开始
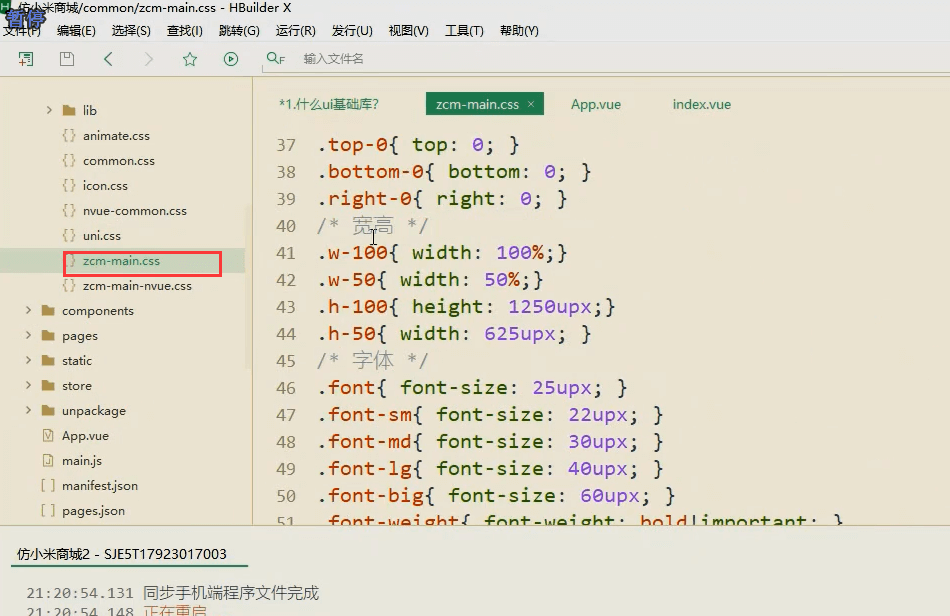
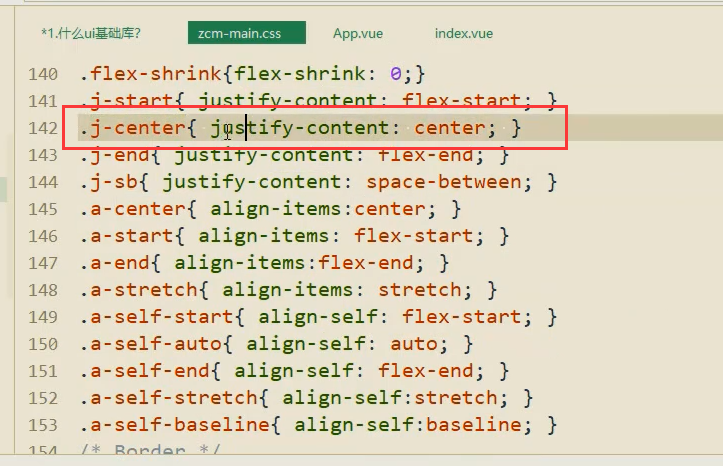
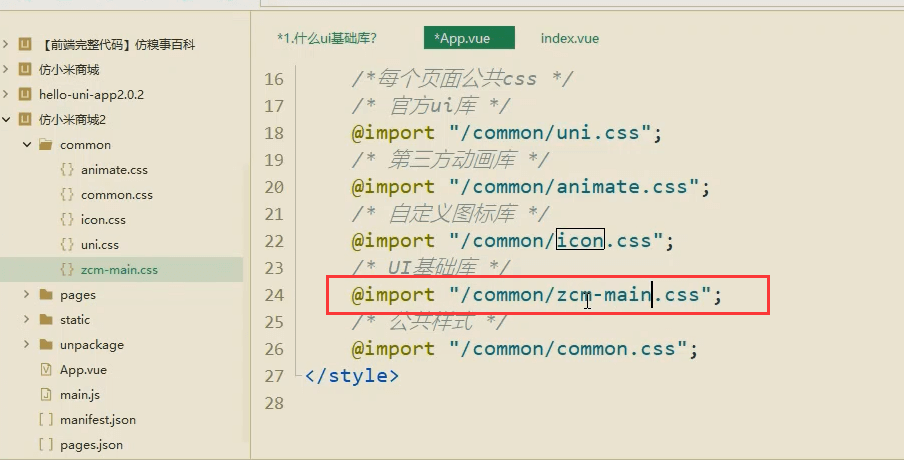
zcm-main.css
这是课下写好的一个基础库。
简化的写法
我们放到common/zcms-main.css这里
App.vue内引入。
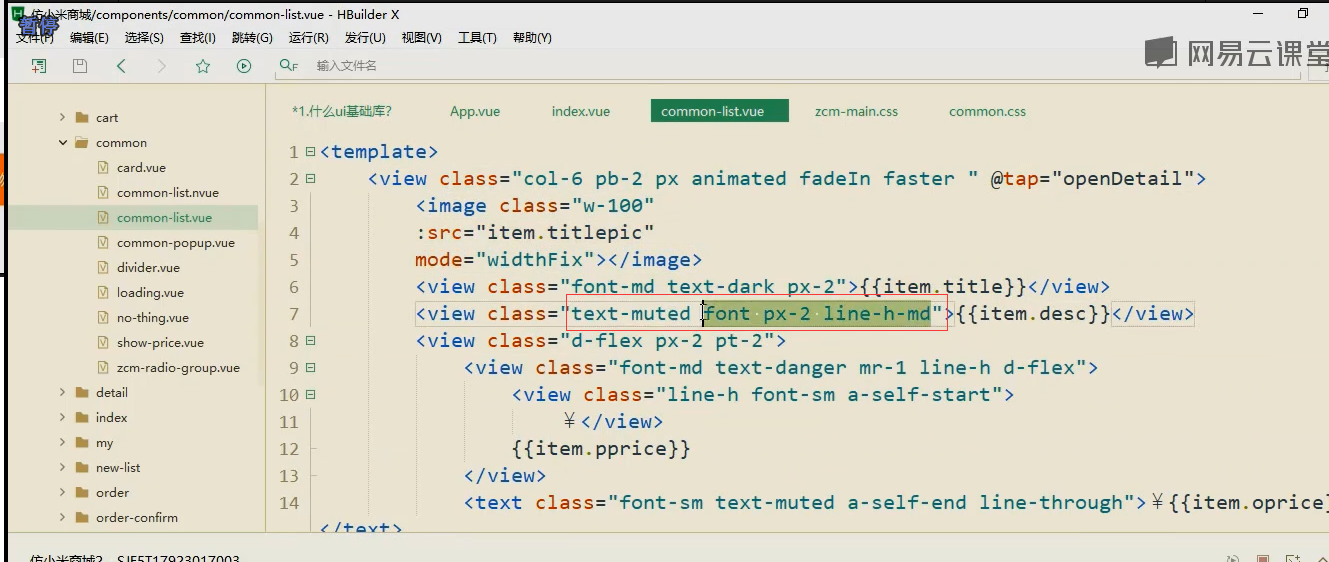
