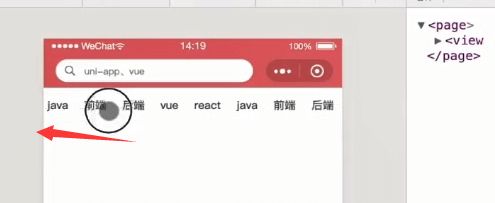
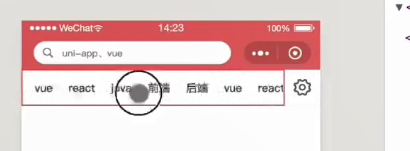
tab的宽度超过屏幕的宽度会发生滚动。点击某一项,就会被选中。
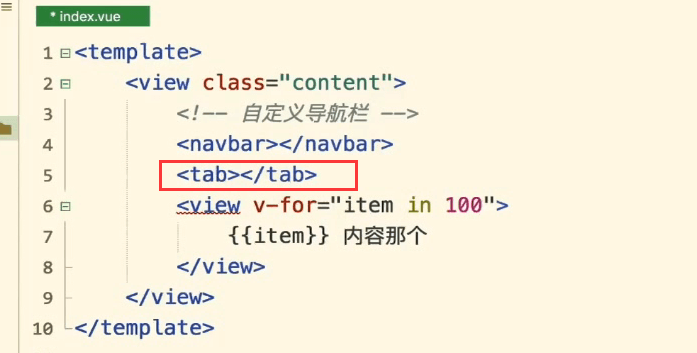
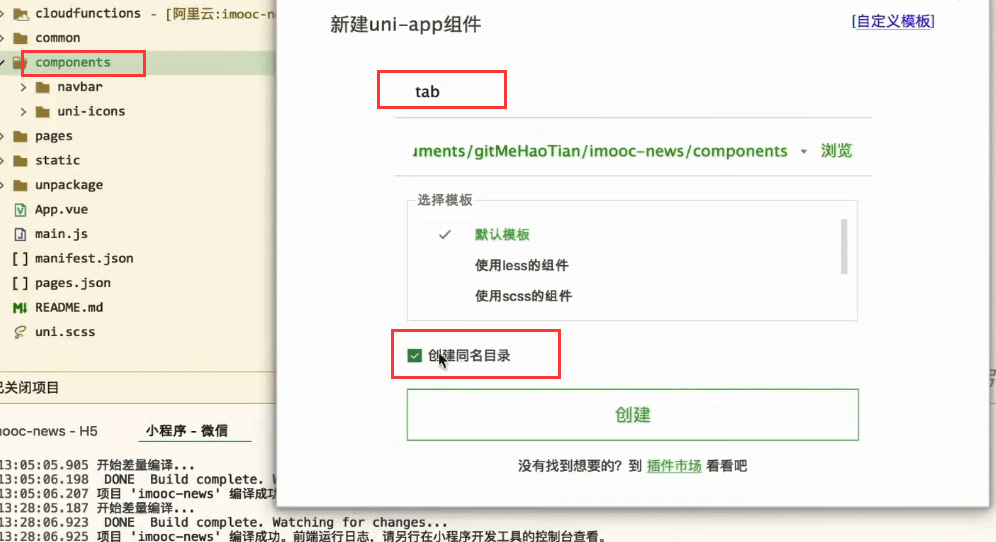
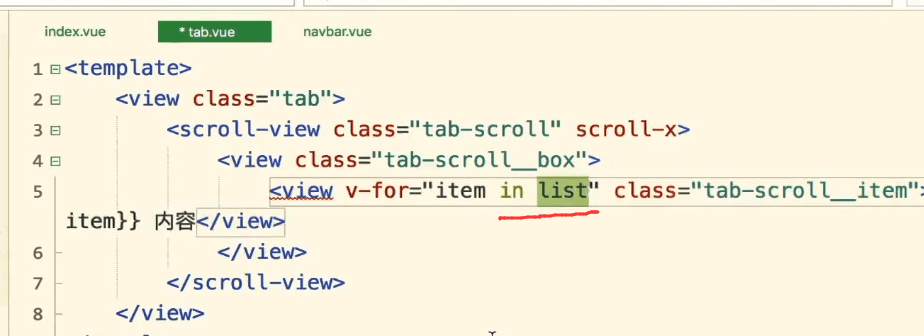
定义组件



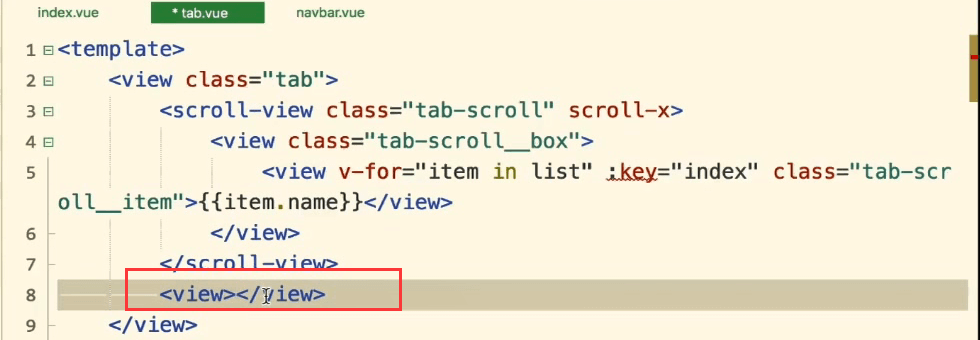
实现布局
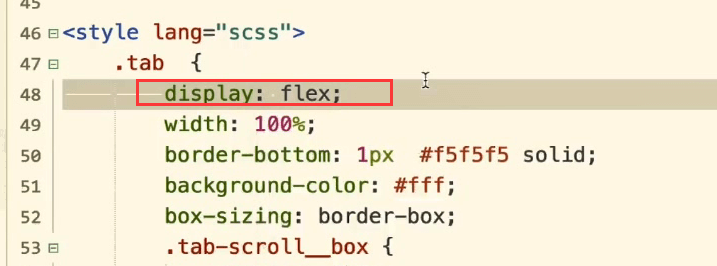
