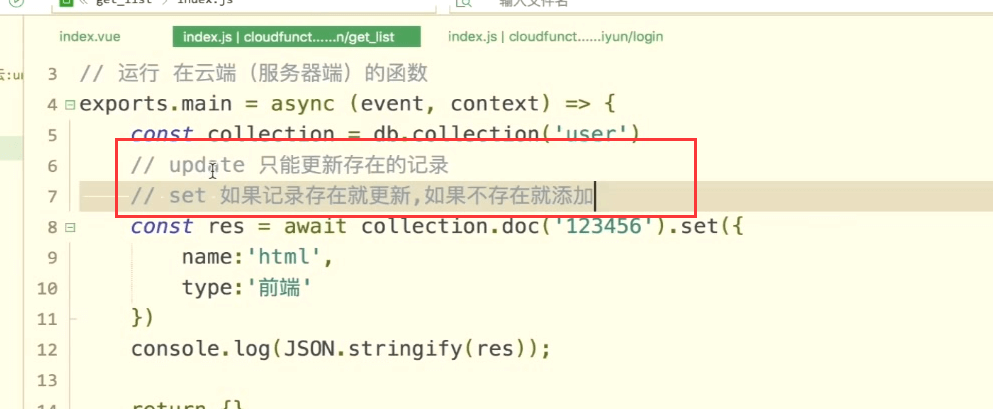
upadte
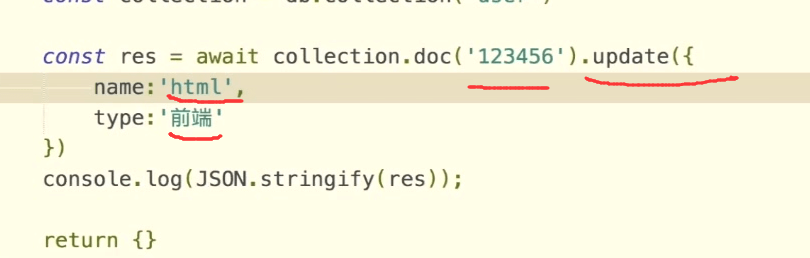
要更新这条数据
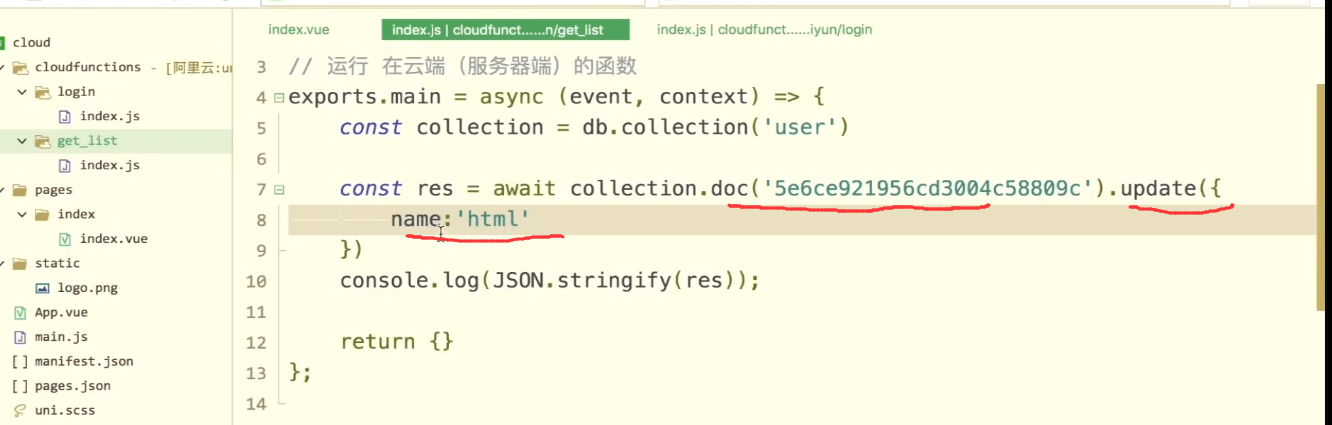
先找到这个id,然后执行update
const res = await collection.doc('62464eea2d131c0001366a31').update({name:'html'})


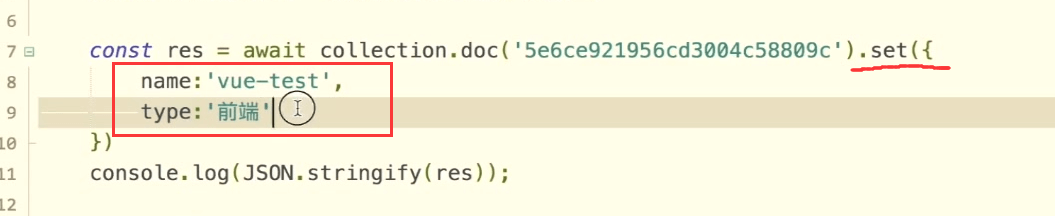
