开始
先来写首页获取tabBars的数据。横向滚动切换的导航。
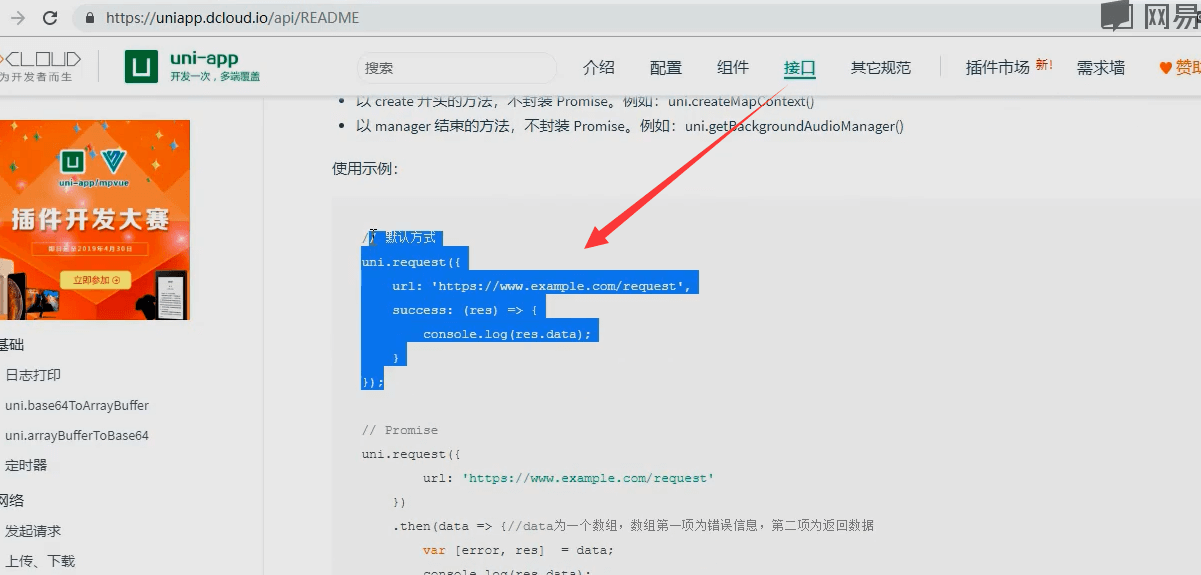
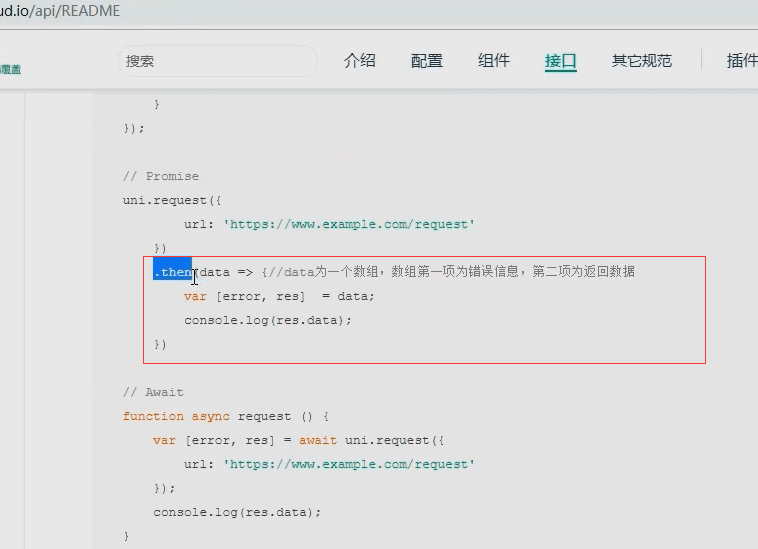
官方的使用案例
https://uniapp.dcloud.net.cn/api/request/request.html#request
uni.request({url: 'https://www.example.com/request', //仅为示例,并非真实接口地址。data: {text: 'uni.request'},header: {'custom-header': 'hello' //自定义请求头信息},success: (res) => {console.log(res.data);this.text = 'request success';}});
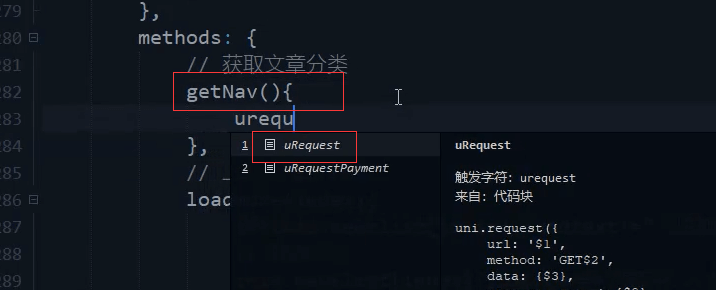
uRequest
输入urequest 出现代码提示,默认选择即可。
自动生成
uni.request({url: '',method: 'GET',data: {},success: res => {},fail: () => {},complete: () => {}});
接口的地址
http://ceshi2.dishait.cn/api/v1/postclass
http://document.getpostman.com/view/7368091/S1Lx1okk?version=latest
注意config内配置的前缀。

uni.request({url: this.config.webUrl+'/postclass',method: 'GET',data: {},success: res => {},fail: () => {},complete: () => {}});
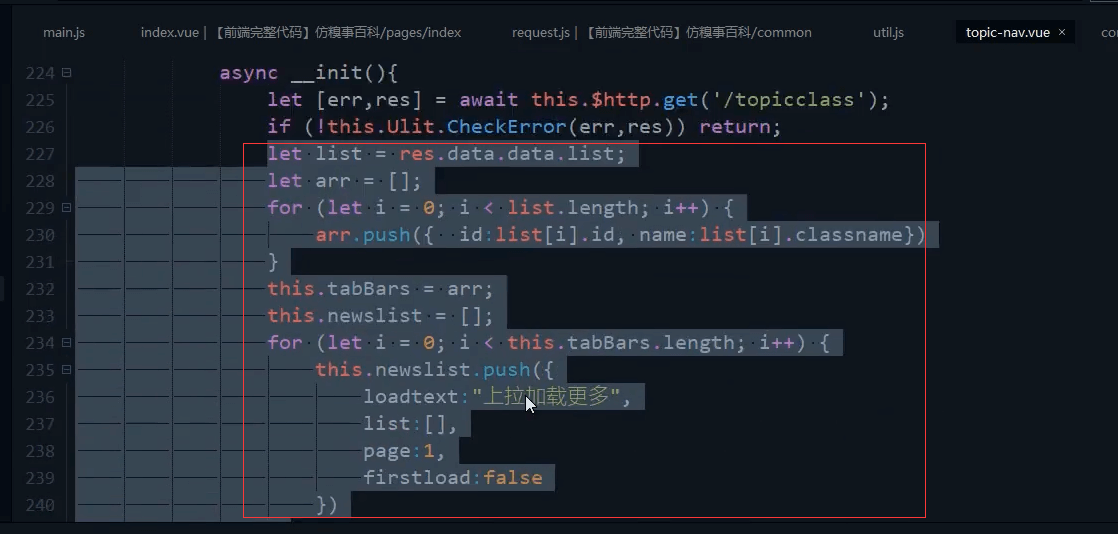
在onLoad里面调用这个方法


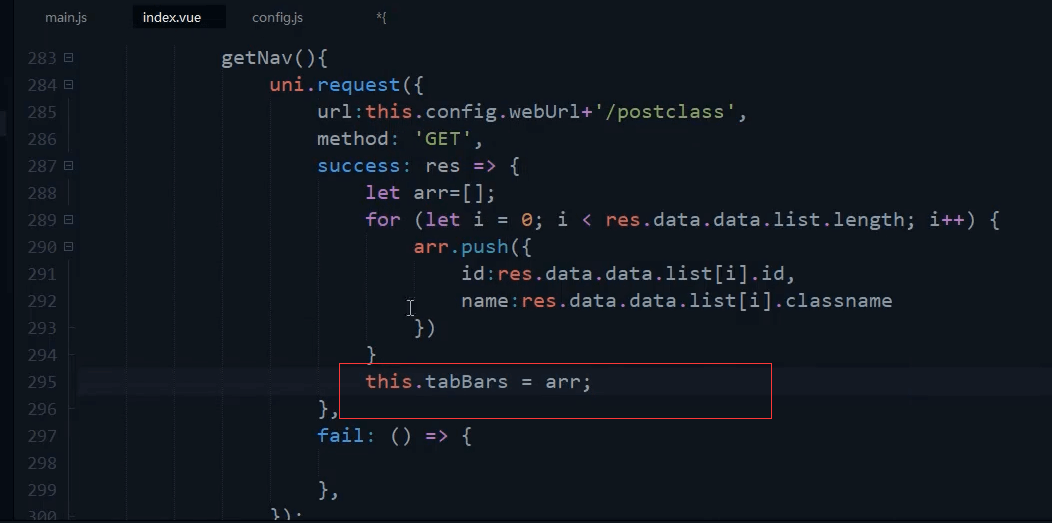
难道数据后,循环获取到然后改变数据的字段的名称。 这里用到id和name
