开始
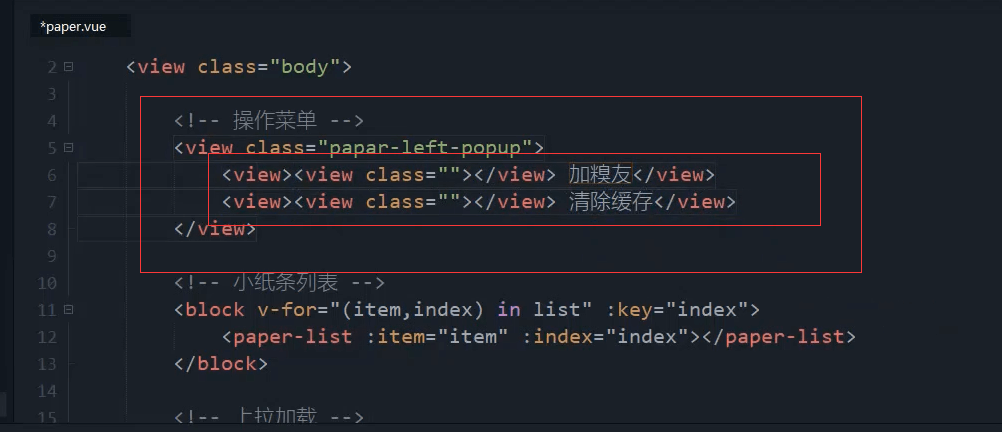
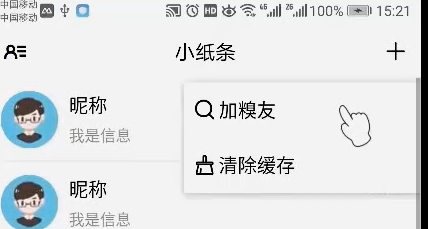
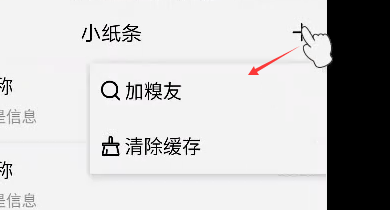
一个view组件,里面嵌套两个view 分上下两个。

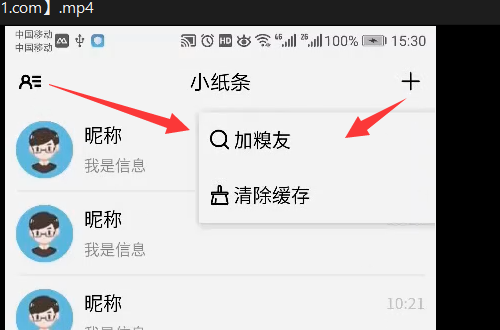
<view class="paper-left-popup"><view><view class=""></view> 加糗友</view><view><view class=""></view> 清除缓存</view></view>
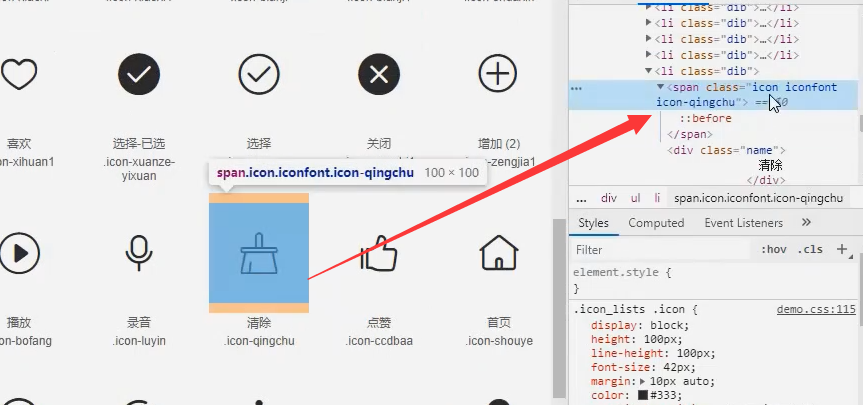
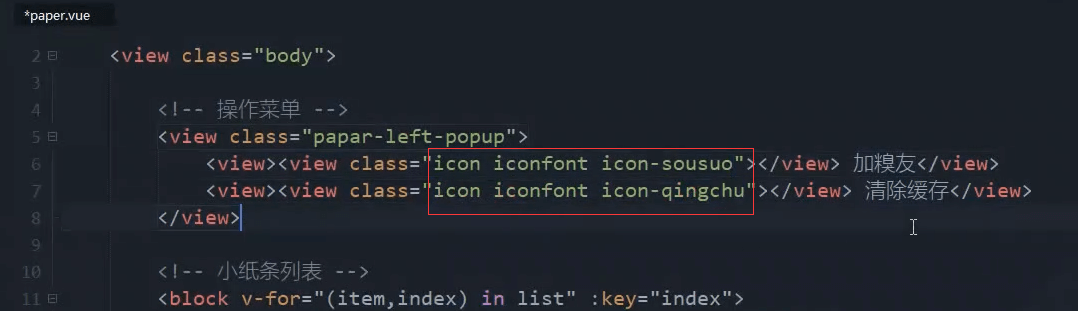
加上图标

