开始
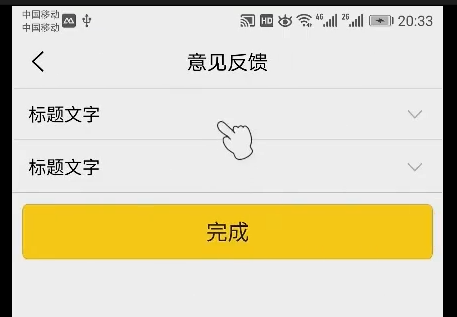
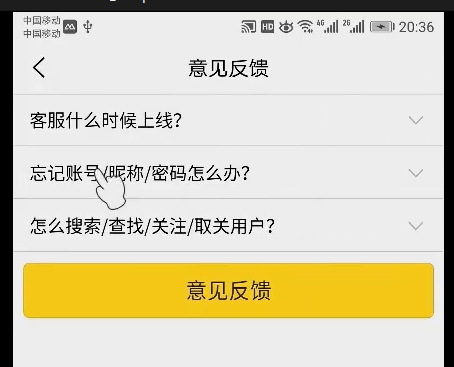
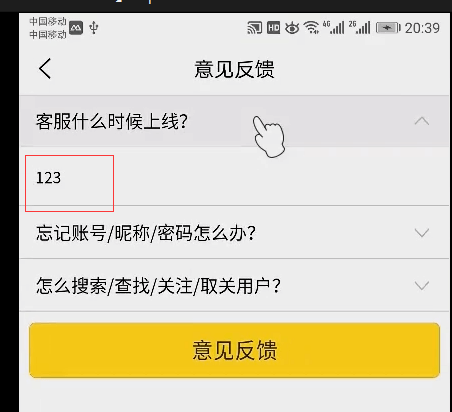
意见反馈的页面
创建页面

页面配置,设置页面的标题。app端默认不显示滚动条。
"style" :{"navigationBarTitleText": "意见反馈","enablePullDownRefresh": false,"app-plus": {"scrollIndicator": "none"}}
页面打开事件
{icon: "",name: "意见反馈",clicktype: "navigateTo",url: "../../pages/user-set-helper/user-set-helper"},


页面代码开始
下面的按钮直接复制之前写过的类似的
复制这里的button

<button class="user-set-btn" @tap="submit"type="primary" >完成</button>

@import url('@/common/form.css');
外层加一个view class是body
<view class="body"><button class="user-set-btn" @tap="submit"type="primary" >完成</button></view>
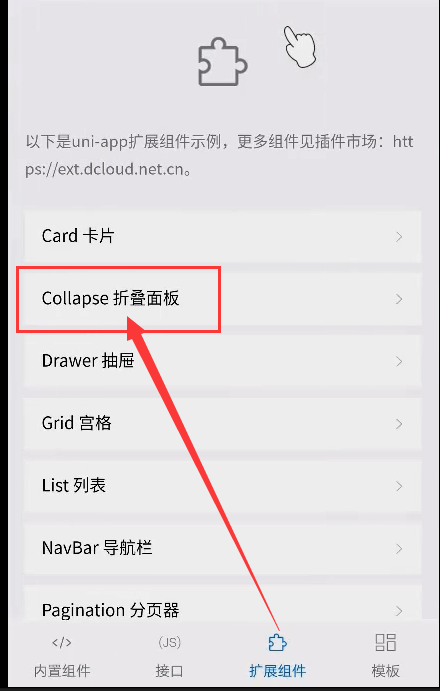
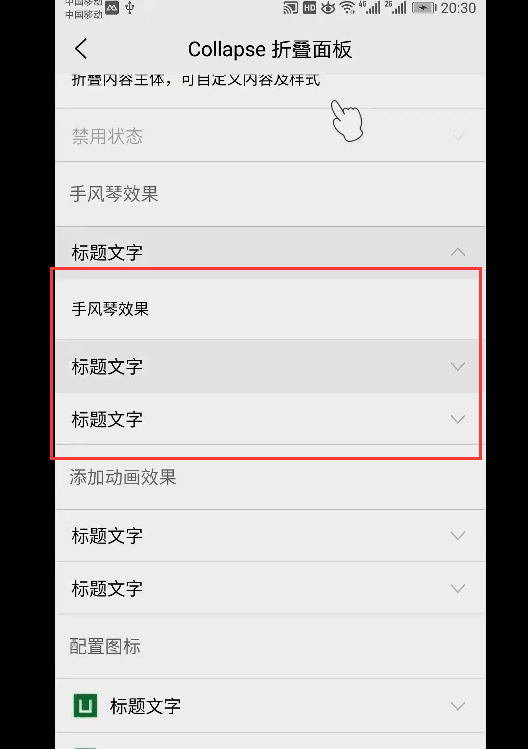
折叠官方给了一个扩展