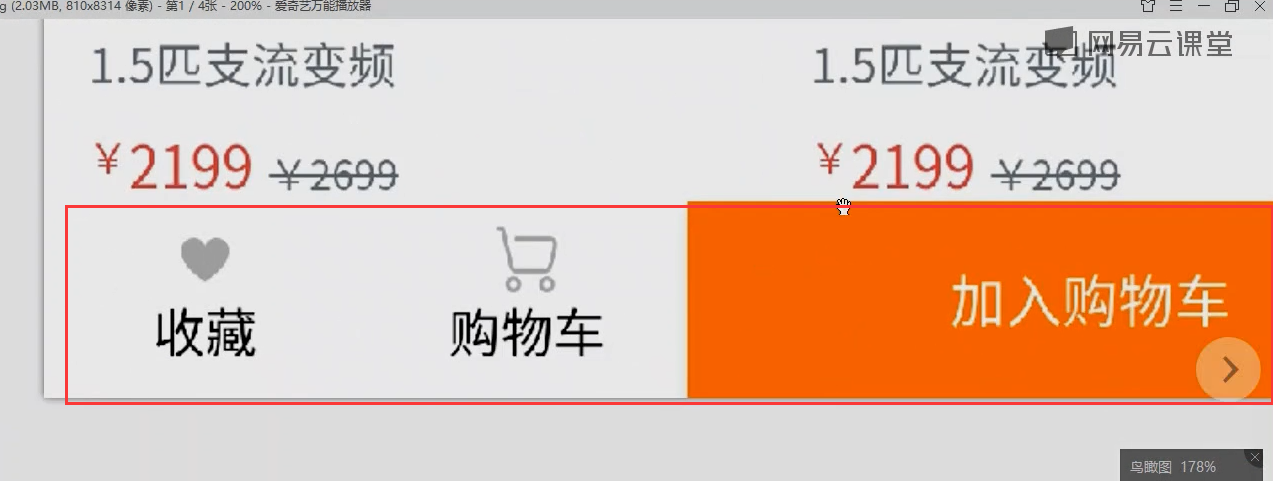
用基础库实现详情页的底部

用UI基础库,看看可以可以少写多少的代码。
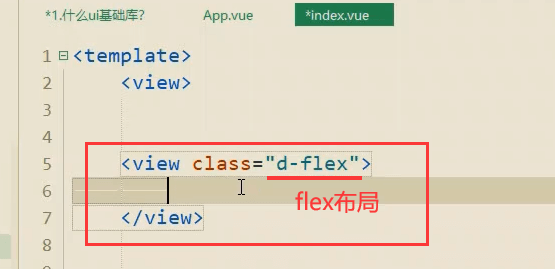
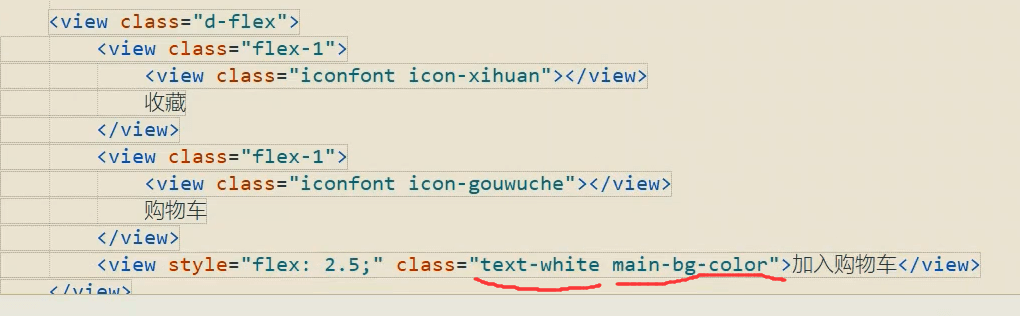
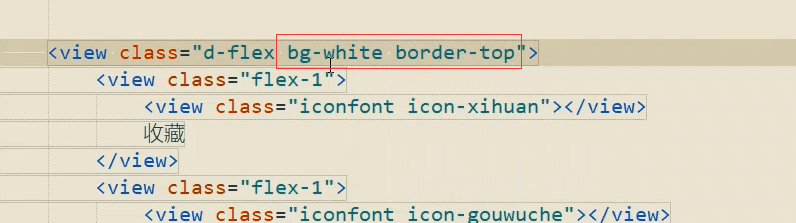
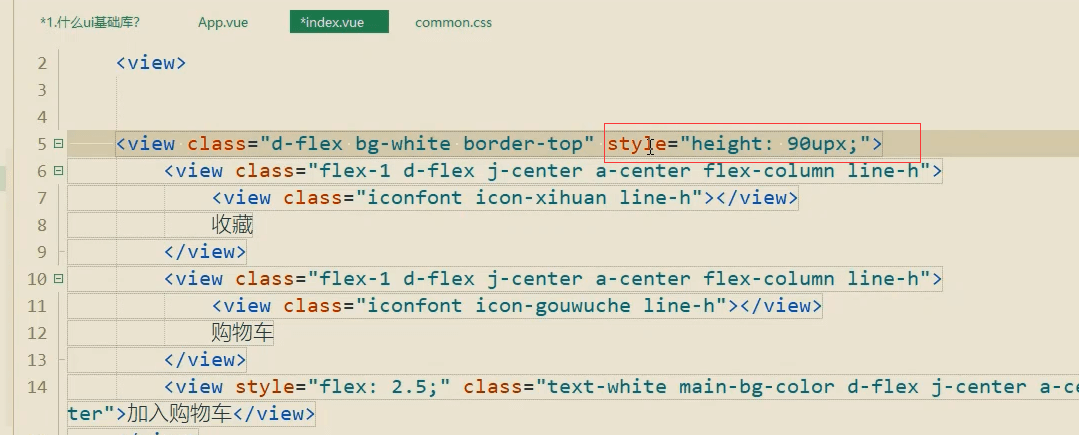