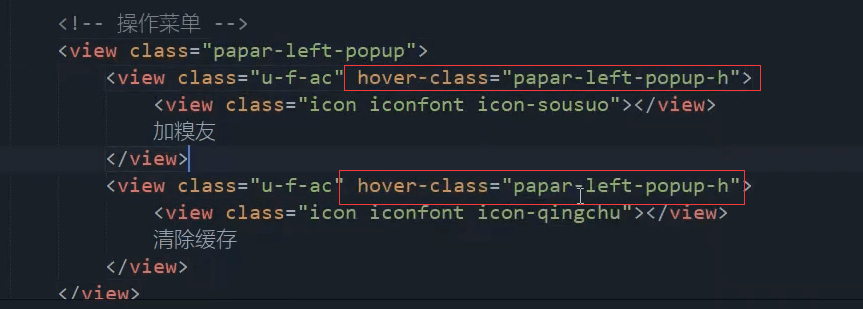
<view class="paper-left-popup"><view><view class="icon iconfont icon-sousuo"></view> 加糗友</view><view><view class="icon iconfont icon-qingchu"></view> 清除缓存</view></view>
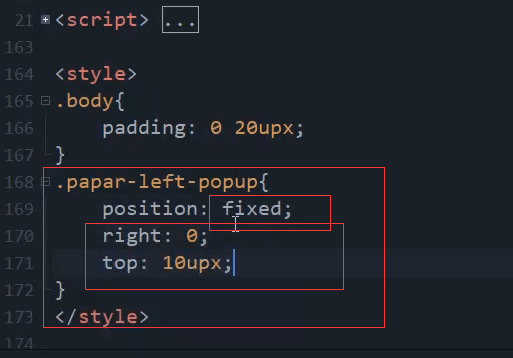
fixed定位

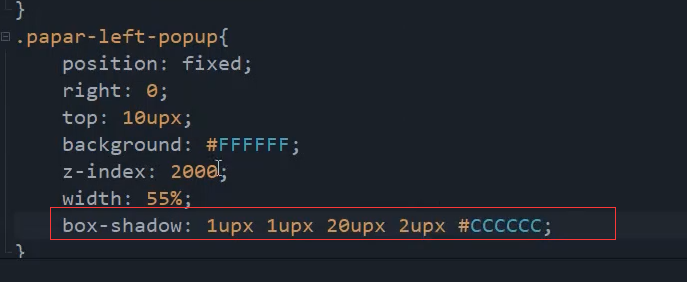
阴影
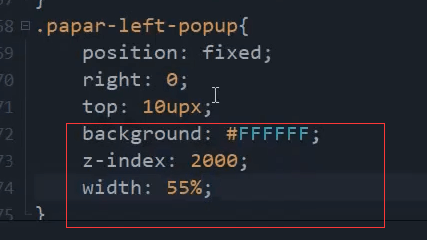
.paper-left-popup{position: fixed;right: 0;top: 10upx;background: #FFFFFF;z-index: 2000;width: 55%;box-shadow: 1upx 1upx 20upx 2upx #CCCCCC;}

flex布局。
class="u-f-ac">
加点内边距
字体大小,左侧图标距离文字边距
.paper-left-popup>view{padding: 20upx;font-size: 35upx;}.paper-left-popup>view>view{margin-left: 10upx;}
图标加粗
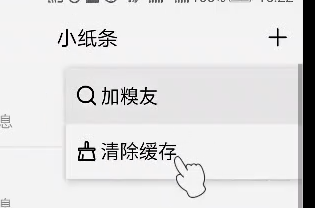
.paper-left-popup>view>view{margin-left: 10upx;font-weight: bold;}

