开始
D:\wjw\学习中\uni-app\网易云课堂 - uni-app实战仿糗事百科app开发

D:\wjw\学习中\uni-app\网易云课堂 - uni-app实战仿糗事百科app开发\糗事\App截图\首页

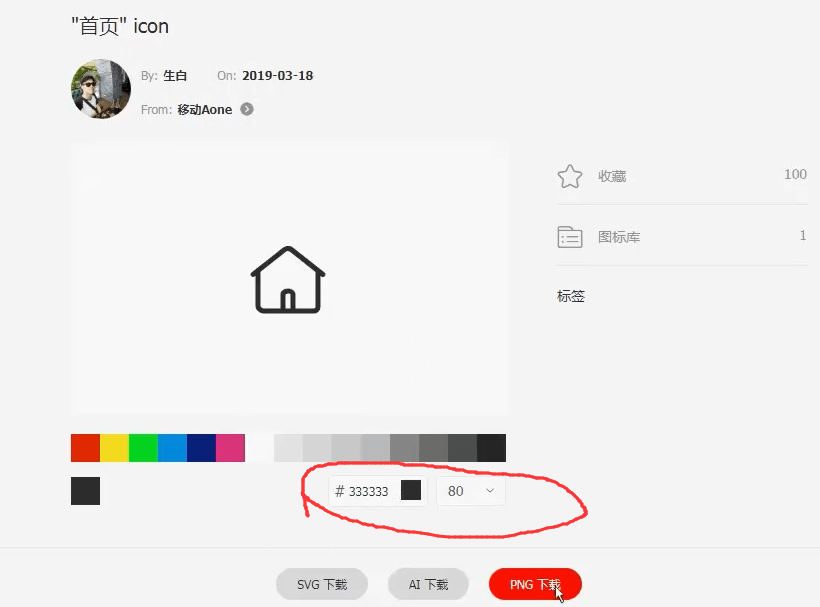
先来下载图标,底部导航所有的都在这里进行配置。
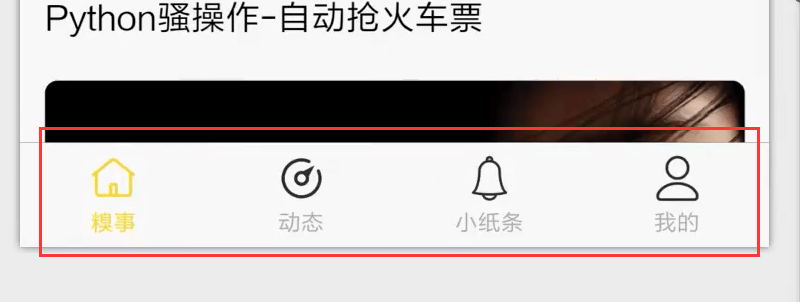
