开始

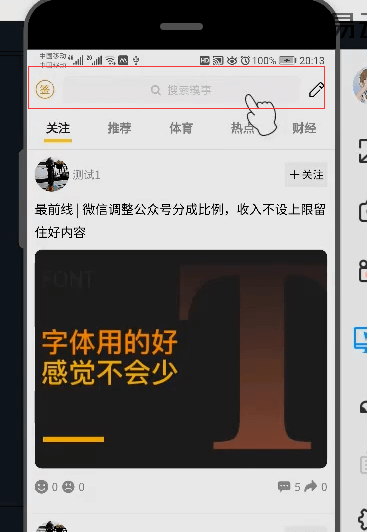
默认搜索页
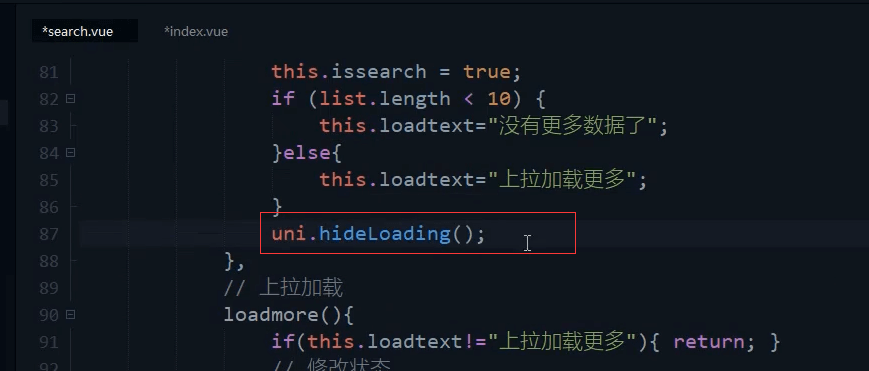
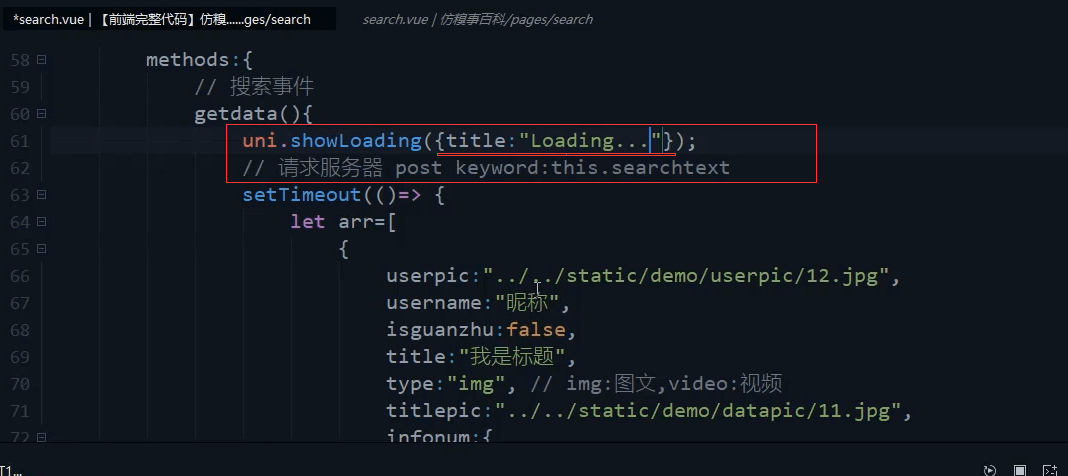
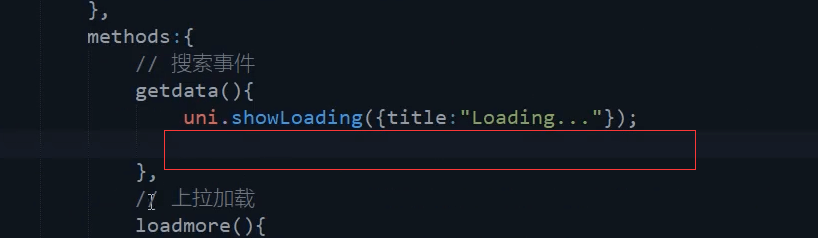
