开始
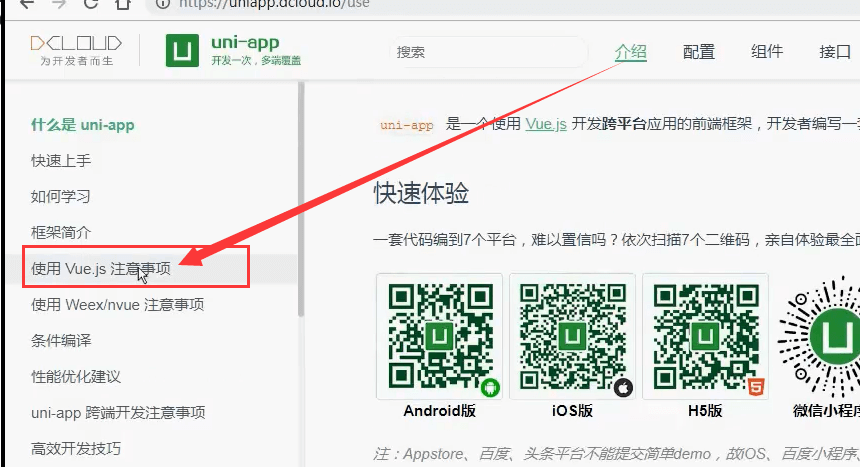
官方的介绍
实战


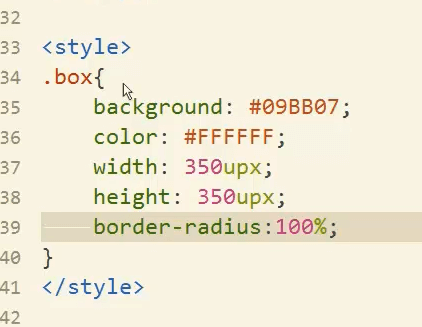
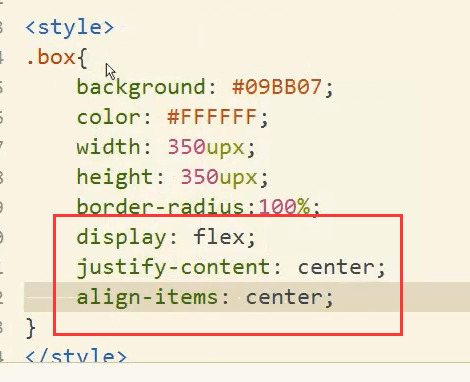
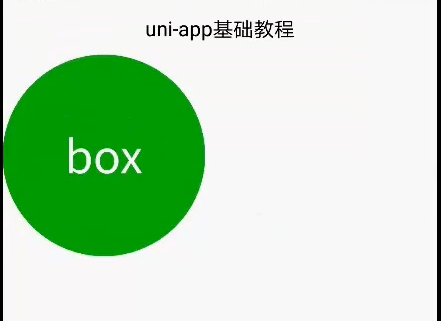
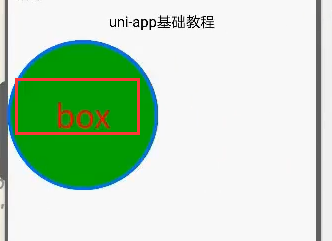
flex布局,水平居中和垂直居中。



