从一个简单的项目快速开始。掌握uni-app基础的语法。
vue中的一些语法在uni-app中是不支持的。之后会在课程中讲解那些语法不支持。
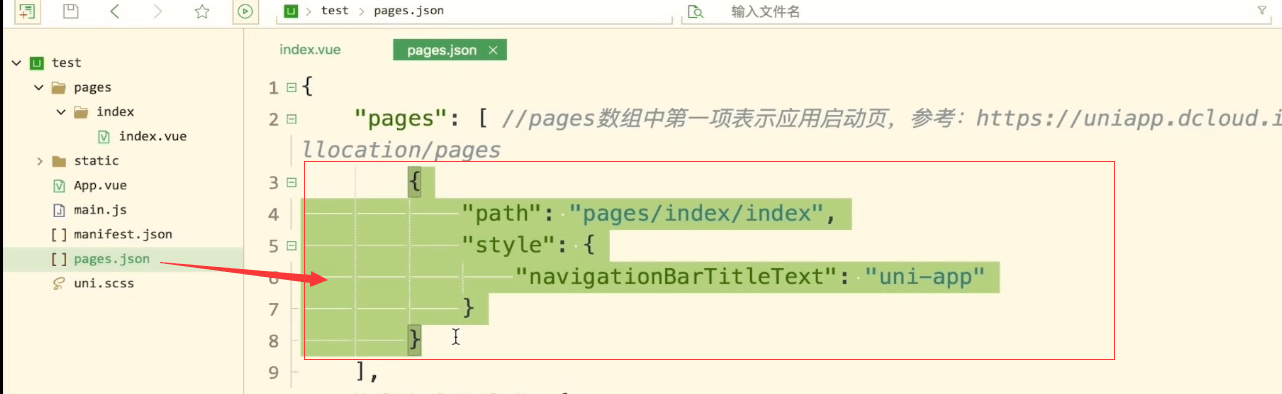
默认的入口页面
在这里已经注册好了
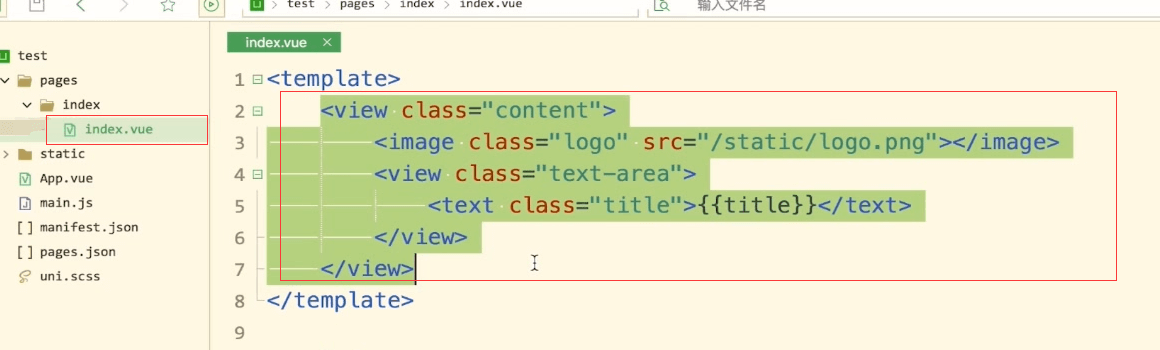
把里面的内容先删除一下
下面的样式也都清理下
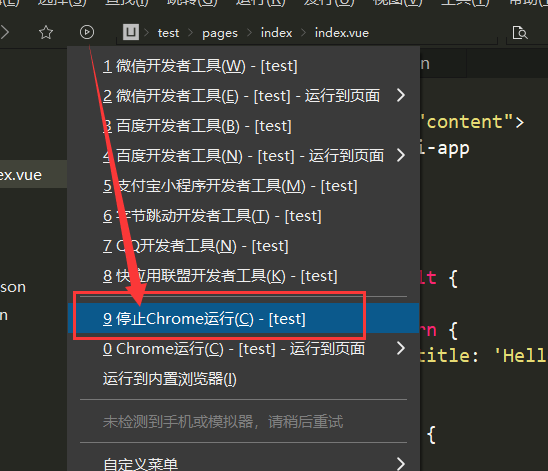
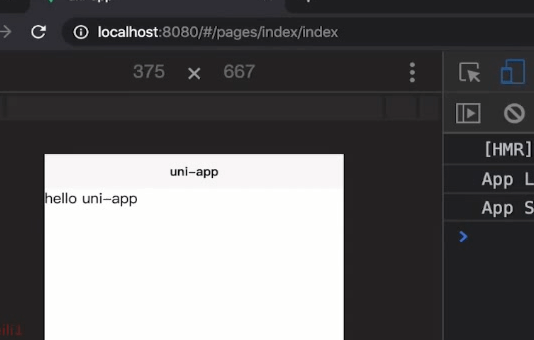
