开始

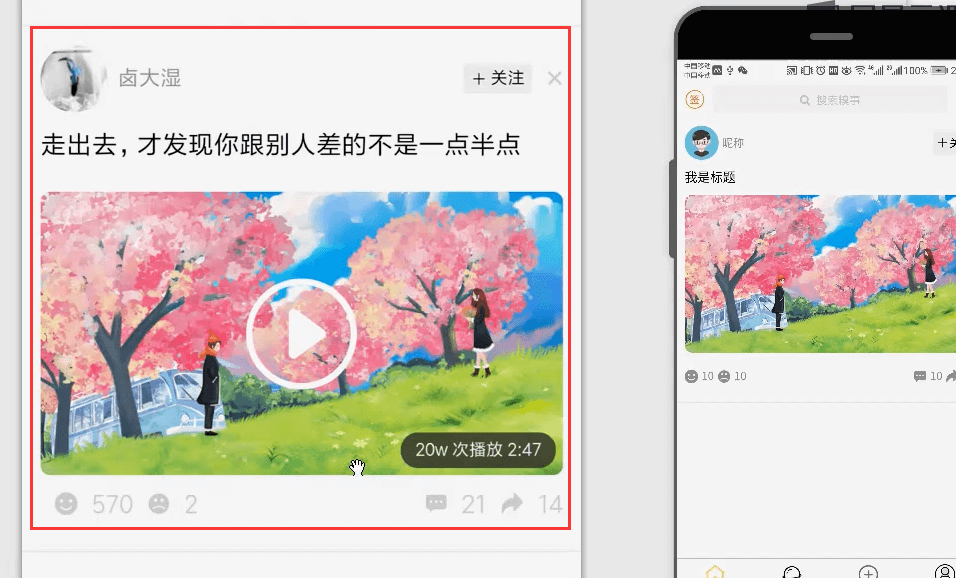
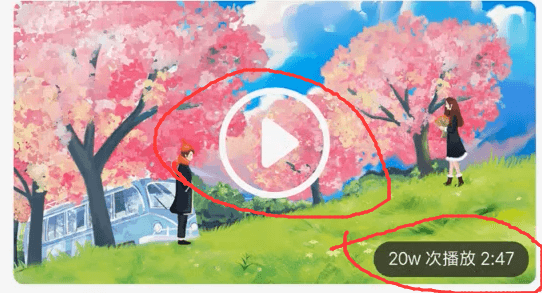
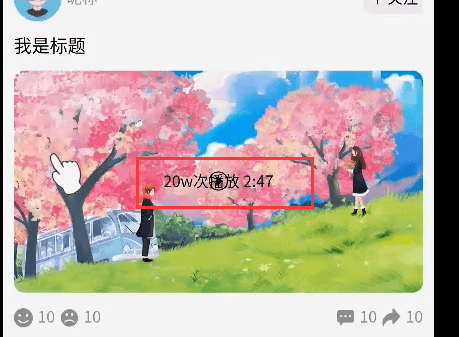
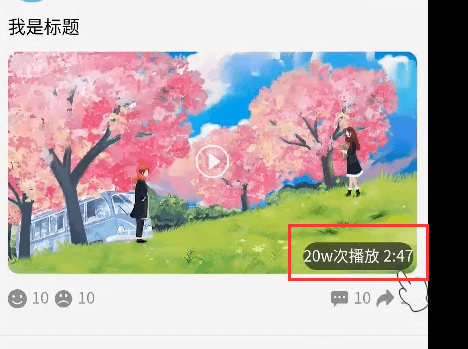
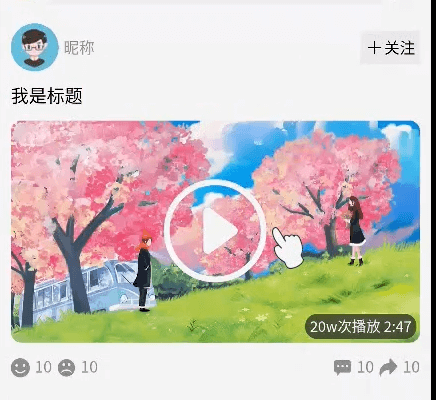
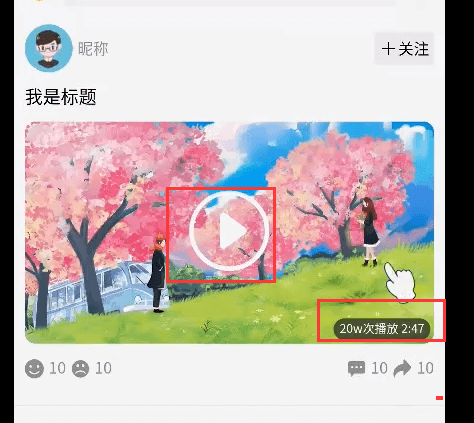
播放按钮在图中间。右下角是播放的次数和视频的时长。