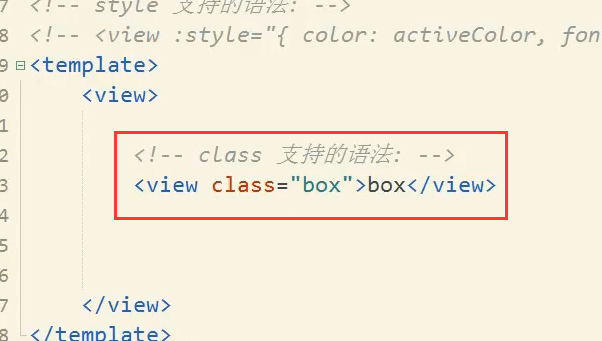
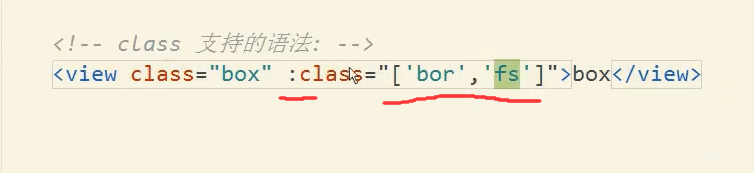
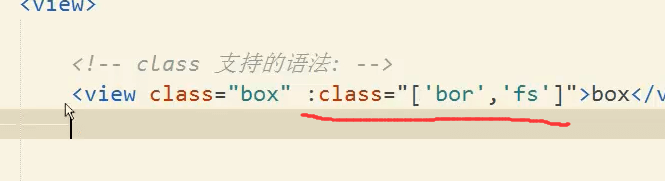
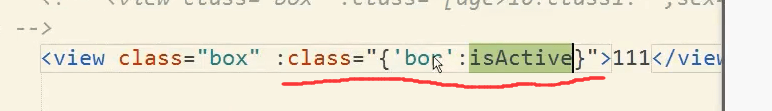
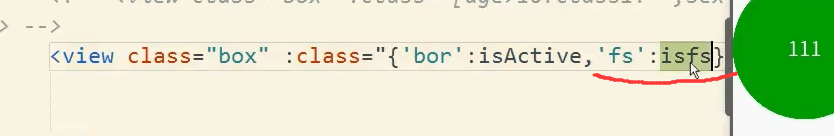
绑定多个class属性
加上这两个class属性

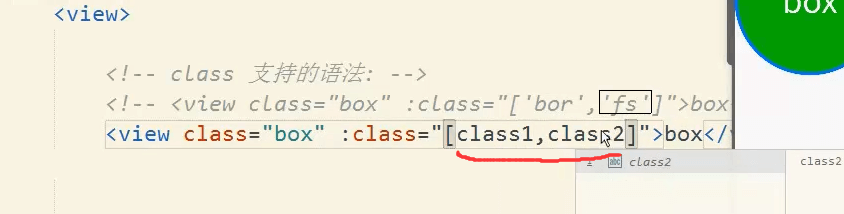
通常不会这么去写
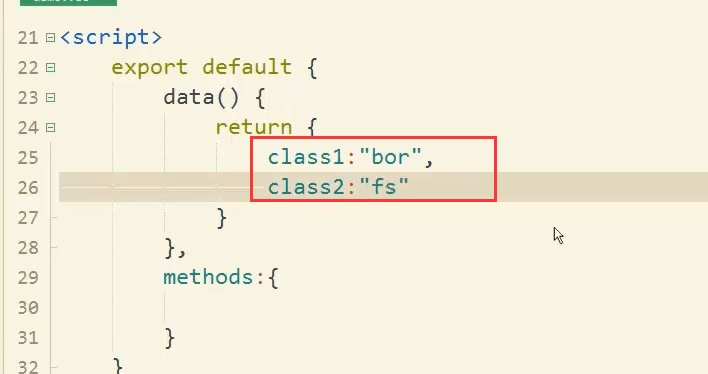
一般会动态的绑定成一个变量
然后通过一些事件去控制
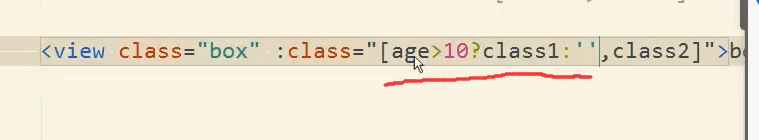
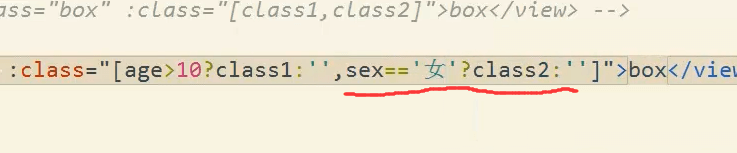
三元运算符

