开始
搜索页目前没法搜索

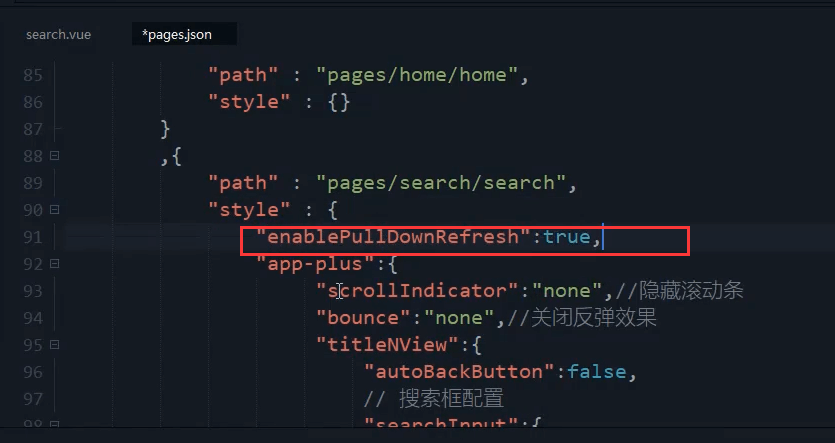
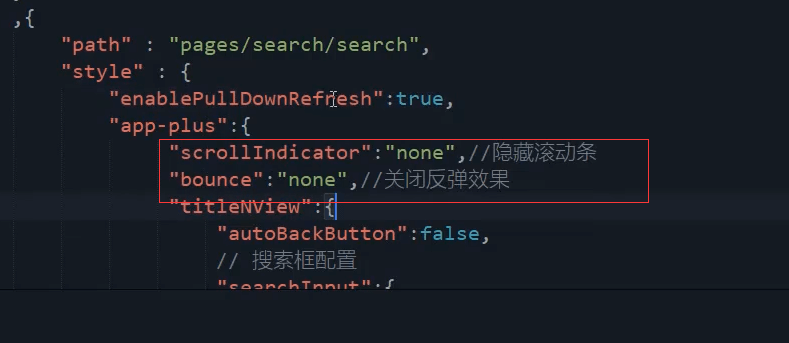
先来配置页面,希望可以上拉刷新,隐藏它的滚动条。
开启下拉刷新。
"enablePullDownRefresh": true,
滚动条和回弹已经关了
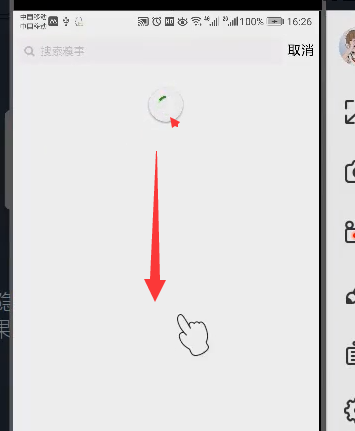
可以下拉刷新
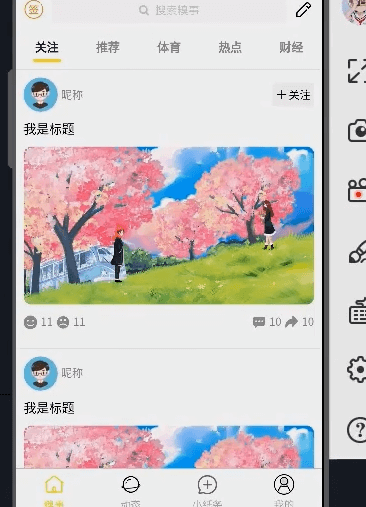
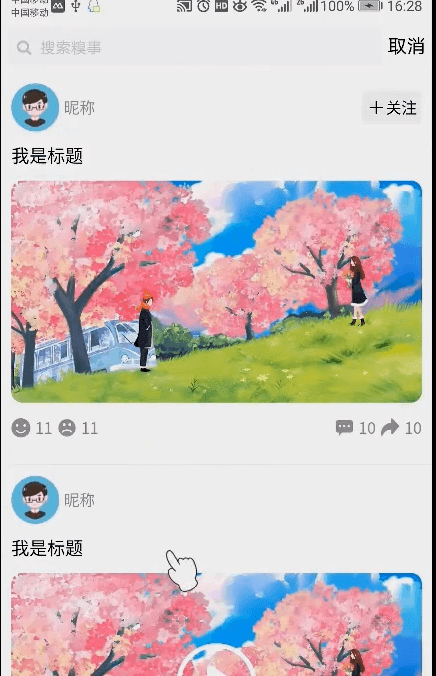
用首页的这种样式
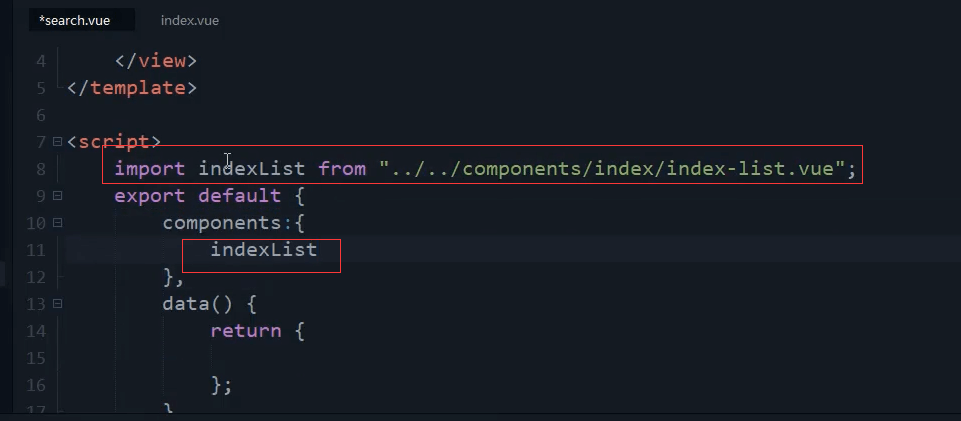
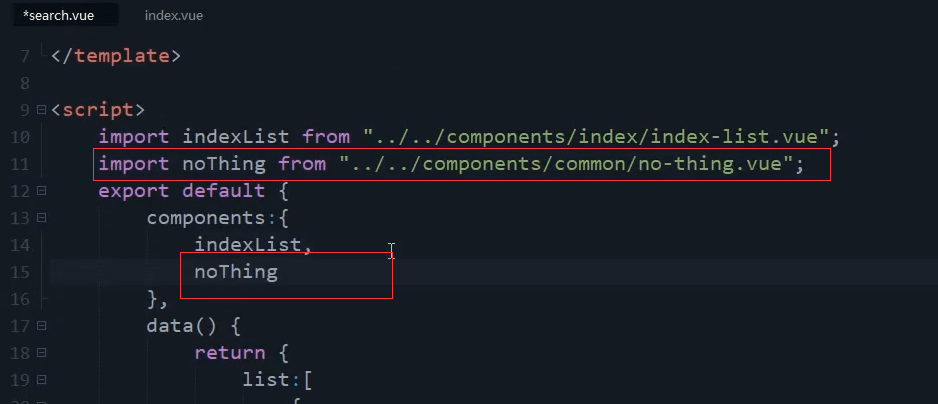
引入首页也引用的indexList组件。
import indexList from '@/components/index/index-list.vue';
复制首页的list的数据。
list: [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,}]

