开始
代码是写好的 ,这里解说一下。

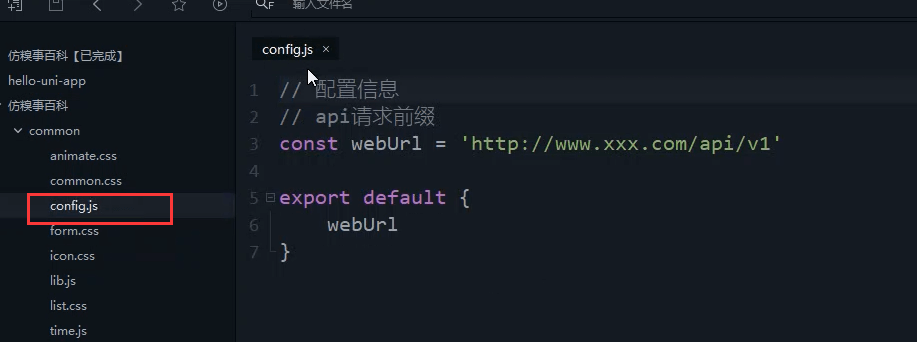
// 配置信息// api请求前缀const webUrl = 'http://www.xxx.com/api/v1'export default {webUrl}
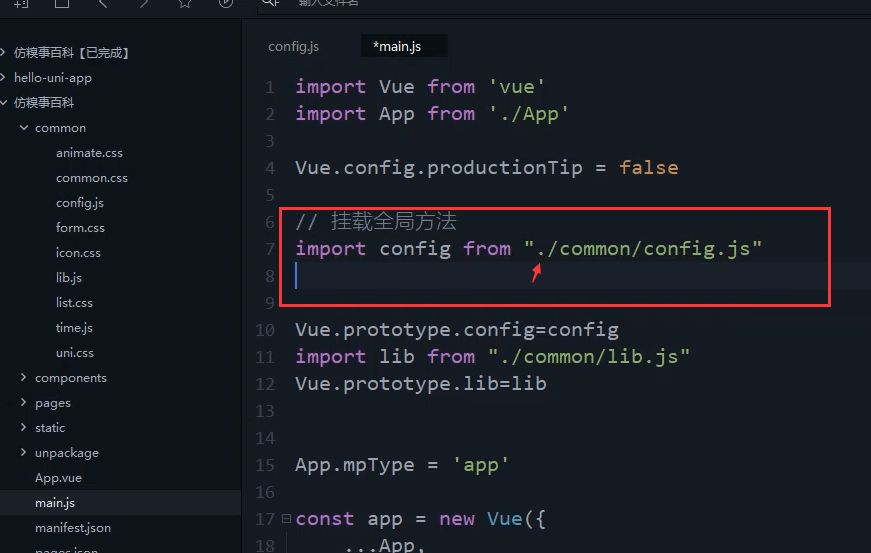
全局挂载,这里必须用 ./的形式
import config from './common/config.js';

调用
我们在这里打印。
console.log('config内配置的webURl:',this.config.webUrl);
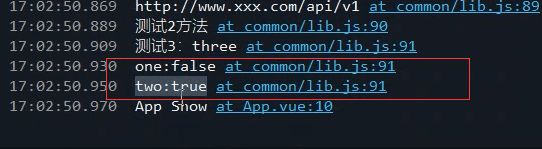
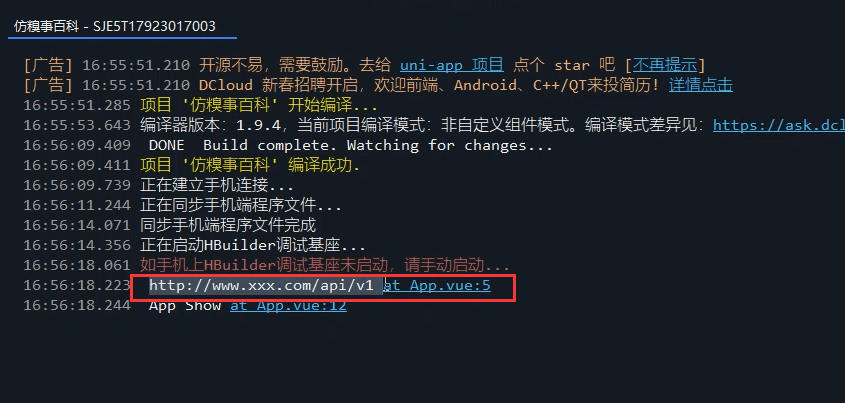
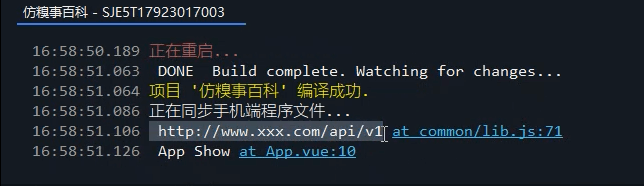
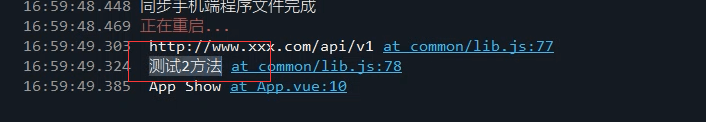
启动项目就会输出
配置文件怎么在其他的页面运行