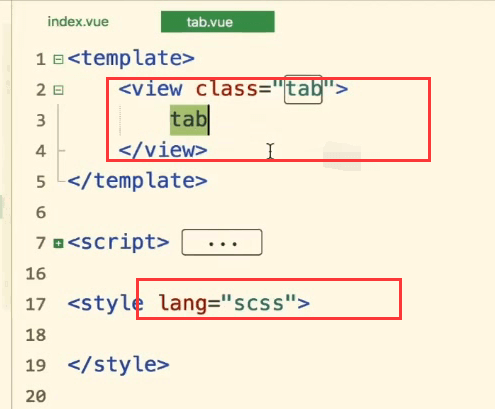
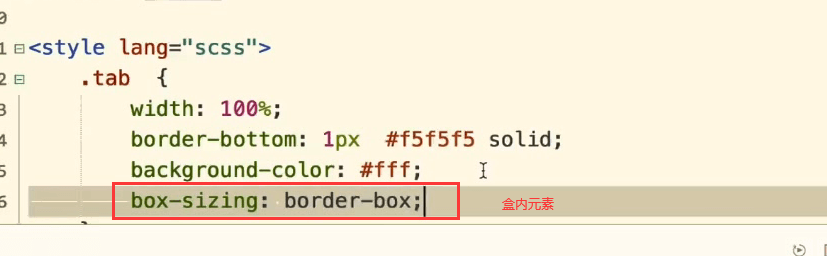
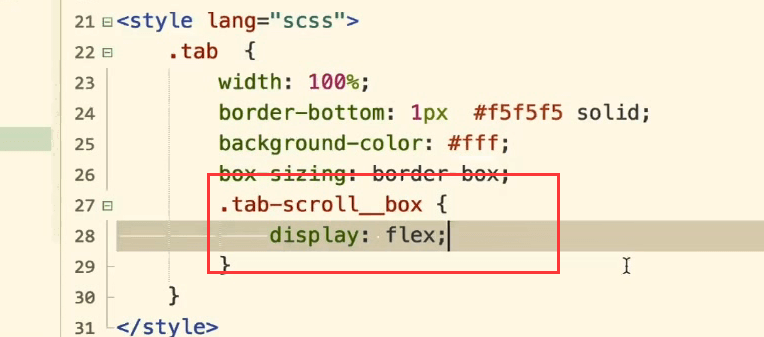
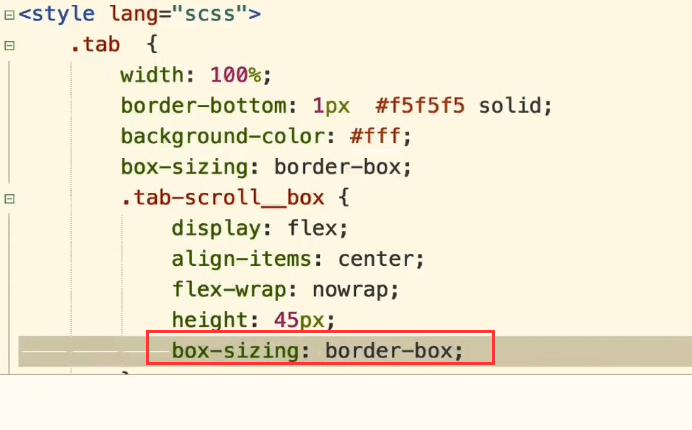
最外层给它一个类名tab。css我们使用scss
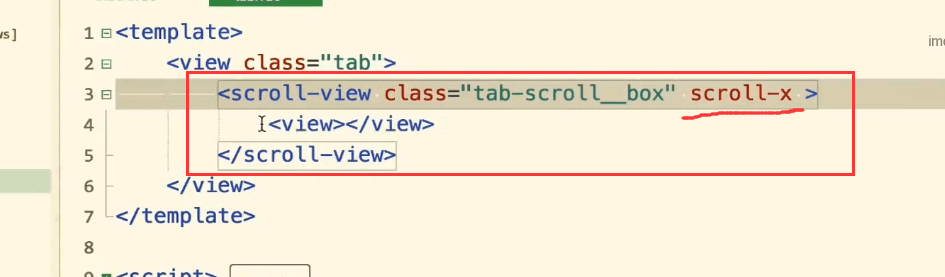
使用scroll-view,横向滚动用了scroll-x
里面是具体要滚动的内容,使用循环。

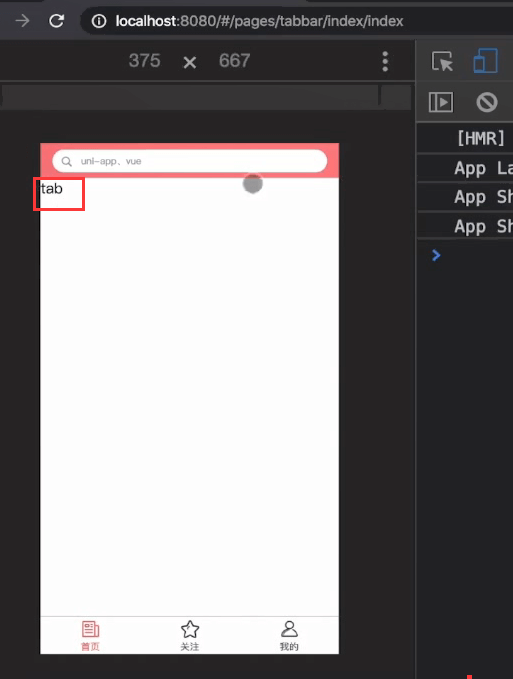
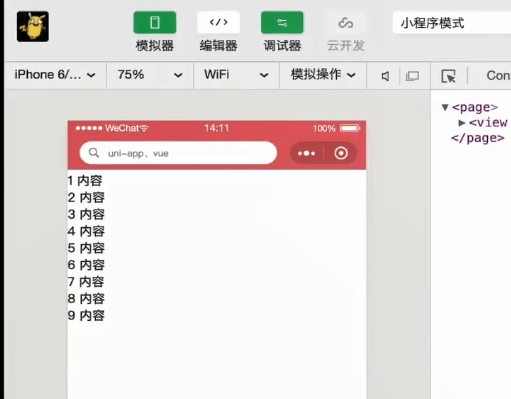