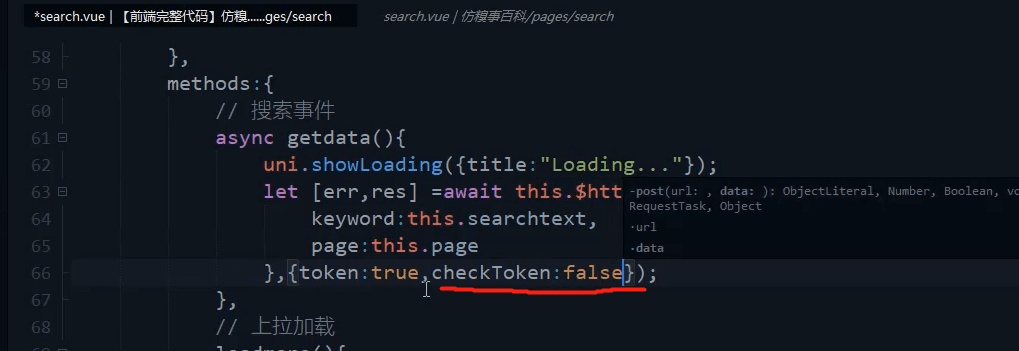
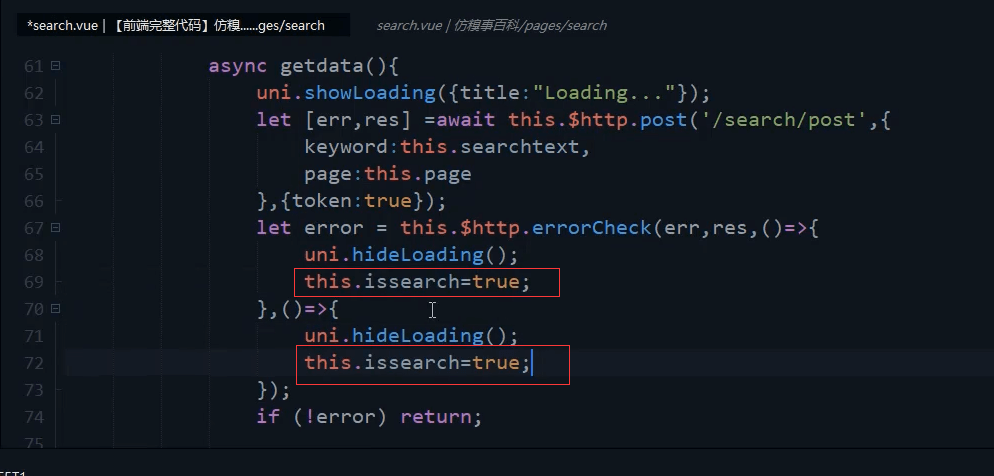
首先是显示loading。里面的内容,传递一个title
把下面原来的代码删除,下面我们要真正的请求接口的数据。
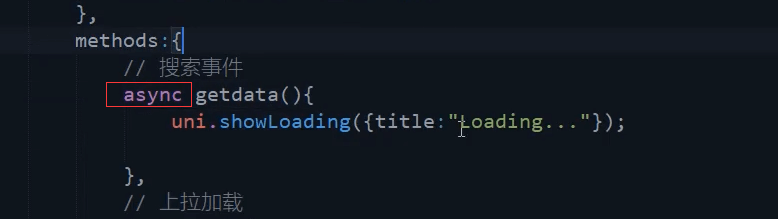
异步的
