开始
最新的uni-popup和本视频的不一样的地方
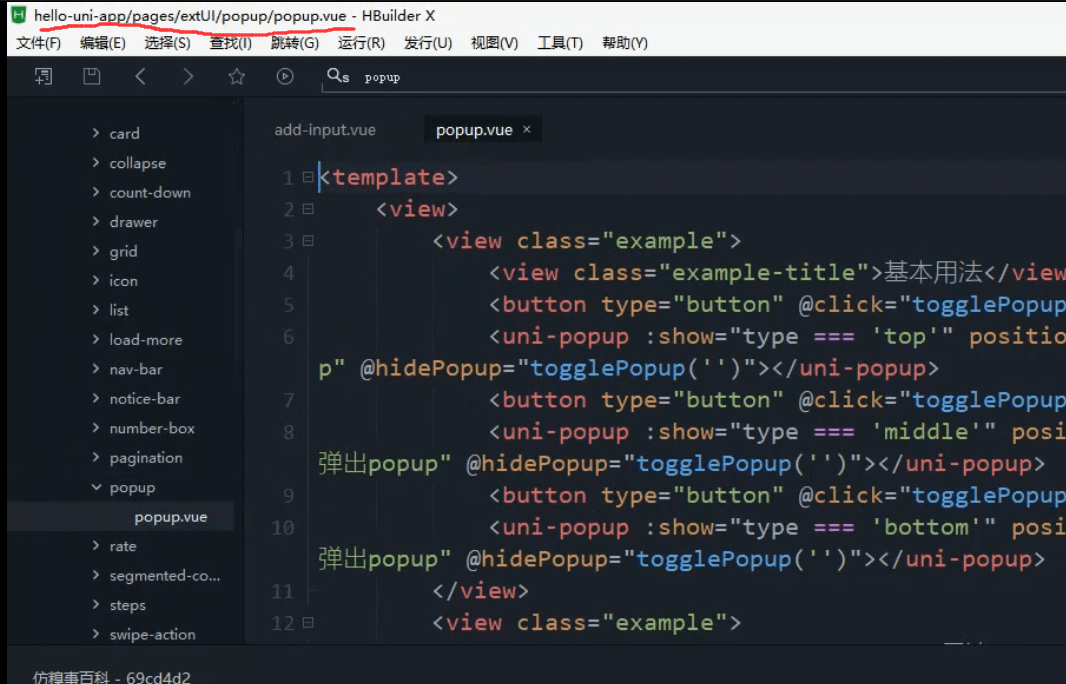
D:\demos\uni-app\hello-uni-app2022\pages\extUI\popup\popup.vue
弹窗的调用方式已经不一样了。
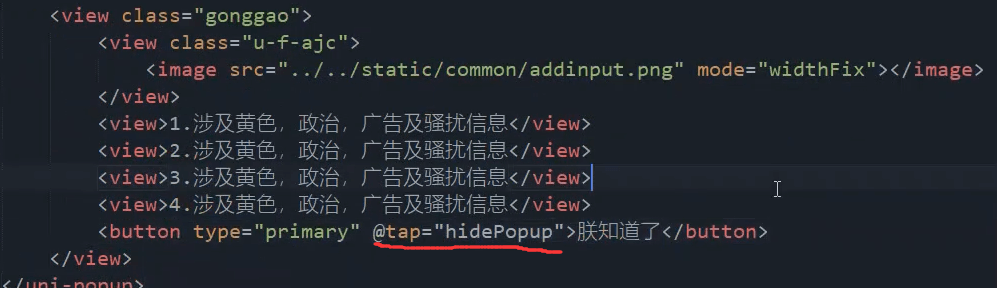
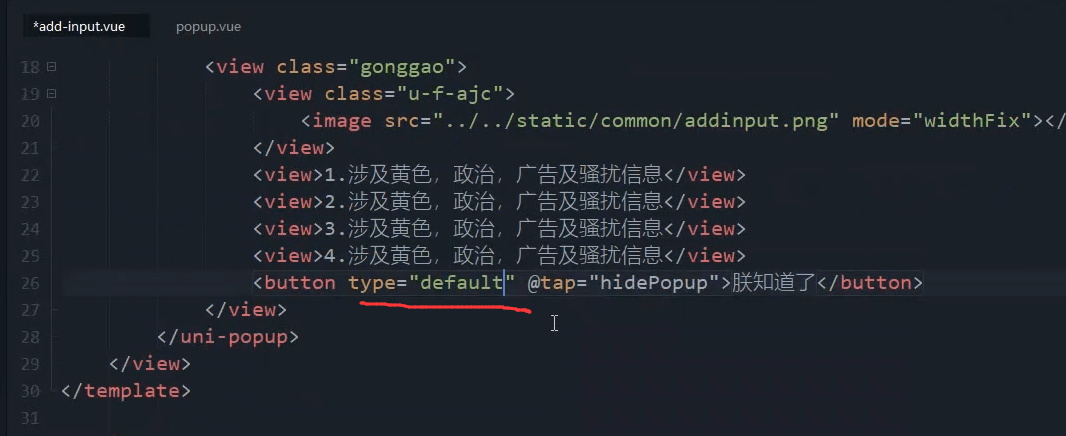
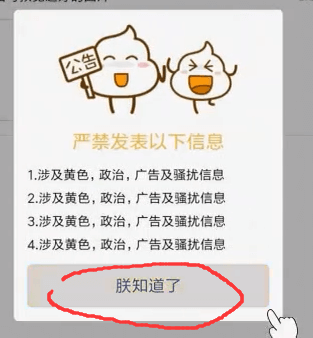
<uni-popup ref="popup" background-color="#fff"><view class="gonggao"><view class="u-f-ajc"><image src="../../static/common/addinput.png" mode="widthFix"></image></view><view class="">1.涉及黄色,政治,广告及骚扰信息</view><view class="">2.涉及黄色,政治,广告及骚扰信息</view><view class="">3.涉及黄色,政治,广告及骚扰信息</view><view class="">4.涉及黄色,政治,广告及骚扰信息</view><button type="default" @tap="hidePopup()">朕知道了</button></view></uni-popup>
