因为项目要使用uniCloud做后台,所以这里勾选上。

右键—->创建云服务空间
空间名字和项目名称一致就可以了。
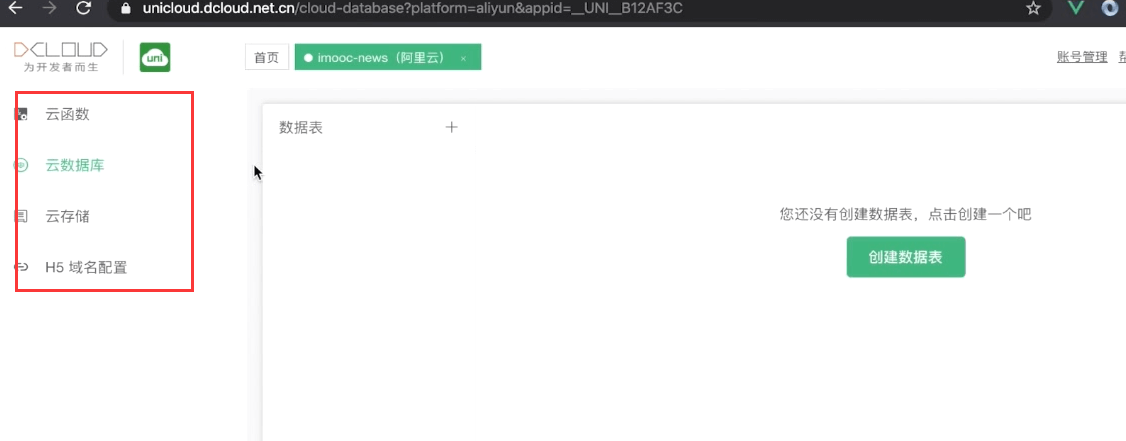
创建完成后 ,这些都是空的
数据库添加基础数据

3.0的版本
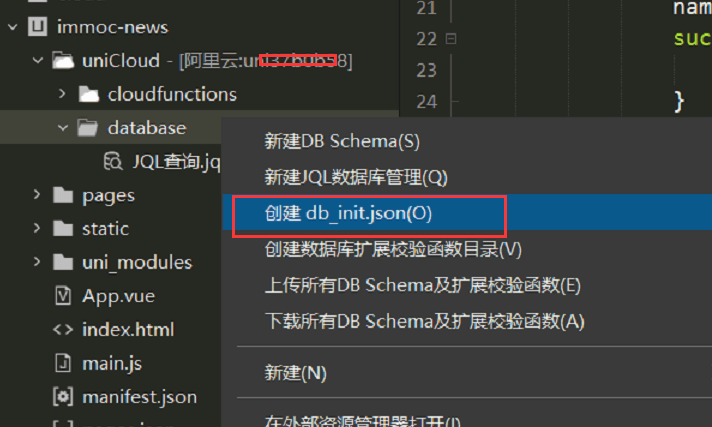
HBuilderX 3.0版本在database上右键去创建db_init.json文件
复制选中的这个地址
开这个链接
复制
HBuilder3.0以下的版本
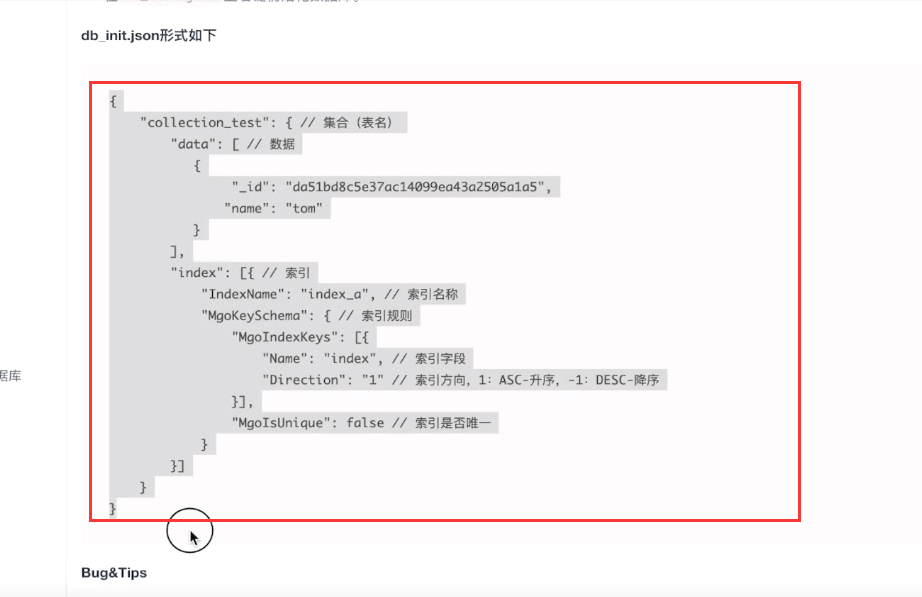
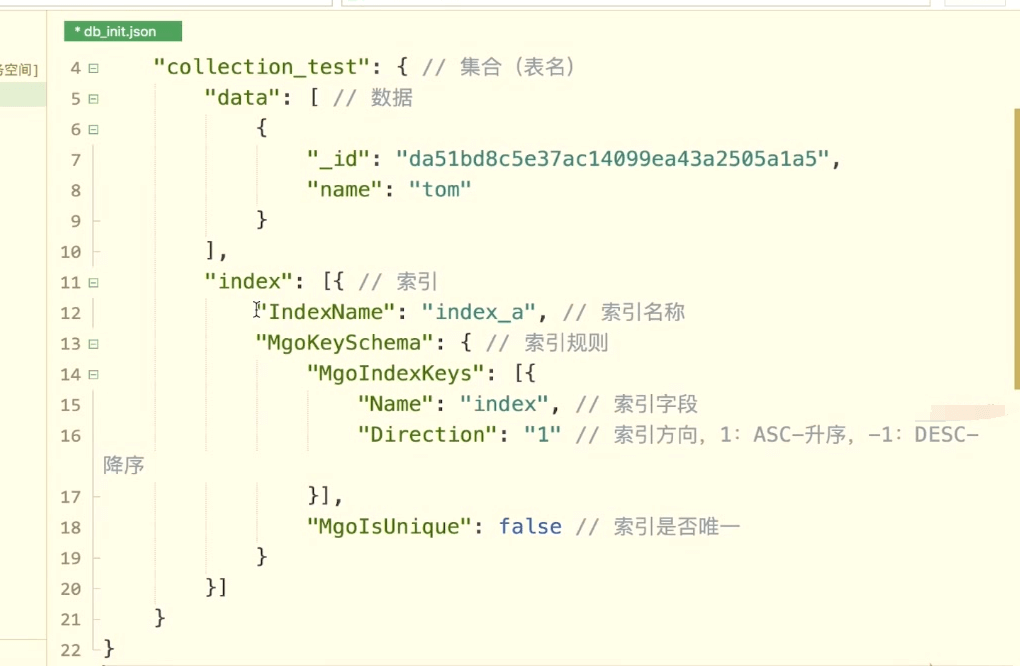
{"collection_test": { // 集合(表名)"data": [ // 数据{"_id": "da51bd8c5e37ac14099ea43a2505a1a5", // 一般不带_id字段,防止导入时数据冲突。"