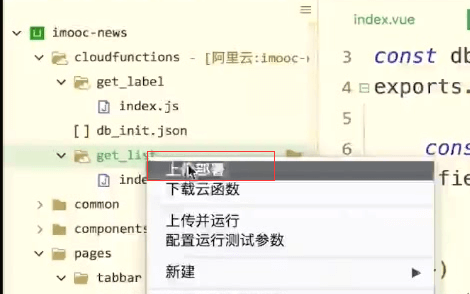
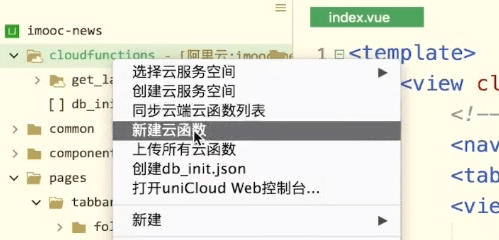
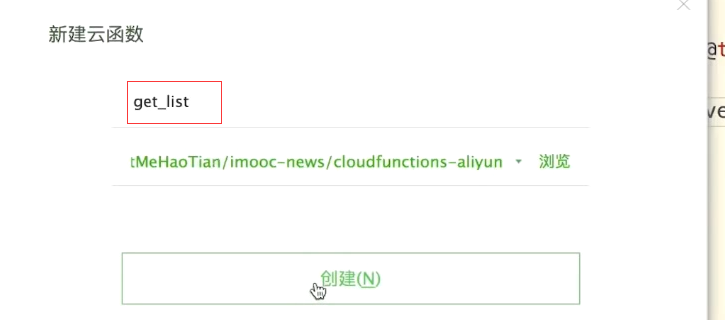
首先新建云函数
通过云函数调用数据库内表的内容,来填充页面

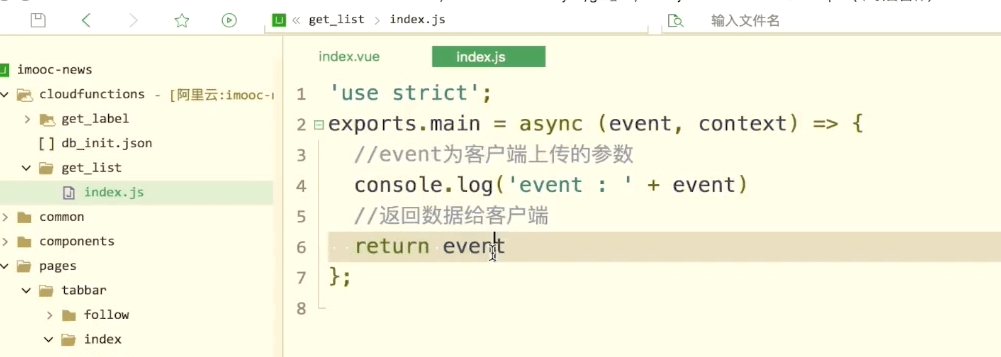
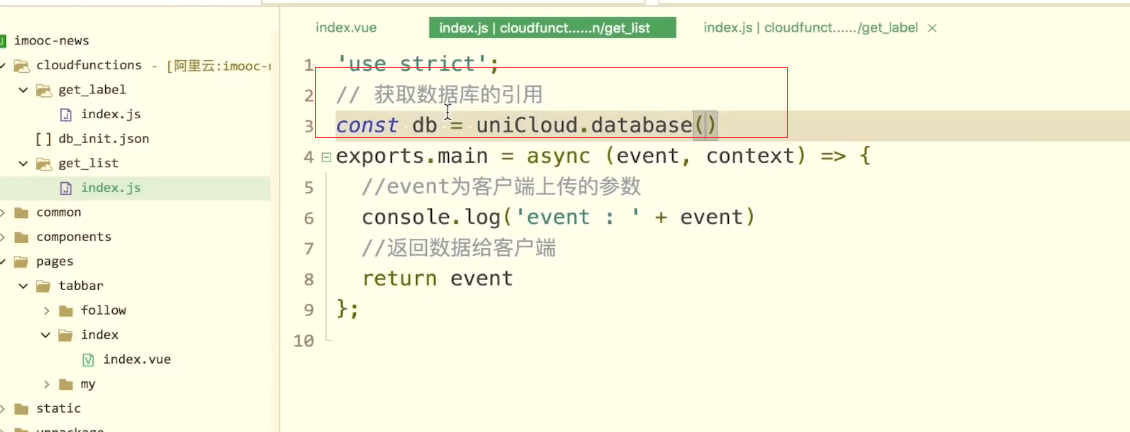
这是创建完成后一个基本的内容
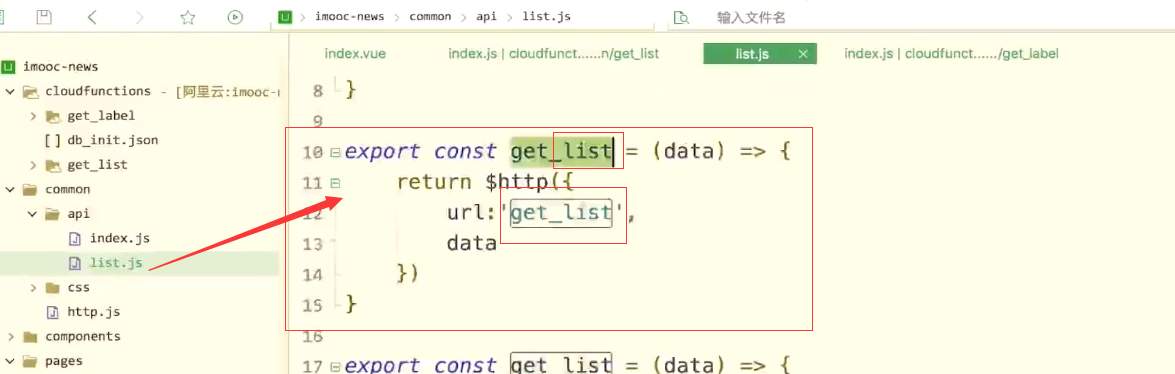
复制之前getLabel的代码