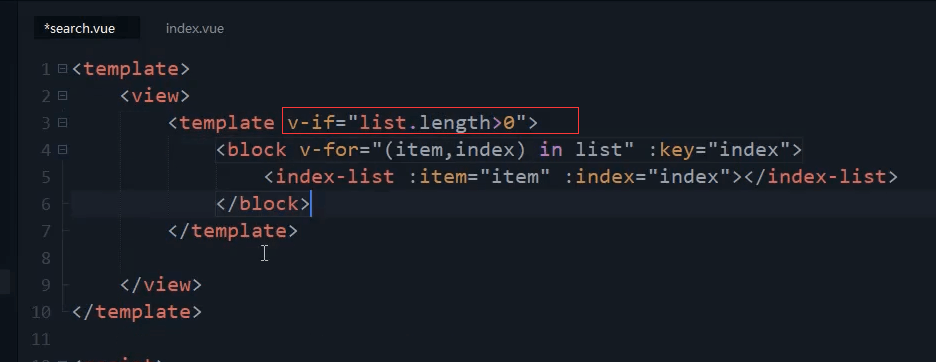
<block v-for="(item,index) in list" :key="index"><index-list :item="item" :index="index"></index-list></block>

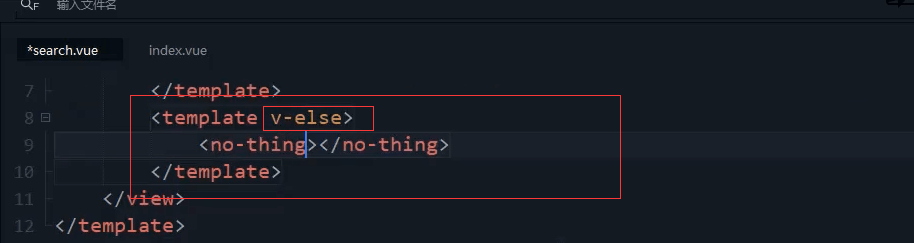
复制首页空数据显示的组件
<template v-else><no-thing></no-thing></template>

import noThing from '@/components/common/no-thing.vue';

