开始
主要修改的几个页面:
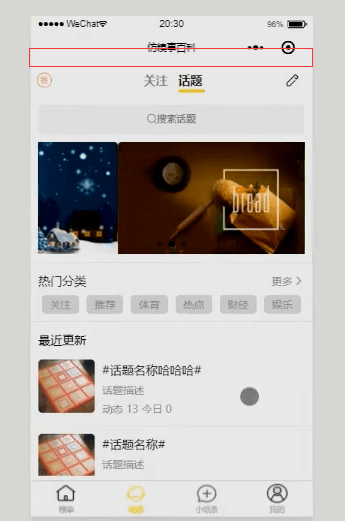
小程序没有导航栏
点击此底部的切换,tab就不存在了。这是微信开发者工具的bug
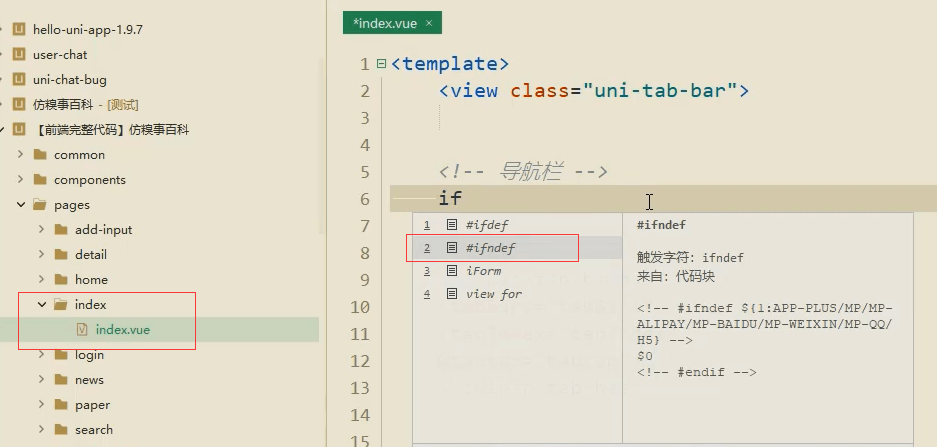
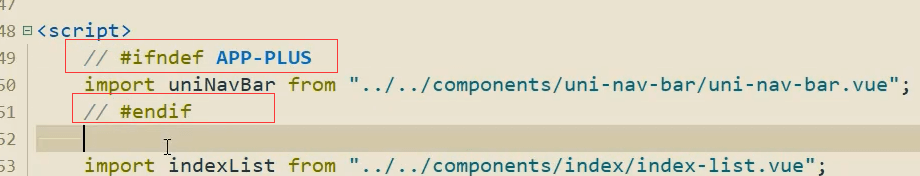
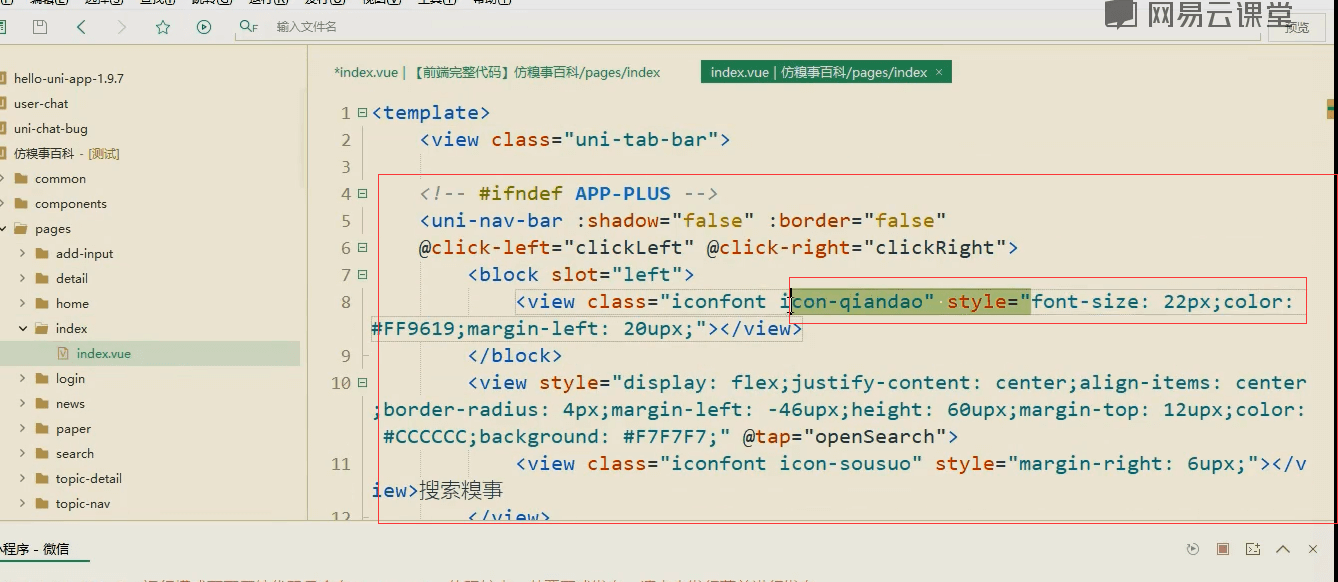
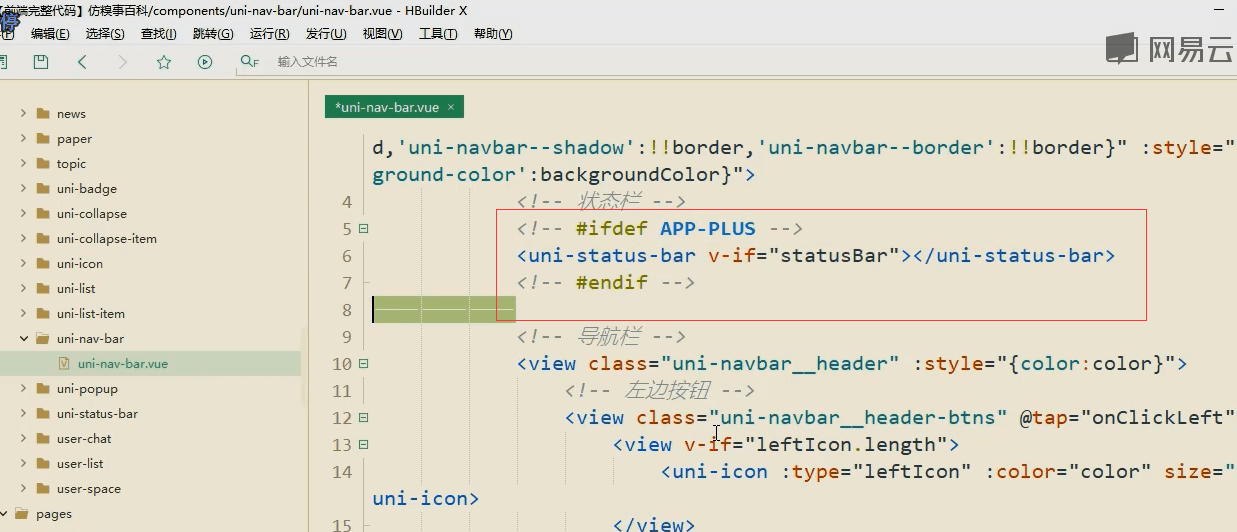
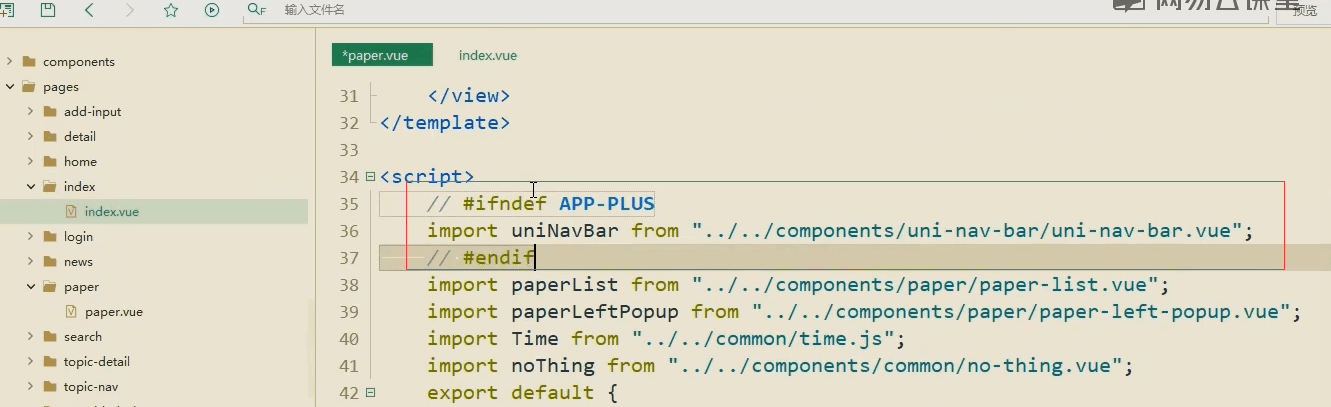
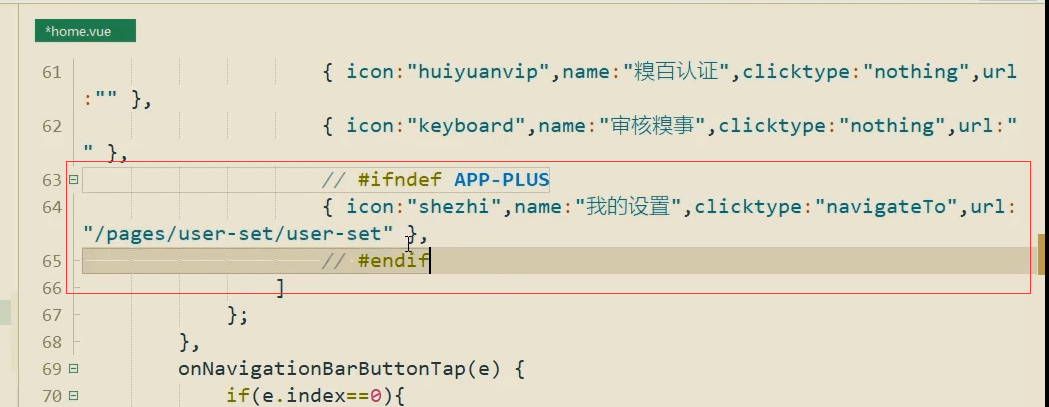
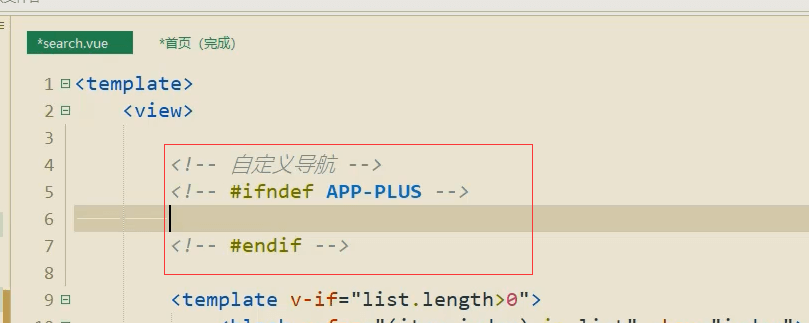
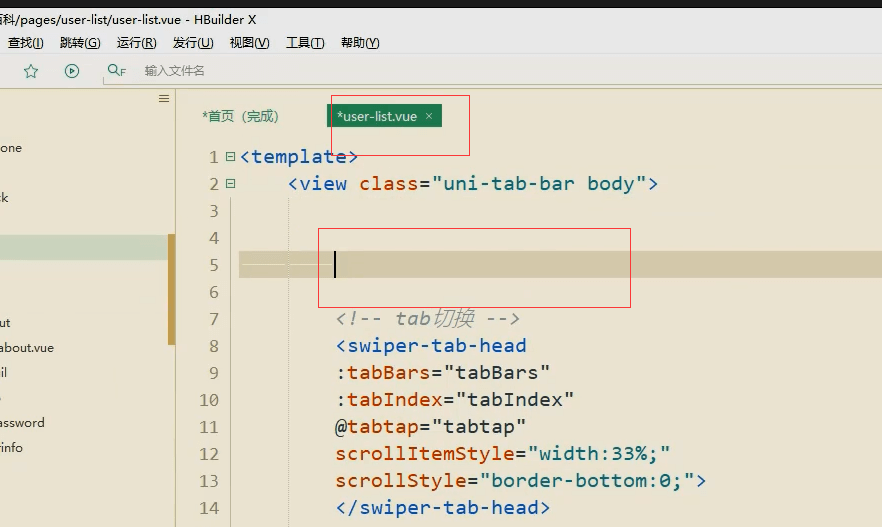
条件编译
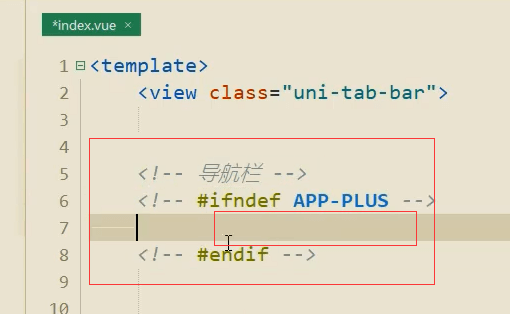
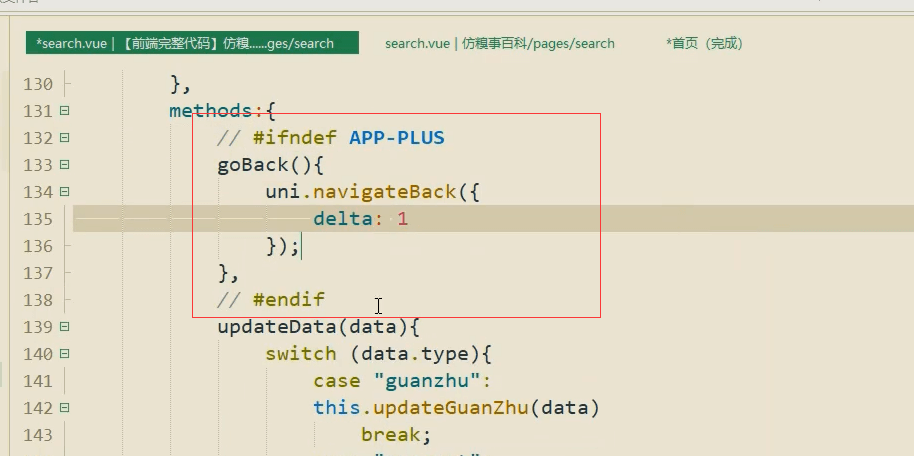
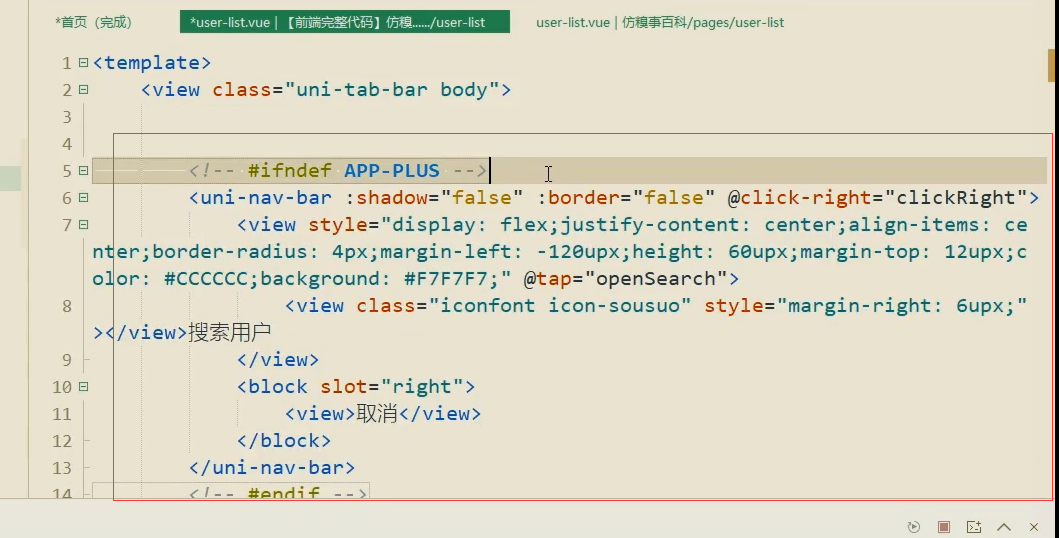
加判断符号,如果不是app端。
如果不是app端就显示里面的代码
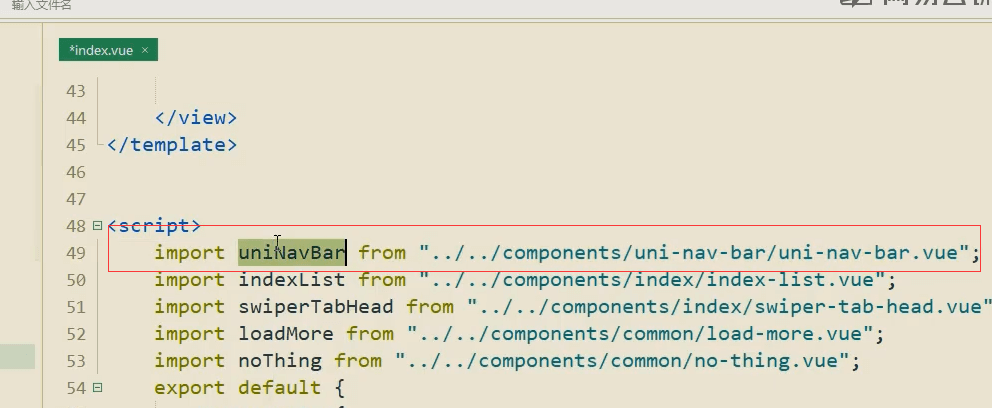
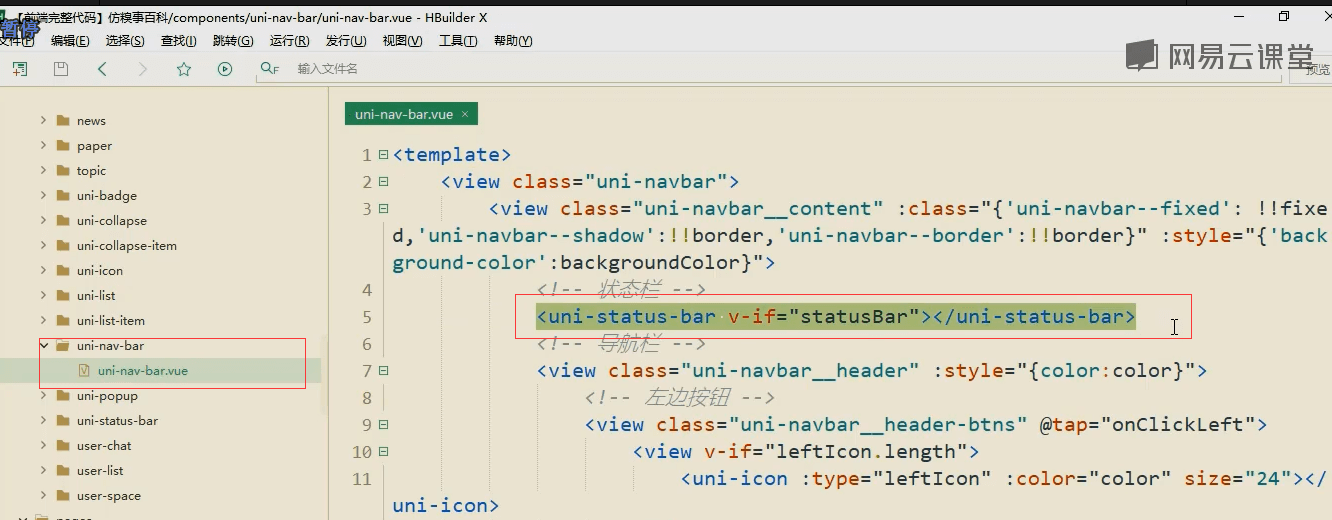
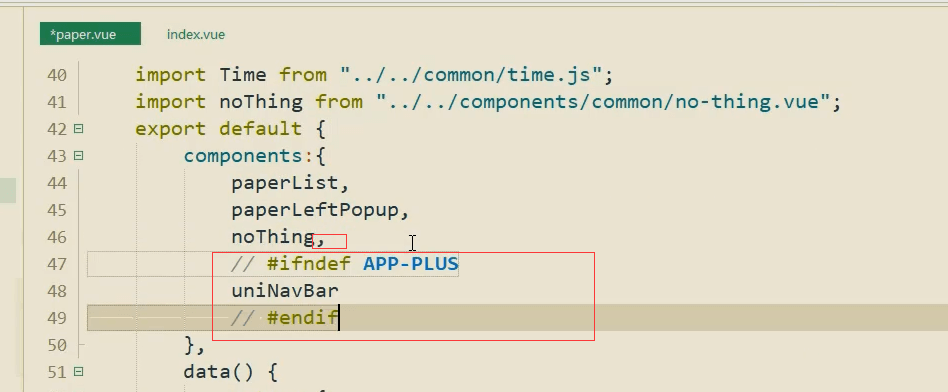
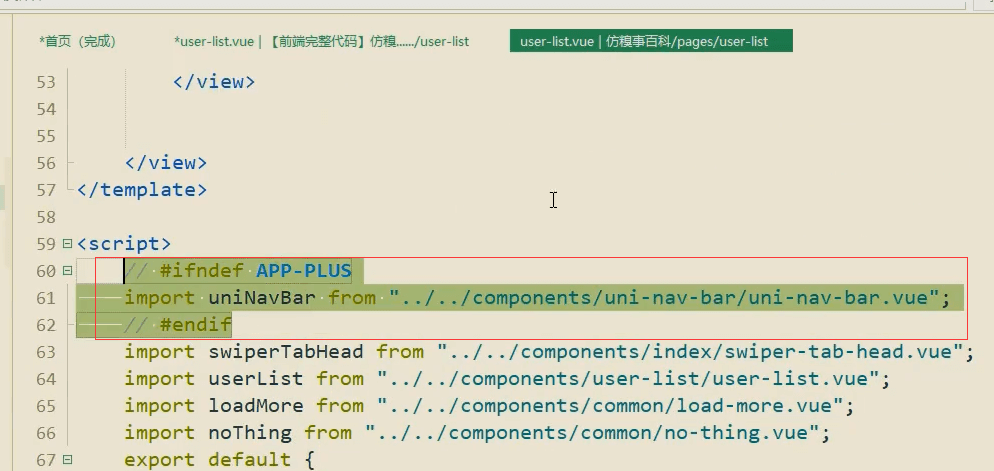
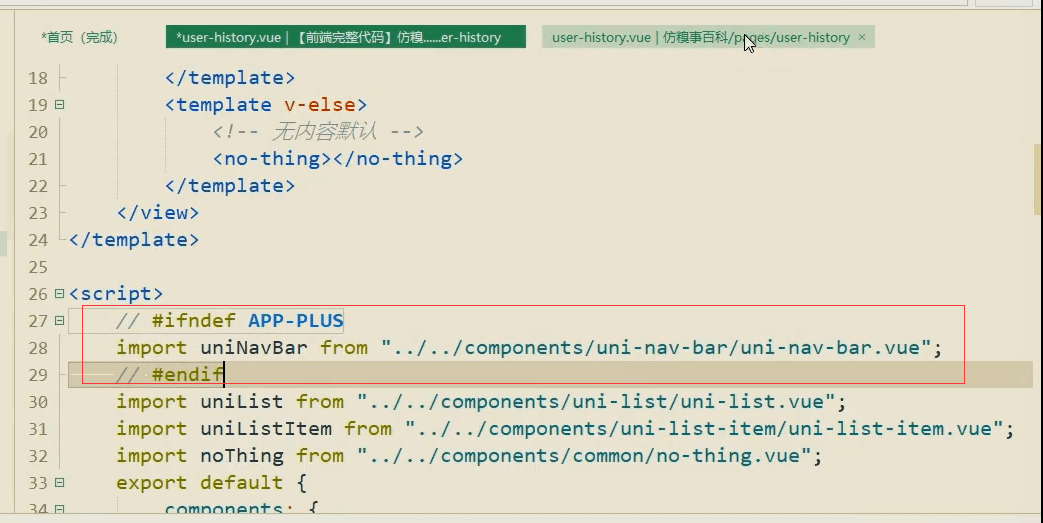
引入自定义导航栏。