运行项目
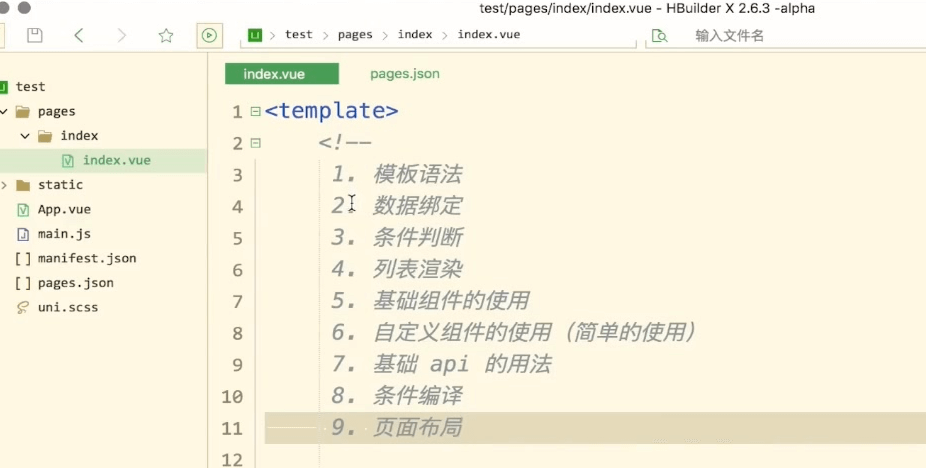
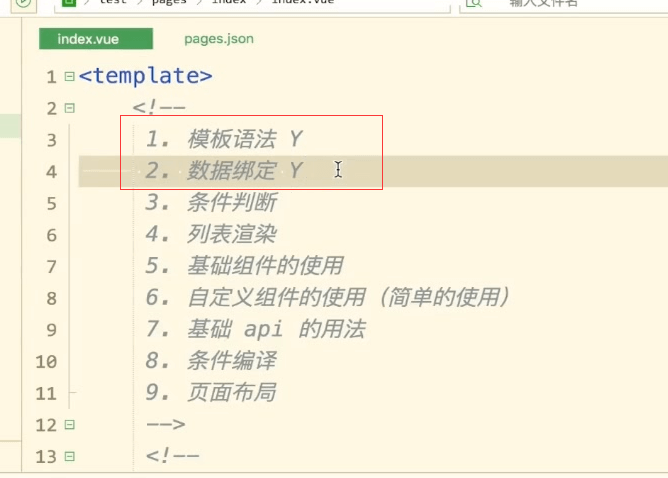
梳理知识点
模板语法和数据绑定
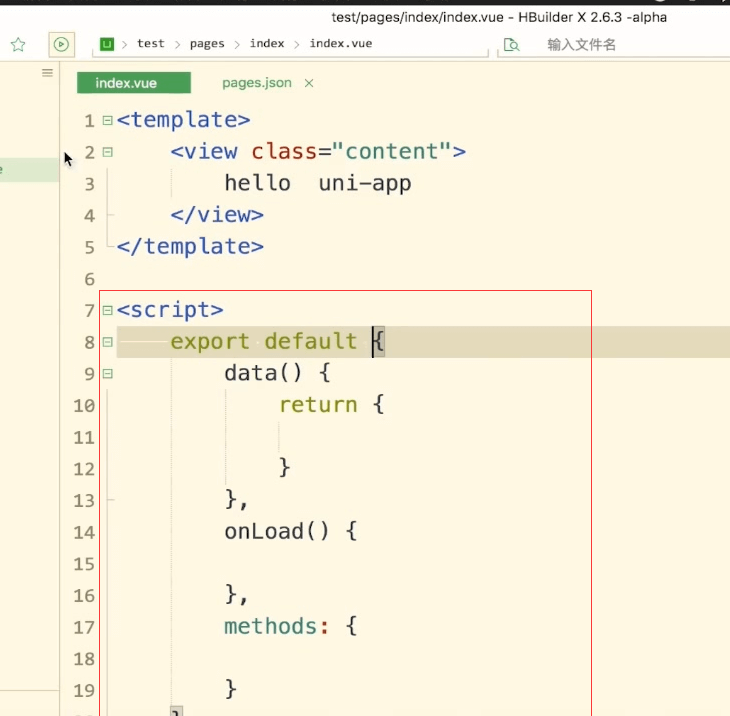
不管是页面还是vue都是数据驱动的
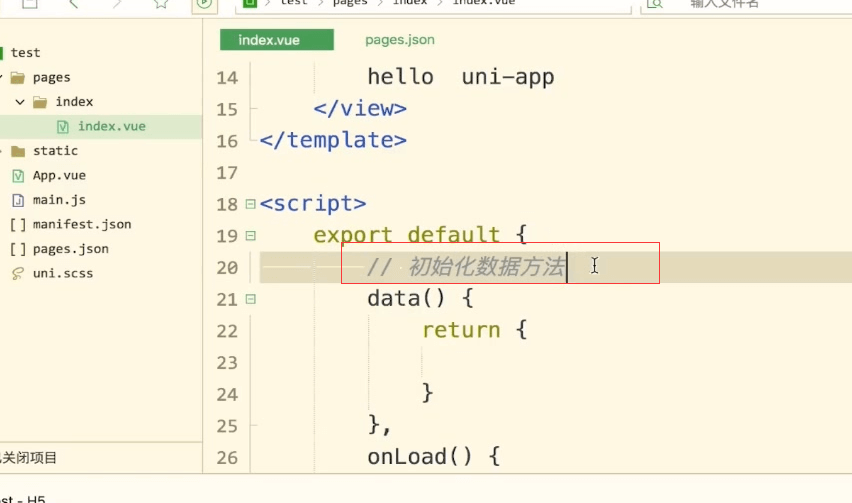
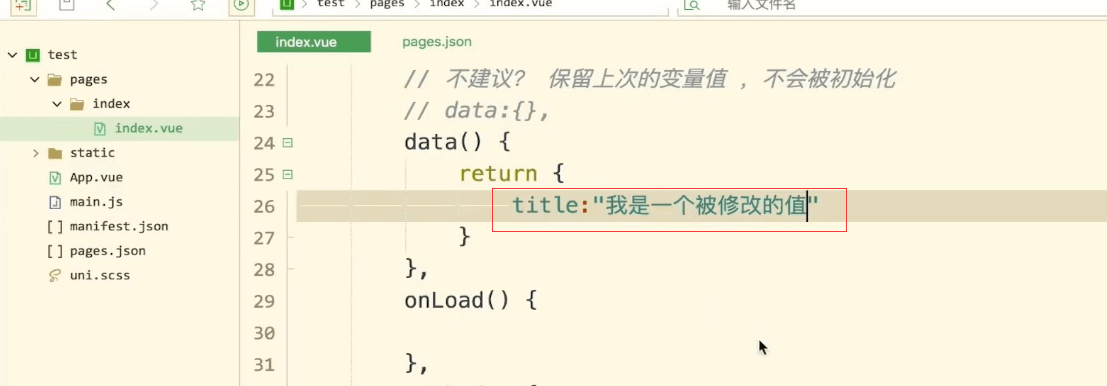
