开始
介绍—-框架简介—-
https://uniapp.dcloud.io/tutorial/syntax-css.html#flex-%E5%B8%83%E5%B1%80


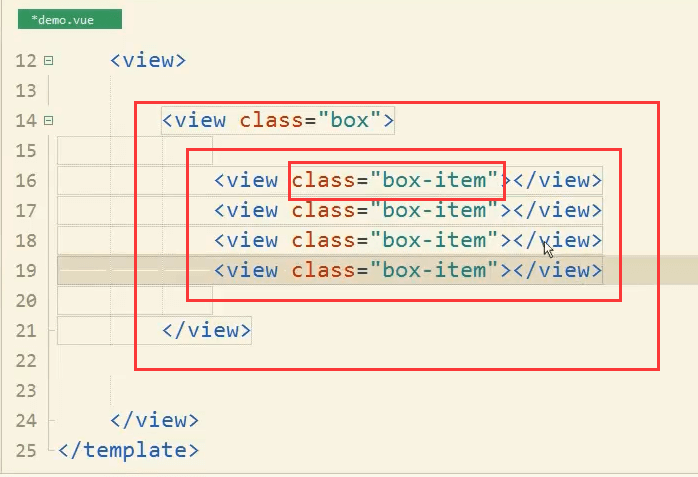
<view class="box"><view class="box-item"></view><view class="box-item"></view><view class="box-item"></view><view class="box-item"></view></view>

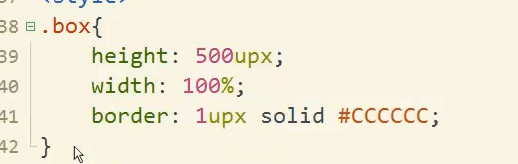
.box{height: 500upx;width: 100%;border: 1upx solid #CCCCCC;}

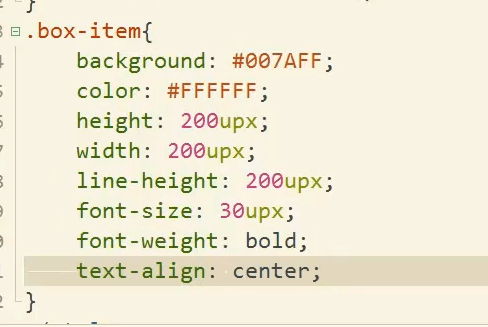