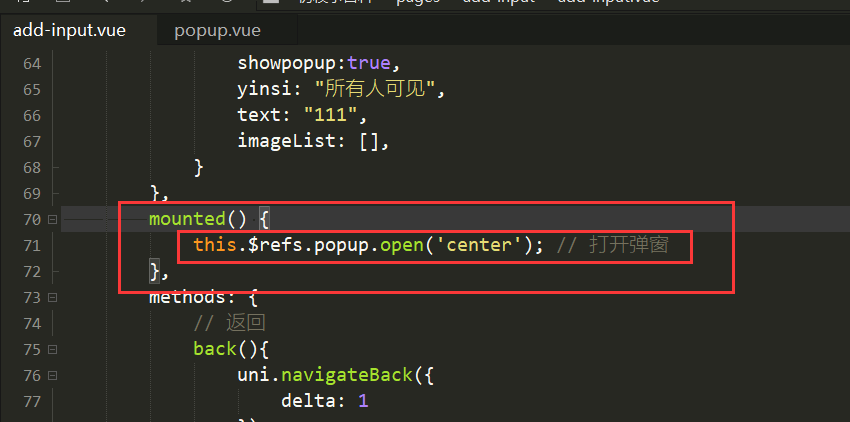
让弹窗显示和隐藏是调用open和close方法。我是在mounted页面声明周期,页面装载后,直接调用open方法显示弹窗的。
mounted() {this.$refs.popup.open('center'); // 打开弹窗},
弹窗的关闭方法
hidePopup() {this.$refs.popup.close();// 关闭弹窗}
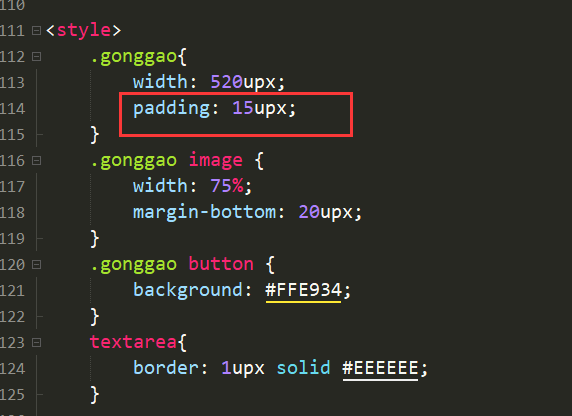
另外就是弹窗默认没有内边距,需要自己在里面的view上加内边距。就这几个地方不一样的地方,。
开始本节视频
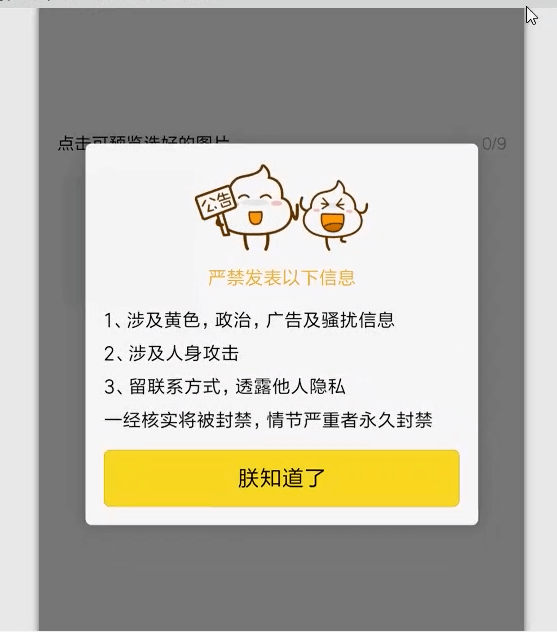
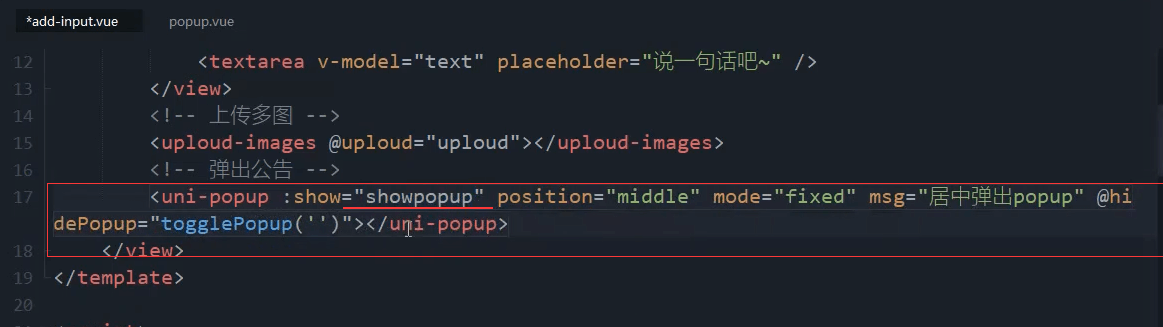
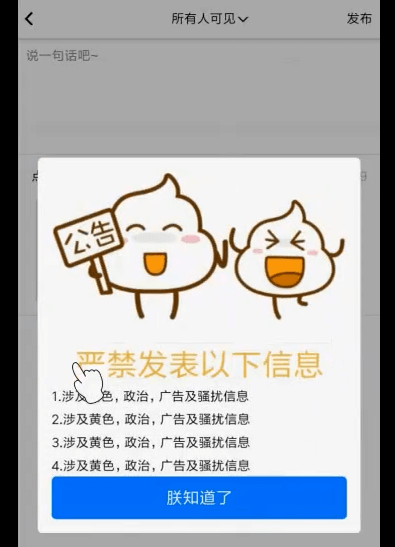
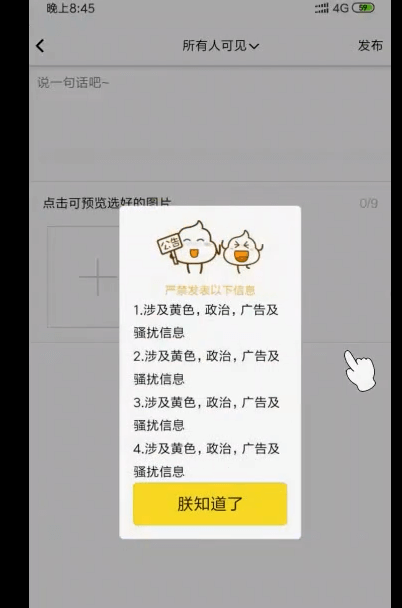
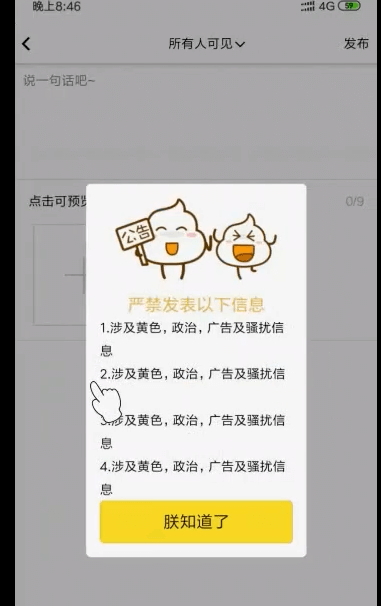
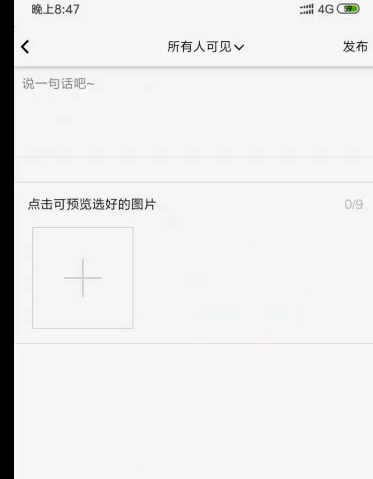
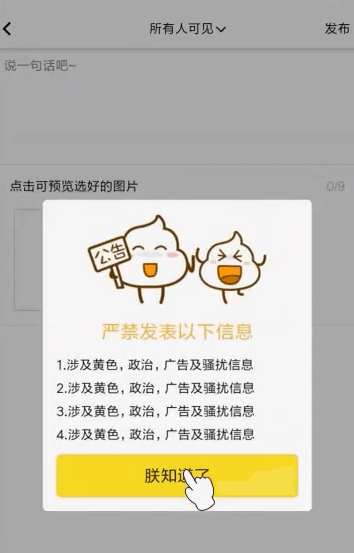
发布页的弹出公告