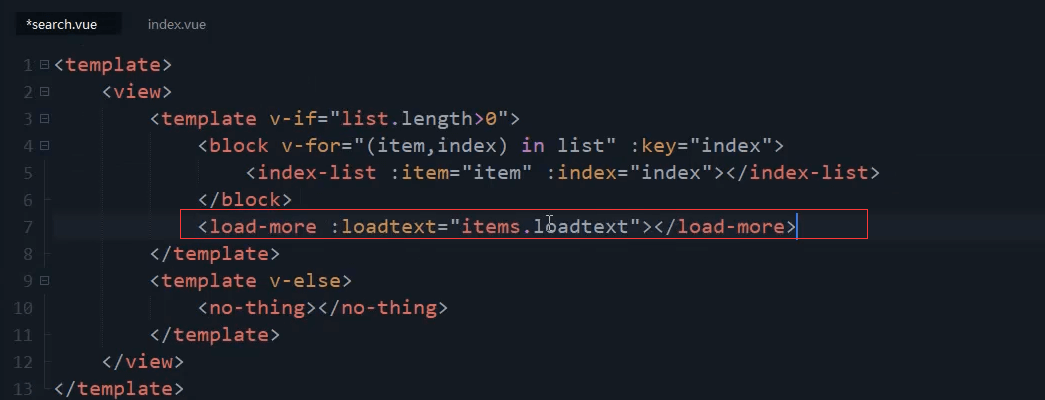
<template v-if="list.length>0"><block v-for="(item,index) in list" :key="index"><index-list :item="item" :index="index"></index-list></block></template>
否则显示空
<template v-else><no-thing></no-thing></template>
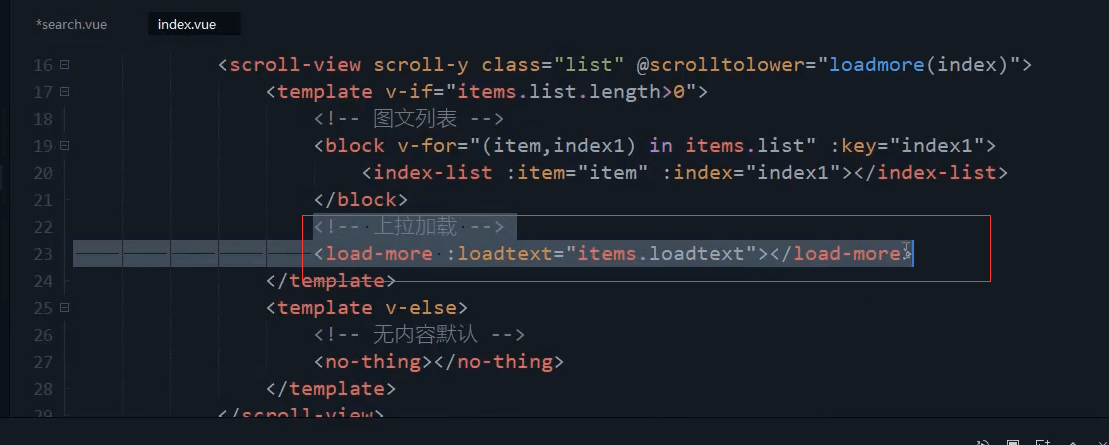
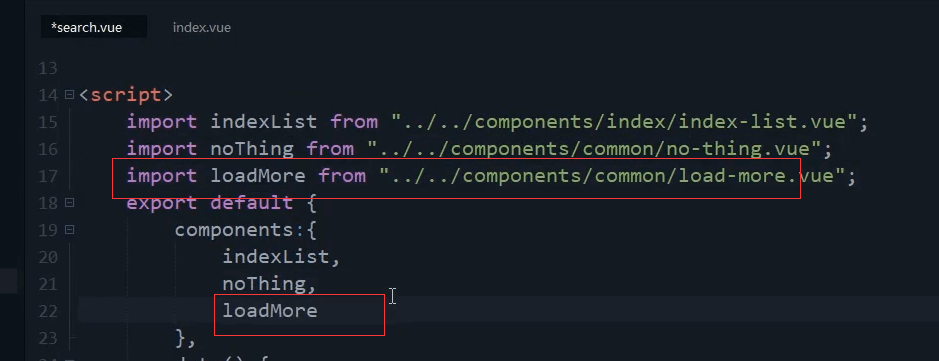
复制上拉加载
<!-- 上拉加载 --><load-more :loadtext="items.loadtext"></load-more>

import noThing from '@/components/common/no-thing.vue';noThing
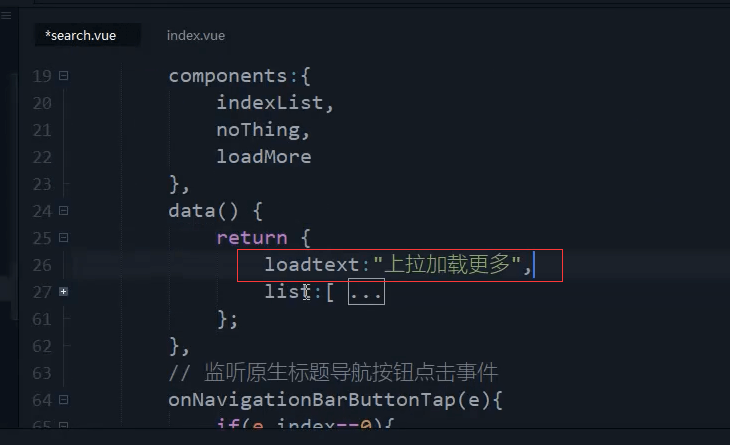
放在最外层
loadtext:'上拉加载更多',