.box-item{background: #007AFF;color: #FFFFFF;height: 200upx;width: 200upx;line-height: 200upx;font-size: 30upx;font-weight: bold;text-align: center;}
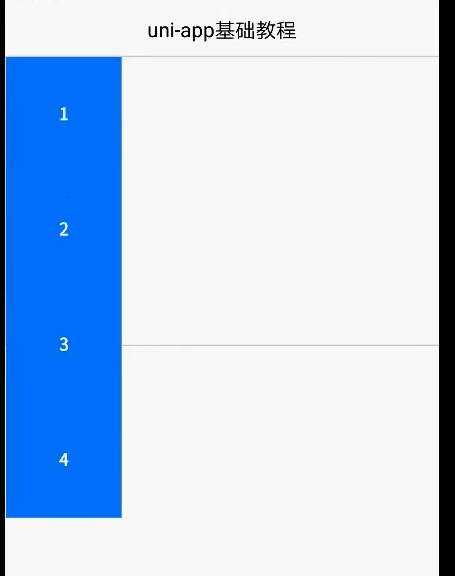
已经超出了布局范围了
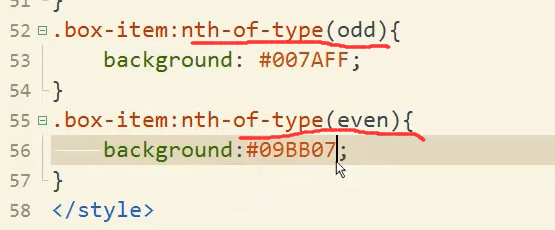
使用奇偶选择器
/* 奇数 */.box-item:nth-of-type(odd) {background: #007AFF;}/* 偶数 */.box-item:nth-of-type(even) {background: #09bb07;}
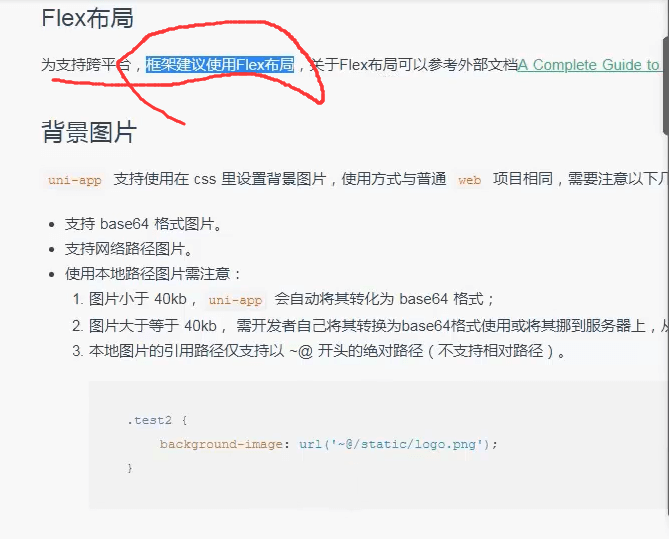