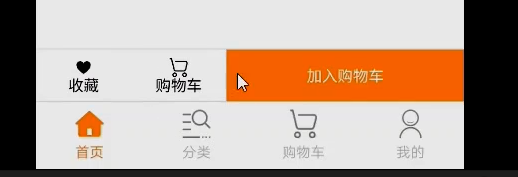
首先是一行三列,我们用flex布局。

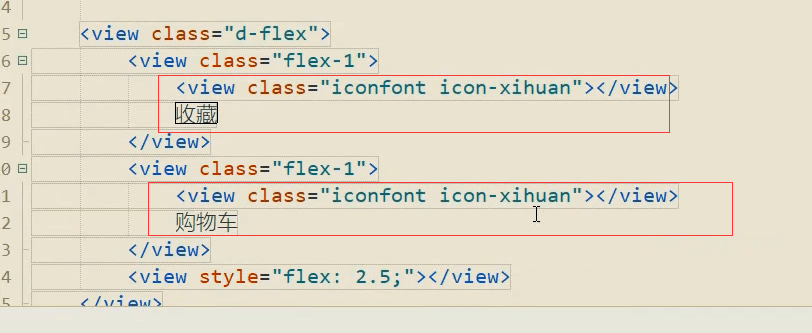
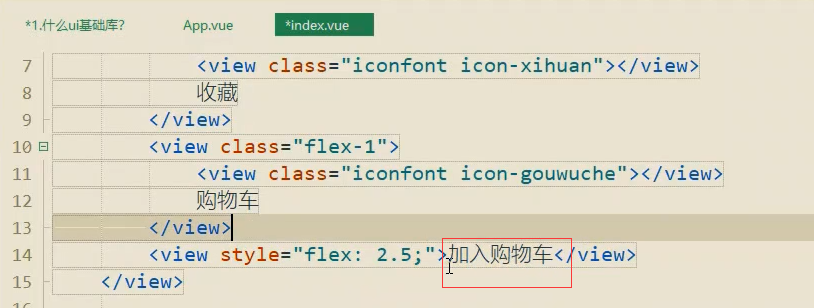
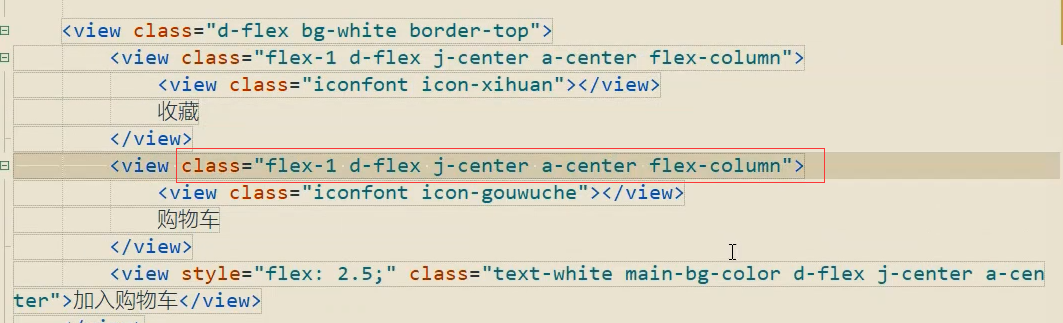
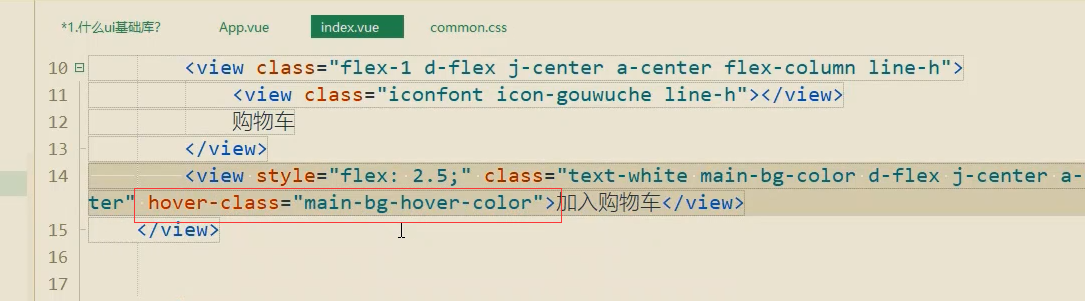
最后一个占2.5份