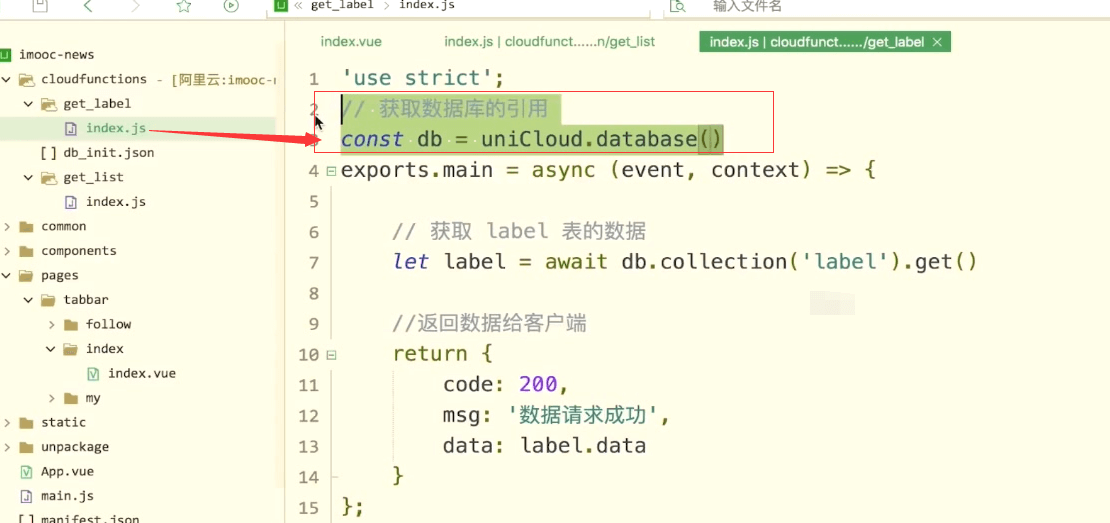
首先要获取数据库的引用
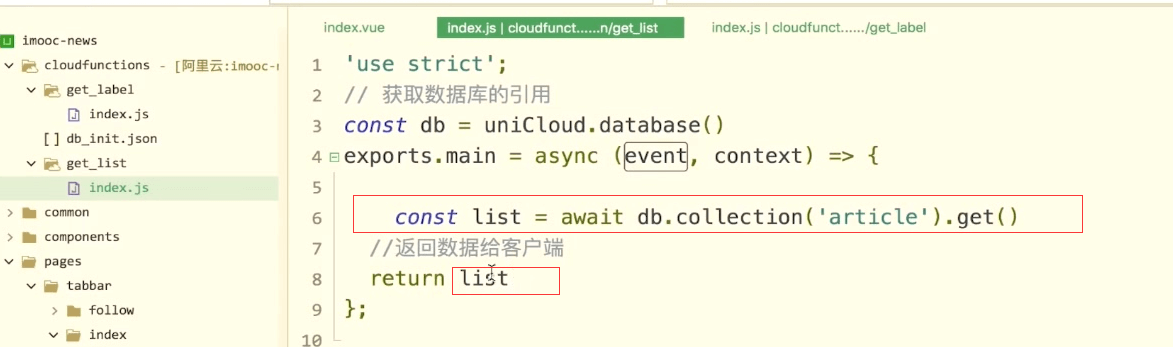
获取article表内的数据,然后返回list
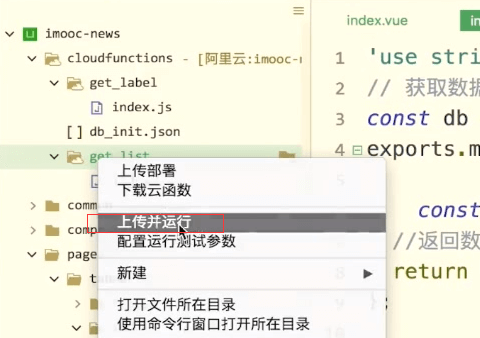
上传并运行,这个云函数。
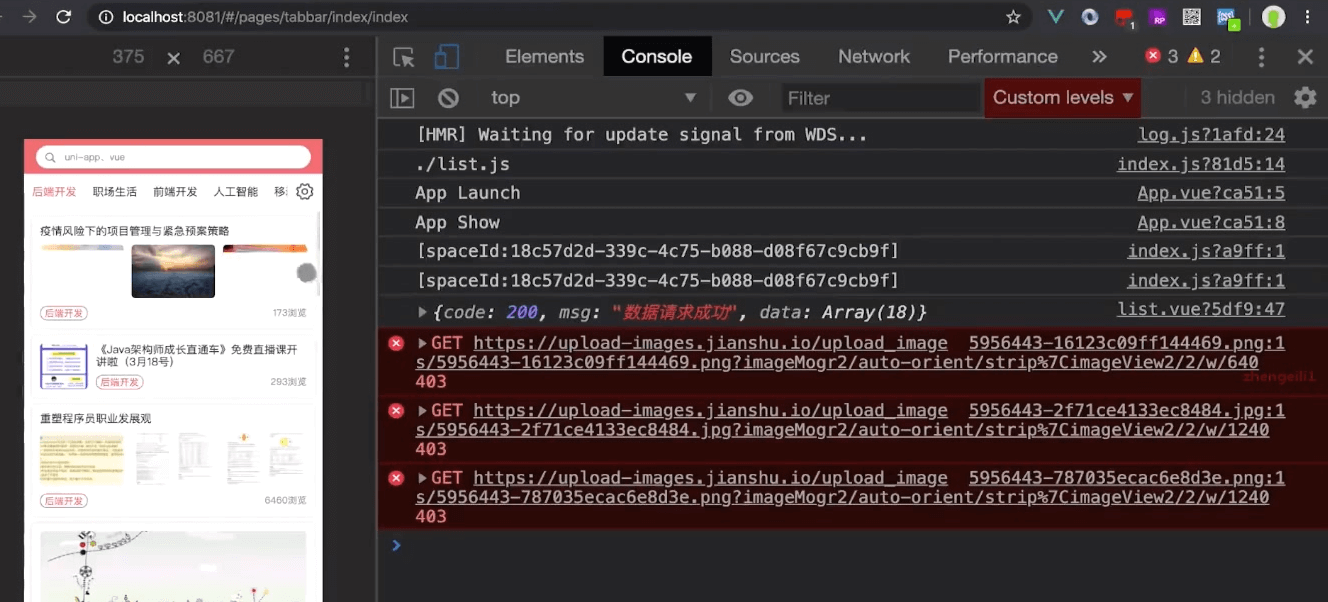
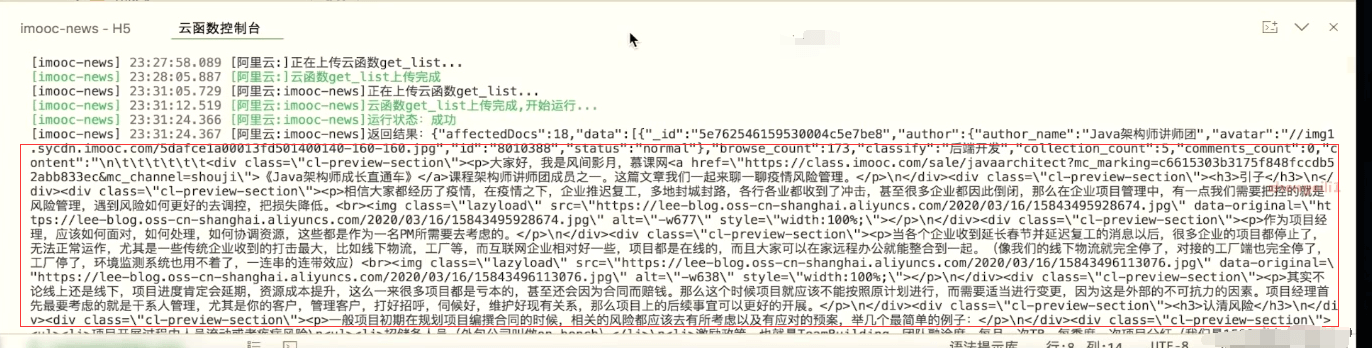
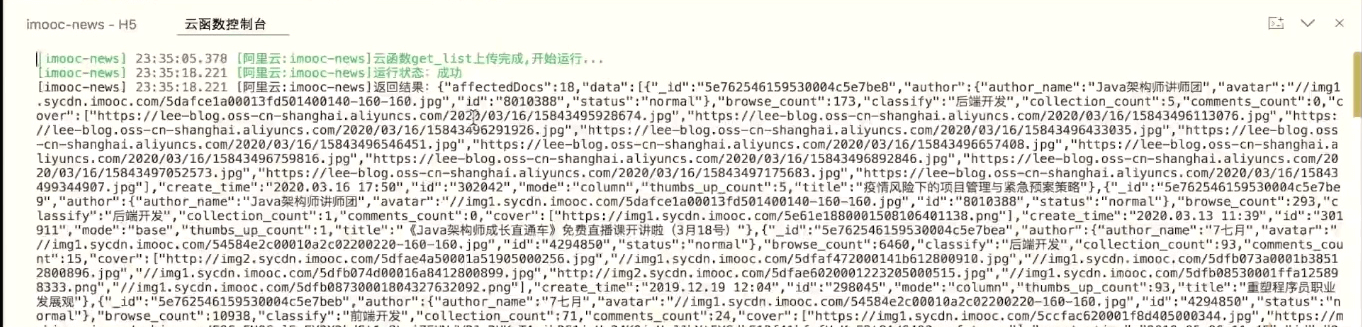
运行后的结果