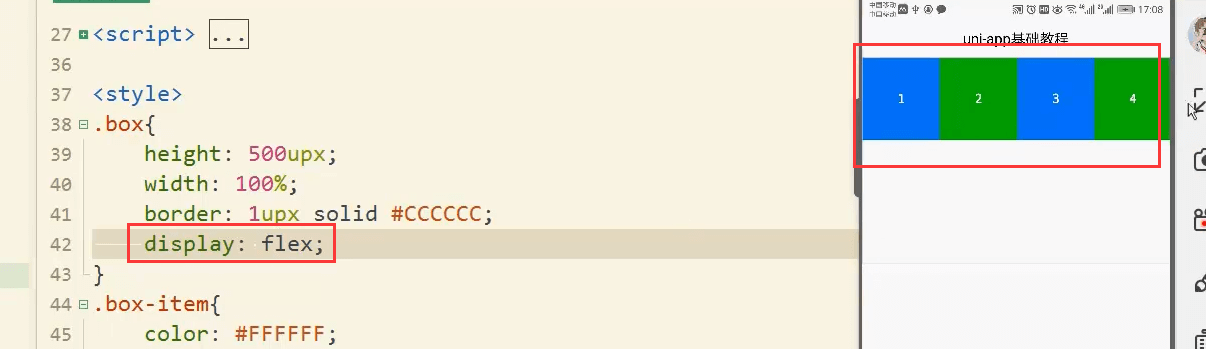
开始使用flex布局
让所有的元素在同一行显示了。
增加两个元素
默认是水平方向的排列。
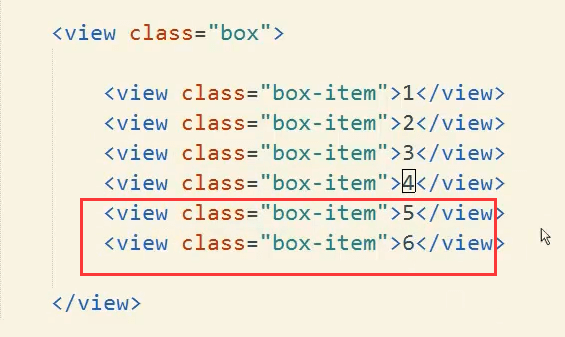
<view class="box"><view class="box-item">1</view><view class="box-item">2</view><view class="box-item">3</view><view class="box-item">4</view><view class="box-item">5</view><view class="box-item">6</view></view>
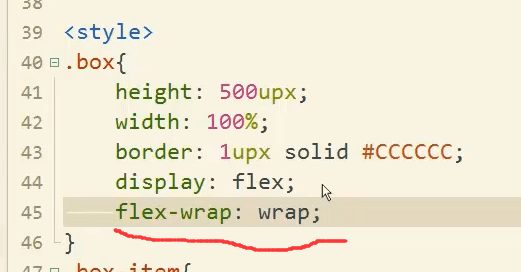
换行
换行
超出了会挤到下面。
