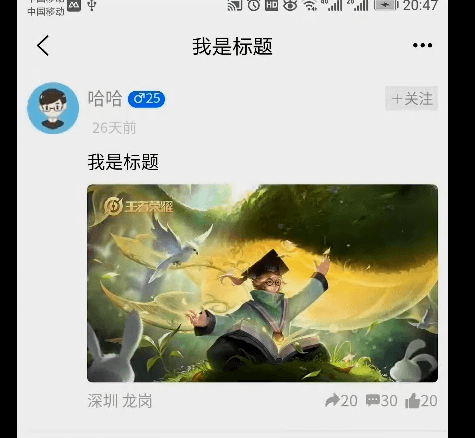
开始

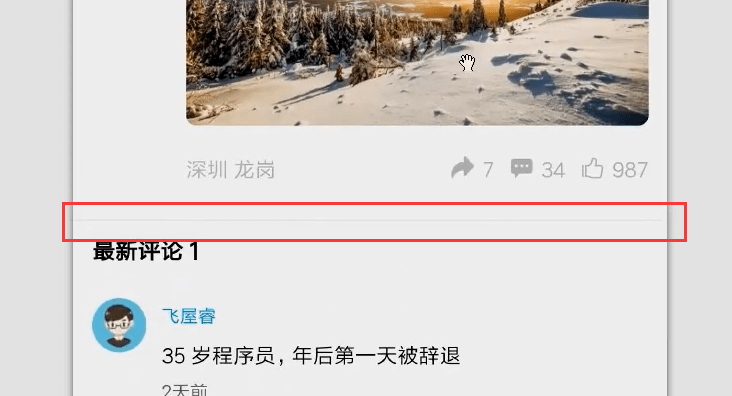
和我们前面封装的公共列表很像
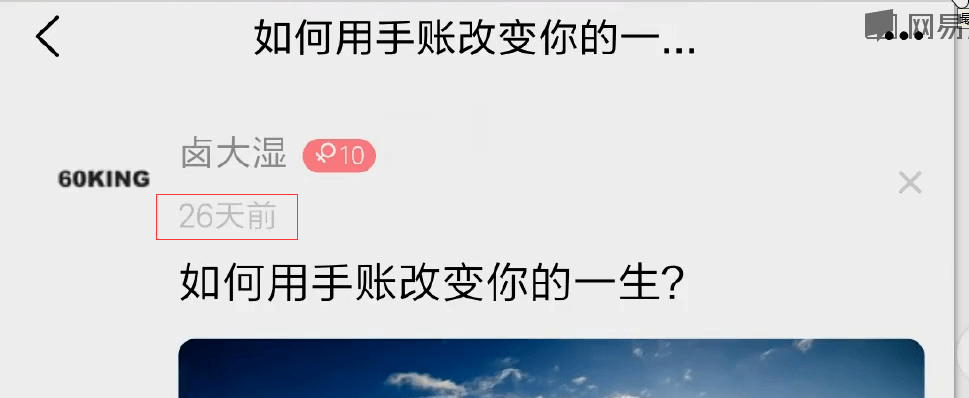
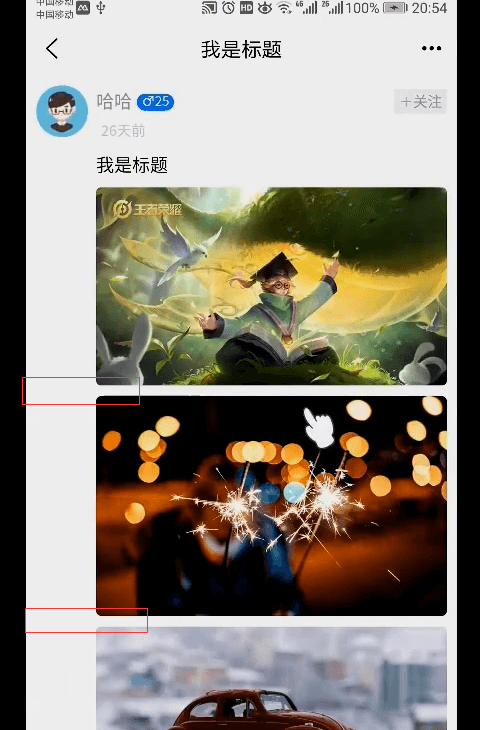
这里有一个天
还有这一条线。
组件components文件夹下新建目录和文件
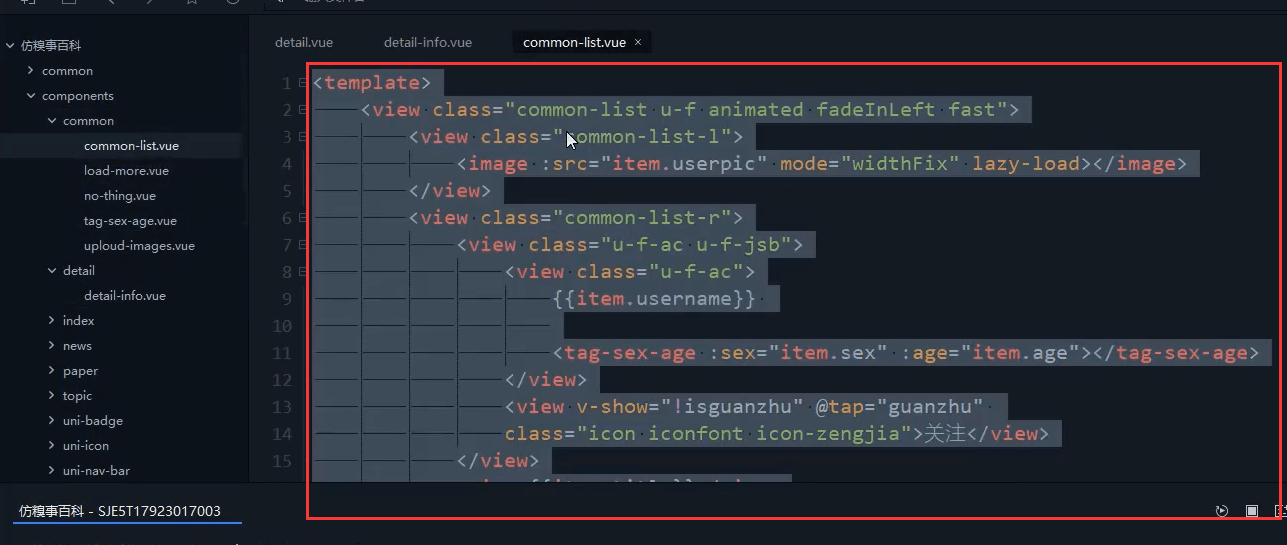
把common-list这个组件复制的代码复制过来。
新建一个list.css作为公共的css
把common-list这个组件内的css都复制到公共的css内。
.common-list {padding: 20upx;}.common-list-l {flex-shrink: 0;}.common-list-l image {width: 90upx;height: 90upx;border-radius: 100%;}.common-list-r {flex: 1;margin-left: 15upx;border-bottom: 1upx solid #EEEEEE;padding-bottom: 10upx;}.common-list-r>view:nth-child(3)>image {width: 100%;border-radius: 10upx;}.common-list-r>view:nth-child(1)>view:first-child {color: #999999;color: 30upx;}.common-list-r>view:nth-child(1)>view:last-child {background: #EEEEEEE;padding: 0 10upx;font-size: 32upx;}.common-list-r>view:nth-child(2) {font-size: 32upx;padding: 12upx 0;}.common-list-r>view:nth-child(3) {position: relative;margin-bottom: 