不是app端不需要引入这个自定义导航栏的组件。 不是app端才导入这个东西。
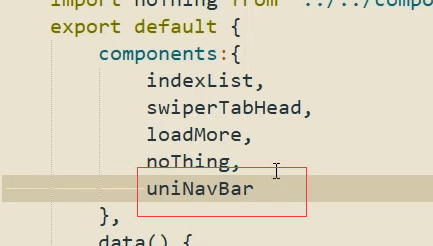
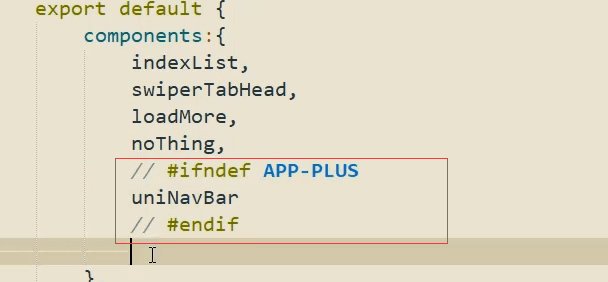
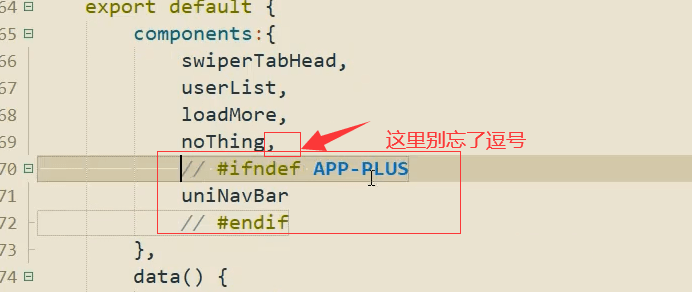
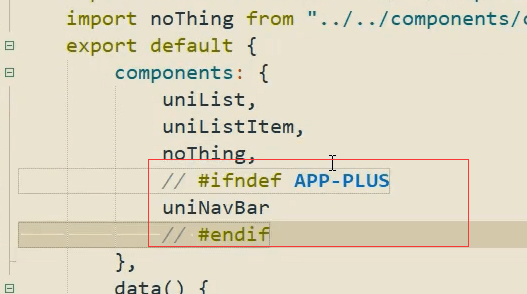
组件的注册,同理
主要是样式的问题,已经提前写好了。直接复制过来。css都直接写在上面了。


