开始

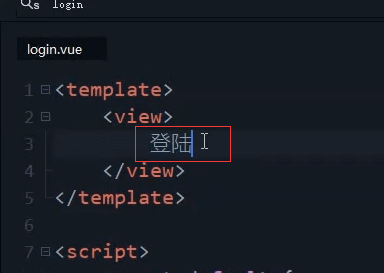
新建页面
页面配置
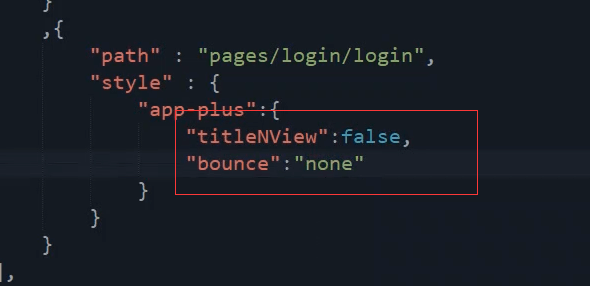
取消原生导航栏, 并且取消回弹
"app-plus": {"titleNView": false,"bounce": "none"}
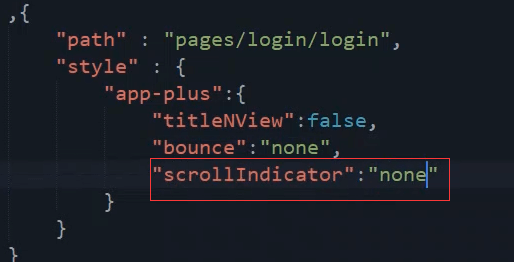
滚动条关闭
"app-plus": {"titleNView": false,"bounce": "none","scrollIndicator": "none"}

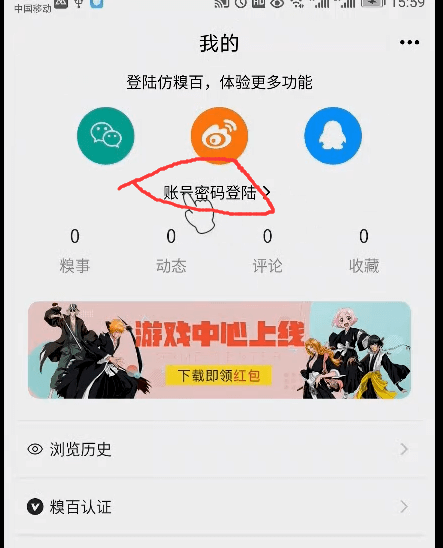