10upx;}.common-list-play,.common-list-playinfo {position: absolute;color: #FFFFFF;}.common-list-play {font-size: 130upx;}.common-list-playinfo {right: 10upx;bottom: 10upx;background: rgba(51, 51, 51, 0.73);border-radius: 20upx;padding: 0 20upx;font-size: 26upx;}.common-list-r>view:nth-child(4)>view {color: #AAAAAA;}.common-list-r>view:nth-child(4)>view:nth-child(2)>view {margin-left: 10upx;padding-left: 5upx;font-size: 28upx;}.common-list-share {background: #EEEEEE;/* border: 1upx solid; */width: 100%;padding: 10upx;border-radius: 10upx;}.common-list-share>image {width: 200upx;height: 150upx;margin-right: 10upx;}

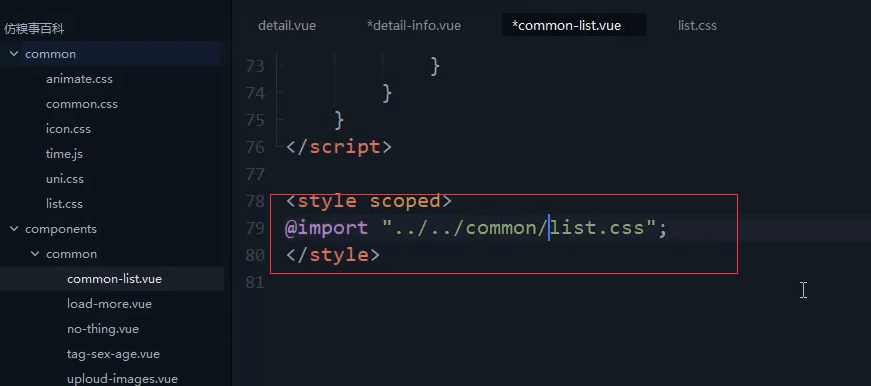
common-list组件内引用公共的list.css
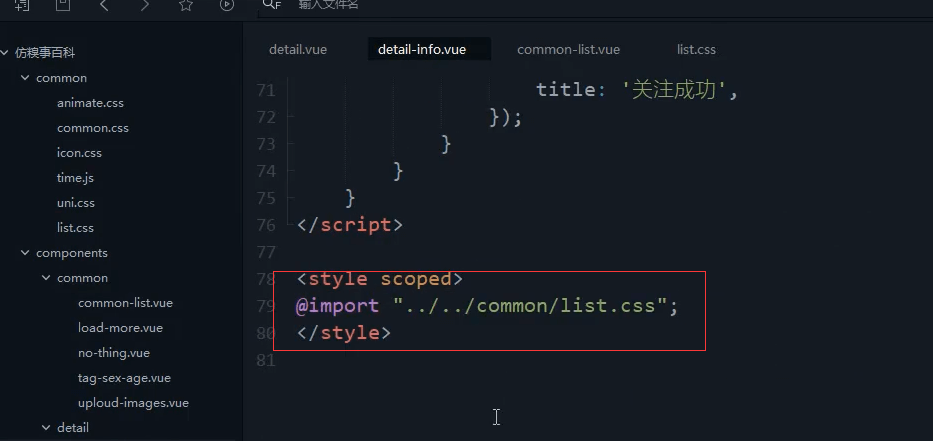
details-info组件也引入这个css
最新的HBuilder的引用方式是下面这种。
@import url('@/common/list.css');
原有页面不变。没有引起错误
details页面引入组件。
<detail-info :item=""></detail-info>import detailInfo from '@/components/detail/detail-info.vue';
组件内修改,这个组件可以不要了
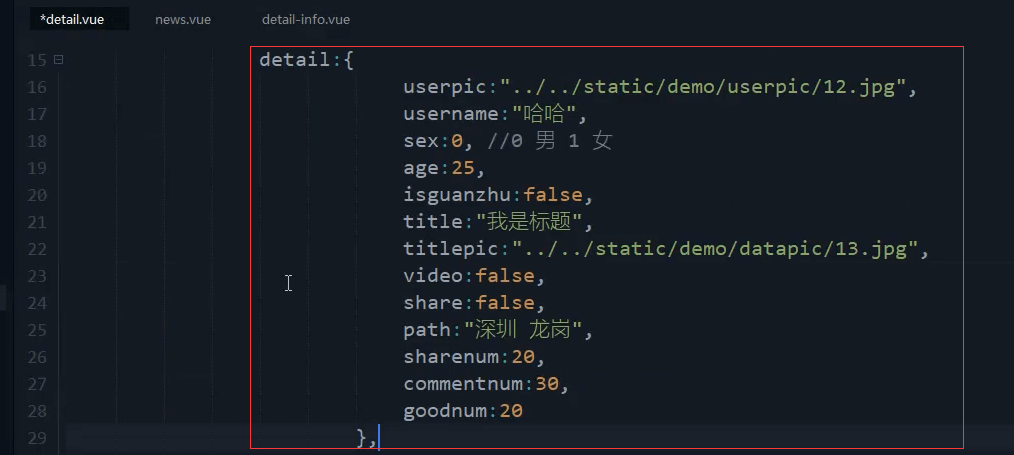
填充数据。复制news页面内的数据