大于10岁才有class1属性
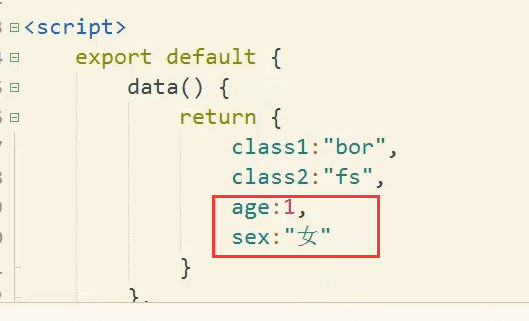
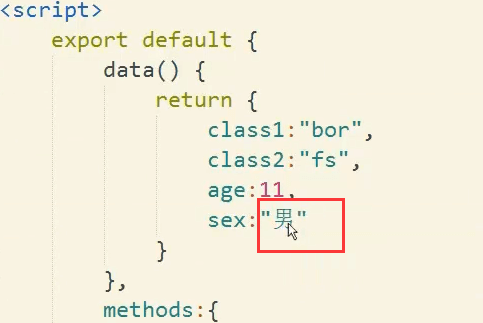
当前是1岁

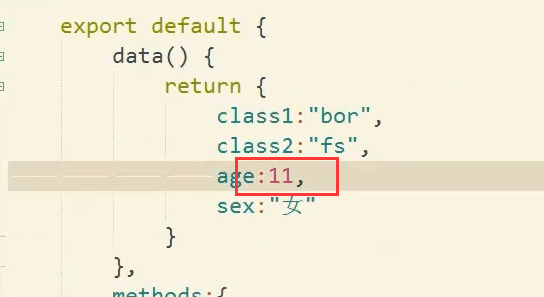
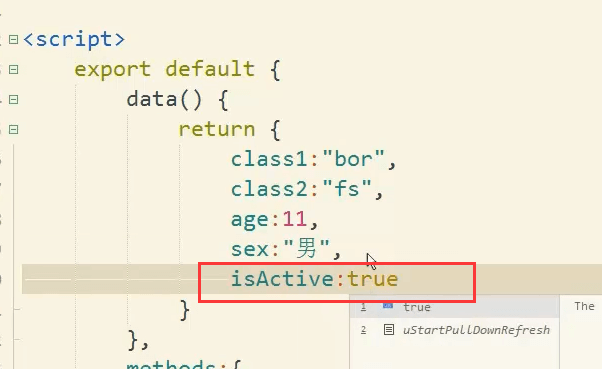
改成11
边框就加上了。
加上红色标识