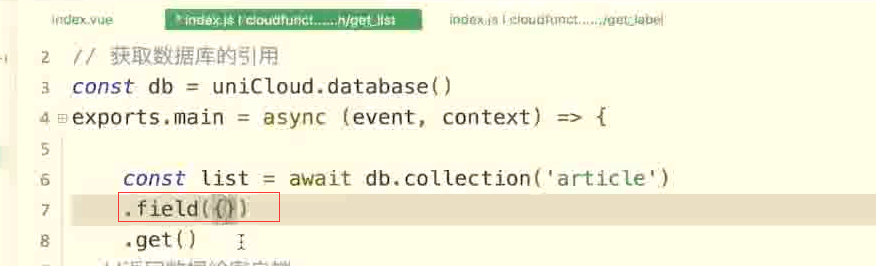
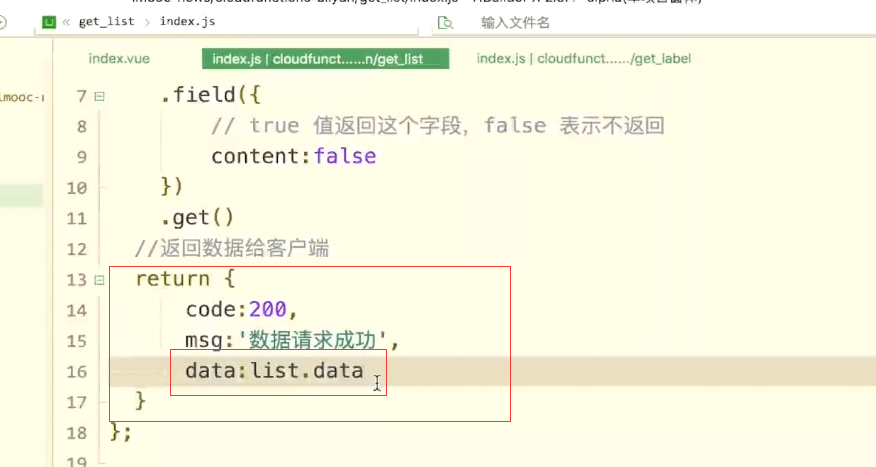
get之前用field指定返回的字段
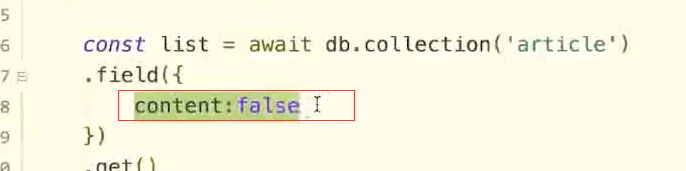
过滤掉content字段,



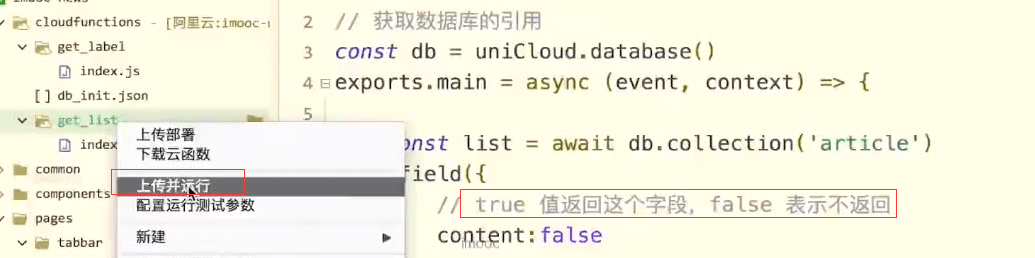
上传部署
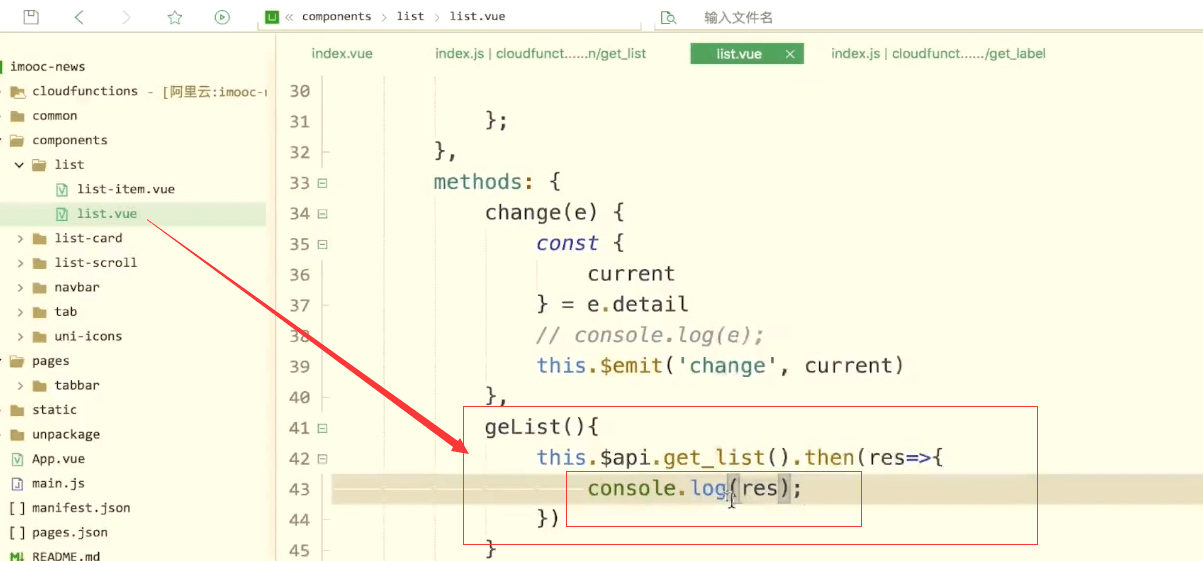
调用

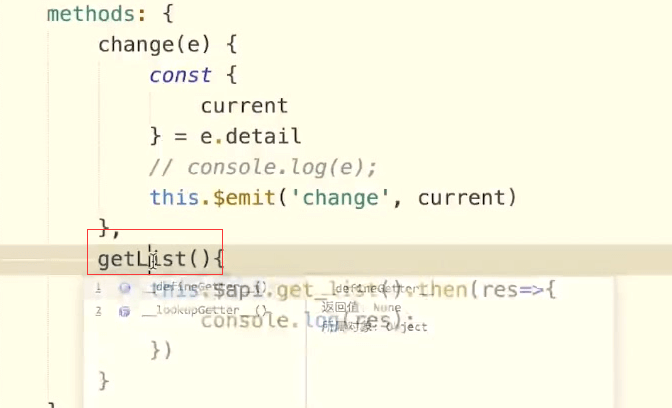
单词拼错了修正。