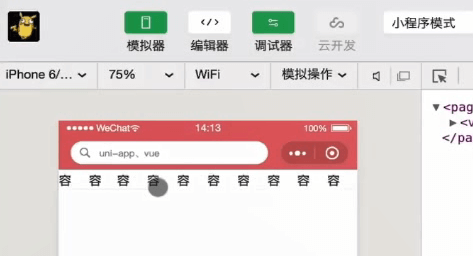
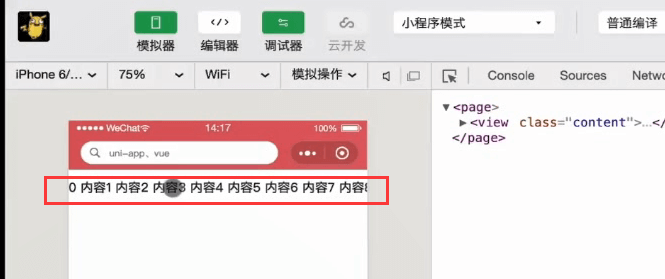
内容正常渲染出来

内容水平排列,就需要加上flex布局。
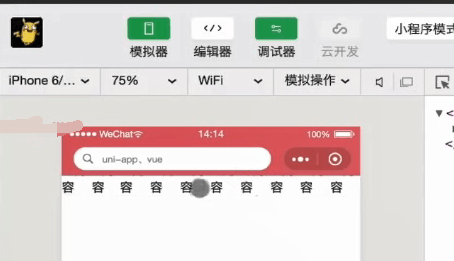
内容就横向显示了。但是内容被挤压了。
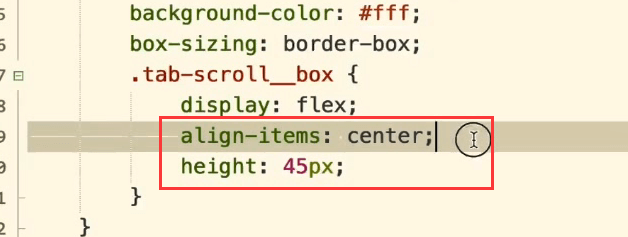
高度设置为45px,然后设置垂直居中
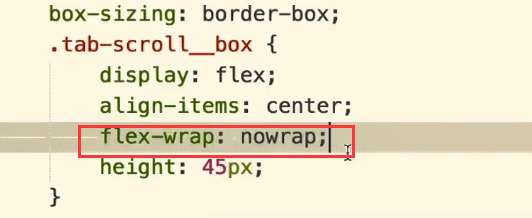
垂直居中后,还不希望它换行,设置flex-wrap这样元素就不会换行了。
再加上box-sizing
还是没啥变化。还是有挤压。
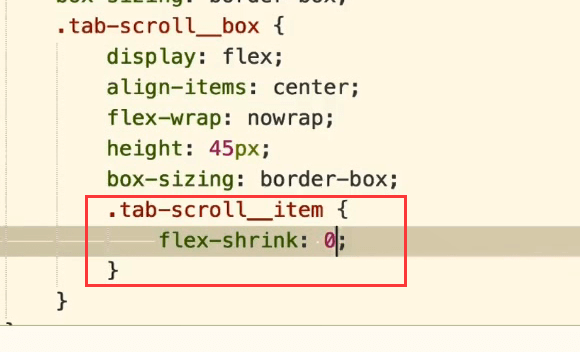