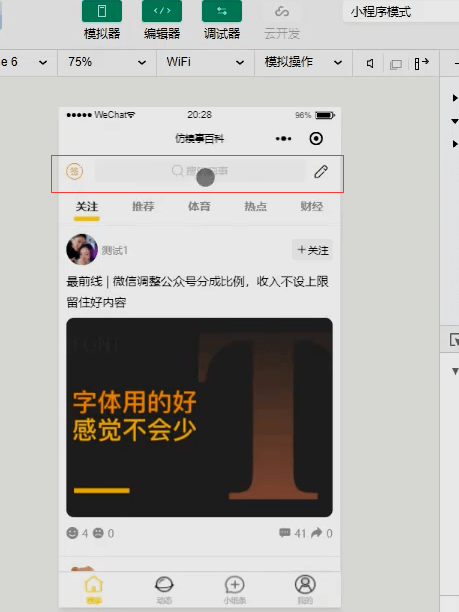
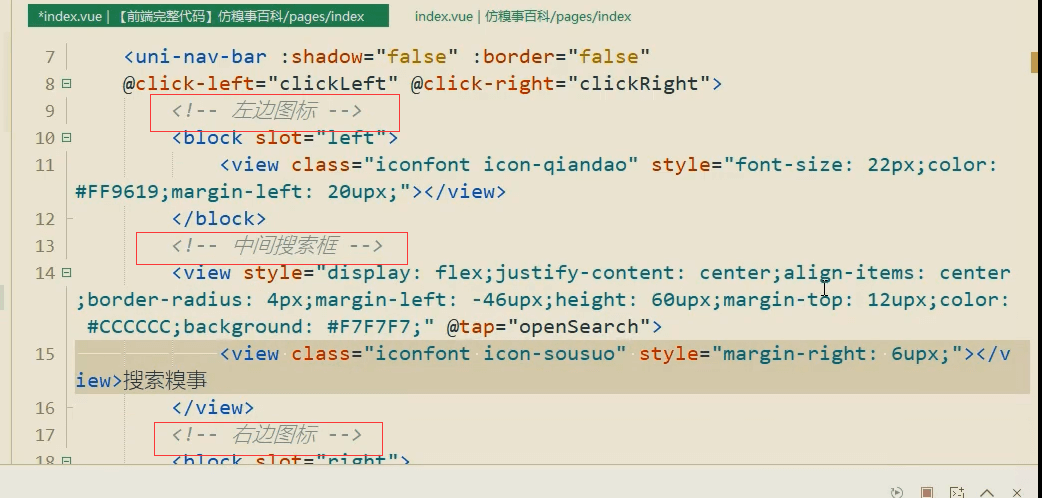
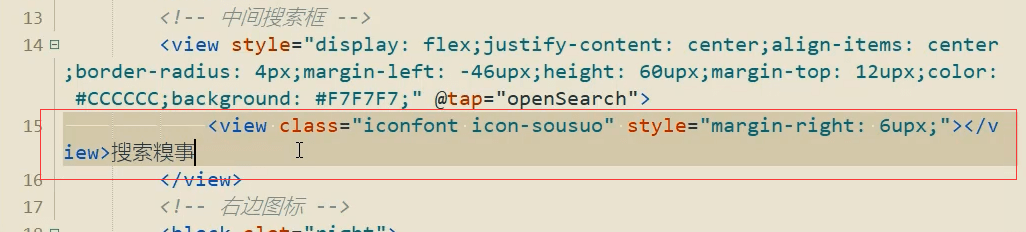
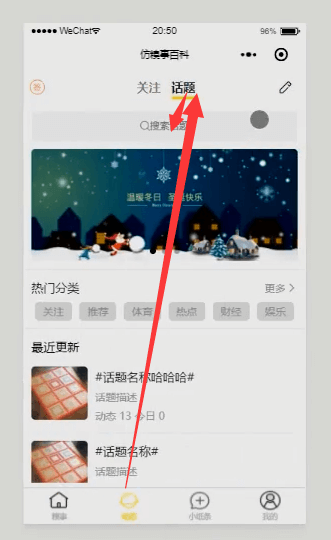
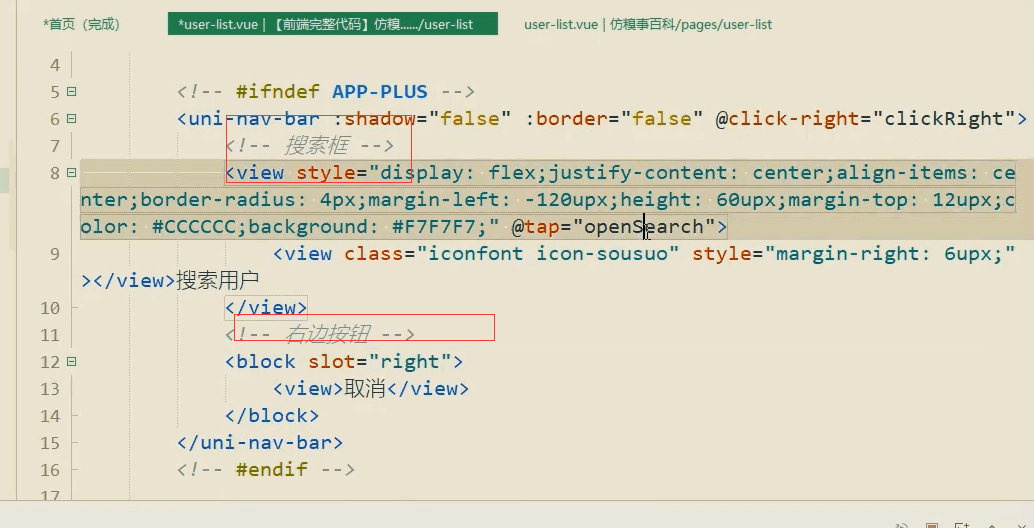
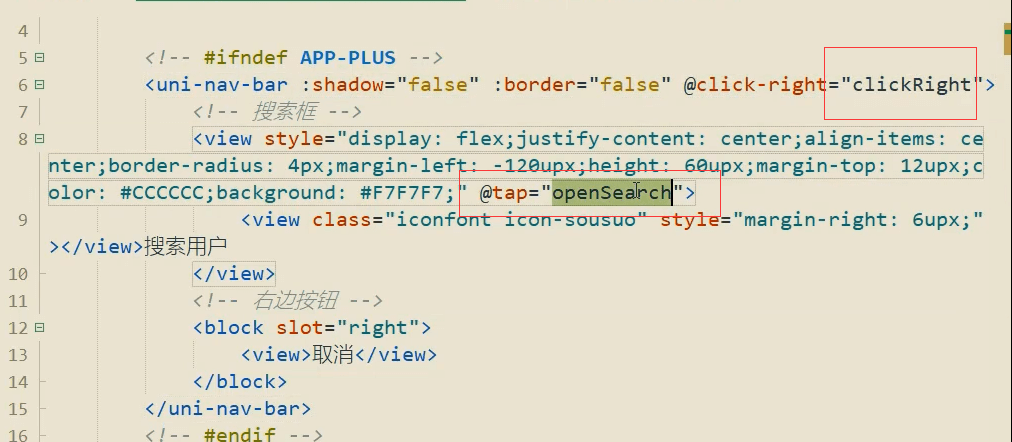
因为首页不需要实现搜索的功能,所以没有用到input输入框
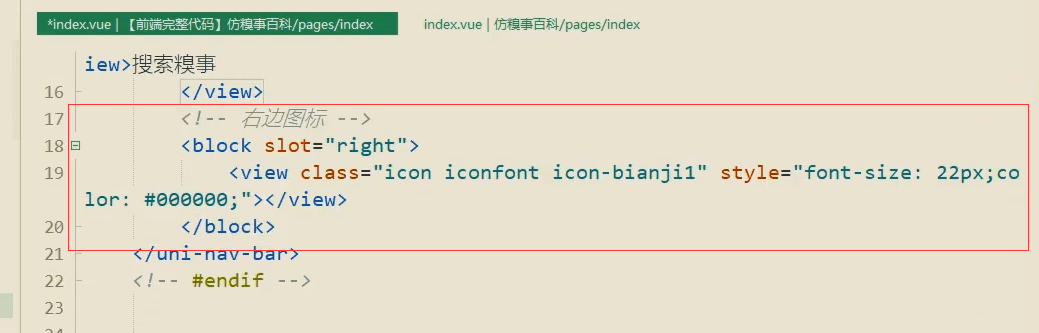
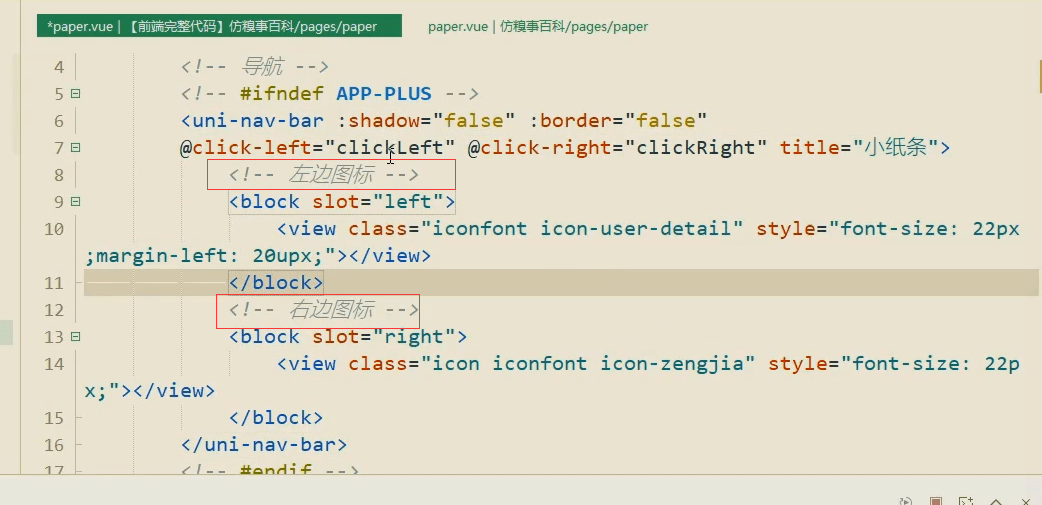
右边的图标
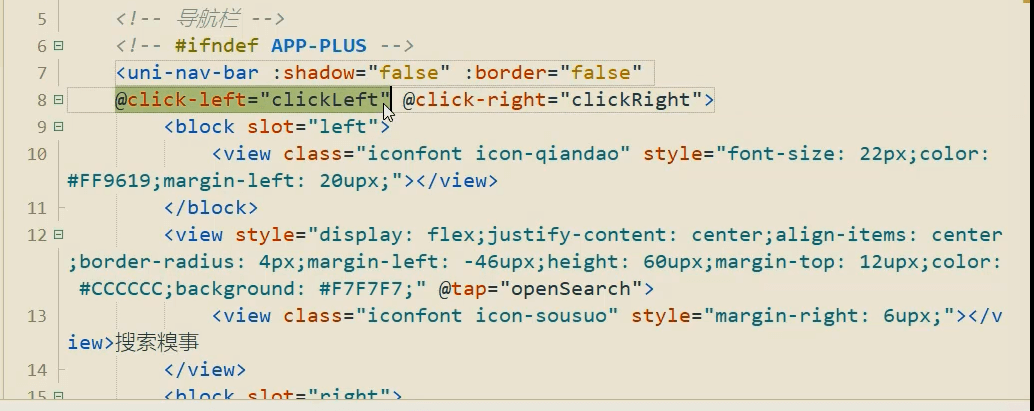
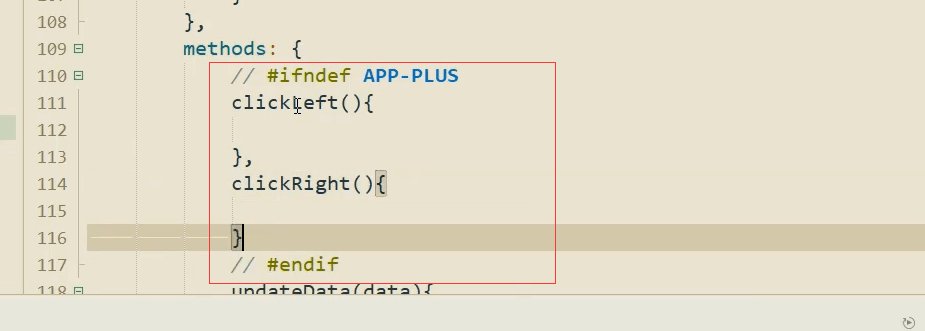
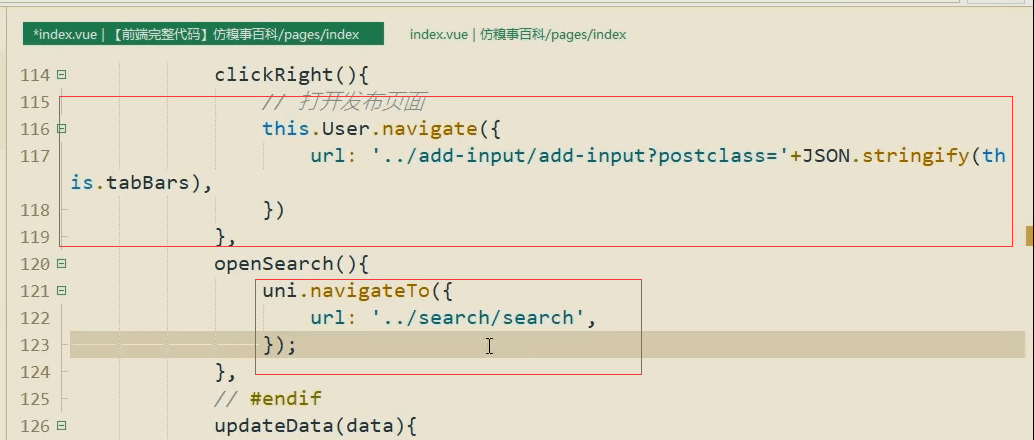
实现对应的事件
左边按钮直接输出console即可。
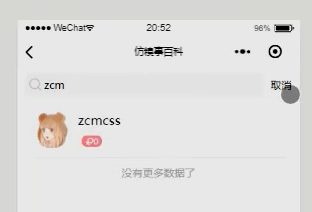
搜索页
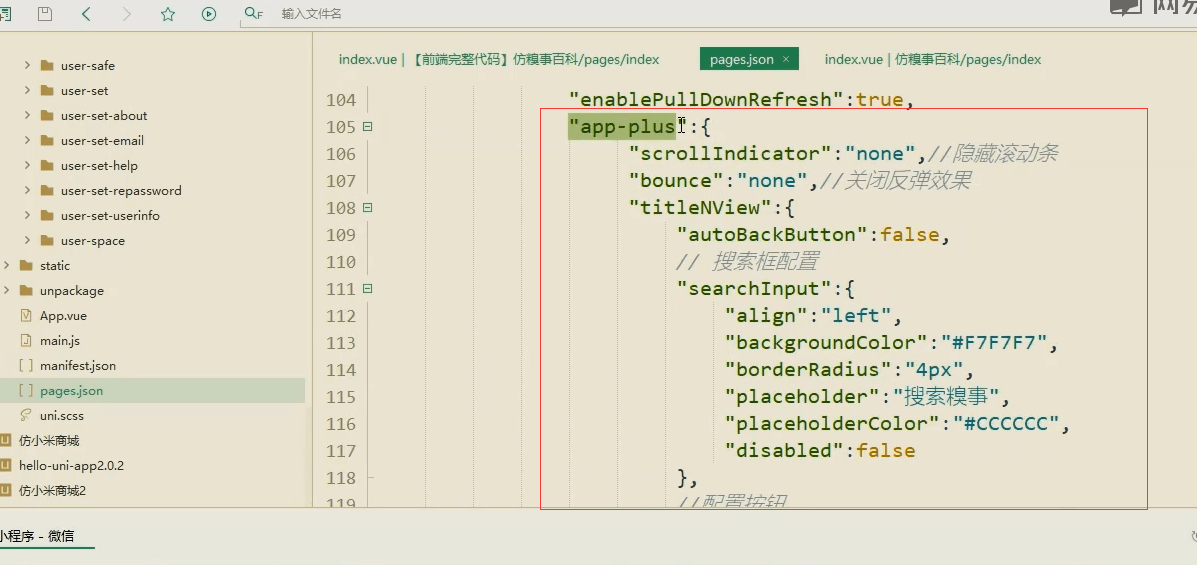
搜索页的页面配置。只有在app端菜生效的
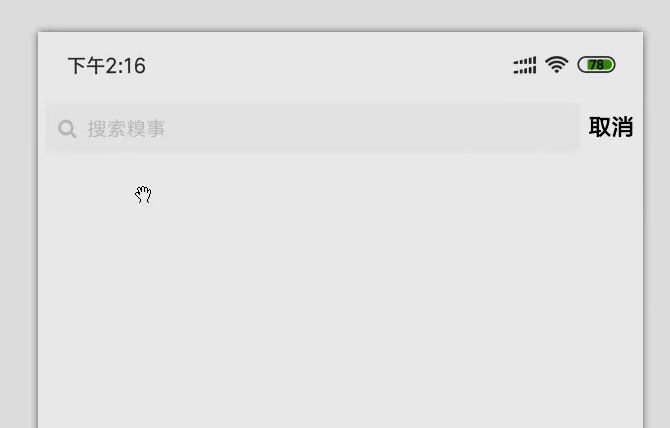
第二个页面这里多了个状态栏

