开始
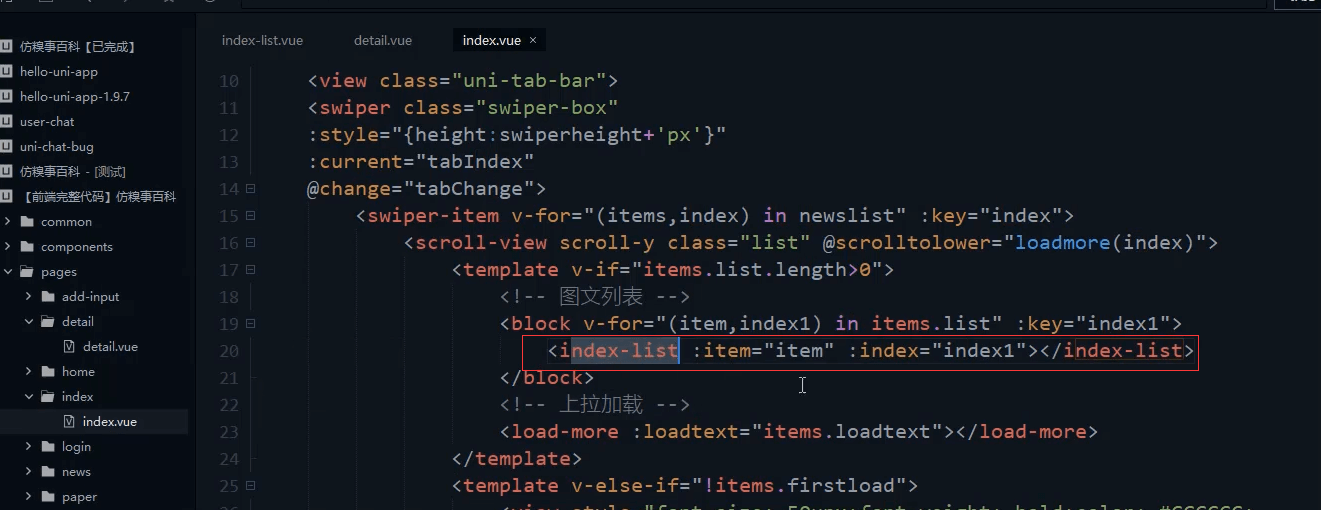
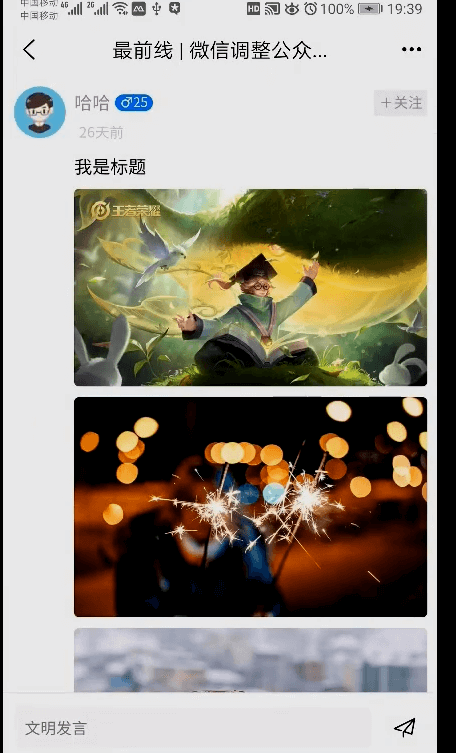
文章的列表。
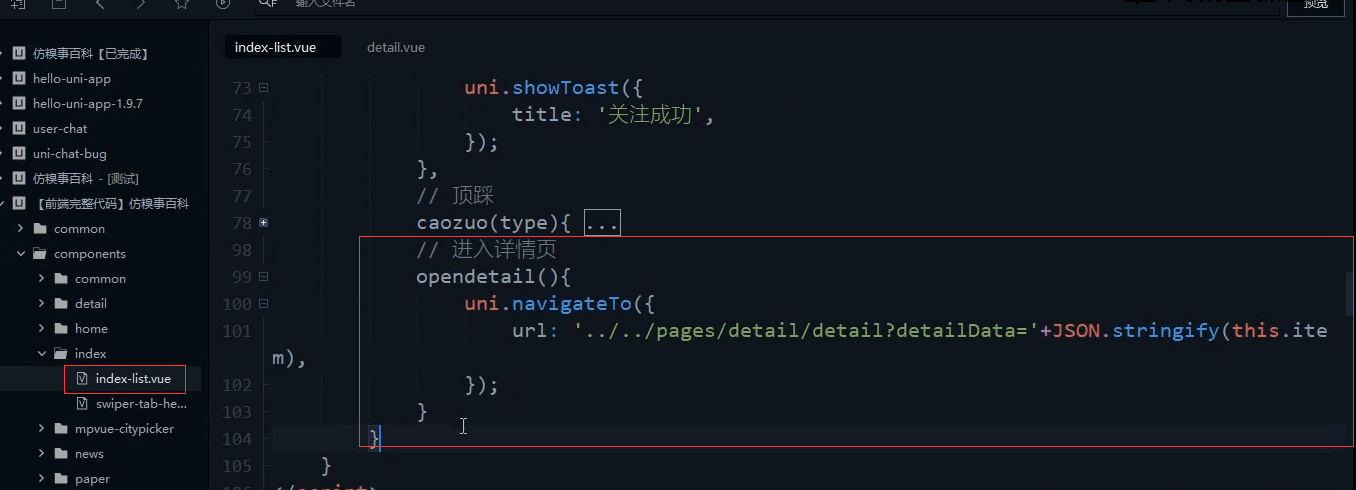
之前实现了进入详情页的代码
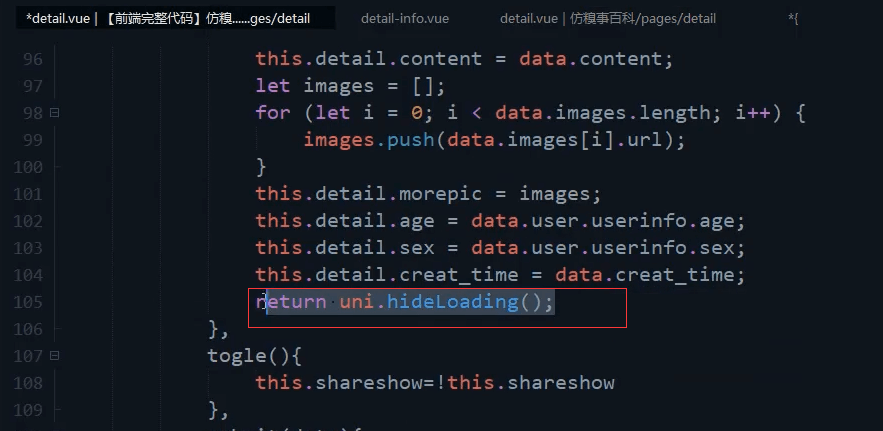
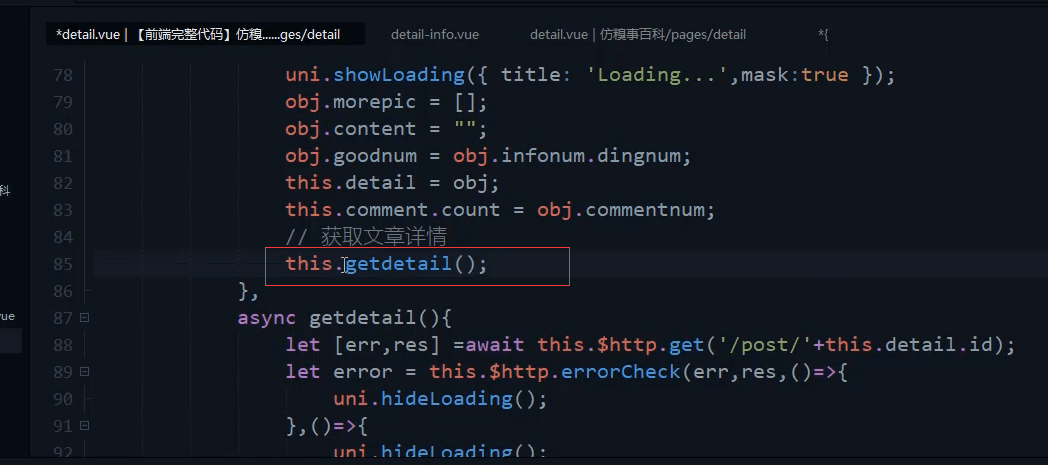