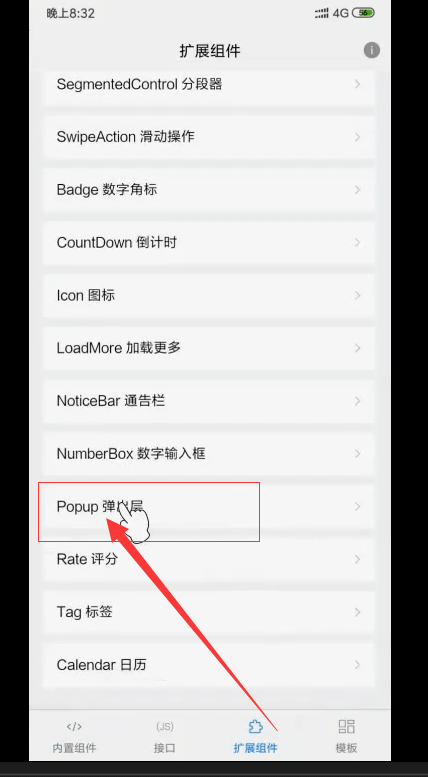
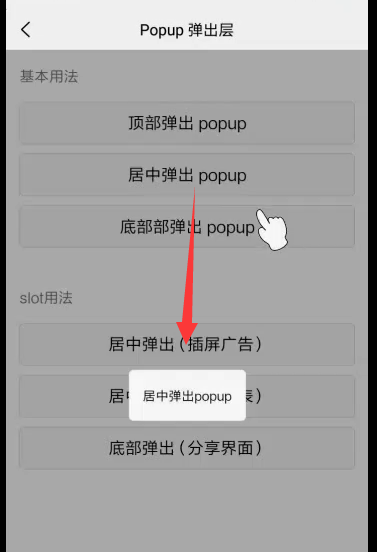
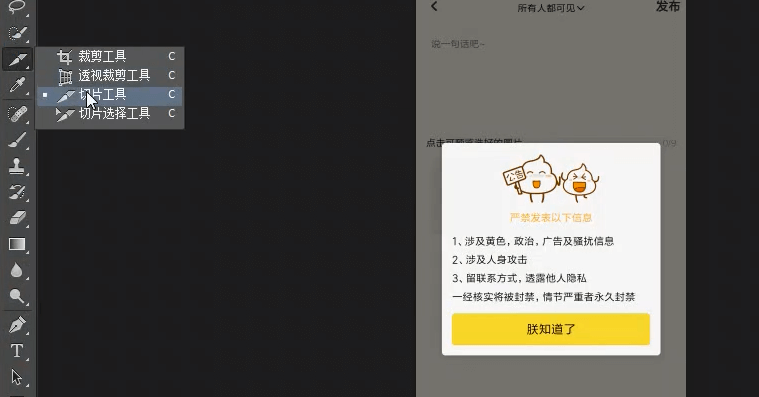
首先来看官方的app demo


找到具体的页面
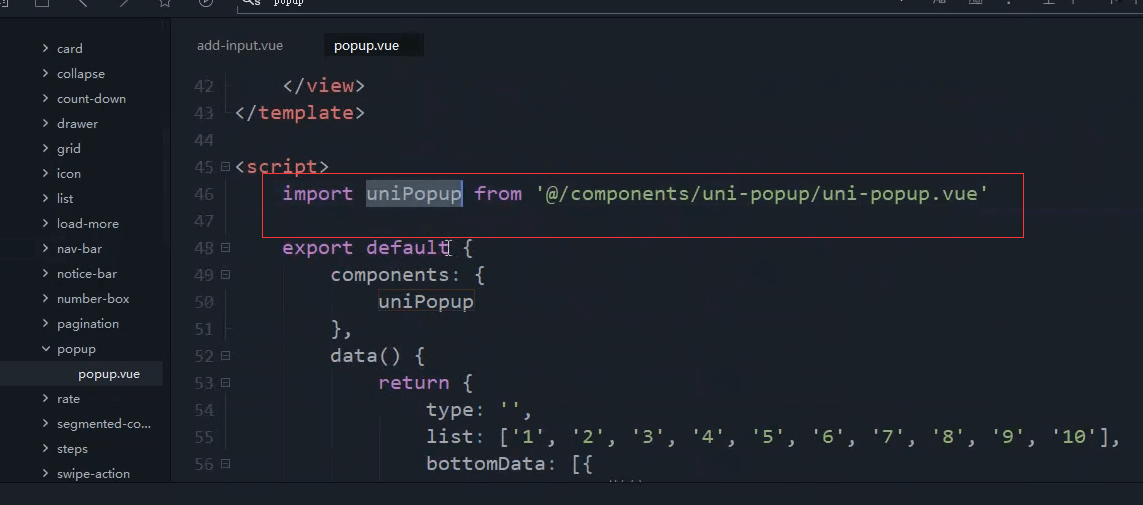
首先引入的是这个组件
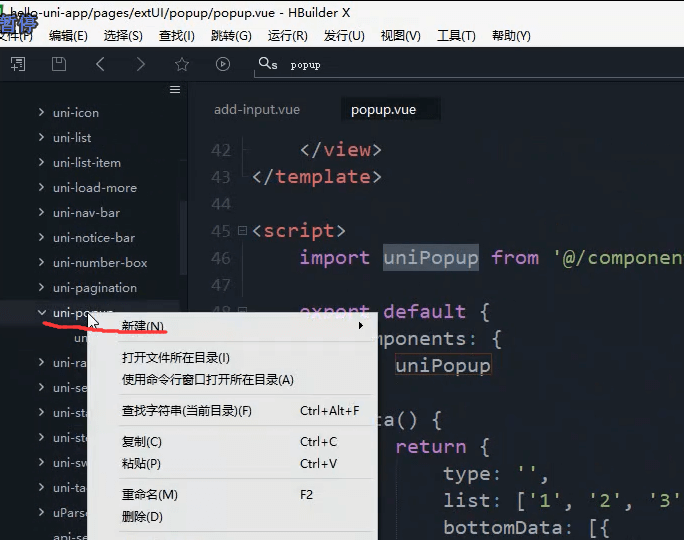
复制整个组件到我们的项目里面
复制到自己项目里面
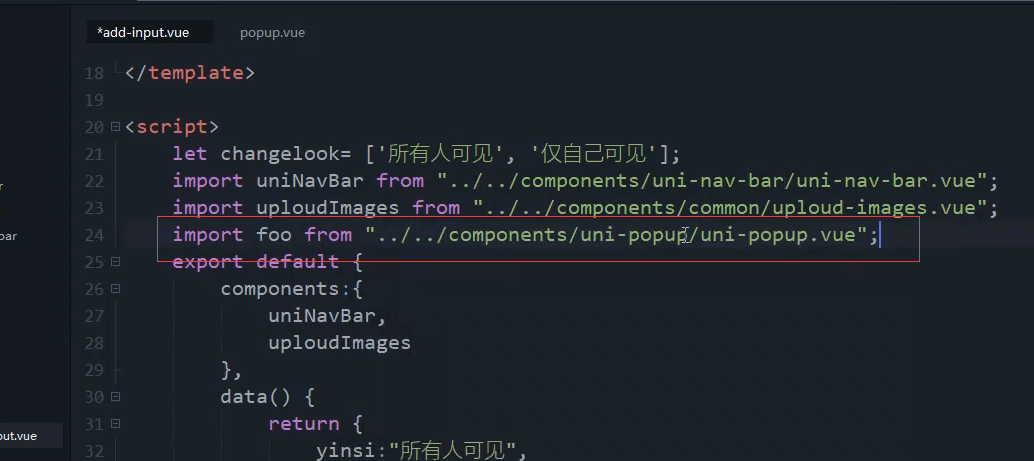
引入这个组件
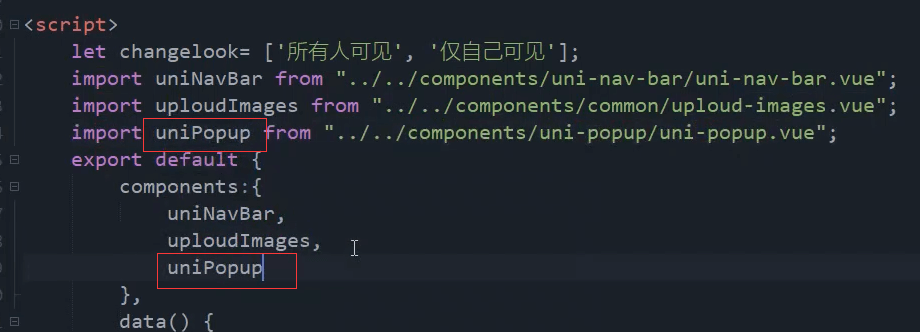
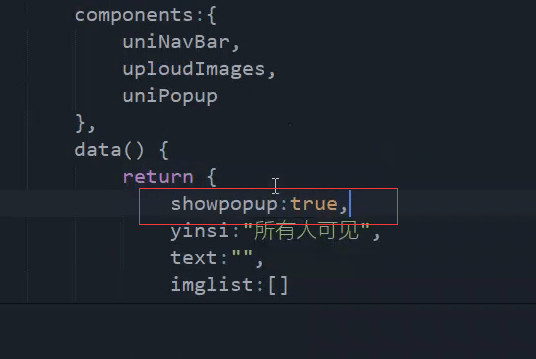
改成驼峰,并注册这个组件。
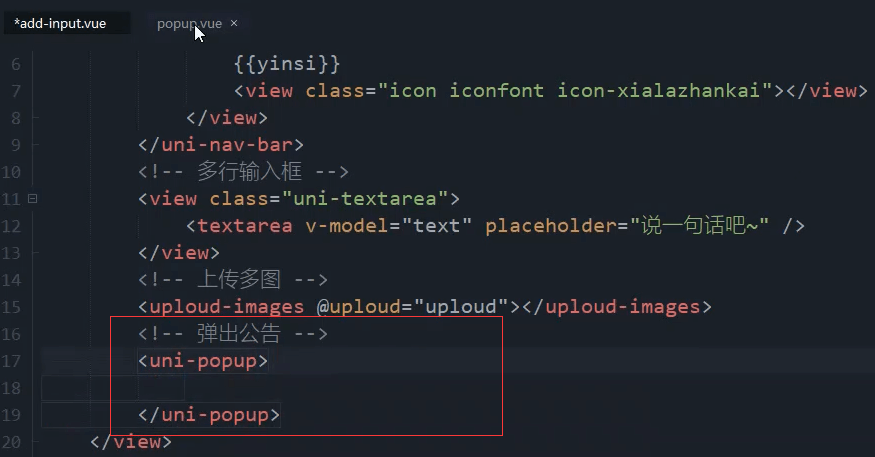
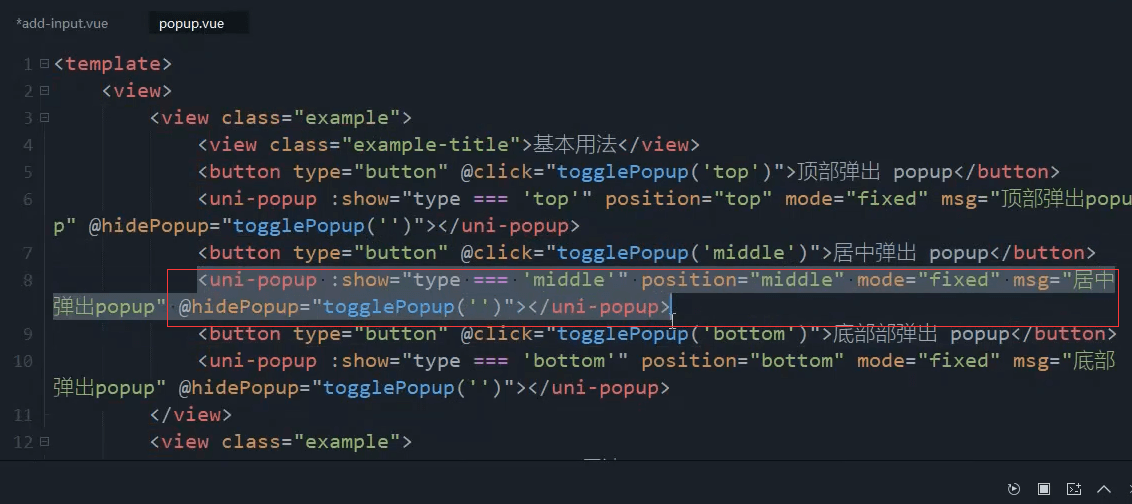
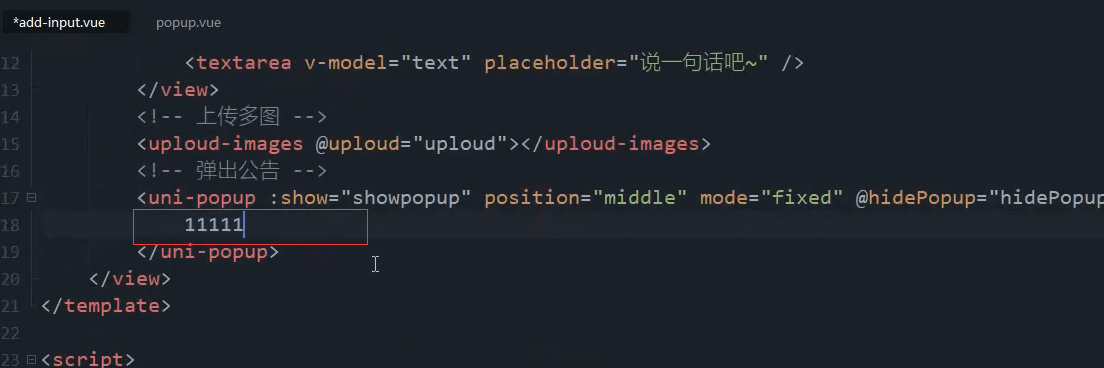
使用这个组件
复制这个居中弹窗
复制过来。
定义属性
我们采用插槽的形式
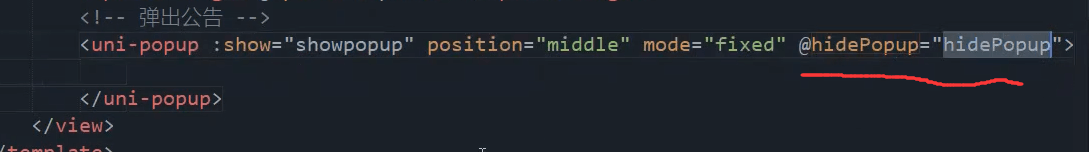