这是因为在这个组件内,是有这个状态栏的
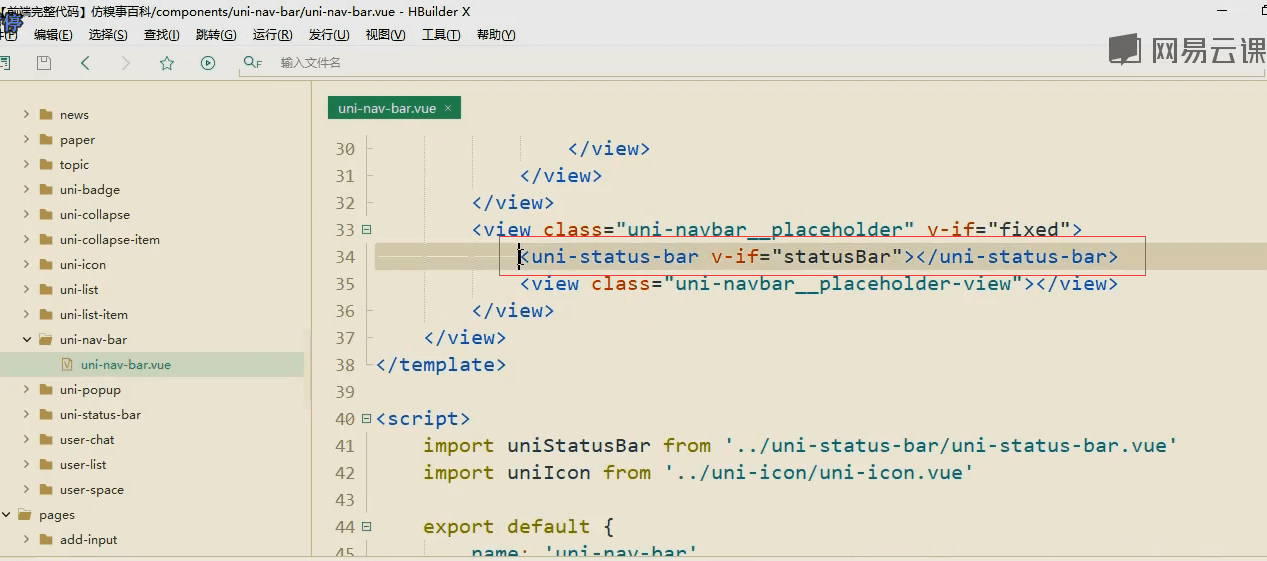
下边这里也有状态栏
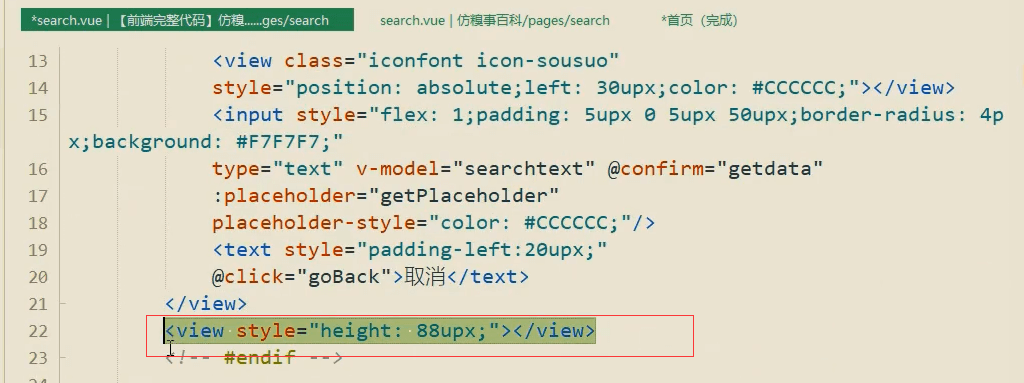
这两个地方都不应该在小程序中出现,所以我们。
条件编译,只有是app端才显示状态栏
下面的同理
现在效果就会好很多
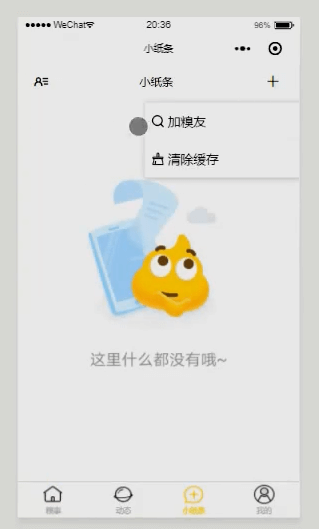
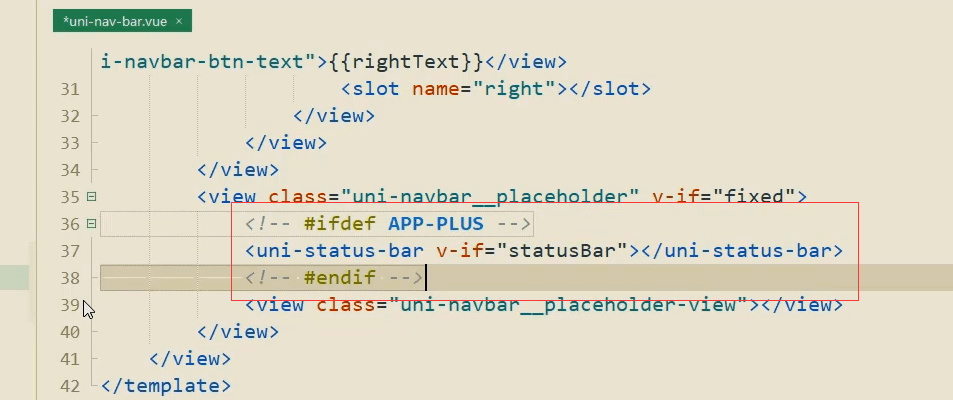
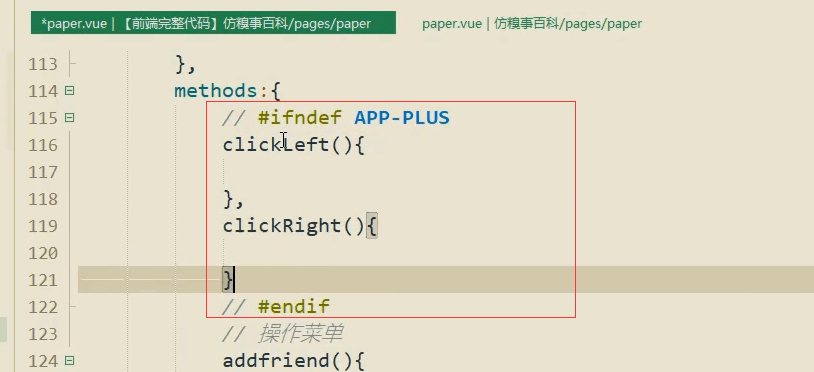
小纸条页面