我们选择这个动画的
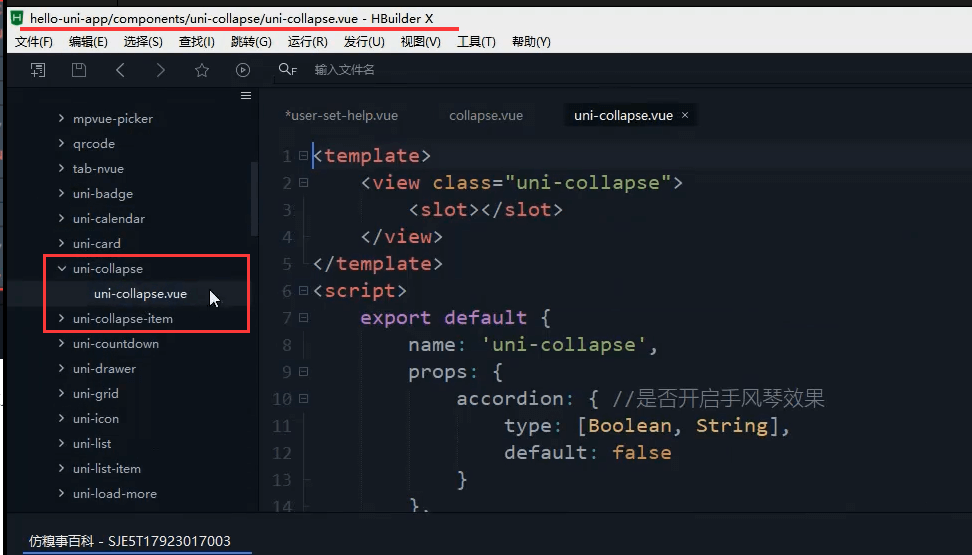
找到这个文件
本机的路径:
D:\demos\uni-app\hello-uni-app2022\pages\extUI\collapse\collapse.vue

<uni-collapse ><uni-collapse-item title="使用动画" :show-animation="true"><view class="content"><text class="text">默认开启组件动画,使用动画效果折叠内容会有一个从上到下的动画。</text></view></uni-collapse-item><uni-collapse-item title="不使用动画" :show-animation="false"><view class="content"><text class="text">设置 show-animation="false",关闭当前组件动画效果。</text></view></uni-collapse-item></uni-collapse>
2022年最新官方demo的代码不再需要单独引用这几个组件。因为默认已经引用了uni-ui的所有的组件了。可以直接就是用。
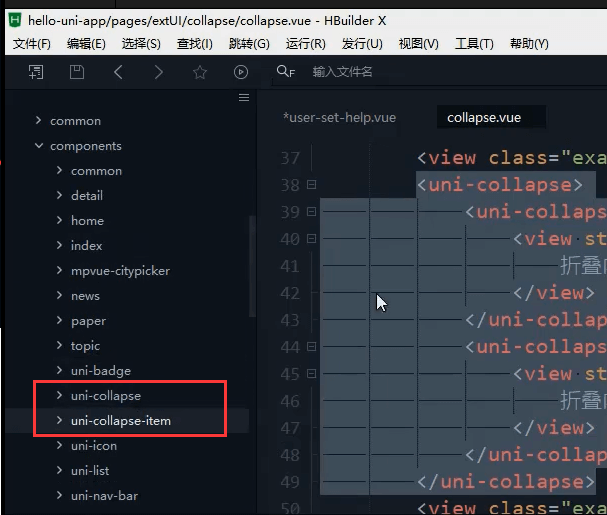
这是引用了官方的两个自定义的组件
里面还引用了其他的组件。
复制到我们的项目里
把这里的uniIcon组件换成我们当前这个项目的路径。
引入这两个组件
注册组件