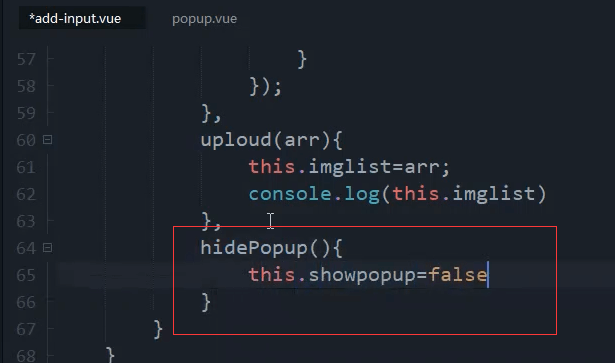
隐藏的方法
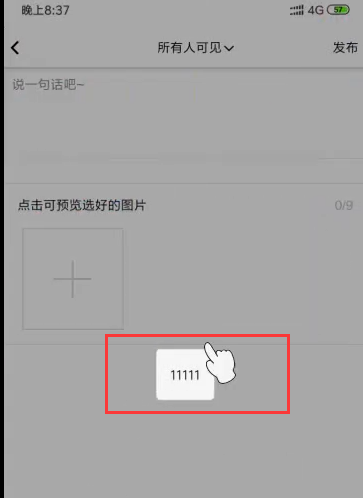
随便给插槽点内容
点击空白的地方可以关闭这个弹窗。

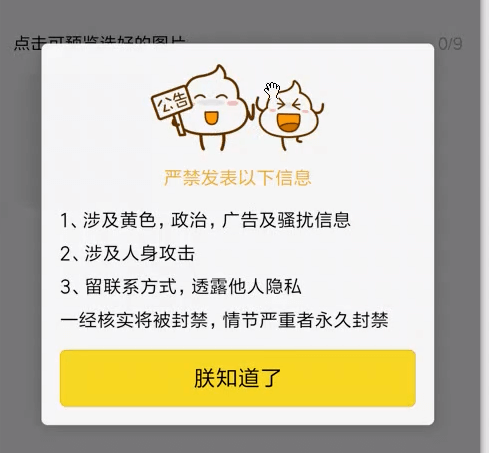
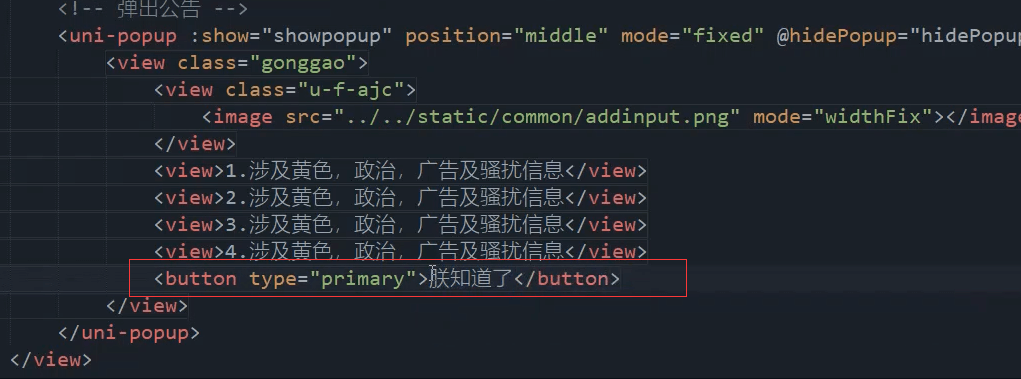
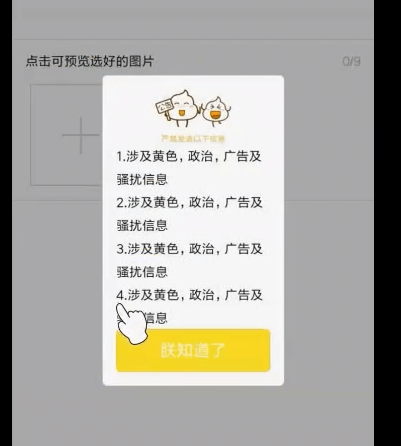
首先是有一个图片,下年有一行文字 
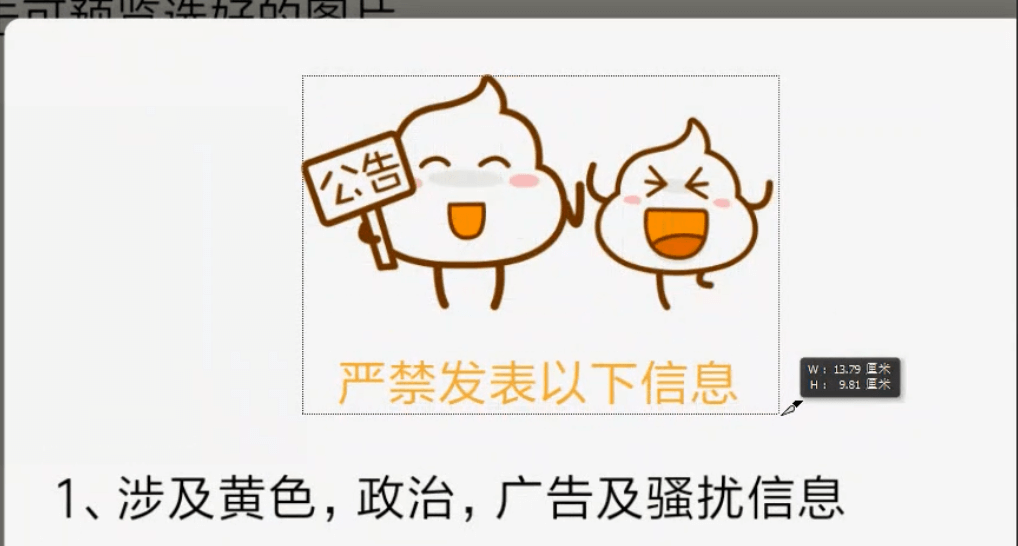
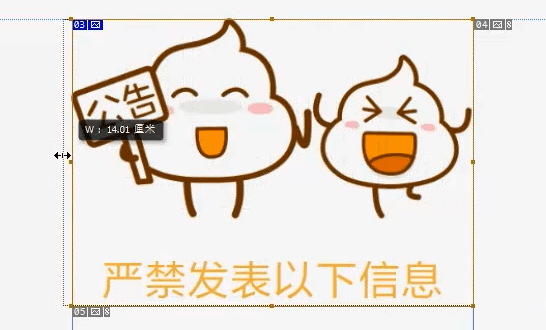
用ps切图
按住alt滚动滚动,可以放大图片





复制到项目里

嵌套一个view 上下左右都居中。
给4个view
最后再加一个button
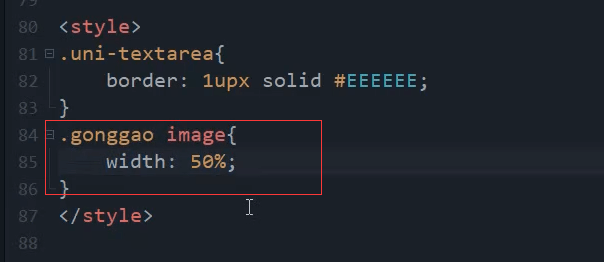
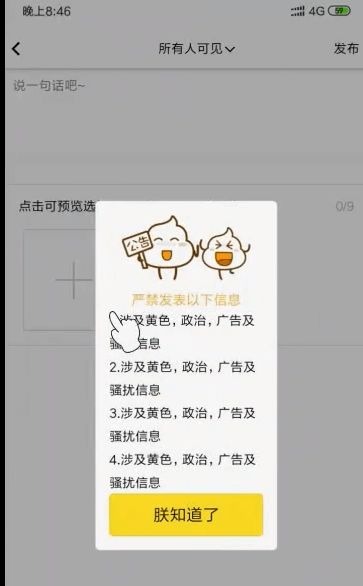
图片有点太大了

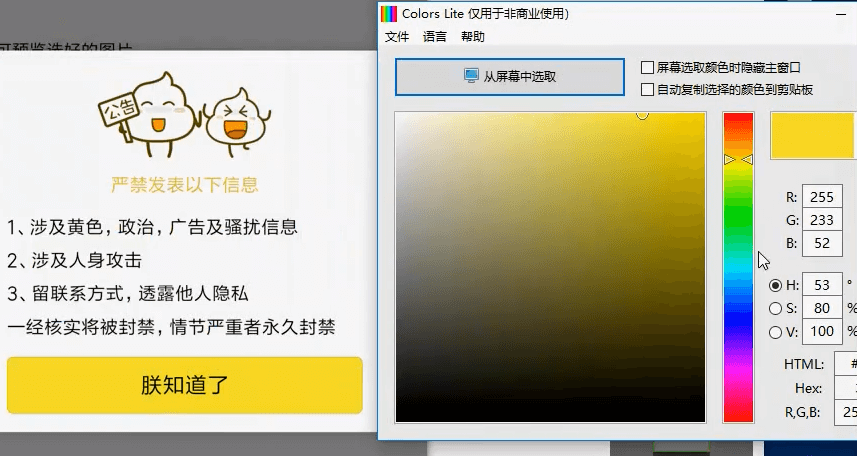
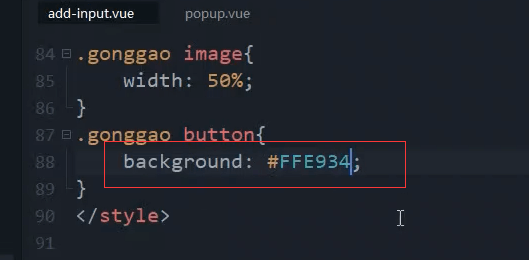
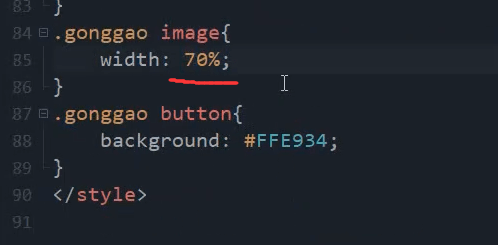
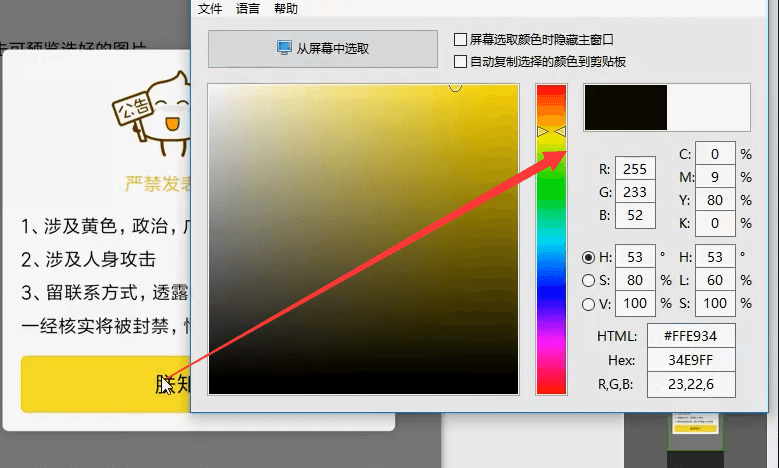