复制到details页面
detail: {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20}
传入组件。
这个时候会出现一些错误
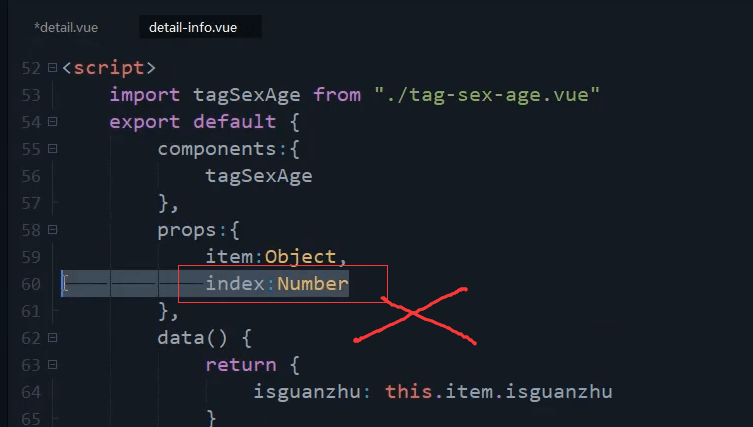
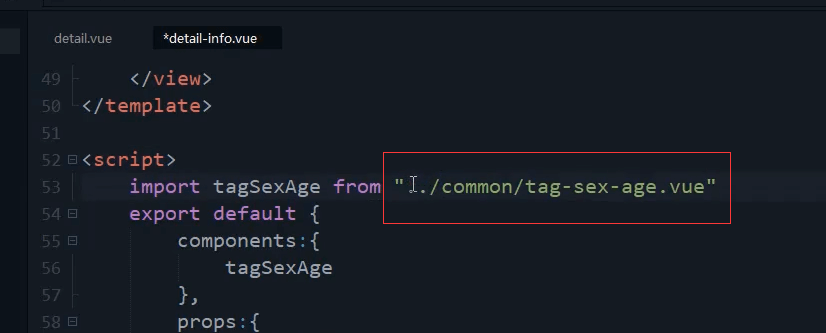
错误主要是这个组件的路径问题,现在修复。
import tagSexAge from '@/components/common/tag-sex-age.vue';
点击详情
图文的数据
{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20}
最下面的一条线要求 放在最外面
<style scoped>@import url('@/common/list.css');.common-list-r{border-bottom: 0;}.common-list{border-bottom: 1upx solid #EEEEEE;}</style>
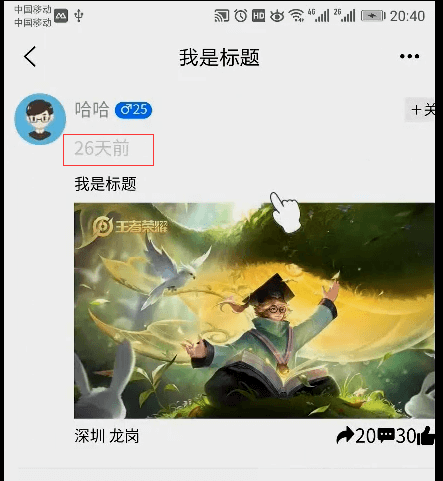
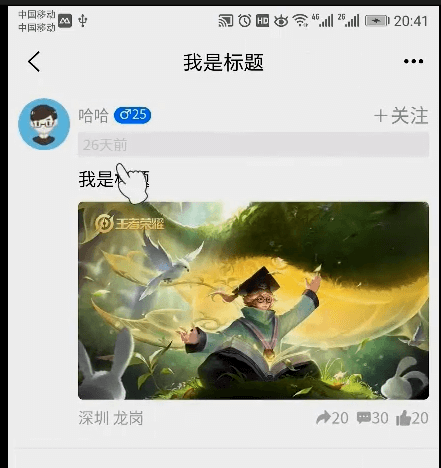
让这几个单独占一行。下面加一行时间
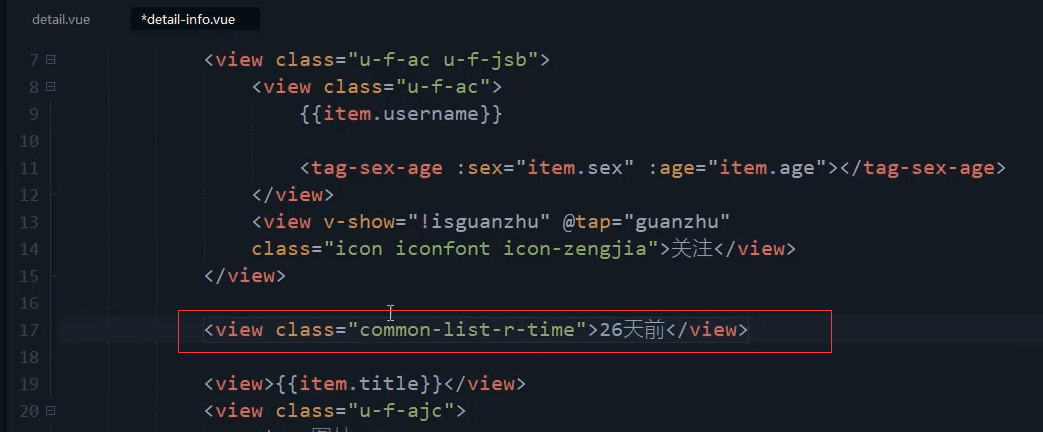
添加一行时间
<view class="common-list-r-time">26天前</view>
时间的样式
上下的边距是15 左右是0。 然后是字体颜色和大小。
.common-list-r-time{padding: 15upx 0;color: #CCCCCC;font-size: 25upx;}

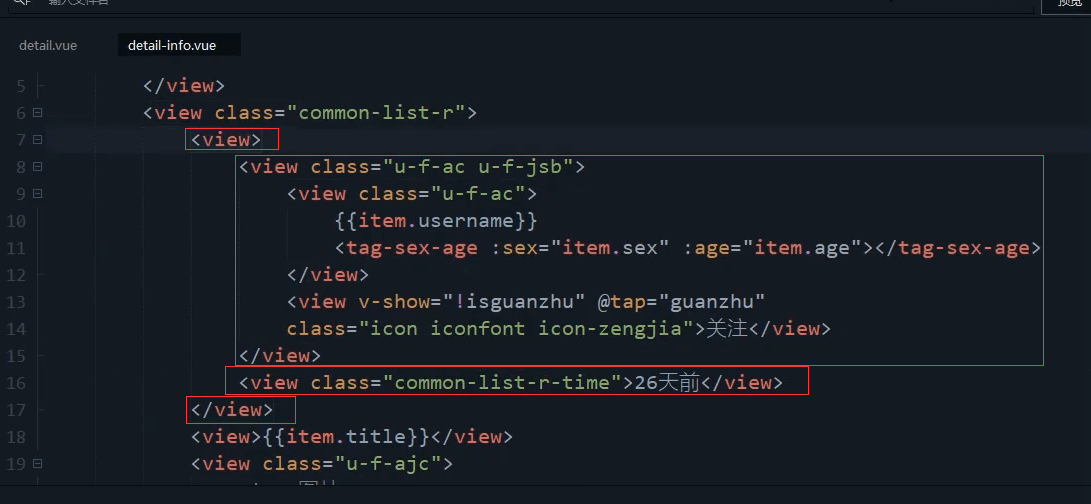
外面再嵌套一个view

<view><view class="u-f-ac u-f-jsb"><view class="u-f-ac">{{item.username}}<tag-sex-age :sex="item.sex" :age="item.age"></tag-sex-age></view><view v-show="!isguanzhu" class="icon iconfont icon-zengjia" @tap="guanzhu">关注</view></view><view class="common-list-r-time">26天前</view></view>

