开始
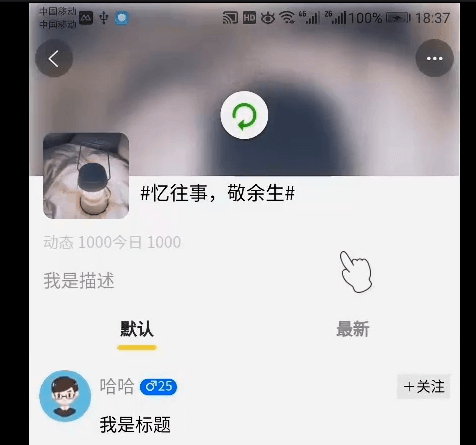
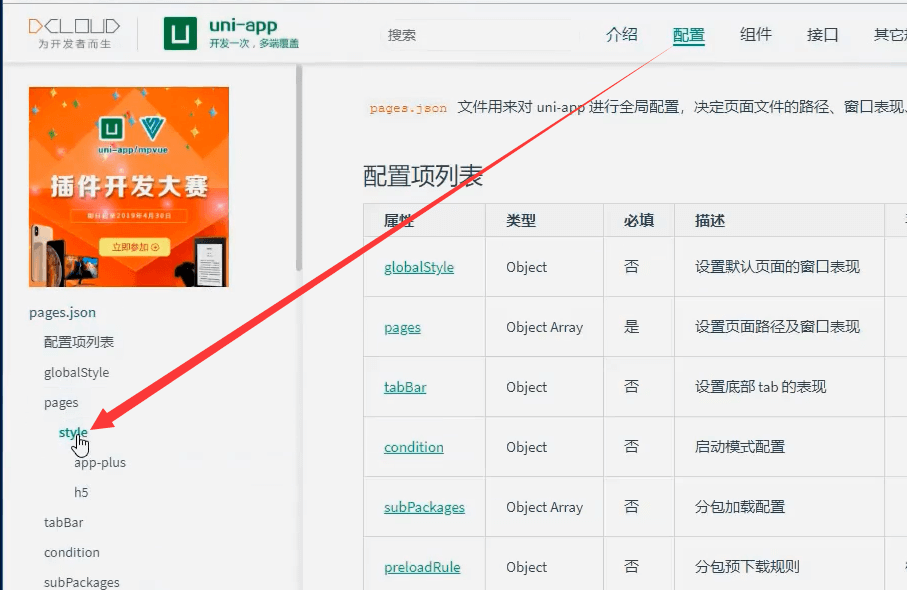
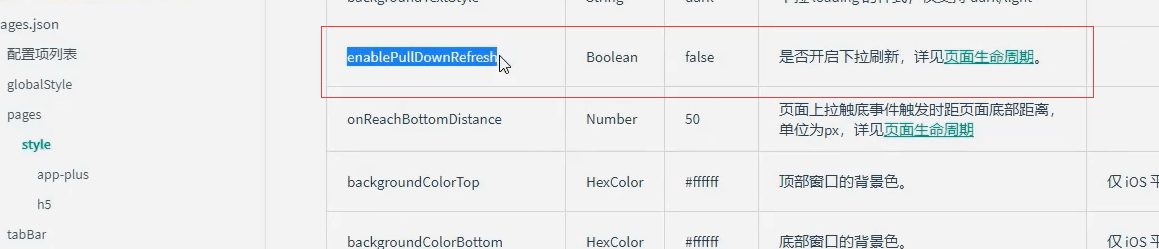
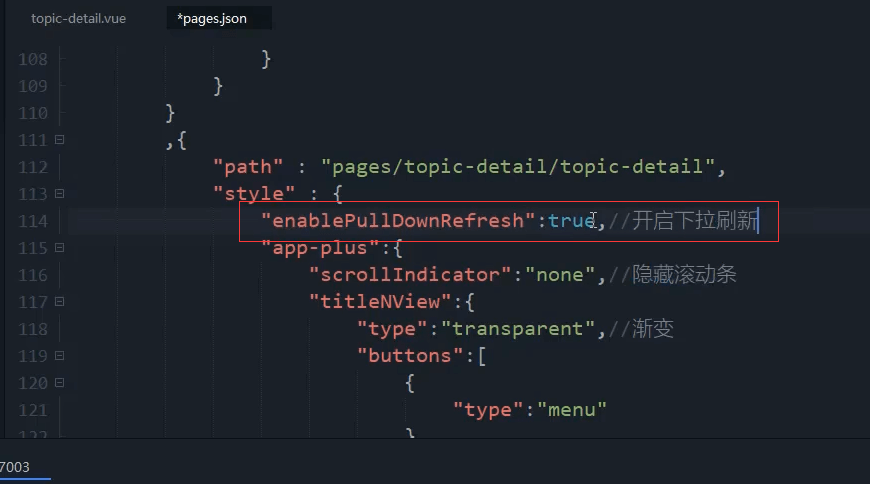
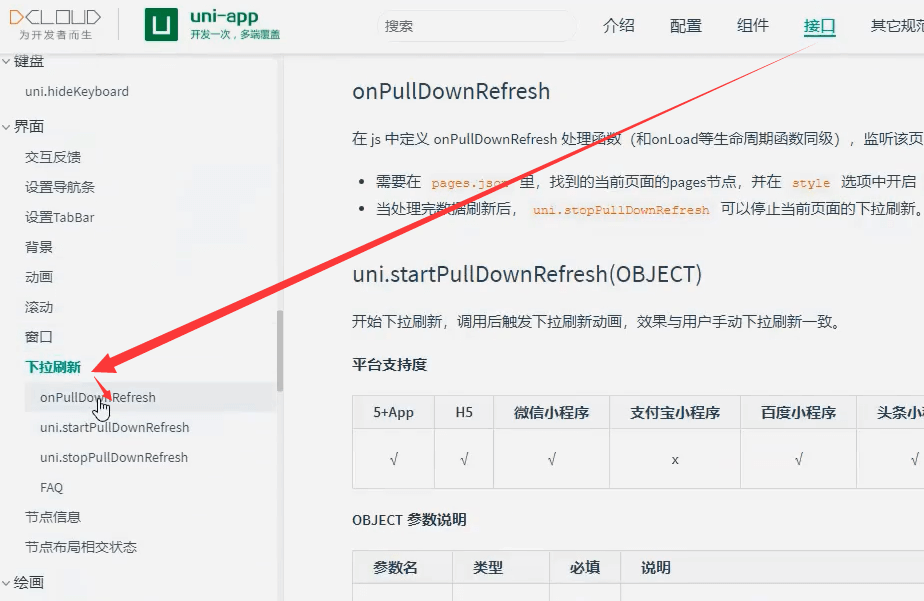
打开下拉刷新的功能
默认是关闭的

"enablePullDownRefresh": true, // 开启下拉刷新

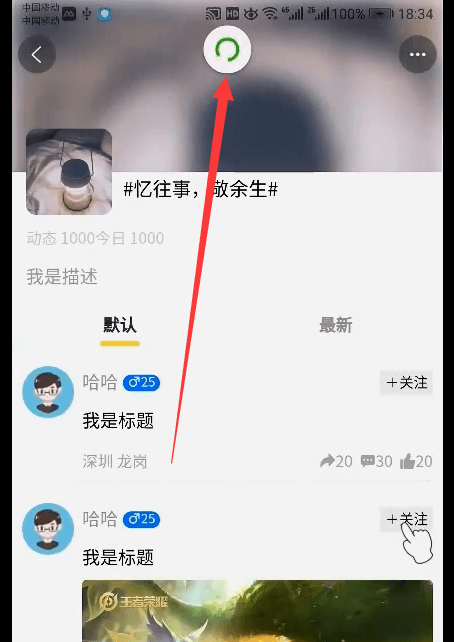
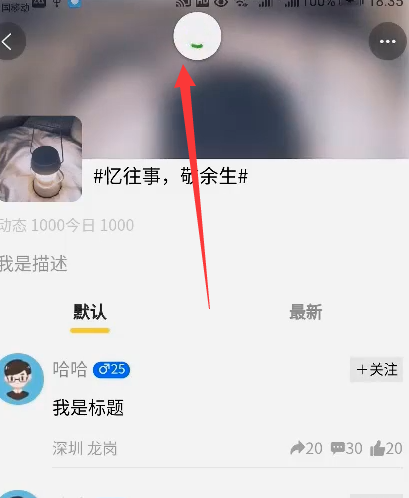
拉完后一直转圈。我们需要手动关闭他



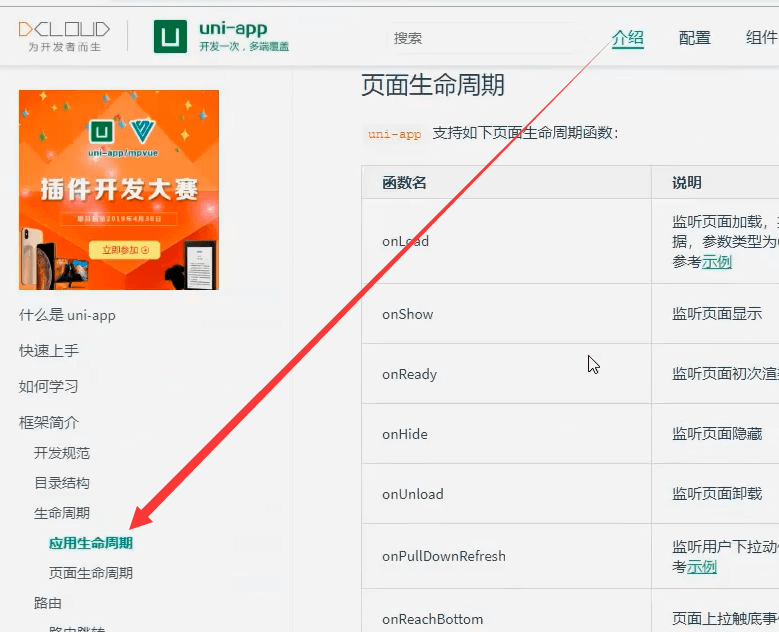
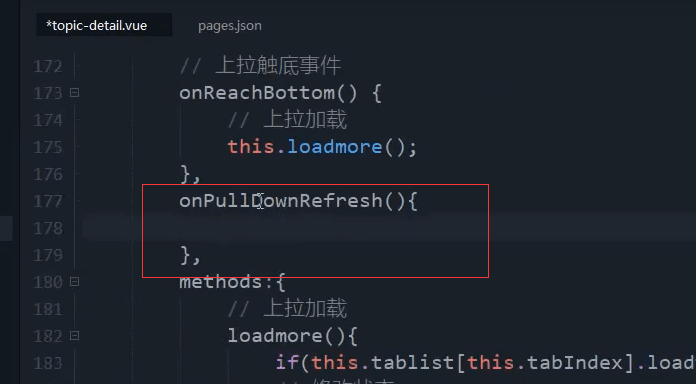
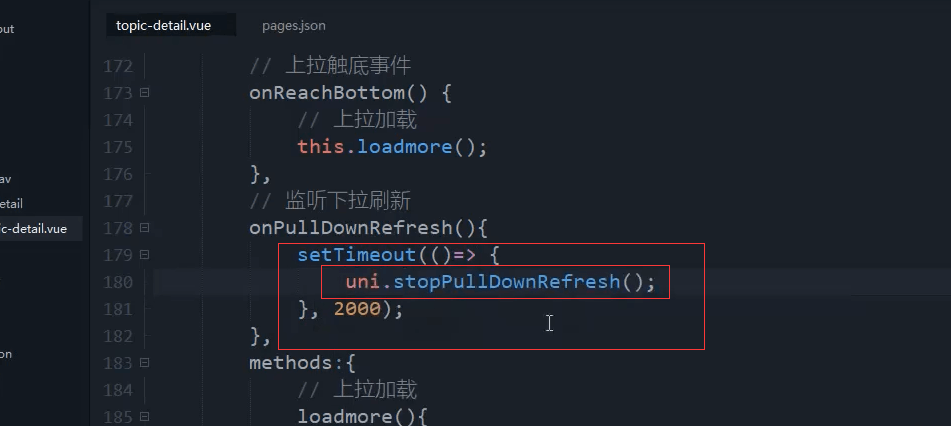
onPullDownRefresh() {},

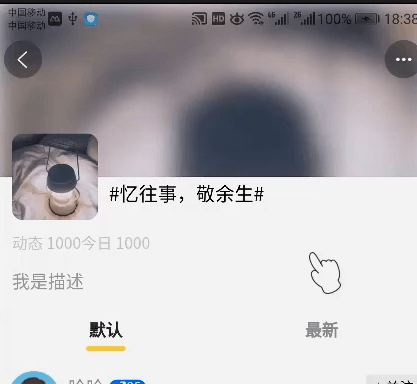
手动关闭下拉刷新。
2秒后关闭下拉刷新
onPullDownRefresh() {setTimeout(() => {uni.stopPullDownRefresh();}, 2000);},
模拟上拉刷新数据
三步

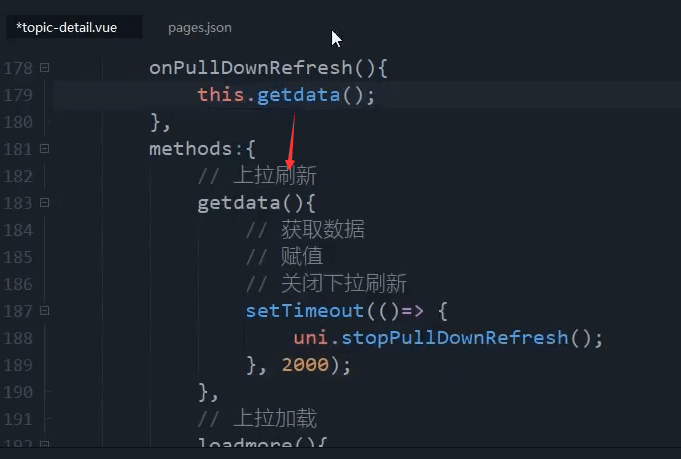