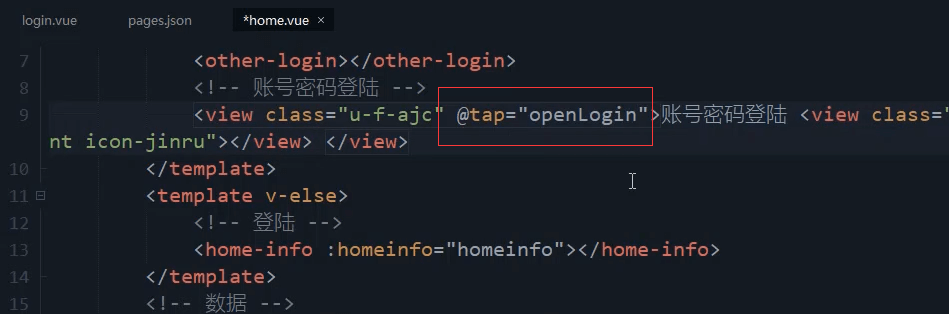
增加点击事件
<view class="u-f-ajc" @tap="openLogin">账号密码登陆<view class="icon iconfont icon-jinru"></view></view>

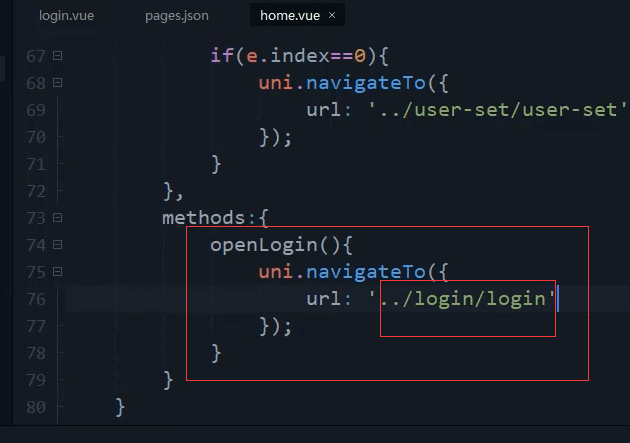
methods: {openLogin(){uni.navigateTo({url:'../login/login'})}}
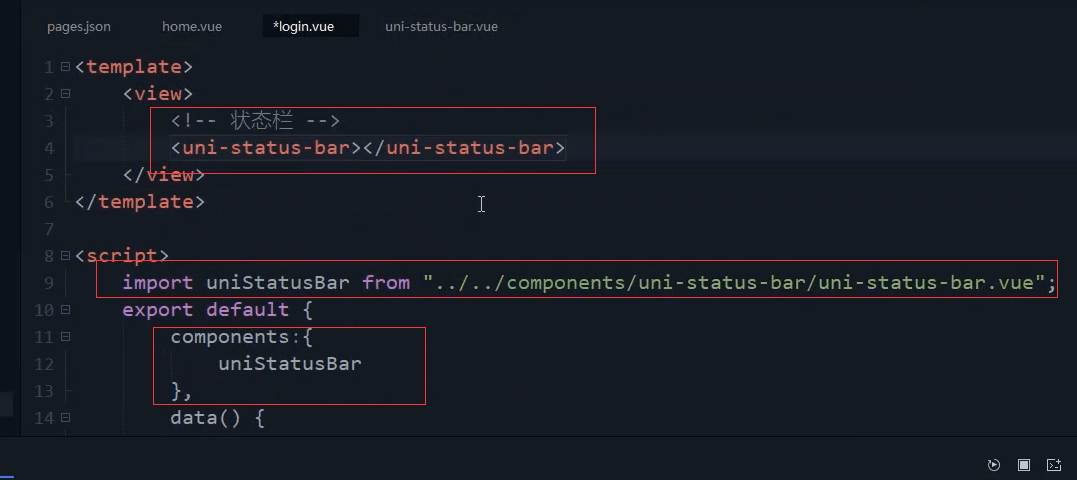
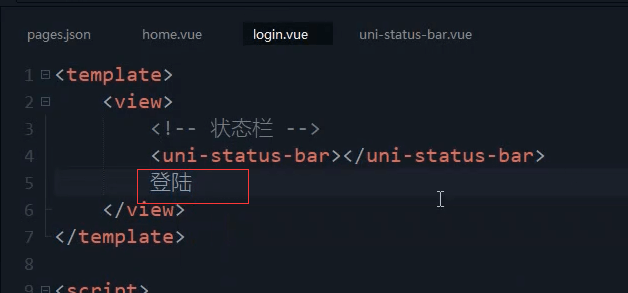