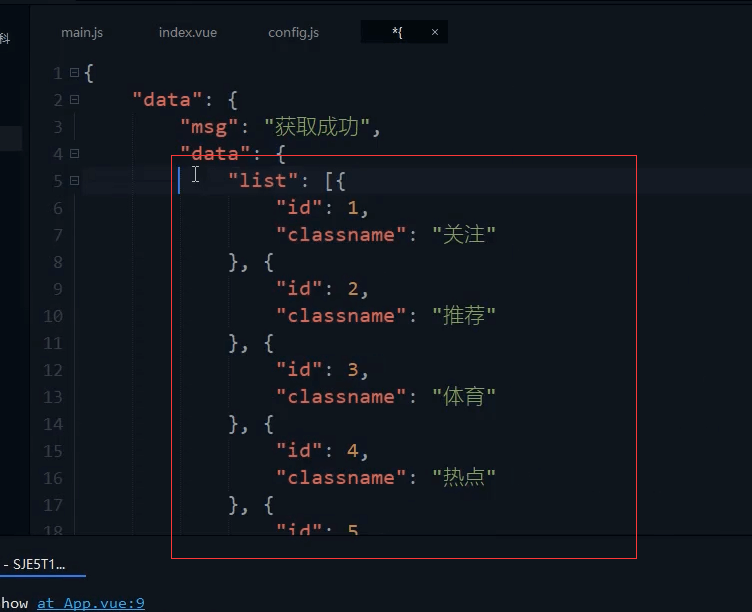
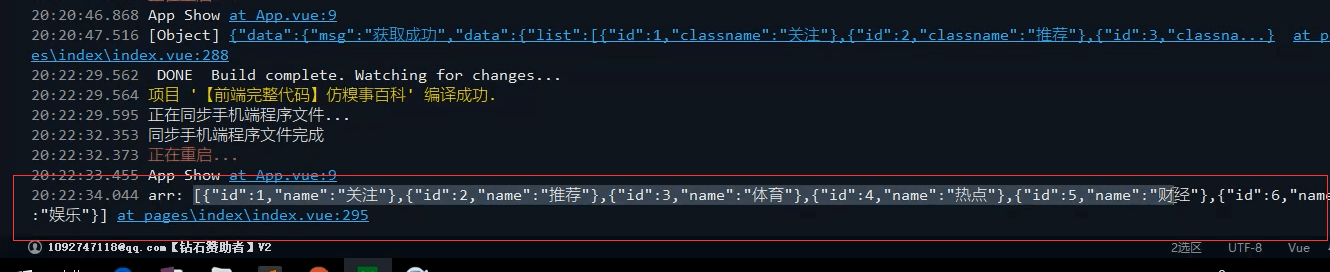
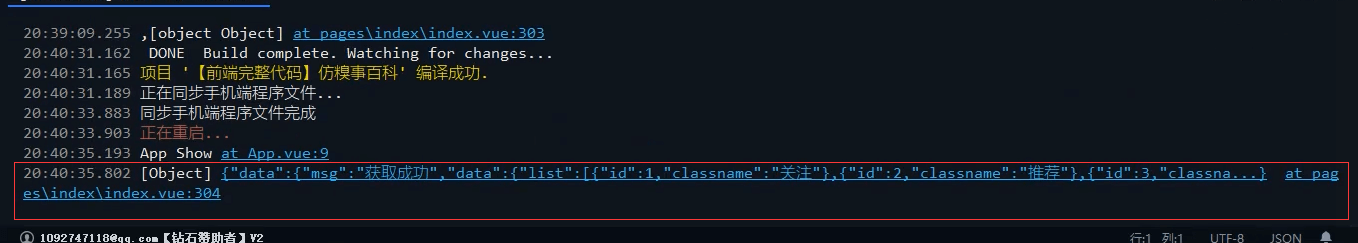
这时,就拿到我们想要的数据了
uni.request({url: this.config.webUrl+'/postclass',method: 'GET',data: {},success: res => {let arr=[];for(let i=0;i < res.data.data.list.length;i++){arr.push({id: res.data.data.list[i].id,name: res.data.data.list[i].classname});}console.log("arr:" + JSON.stringify(arr));},fail: () => {},complete: () => {}});
赋值
this.tabBars=arr;
后续可能还会写很多的uni.request 后期的维护成本很高。
封装

新建request.js

这是一个已经封装好的
后期使用直接这么去调用
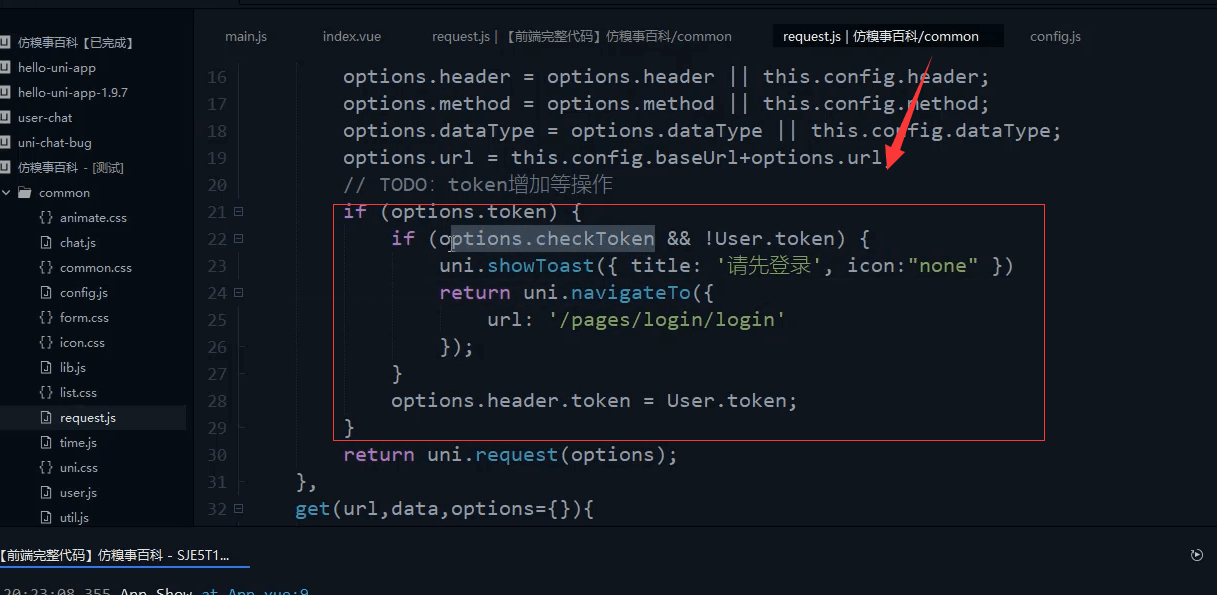
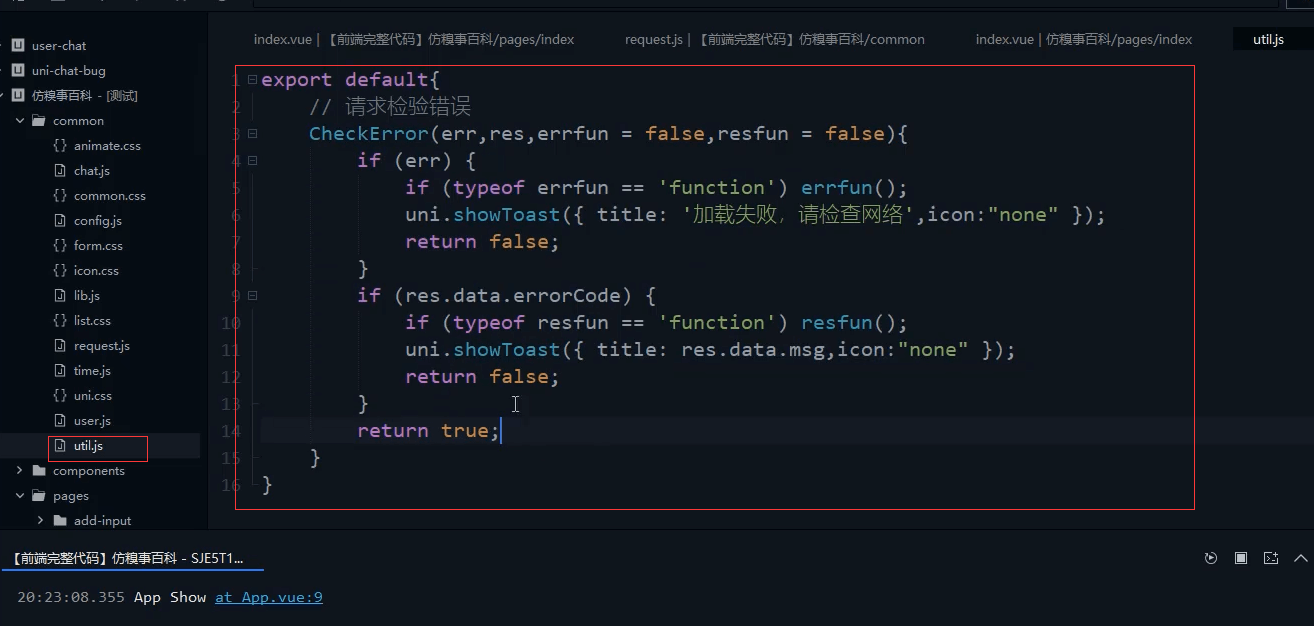
验证的公共的封装. 这个默认封装在request.js内了。