<load-more :loadtext="items.loadtext"></load-more>
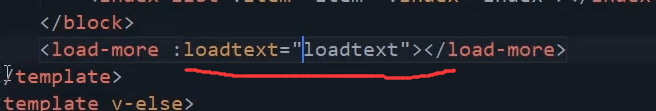
换成当前页面的属性变量
<load-more :loadtext="loadtext"></load-more>
监听上拉加载
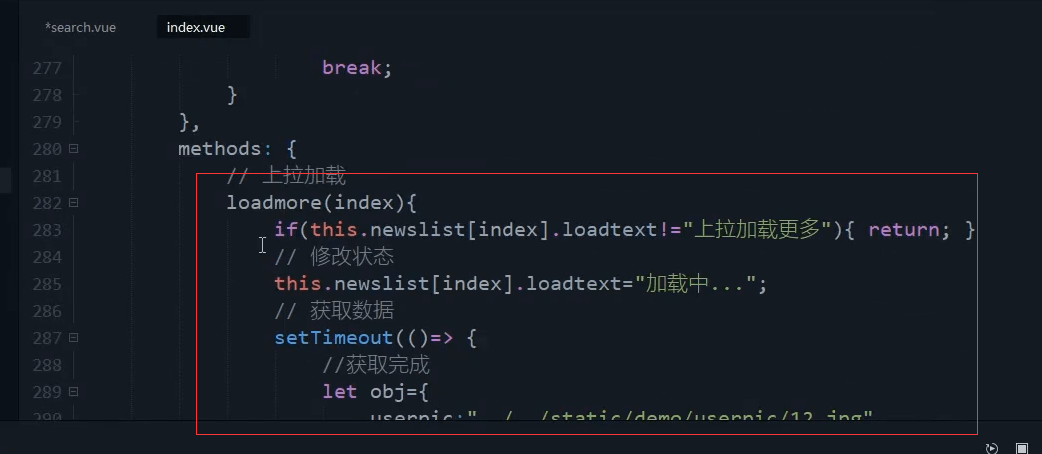
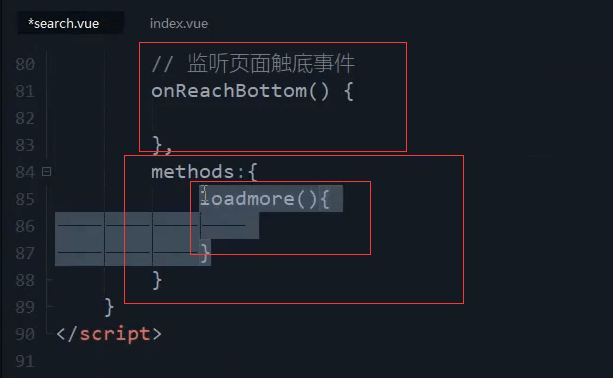
复制首页的loadMore方法。

这里我们不传任何值
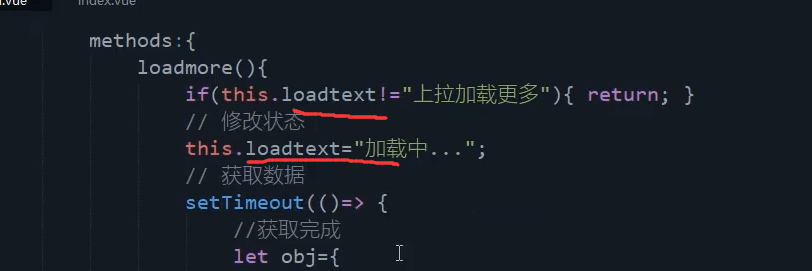
这些都改成当前页的数据
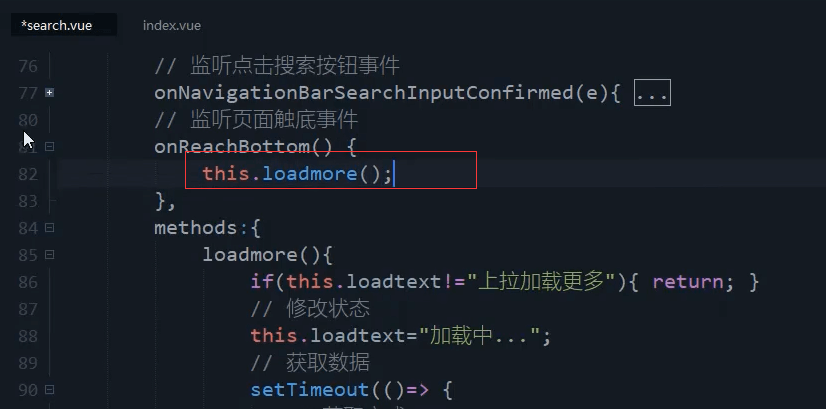
// 上拉加载loadmore() {if (this.loadtext != "上拉加载更多") {return;}// 修改状态this.loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,};this.list.push(obj);this.loadtext = "上拉加载更多";}, 1000);// this.loadtext="没有更多数据了";}

