本节开始正式的进入项目实战
先把调试环境搭建好。
先把下面列出的几个环境配置好。让我们的项目能够在这些平台能够正常的运行起来。
微信
HbuilderX中
新建项目
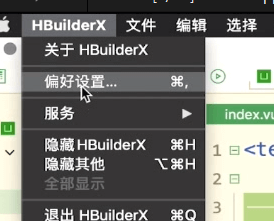
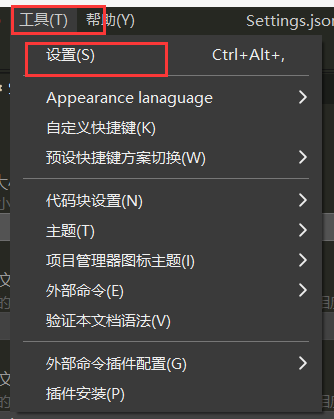
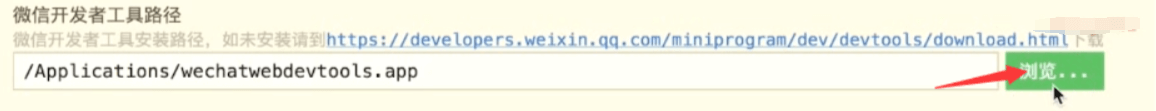
windows系统在工具里面会有个设置