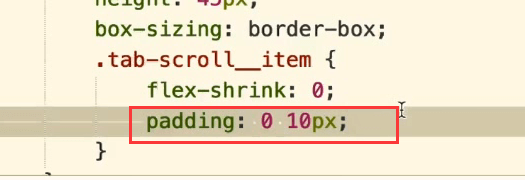
给元素加样式。设置flex-shrink就是不让元素挤压。
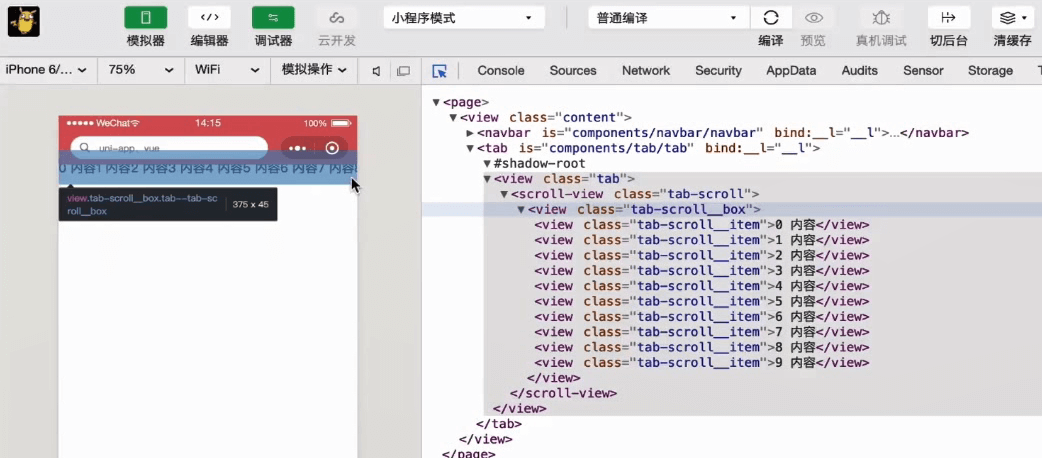
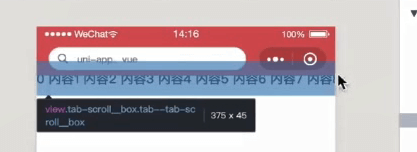
显示出来了,但是内容有一些偏上。
多出来一个状态栏的高度
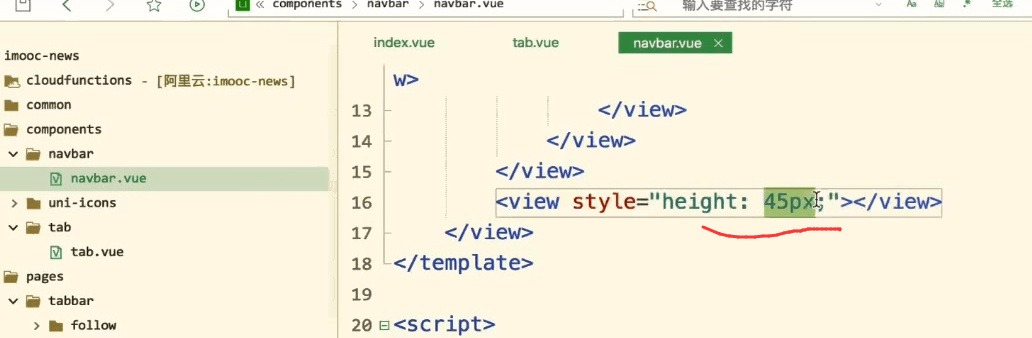
这是因为我们在写状态栏的时候,这里设置了45的高度。但是其实在小程序里面,这个高度是不正确的。
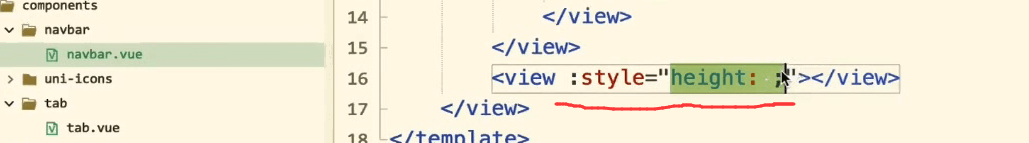