onReachBottom() {this.loadmore();},
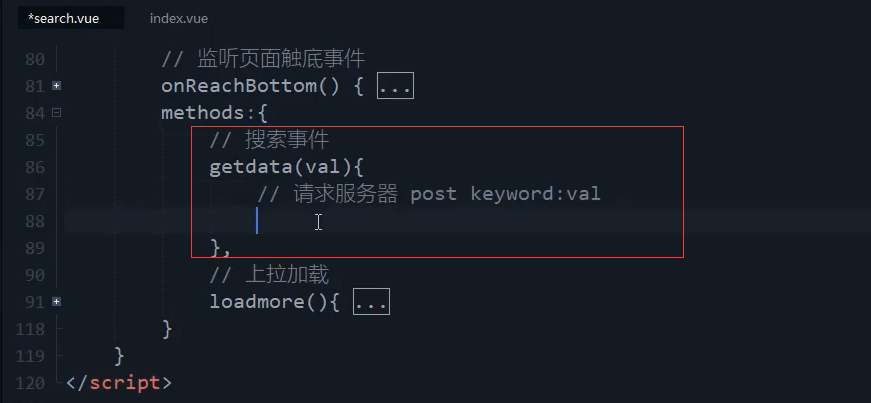
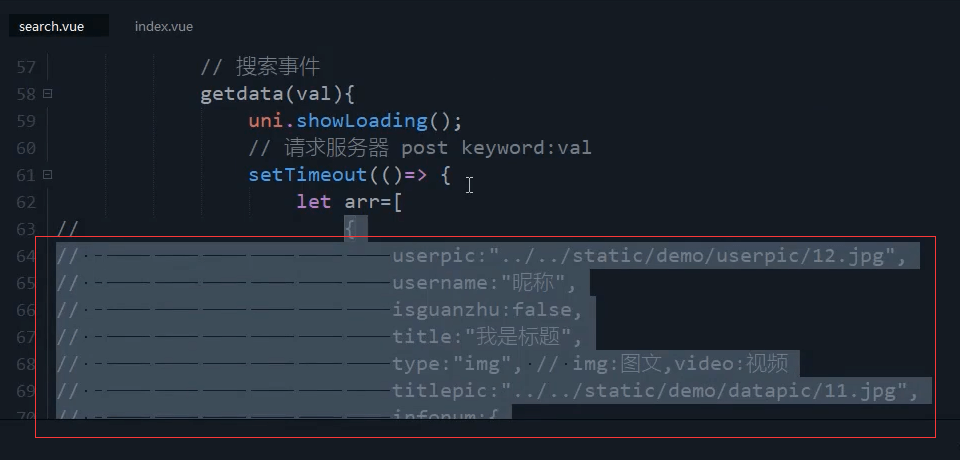
搜索事件
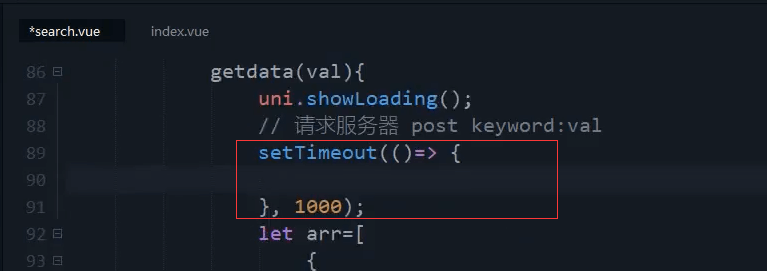
来模拟后端加载的数据





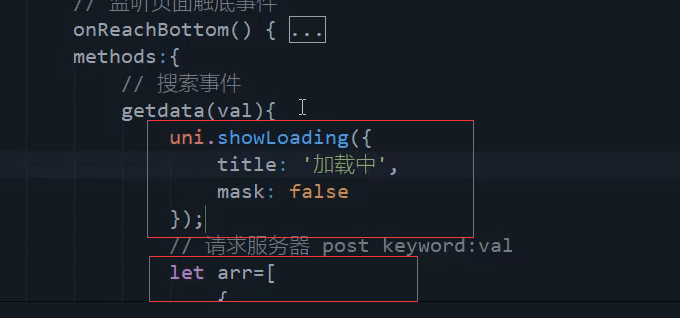
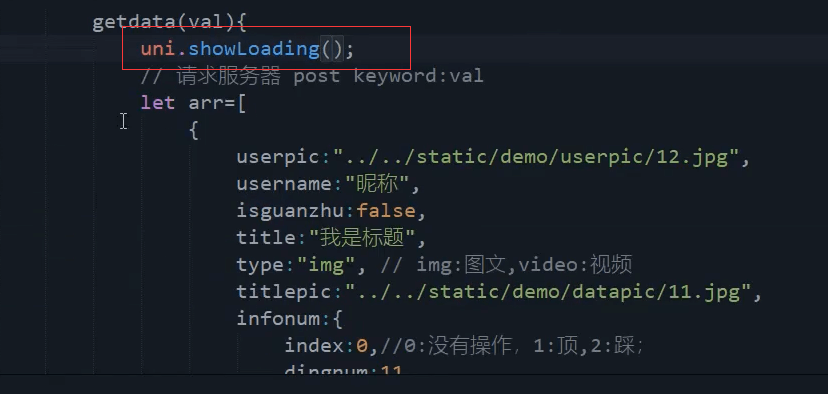
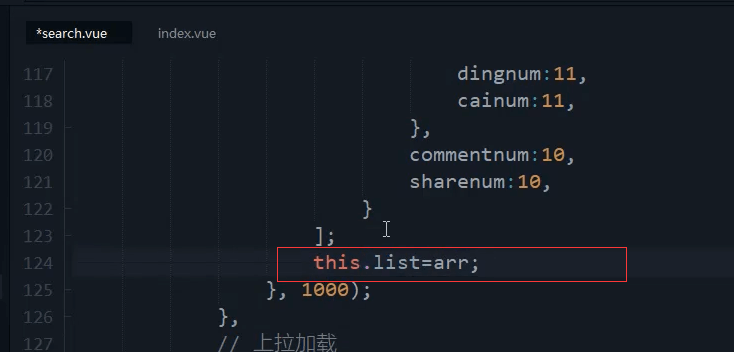
// 搜索事件getdata() {uni.showLoading({title: '加载中',mask: false});// 请求服务器 post keyword:valsetTimeout(() => {let arr = [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,}];this.list = arr;uni.hideLoading();this.issearch = true;}, 1000);},