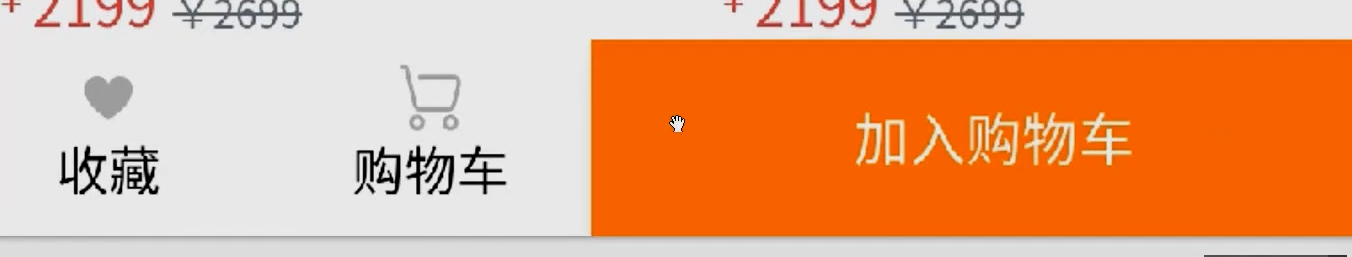
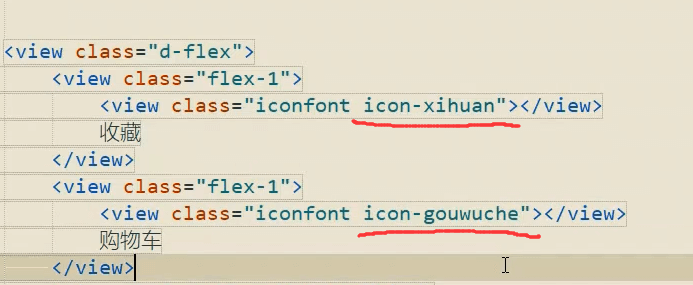
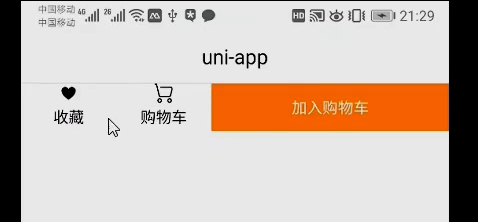
收藏和购物车。
注意图标的不同

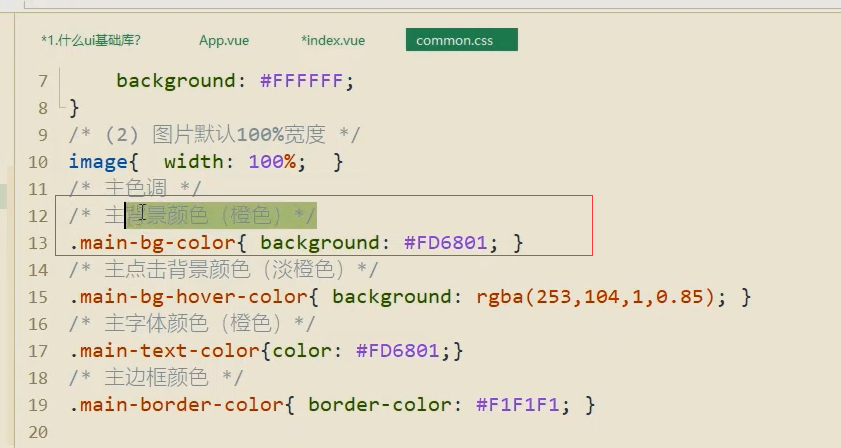
首先是字体的颜色,然后是主背景色。
这里我们有封装主色调
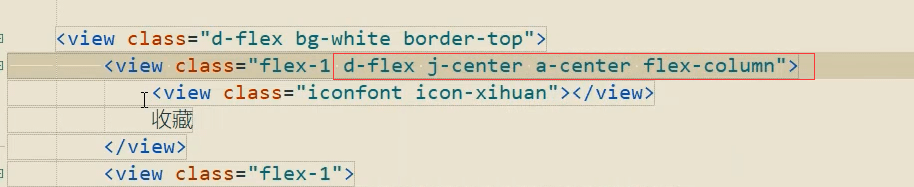