加上点击的效果,点击后边灰色。

hover-class="paper-left-popup-h"
改背景色
.paper-left-popup-h{background: #EEEEEE;}
点击事件+点击其他地方隐藏
show来控制显示和隐藏。
show:true,

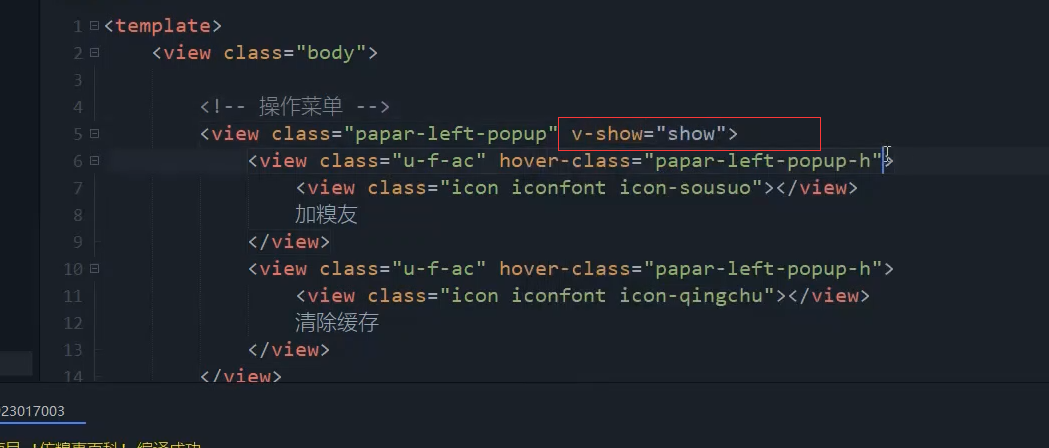
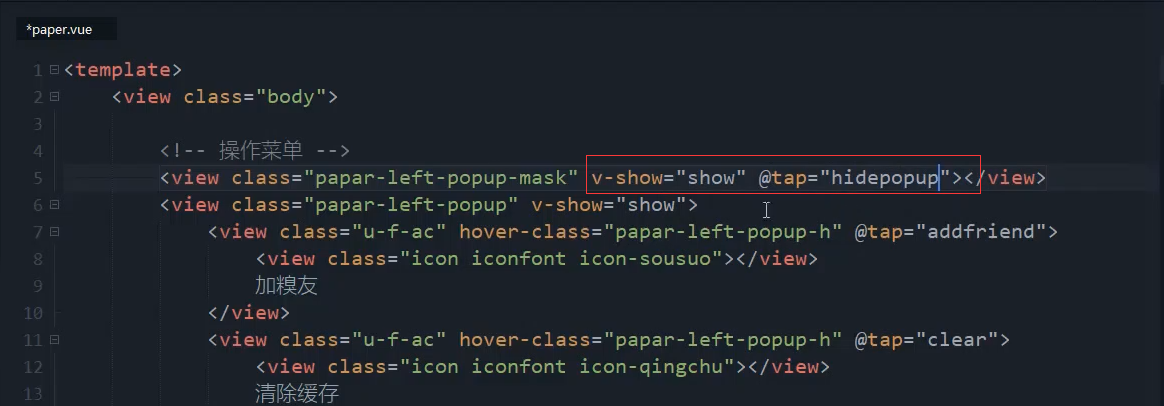
v-show="show"