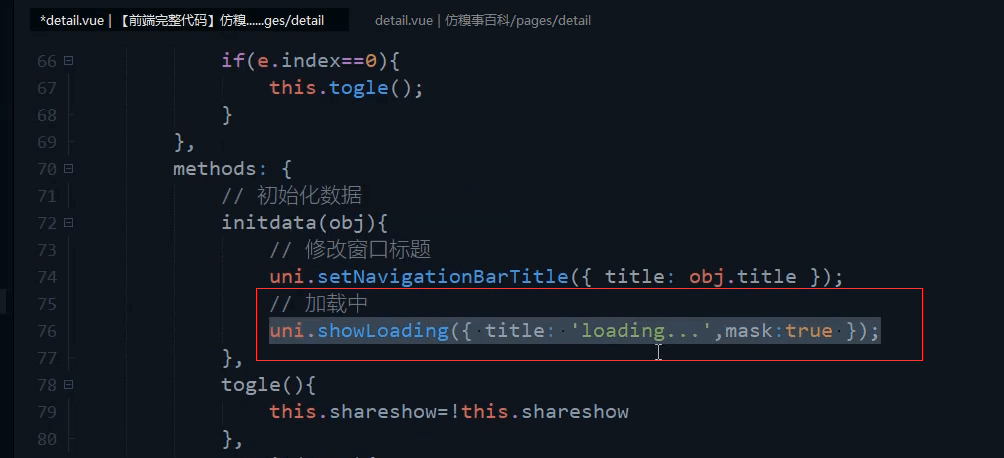
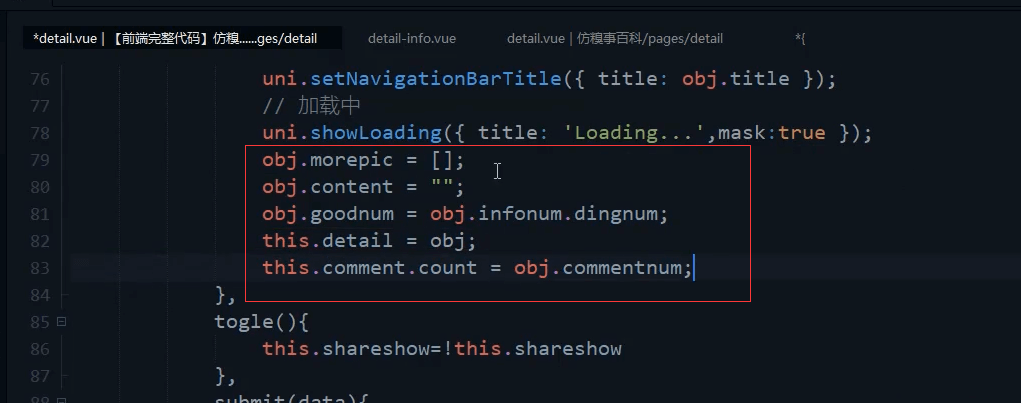
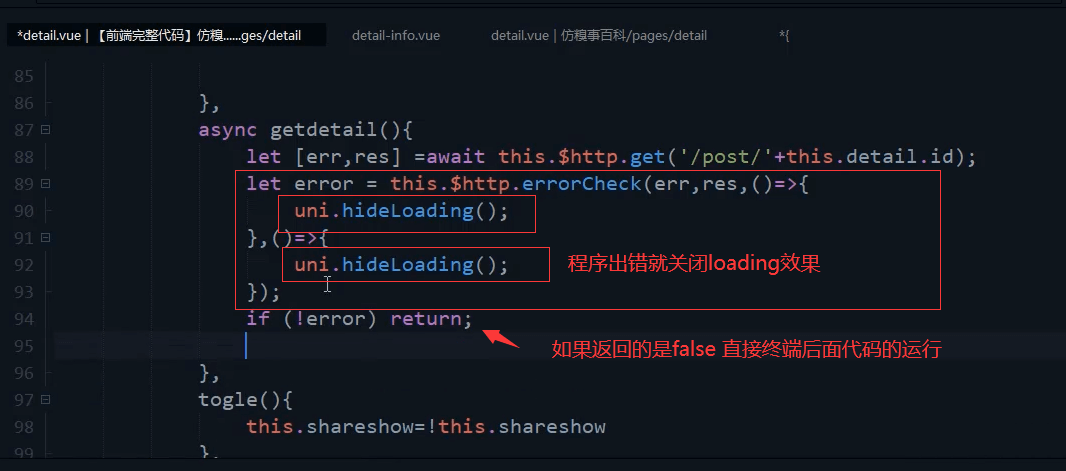
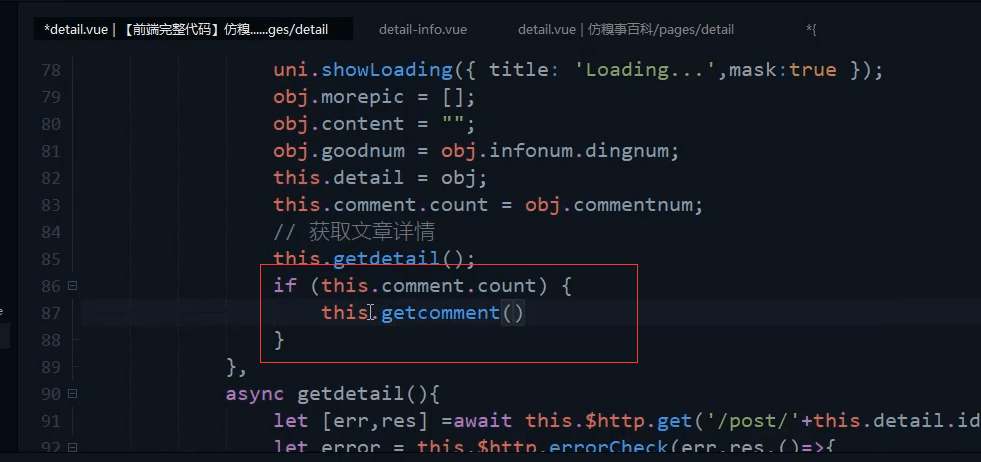
请求接口之前,显示加载中
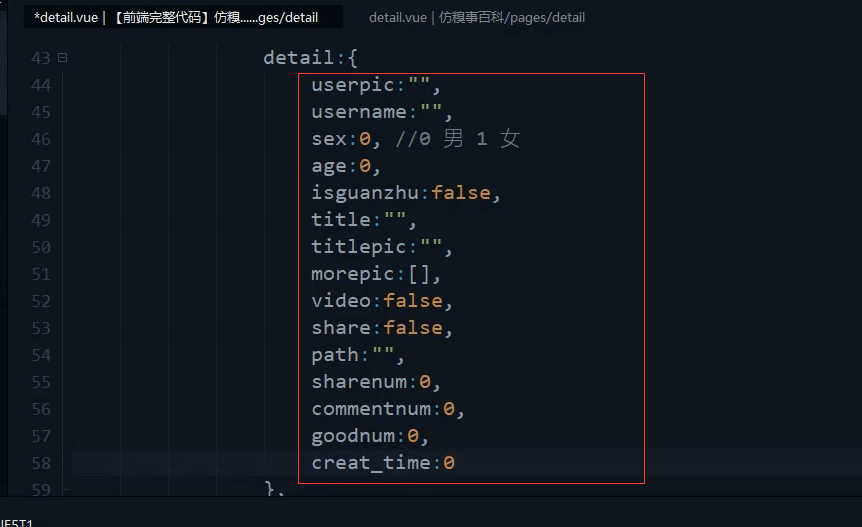