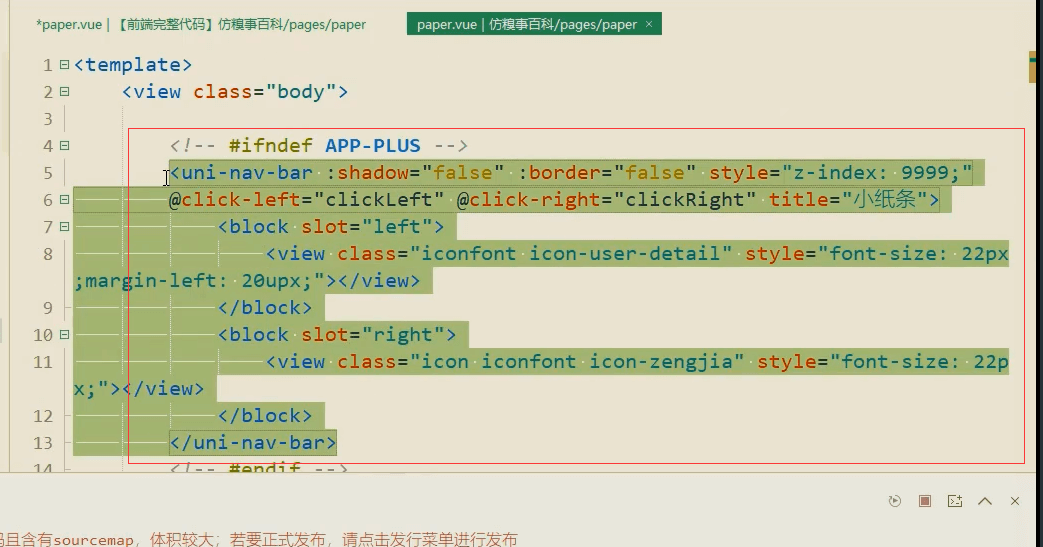
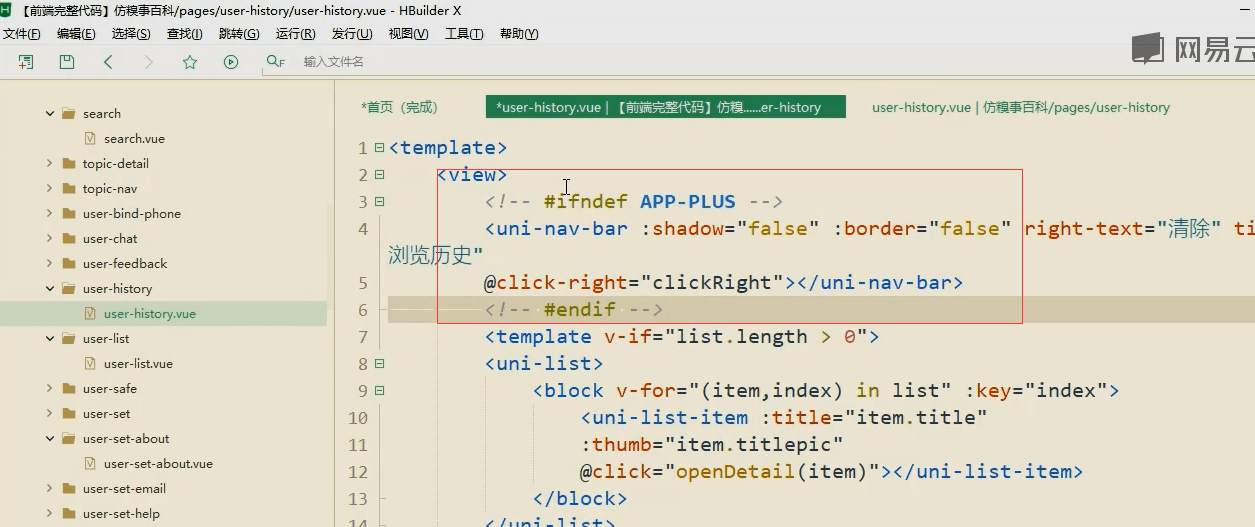
需要增加自定义导航栏。
如果不是app端就显示自定义导航栏。

记得要加逗号
10分005秒。
提前写好的,直接复制过来
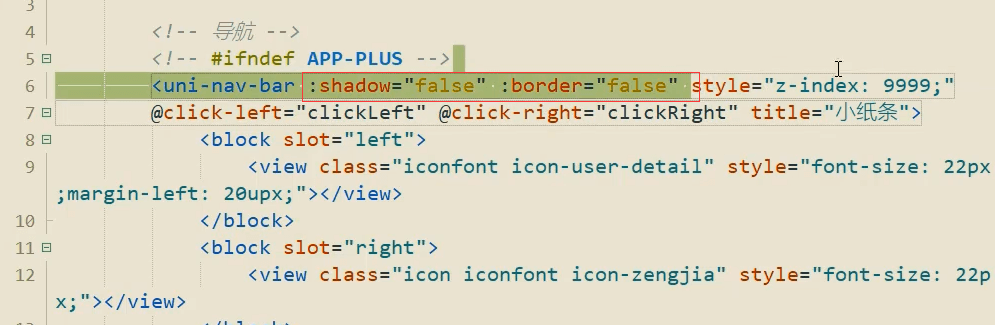
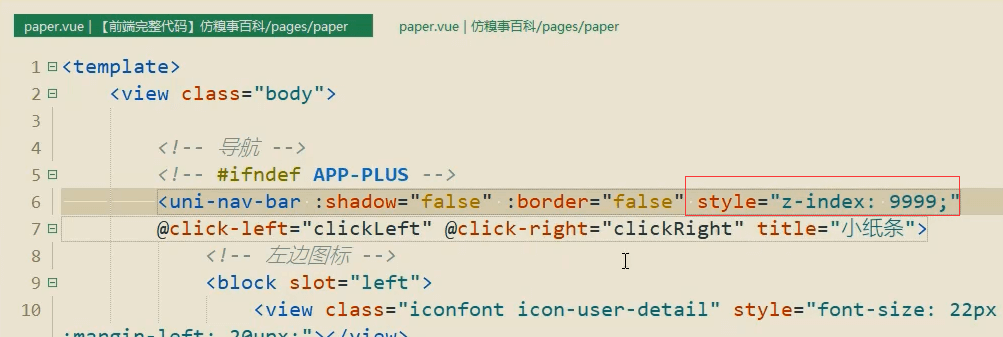
首先是不需要下边框和阴影
左边和右边的图片都用的插槽。
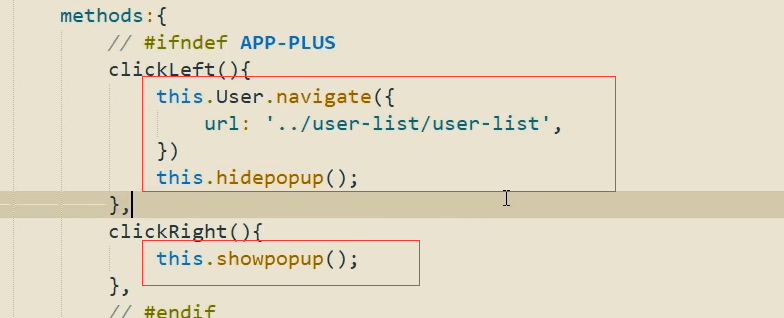
不是手机端,添加这两个事件

