开始
动态页的,导航栏的 切换功能
功能和我们的首页功能上是差不多的
我们来复制首页上的某些代码。先复制 这整块代码
上面列表先注释
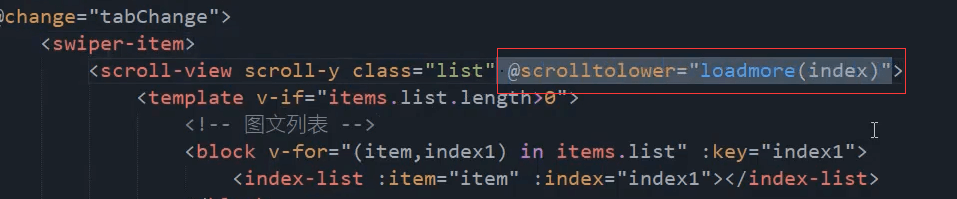
<swiper class="swiper-box":style="{height: swiperheight+'px'}":current="tabIndex":change="tabChange"><swiper-item v-for="(items,index) in newslist" :key="index"><scroll-view scroll-y class="list" @scrolltolower="loadmore(index)" @scroll="scroll":style="{height: swiperheight+'px'}":scroll-top="srcollTopValue"><template v-if="items.list.length>0"><!-- 图文列表 --><block v-for="(item,index1) in items.list" :key="index1"><index-list :item="item" :index="index1"></index-list></block><!-- 上拉加载 --><load-more :loadtext="items.loadtext"></load-more></template><template v-else><no-thing></no-thing></template></scroll-view></swiper-item></swiper>
因为我们只有关注和话题 所以就不需要用到循环了。
上拉加载暂时也不需要
删除后,又新增 话题。 

高度是计算的,也复制过去
swiperheight:500,
onLoad复制过来
onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},
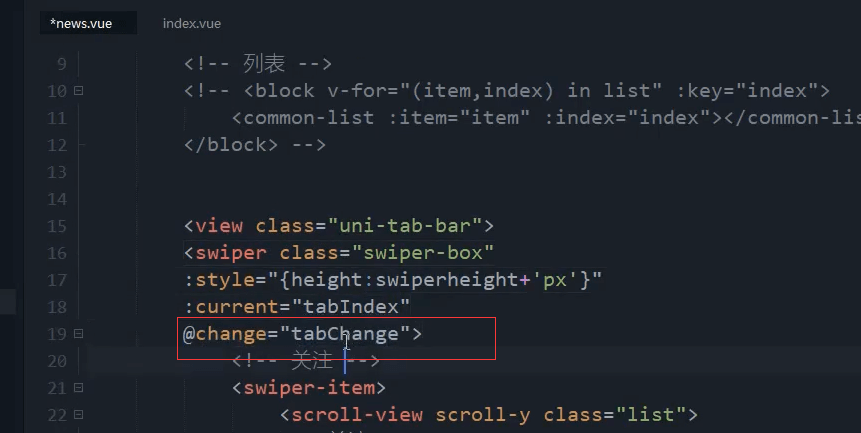
还需要一个change事件
复制过来
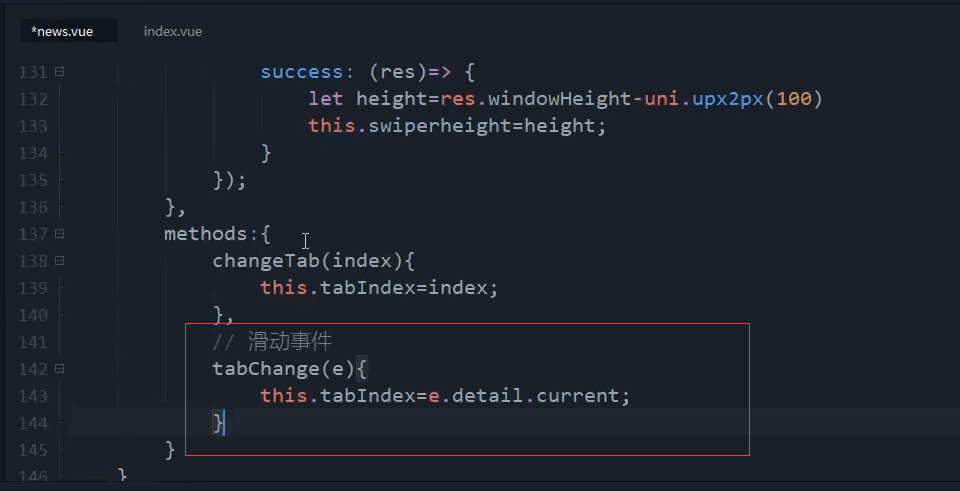
// 滑动事件tabChange(e) {this.tabIndex = e.details.current},
可以滑动了
把列表放在关注这里。


本节代码
news.vue
<template><view><news-nav-bar :tabBars="tabBars" :tabIndex="tabIndex" @change-tab="changeTab"></news-nav-bar><view><swiper class="swiper-box" :style="{height: swiperheight+'px'}" :current="tabIndex" :change="tabChange"><!-- 关注 --><swiper-item><scroll-view scroll-y class="list"><!-- 列表 --><block v-for="(item,index) in list" :ket="index"><common-list :item="item" :index="index"></common-list></block></scroll-view></swiper-item><!-- 话题 --><swiper-item><scroll-view scroll-y class="list">话题</scroll-view></swiper-item></swiper></view></view></template><script>import commonList from '@/components/common/common-list.vue';import newsNavBar from '@/components/news/news-nav-bar.vue';export default {components: {commonList,newsNavBar},data() {return {swiperheight: 500,tabIndex: 0,tabBars: [{name: '关注',id: 'guanzhu'},{name: '话题',id: 'toppic'},],list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 分享{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: {title: "我是分享的标题",titlepic: "../../static/demo/datapic/14.jpg"},path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]}},onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},methods: {// 点击切换changeTab(index) {console.log('父页面点击:', index);this.tabIndex = index;},// 滑动事件tabChange(e) {this.tabIndex = e.details.current},}}</script><style></style>