name": "tom"}],"index": [{ // 索引"IndexName": "index_a", // 索引名称"MgoKeySchema": { // 索引规则"MgoIndexKeys": [{"Name": "index", // 索引字段"Direction": "1" // 索引方向,1:ASC-升序,-1:DESC-降序,2dsphere:地理位置}],"MgoIsUnique": false, // 索引是否唯一"MgoIsSparse": false // 是否为稀疏索引,请参考 https://uniapp.dcloud.net.cn/uniCloud/db-index.md?id=sparse}}],"schema": { // HBuilderX 3.0.0以上版本schema不在此处,而是放在database目录下单独的`表名.schema.json`文件内"bsonType": "object","permission": {".read": true,".create": false,".update": false,".delete": false},"required": ["image_url"],"properties": {"_id": {"description": "ID,系统自动生成"},"image_url": {"bsonType": "string","description": "可以是在线地址,也支持本地地址","label": "图片url"}}}}}
复制到我们的项目中
这里我们生成两条记录
索引是让我们在查询的时候,速度更快。这里暂时不需要,删除即可。
只保留了数据
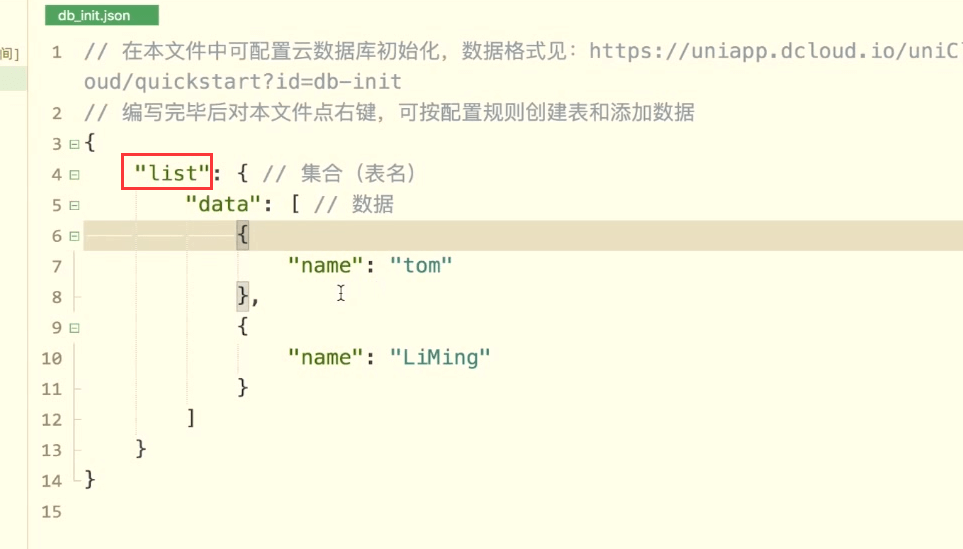
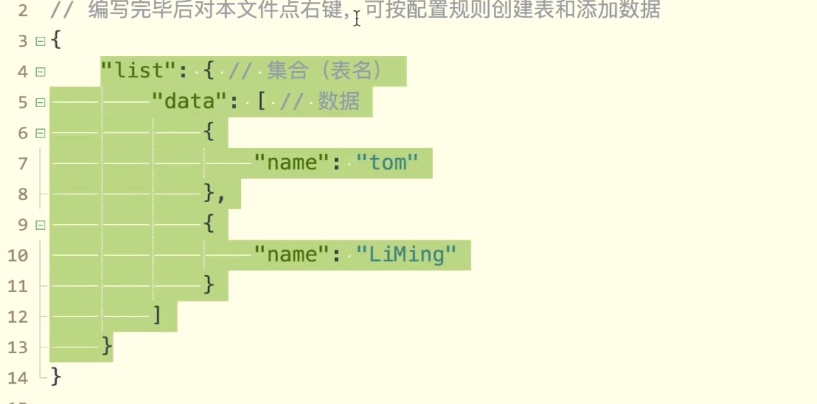
集合的名字我们改成list
这样就是我们的一个基础db初始化文件。
{"list": { // 集合(表名)"data": [ // 数据{"name":"tom"},{"name":"LIMING"}]}}
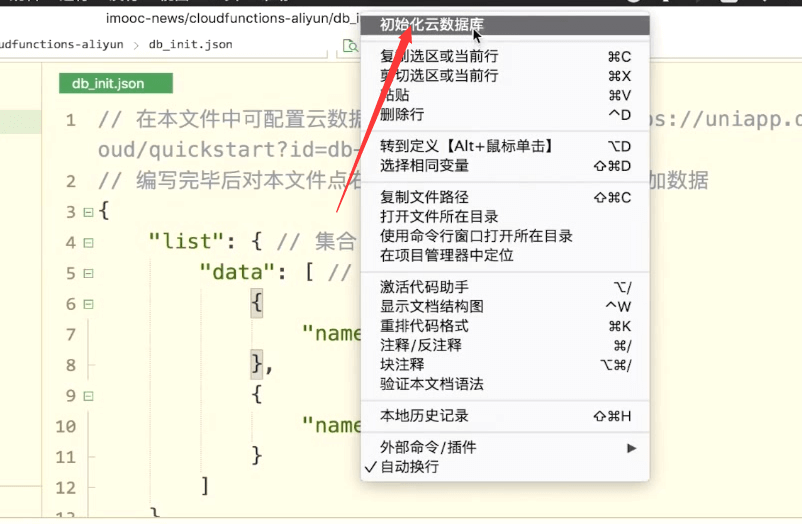
鼠标右键这个文件。选择初始化云数据库

选择云服务空间
右键再次初始化数据库

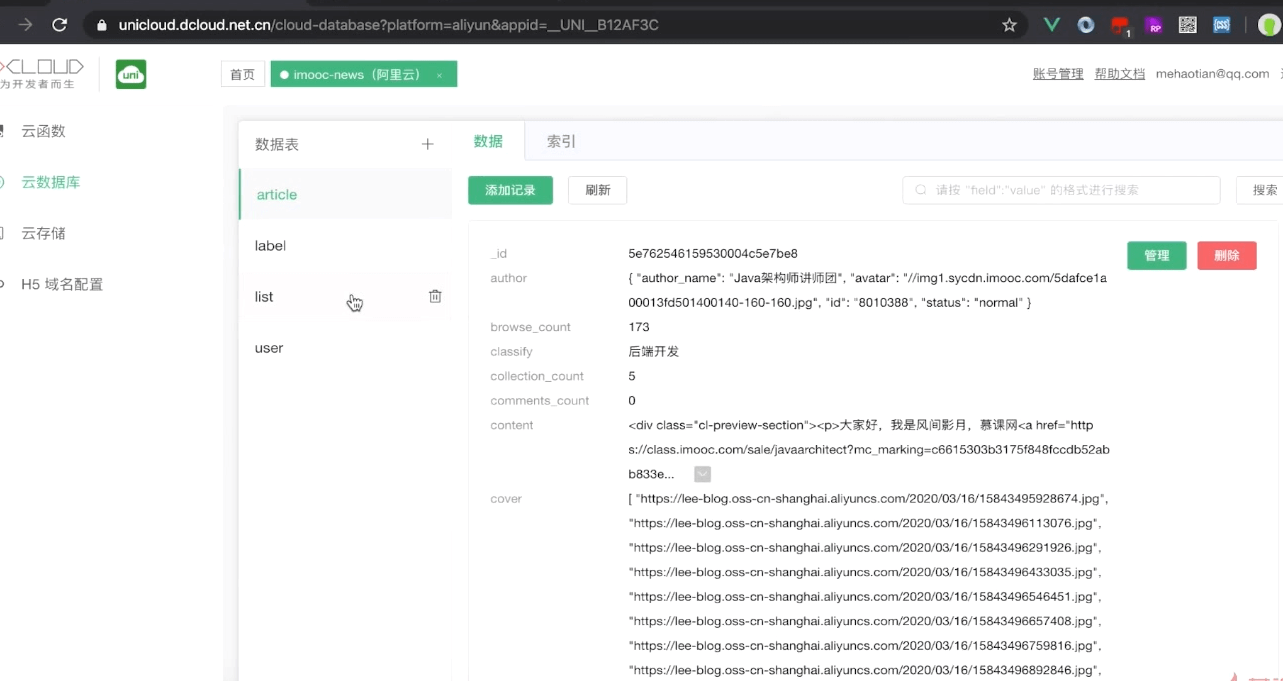
云服务控制台 ,刷新就看到两条数据
id是自动生成的
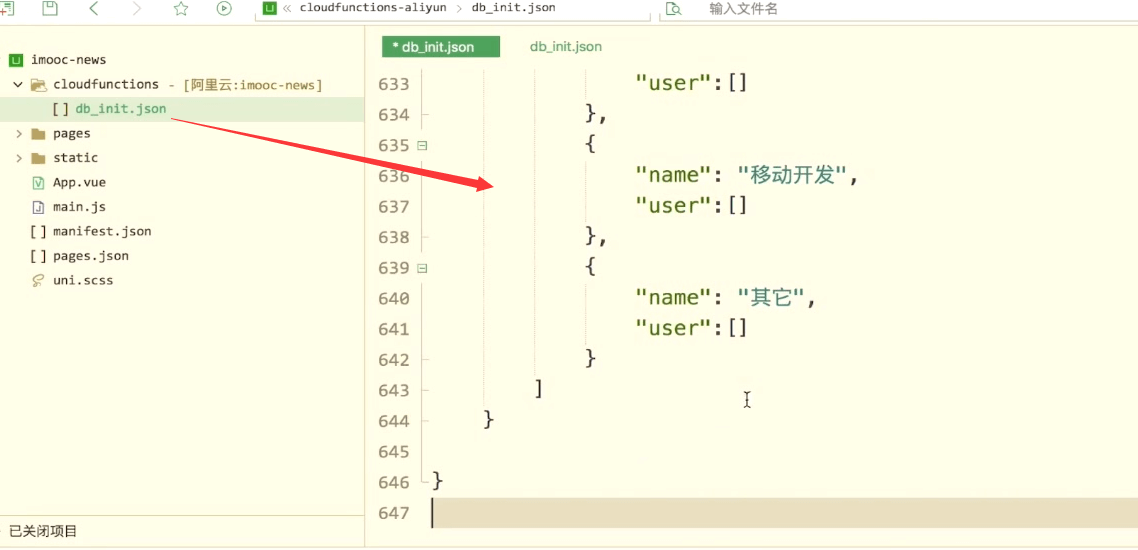
这是准备好的文件
拖拽到HX里面打开,然后全选,复制全部
复制到我们的项目里面。