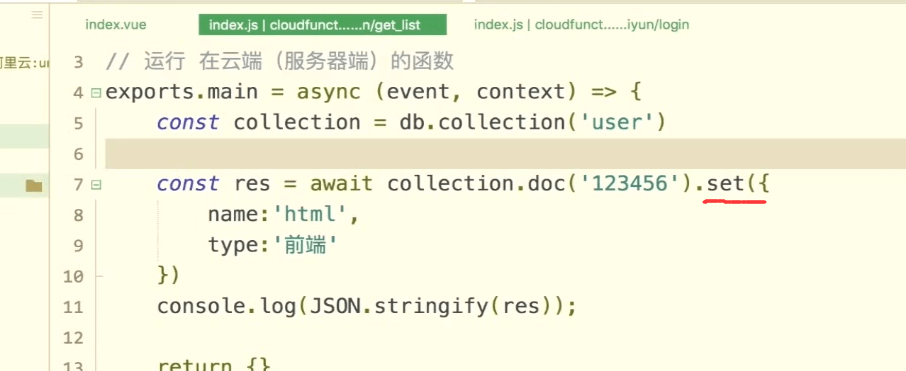
set也可以更新

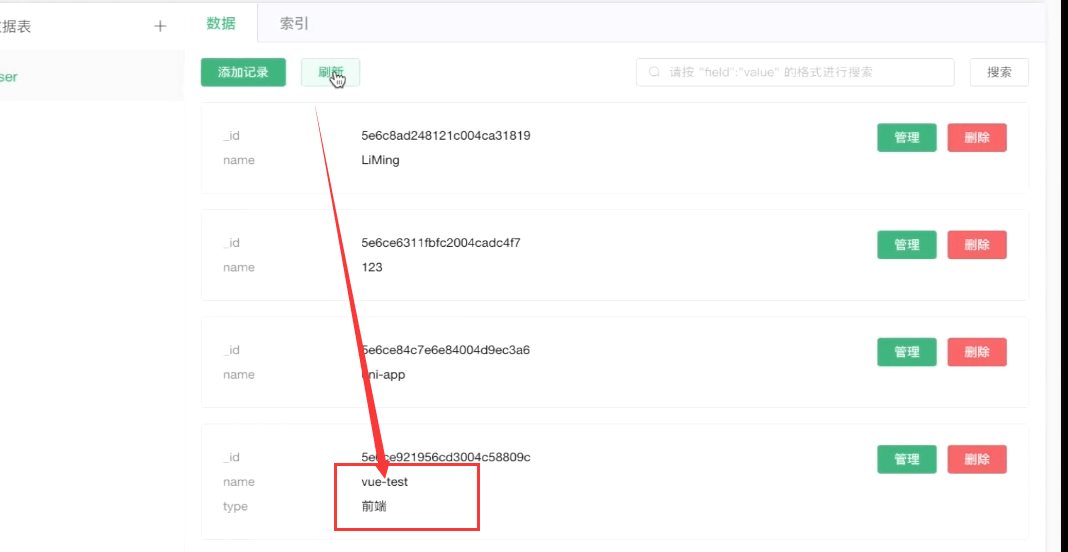
const res = await collection.doc('62464eea2d131c0001366a31').set({name:'vue-test',type: '前端'})
区别
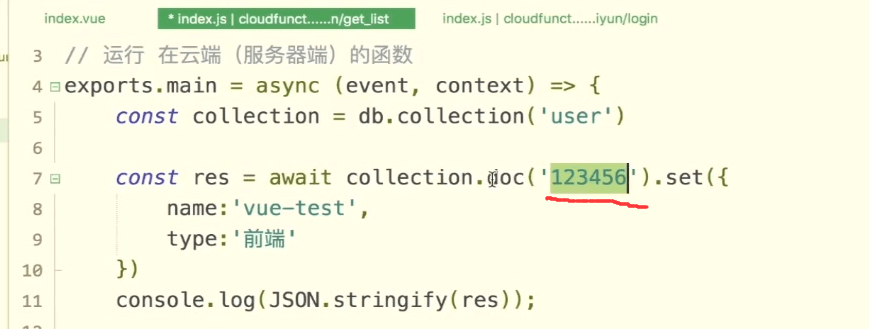
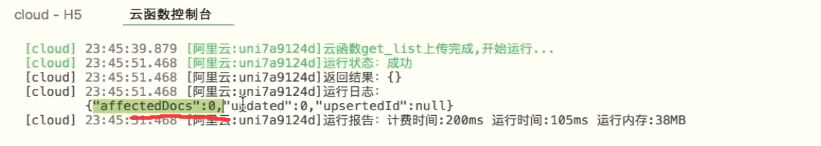