文字需要垂直水平方向都居中,那么就是flex布局

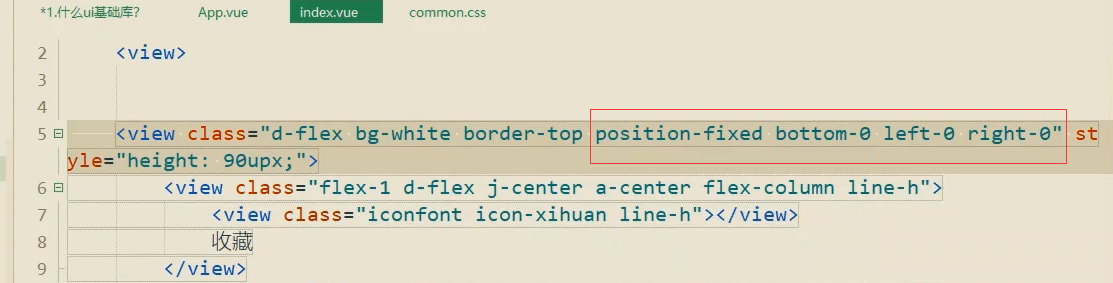
前面这里,背景色是白色
白色背景色,然后加一个上边框。
前面来文字也是垂直水平方向居中,然后是上下结构。
购物车也是同理的
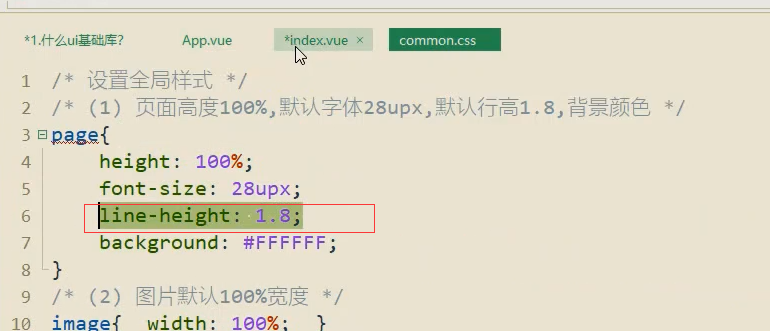
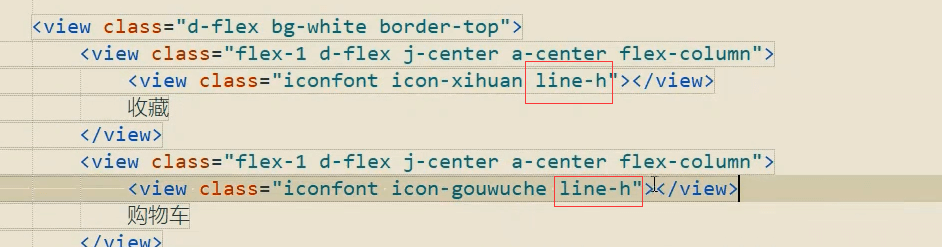
本身我们就封装了默认的行高是1.8