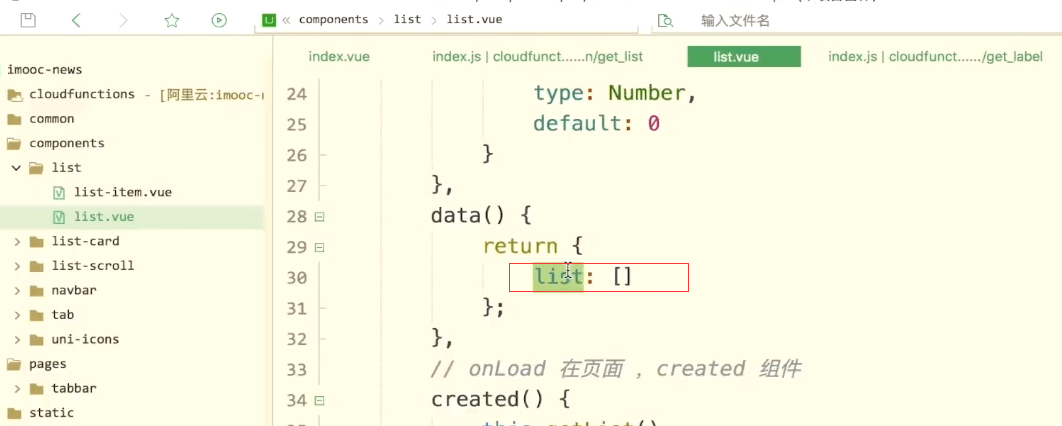
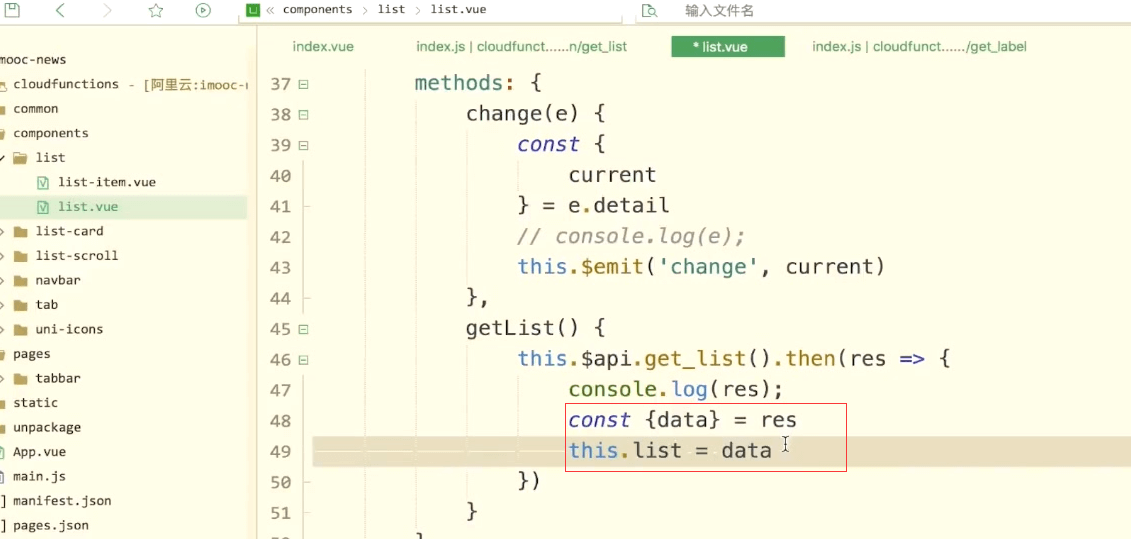
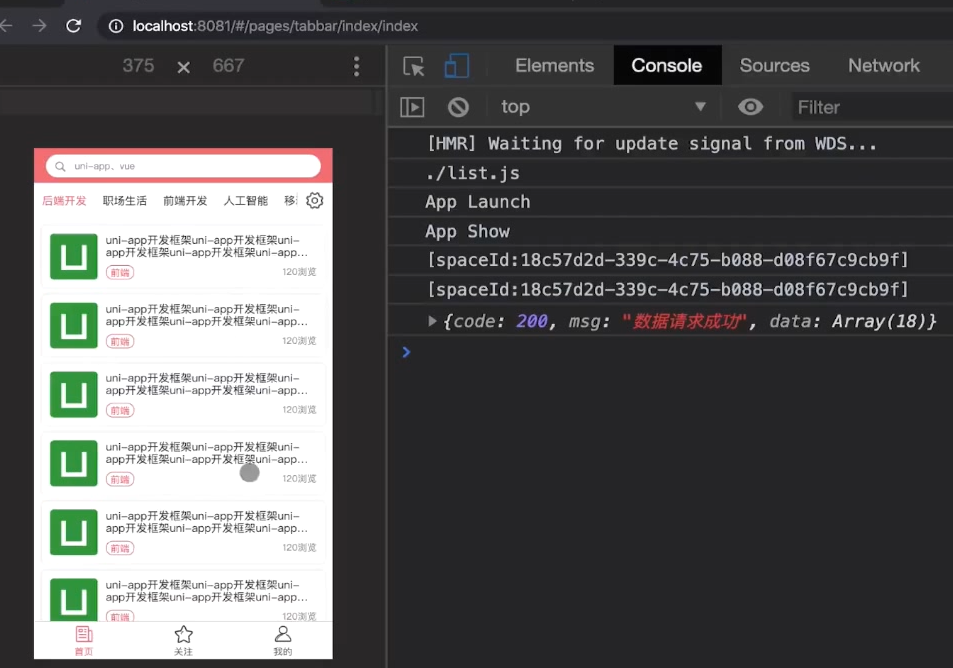
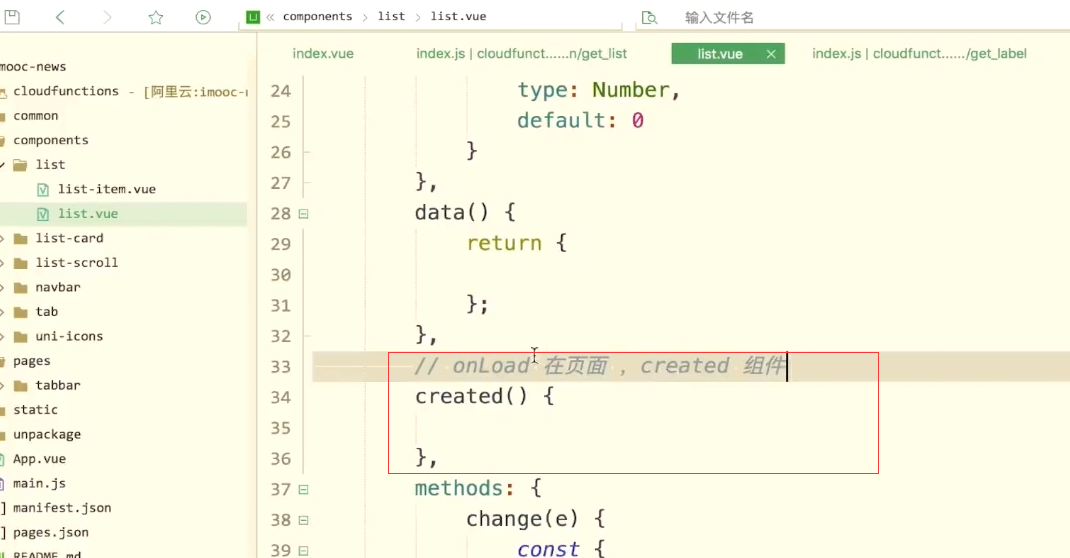
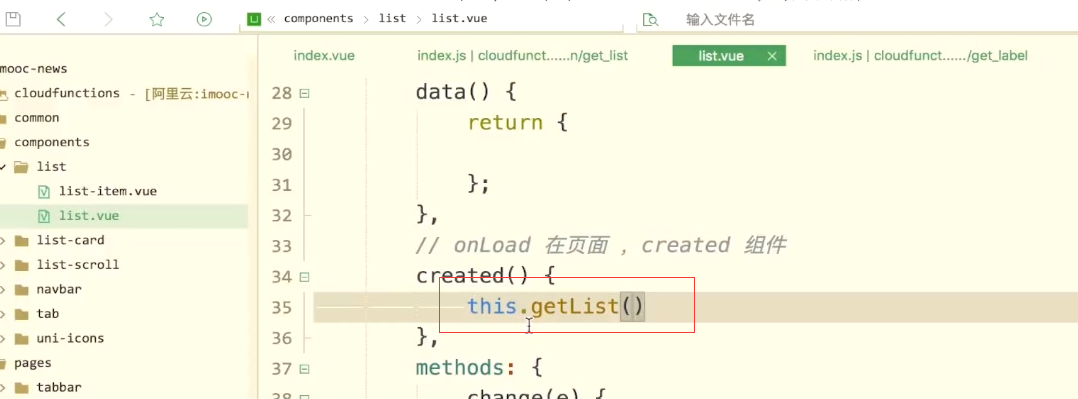
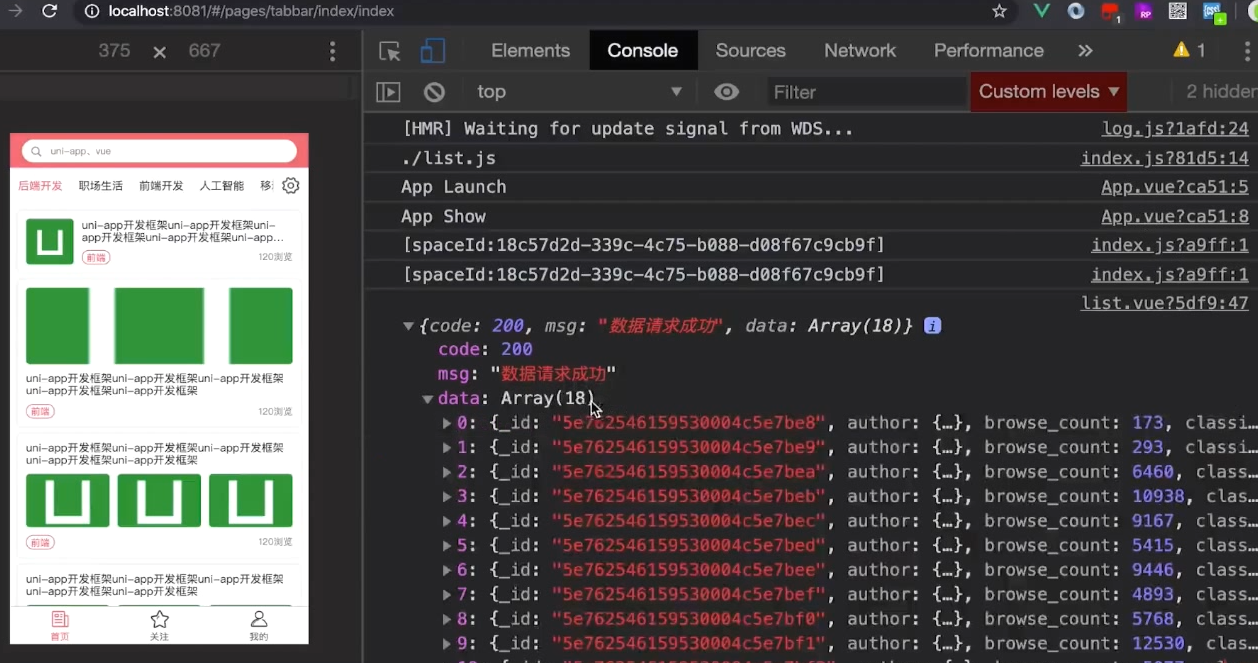
声明周期。**组件里面是不能应onLoad的**<br /><br />在created里面调用getList方法<br /><br />页面打印出了数据<br />