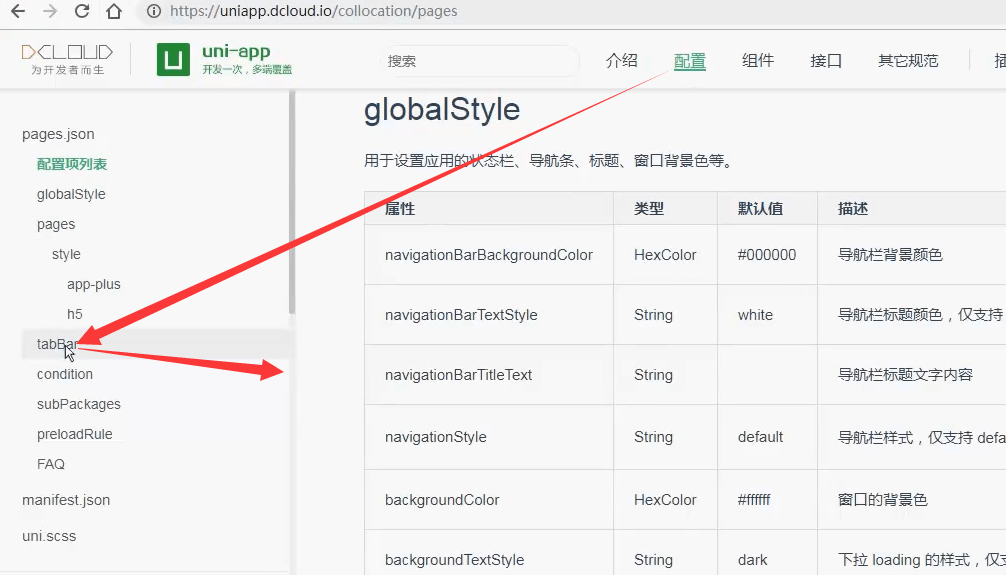
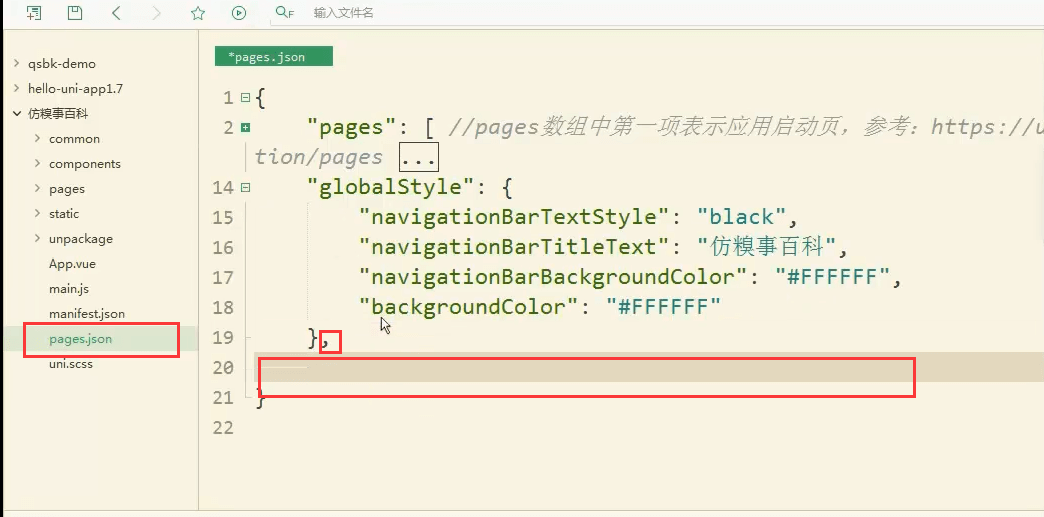
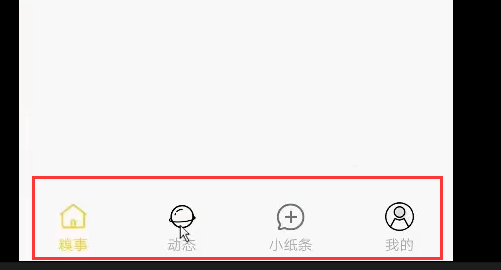
开始写tabbar
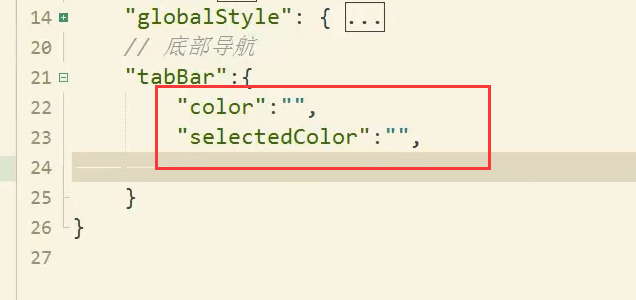
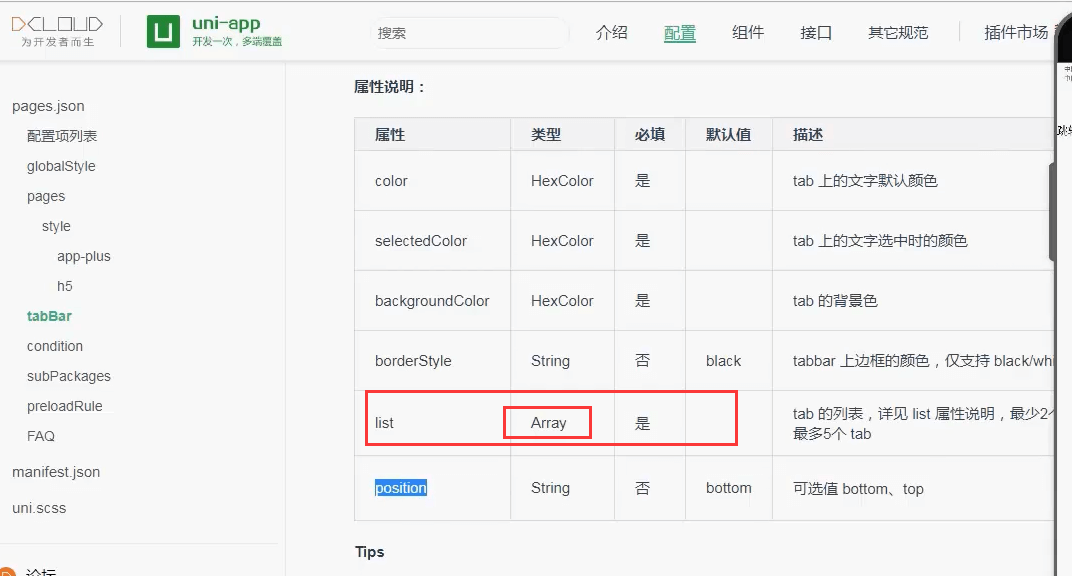
默认样式和选中后的样式