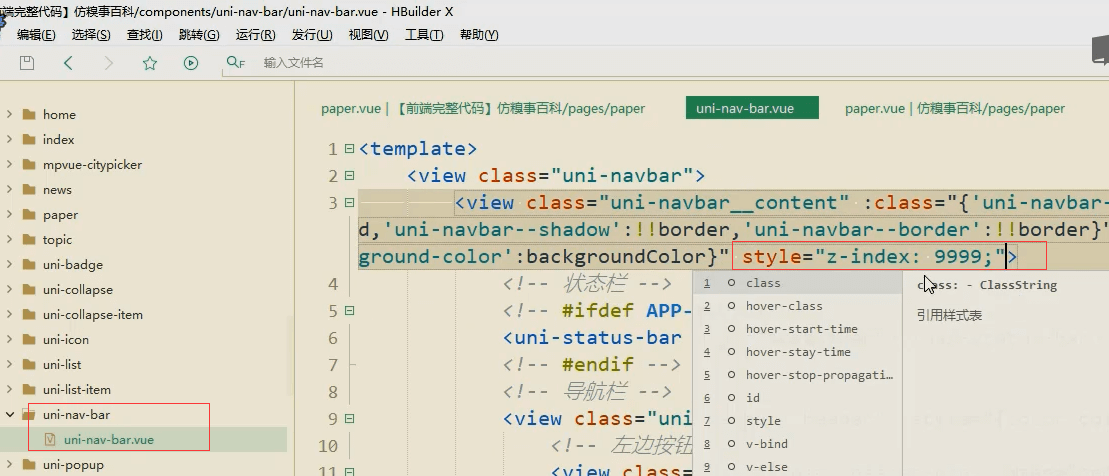
这里的层级要大
加在了单独的组件上
出现的问题是,点击加好,弹窗里面有两个按钮,但是只显示了一个,另外一个被盖住了。所以需要弹窗往下移一点。
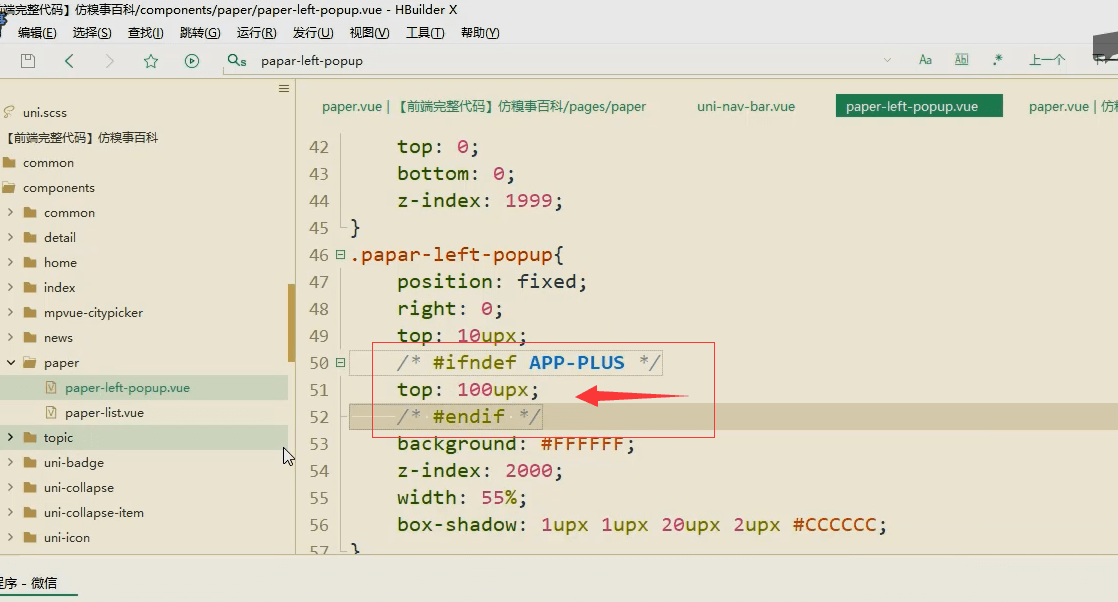
不是app的时候,距离顶部的高度,默认是10upx、不是app的时候距离100upx
个人中心页面
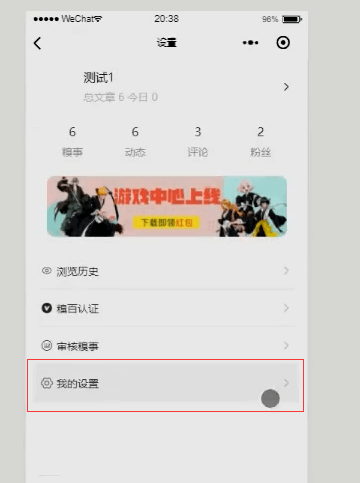
进入不到设置页面。设置的按钮没显示出来。
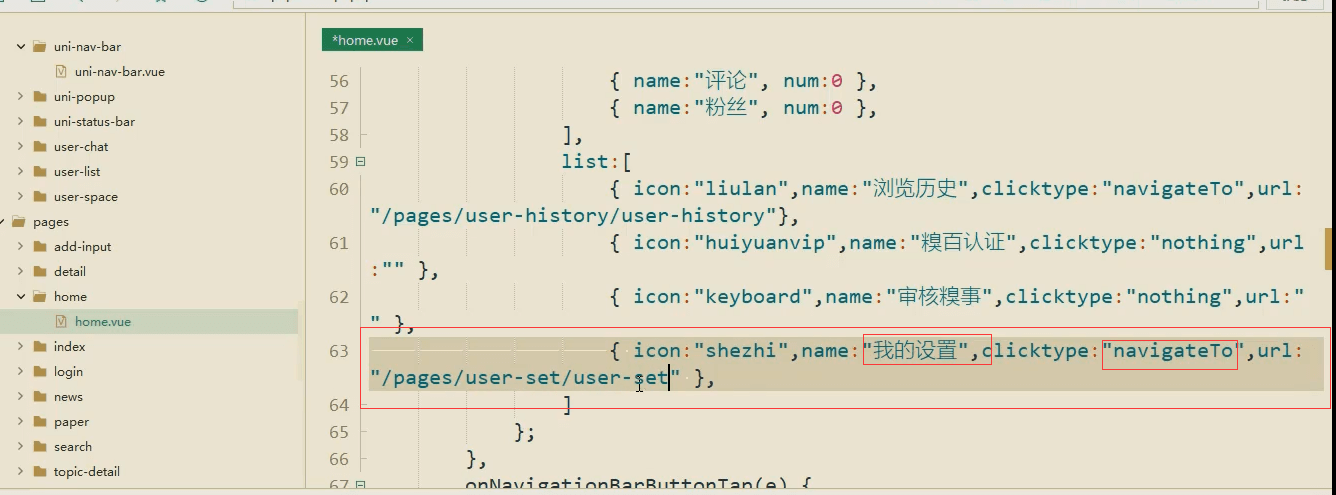
为了好看一点我们把设置放到审核糗事的菜单的下面。
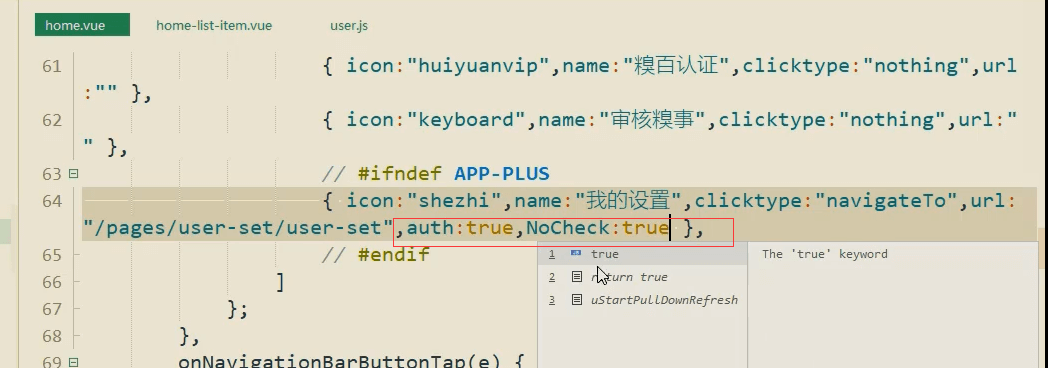
增加我的设置的数据。

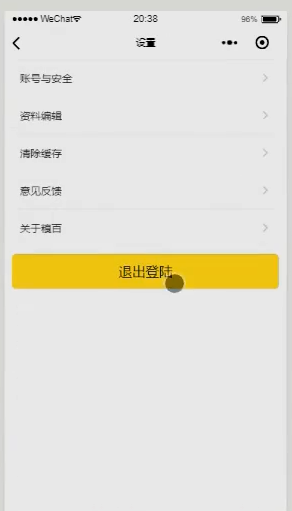
点击进入到了设置的页面。
不是app端才加载这条数据
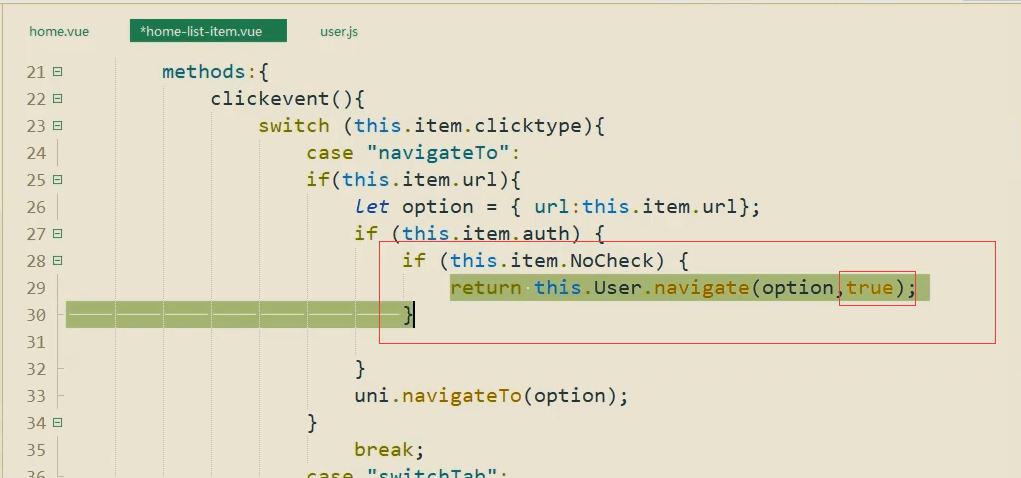
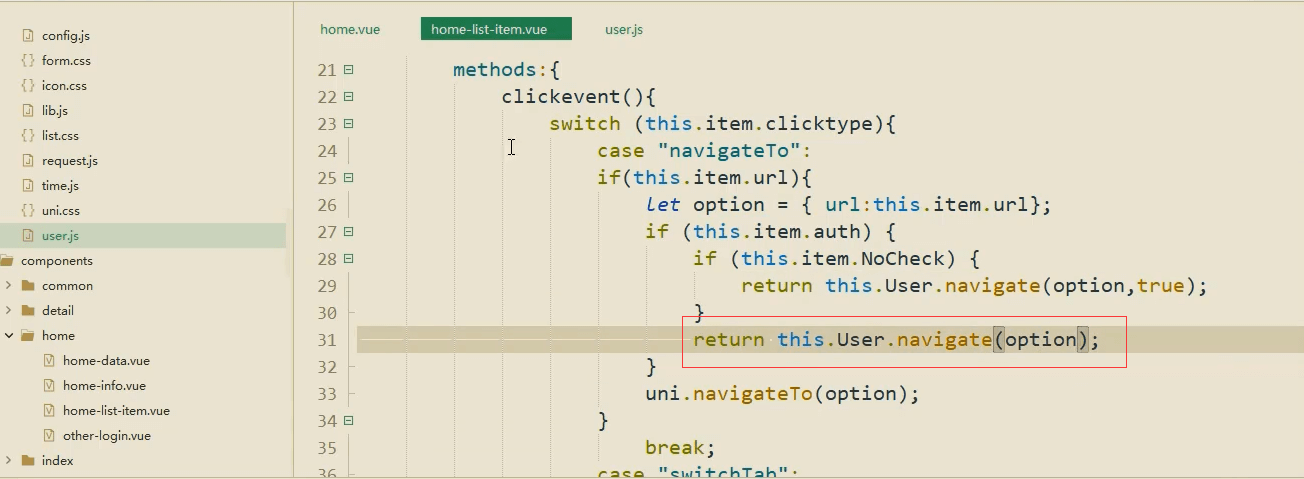
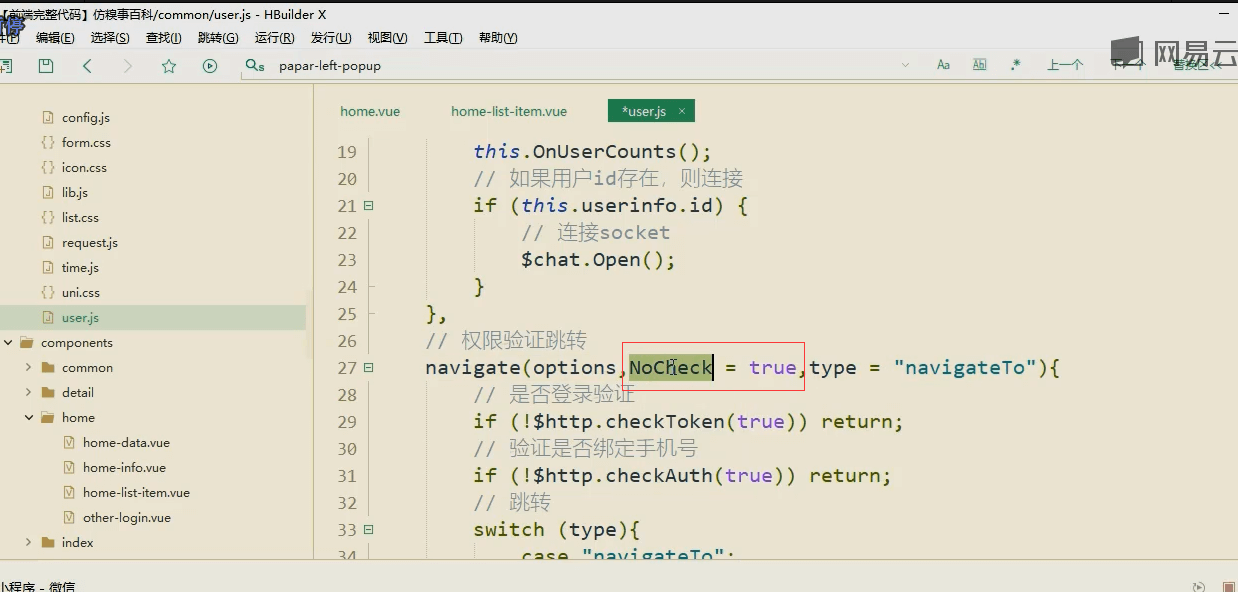
设置页面,没有登陆是不允许进入这个页面的。
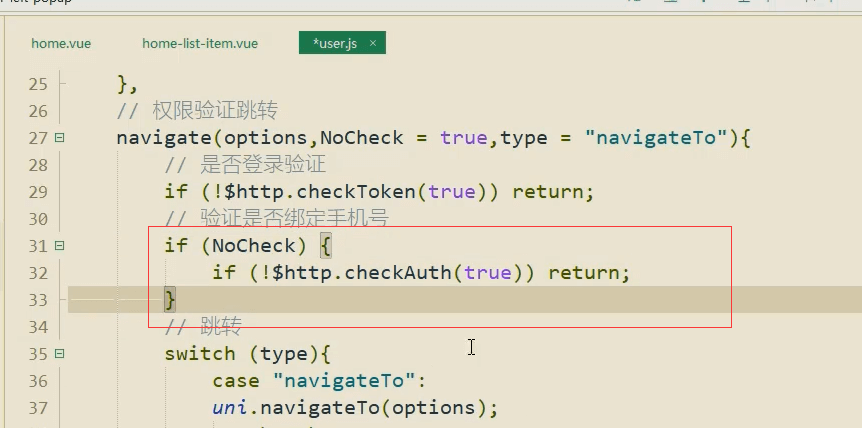
多加一个参数默认为true。检查是否绑定了手机号。如果为false就不检查。