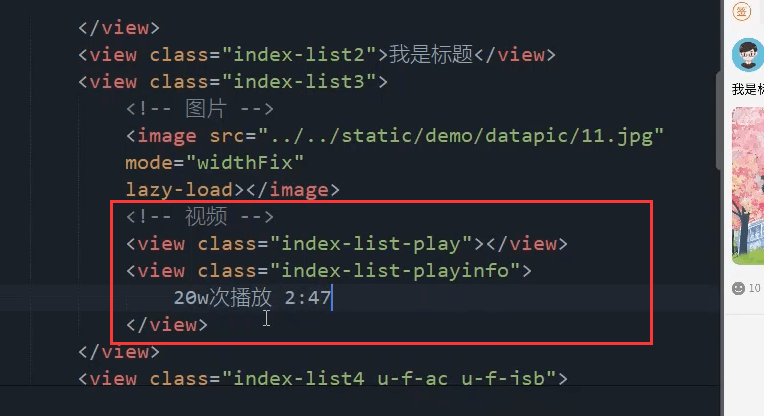
<!-- 视频 --><view class="index-list-play"></view><view class="index-list-playinfo">20w播放 2:47</view>
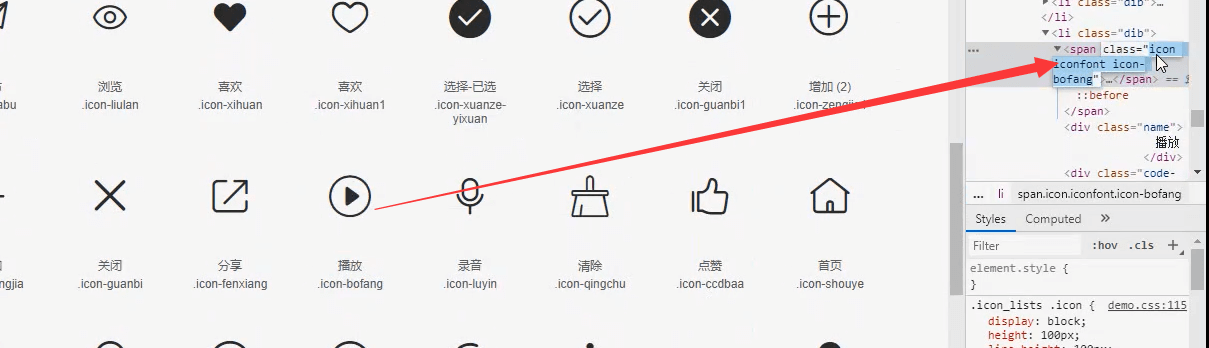
播放的图标

<view class="index-list-play icon iconfont icon-bofang"></view>
父元素用相对定位
两个子元素是绝对定位
.index-list-play{position: absolute;}
水平方向和垂直方向 居中。加上这个class属性。
<view class="index-list3 u-f-ajc">