上边框

lists是一个数组
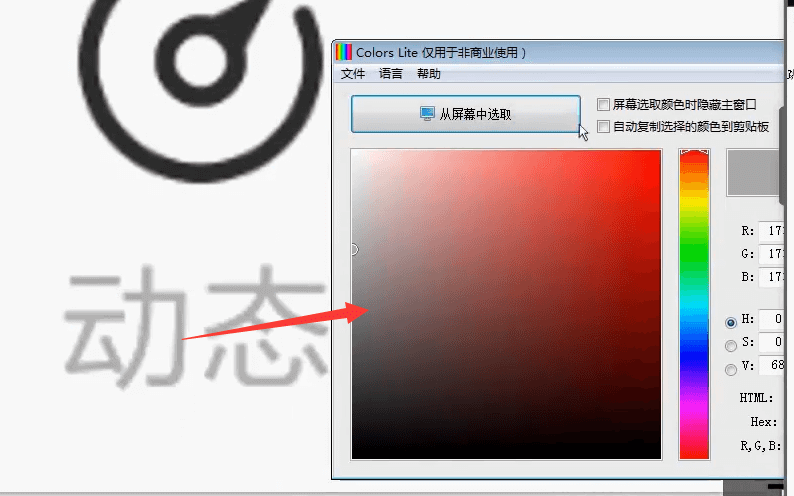
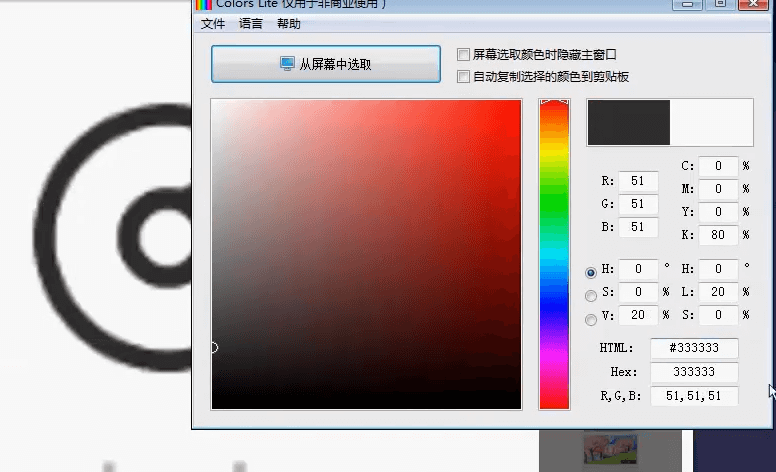
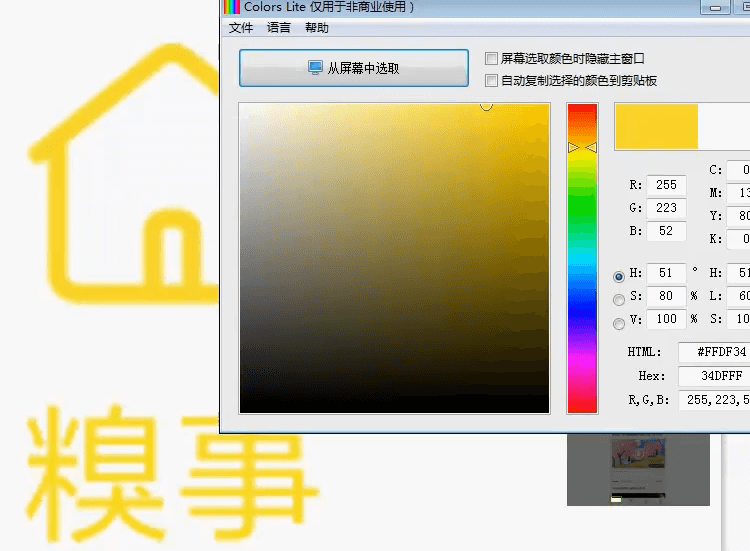
直接用取色器吸取颜色