展开
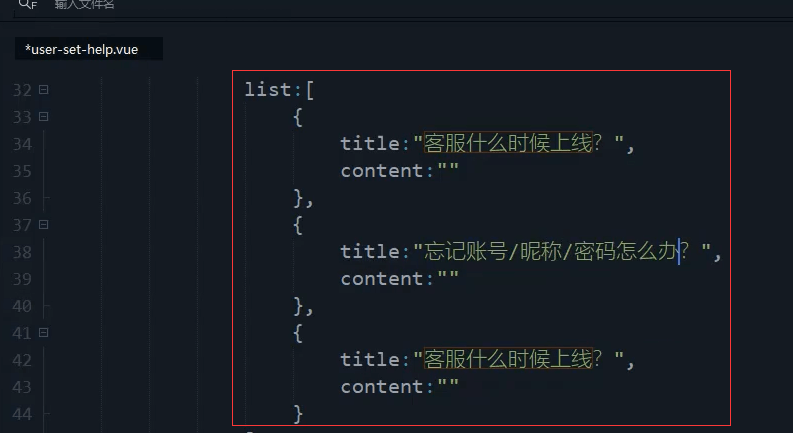
初始化数据
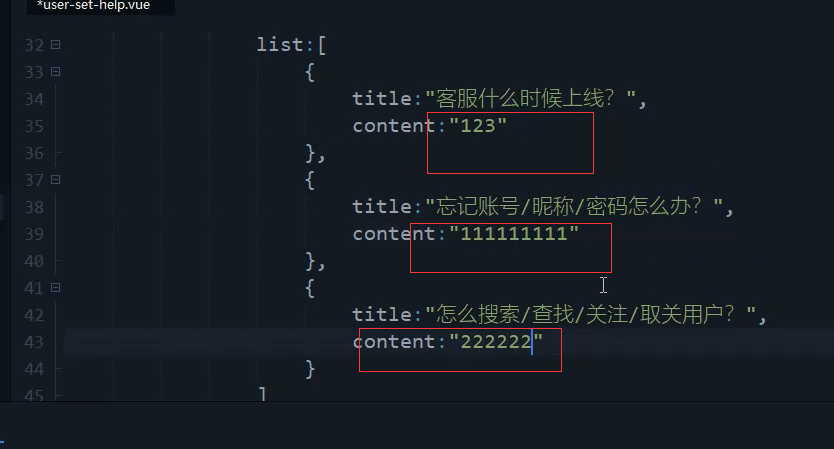
随便先填充一些数据
list:[{title:"客服什么时候上线?",content:"123"},{title:"忘记账号/昵称/密码怎么办?",content:"111111111"},{title:"怎么搜索/查找/关注/取关用户?",content:"222222"}]
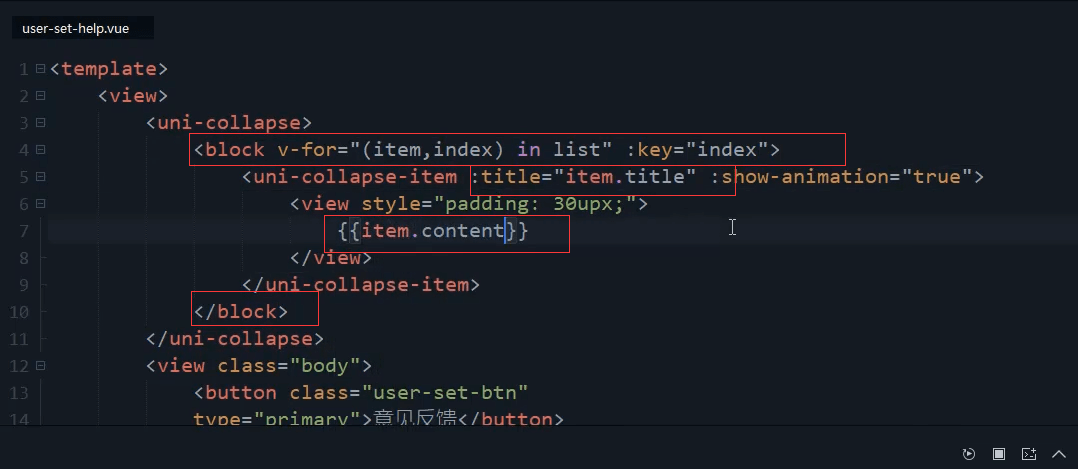
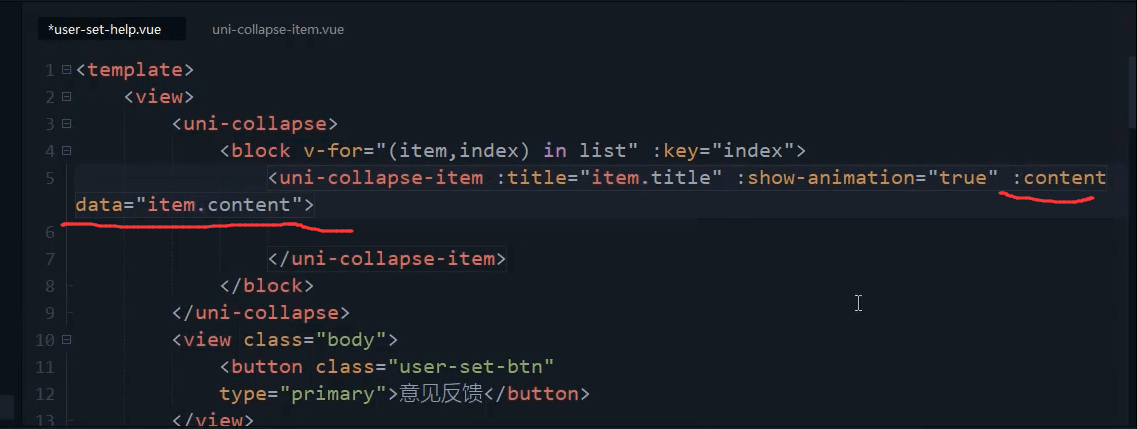
v-for循环