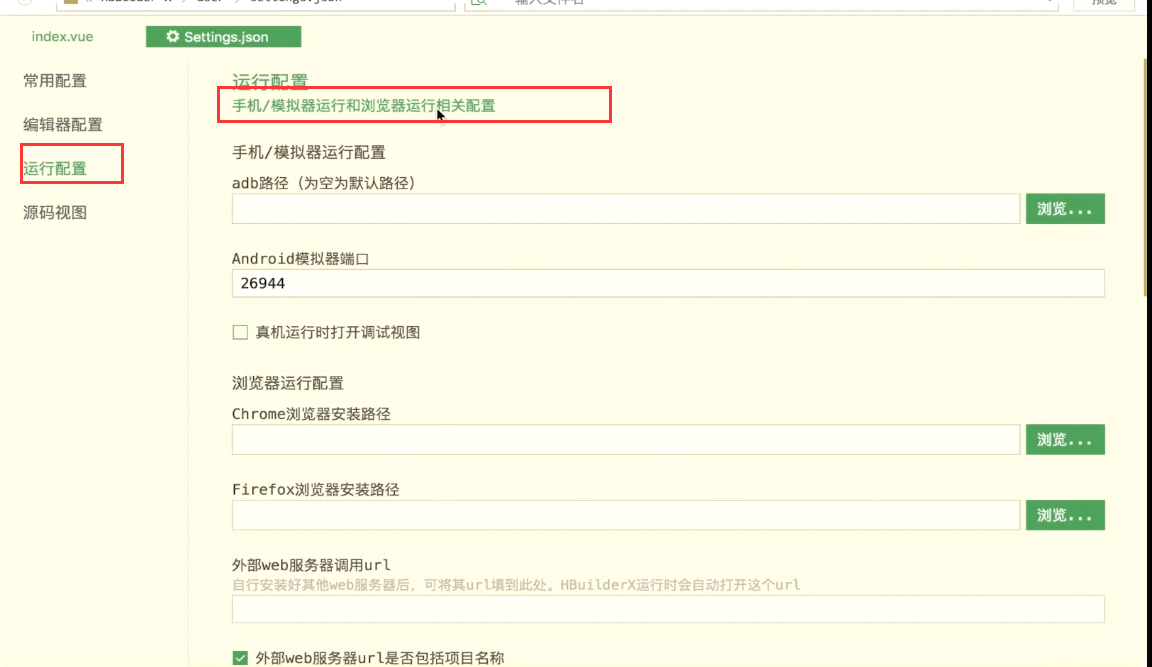
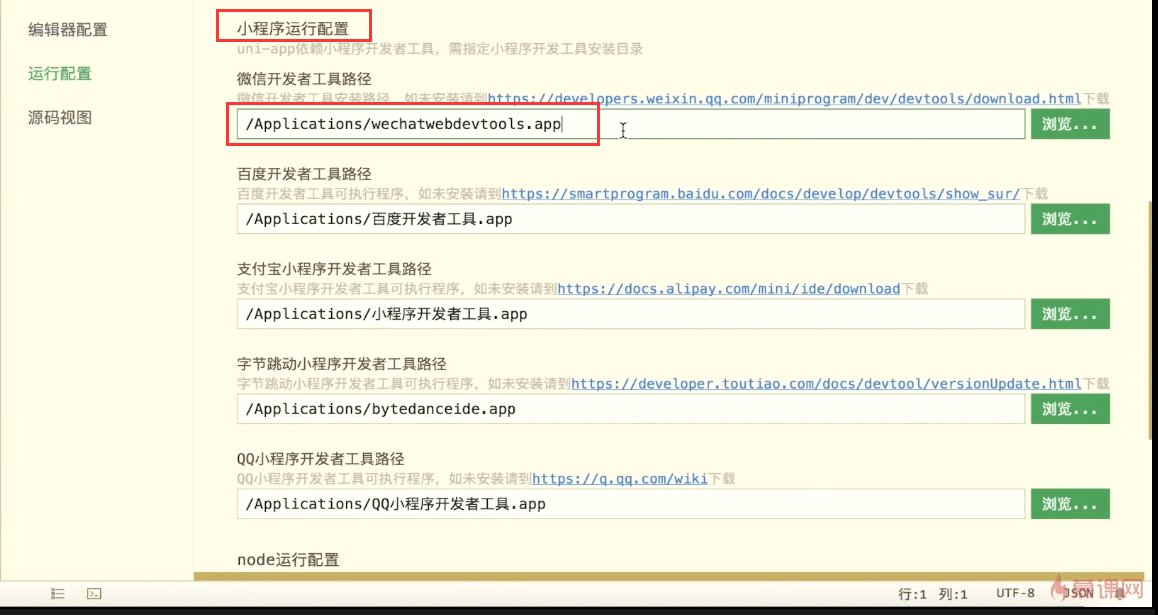
这个路径一般不需要我们手动填写,只有没有正常启动微信开发者工具的时候才需要去填写。 这个路径就是微信开发者工具的安装目录。
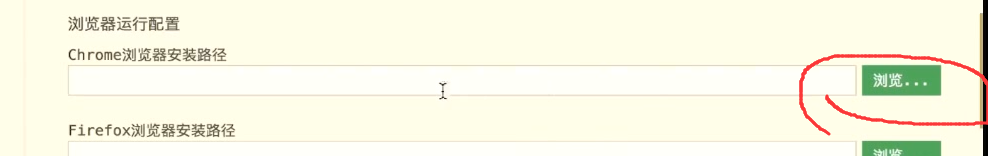
点击浏览
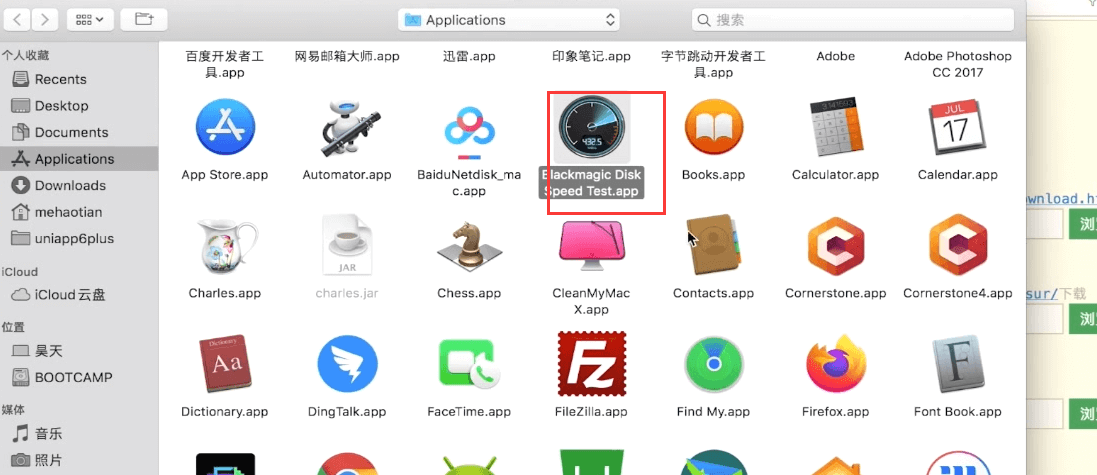