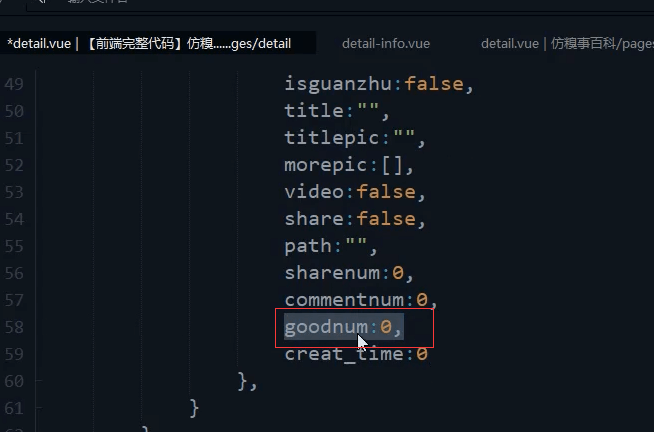
默认的初始化数据
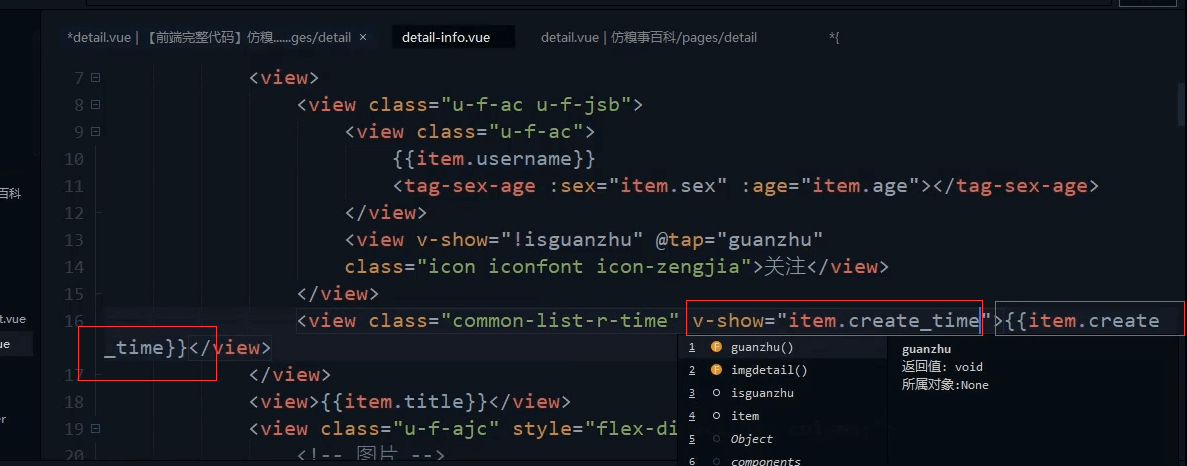
想抢全部在detail-info这个组件内。
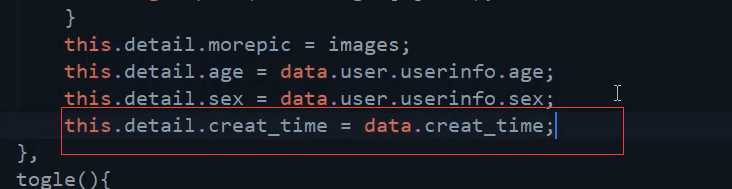
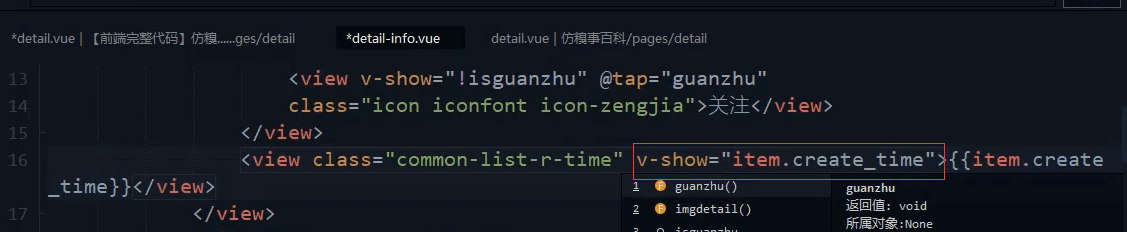
创建时间
存在,才去显示