onPullDownRefresh() {this.getdata();},
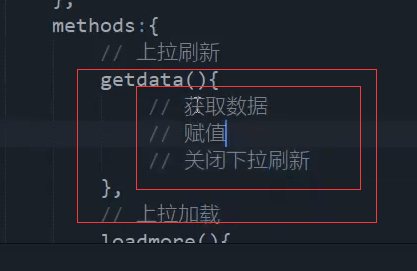
// 上拉刷新getdata() {// 获取数据// 赋值// 关闭下拉刷新setTimeout(() => {uni.stopPullDownRefresh();}, 2000);},
复制一份数据
声明变量,假设这是刚获取的数据

变量放在setTimeOut里面
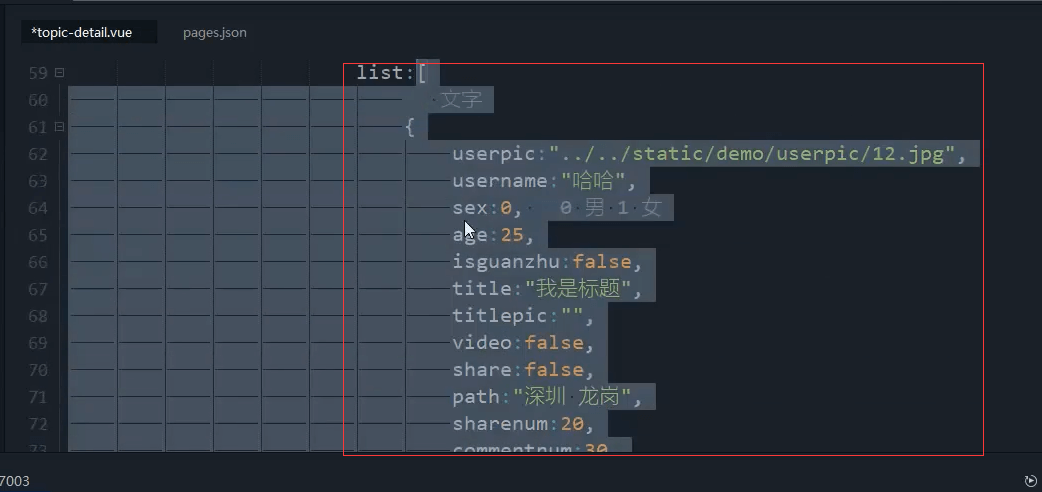
// 上拉刷新getdata() {// 获取数据// 获取数据let arr = [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈111111",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题11111",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},];// 赋值this.tablist[this.tabIndex].list = arr;// 关闭下拉刷新setTimeout(() => {uni.stopPullDownRefresh();}, 2000);},
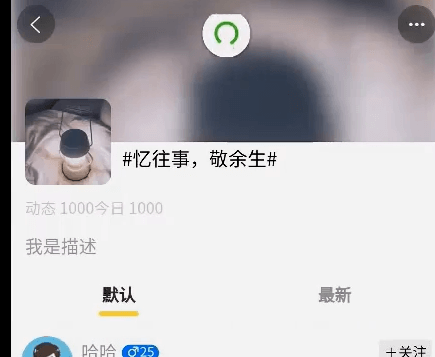
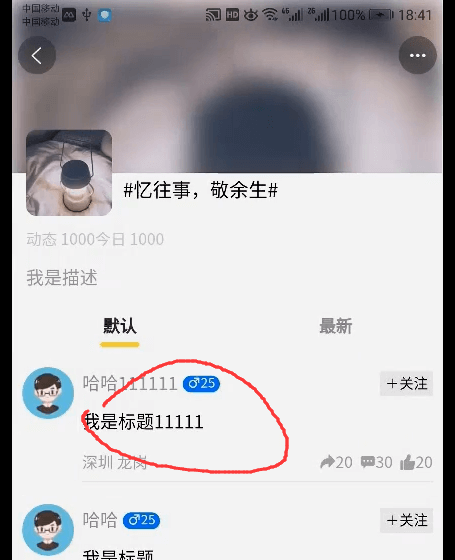
测试

新的测试数据
本节代码