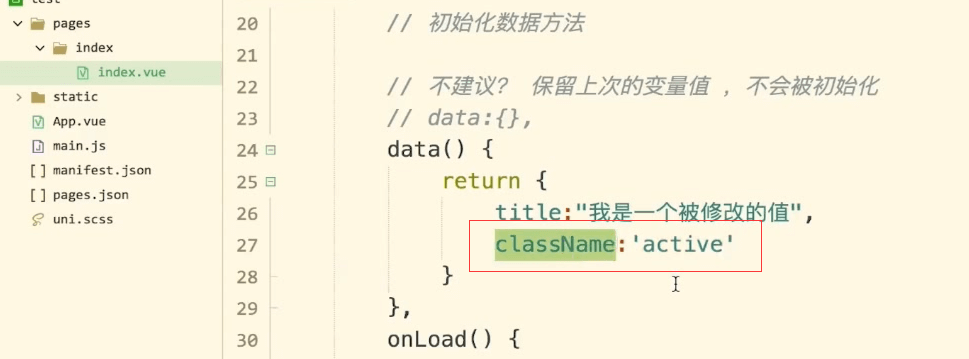
这是我们的初始化数据方法。
这样写也是可以的,但是我们不建议这么写。因为我们直接以一个对象的方式写我们的数据的话,当我们关闭页面,再打开页面的话,我们的变量不会被初始化。也就是说会保留我们上次的变量值,这样不利于我们的使用和开发,

我们把它写成一个方法去return我们的数据,这样就可以保证我们每次进去页面,我们的变量值都会去刷新,重新去初始化,这样不会被我们不之前的值所影响,所以这就是我们为什么要去return我们的初始化数据,