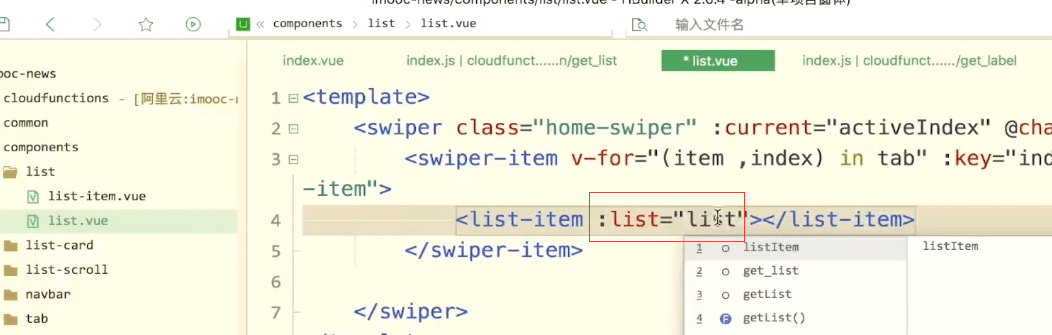
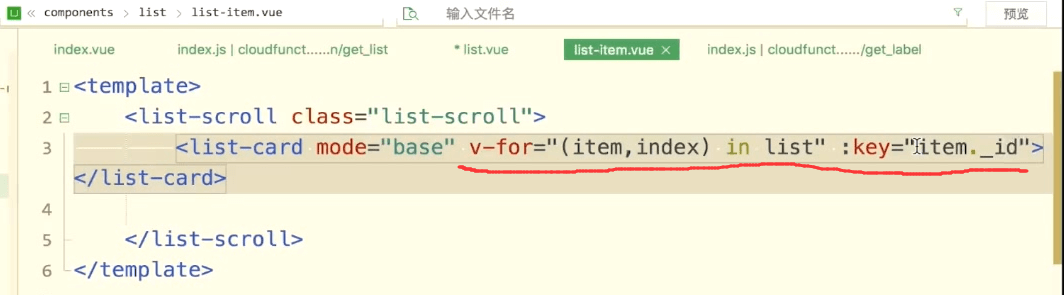
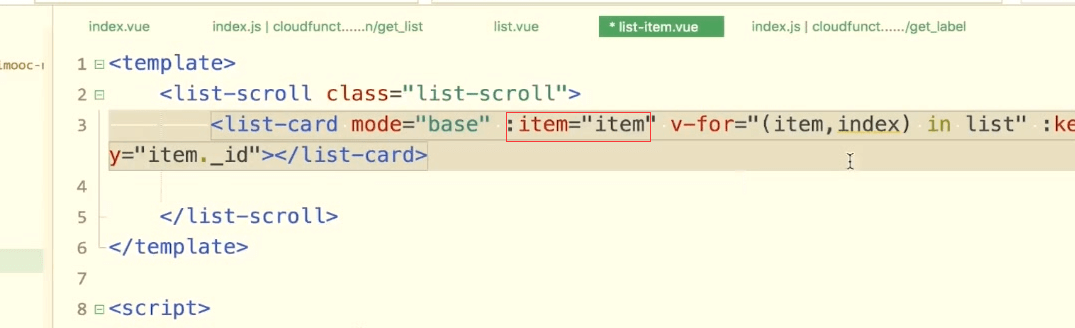
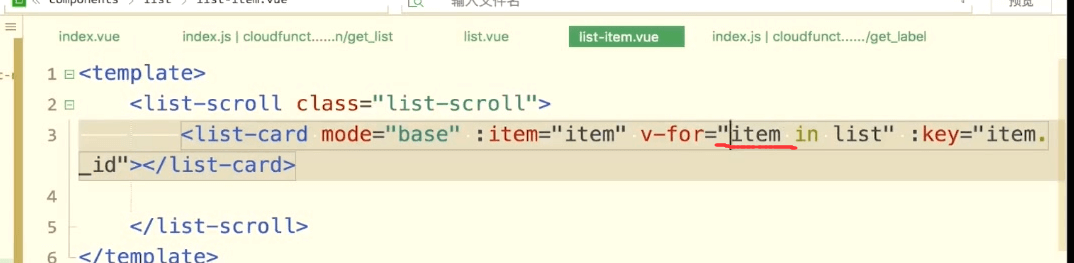
数据传递给list-item组件
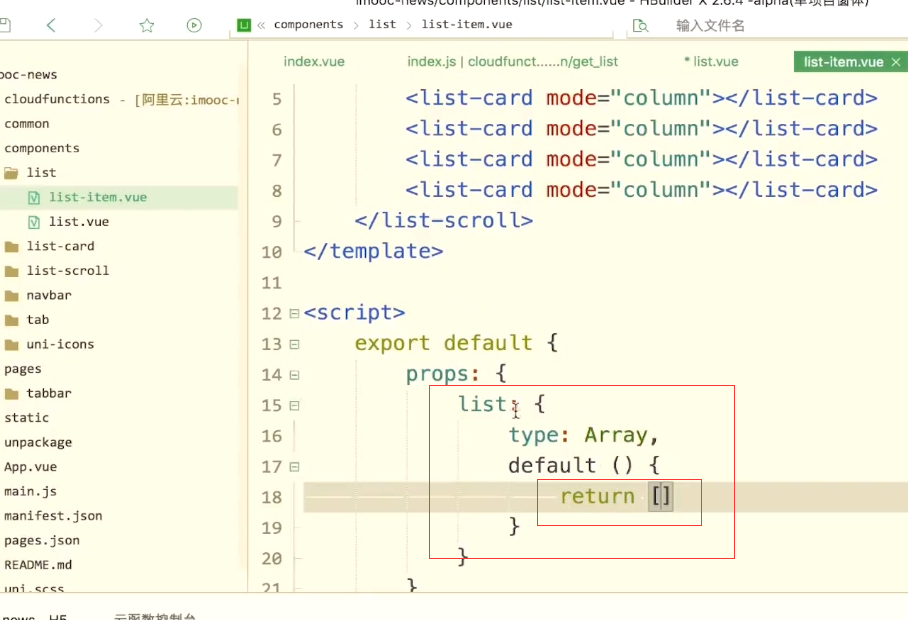
list-item组件内接收
item具体内容传值

索引index没用到就删除掉。
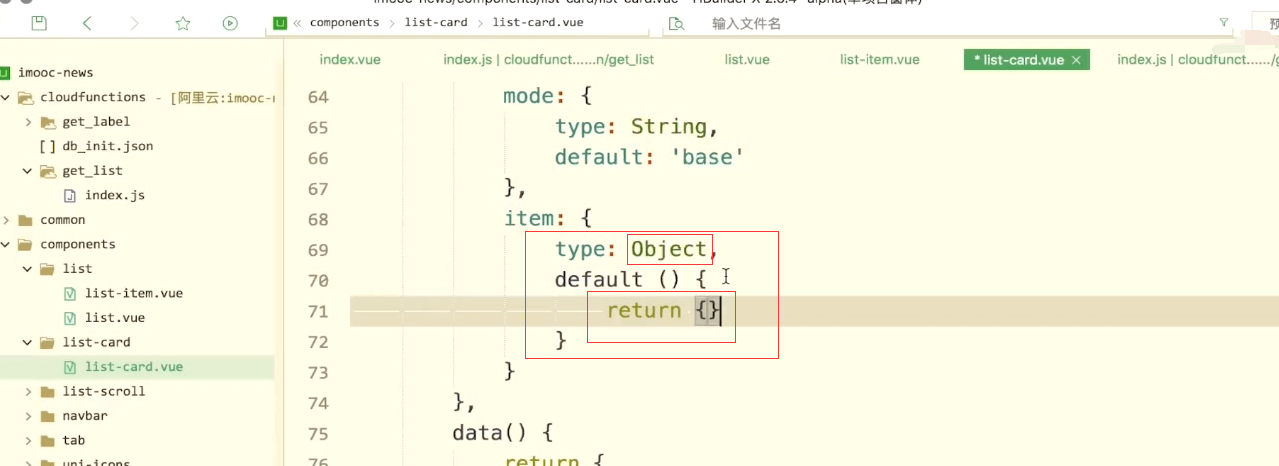