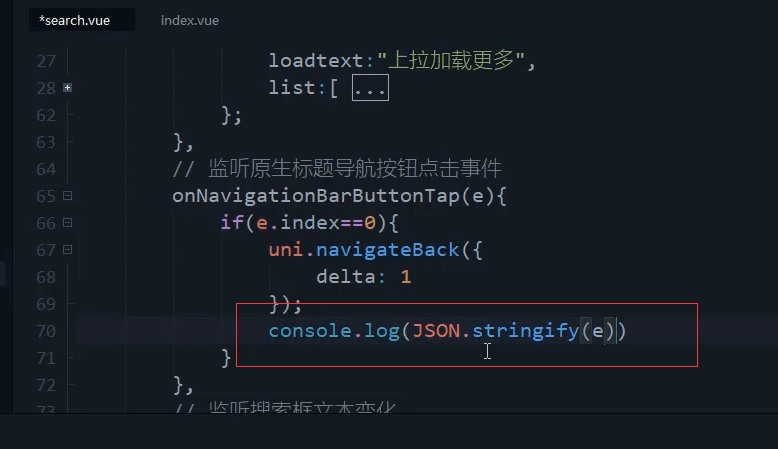
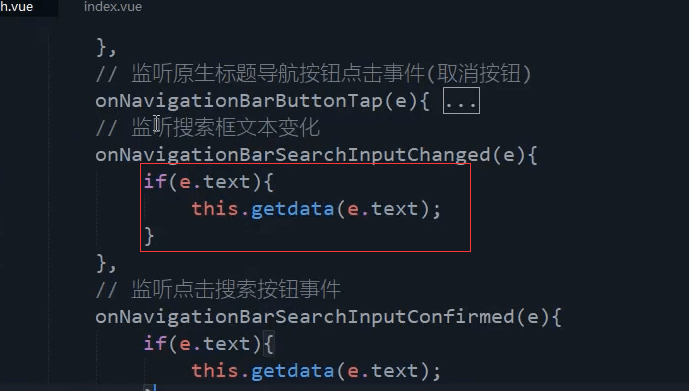
// 监听点击搜索按钮事件onNavigationBarSearchInputConfirmed(e) {if (e.text) {this.getdata(e.text);}},

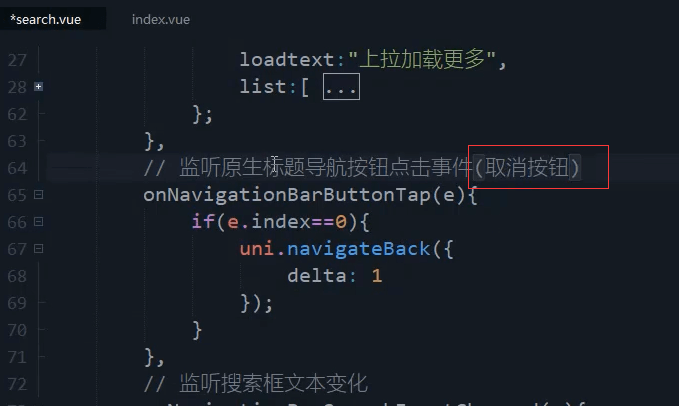
这个是取消按钮
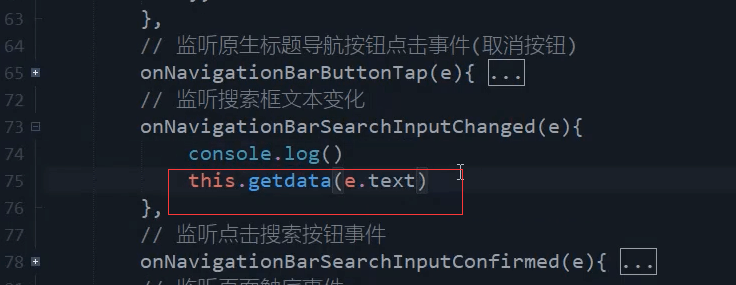
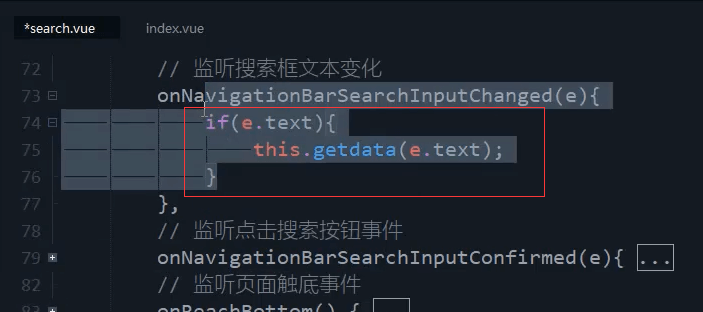
// 监听搜索框文本变化onNavigationBarSearchInputChanged(e) {if (e.text) {this.getdata(e.text);}},