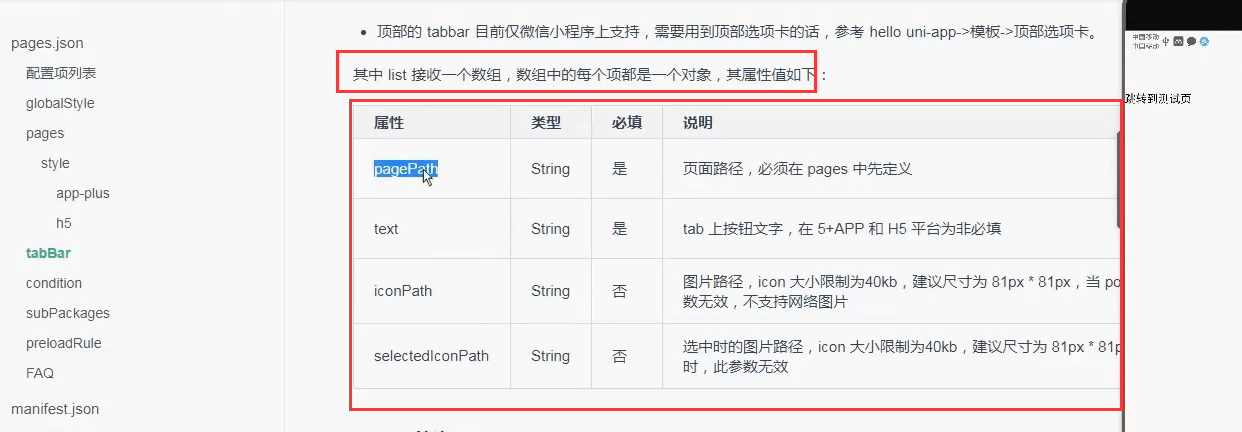
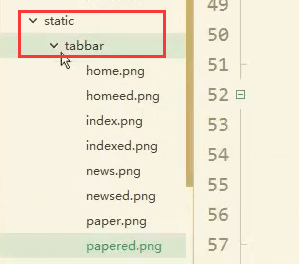
在tabbar下面的list里面写各个tabbar的数据
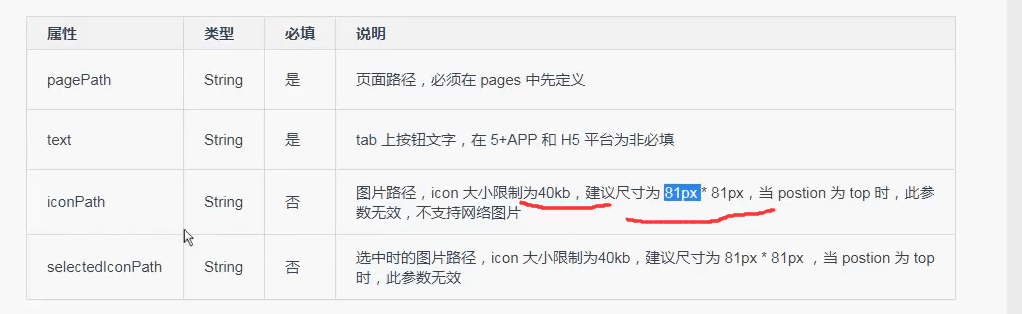
list里面的属性