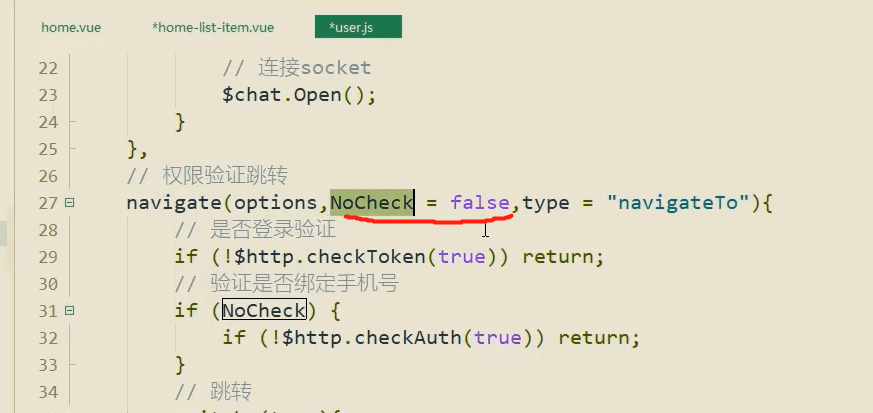
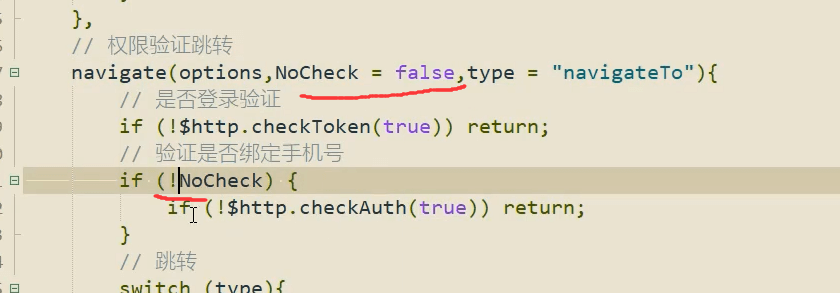
noCheck改成默认为false
下面取反。
搜索页-继续改
刚刚完成了这几个页面。

22分06秒。
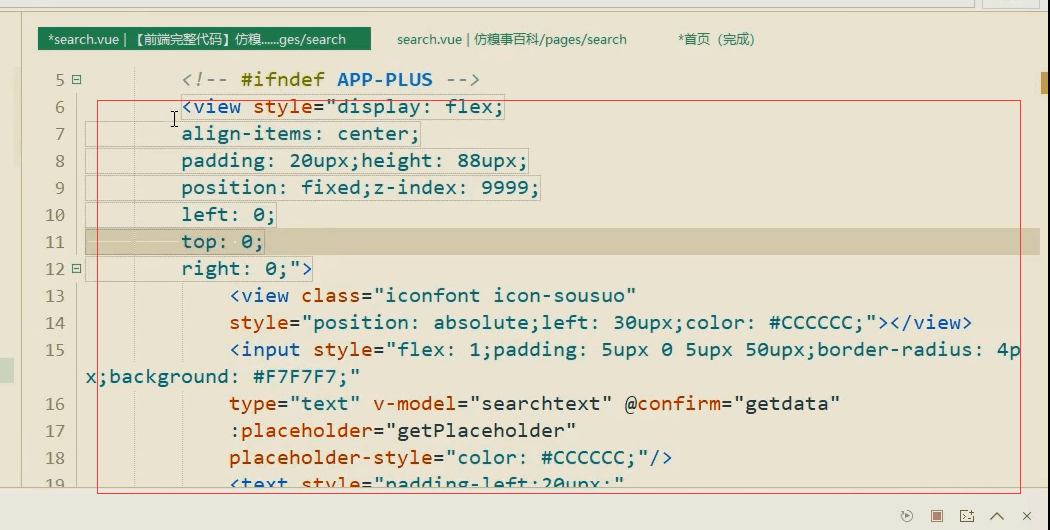
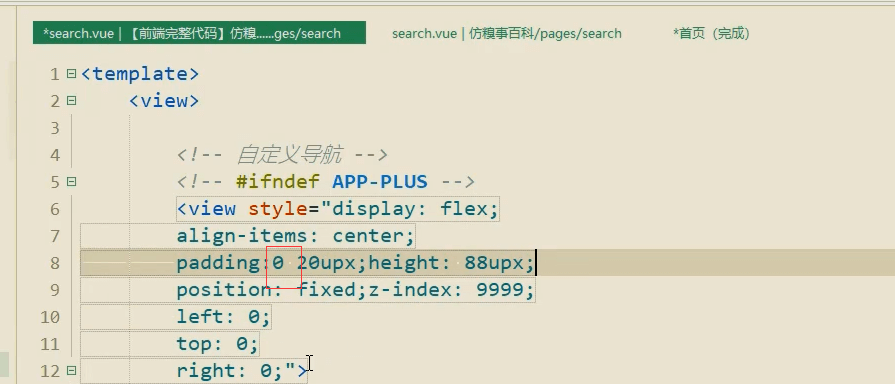
自定义导航栏。
写好的代码直接复制过来。
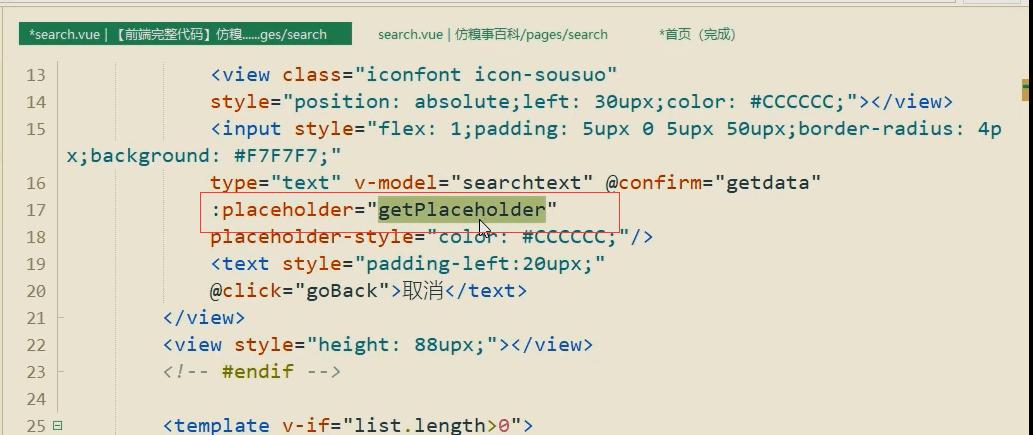
中间是input。然后左边是一个图标。 右边是取消的按钮。
最后是一个占位符。

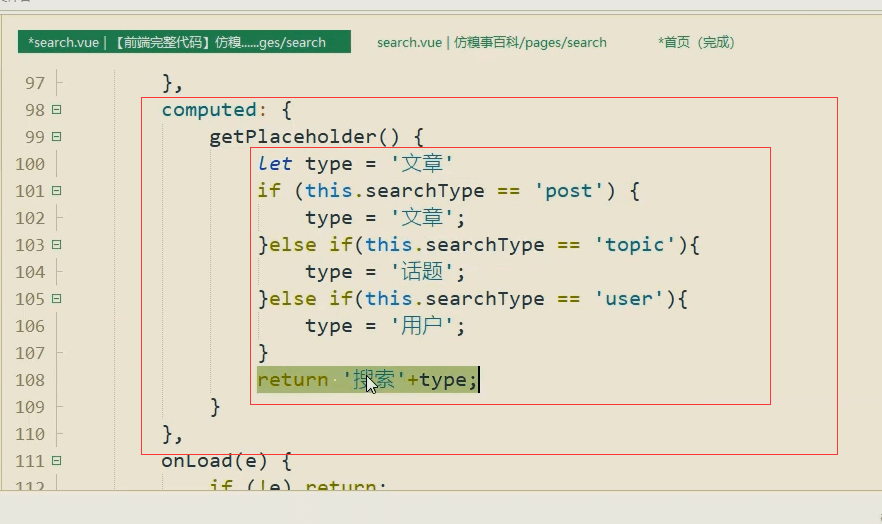
比较重要的是这个placeHolder。这里需要一个计算属性。
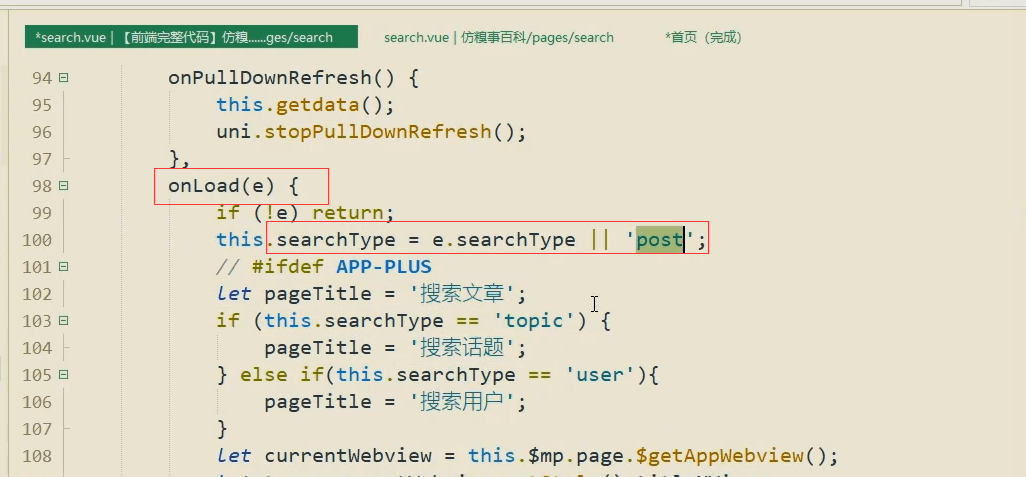
onLoad的时候会判断传过来的searchType是什么类型的。
增加一个计算属性。根据searchType传递来的类型去传递。
增加一个goBack,取消,返回的方法
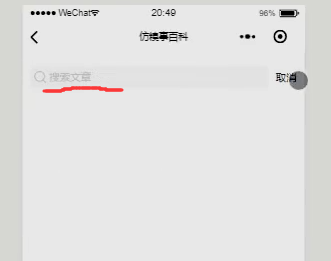
从首页点进来,就显示搜索文章。
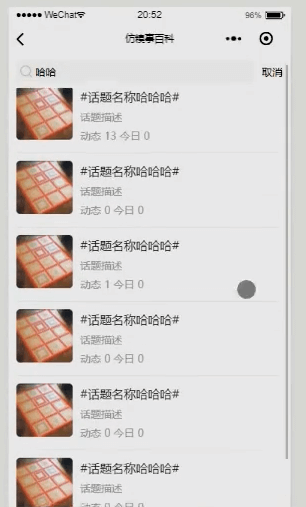
输入哈哈,进行搜索
话题页点击搜索。
显示的是搜索话题
输入哈哈,搜索的都是话题。
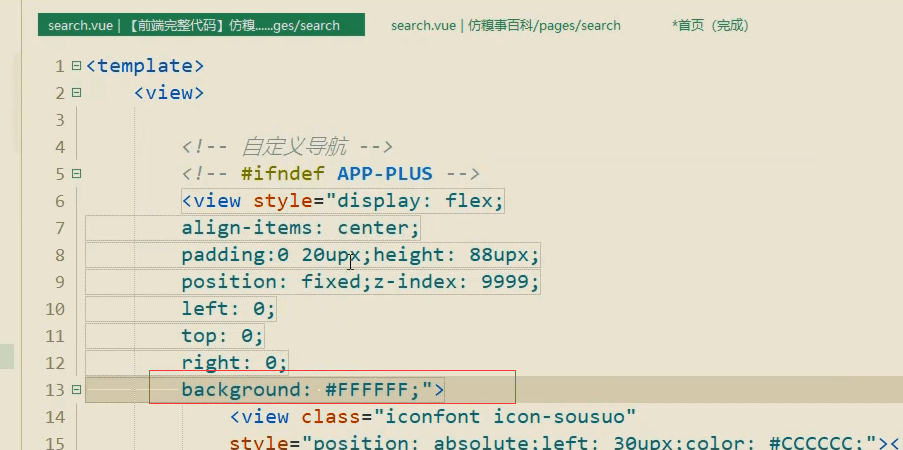
滚动条的时候,这里有个镂空的问题,需要给他加个背景色。
修改为上下为0 ,左右为20upx
在最后加个背景色
这样就不会出现镂空的问题了。
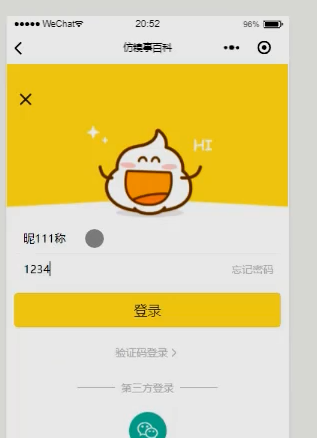
登陆一下