打印首页拿到的数据是什么
记载的内容改成content
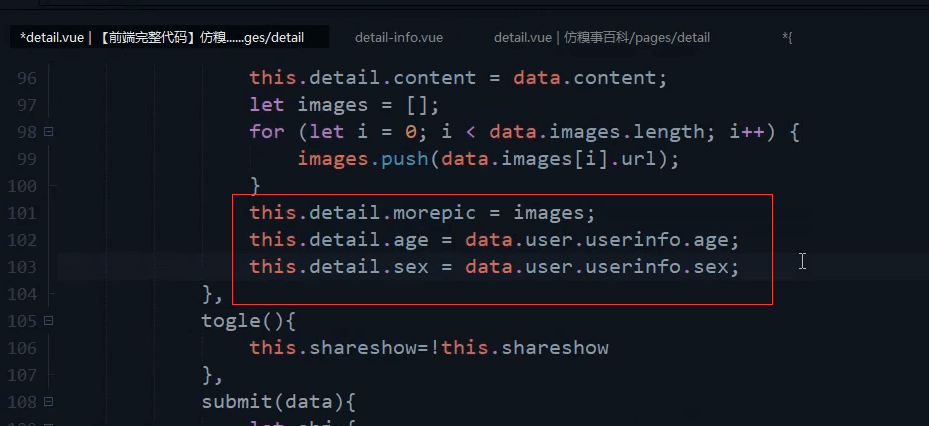
添加这个属性字段。
首页传过来的数据是没有这些属性的,所以我们需要手动的加上
主要缺少content和morepic
还缺少goodnum

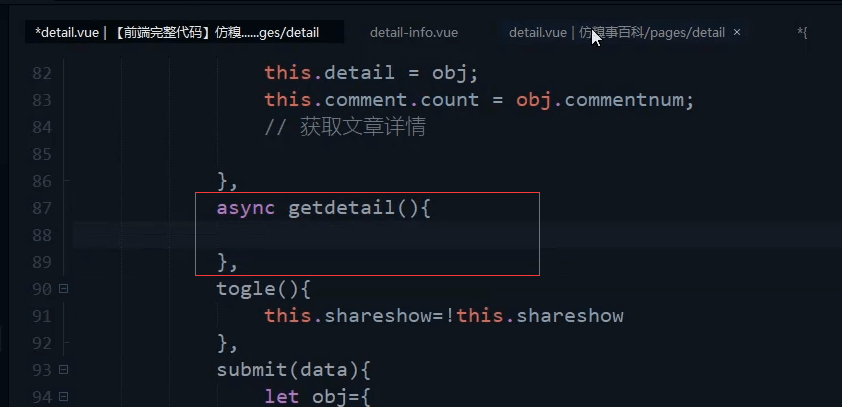
写一个异步的方法,获取文章的详情
接口的地址

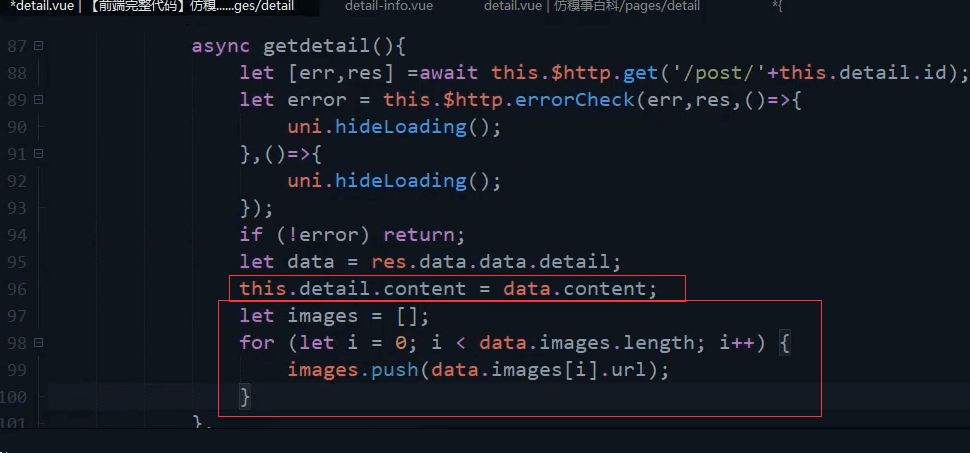