pagePath就是底部导航分别链接到哪个页面的。
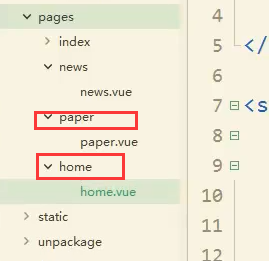
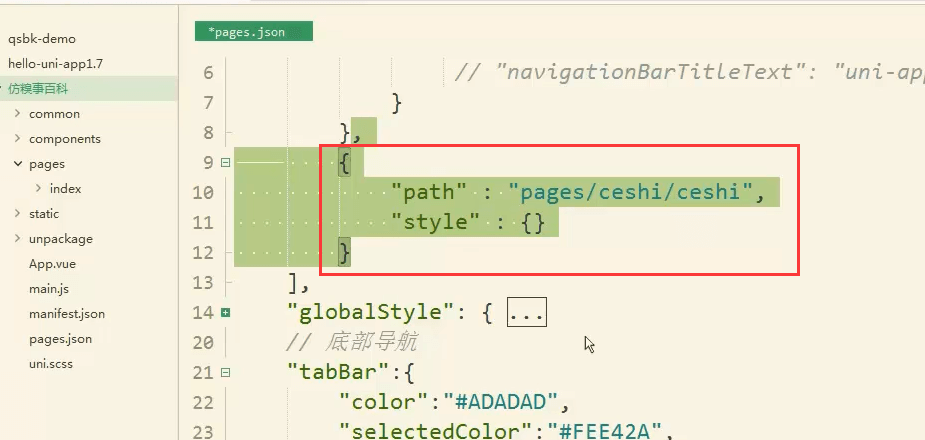
删除测试页面
这里也要手动的删除一下
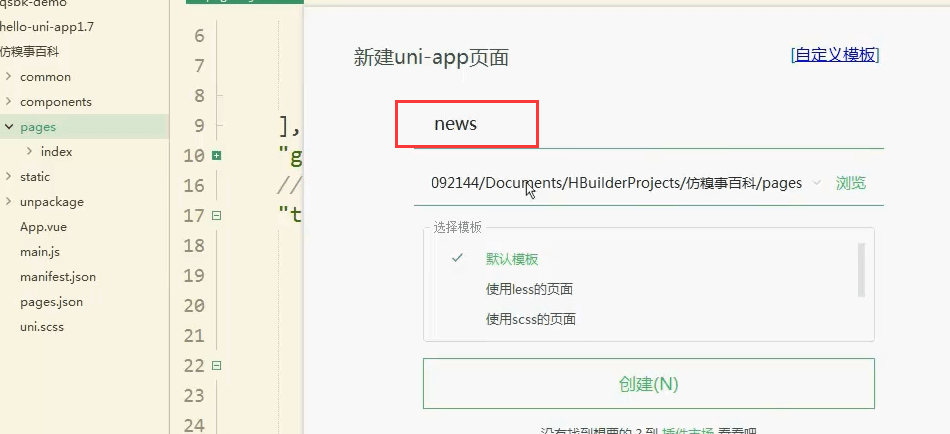
创建底部导航栏的几个页面