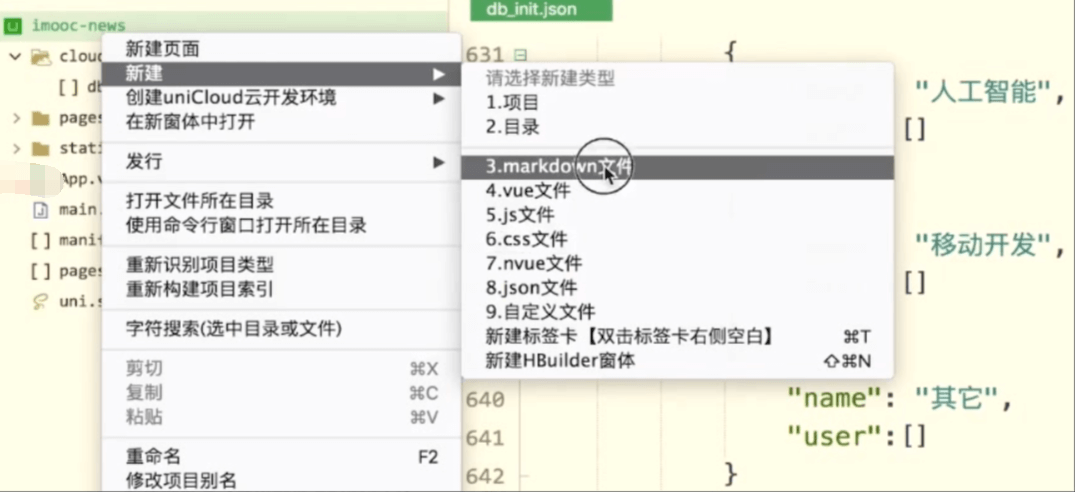
新建一个文件

然后在项目里面右键,初始化云数据库
list是测试用的,这里可以先删掉。
article存放文章相关的字段。

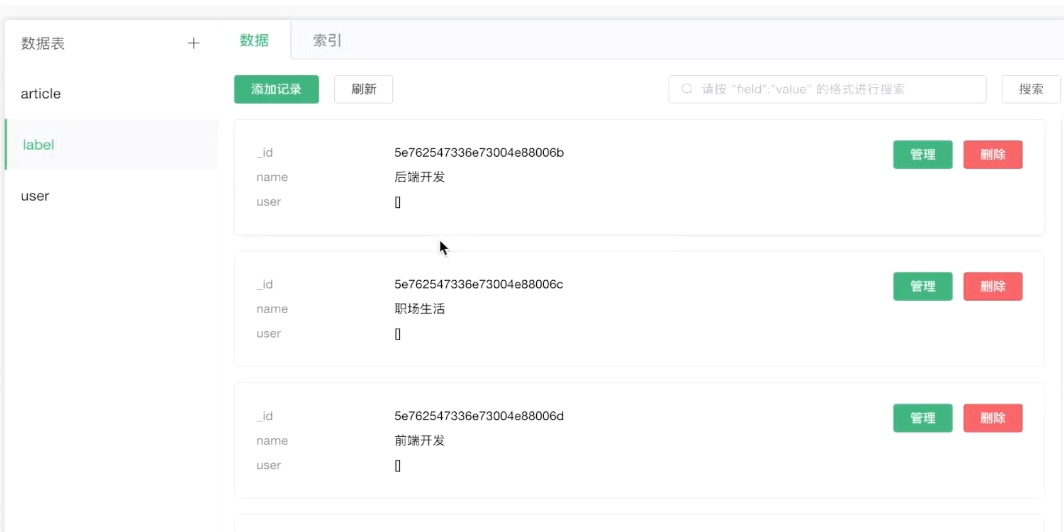
label标签分类
用户表
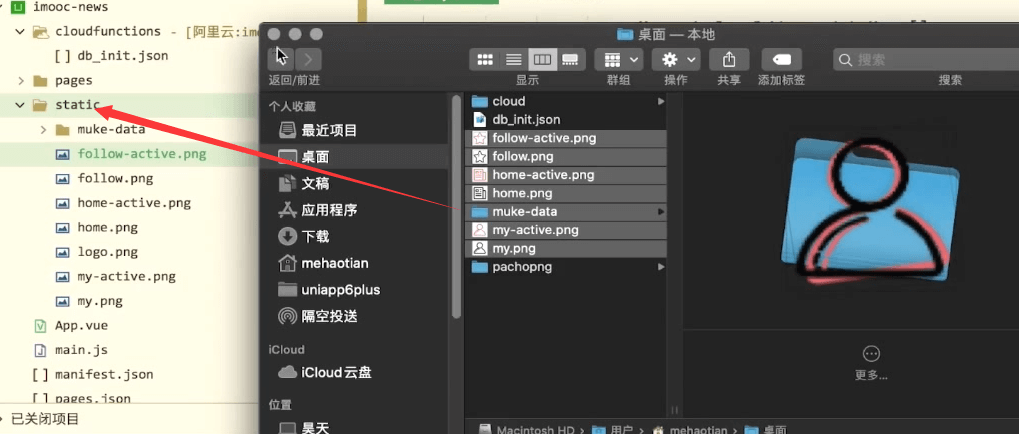
导入项目中使用的图片
图片可以从源码这里直接复制
D:\wjw\学习中\uni-app入门到实战 以项目为导向 掌握完整开发流程-wjw\0资料\imooc-news-master\imooc-news\static
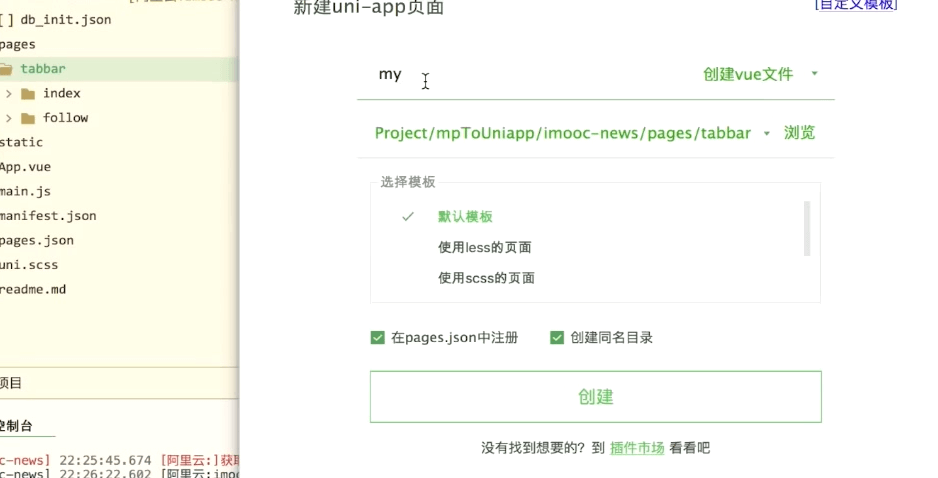
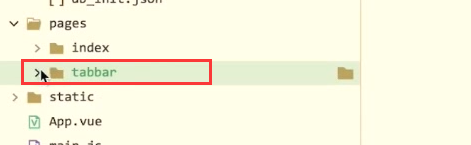