content和多图的情况的处理。
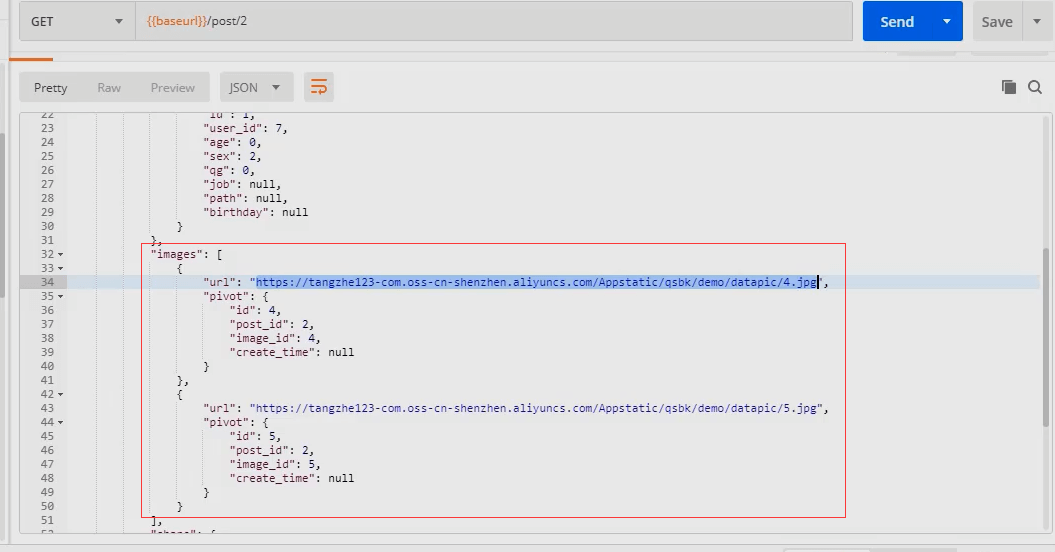
图片都在images数组里面,所以需要拿出来。
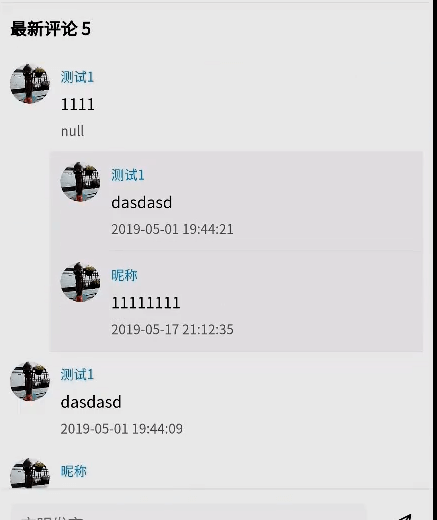
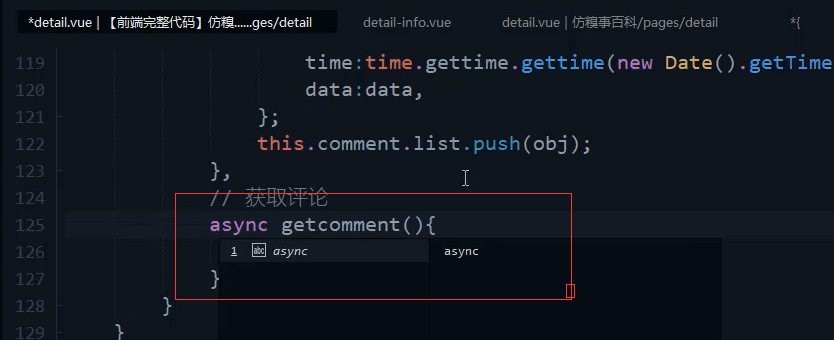
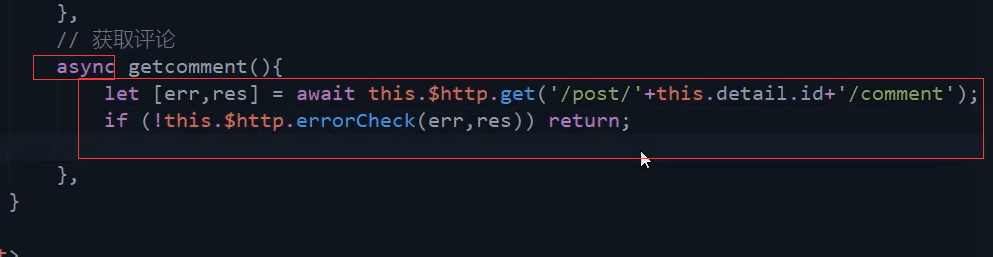