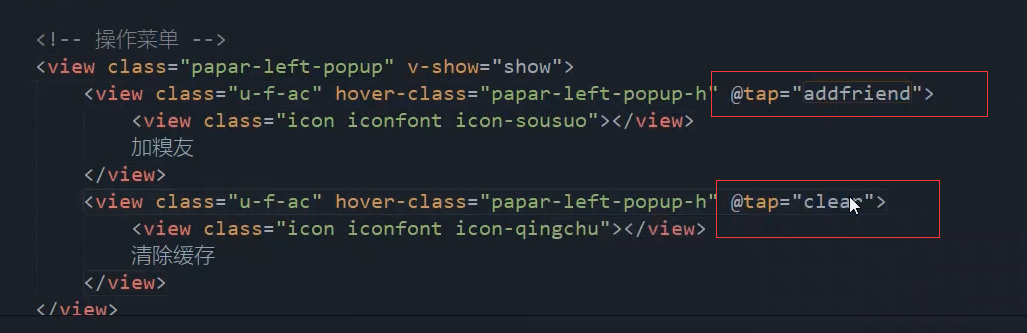
@tap="addfriend"@tap="clear"


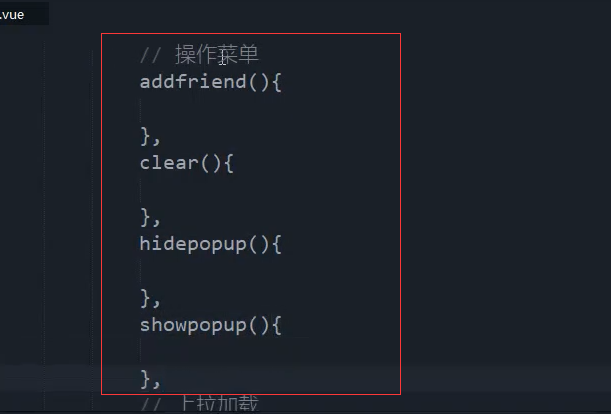
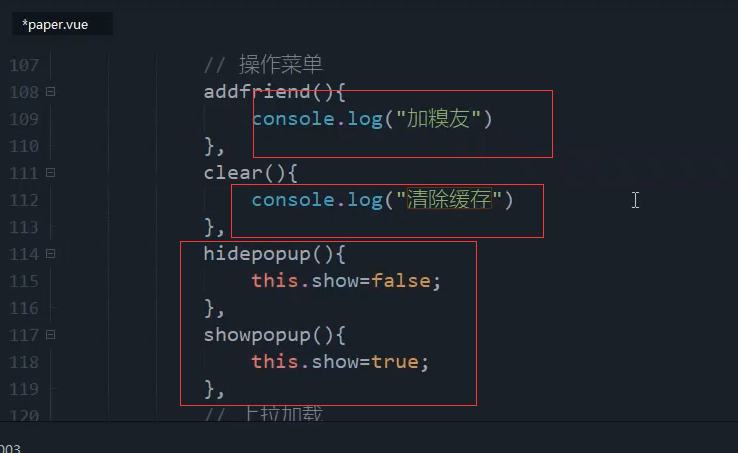
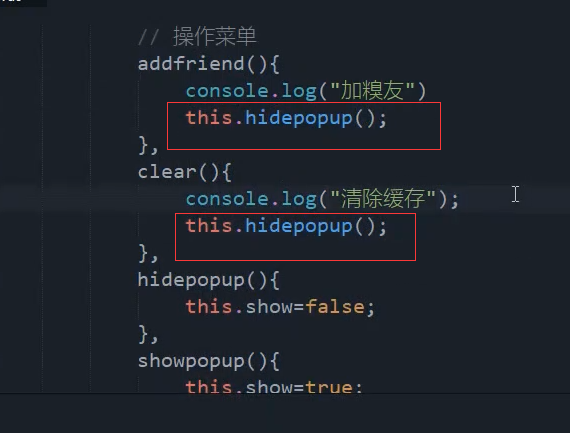
addfriend() {console.log('加糗友');},clear() {console.log('清楚缓存');},hidepopup(){this.show=false;},showpopup(){this.show=true;}

addfriend() {console.log('加糗友');this.hidepopup();},clear() {console.log('清楚缓存');this.hidepopup();},hidepopup(){this.show=false;},showpopup(){this.show=true;}

