开始
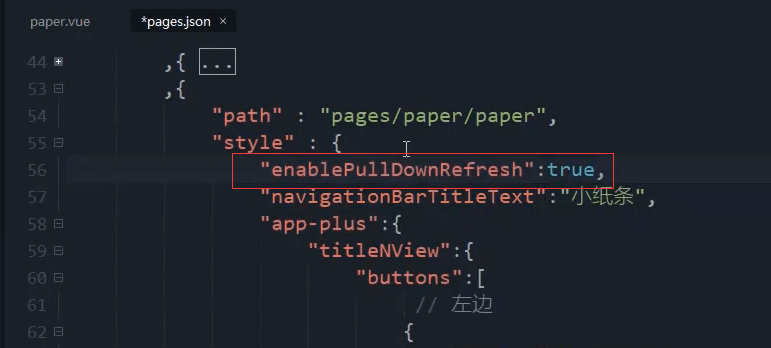
开启下拉刷新的功能
"enablePullDownRefresh": true,

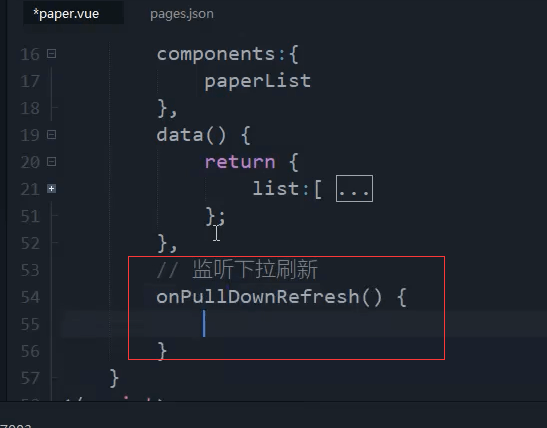
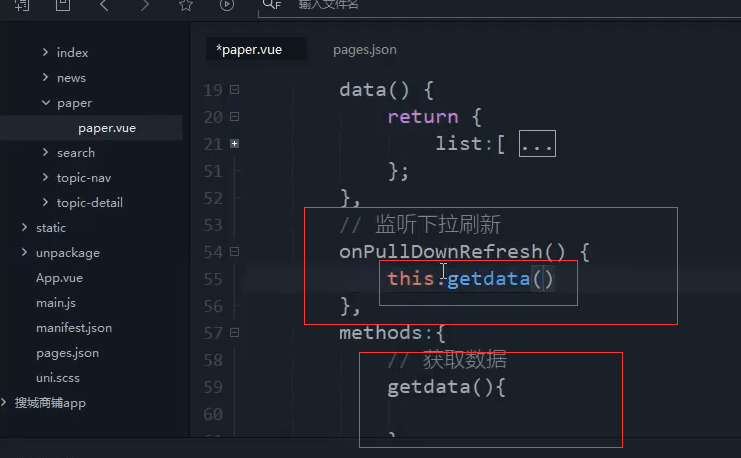
// 监听下拉刷新onPullDownRefresh() {},
把逻辑尽量写在methods里面