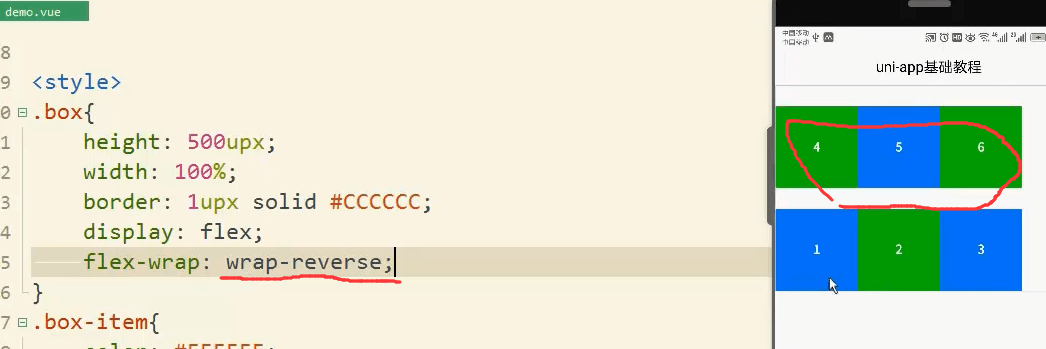
返过来换行。
水平方向,平均分布
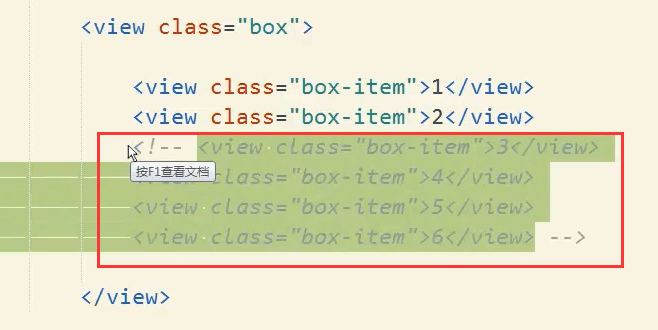
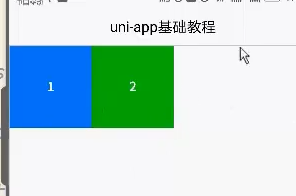
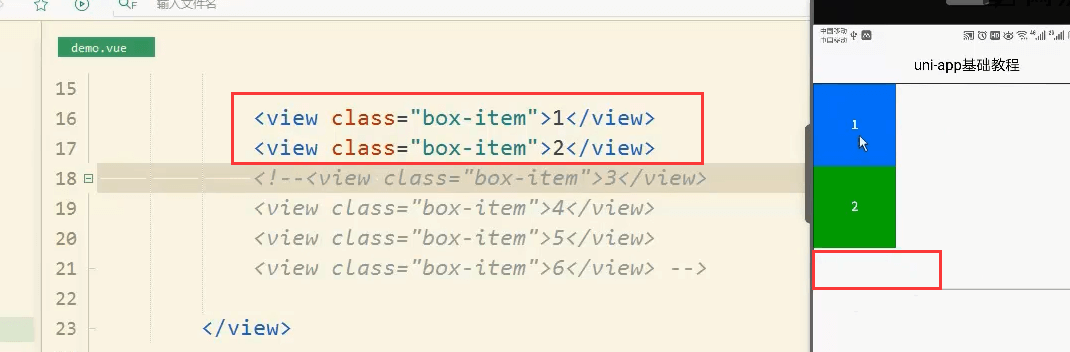
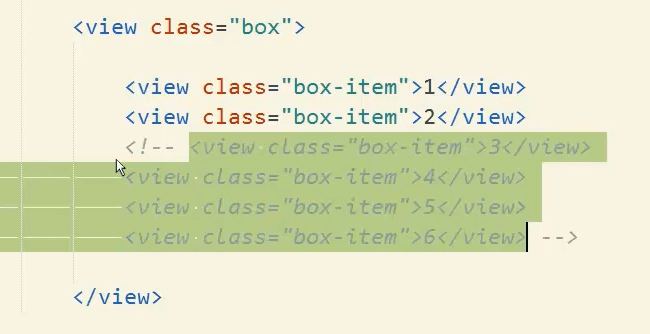
注释,剩下2个
只剩下两个,怎么让他占满。

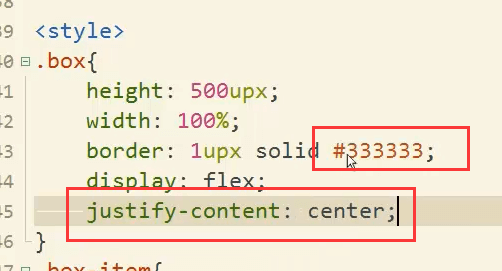
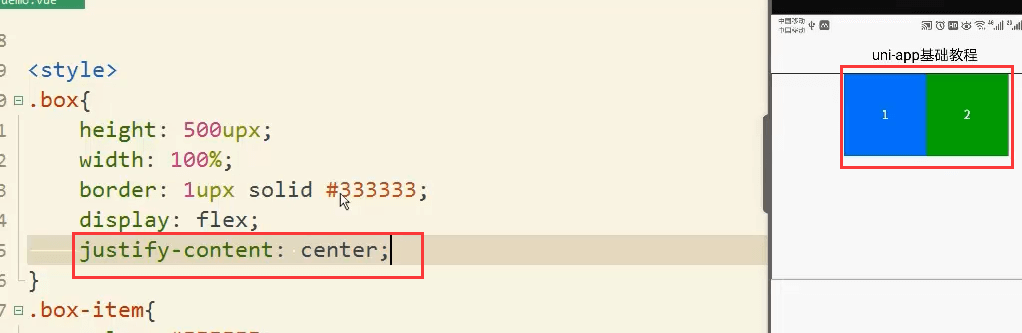
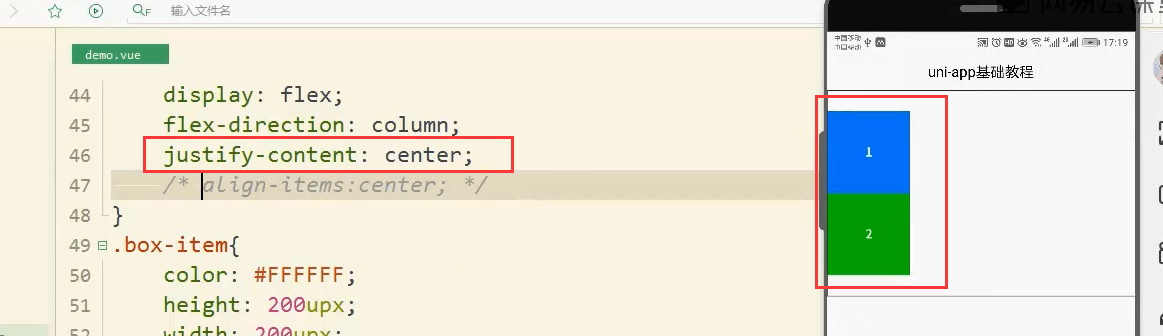
justify-content: center;

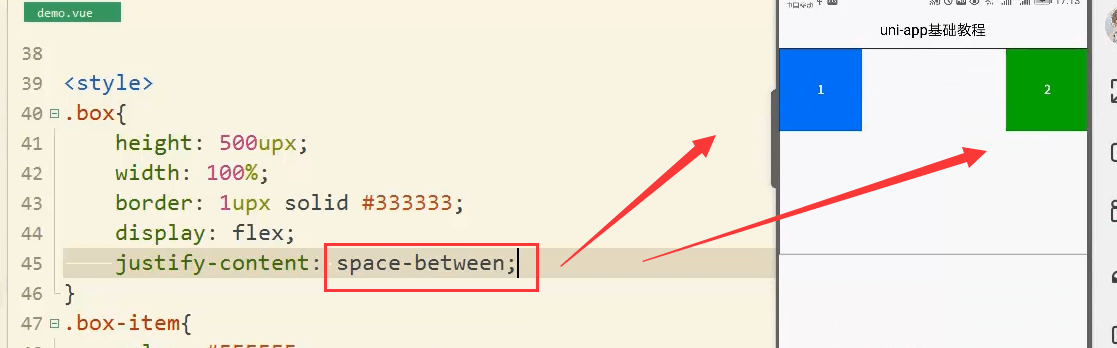
