开始
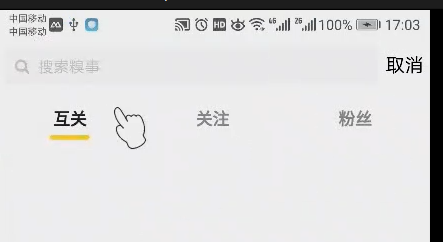
实现tab切换,tab旁边还有数字。
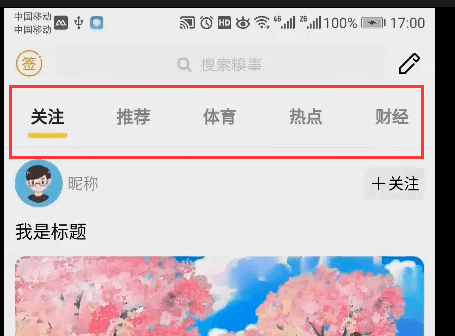
这个结构和首页的类似。
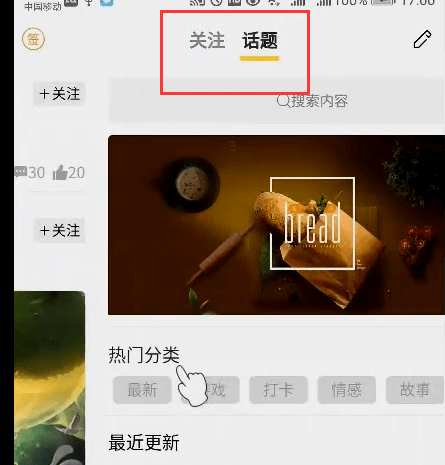
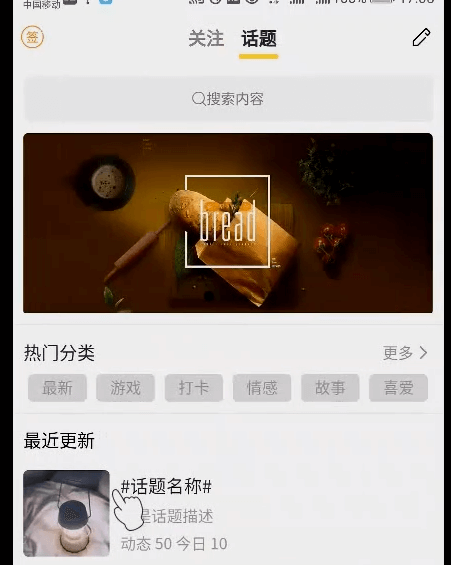
话题页也有用到
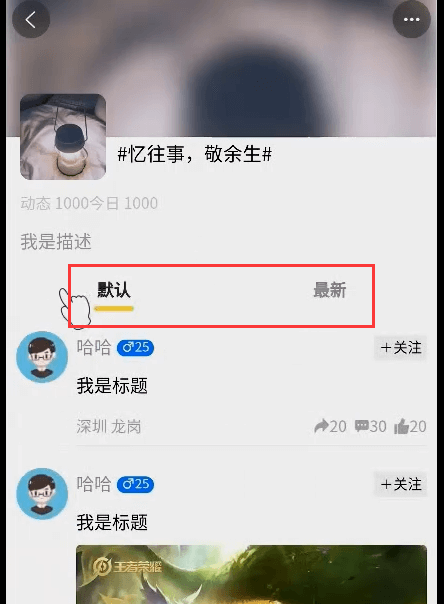
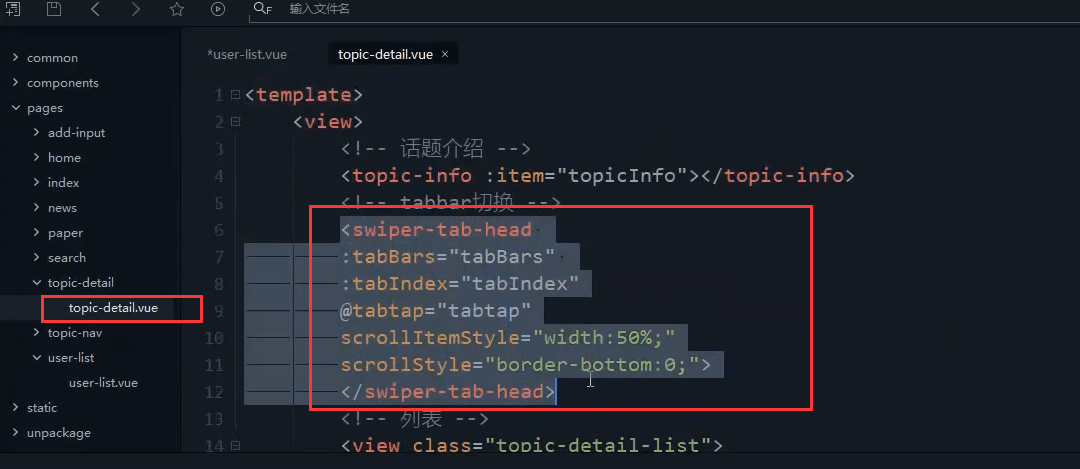
详情页做了一定的优化
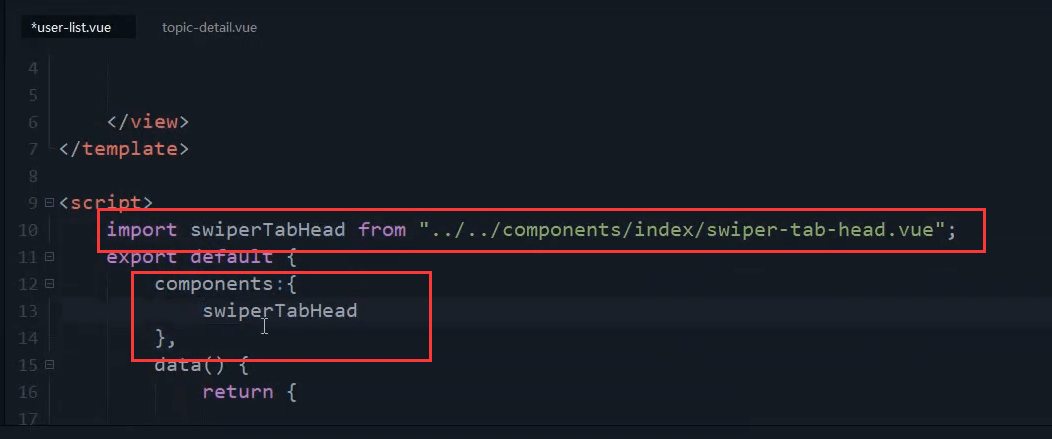
引入组件
import swiperTabHead from '@/components/index/swiper-tab-head.vue';

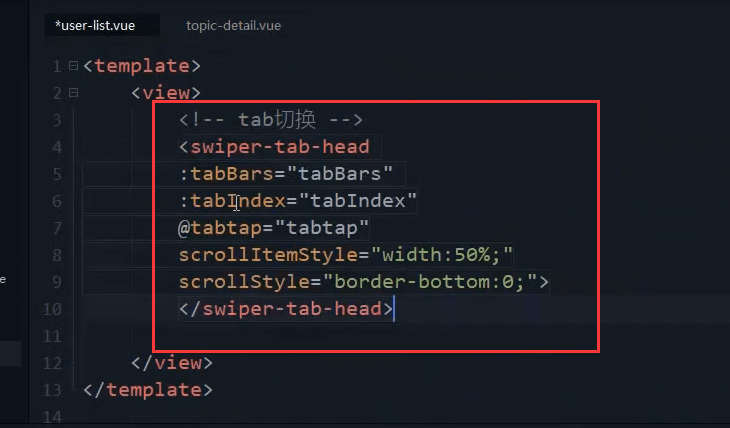
<!-- tabbar切换 --><swiper-tab-head :tabBars="tabBars" :tabIndex="tabIndex" @tabtap="tabtap" scrollStyle="border-bottom:0;"scrollItemStyle="width:50%;"></swiper-tab-head>