单独封装的lib.js

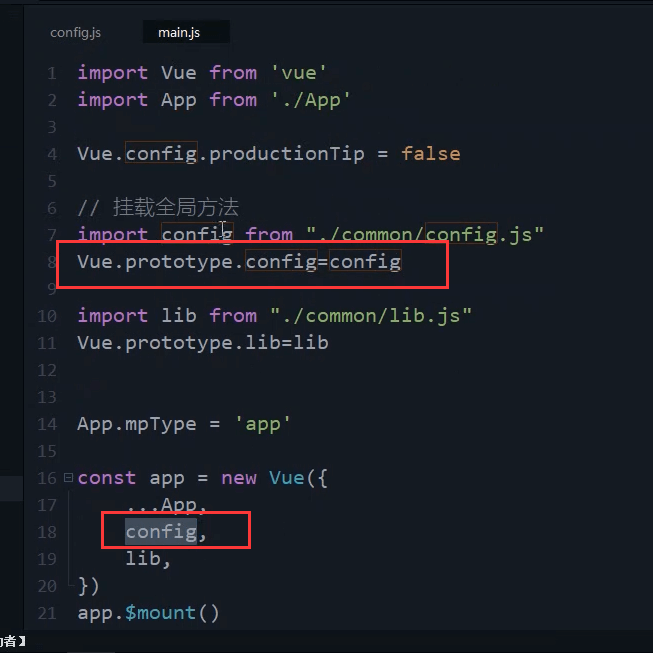
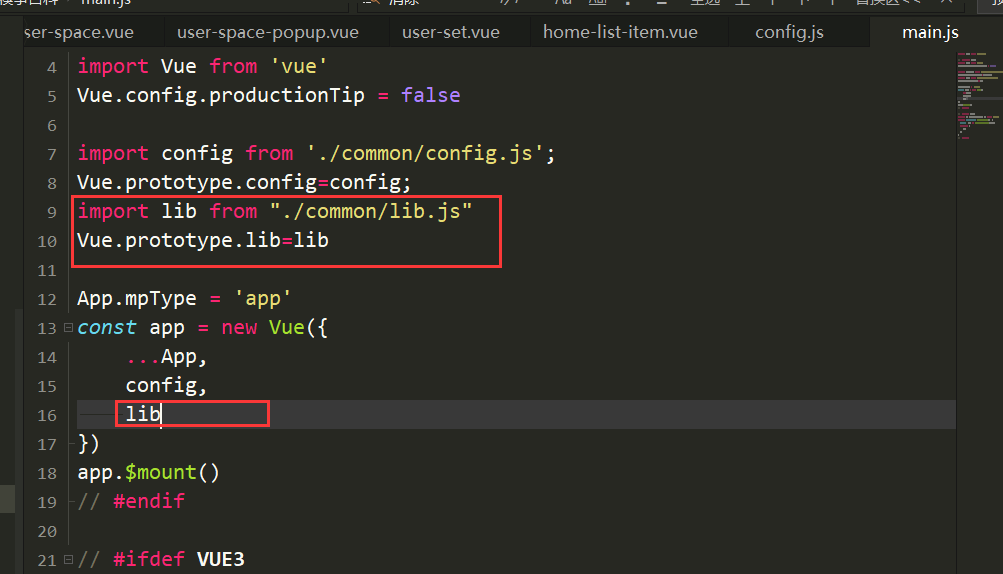
main.js内注册lib.js
import lib from "./common/lib.js"Vue.prototype.lib=libconst app = new Vue({...App,config,lib})
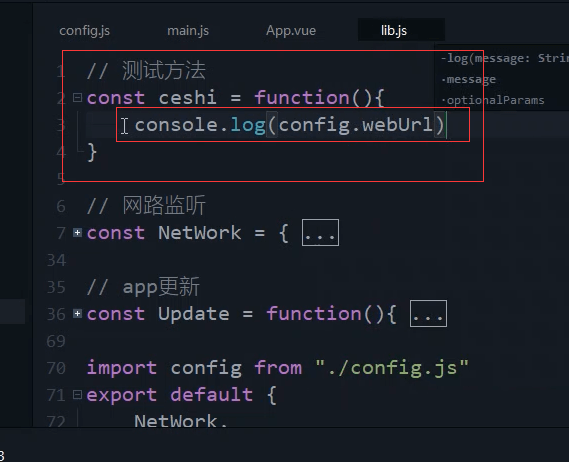
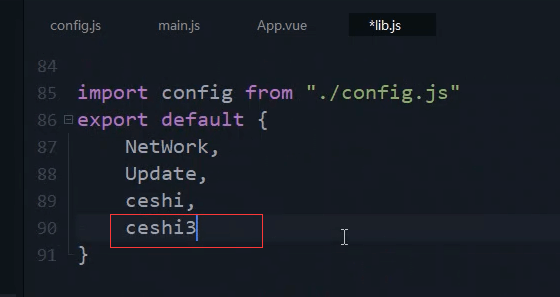