可能会距离有点远,这里我们把行高设置为1
查看效果。距离上边距,好像有点窄。
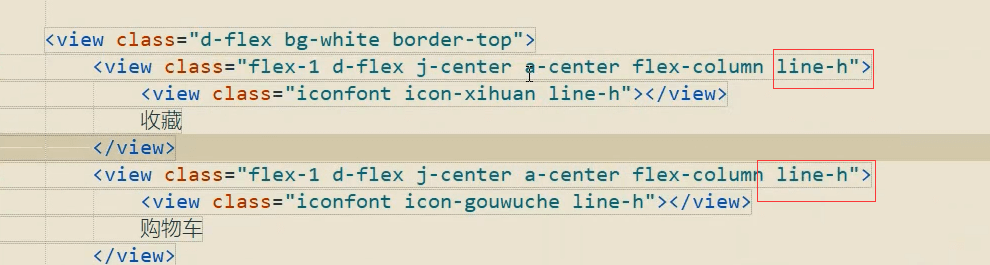
外层view也可以加上行高。
随便给一个高度,不一定准确。
定位到底部。fixed布局,左右下都是0的距离。

加一个点击的时候的背景色
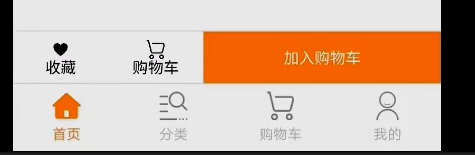
点击
没有点击
这是详情页已经提前写好的。几乎都是通过class提前预定写好的样式去完成的整个页面