所以这里我们也用一个变量来设置这里的高度,它的高度其实就是我们状态栏的高度。
这是我们状态栏的高度
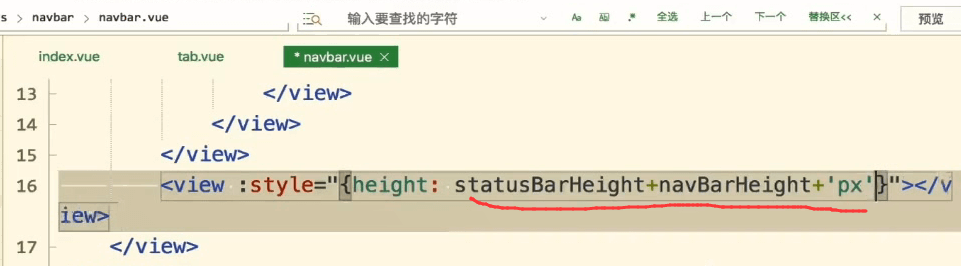
状态栏的高度 + 导航栏的高度。

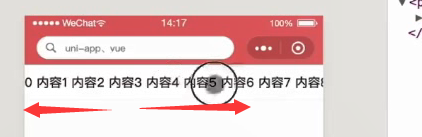
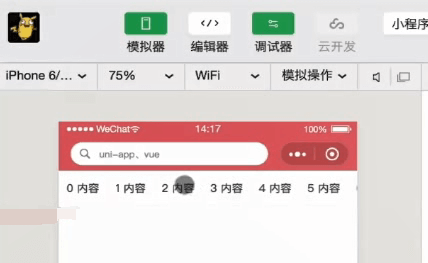
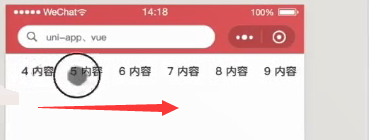
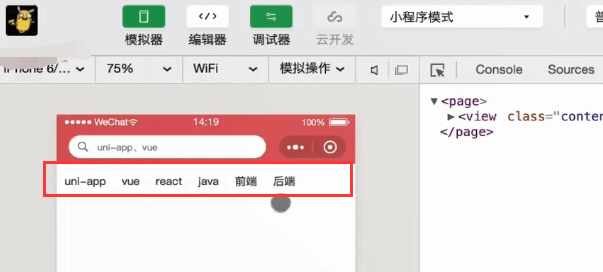
tab目前左右可以滚动
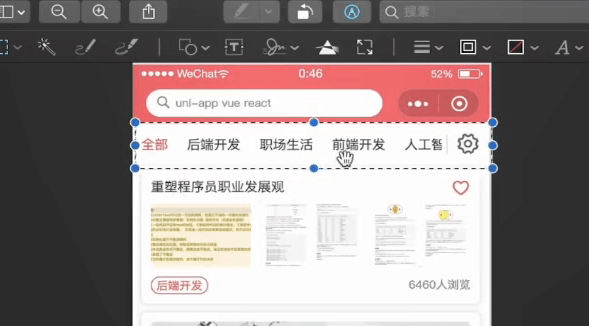
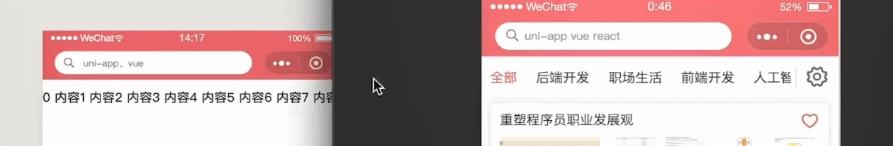