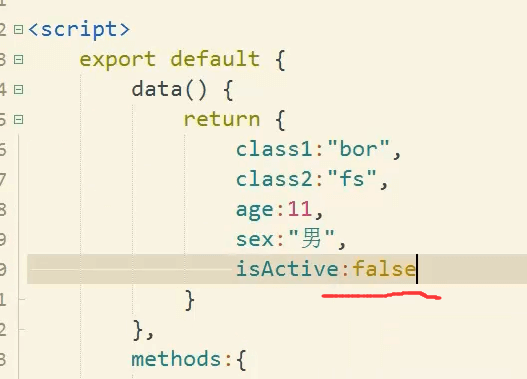
改成男
没有红色
前面显示class,后面显示条件。

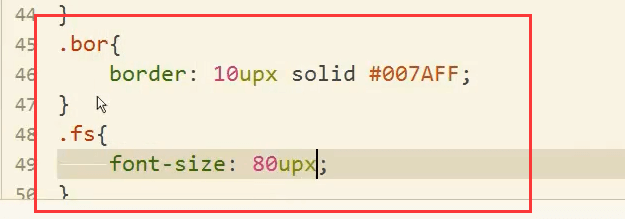
边框加上了


条件可以加多个

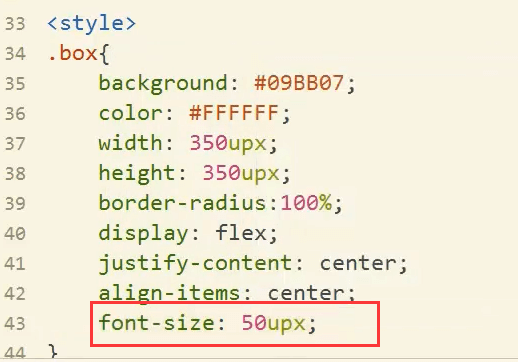
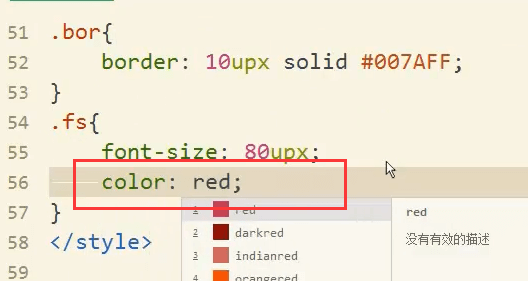
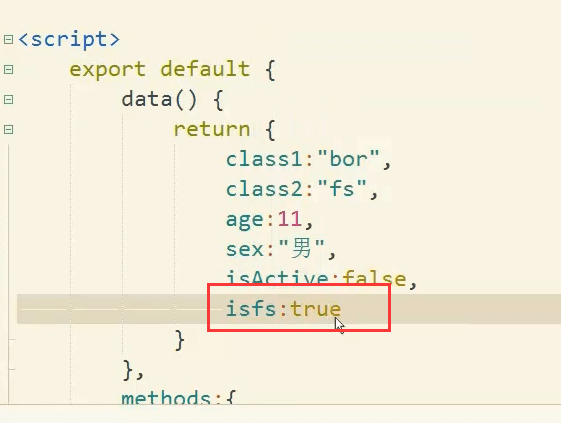
字体红色
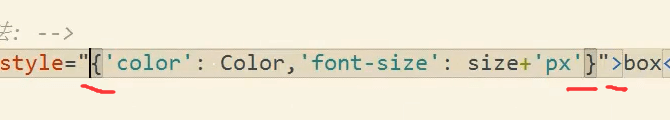
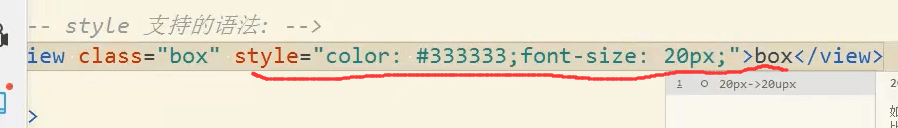
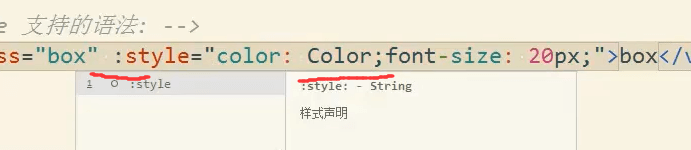
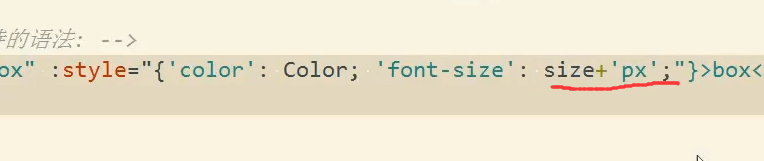
style支持的语法
直接绑定在style上是不支持upx的,所以这里直接用px

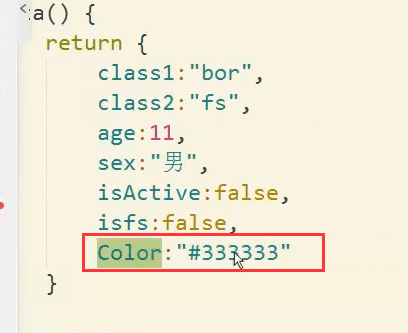
声明一个变量color
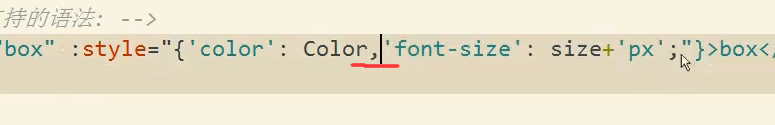
属性绑定要用冒号
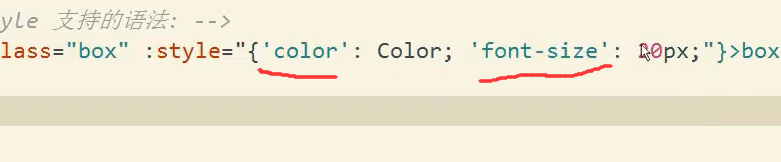
并且还要加上花括号。属性用单引号括起来。或者是驼峰的写法。


注意这里一定是逗号
注意双引号和单引号的位置。