在mac中直接选中微信开发者工具的.app的应用即可。,windows下选择一个exe的打开方式。
剩下的其他的小程序都是一样的。一般情况下我们是不需要手动配置的。只有我们在打不开的情况下才需要手动的配置。
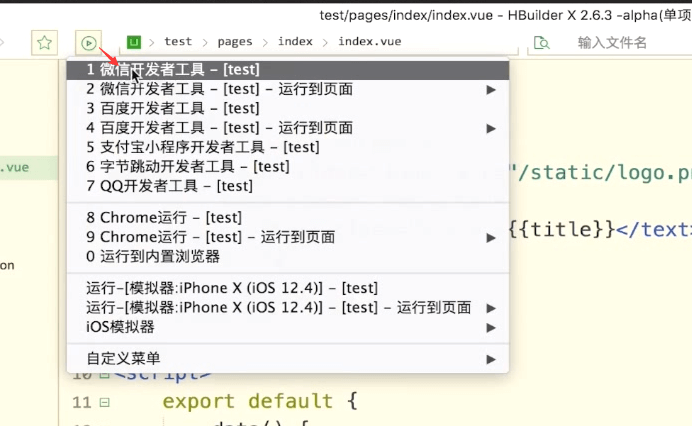
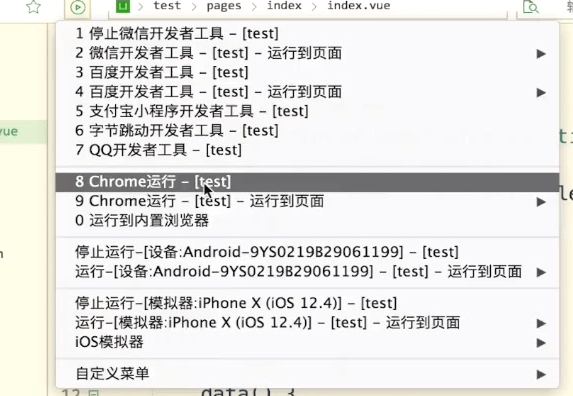
点击运行
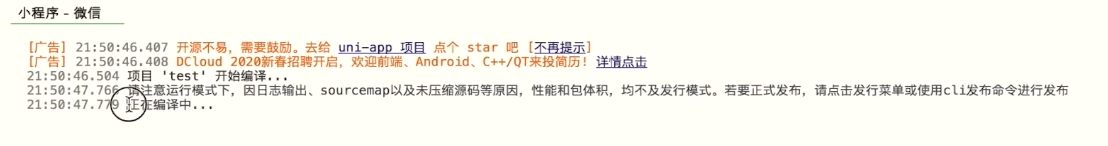