和当前效果图还是有差距
我们来加一些边距,让它看起来更一致一点。
增加左右的padding
默认字体颜色
设置字体

可以正常的滚动
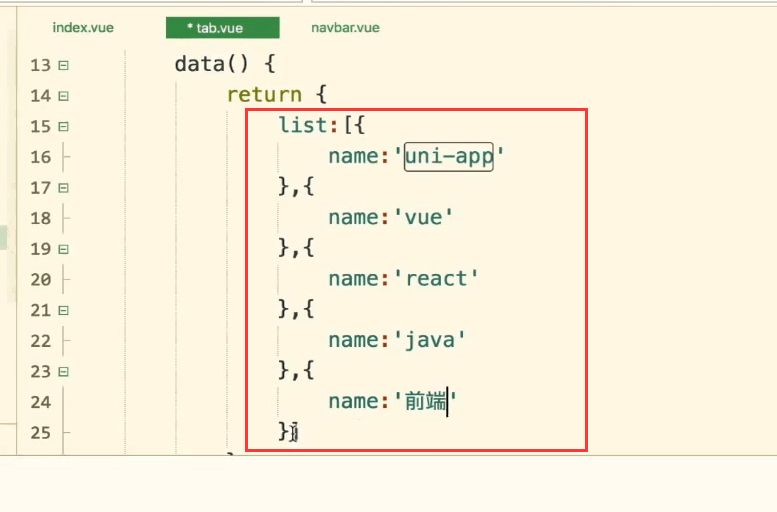
处理tab的数据


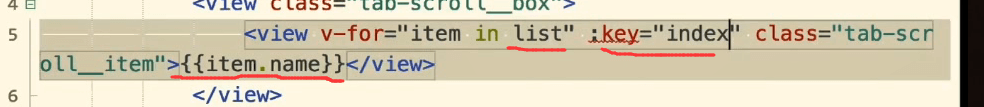
循环加上list,循环加上key

数据有些少。多复制一些数据,增加滚动的效果
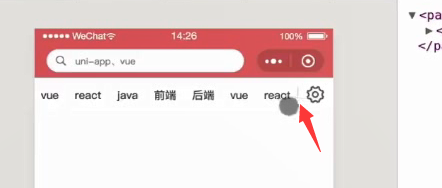
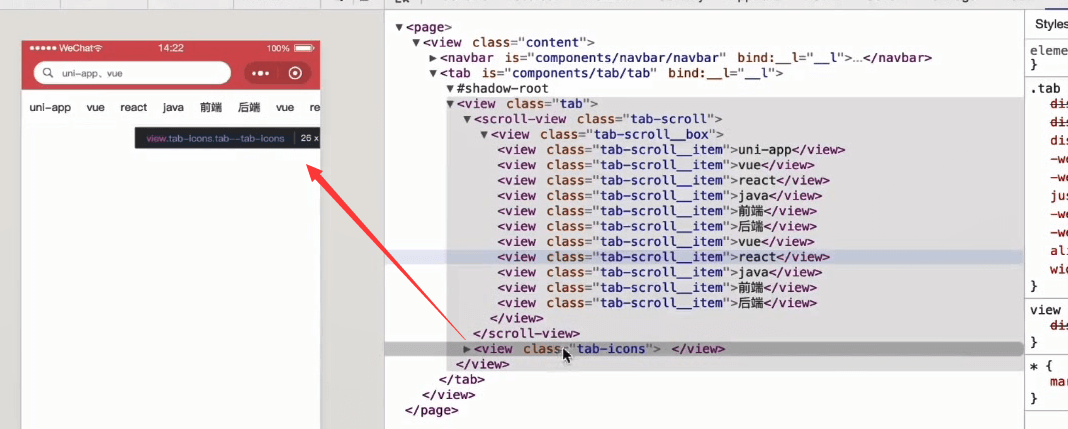
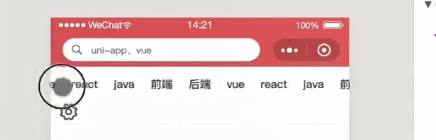
tab右边的图标

图标是不能滚动的,所以我们在它的后面去实现