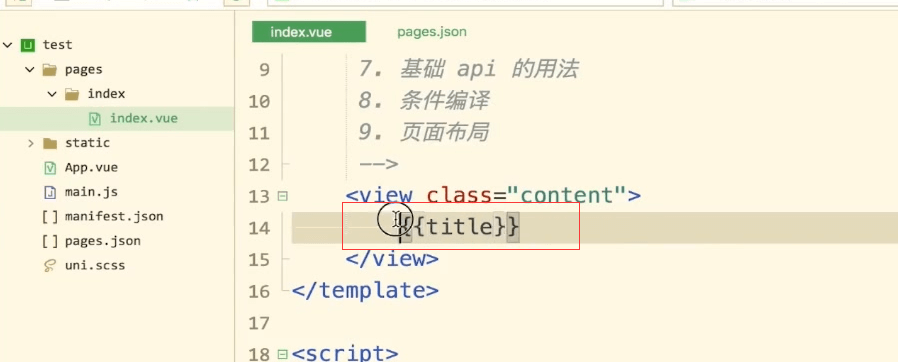
我们去定义title的变量,然后给它赋一个值。
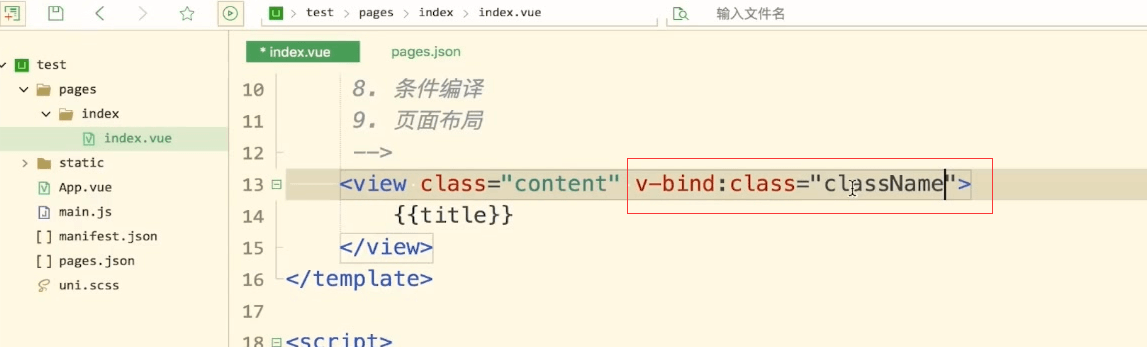
我们希望在我们的页面里面去显示这个title

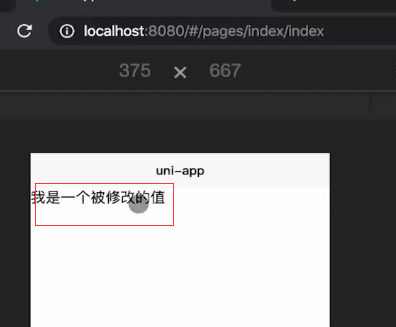
修改变量的值
这就是数据绑定


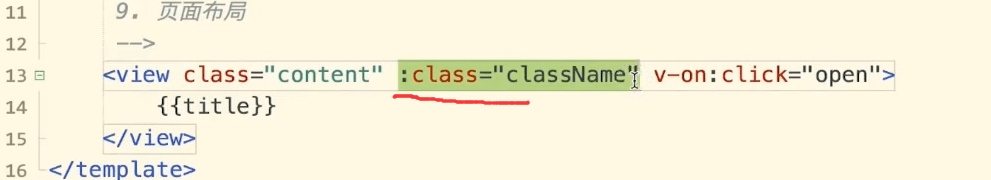
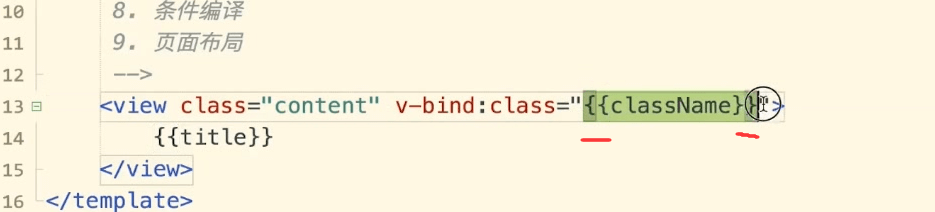