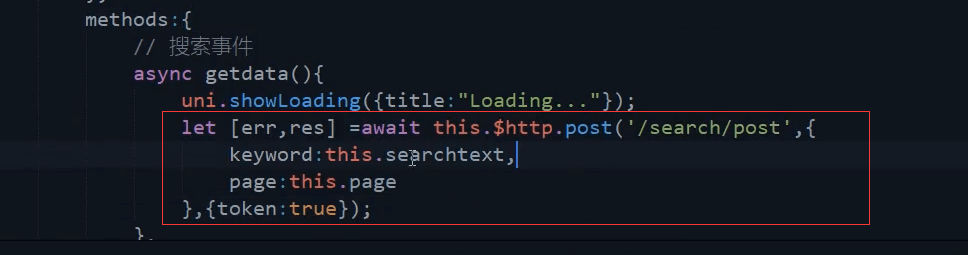
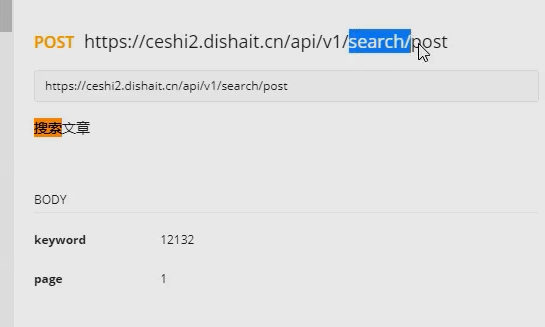
请求接口

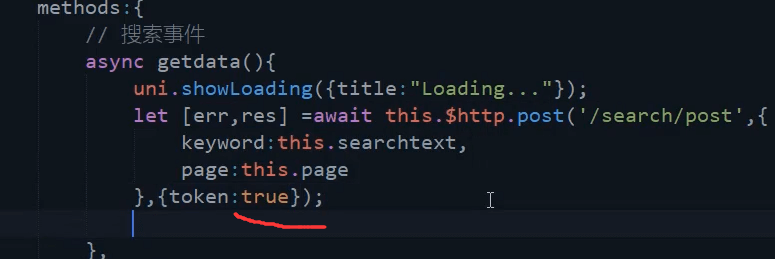
不需要验证token
也可以直接不写checkToken
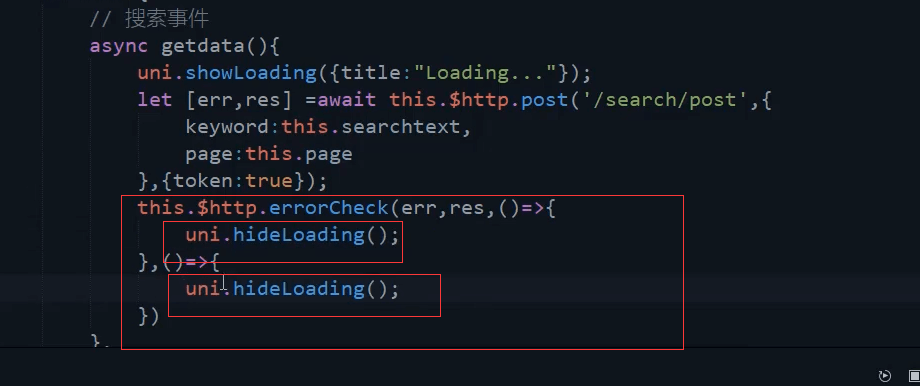