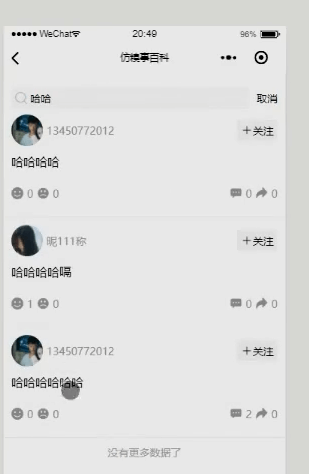
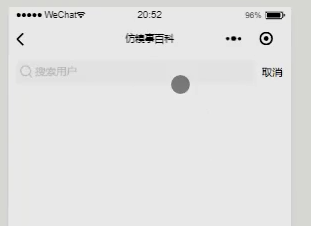
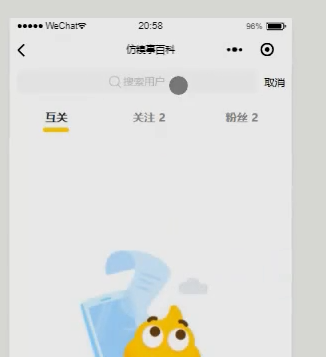
显示的就是搜索用户了。
输入,搜索某个用户。
好友列表
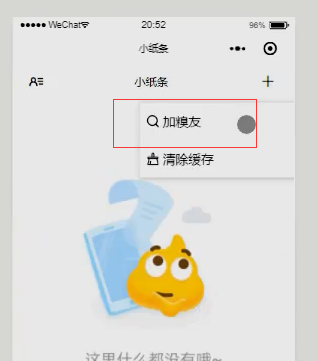
好友列表,上面应该是要有一个搜索框。
在最上面加一个自定义的搜索框。
和之前一模一样的判断的搜索框的代码

两个事件
引入组件

两个事件
浏览历史和个人空间
浏览历史页面。


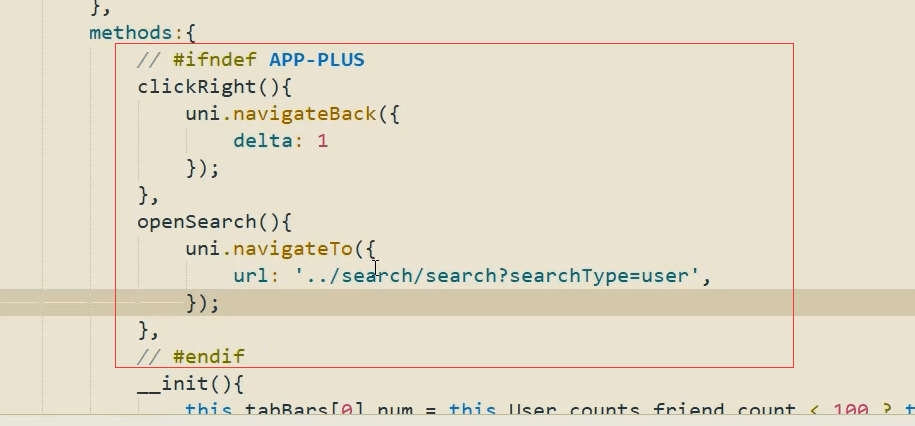
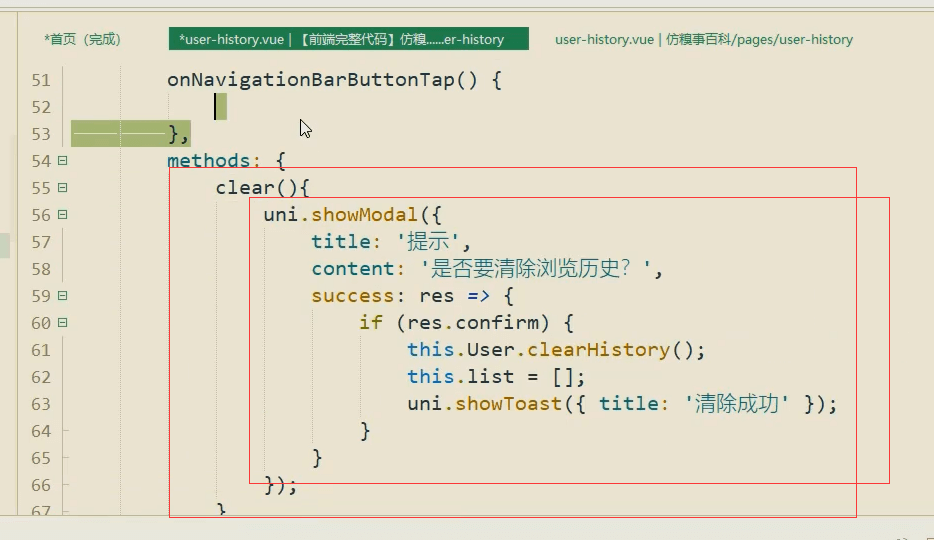
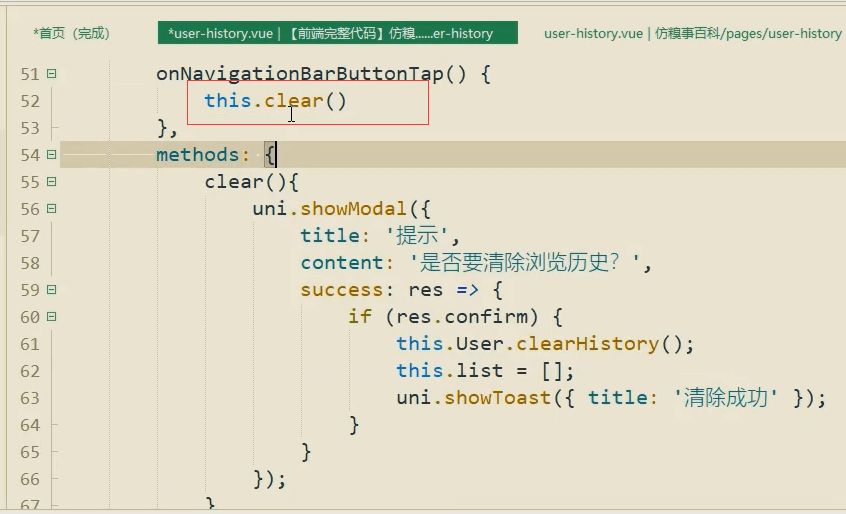
增加一个clear方法

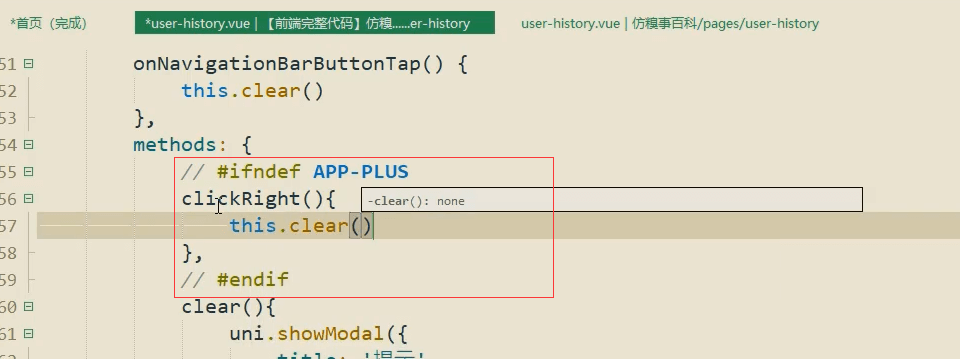
不是手机端就调用这个方法。
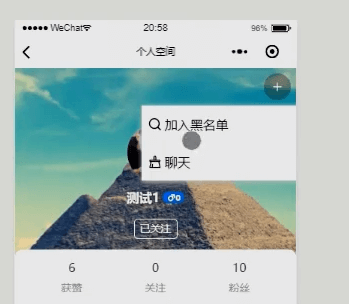
个人空间
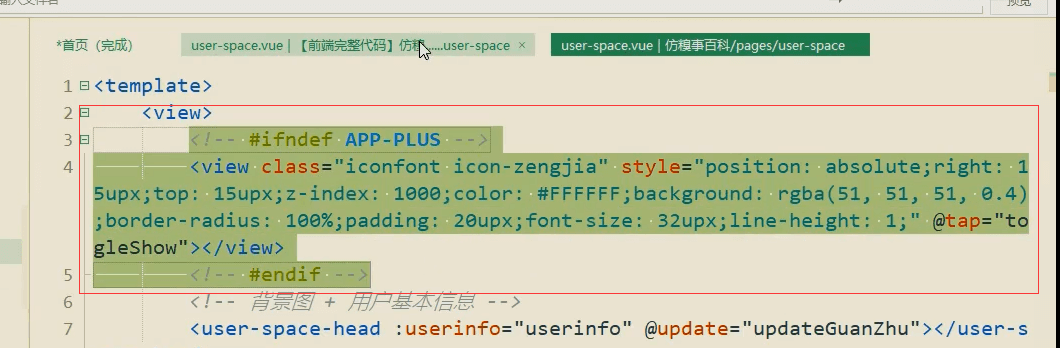
写好的代码直接复制过来
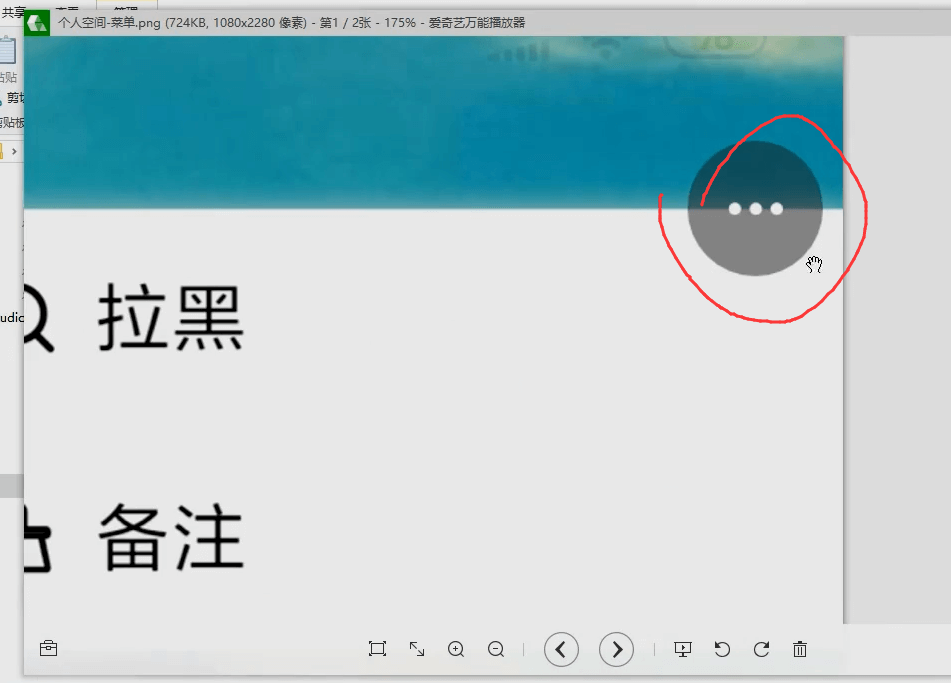
个人空间的右上角是显示这个。 
这里直接让他显示一个加号。也是有一点背景色的
点击后触发事件
预览

点击取消会返回。
个人空间