在小程序里面我们可能要这样写去表示一个变量,前后都加上大括号
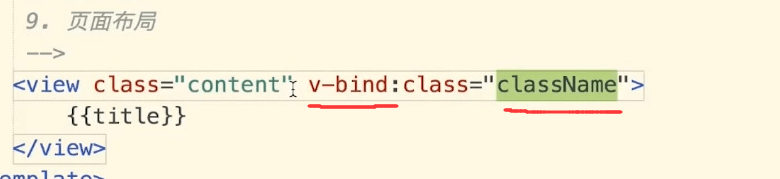
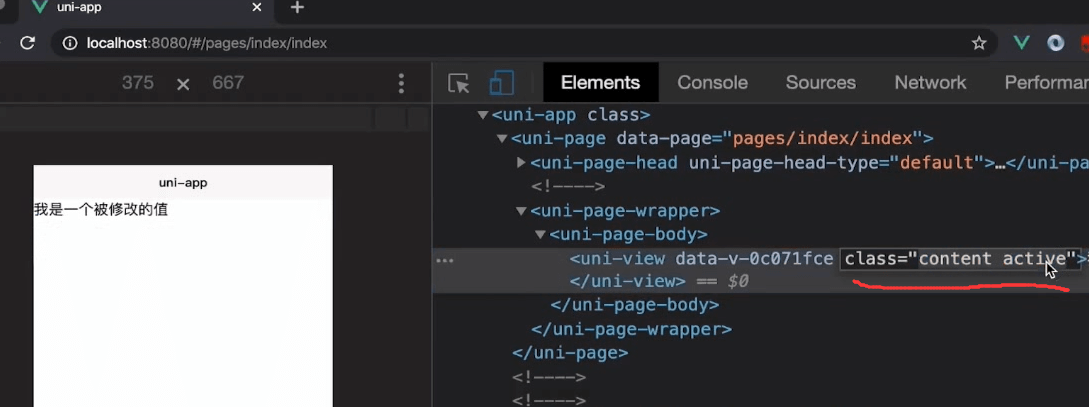
在vue中,v-bind就表示它是一个动态的的标量所以不需要加大括号了。就会识别他是一个动态添加进来的class
可以看到class添加了一个active的类。
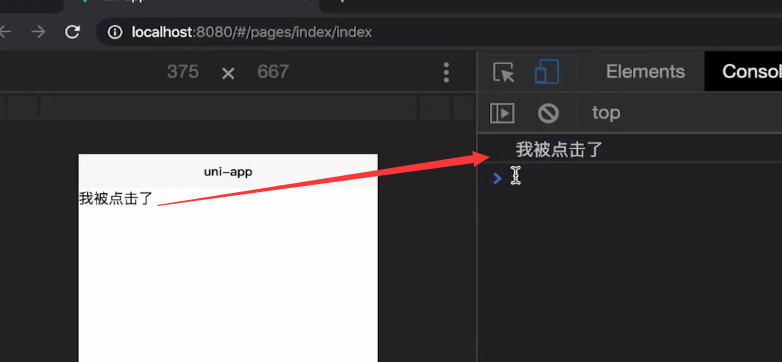
事件