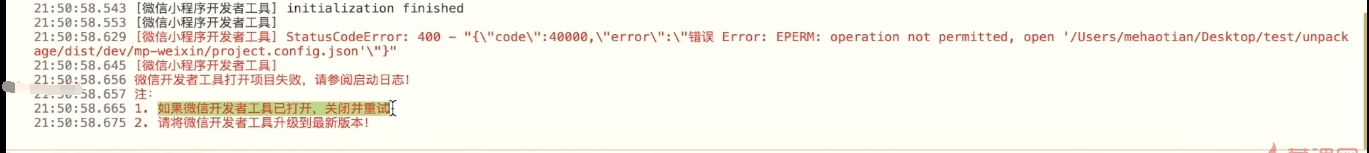
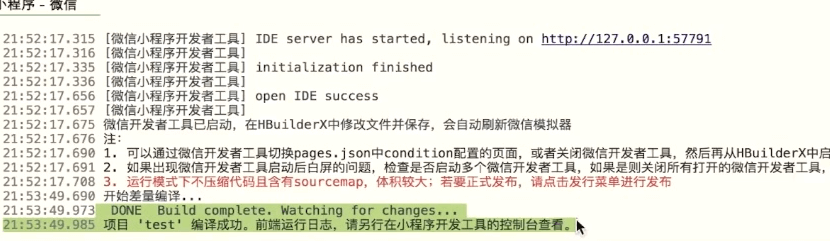
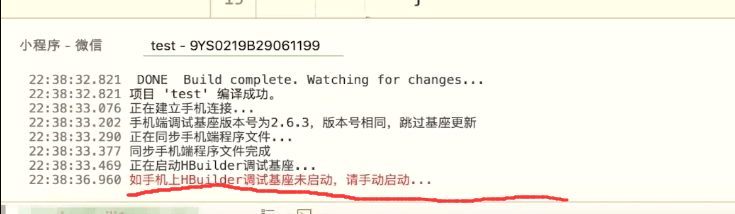
控制台的输出
控制台有个报错。这个错误是经常会遇到的错误。
首先确保安装的微信开发者工具是一个稳定版。
完全退出微信开发者工具,然后
重新运行
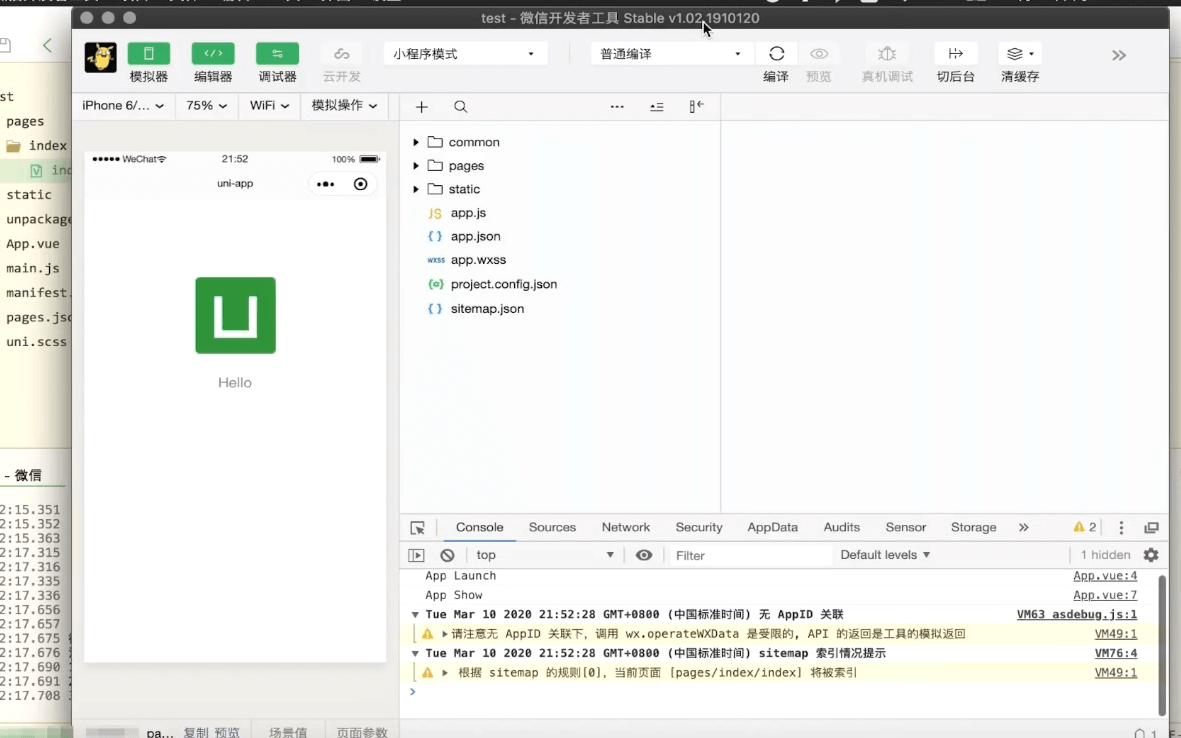