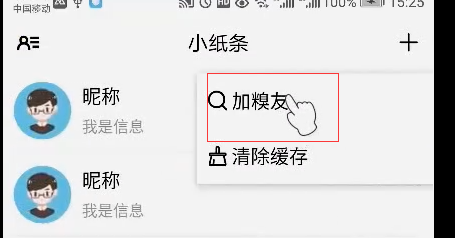
隐藏了
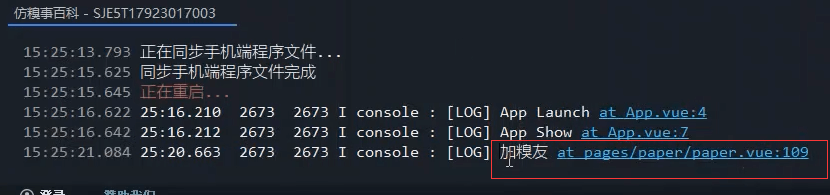
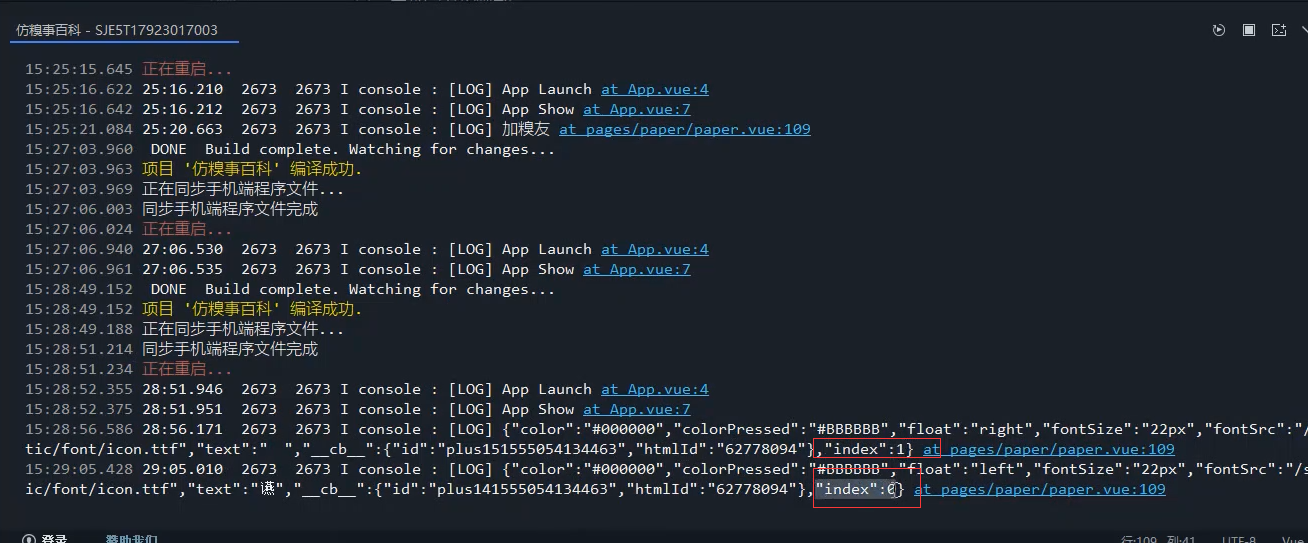
控制台的输出
点击其他地方关闭
加一个蒙版是透明的。
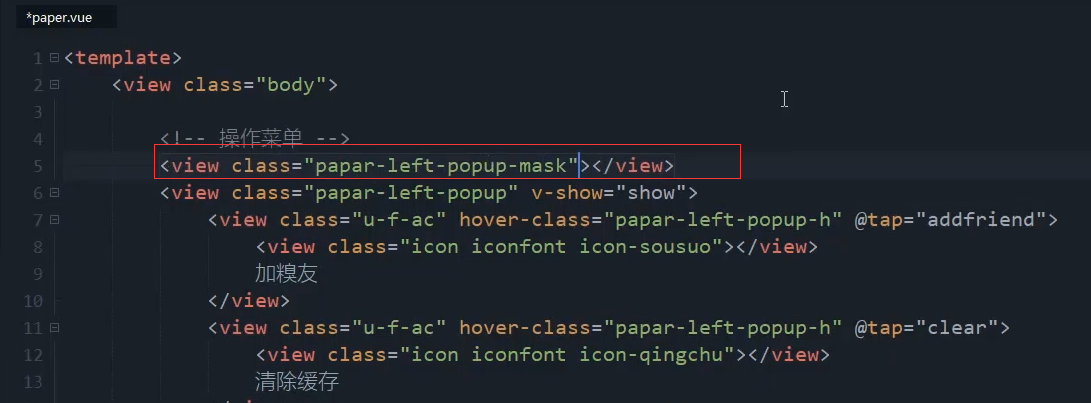
<view class="paper-left-popup-mask"></view>