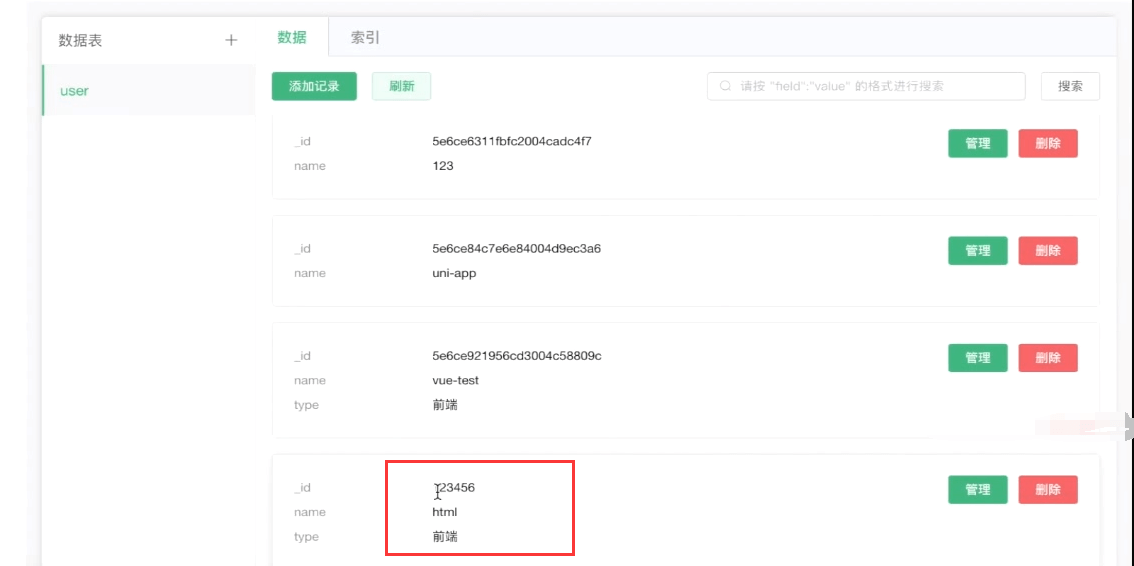
去查找123456的id的数据,显然这条数据是不存在的
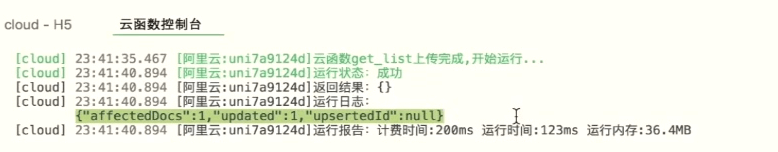
使用upadte,当id不存在的时候

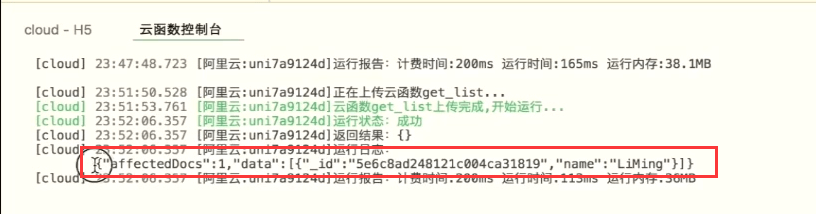
没有影响任何的记录。
控制台没有任何记录的变化。所以update是不能更新记录不存在的数据的。
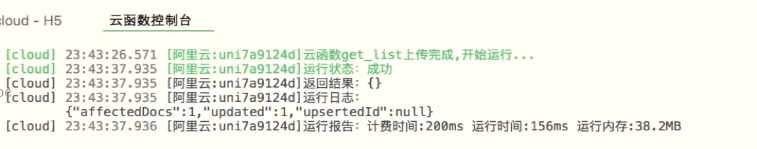
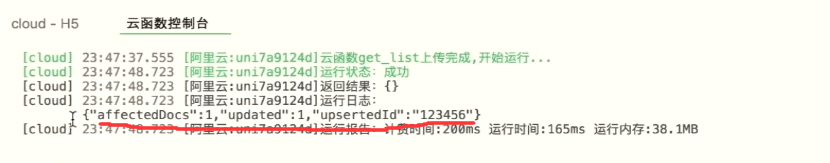