实现tabBar
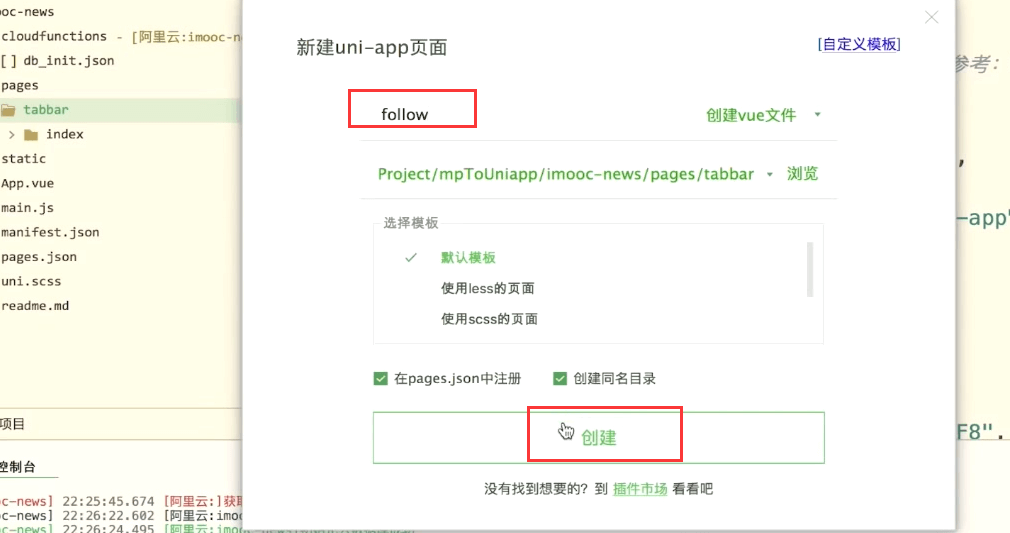
创建目录
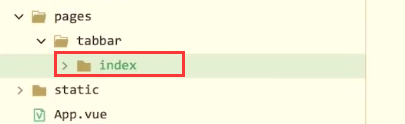
把index托到tabBar目录下
路径修改下。
"path": "pages/tabbar/index/index",
页面关联到tabBar
在最下面增加tabBar的节点。声明颜色和选中的颜色。
"tabBar":{"color":"#666","selectedColor":"#f07373"}
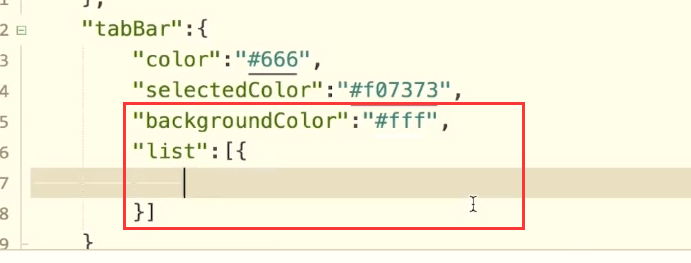
设置背景色为白色。然后声明数组list,里面是每一个页面。
"tabBar":{"color":"#666","selectedColor":"#f07373","backgroundColor":"#fff","list":[{}]}