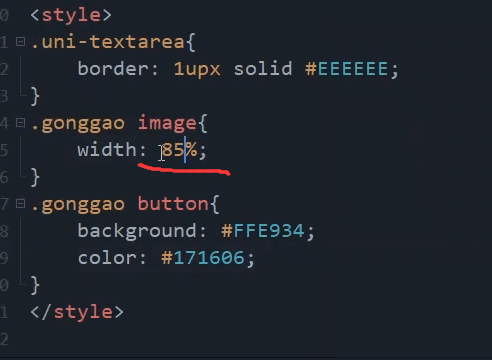
按钮的颜色改成黄色。吸取黄色

点击按钮关闭弹窗

图片改成70%
文字的颜色


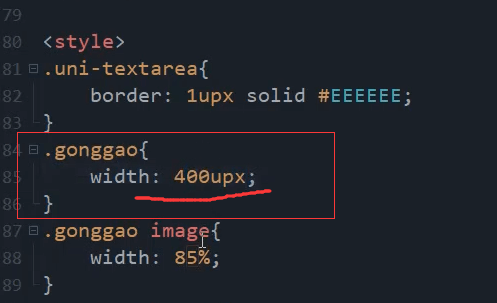
弹出层的宽度太小了


500

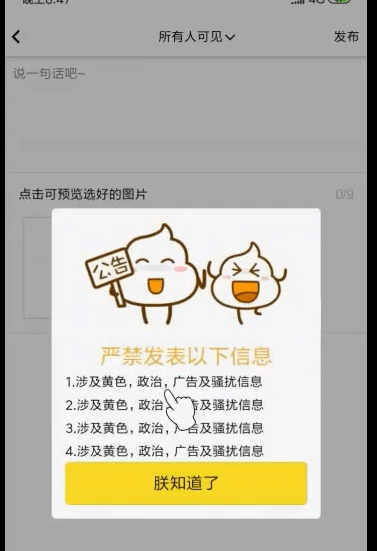
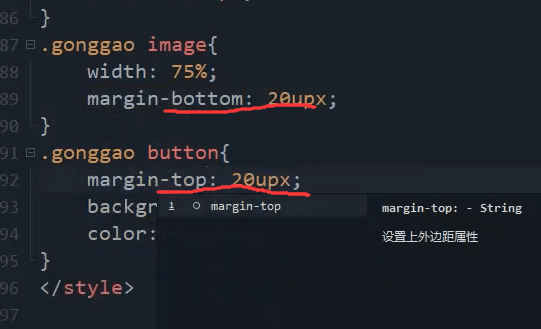
图片改成75%
增加上下边距

点击按钮,关闭了弹窗
按钮改成default

点击变灰
本节最终根据新版本的uni-popup的代码
<template><view><uni-nav-bar :statusBar="true" rightText="发布"left-icon="back" left-text="返回"@clickLeft="back" @clickRight="submit"><view class="u-f-ajc" @tap="changelook">{{ yinsi }}<view class="icon iconfont icon-xialazhankai"></view></view></uni-nav-bar><!