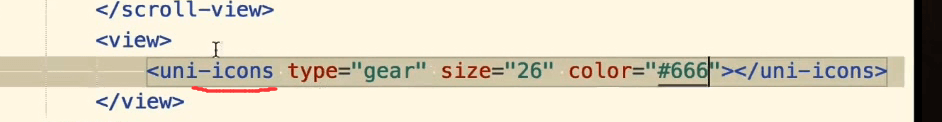
使用uni-icons
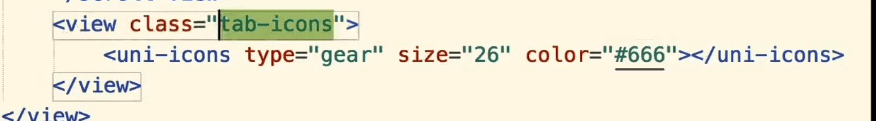
加上类名
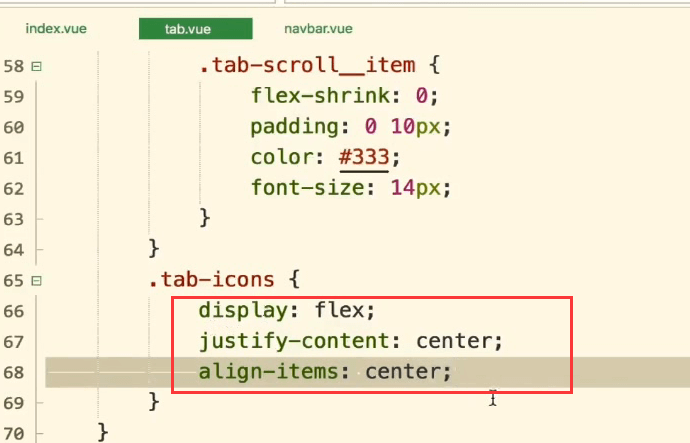
水平、垂直方向都是居中的,
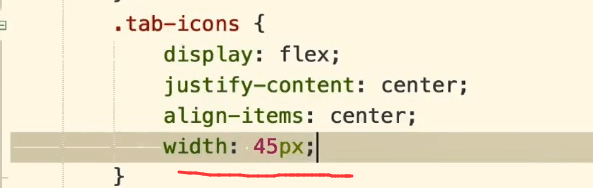
设置宽度为45
没在一行内显示。
单独处理图标
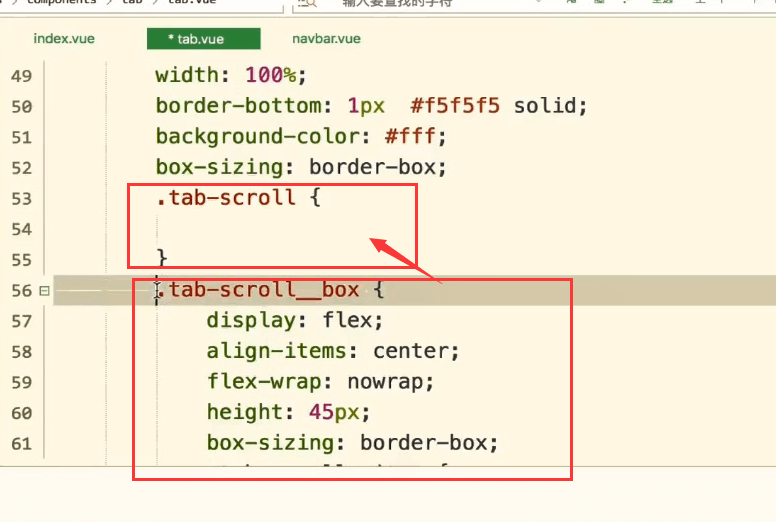
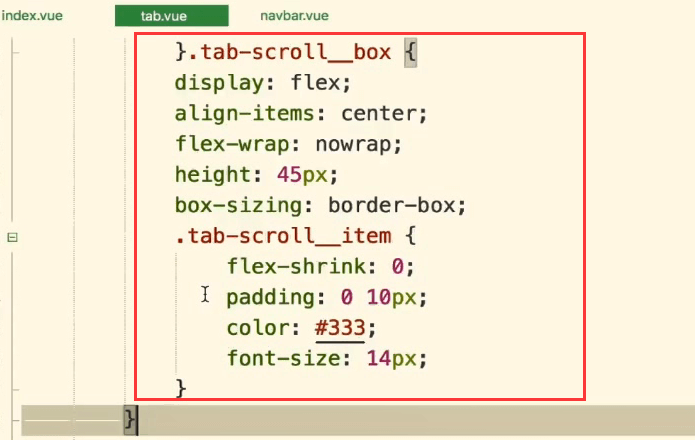
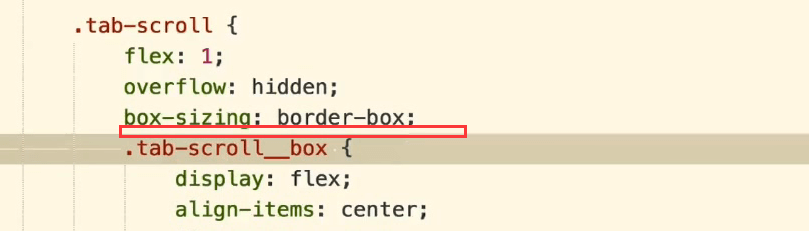