配置每个元素tabbar


取图片默认的颜色
大小和颜色。
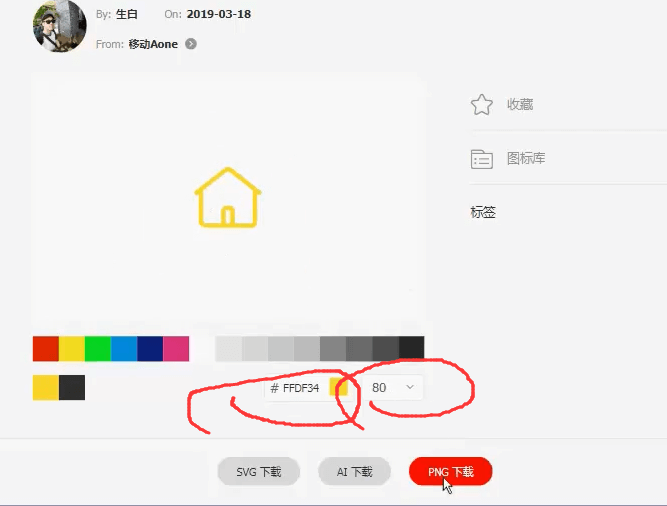
选中状态颜色


都复制到这里

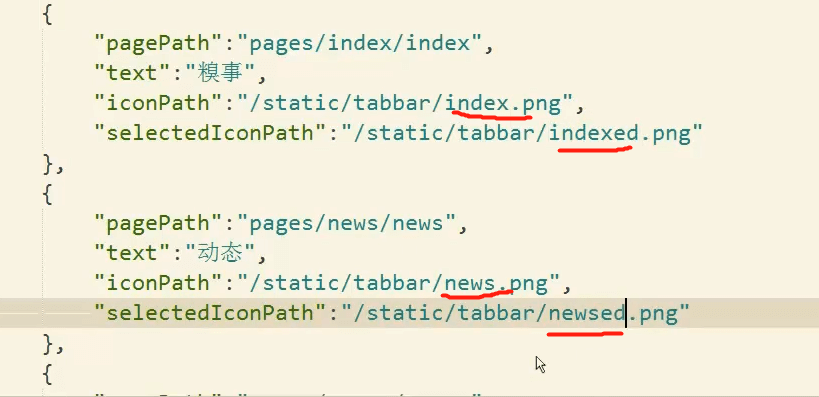
{"pagePath": "pages/index/index","text": "糗事","iconPath": "/static/tabbar/index.png","selectedIconPath": "/static/tabbar/indexed.png"}, {"pagePath": "pages/news/news","text": "动态","iconPath": "/static/tabbar/news.png","selectedIconPath": "/static/tabbar/newsed.png"}

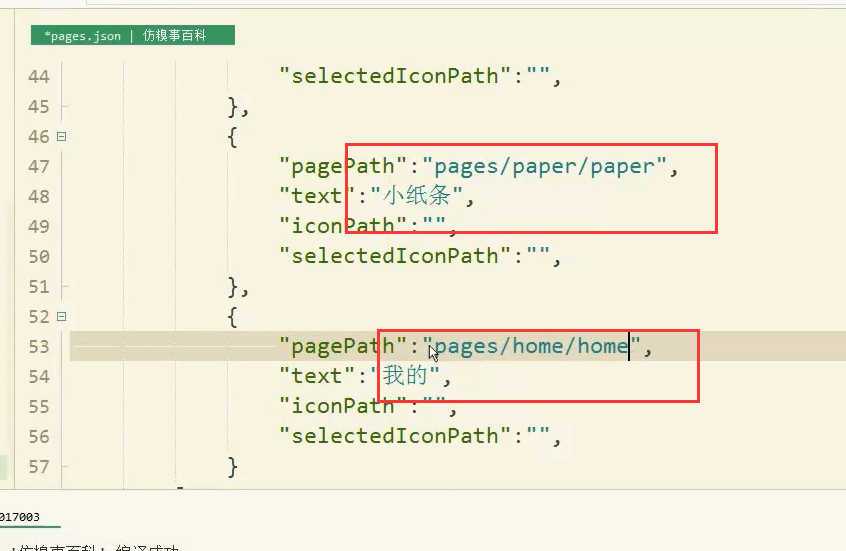
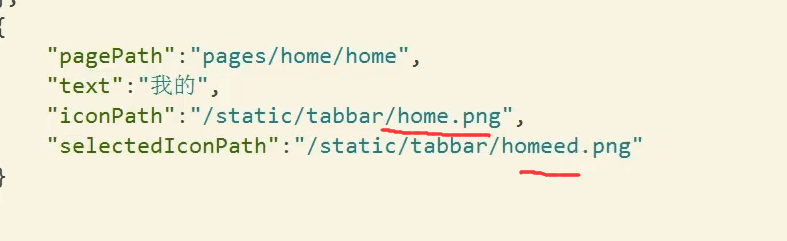
{"pagePath": "pages/paper/paper","text": "小纸条","iconPath": "/static/tabbar/paper.png","selectedIconPath": "/static/tabbar/papered.png"}, {"pagePath": "pages/home/home","text": "我的","iconPath": "/static/tabbar/home.png","selectedIconPath": "/static/tabbar/homeed.png"}

最终代码
"tabBar": {"color": "#ADADAD","selectedColor": "#FEE42A","backgroundColor": "#FFFFFF","borderStyle": "black","list": [{"pagePath": "pages/index/index","text": "糗事","iconPath": "/static/tabbar/index.png","selectedIconPath": "/static/tabbar/indexed.png"}, {"pagePath": "pages/news/news","text": "动态","iconPath": "/static/tabbar/news.png","selectedIconPath": "/static/tabbar/newsed.png"}, {"pagePath": "pages/paper/paper","text": "小纸条","iconPath": "/static/tabbar/paper.png","selectedIconPath": "/static/tabbar/papered.png"}, {"pagePath": "pages/home/home","text": "我的","iconPath": "/static/tabbar/home.png","selectedIconPath": "/static/tabbar/homeed.png"}]}