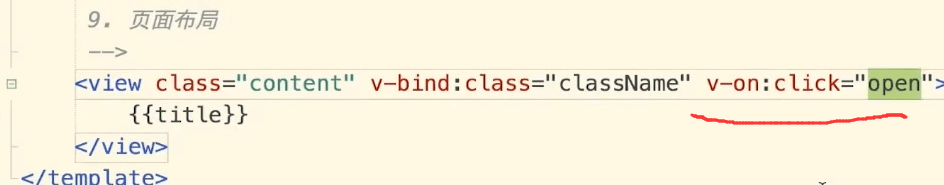
v-on:click="open"
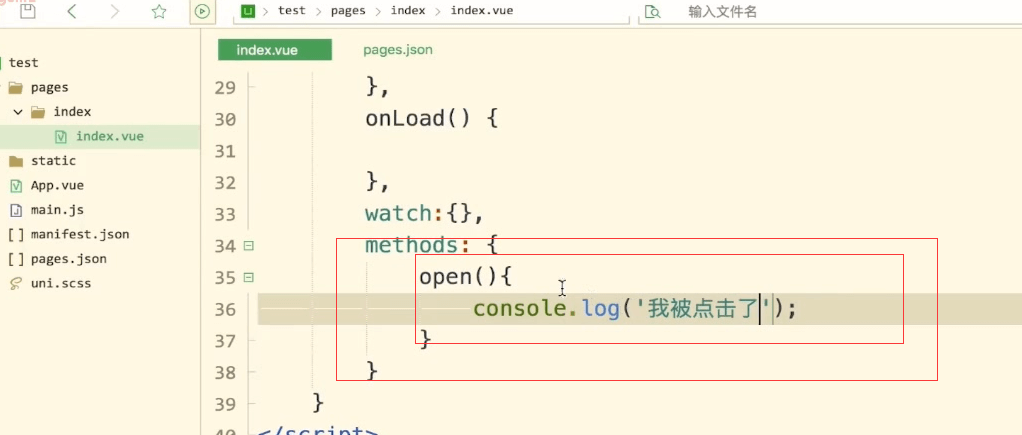
在methods里面定义事件
methods: {open() {console.log('我被点击了')}}

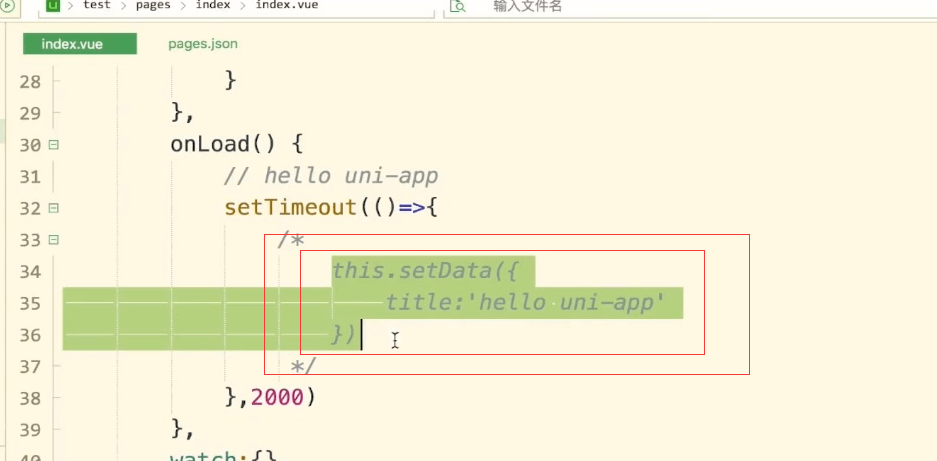
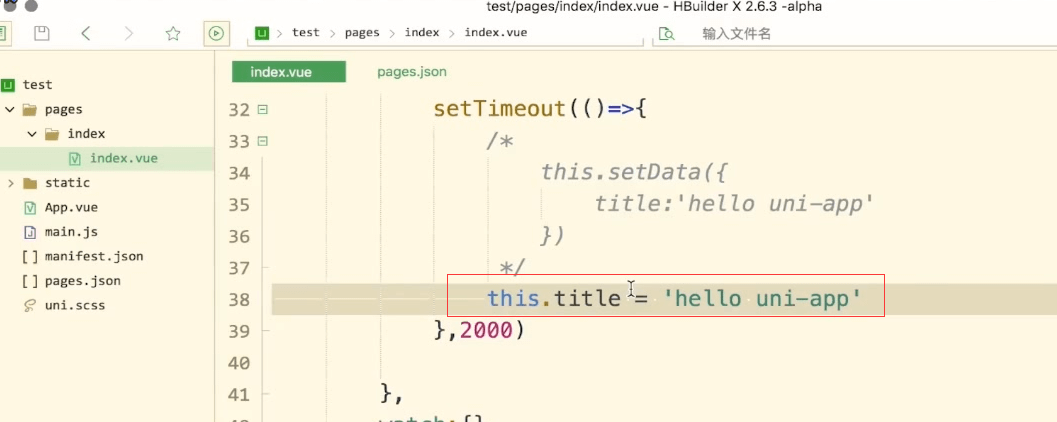
小程序中,动态的修改值是这么做的。这样看起来很麻烦,要写一个函数,传一个参数,参数我们的值,