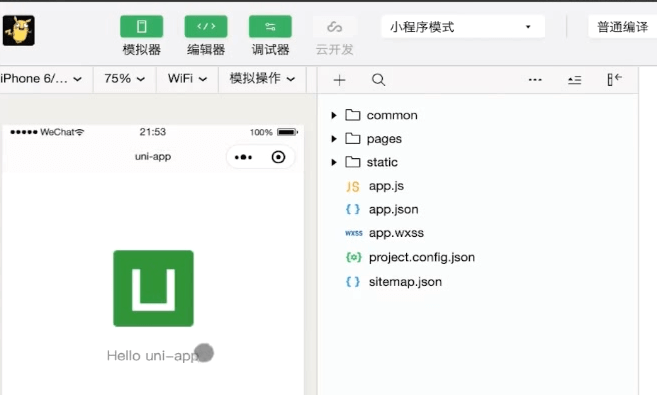
现在就正常打开了我们的项目。
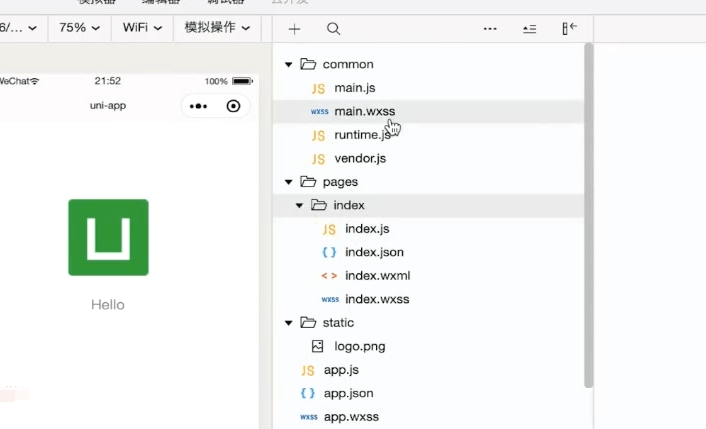
打开后我们的项目结构和原生是一样的
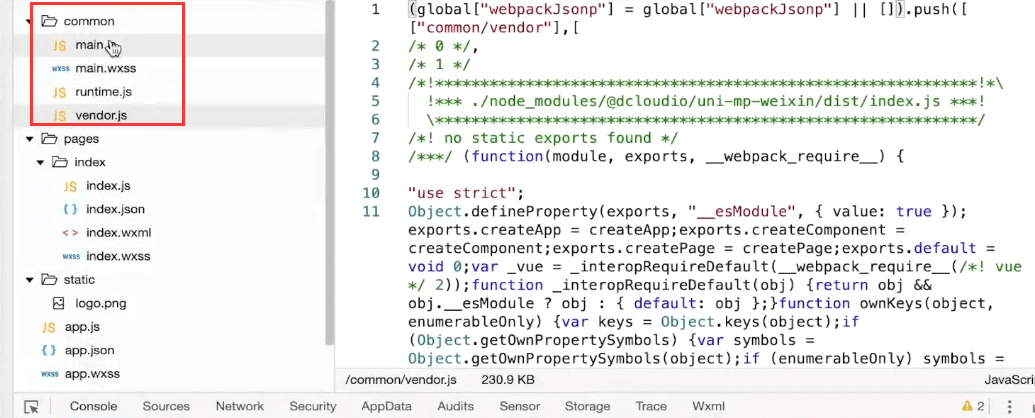
不同的是uni-app编译后的代码,会编译到项目中,。
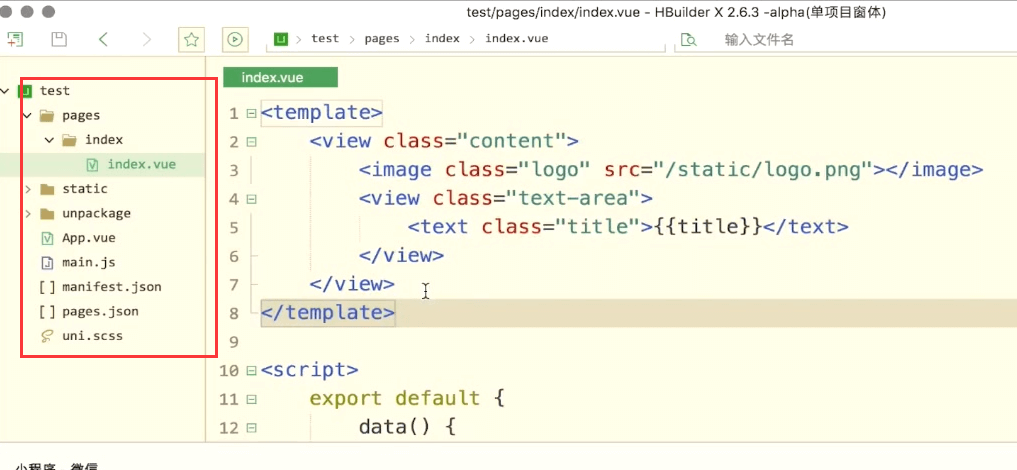