如果接口出现错误了。不会继续往下走。
只需要关心拿到数据后,下面的操作就可以了
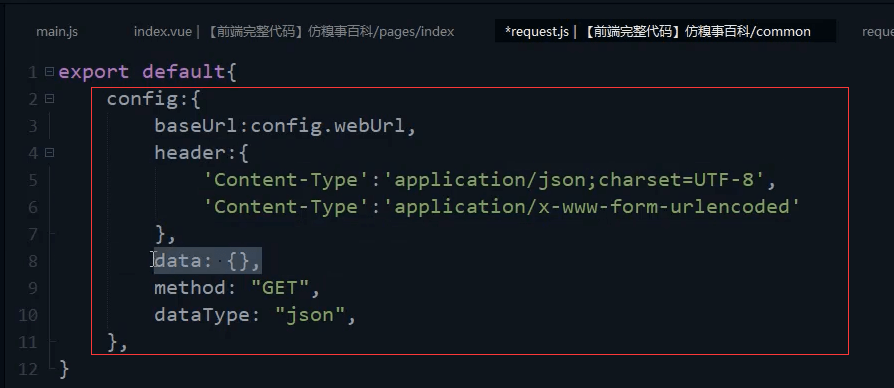
开始封装
首先导出config .可以把写着看做是默认值。
默认的header的参数,默认的data为空,默认的方法是get请求, 默认是json格式。
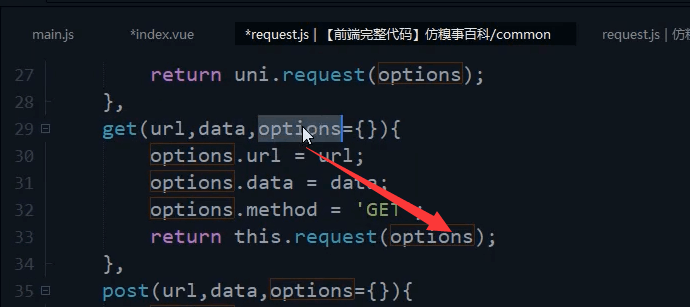
然后我们需要get和post两个方法
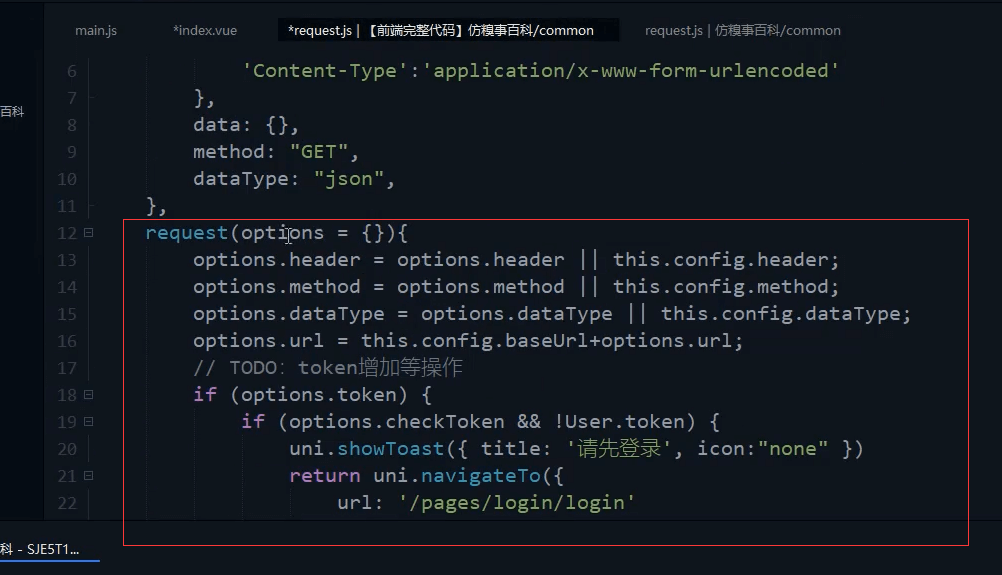
request方法也直接复制过来。
这里传过去的options
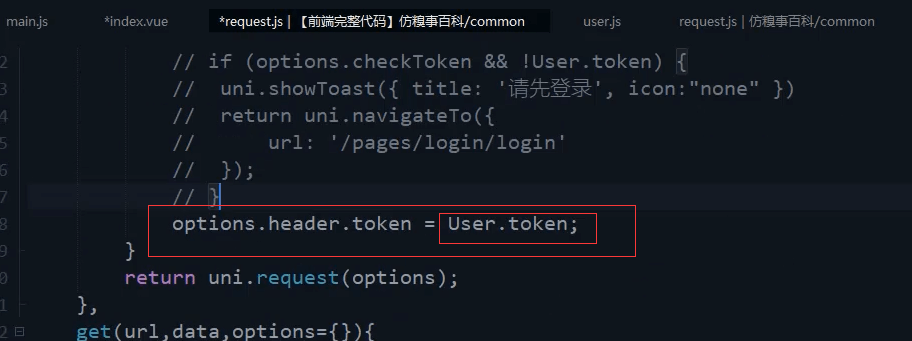