<uni-collapse><block v-for="(item,index) in list" :key="index"><uni-collapse-item :title="item.title" :show-animation="false"><view class="content"><text class="text">{{item.content}}</text></view></uni-collapse-item></block></uni-collapse>

点开居然没有数据。这个应该是官方组件的bug。
2022年最新的官方组件的代码,并没有这个BUG,所以后面可以不用看了。直接看本机代码即可。
我们把内容放在item的外面。

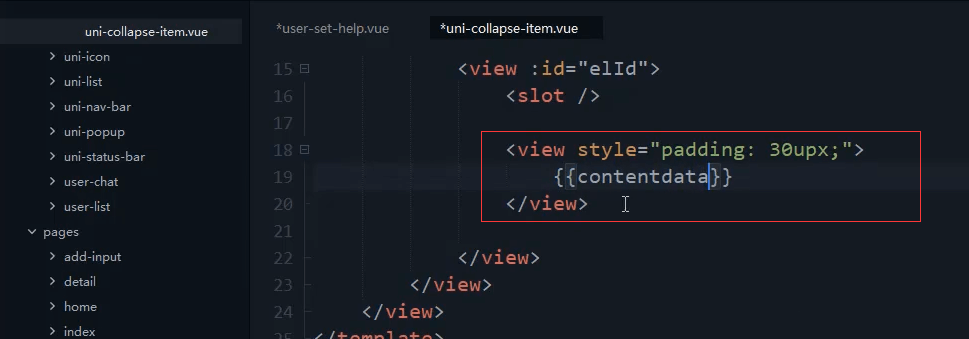
这个组件这里定义了插槽。出现问题的原因,应该就是slot插槽这里的值没有传入组件内。
换一种方法解决问题
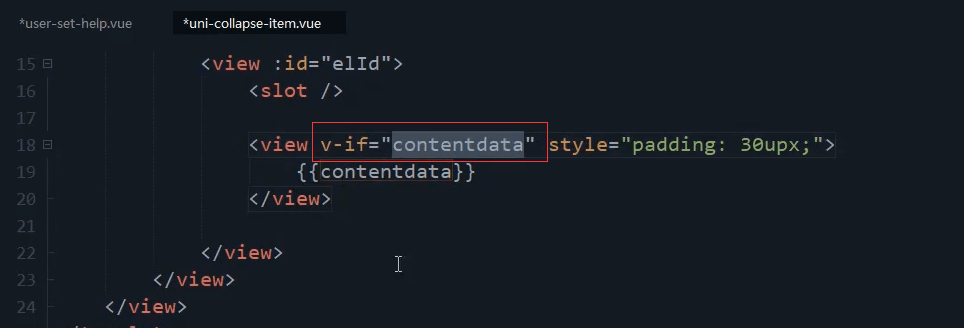
扩展组件
为了不影响组件本身,所以这里我们判断contentdata有值 才去输出这段view的内容。



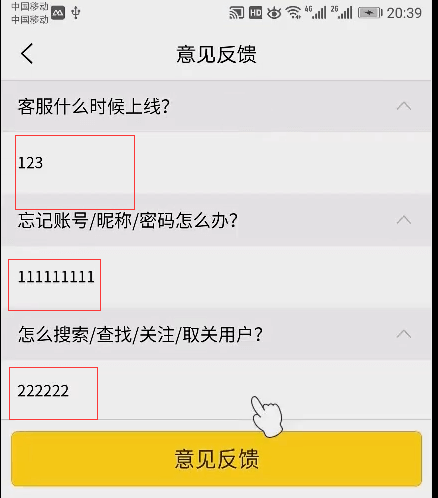
内容都出来了
出现问题的原因可能是uni-collapse里面有插槽,uni-collapse-item里面也有插槽,这两个引起的。可能只有一个插槽就不会有这种问题了。
本节代码
<template><view><view class="body"><uni-collapse><block v-for="(item,index) in list" :key="index"><uni-collapse-item :title="item.title" :show-animation="false"><view class="content"><text class="text">{{item.content}}</text></view></uni-collapse-item></block></uni-collapse><button class="user-set-btn" @tap="submit" type="primary">完成</button></view></view></template><script>export default {data() {return {list: [{title: "客服什么时候上线?",content: "123"},{title: "忘记账号/昵称/密码怎么办?",content: "111111111"},{title: "怎么搜索/查找/关注/取关用户?",content: "222222"}]}},methods: {}}</script><style>@import url('@/common/form.css');</style>