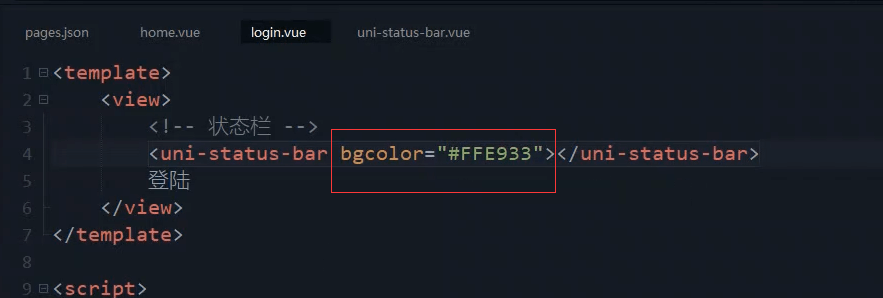
引入状态条组件


<view><!-- 状态栏 --><uni-status-bar></uni-status-bar>登陆</view>

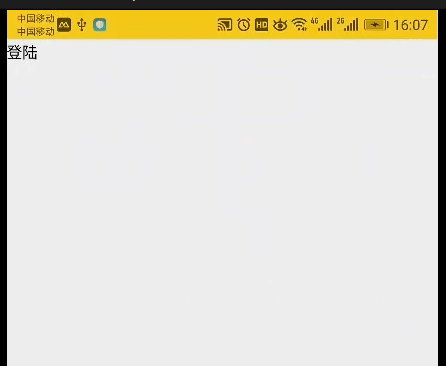
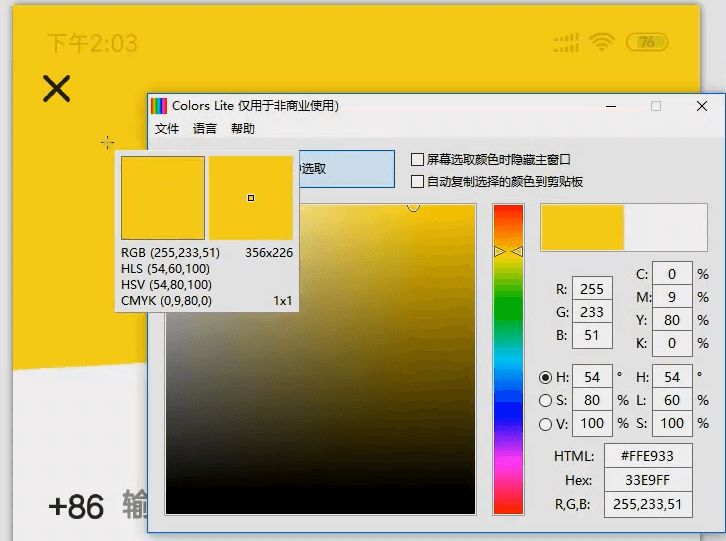
我们需要的是黄色的背景的状态条
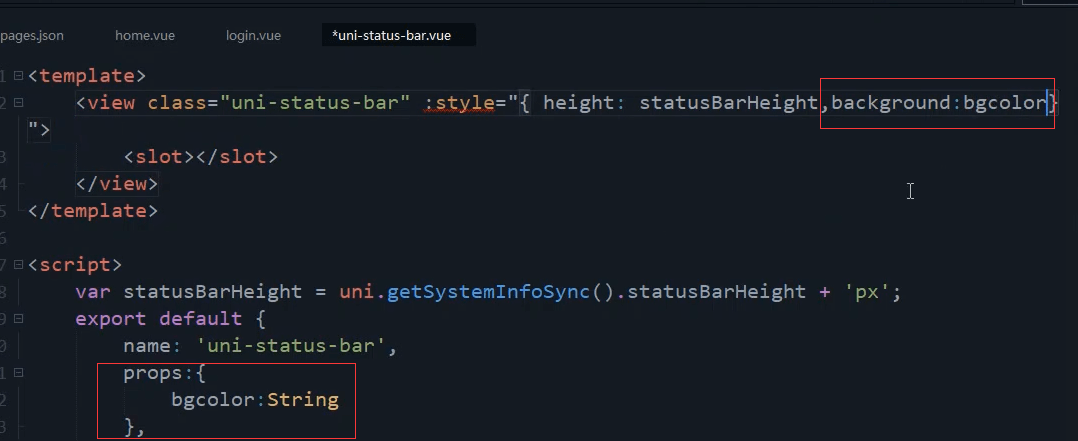
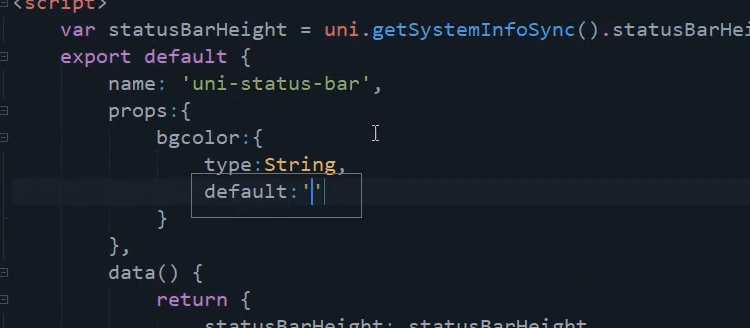
修改组件

:style="{ height: statusBarHeight, background:bgcolor }"