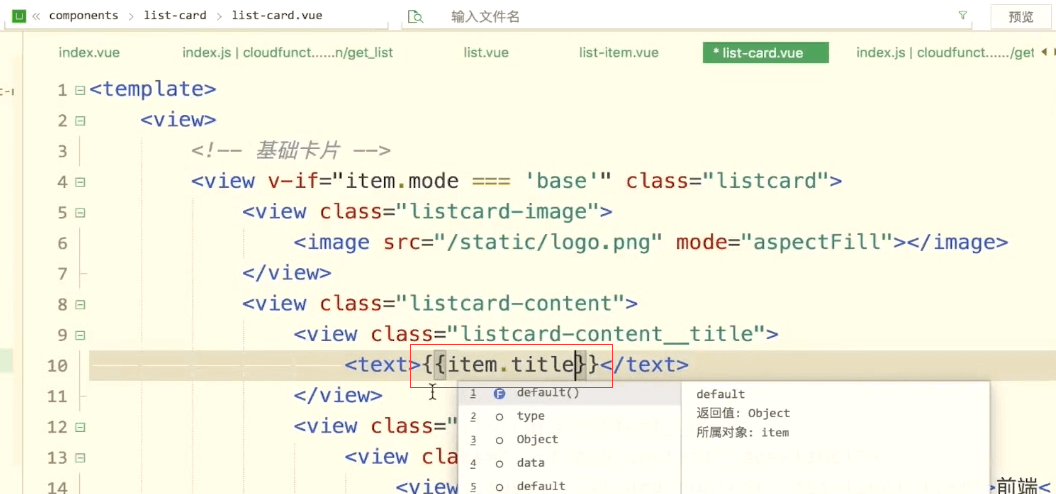
我们每一个组件接收的是一个对象,所以这里类型定义为Object,然后default里面返回一个空对象{}
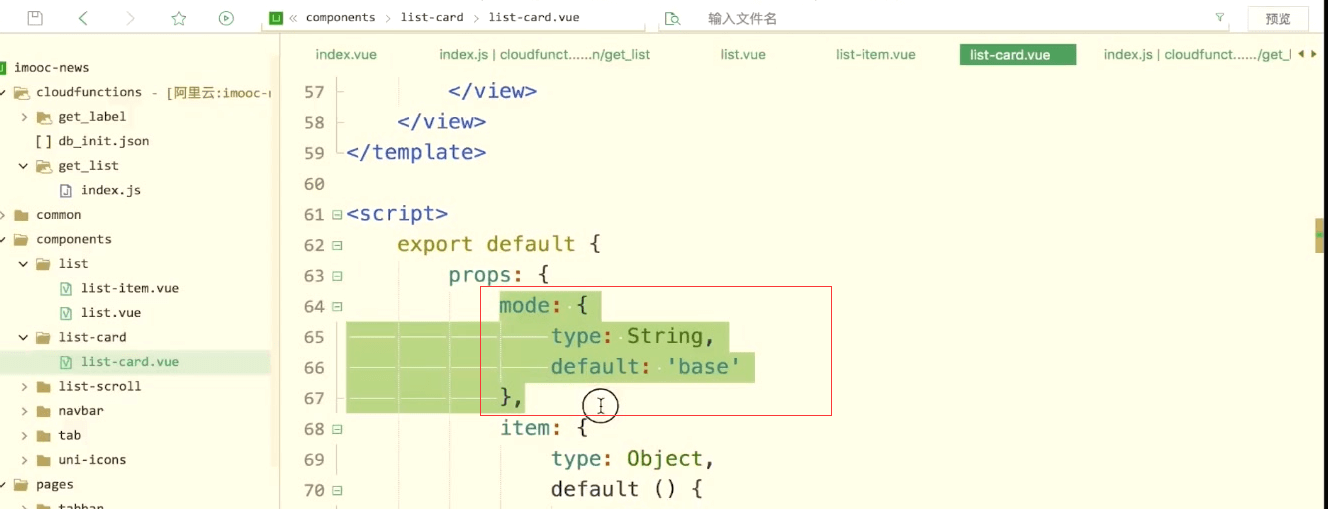
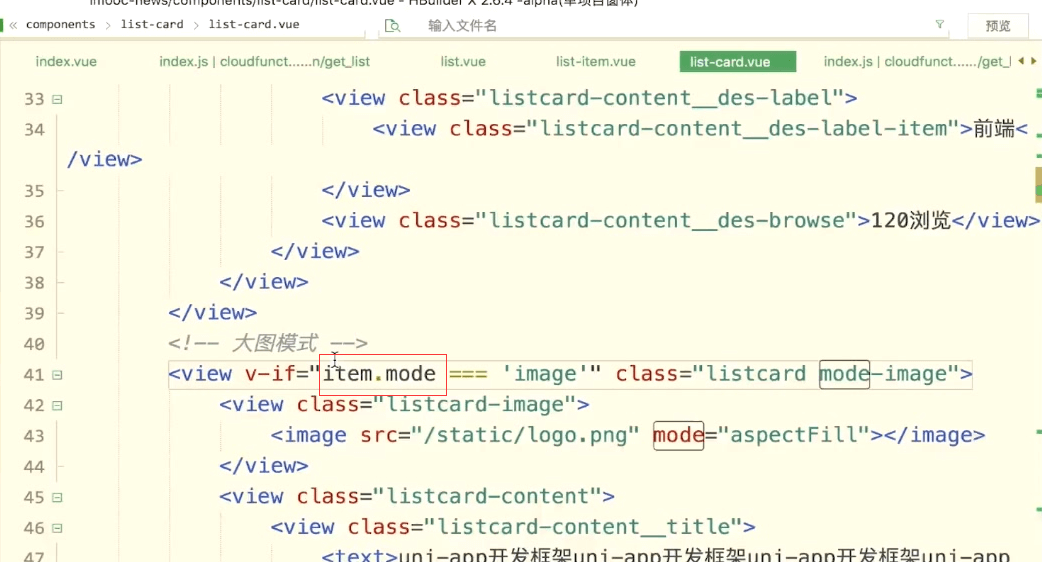
这里的mode就不需要了。删掉。
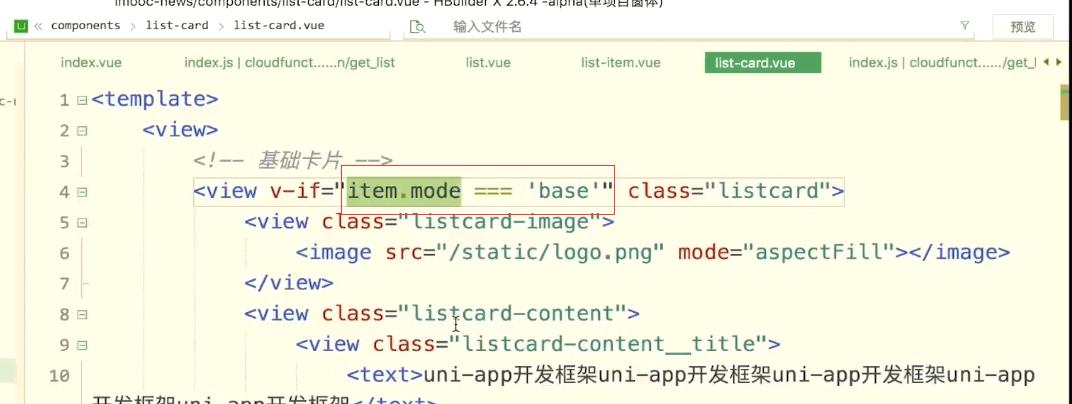
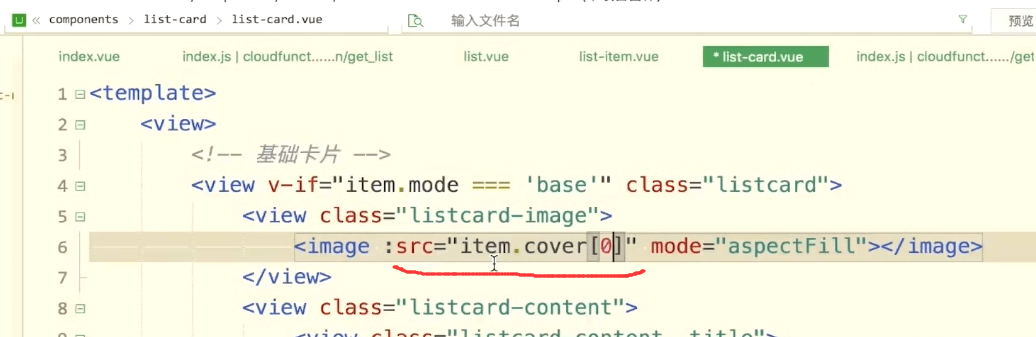
直接用item.mode