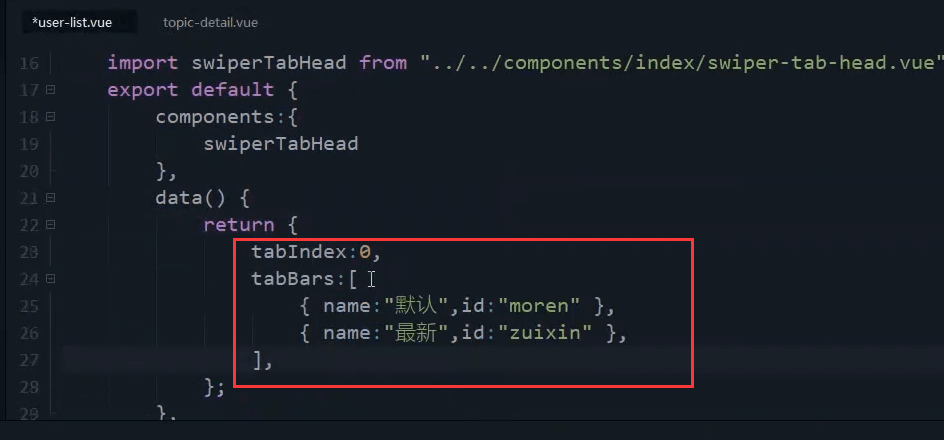
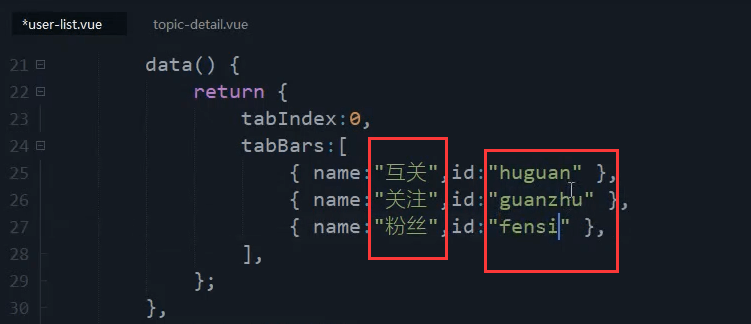
粘贴过来。我们需要tabBars和tabIndex这两个变量。
复制过来。
tabIndex: 0,tabBars: [{name: "默认",id: "moren"},{name: "最新",id: "zuixin"},],
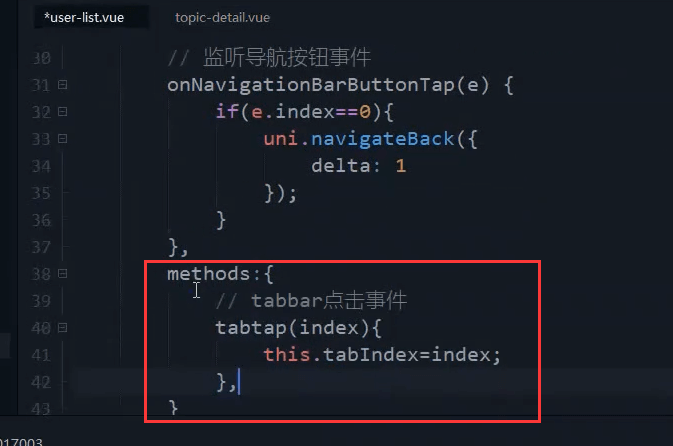
监听事件
// tabbar点击事件tabtap(index) {this.tabIndex = index;}

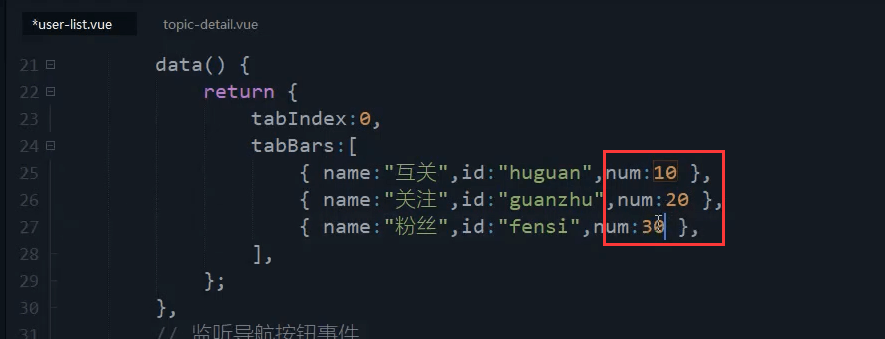
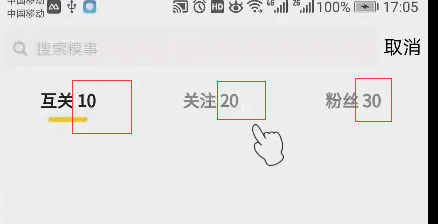
加一个属性 num
tabBars: [{name: "互关",id: "huguan",num:10},{name: "关注",id: "guanzhu",num:20},{name: "粉丝",id: "fensi",num:30},]