<view class="paper-left-popup-mask" v-show="show" @tap="hidepopup"></view>
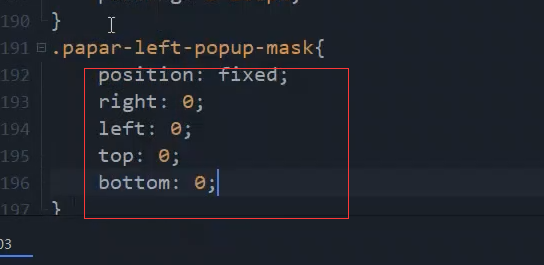
上下左右都为0 铺满窗口
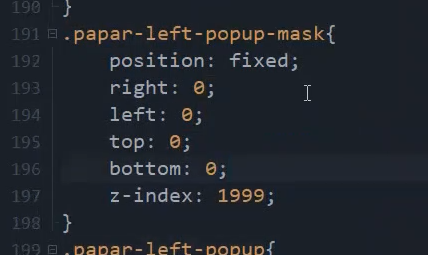
.paper-left-popup-mask{position: fixed;right: 0;left: 0;top: 0;bottom: 0;}
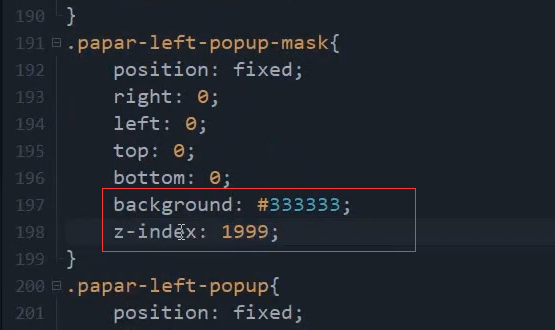
加个颜色。z-index在 弹窗的下面。
.paper-left-popup-mask{position: fixed;right: 0;left: 0;top: 0;bottom: 0;background: #333333;z-index: 1999;}