获取评论列表
评论数的判断。凡事请求,都是异步的。
有评论数,才去获取评论的列表数据。
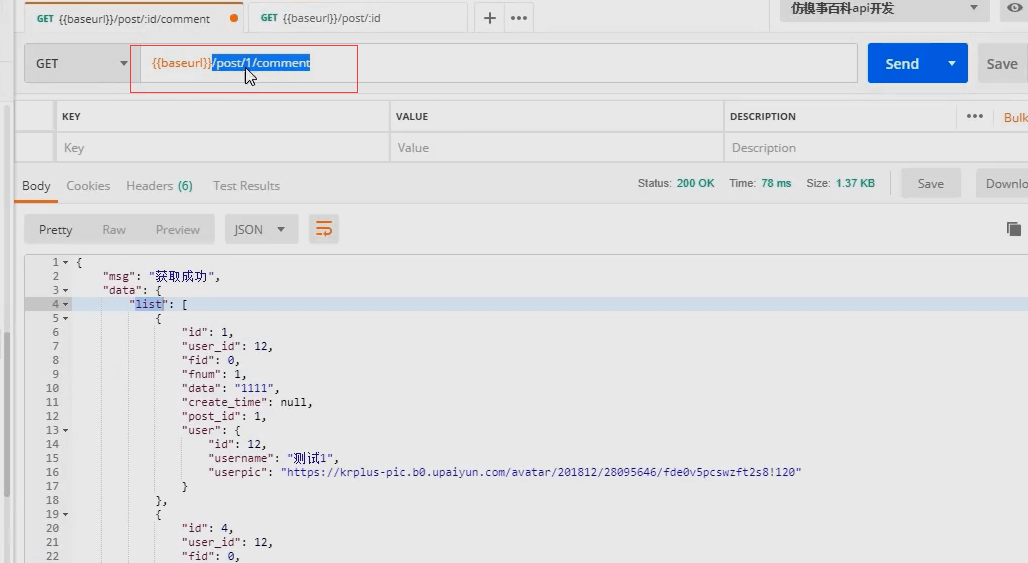
获取评论的接口

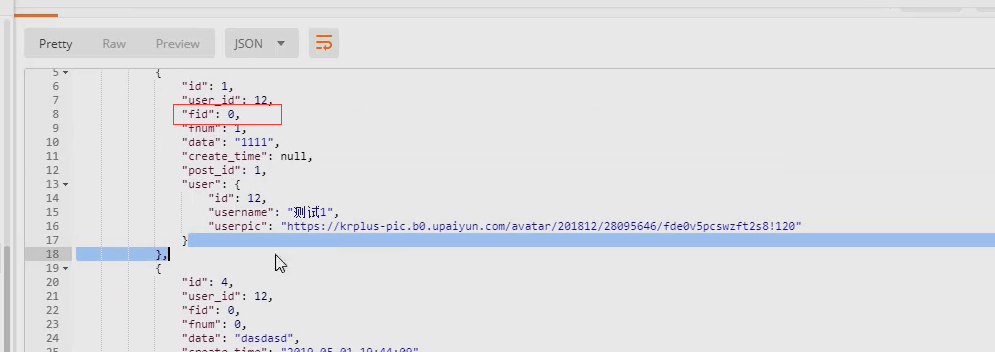
fid为0表示是一级评论。我们要把耳机评论放在一级评论的下面。
这个时候就需要用到无限极的分类
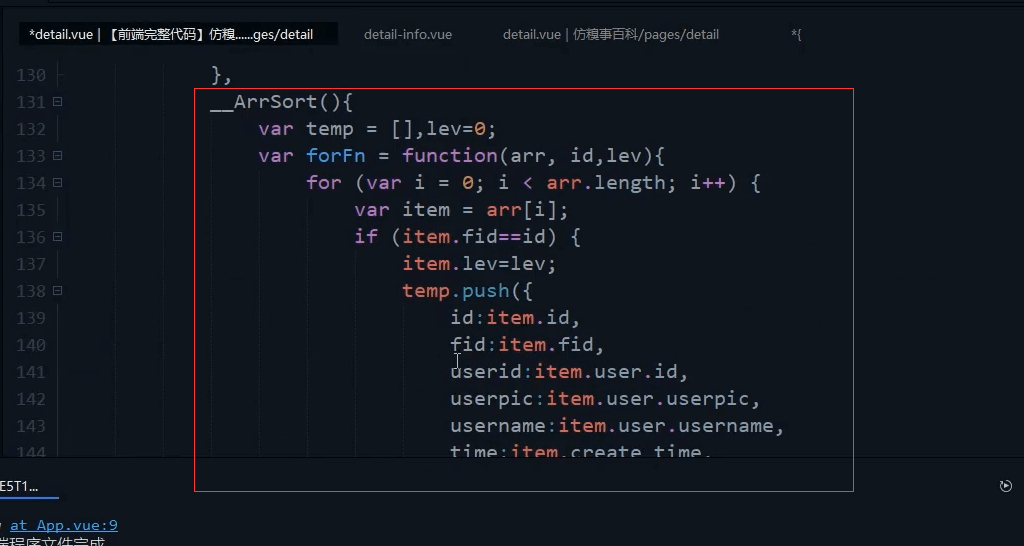