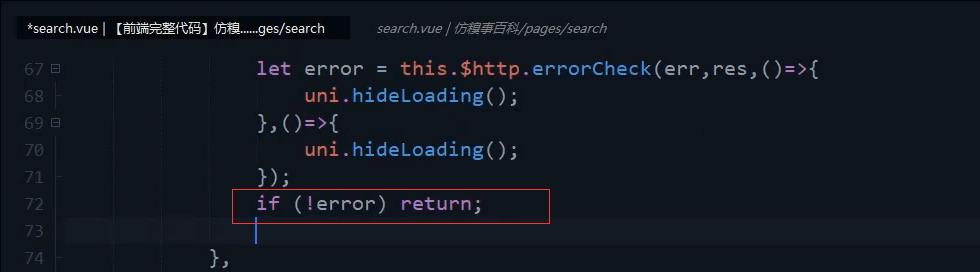
出错的时候,关闭loading
如果是false直接返回。下面就写正确的数据了。
搜索出错了也设置为true。这样上面因为没有搜索到数据就会显示nothing组件。
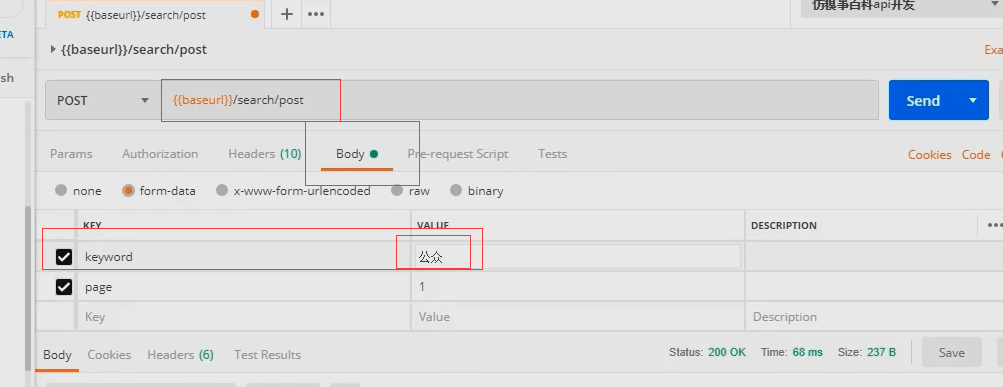