-- <uni-nav-bar :statusBar="true"><block slot="left"><view class="back"></view></block><view class="u-f-ajc" @tap="changelook">{{ yinsi }}<view class="icon iconfont icon-xialazhankai"></view></view><block slot="right"><view class="city">发布</view></block></uni-nav-bar> --><!-- 多行输入框 --><view class="uni-textarea"><textarea value="" v-model="text" placeholder="说一句话吧~" /></view><!-- 上传多图 --><upload-images @upload="upload" @delect="delect"></upload-images><!-- 弹出公告 --><!-- <uni-popup :show="showpopup" pisition="middle" mode="fixed" msg="居中弹出popup"@hidePopup="hidePopup">它编程贵阳分需不需</uni-popup> --><uni-popup ref="popup" background-color="#fff"><view class="gonggao"><view class="u-f-ajc"><image src="../../static/common/addinput.png" mode="widthFix"></image></view><view class="">1.涉及黄色,政治,广告及骚扰信息</view><view class="">2.涉及黄色,政治,广告及骚扰信息</view><view class="">3.涉及黄色,政治,广告及骚扰信息</view><view class="">4.涉及黄色,政治,广告及骚扰信息</view><button type="default" @tap="hidePopup()">朕知道了</button></view></uni-popup></view></template><script>import uploadImages from '@/components/common/upload-images.vue';let changelook = ['所有人可见', '仅自己可见'];export default {components:{uploadImages,},data() {return {showpopup:true,yinsi: "所有人可见",text: "111",imageList: [],}},mounted() {this.$refs.popup.open('center'); // 打开弹窗},methods: {// 返回back(){uni.navigateBack({delta: 1})},// 发布submit(){console.log('发布')},// 隐私changelook(){console.log('隐私')uni.showActionSheet({itemList: changelook,success: function (res) {console.log(res.tapIndex);console.log(changelook[res.tapIndex]);this.yinsi=changelook[res.tapIndex];}});},upload(arr) {this.imageList=arr;console.log(this.imageList);},delect(arr) {console.log(arr);},hidePopup() {this.$refs.popup.close();// 关闭弹窗}}}</script><style>.gonggao{width: 520upx;padding: 15upx;}.gonggao image {width: 75%;margin-bottom: 20upx;}.gonggao button {background: #FFE934;}textarea{border: 1upx solid #EEEEEE;}/* .uni-navbar__header-container {justify-content: center;} */</style>