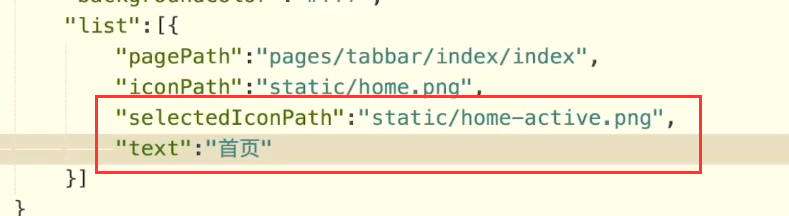
页面路径和图标,第一个是首页。
选中的图标和标题。
"tabBar":{"color":"#666","selectedColor":"#f07373","backgroundColor":"#fff","list":[{"pagePath":"pages/tabbar/index/index","iconPath":"static/home.png","selectedIconPath":"static/home-active.png","text":"首页"}]}
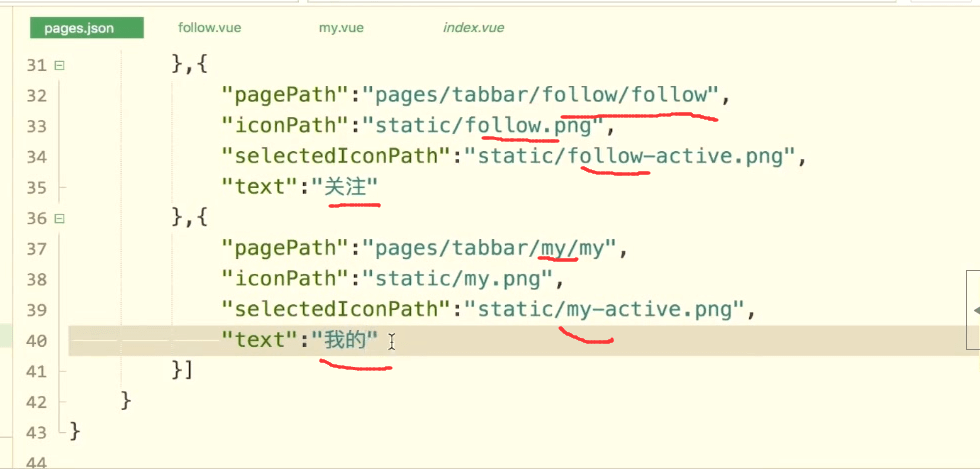
另外两个页面。
"list":[{"pagePath":"pages/tabbar/index/index","iconPath":"static/home