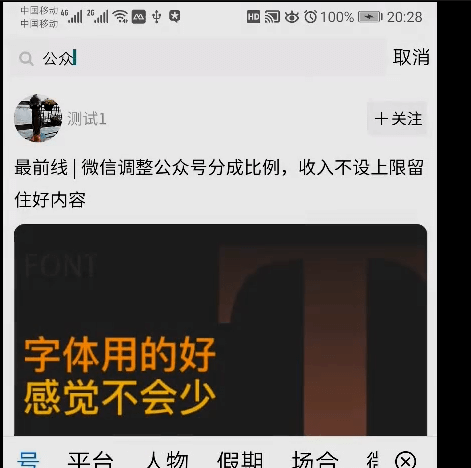
搜索关键字,公众, 带上token搜索了。
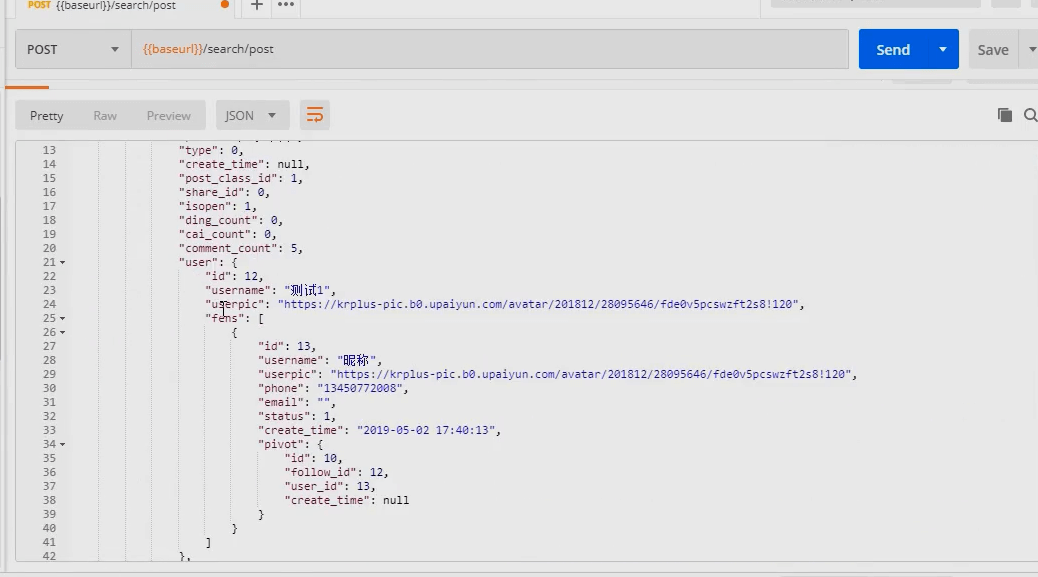
搜索到的数据
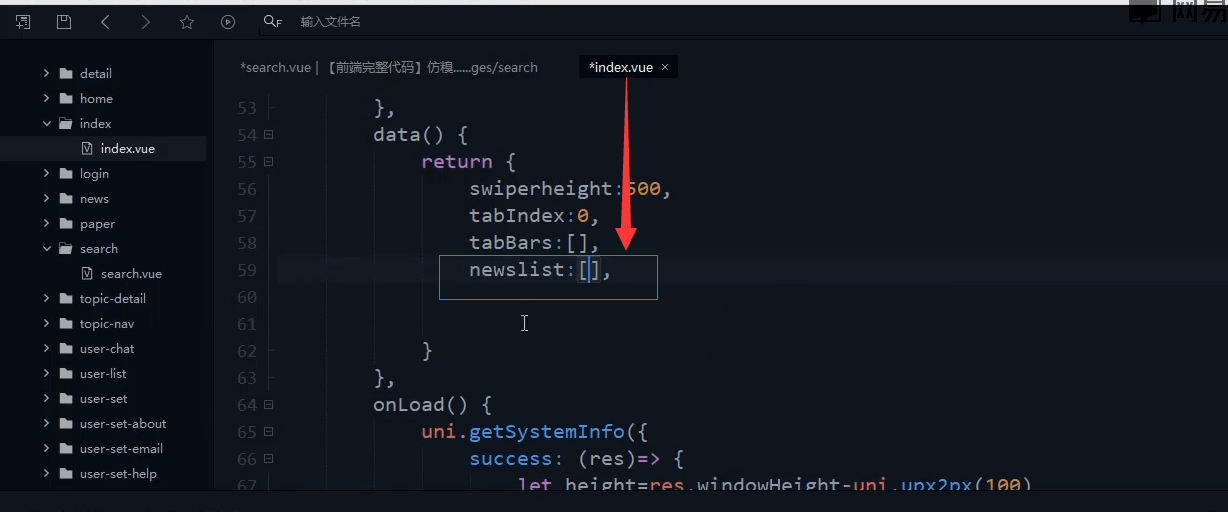
首页之前的测试数据可以删除了
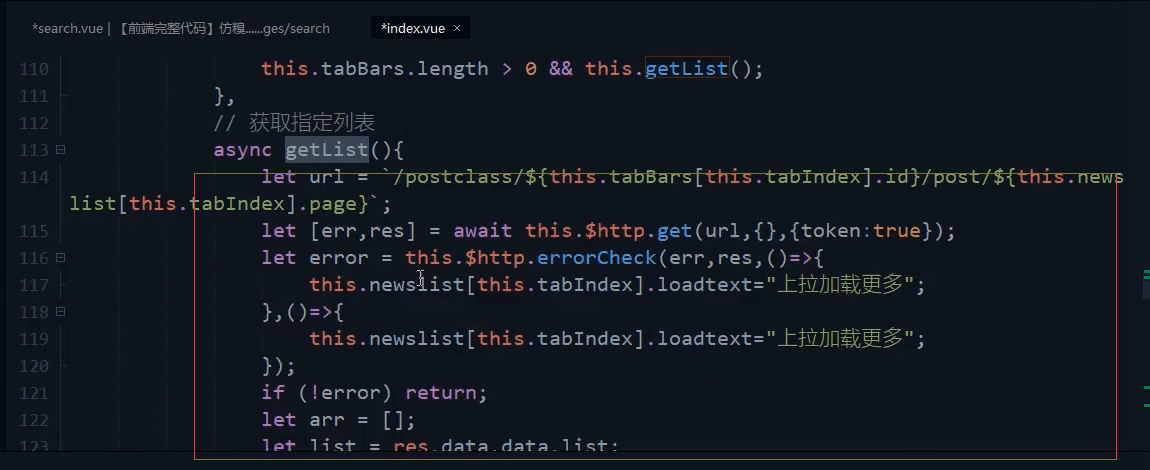