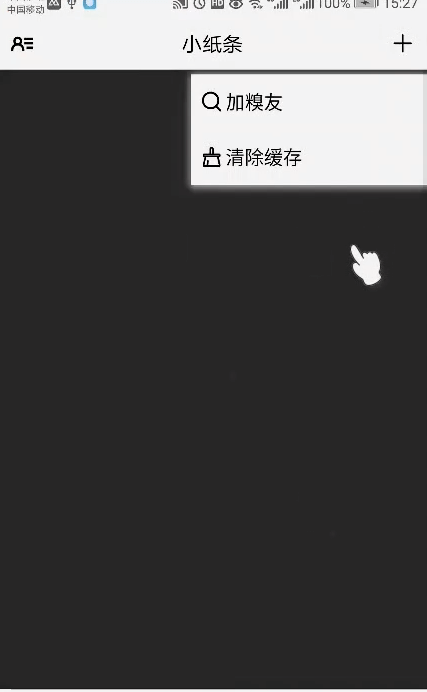
点击黑色的区域会隐藏。
蒙版颜色去掉。让用户感觉,点击其他地方就会隐藏。
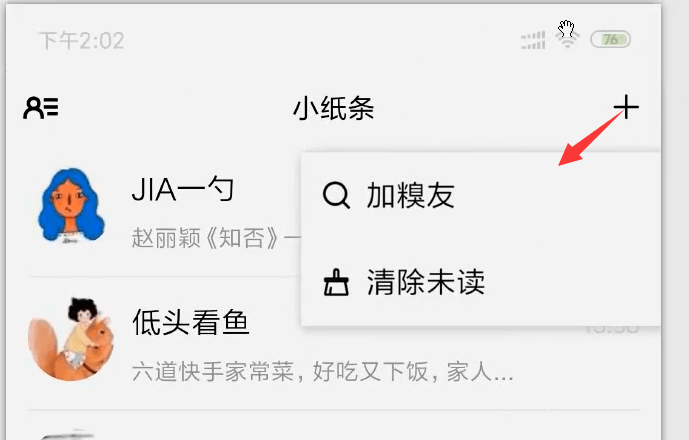
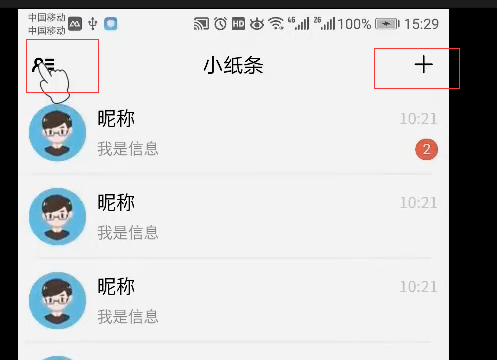
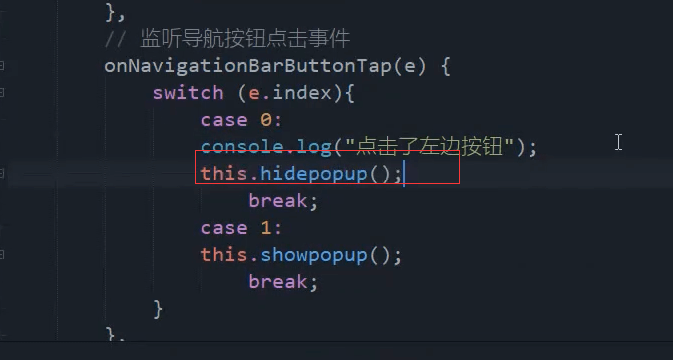
监听导航栏按钮事件
点击加好的时候弹窗层。
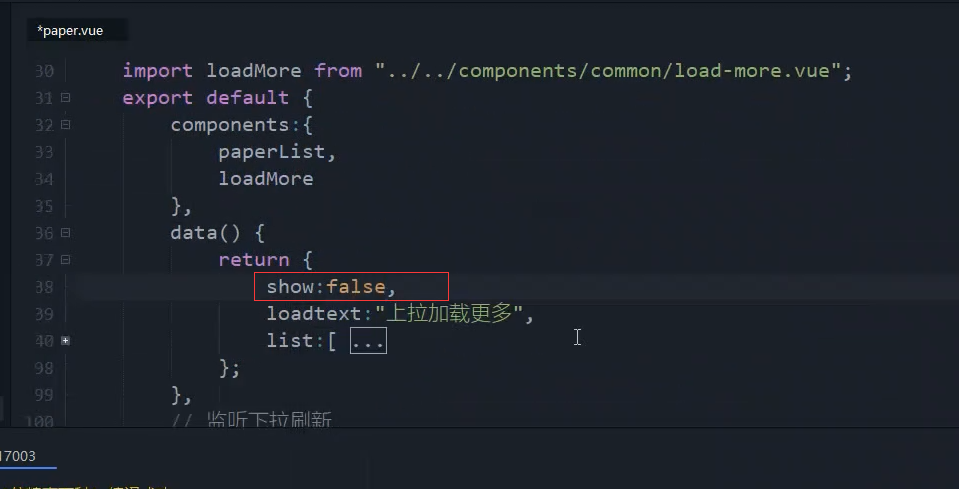
默认不显示。
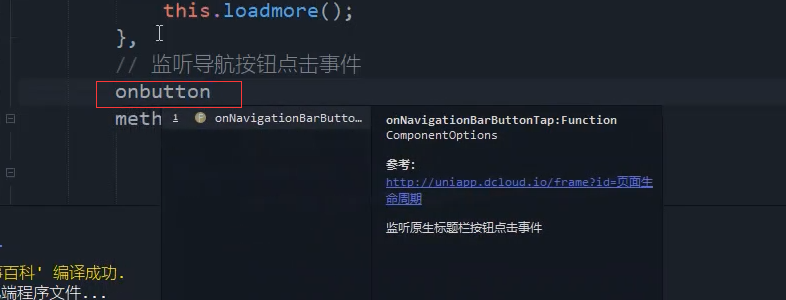
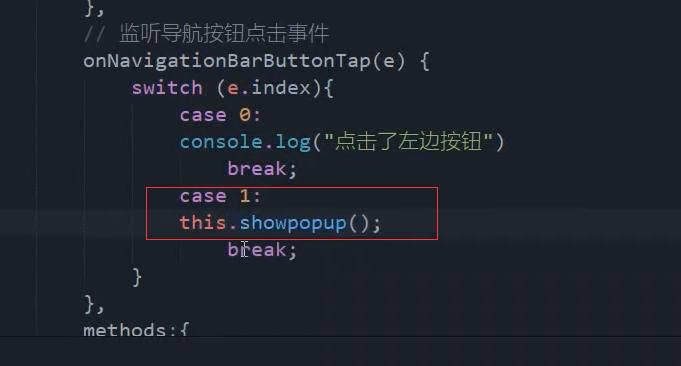
输入onbutton。右侧的提示 选择第一个。