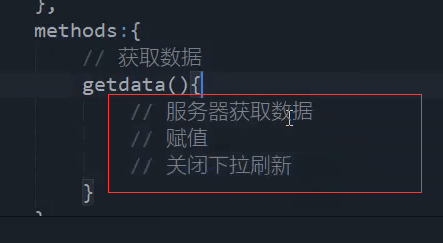
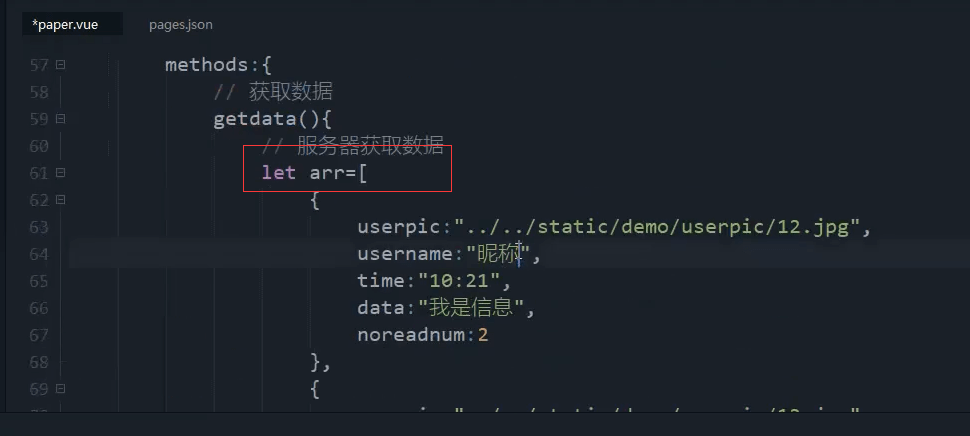
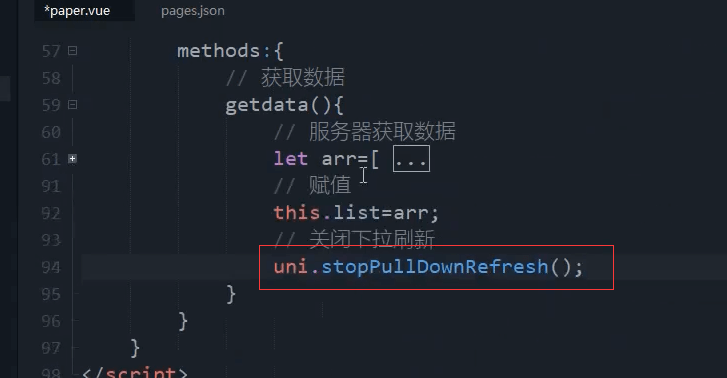
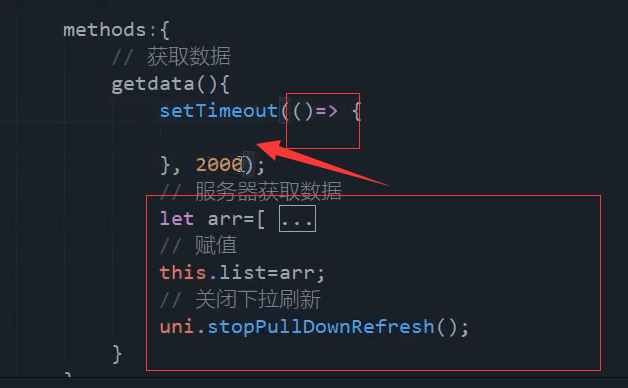
// 获取数据getdata() {// 服务器获取数据// 赋值// 关闭下下拉刷新}
定义变量,把原有的数据赋值过来
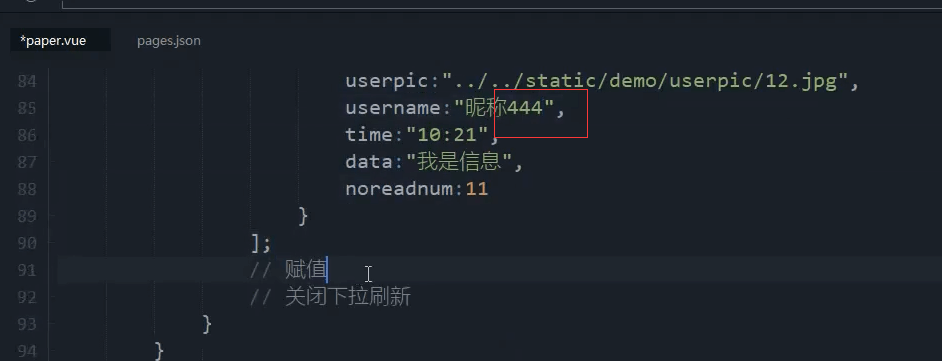
随便改点内容
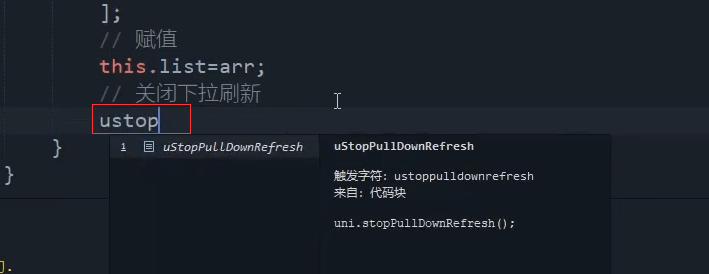
输入ustop

定时器来模拟。setTimeOut 改成es6语法。里面可以用this对象。


本节代码
<template><view class="body"><!-- 小纸条列表 --><block v-for="(item,index) in list" :key="index"><paper-list :item="item" :index="index"></paper-list></block></view></template><script>import paperList from '@/components/paper/paper-list.vue';export default {components: {paperList},data() {return {list: [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 2},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 11}]}},// 监听下拉刷新onPullDownRefresh() {this.getdata()},methods: {// 获取数据getdata() {setTimeout(() => {// 服务器获取数据let arr = [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称1111",time: "10:21",data: "我是信息",noreadnum: 2},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称222",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称333",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称444",time: "10:21",data: "我是信息",noreadnum: 11}];// 赋值this.list = arr;// 关闭下拉刷新uni.stopPullDownRefresh();}, 2000);}}}</script><style>.body {padding: 0 20upx;}</style>