复制公共的样式过来修改
.common-list-r>view:nth-child(1)>view:first-child {color: #999999;color: 30upx;}.common-list-r>view:nth-child(1)>view:last-child {background: #EEEEEEE;padding: 0 10upx;font-size: 32upx;}
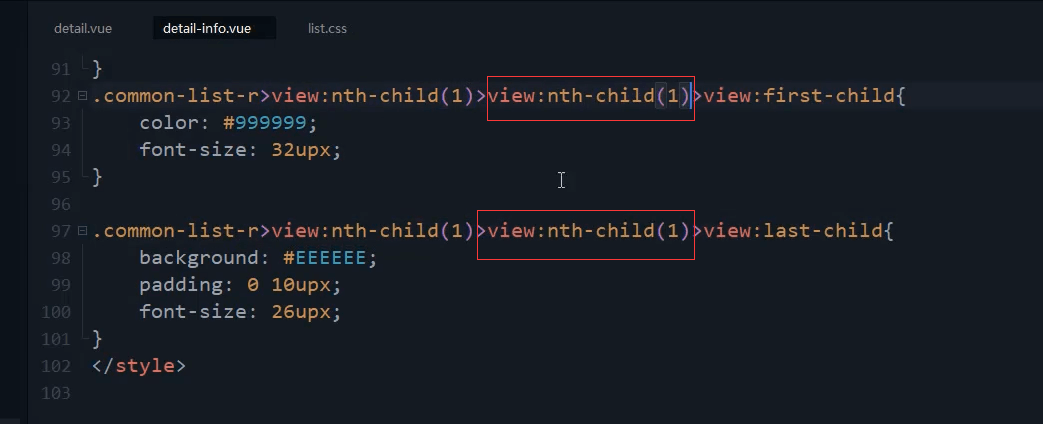
因为我们又嵌套了一层view 所以要再加上一层
.common-list-r>view:nth-child(1)>view:nth-child(1)>view:first-child {color: #999999;color: 30upx;}.common-list-r>view:nth-child(1)>view:nth-child(1)>view:last-child {background: #EEEEEEE;padding: 0 10upx;font-size: 32upx;}
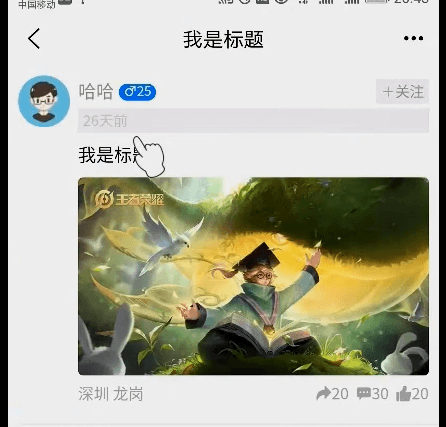
上面没有问题了。就差下面 

.common-list-r-time{padding: 15upx 0;color: #CCCCCC!important;font-size: 25upx;background: #FFFFFF;}


.common-list-r-time{padding: 15upx 0;color: #CCCCCC!important;font-size: 25upx;background: #FFFFFF!important;}
图片事件
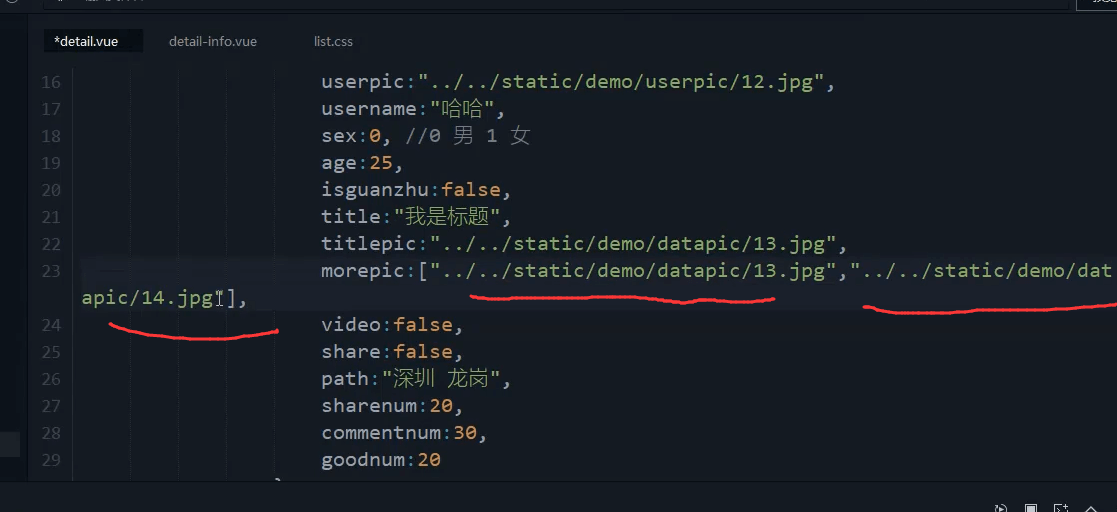
加一个属性,表示上传的时候的多张图片的效果。titlepic就表示 下面的数组的默认的第一个。