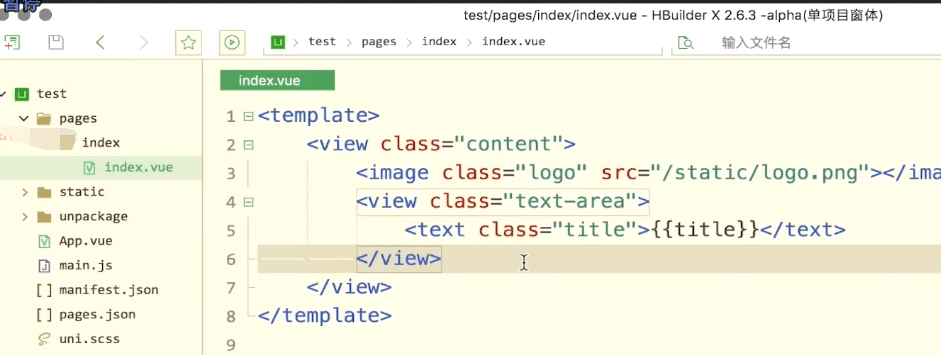
我们只关心我们HbuilderX里面的源代码就可以了
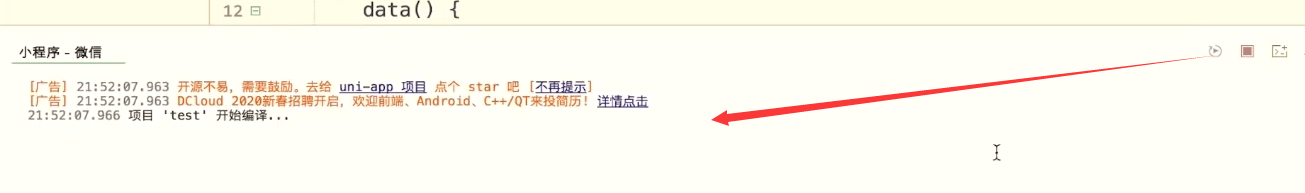
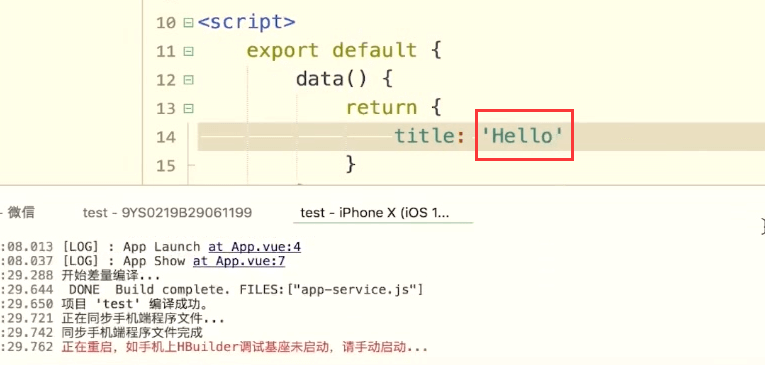
编写代码,然后保存。会自动进行编译。
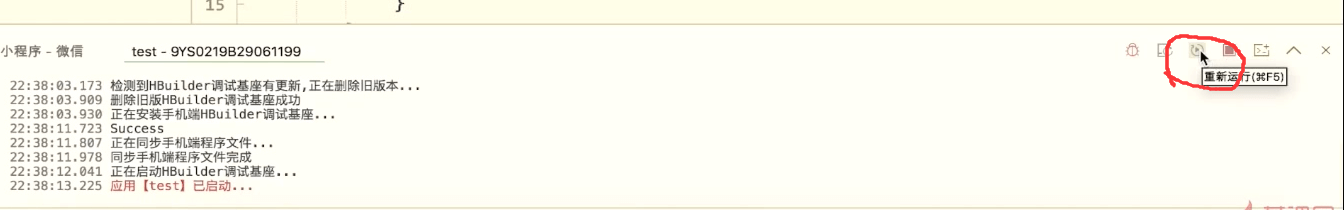
控制台的输出,