lib.js内导入了config.js
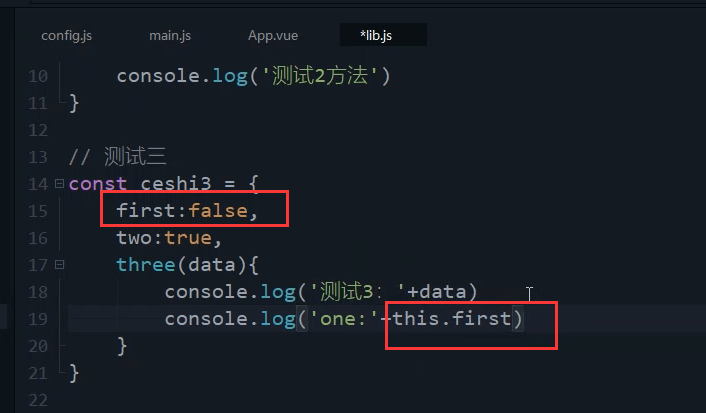
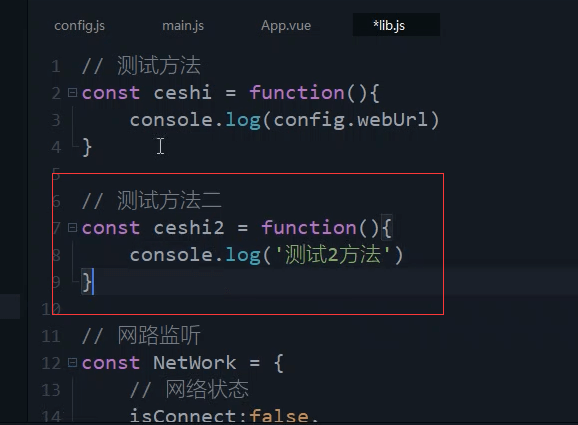
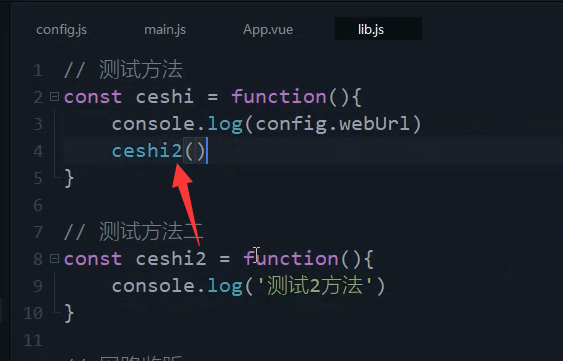
写个测试方法,里面可以直接输出config
导出这个测试方法
然后这里就可以调用这个方法了。


方法内部直接调用


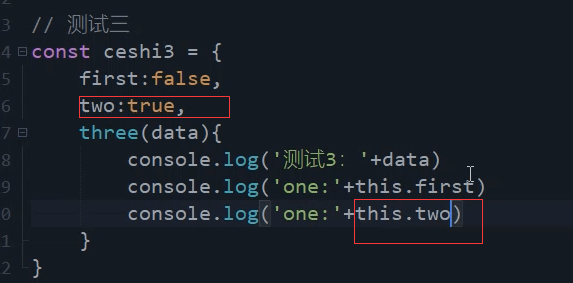
导出方法3


获取内部的属性