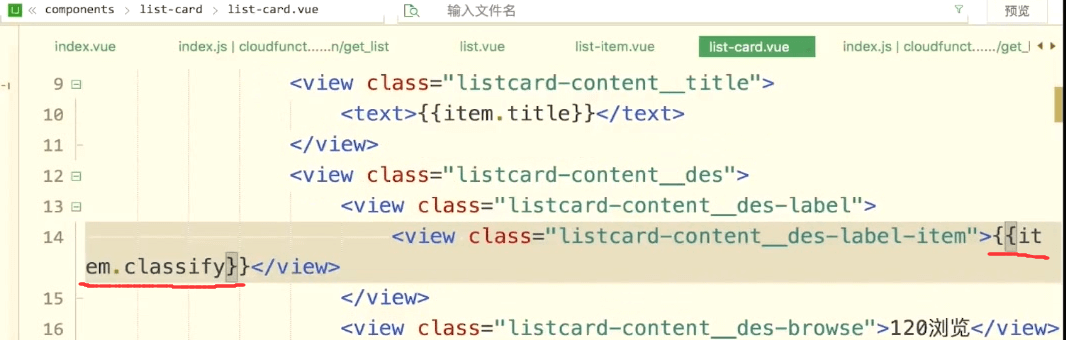
加上title
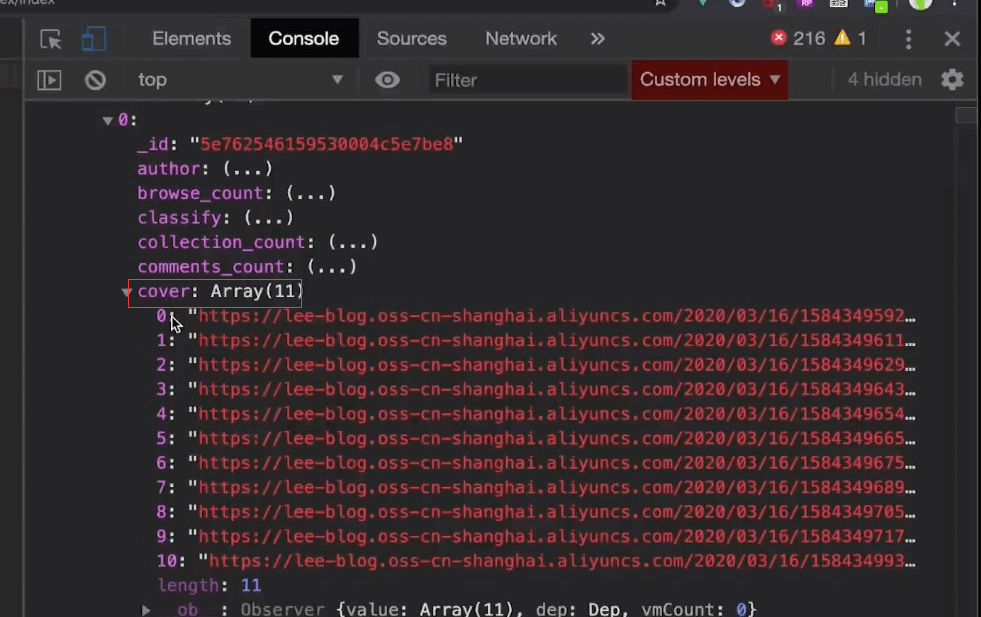
图片只取下标为0的 第一个就可以了。默认就显示一张图片

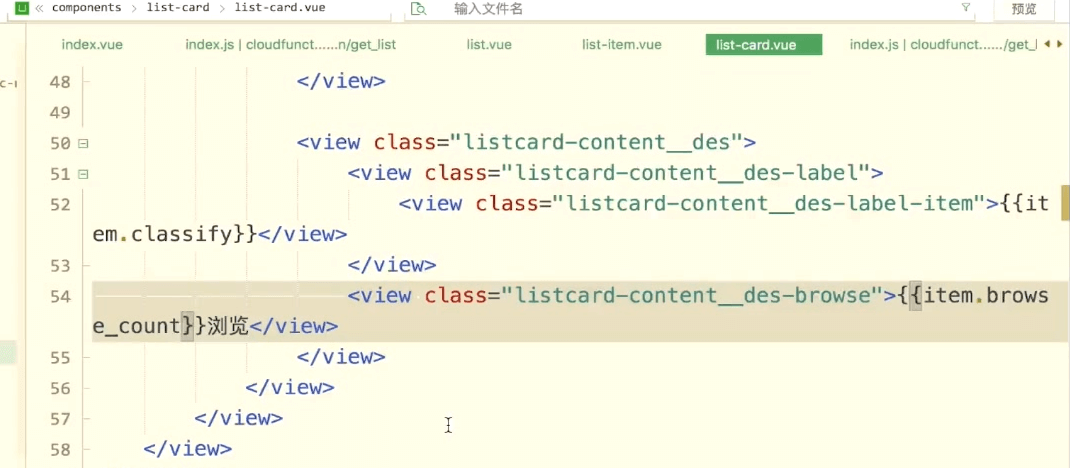
分类
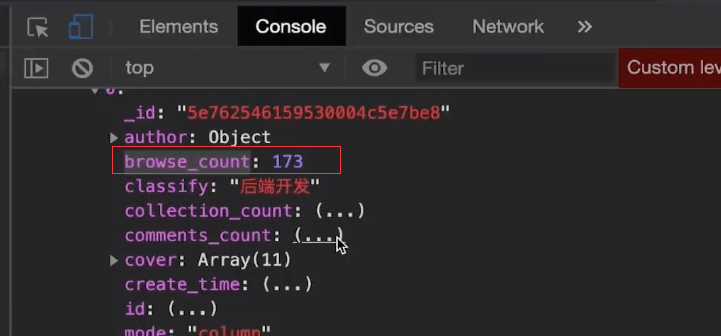
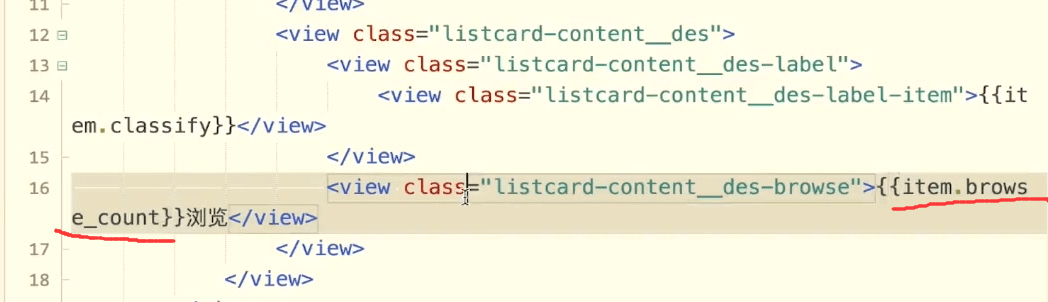
浏览人数


再修改其他的模式
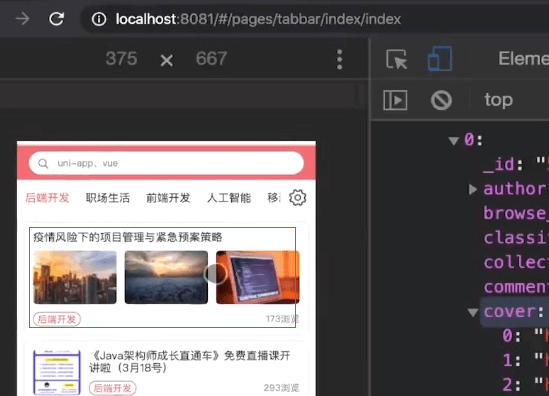