有值才传过去
监听搜索框的变化。
// 监听搜索框文本变化onNavigationBarSearchInputChanged(e) {if (e.text) {this.getdata(e.text);}},
默认的数据就可以删了
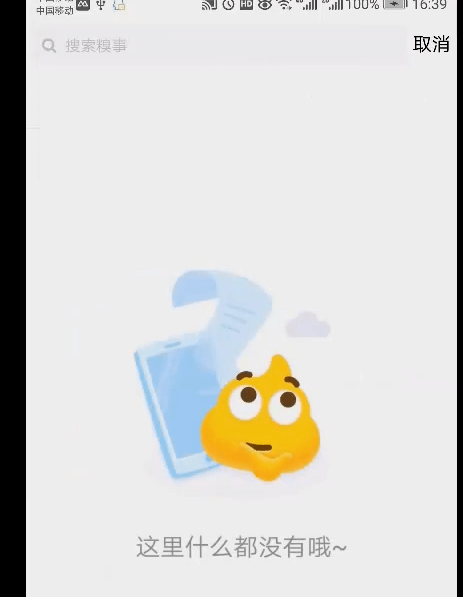
默认的显示。、
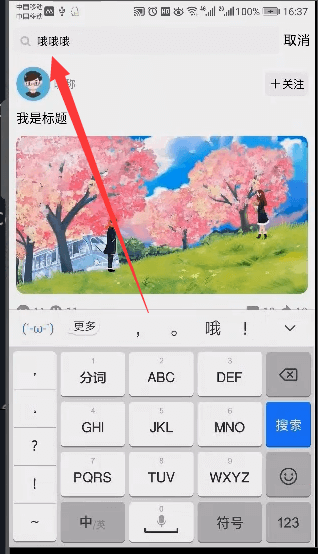
输入关键字搜索
判断用户是否点击了搜索