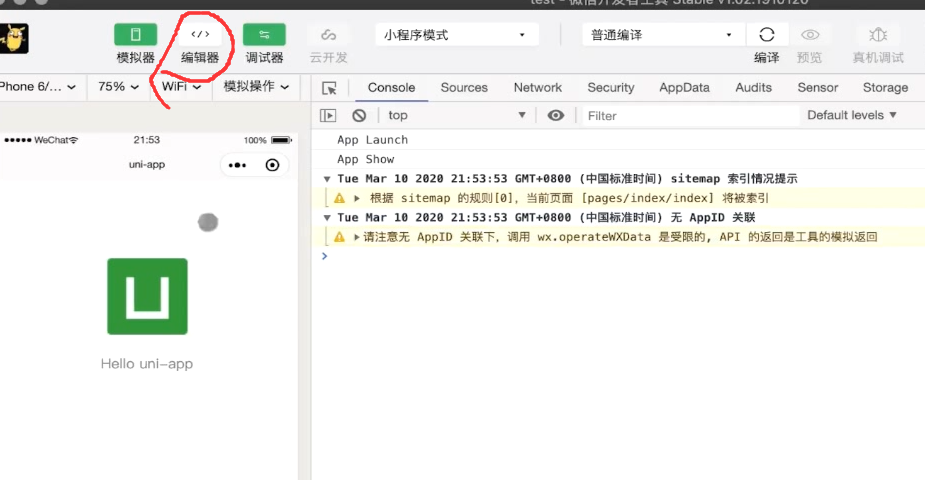
然后我们的微信开发者工具会自动的刷新
在平常的开发过程中,把我们的编辑器关掉就可以了,只保留一个模拟器和调试器就可以了。这样就只关心我们的输出。
输入是在HbuilderX中输入,
app真机、模拟器
安卓真机
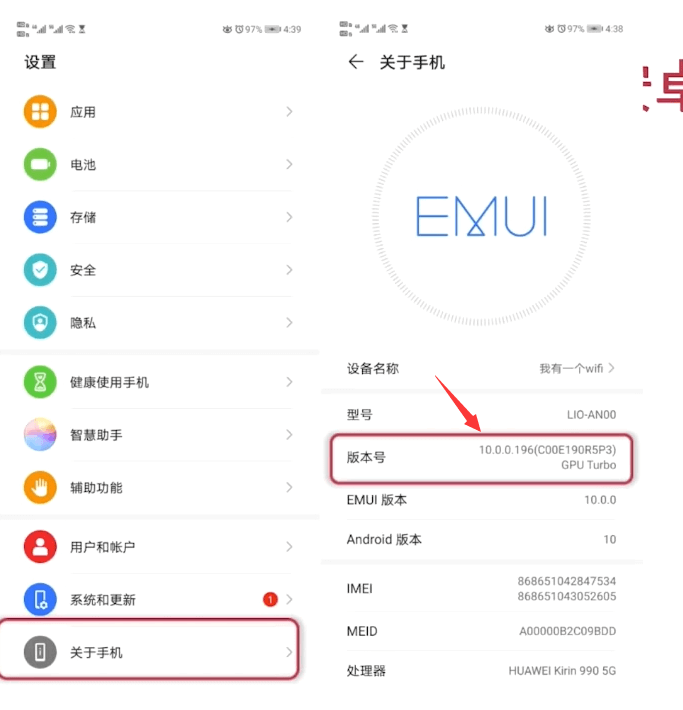
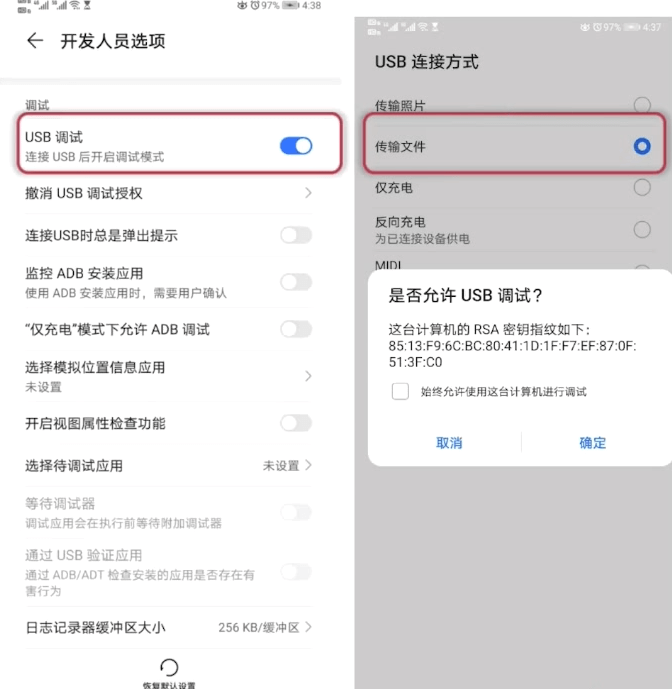