播放按钮方法,播放信息放在右下角。
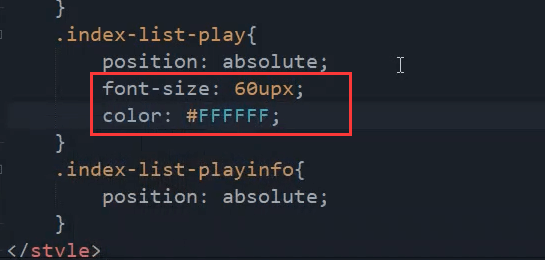
按钮白色,大小是60upx
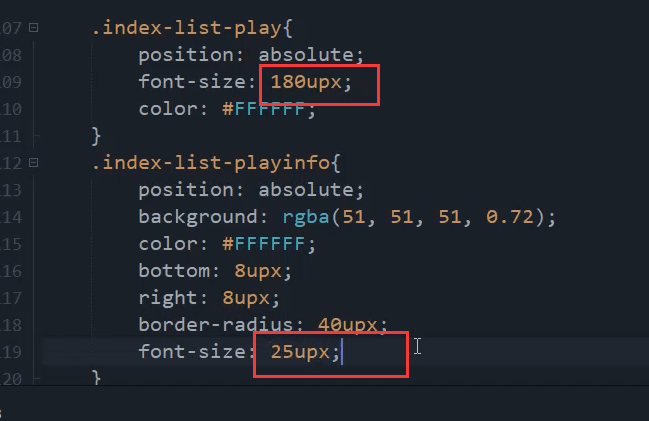
.index-list-play{position: absolute;font-size: 60upx;color: #FFFFFF;}
透明,圆角
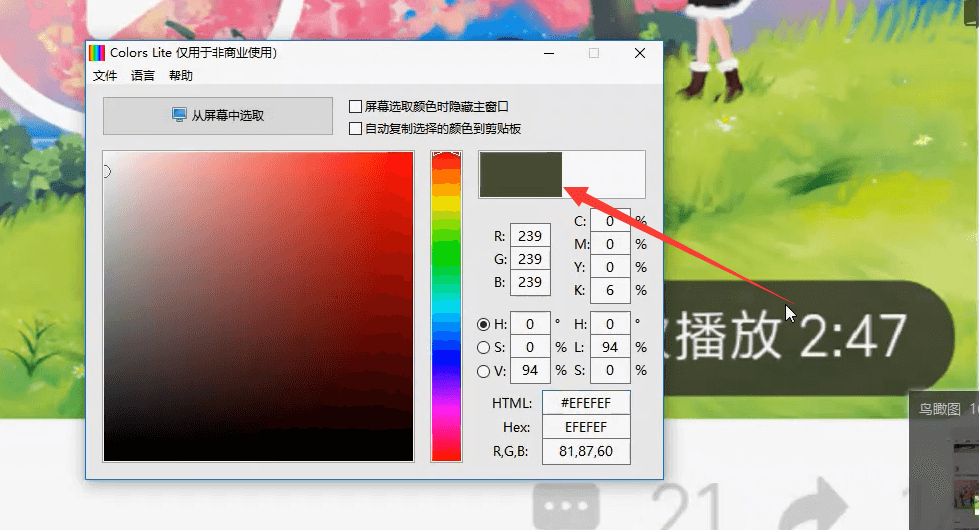
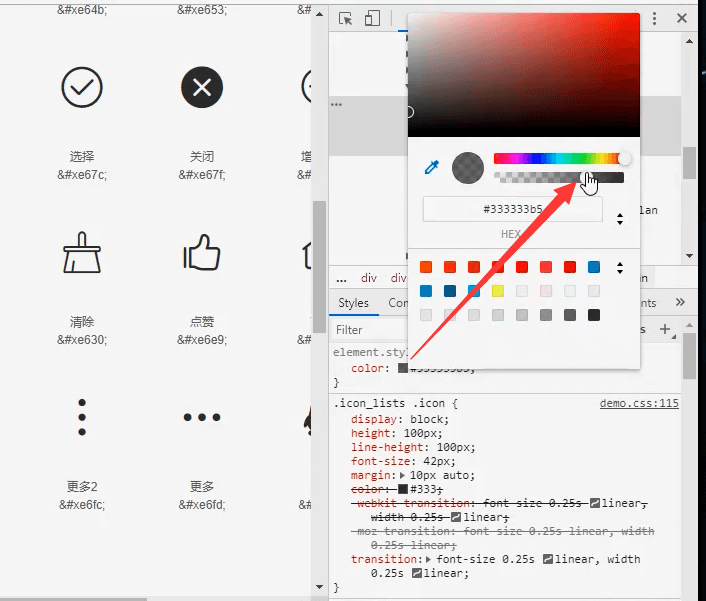
吸取颜色
在chrome里面,找到颜色,这里可以调节透明度。
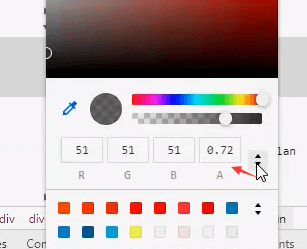
点一下这个箭头,就会出现RGBA了