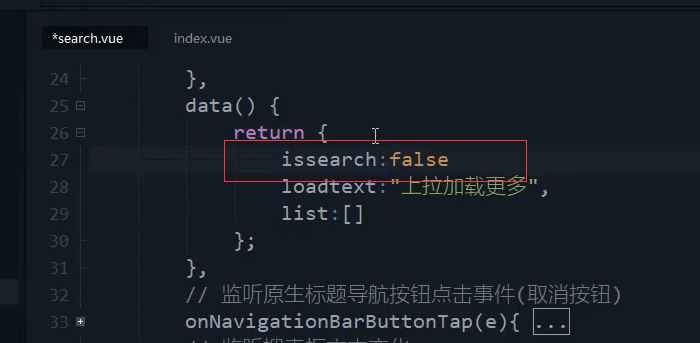
issearch:false,

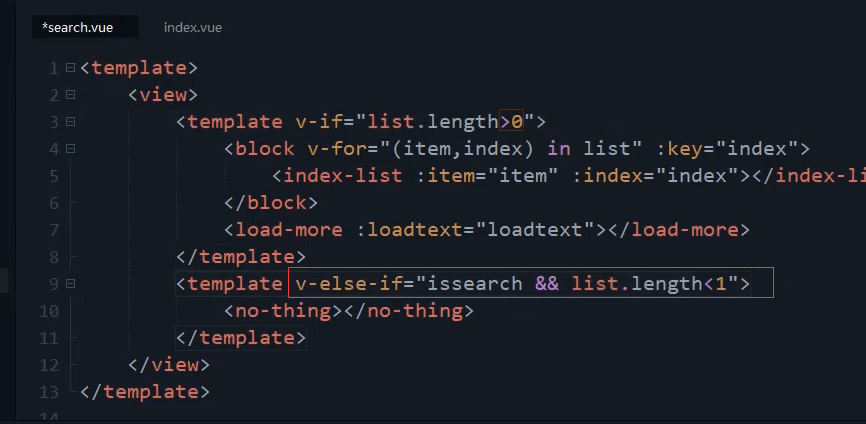
<template v-else-if="issearch && list.length<1"><no-thing></no-thing></template>
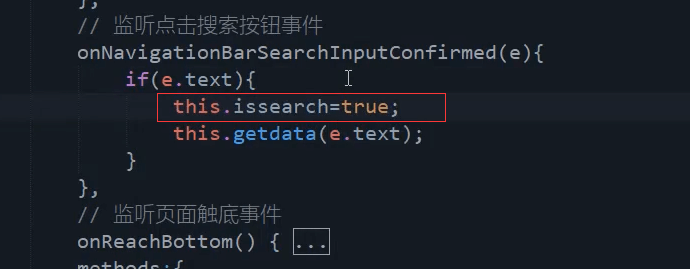
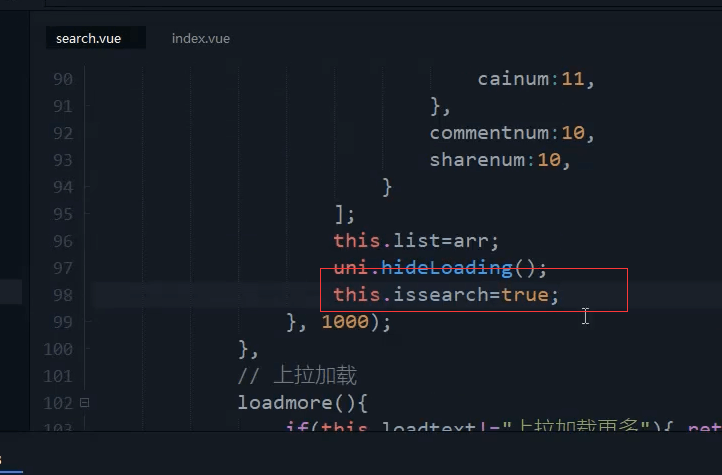
点击搜索后,设置为true
// 监听点击搜索按钮事件onNavigationBarSearchInputConfirmed(e) {console.log("监听点击搜索按钮事件" + JSON.stringify(e.text));if(e.index){this.issearch=true;this.getdata(e.index);}},
默认是空的,
也可以放到请求服务器之后。再设置为true
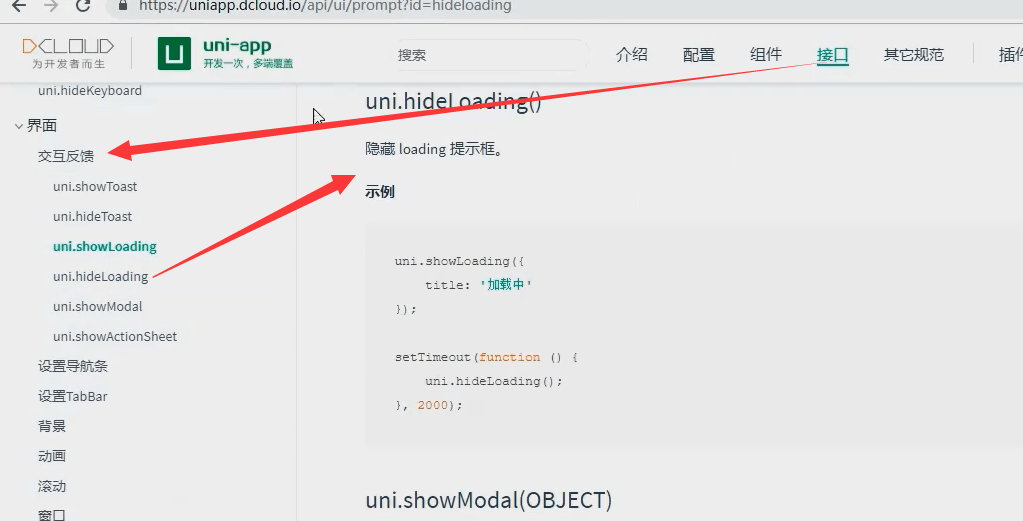
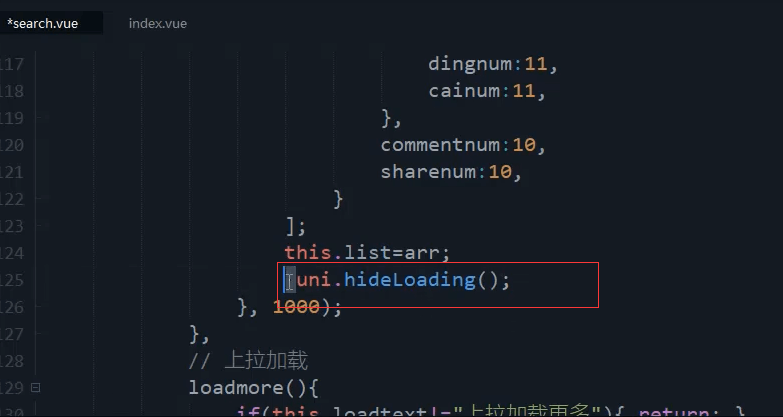
uni.hideLoading();this.issearch = true;
搜索到的数据如果为空
本节代码
<template><view><template v-if="list.length>0"><block v-for="(item,index) in list" :key="index"><index-list :item="item" :index="index"></index-list></block><!-- 上拉加载 --><load-more :loadtext="loadtext"></load-more></template><template v-else-if="issearch && list.length<1"><no-thing></no-thing></template></view></template><script>import indexList from '@/components/index/index-list.vue';import loadMore from '@/components/common/load-more.vue';import noThing from '@/components/common/no-thing.vue';export default {components: {indexList,loadMore,noThing},data() {return {issearch:false,loadtext: '上拉加载更多',list: []}},// 监听原生标题导航按钮点击事件onNavigationBarButtonTap(e) {if (e.index == 0) {uni.navigateBack({delta: 1});}},// 监听搜索框文本变化onNavigationBarSearchInputChanged(e) {console.log("监听点击搜索按钮事件" + JSON.stringify(e.text));},// 监听点击搜索按钮事件onNavigationBarSearchInputConfirmed(e) {console.log("监听点击搜索按钮事件" + JSON.stringify(e.text));if(e.index){this.issearch=true;this.getdata(e.index);}},onReachBottom() {this.loadmore();},// 监听点击搜索按钮事件onNavigationBarSearchInputConfirmed(e) {if (e.text) {this.getdata(e.text);}},// 监听搜索框文本变化onNavigationBarSearchInputChanged(e) {if (e.text) {this.getdata(e.text);}},methods: {// 搜索事件getdata() {uni.showLoading({title: '加载中',mask: false});// 请求服务器 post keyword:valsetTimeout(() => {let arr = [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,}];this.list = arr;uni.hideLoading();this.issearch = true;}, 1000);},// 上拉加载loadmore() {if (this.loadtext != "上拉加载更多") {return;}// 修改状态this.loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,};this.list.push(obj);this.loadtext = "上拉加载更多";}, 1000);// this.loadtext="没有更多数据了";}}}</script><style></style>