.png","selectedIconPath":"static/home-active.png","text":"首页"},{"pagePath":"pages/tabbar/follow/follow","iconPath":"static/follow.png","selectedIconPath":"static/follow-active.png","text":"关注"},{"pagePath":"pages/tabbar/my/my","iconPath":"static/my.png","selectedIconPath":"static/my-active.png","text":"我的"}]
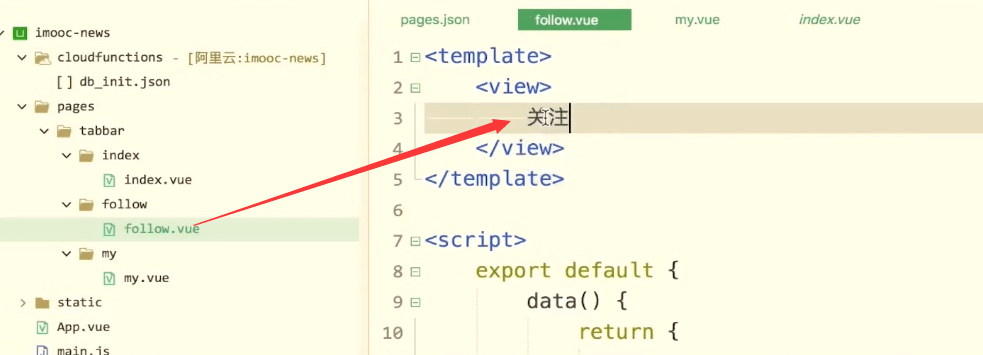
页面上加商店文字,看看效果。


chrome的手机模式下看效果。

以上就是项目的初始化