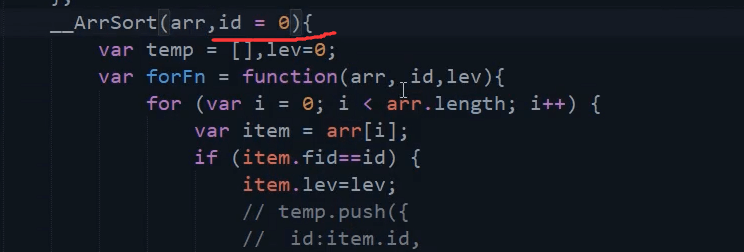
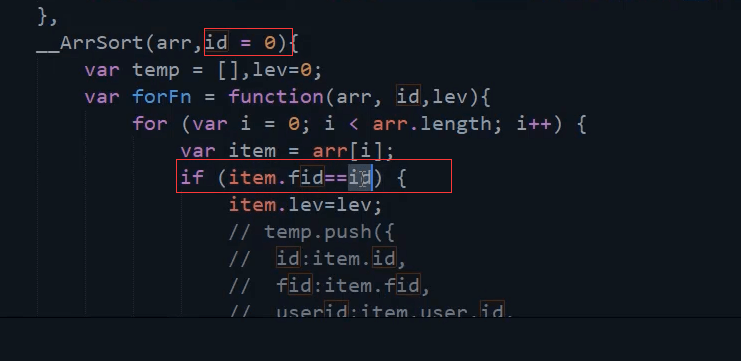
无限极分类的方法,直接复制过来的。提前写好的。
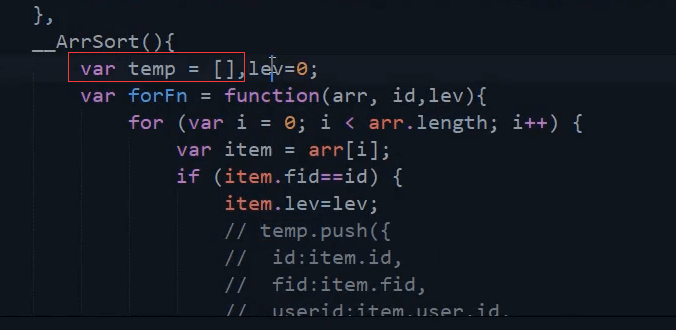
首先声明一个temp 一个空的数组
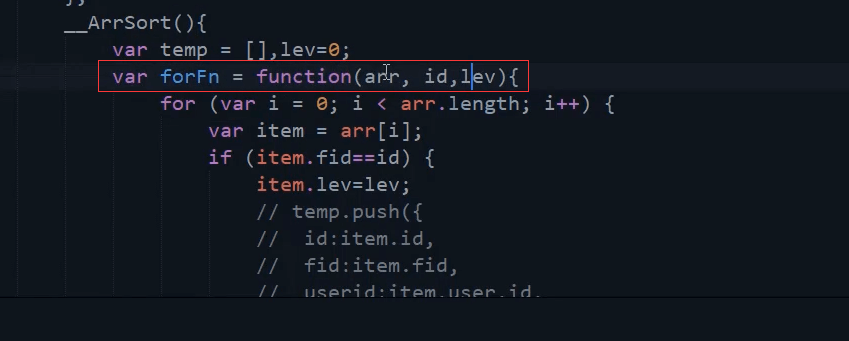
方法里面再声明一个方法