复制getlist方法的整块代码
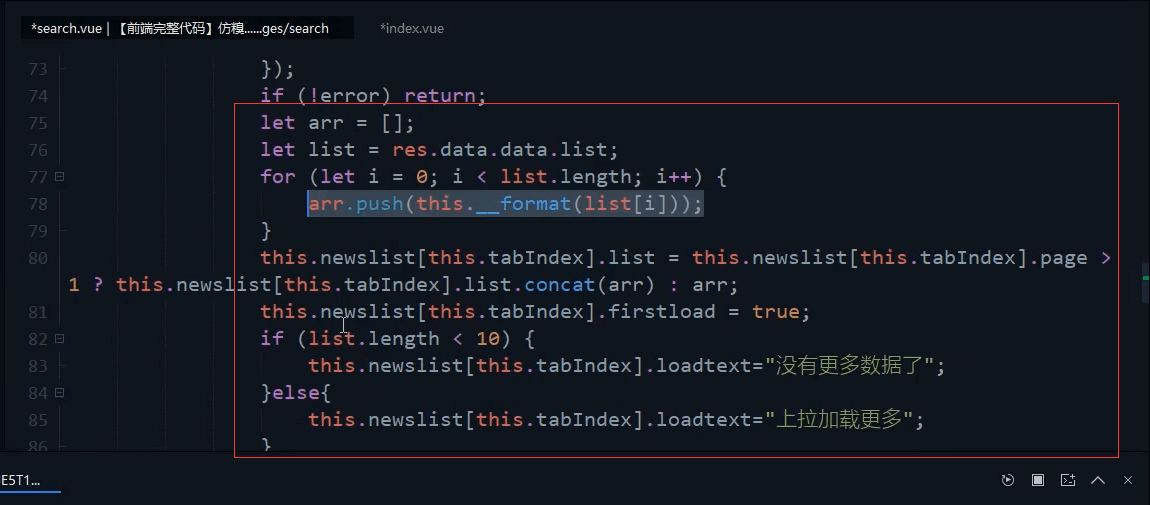
复制错误代码判断完成后,正常运行的裸机的代码。
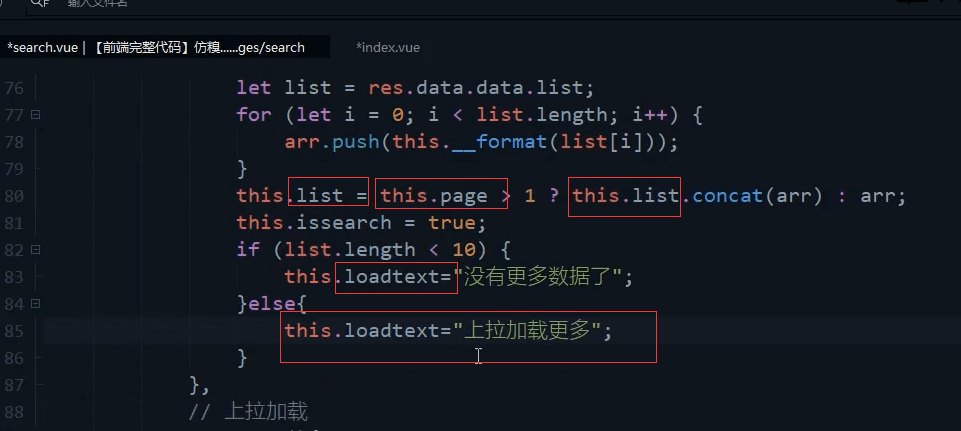
参数都改成符合当前页面的 ,变量的属性的值。
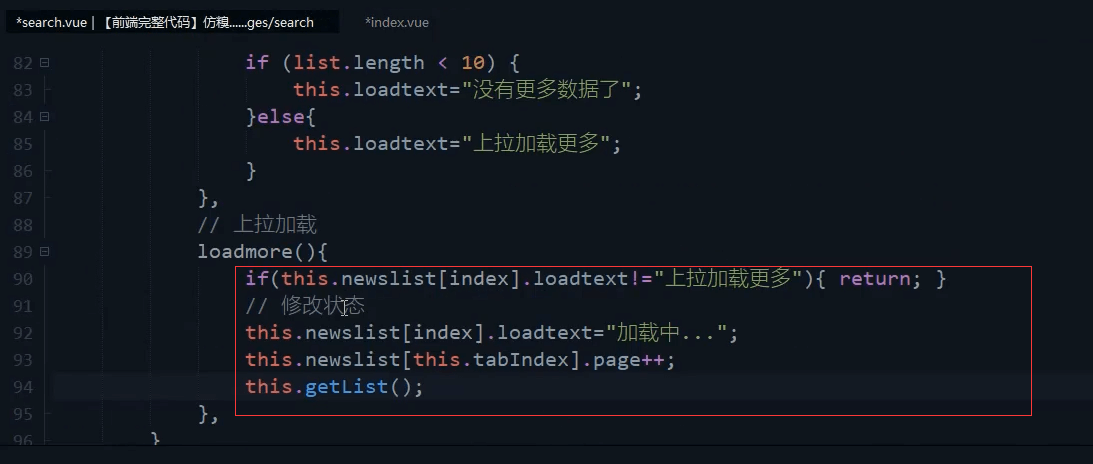