两端对齐
justify-content: space-between;
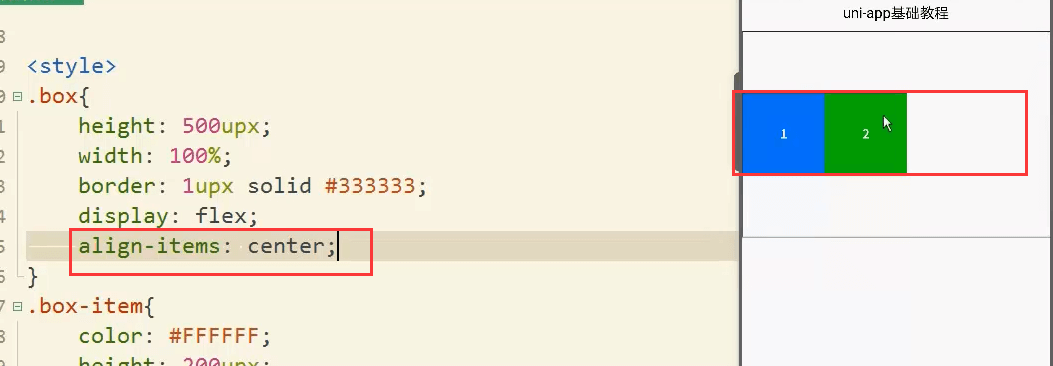
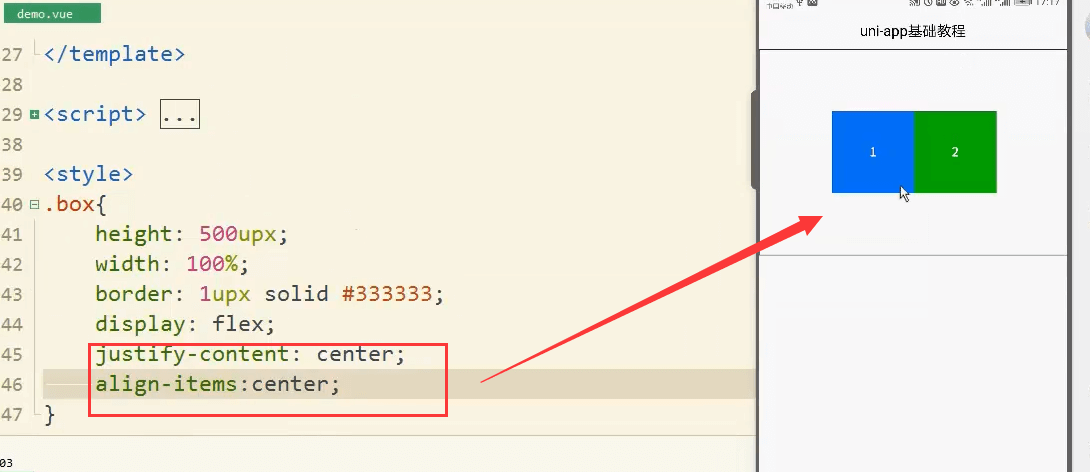
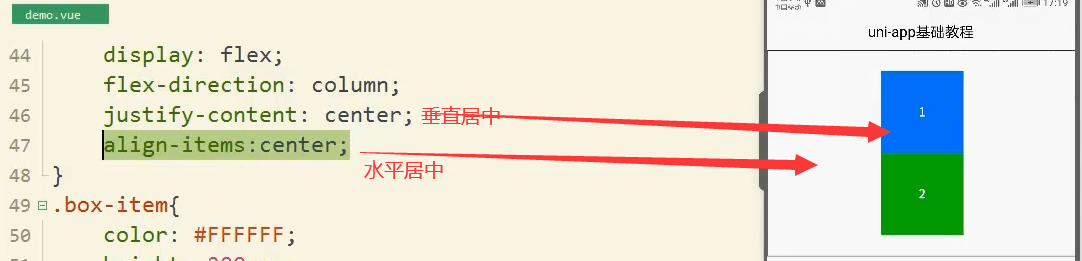
垂直居中
垂直居中。

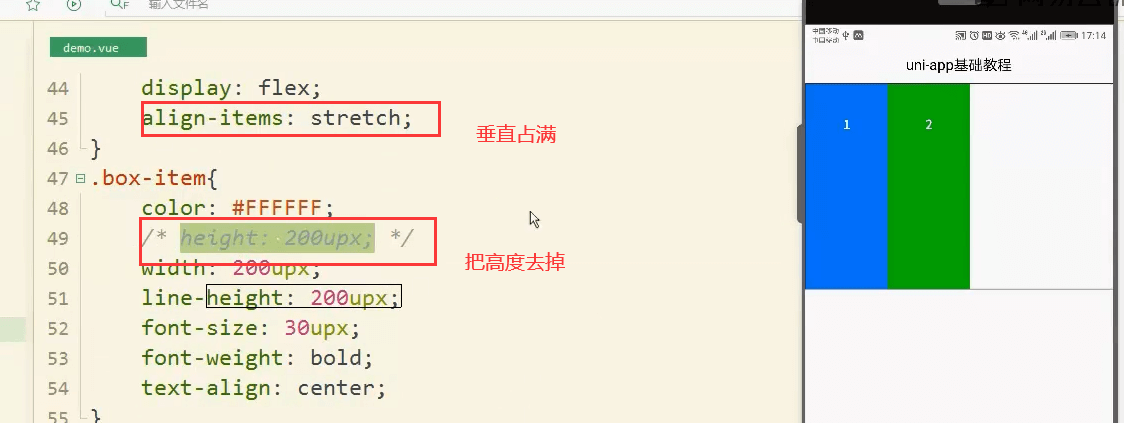
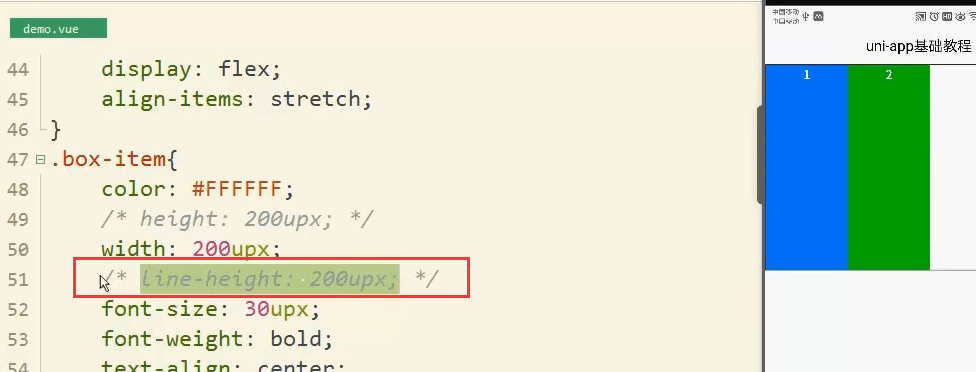
行高去掉
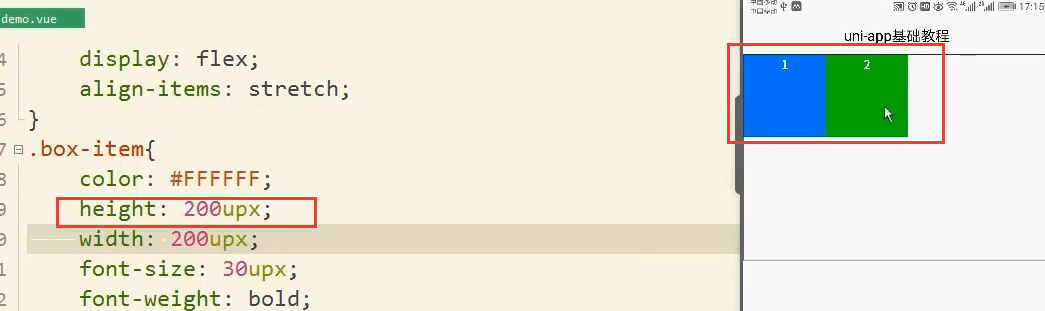
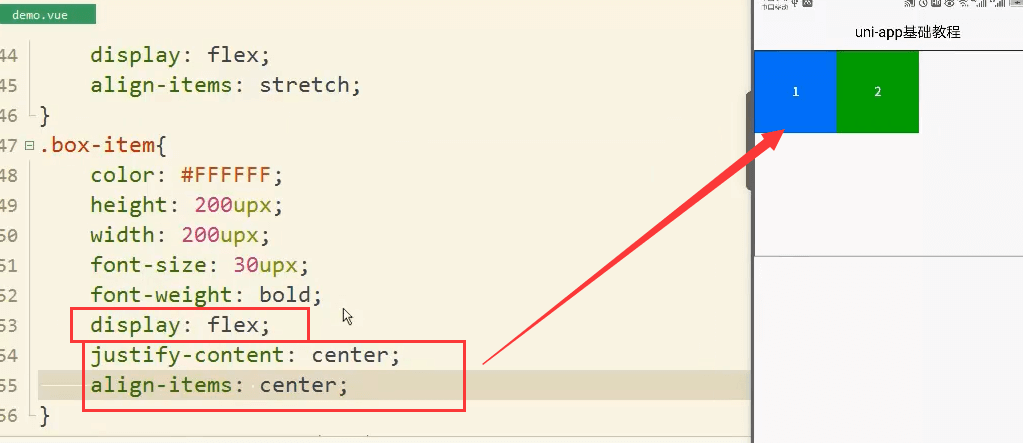
去掉行高,只保留子元素的高度
元素内部 水平垂直居中了
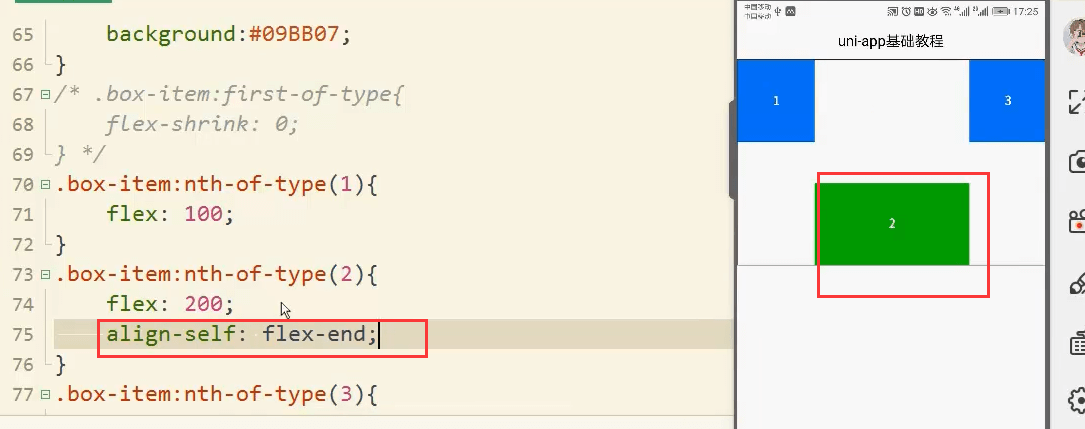