set

提示更新成功了一条数据。
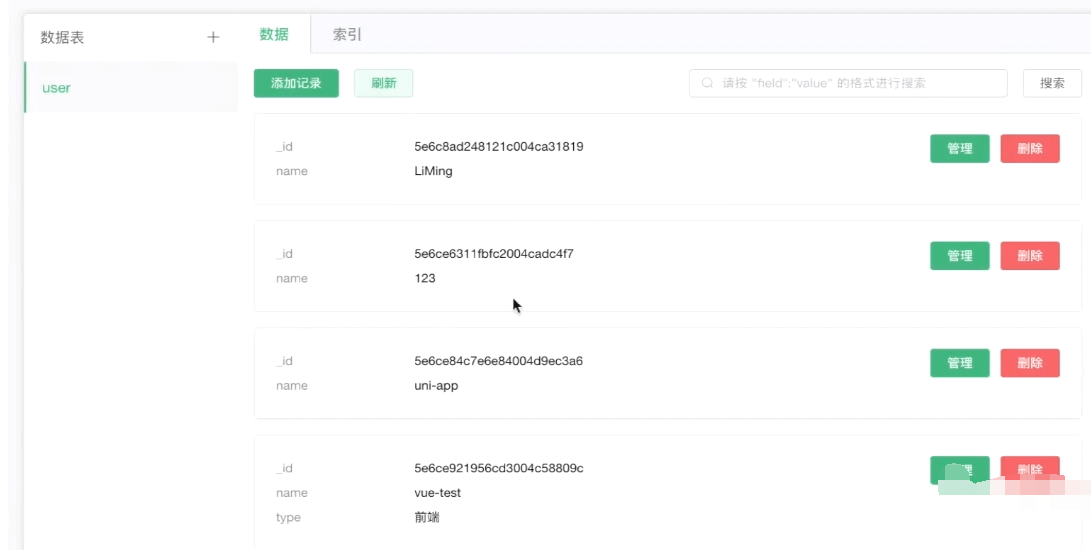
控制台新增加了一条数据
set如果更新的数据不存在,则会新增一条数据。update更新的数据如果不存在,则不会更新任何数据。
区别-结论
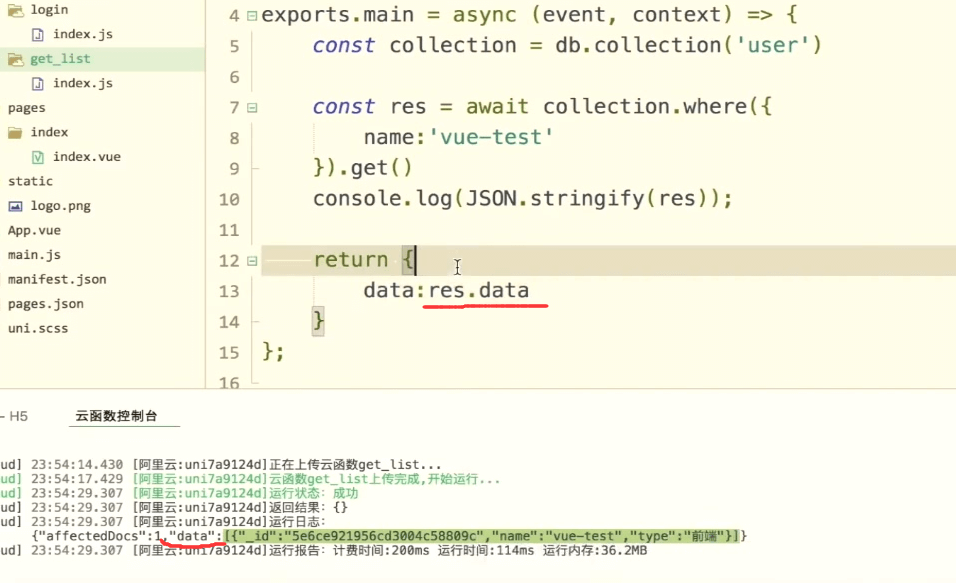
查找数据
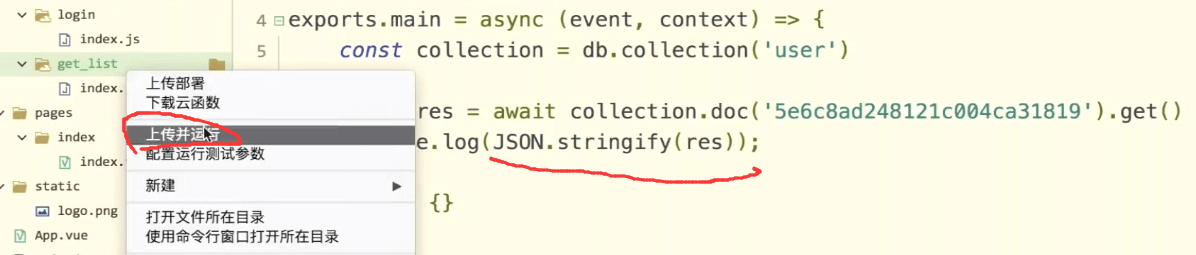
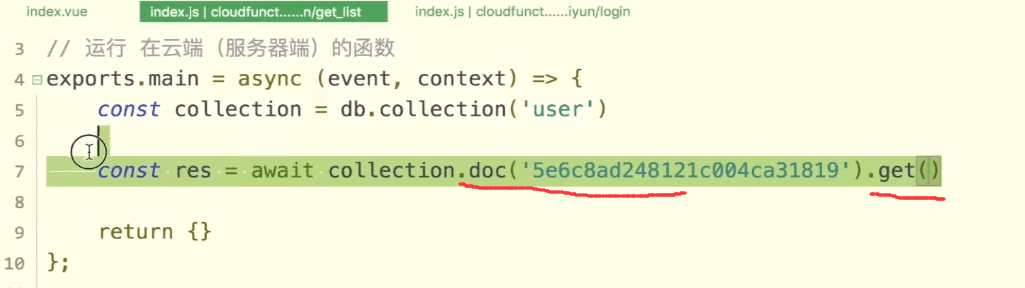