onNavigationBarButtonTap(e) {switch(e.index){case 0:console.log('点击了左边按钮');break;case 1:this.showpopup();break;}},

点击左侧按钮不会隐藏右边

onNavigationBarButtonTap(e) {switch(e.index){case 0:console.log('点击了左边按钮');this.hidepopup();break;case 1:this.showpopup();break;}},
本节代码
<template><view class="body"><view class="paper-left-popup-mask" v-show="show" @tap="hidepopup"></view><view class="paper-left-popup" v-show="show"><view class="u-f-ac" hover-class="paper-left-popup-h" @tap="addfriend"><view class="icon iconfont icon-sousuo"></view> 加糗友</view><view class="u-f-ac" hover-class="paper-left-popup-h" @tap="clear"><view class="icon iconfont icon-qingchu"></view> 清除缓存</view></view><!-- 小纸条列表 --><block v-for="(item,index) in list" :key="index"><paper-list :item="item" :index="index"></paper-list></block><!-- 上拉加载 --><load-more :loadtext="loadtext"></load-more></view></template><script>import paperList from '@/components/paper/paper-list.vue';import loadMore from '@/components/common/load-more.vue';export default {components: {paperList,loadMore},data() {return {show:false,loadtext: "上拉加载更多",list: [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 2},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 11},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 2},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 11}]}},// 监听下拉刷新onPullDownRefresh() {this.getdata()},onReachBottom() {this.loadmore();},onNavigationBarButtonTap(e) {switch(e.index){case 0:console.log('点击了左边按钮');this.hidepopup();break;case 1:this.showpopup();break;}},methods: {// 上拉加载loadmore() {if (this.loadtext != "上拉加载更多") {return;}// 修改状态this.loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 11};this.list.push(obj);this.loadtext = "上拉加载更多";}, 1000);//this.loadtext="没有更多数据了";},// 获取数据getdata() {setTimeout(() => {// 服务器获取数据let arr = [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称1111",time: "10:21",data: "我是信息",noreadnum: 2},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称222",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称333",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称444",time: "10:21",data: "我是信息",noreadnum: 11}];// 赋值this.list = arr;// 关闭下拉刷新uni.stopPullDownRefresh();}, 2000);},addfriend() {console.log('加糗友');this.hidepopup();},clear() {console.log('清楚缓存');this.hidepopup();},hidepopup(){this.show=false;},showpopup(){this.show=true;}}}</script><style>.body {padding: 0 20upx;}.paper-left-popup{position: fixed;right: 0;top: 10upx;background: #FFFFFF;z-index: 2000;width: 55%;box-shadow: 1upx 1upx 20upx 2upx #CCCCCC;}.paper-left-popup>view{padding: 20upx;font-size: 35upx;}.paper-left-popup>view>view{margin-left: 10upx;font-weight: bold;}.paper-left-popup-h{background: #EEEEEE;}.paper-left-popup-mask{position: fixed;right: 0;left: 0;top: 0;bottom: 0;/* background: #333333; */z-index: 1999;}</style>