开始


<!-- 搜索框 --><!-- 轮播图 --><!-- 热门分类 --><!-- 最近更新 -->
为了方便后续的调试,先把这里改成1 这样默认打开的就是话题的tab

uni-input这是官方提供的input的 样式。
外层套一层view
<view class="search-input"><input class="uni-input" type="text" value="" /></view>
type的默认就是text 所以我们可以不用写
value也不需要写,这里加一个占位符 placeholder

<view class="search-input"><input class="uni-input" placeholder="搜索内容"/></view>
占位符的样式
<view class="search-input"><input class="uni-input" placeholder-class="topic-search" placeholder="搜索内容"/></view>
都先加上边框
.search-input{border: 1upx solid;}.search-input>input{border: 1upx solid;}


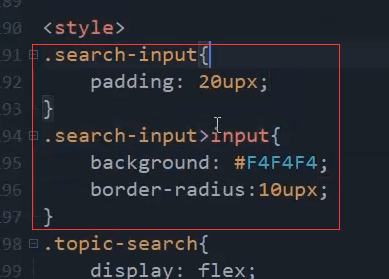
增加内边距和背景色
增加圆角
.search-input{border: 1upx solid;padding: 20upx;}.search-input>input{border: 1upx solid;background: #F4F4F4;border-radius: 10upx;}

占位符居中,flex布局,并且居中
.topic-search{display: flex;justify-content: center;}
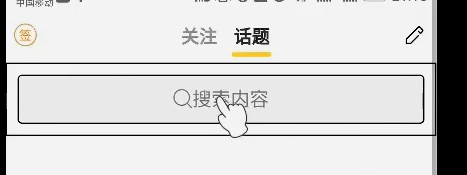
这样搜索内容4个字就居中了
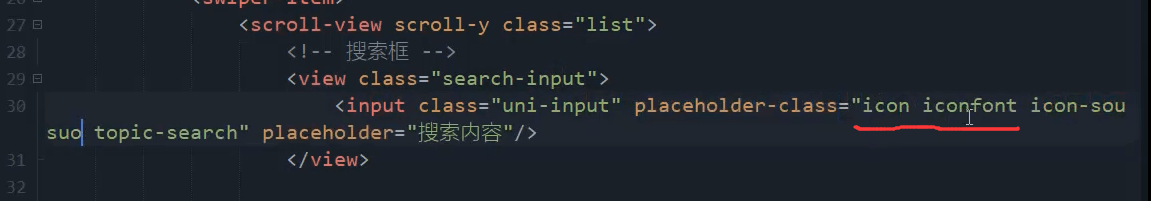
增加搜索的图标

复制的图标样式,放到这里
icon iconfont icon-sousuo

文字大小 调的小一点

改成27
外层的边框都去掉

本节代码
<template><view><news-nav-bar :tabBars="tabBars" :tabIndex="tabIndex" @change-tab="changeTab"></news-nav-bar><view><swiper class="swiper-box" :style="{height: swiperheight+'px'}" :current="tabIndex" :change="tabChange"><!-- 关注 --><swiper-item><scroll-view scroll-y class="list"@scrolltolower="loadmore(index)"@scroll="scroll":scroll-top="srcollTopValue":style="{height: swiperheight+'px'}"><!-- 列表 --><block v-for="(item,index) in guanzhu.list" :ket="index"><common-list :item="item" :index="index"></common-list></block><!-- 上拉加载 --><load-more :loadtext="guanzhu.loadtext"></load-more></scroll-view></swiper-item><!-- 话题 --><swiper-item><scroll-view scroll-y class="list"><!-- 搜索框 --><view class="search-input"><input class="uni-input"placeholder-class="icon iconfont icon-sousuo topic-search" placeholder="搜索内容"/></view><!-- 轮播图 --><!-- 热门分类 --><!-- 最近更新 --></scroll-view></swiper-item></swiper></view></view></template><script>import commonList from '@/components/common/common-list.vue';import newsNavBar from '@/components/news/news-nav-bar.vue';import loadMore from '@/components/common/load-more.vue';export default {components: {commonList,newsNavBar,loadMore},data() {return {swiperheight: 500,srcollTopValue:0, // 默认是0tabIndex: 1,tabBars: [{name: '关注',id: 'guanzhu'},{name: '话题',id: 'toppic'},],guanzhu: {loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 分享{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: {title: "我是分享的标题",titlepic: "../../static/demo/datapic/14.jpg"},path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]}}},onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},methods: {scroll(e){// console.log('scroll事件',e);this.scrollTopValue=e.detail.scrollTop;},// 点击切换changeTab(index) {console.log('父页面点击:', index);this.tabIndex = index;},// 滑动事件tabChange(e) {this.tabIndex = e.details.current},// 上拉加载loadmore() {if (this.guanzhu.loadtext != "上拉加载更多") {return;}// 修改状态this.guanzhu.loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20};this.guanzhu.list.push(obj);this.guanzhu.loadtext = "上拉加载更多";}, 1000);// this.guanzhu.loadtext="没有更多数据了";}}}</script><style>.search-input{/* border: 1upx solid; */padding: 20upx;}.search-input>input{/* border: 1upx solid; */background: #F4F4F4;border-radius: 10upx;}.topic-search{display: flex;justify-content: center;font-size: 27upx;}</style>