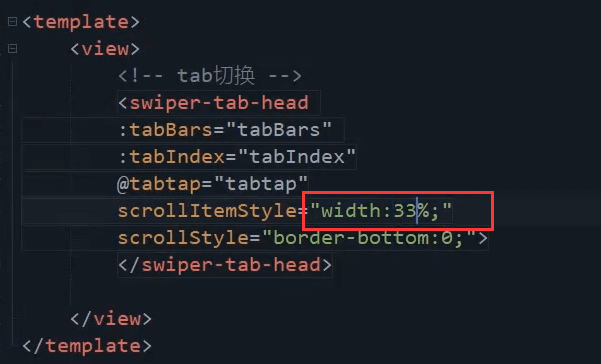
因为我们当前是3个tab,各自占33%
<!-- tabbar切换 --><swiper-tab-head:tabBars="tabBars":tabIndex="tabIndex"@tabtap="tabtap"scrollStyle="border-bottom:0;"scrollItemStyle="width:33%;"></swiper-tab-head>
tab后面的数字
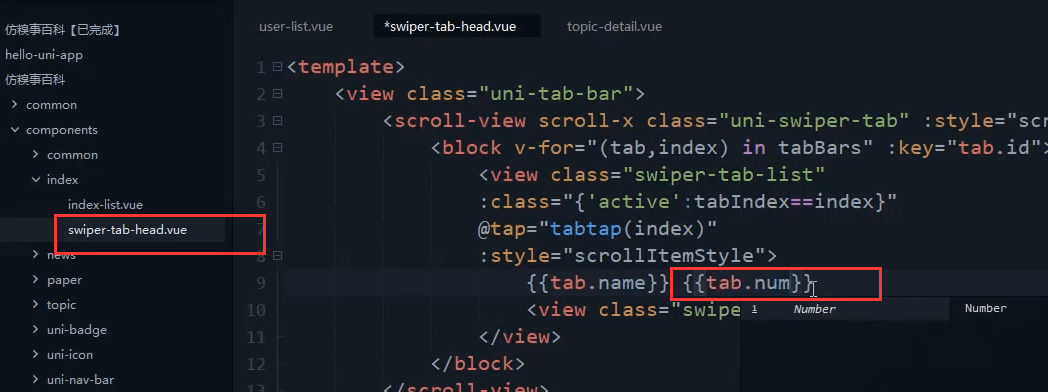
在组件内修改
{{tab.num}}
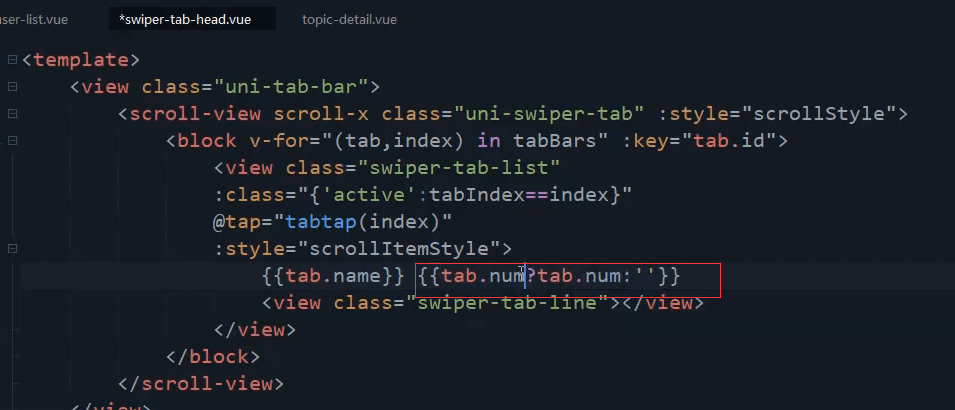
增加判断。三元运算符来判断。
{{tab.num?tab.num:''}}

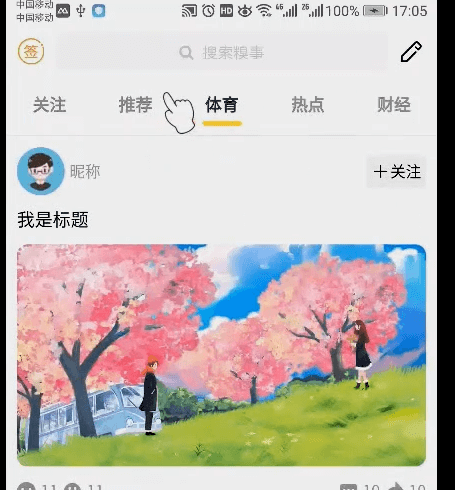
看其他页面是否受影响
动态页
本节代码
<template><view><!-- tabbar切换 --><swiper-tab-head:tabBars="tabBars":tabIndex="tabIndex"@tabtap="tabtap"scrollStyle="border-bottom:0;"scrollItemStyle="width:33%;"></swiper-tab-head></view></template><script>import swiperTabHead from '@/components/index/swiper-tab-head.vue';export default {components:{swiperTabHead},data() {return {tabIndex: 0,tabBars: [{name: "互关",id: "huguan",num:10},{name: "关注",id: "guanzhu",num:20},{name: "粉丝",id: "fensi",num:30},]}},onNavigationBarButtonTap(e) {if(e.index==0){uni.navigateBack({delta:1})}},methods: {// tabbar点击事件tabtap(index) {this.tabIndex = index;}}}</script><style></style>