传入的参数加一个默认值
props:{bgcolor:{type: String,default: ''}},
吸取颜色

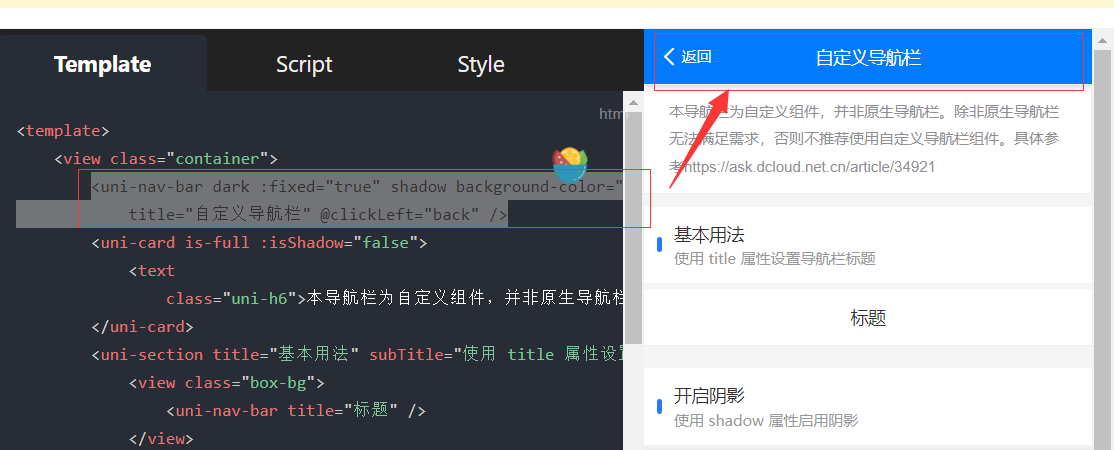
2022最新用法
首先看官方的文档,已经没有单独的组件nav-status-bar了。 都包含在了uni-nav-bar里面了。
https://uniapp.dcloud.net.cn/component/uniui/uni-nav-bar.html#%E7%A4%BA%E4%BE%8B
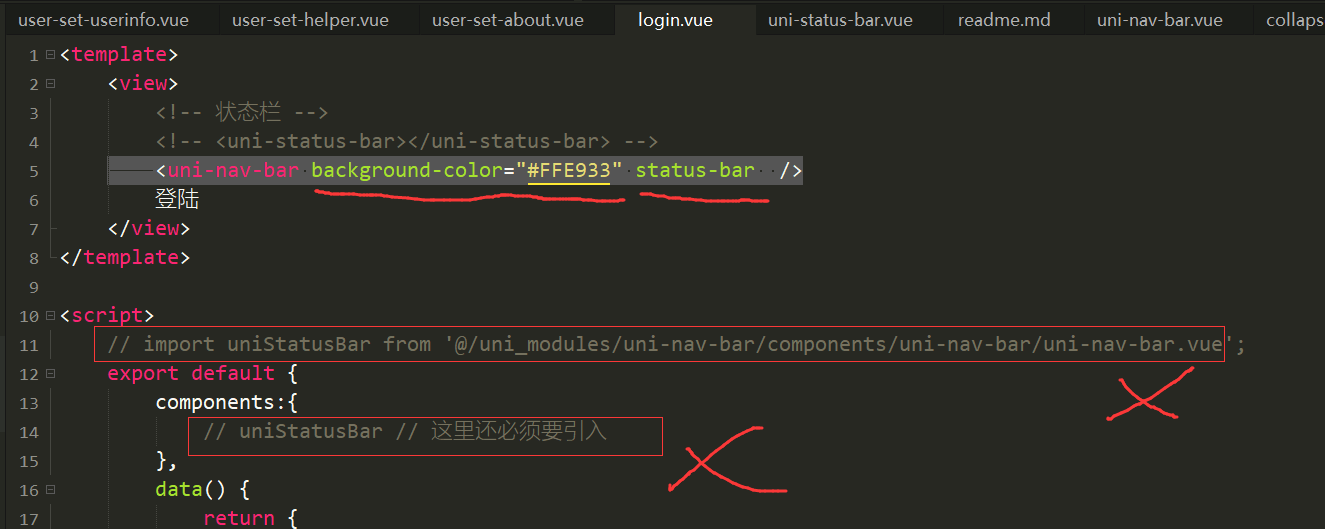
看到官方的第一个例子 ,就是换背景色的 我们直接把代码复制过来。改一改