doc传入id然后用get,查询某一条记录。
const res = await collection.doc('62464eea2d131c0001366a31').get()
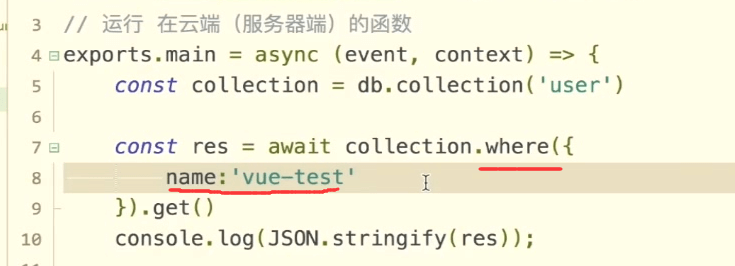
通过name查询
doc只能应用到id
使用where更方便的指定某一个字段


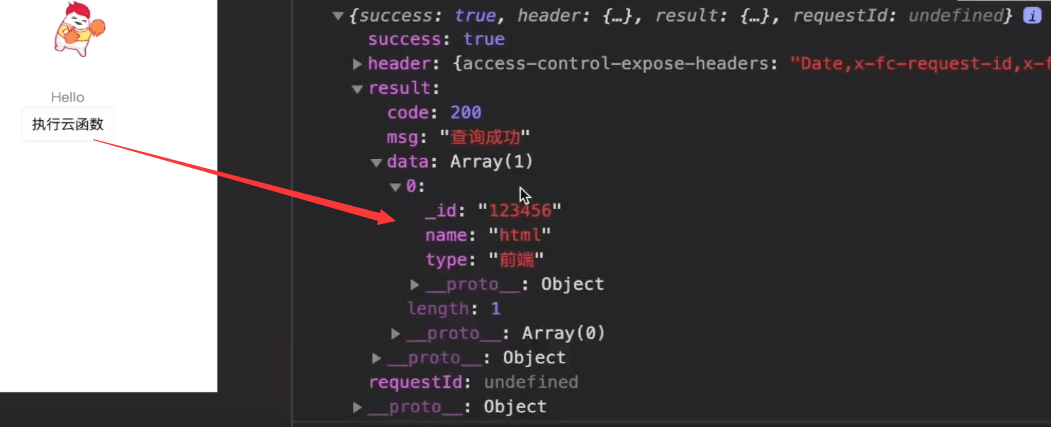
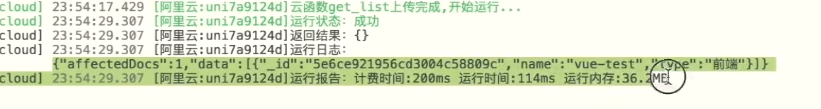
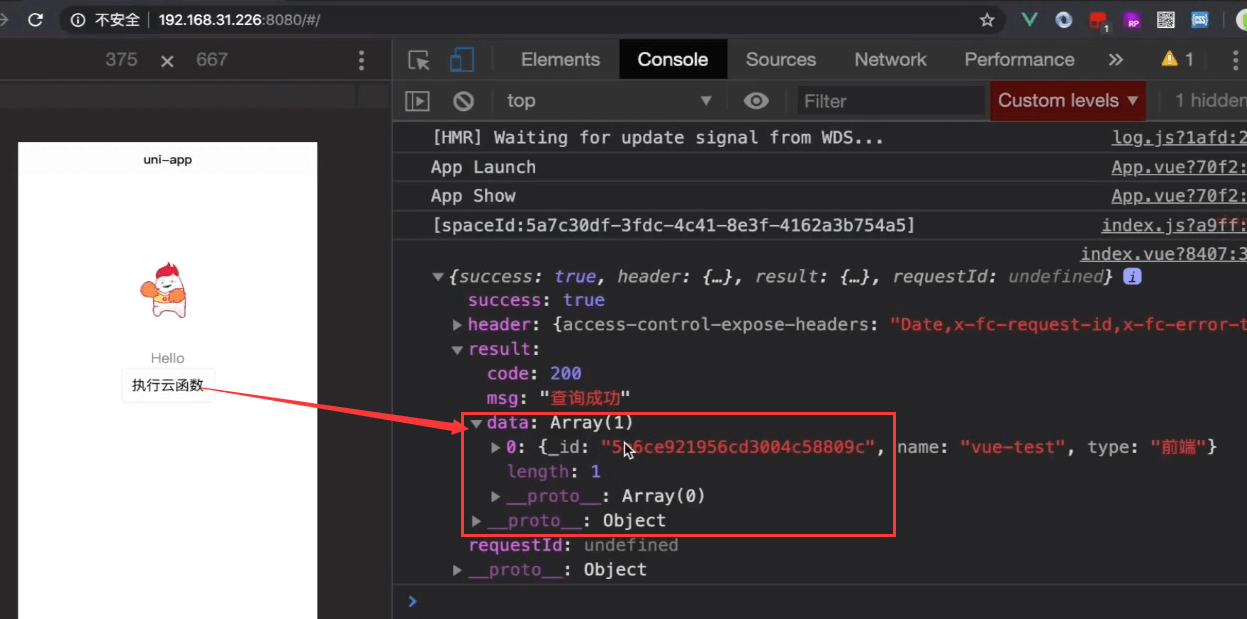