先屏蔽这一块
如果有传进来header头就用传进来的,否则就用默认config配置的。
这里的this.config是我们当前这个js里面的 config
引入配置文件和token
user内拿到token

这里都注释掉

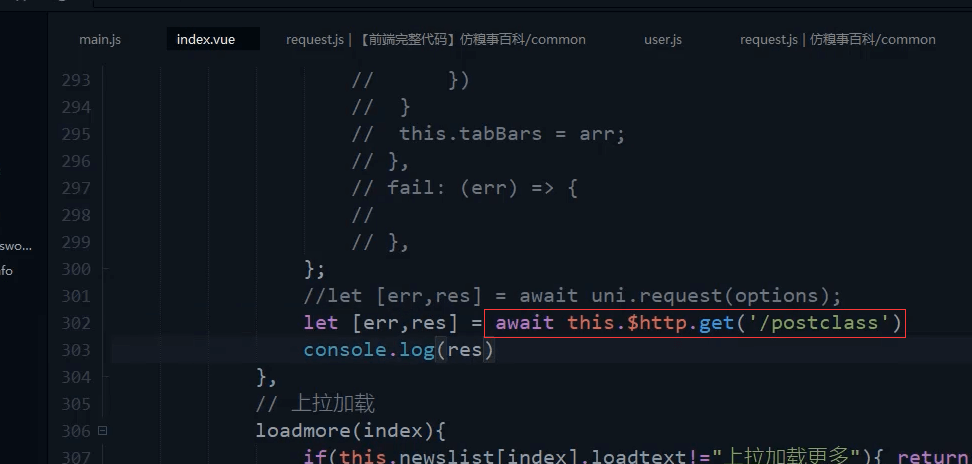
打印这个r



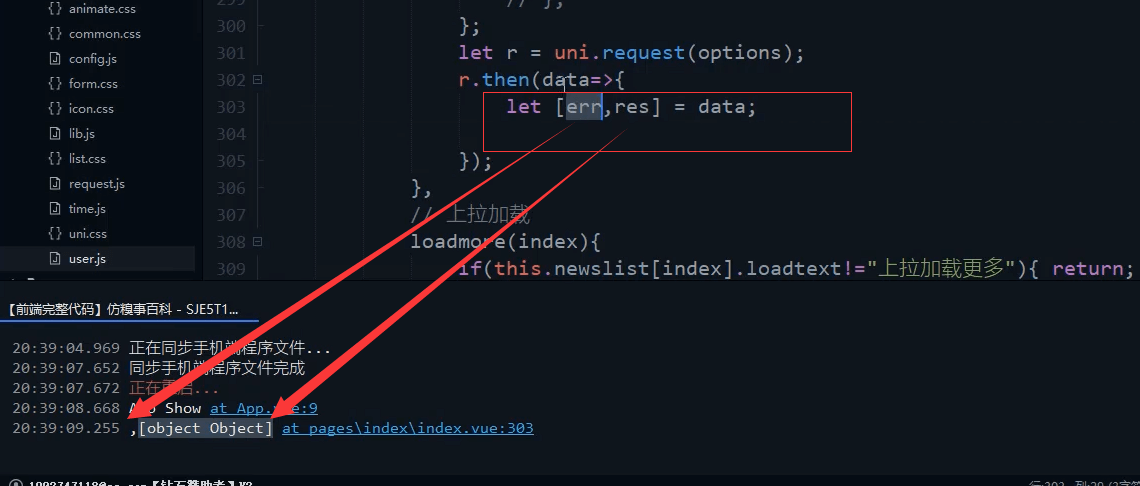
参数1和参数2。参数1看做是出问题的回调,参数2 是成功的回调。
打印成功的res



err对应的就是fail失败返回的
res就是成功返回的
main.js导入request
命名为$http
调用$http