<template><view><!-- 话题介绍 --><topic-info :item="topicInfo"></topic-info><!-- tabbar切换 --><swiper-tab-head :tabBars="tabBars" :tabIndex="tabIndex" @tabtap="tabtap" scrollStyle="border-bottom:0;"scrollItemStyle="width:50%;"></swiper-tab-head><view class="topic-detail-list" :style="{height: swiperheight+'px'}"><block v-for="(item,index) in tablist" :key="index"><template v-if="tabIndex==index"><block v-for="(list,listindex) in item.list" :key="listindex"><common-list :item="list" :index="listindex"></common-list></block><!-- 上拉加载 --><load-more :loadtext="item.loadtext"></load-more></template></block></view></view></template><script>import topicInfo from '@/components/topic/topic-info.vue';import swiperTabHead from '@/components/index/swiper-tab-head.vue';import commonList from '@/components/common/common-list.vue';import loadMore from '@/components/common/load-more.vue';export default {components: {topicInfo,swiperTabHead,commonList,commonList,loadMore},data() {return {swiperheight: 500,srcollTopValue: 0, // 默认是0topicInfo: {titlepic: "../../static/demo/topicpic/13.jpeg",title: "忆往事,敬余生",desc: "我是描述",totalnum: 1000,todaynum: 1000,},tabIndex: 0,tabBars: [{name: "默认",id: "moren"},{name: "最新",id: "zuixin"},],tablist: [{loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},{loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},]}},onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},onPullDownRefresh() {this.getdata();},onReachBottom() {this.loadmore();},methods: {// 上拉刷新getdata() {// 获取数据// 获取数据let arr = [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈111111",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题11111",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},];// 赋值this.tablist[this.tabIndex].list = arr;// 关闭下拉刷新setTimeout(() => {uni.stopPullDownRefresh();}, 2000);},// tabbar点击事件tabtap(index) {// console.log(index);this.tabIndex = index;},// 上拉加载loadmore() {if (this.tablist[this.tabIndex].loadtext != "上拉加载更多") {return;}// 修改状态this.tablist[this.tabIndex].loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20};this.tablist[this.tabIndex].list.push(obj);this.tablist[this.tabIndex].loadtext = "上拉加载更多";}, 1000);}}}</script><style></style>