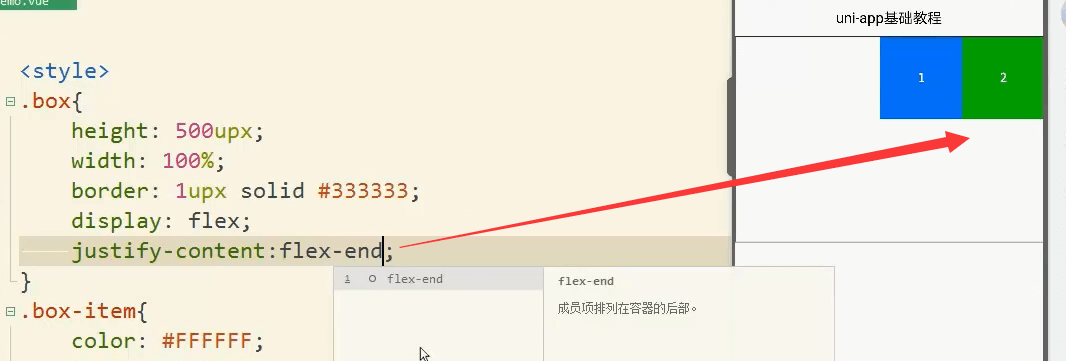
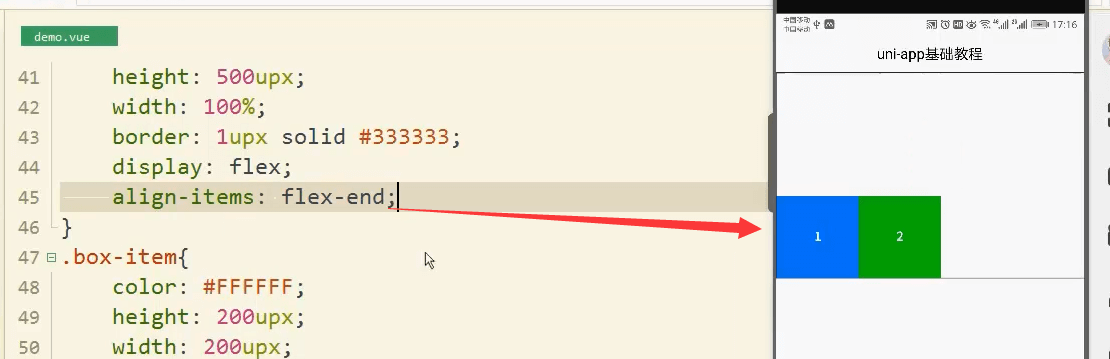
容器底部。
水平,垂直方向居中
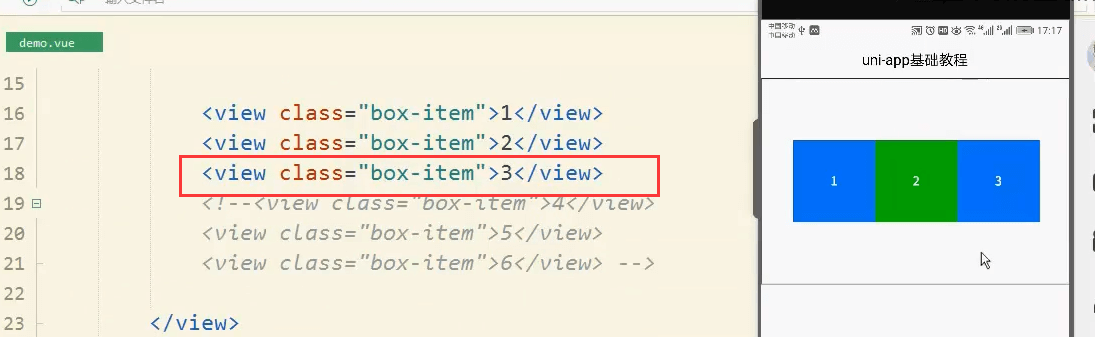
放开注释,元素3
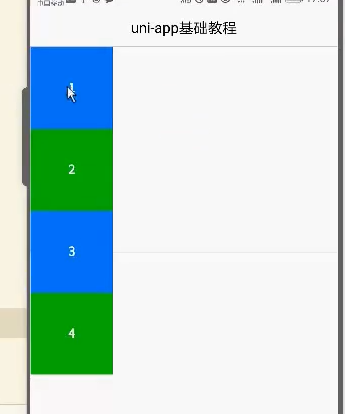
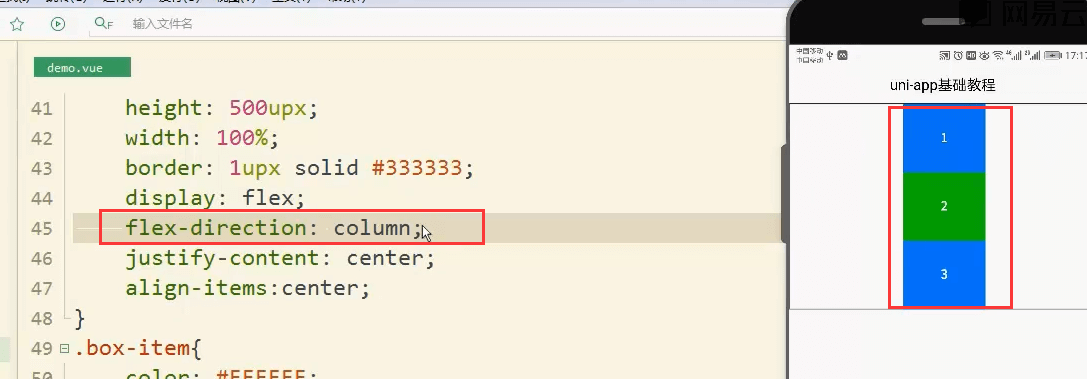
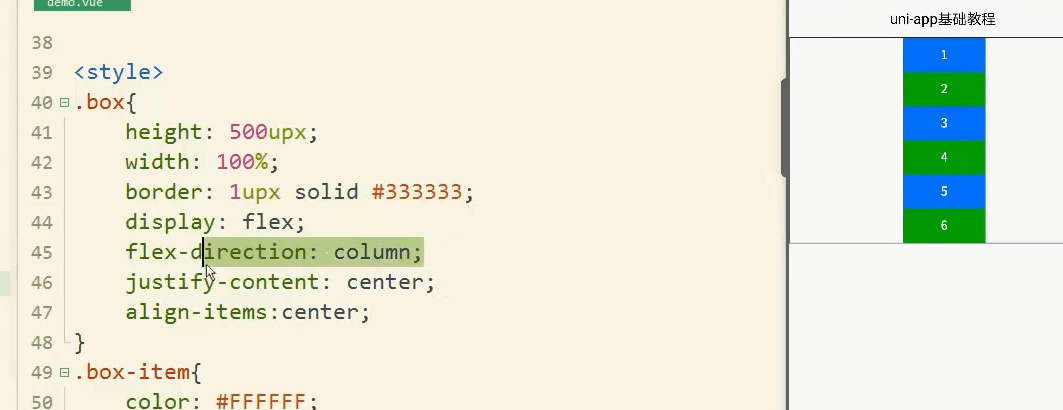
从上到下的排列
下面会空出来一点空间。
垂直居中

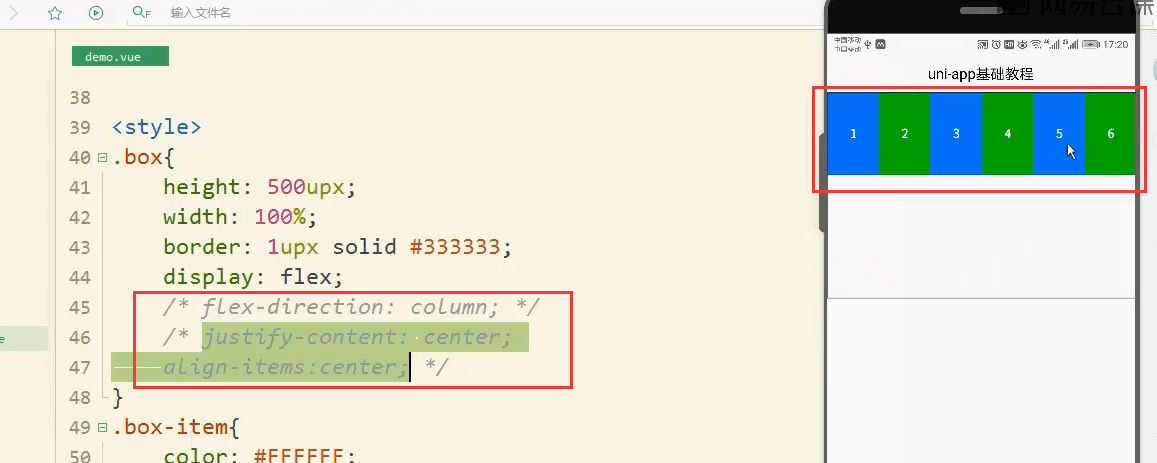
注释全放开。6个元素
都注释掉,先让他默认水平方向的。
默认一行,所有的元素都会被压缩