把查到的数据返回回去。
return {data: res.data}
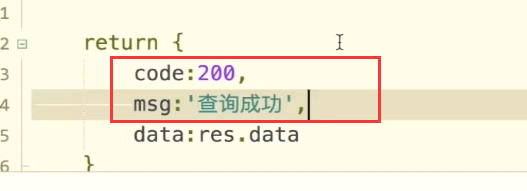
再加一个状态码和msg
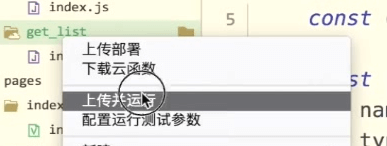
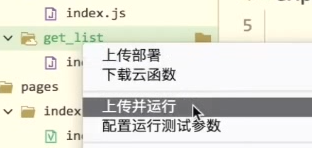
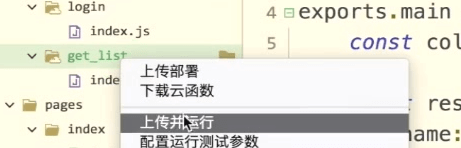
上传部署,先把云函数部署到云服务器


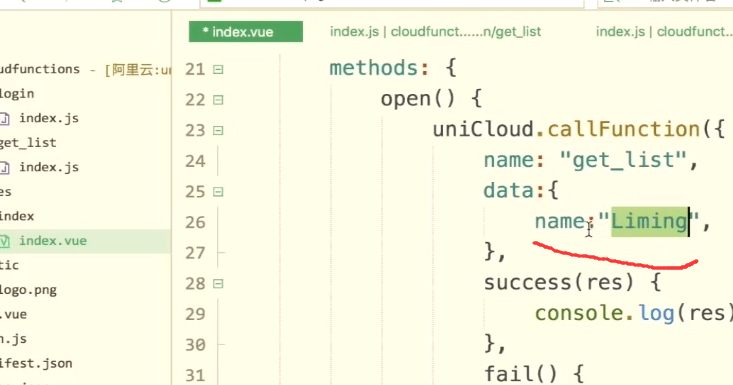
