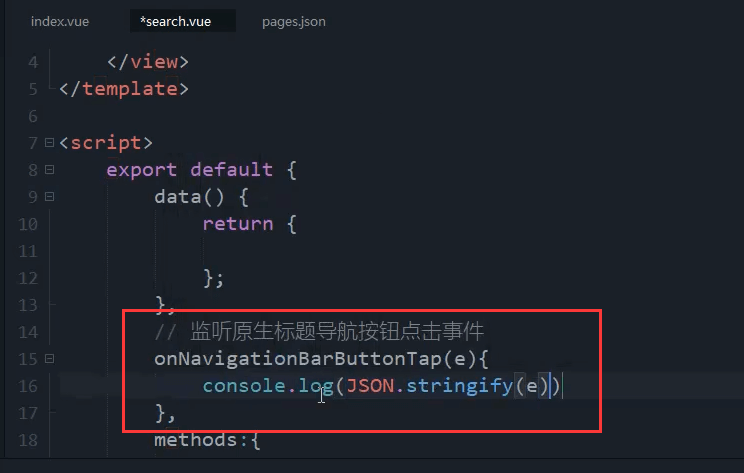
// 监听原生标题导航按钮点击事件onNavigationBarButtonTap(e) {console.log(JSON.stringify(e))},
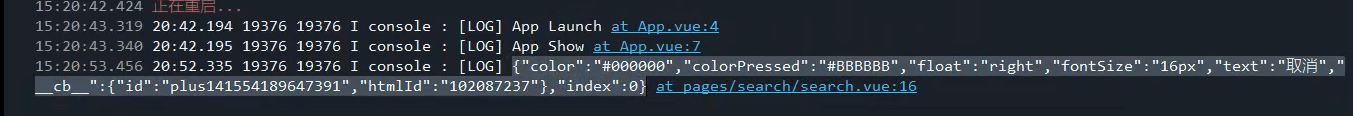
点击取消控制台的输出
{"color": "#000000","colorPressed": "#BBBBBB","float": "right","fontSize": "16px","text": "取消","fontWeight": "normal","index": 0}
index 0 就是我么想要的。它指的是第一个按钮。

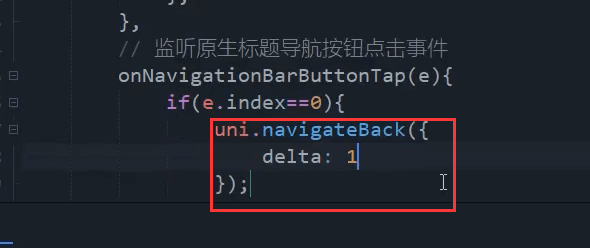
当点击为0就返回 1步
// 监听原生标题导航按钮点击事件onNavigationBarButtonTap(e) {if(e.index==0) {uni.navigateBack({delta: 1});}},
https://uniapp.dcloud.io/api/router.html#navigateback
我们返回一级页面。

点击取消后,返回了首页。