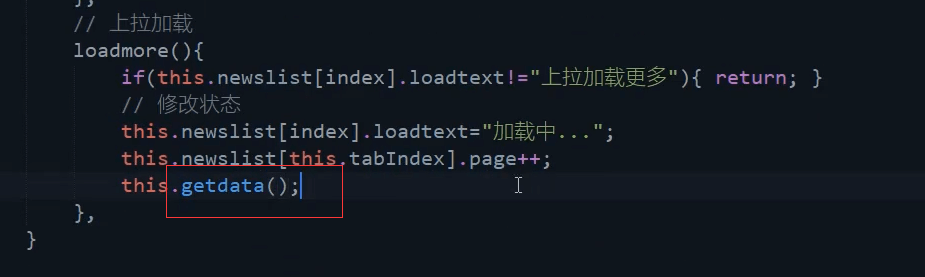
loadmore也是复制首页的

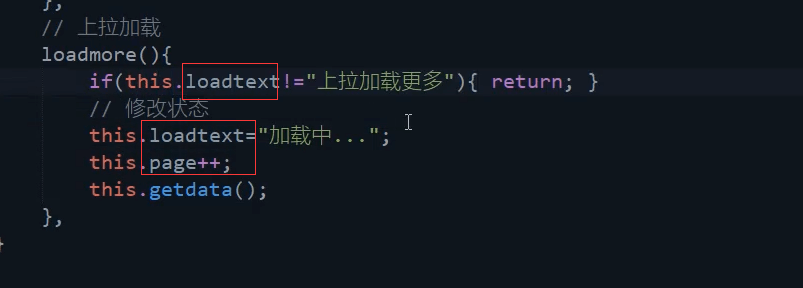
直接是this当前的
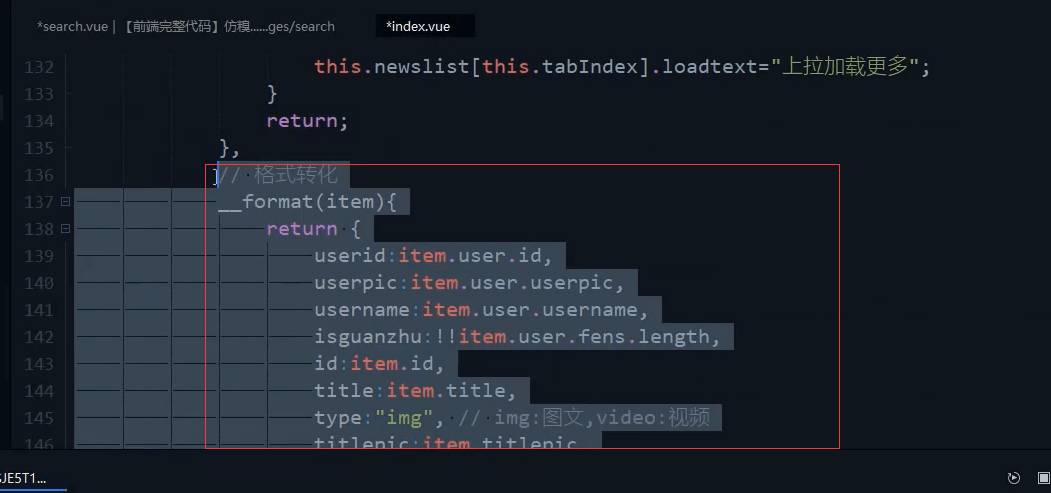
首页格式转换的代码也复制过来
测试


拉到最下面