.index-list-playinfo{position: absolute;background: rgba(51, 51, 51, 0.72);}
字体设置白色
绝对定位在底部
再加一个圆角
.index-list-playinfo{position: absolute;background: rgba(51, 51, 51, 0.72);color: #FFFFFF;bottom: 8upx;border-radius: 40upx;right: 7upx;}
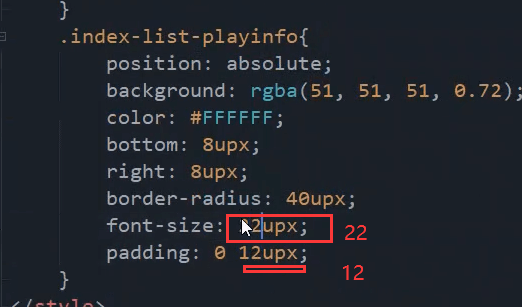
中间播放按钮小了点,右下角的 字体小一点。。

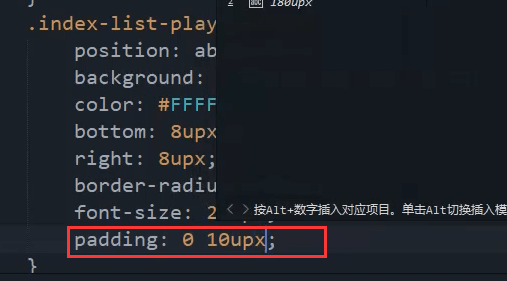
上下为0 左右为10upx
.index-list-playinfo{position: absolute;background: rgba(51, 51, 51, 0.72);color: #FFFFFF;bottom: 8upx;right: 8upx;border-radius: 40upx;font-size: 25upx;padding: 0 10upx;}
中间播放按钮太大了。 右下角的字体还能再小一点

调整为140upx

最终代码
<template><view class="index-list"><view class="index-list1 u-f-ac u-f-jsb"><view class="u-f-ac"><image src="../../static/demo/userpic/12.jpg"mode="widthFix" lazy-load></image>昵称</view><view class="u-f-ac"><view class="icon iconfont icon-zengjia"></view>关注</view></view><view class="index-list2">我是标题</view><view class="index-list3 u-f-ajc"><!-- 图片 --><image src="../../static/demo/datapic/11.jpg"mode="widthFix" lazy-load></image><!-- 视频 --><view class="index-list-play icon iconfont icon-bofang"></view><view class="index-list-playinfo">20w播放 2:47</view></view><view class="index-list4 u-f-ac u-f-jsb"><view class="u-f-ac"><view class="u-f-ac"><view class="icon iconfont icon-icon_xiaolian-mian"></view>10</view><view class="u-f-ac"><view class="icon iconfont icon-kulian"></view>10</view></view><view class="u-f-ac"><view class="u-f-ac"><view class="icon iconfont icon-pinglun1"></view>10</view><view class="u-f-ac"><view class="icon iconfont icon-zhuanfa"></view>10</view></view></view></view></template><script>export default {data() {return {title: 'Hello 这是我的第一个uni-app测试'}},onLoad() {},methods: {}}</script><style>.index-list{padding: 20upx;border-bottom: 1upx solid #EEEEEE;}.index-list1{/* display: flex; *//* justify-content: space-between; *//* align-items: center; */}.index-list1>view:first-child{/* display: flex;align-items: center; */color: #999999;}.index-list1>view:first-child image {width: 95upx;height: 90upx;border-radius: 100%;margin-right: 10upx;}.index-list1>view:last-child{/* display: flex;align-items: center; */background: #F4F4F4;border-radius: 5upx;padding: 0 10upx;}.index-list2{padding-top: 15upx;font-size: 32upx;}.index-list3{position: relative;padding-top: 15upx;}.index-list3>image{width: 100%;border-radius: 20upx;}.index-list-play{position: absolute;font-size: 140upx;color: #FFFFFF;}.index-list-playinfo{position: absolute;background: rgba(51, 51, 51, 0.72);color: #FFFFFF;bottom: 8upx;right: 8upx;border-radius: 40upx;font-size: 22upx;padding: 0 12upx;}.index-list4{padding: 15upx 0;/* display: flex; *//* justify-content: space-between; *//* align-items: center; */}.index-list4 view{color: #999999;}.index-list4>view:first-child{/* display: flex;align-items: center; */}.index-list4>view:last-child{/* display: flex;align-items: center; */}.index-list4>view>view{/* display: flex;align-items: center; */}.index-list4>view>view>view,.index-list4>view>view:first-child{margin-right: 10upx;}/* .index-list4>view>view:first-child{margin-right: 10upx;} */</style>