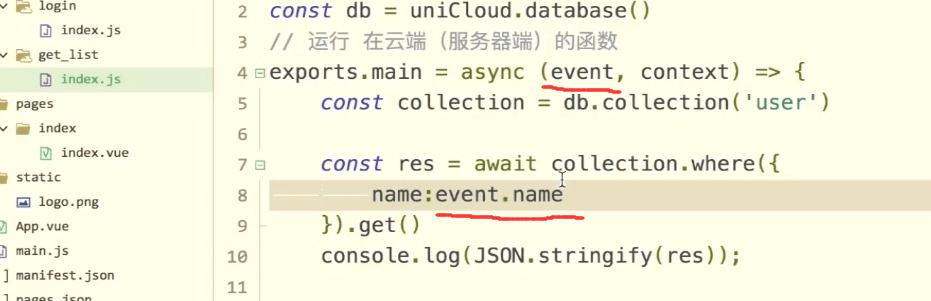
查询参数传入的形式

const res = await collection.where({name: event.name}).get()

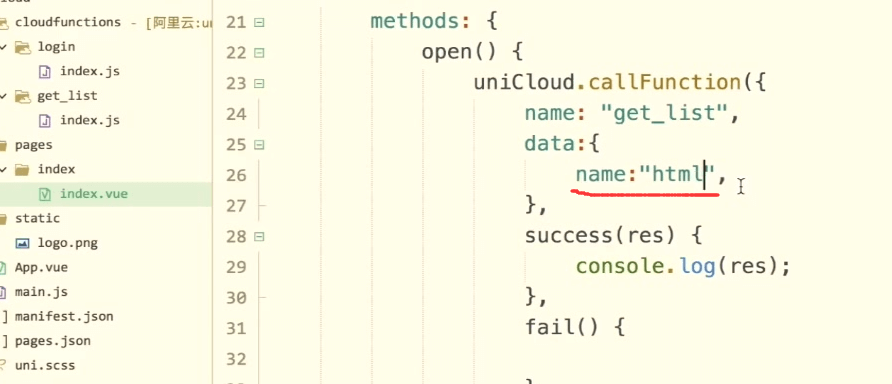
修改为查询name是html的记录
open() {uniCloud.callFunction({name:"get_list",data:{name:"html"},success(res) {console.log(res)},fail() {}})}