首先滚动条需要设置样式
一直到tab-scroll_item都包含进来。
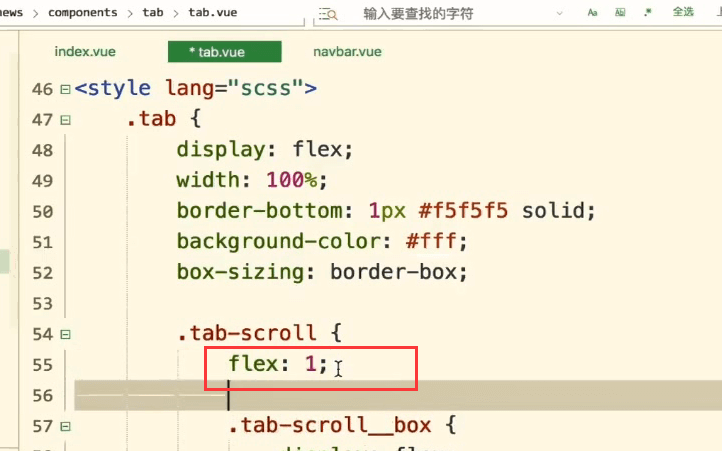
首先设置flex:1表示tab是撑满整个元素的。
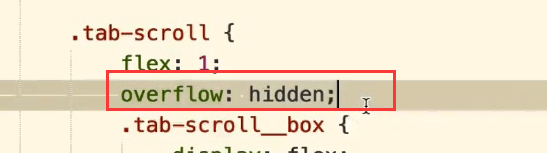
然后加一个溢出隐藏
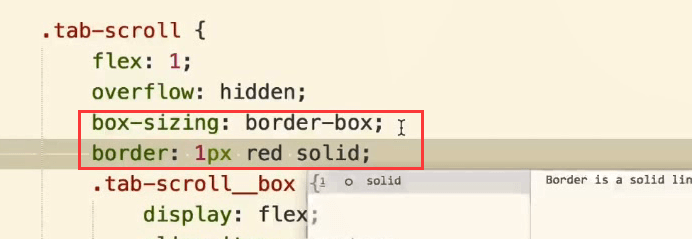
然后是盒模型,
故意加一个1px的边框看下效果。
红色的边框我们去掉
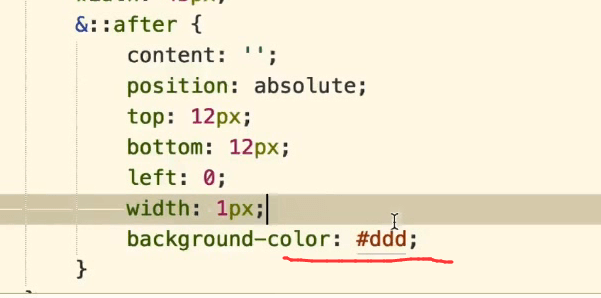
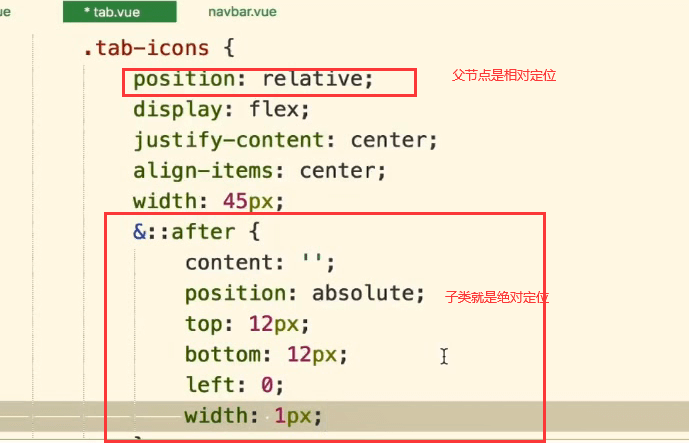
左侧的小竖线
在icons里面实现一个伪类就可以了
这样就实现了竖线,这里再加一个背景色