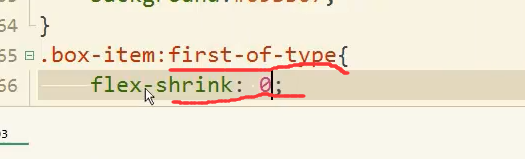
不被压缩的属性
有时候不希望被压缩。0表示不被压缩。

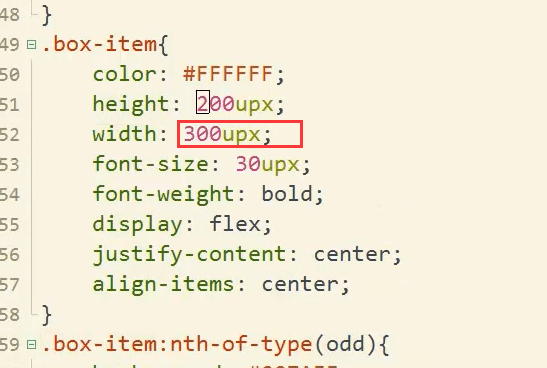
比如把元素改为300
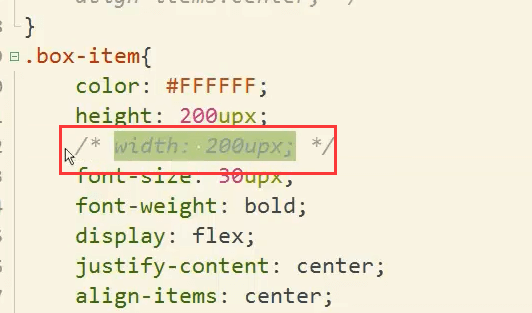
宽度不设置,只设置高度


把item的
不填充了挤压的很小。
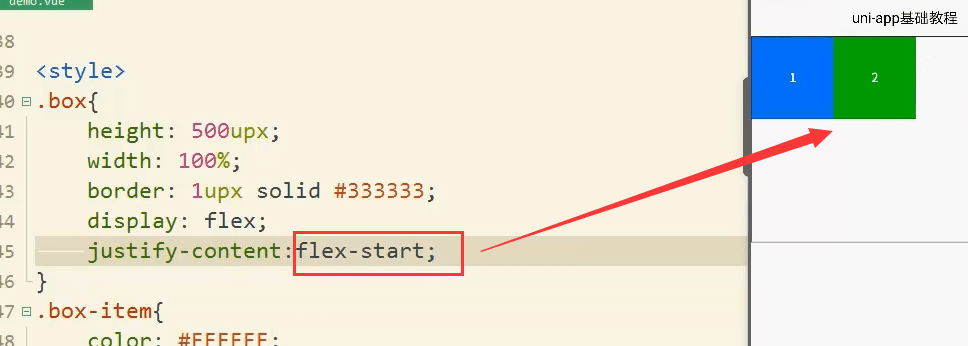
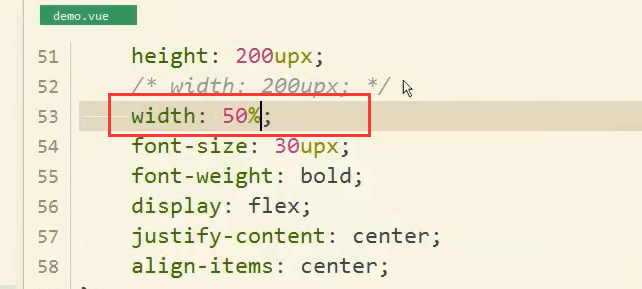
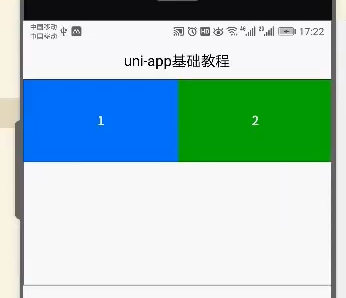
让这两个元素平均分配。
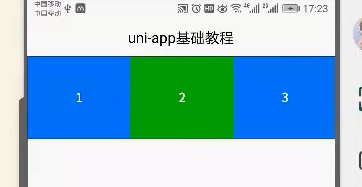
宽度设置为50% 这是一种方式

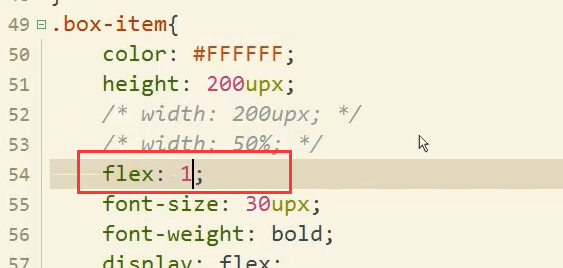