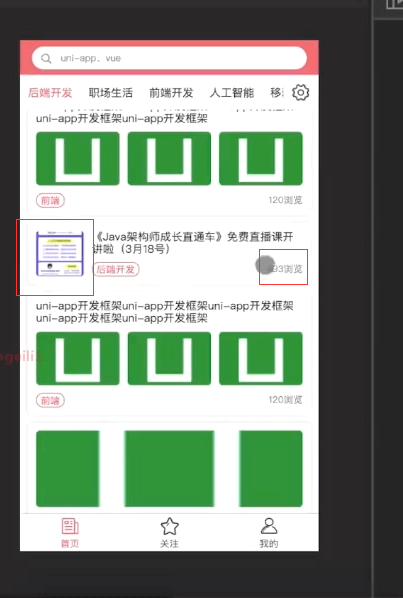
大图模式
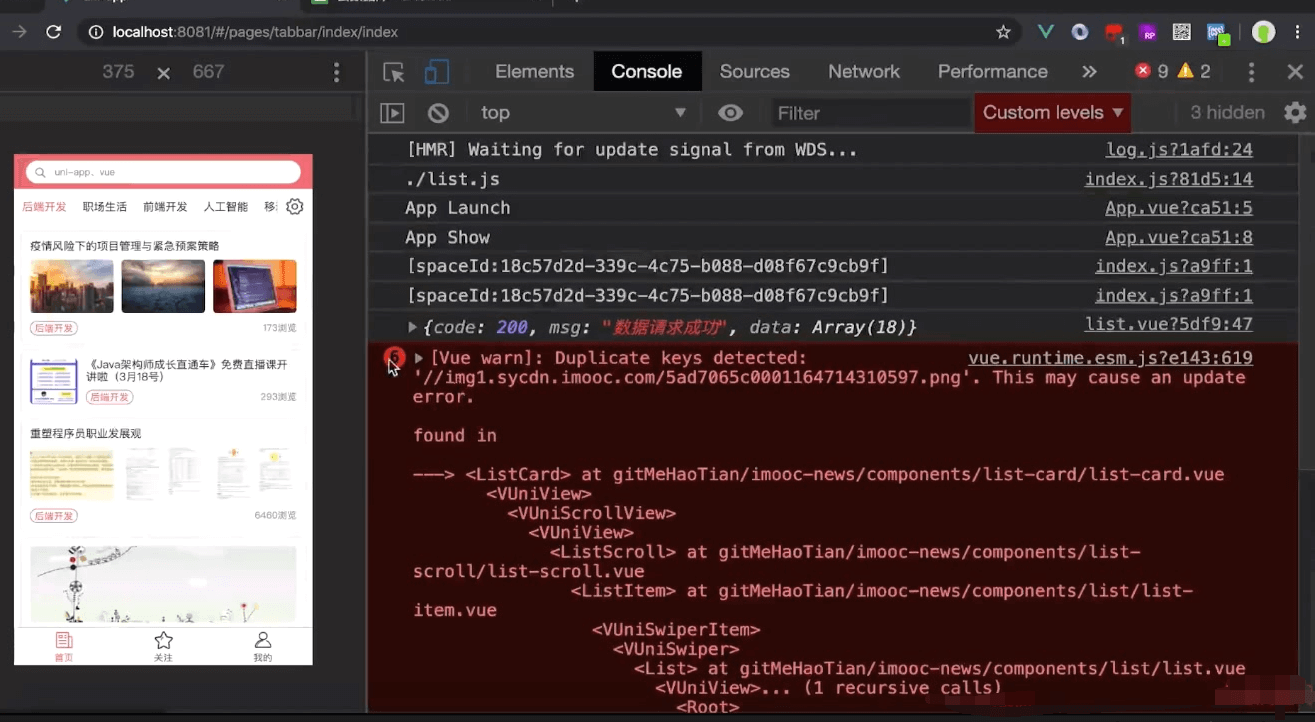
页面报错
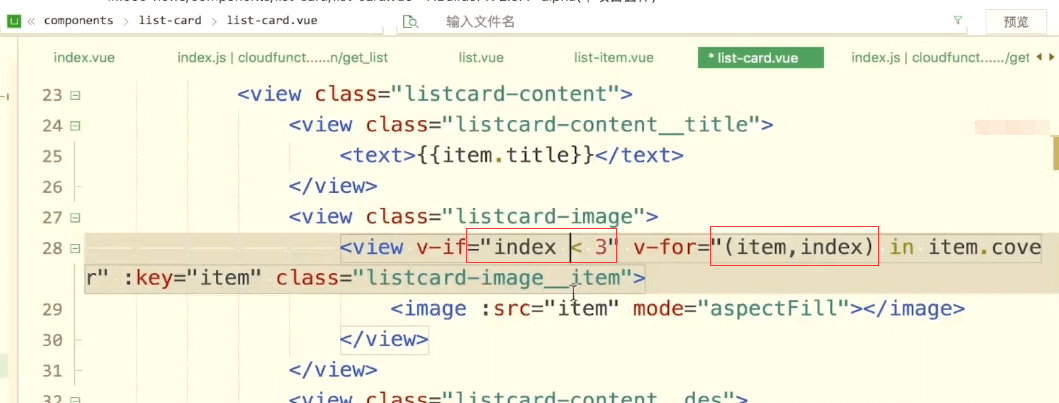
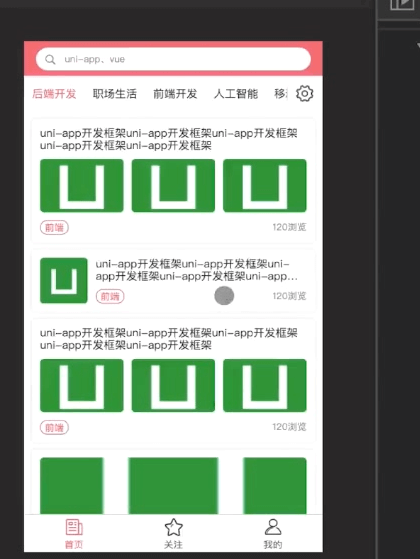
刷新页面,这是因为key重复了。

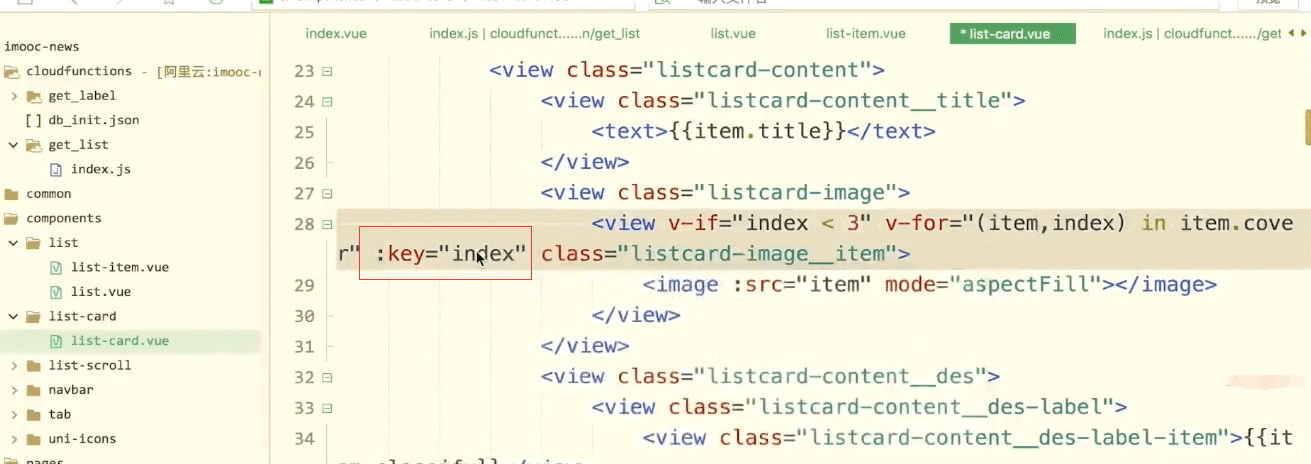
多图模式key改成index
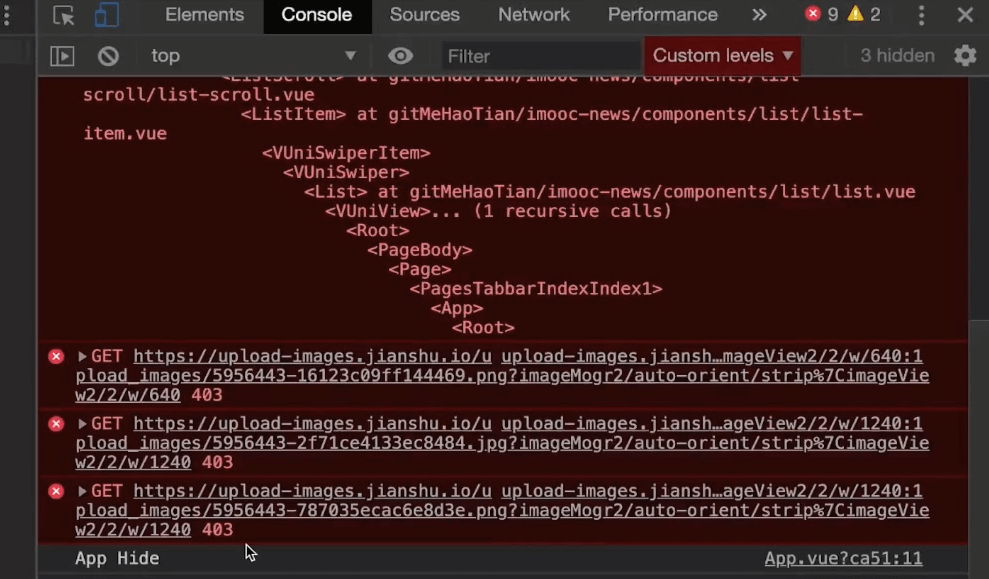
再刷新 ,错误小时,右边是图片链接地址的问题。 图片链接暂时不用管。