morepic:["../../static/demo/datapic/13.jpg"],
图片改成循环 图片的数组
<block v-for="(pic,index) in item.morepic" :key="index"><image:src="pic"mode="widthFix"lazy-load="true"></image></block>

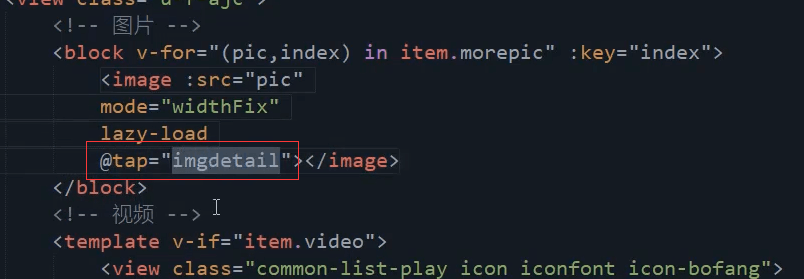
图片加点击事件
@tap="imgdetail"
传index过去。
@tap="imgdetail(index)"



imgdetail(index){uni.previewImage({current:index,urls:this.item.morepic})}

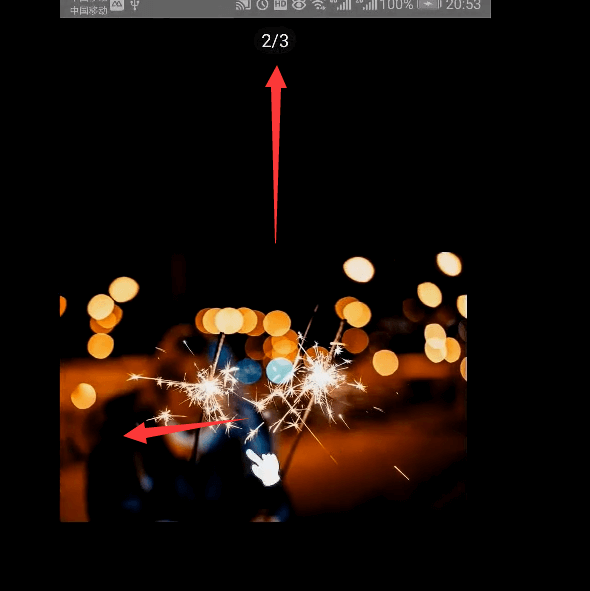
点击图片后,被单独的放大了。
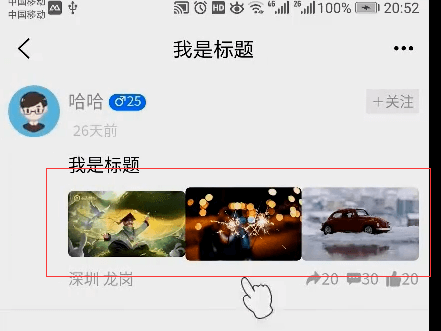
多加几张图片
morepic:["../../static/demo/datapic/13.jpg","../../static/demo/datapic/12.jpg"],

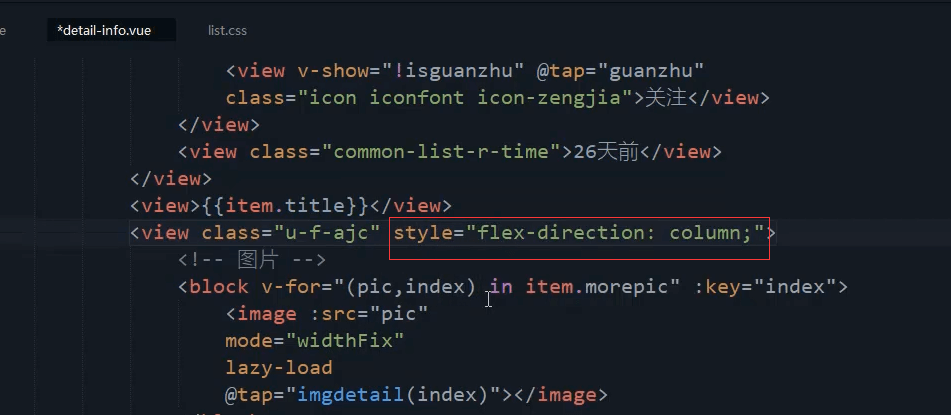
图片竖直方向展示
<view class="u-f-ajc" style="flex-direction: column;">

可以左右滑动
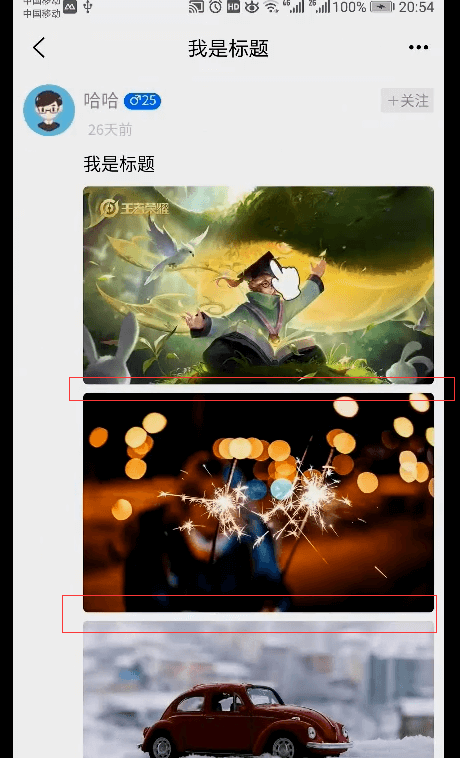
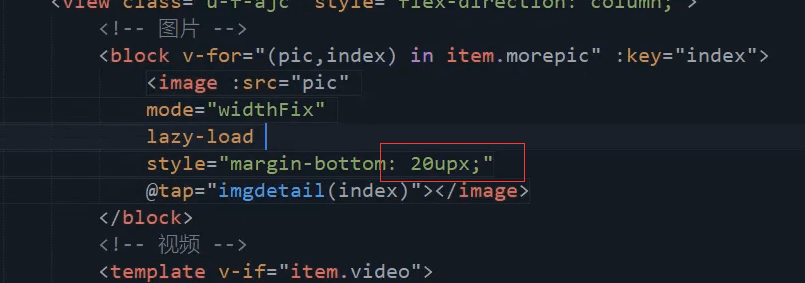
图片加点边距
<image:src="pic"mode="widthFix"style="margin-bottom: 15upx;"lazy-load="true" @tap="imgdetail(index)"></image>

改成20upx间距
style="margin-bottom: 20upx;"

视频的展示,后续对接api接口的时候再去展示。
本节代码
detail-info.vue组件