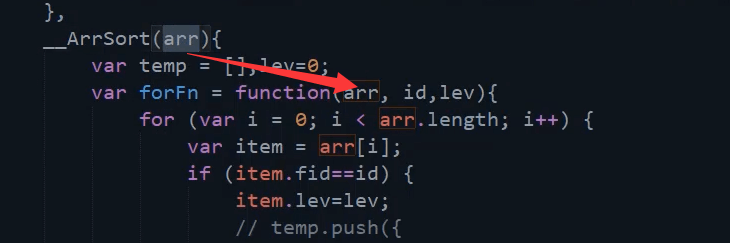
第一个参数是传过来的
还要传一个id默认为0.
id默认为0 就是取 一级的评论
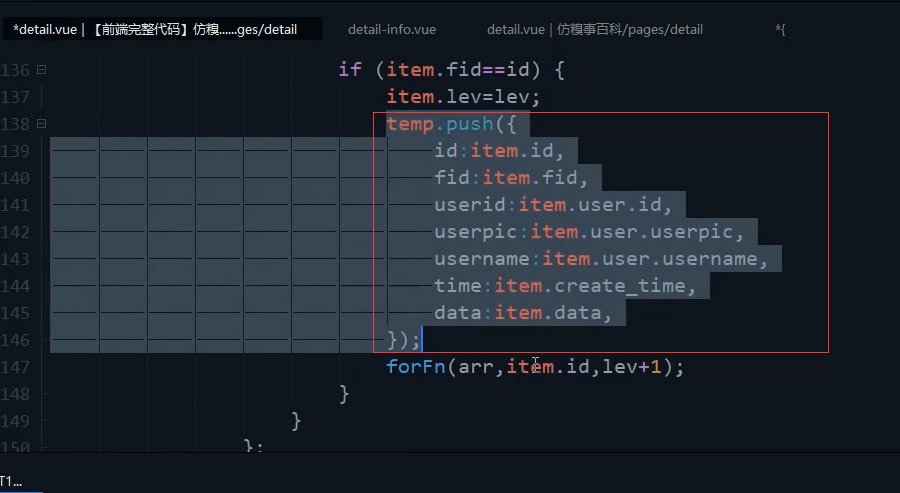
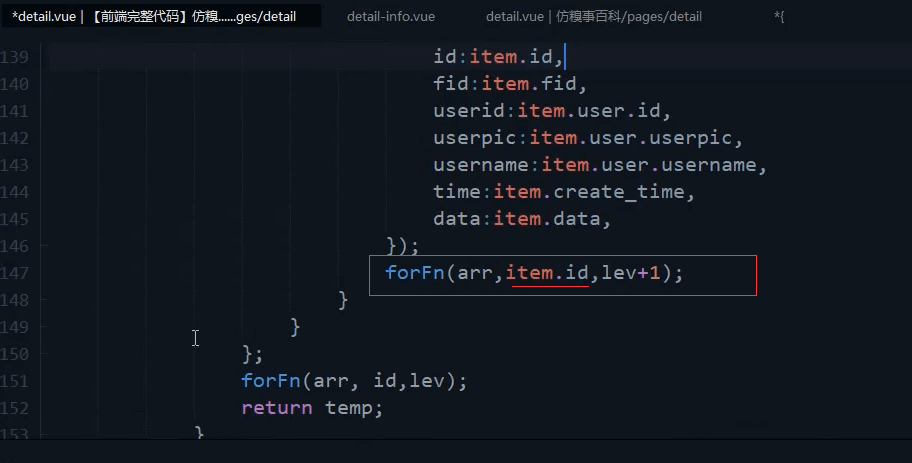
拿到一级评论之后,转换一个格式。push到temp里面。
加载它的子评论,递归。
测试

下面是评论。