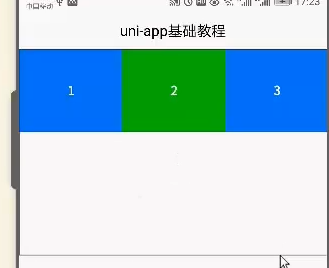
使用flex:1
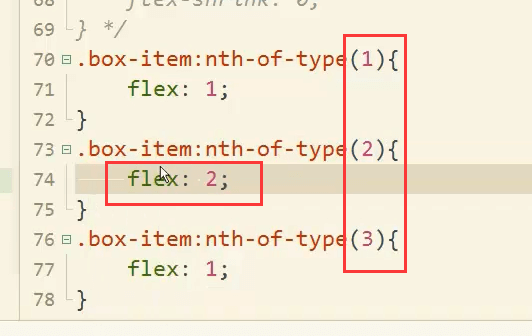
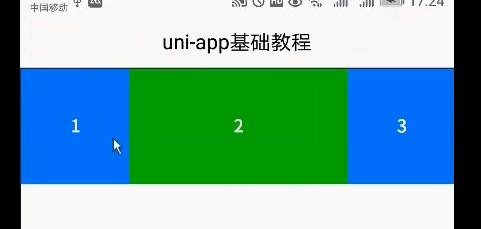
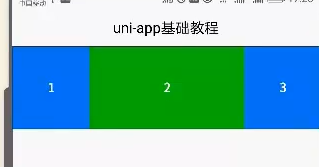
中间的是两边的两倍
中间的是2, 其他的都是1
.box-item:nth-of-type(1){flex:1;}.box-item:nth-of-type(2){flex:2;}.box-item:nth-of-type(3){flex:1;}


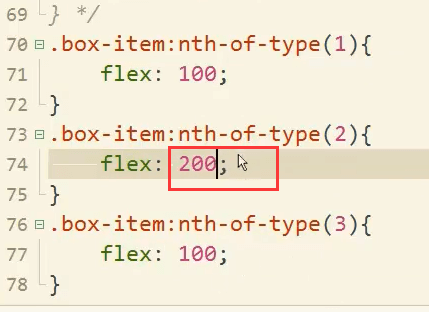
也是可以的
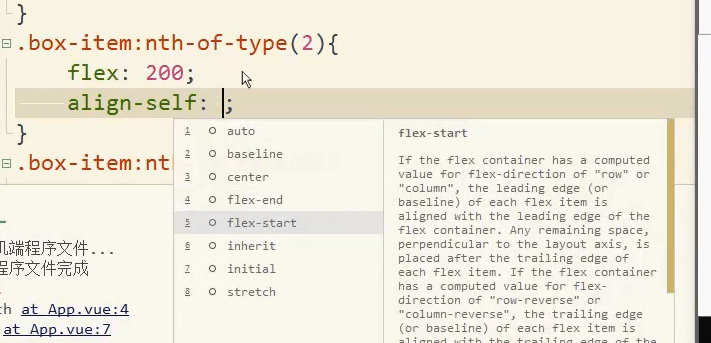
align-self
不大常用