<uni-nav-bar background-color="#FFE933" status-bar />
背景色+status-bar这样直接 使用。
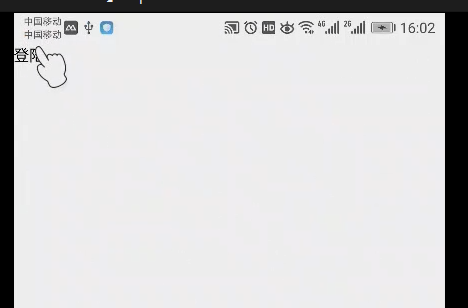
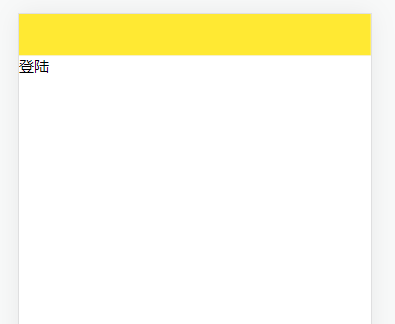
H5端的效果
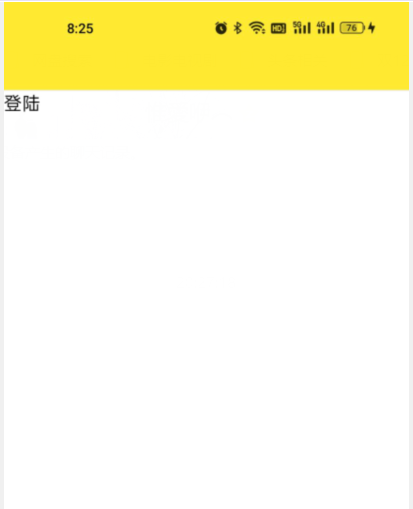
手机上的效果
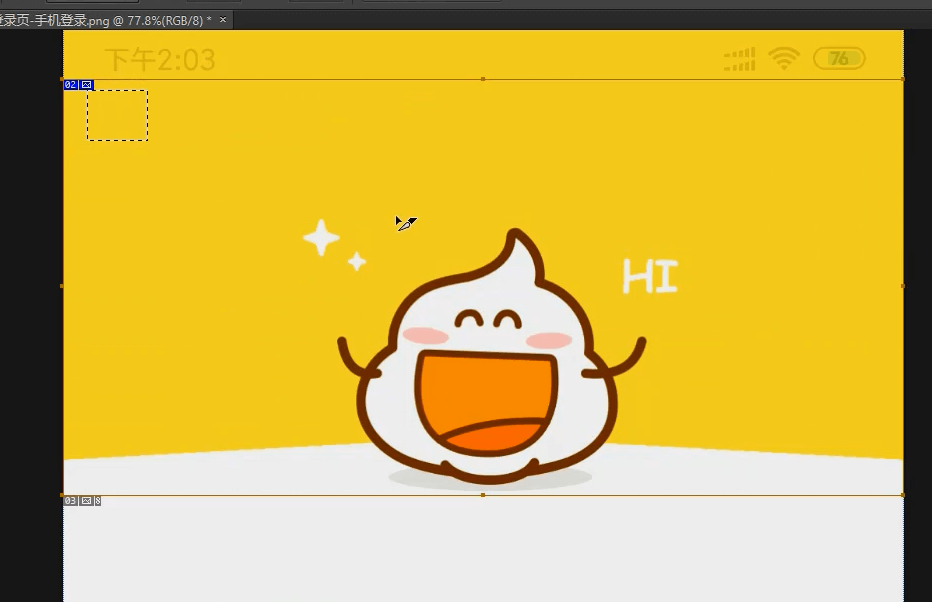
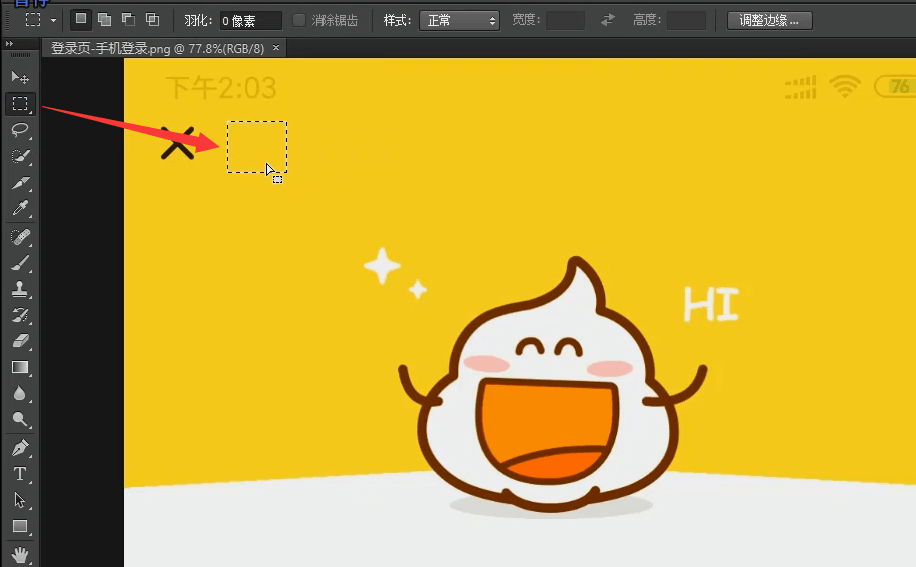
先来切图
选中旁边这个位置。
atrl+alt 拖动鼠标,把差号给盖住了。

然后把这一块切出来。