直接使用this,this就是当前的vue实例
onLoad() {setTimeout(()=>{this.title = 'hello 新的值'}, 2000)},

2秒后
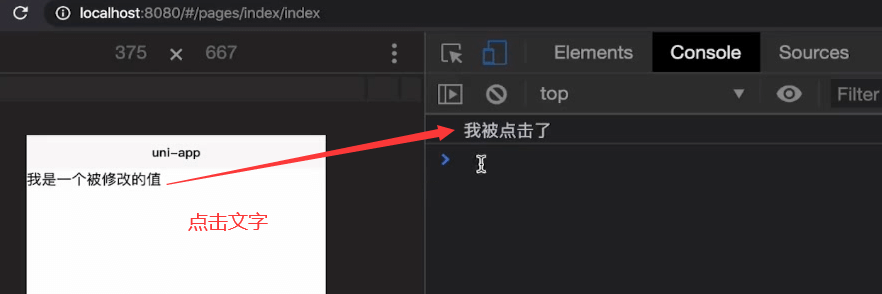
点击的时候修改变量的值

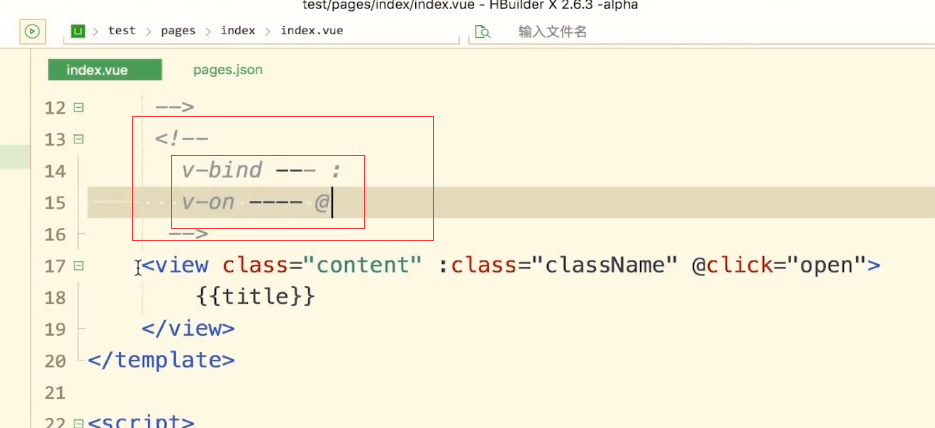
v-bind用冒号取代
v-on用@符号
以上模板语法和数据绑定的基础就讲完了

这也是最基础的用法。