<template><view class="common-list u-f animated fadeInLeft faster"><view class="common-list-l"><image :src="item.userpic" mode="widthFix" lazy-load="true"></image></view><view class="common-list-r"><view><view class="u-f-ac u-f-jsb"><view class="u-f-ac">{{item.username}}<tag-sex-age :sex="item.sex" :age="item.age"></tag-sex-age></view><view v-show="!isguanzhu" class="icon iconfont icon-zengjia" @tap="guanzhu">关注</view></view><view class="common-list-r-time">26天前</view></view><view class="">{{item.title}}</view><view class="u-f-ajc" style="flex-direction: column;"><!-- 图片 --><block v-for="(pic,index) in item.morepic" :key="index"><image:src="pic"mode="widthFix"style="margin-bottom: 20upx;"lazy-load="true" @tap="imgdetail(index)"></image></block><!-- 视频 --><template v-if="item.video"><view class="common-list-play icon iconfont icon-bofang"></view><view class="common-list-playinfo">{{item.video.looknum}} 次播放 {{item.video.long}}</view></template><!-- 分享 --><view v-if="item.share" class="common-list-share u-f-ac"><image :src="item.share.titlepic" mode="widthFix" lazy-load="true"></image><view class="">{{item.share.title}}</view></view></view><view class="u-f-ajc u-f-jsb"><view class="">{{item.path}}</view><view class="u-f-ac"><view class="icon iconfont icon-zhuanfa">{{item.sharenum}}</view><view class="icon iconfont icon-pinglun1">{{item.commentnum}}</view><view class="icon iconfont icon-dianzan1">{{item.goodnum}}</view></view></view></view></view></template><script>import tagSexAge from '@/components/common/tag-sex-age.vue';export default {components:{tagSexAge},props:{item:Object},data() {return {isguanzhu: this.item.isguanzhu}},methods:{guanzhu(){this.isguanzhu=true;uni.showToast({title: '关注成功',});},imgdetail(index){uni.previewImage({current:index,urls:this.item.morepic})}}}</script><style scoped>@import url('@/common/list.css');.common-list-r{border-bottom: 0;}.common-list{border-bottom: 1upx solid #EEEEEE;}.common-list-r-time{padding: 15upx 0;color: #CCCCCC!important;font-size: 25upx;background: #FFFFFF!important;}.common-list-r>view:nth-child(1)>view:nth-child(1)>view:first-child {color: #999999;color: 30upx;}.common-list-r>view:nth-child(1)>view:nth-child(1)>view:last-child {background: #EEEEEEE;padding: 0 10upx;font-size: 32upx;}</style>
detail.vue页面
<template><view><detail-info :item="detail"></detail-info></view></template><script>import detailInfo from '@/components/detail/detail-info.vue';export default {components: {detailInfo},data() {return {detail: {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",morepic:["../../static/demo/datapic/13.jpg","../../static/demo/datapic/12.jpg"],video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20}}},onLoad(e) {// console.log(e.detailDate);this.initdata(JSON.parse(e.detailDate));},// 监听导航右边按钮onNavigationBarButtonTap(e) {// console.log(e);if (e.index == 0) {console.log("分享");}},methods: {// 初始化数据initdata(obj) {console.log('拿到标题:', obj);uni.setNavigationBarTitle({title: obj.title})}}}</script><style></style>