用华为的设备截了几张图来演示。
首先是真机和电脑连一起
版本号点6次

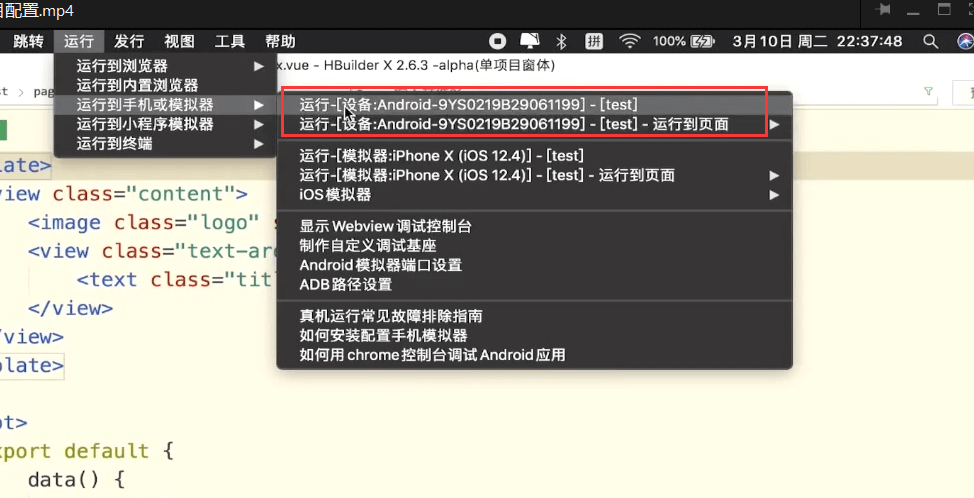
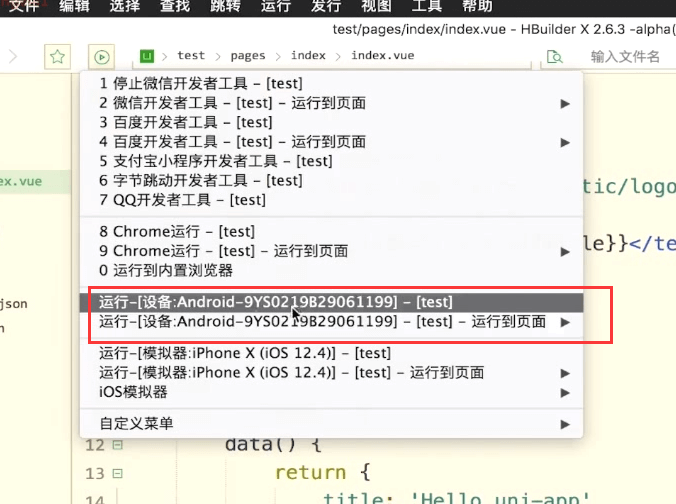
如果连接都正常的的话,打开HX

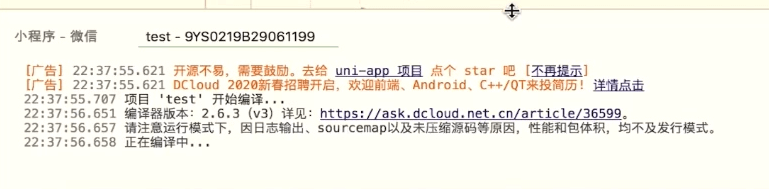
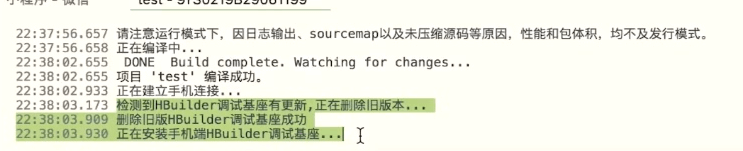
点击后控制台开始编译项目
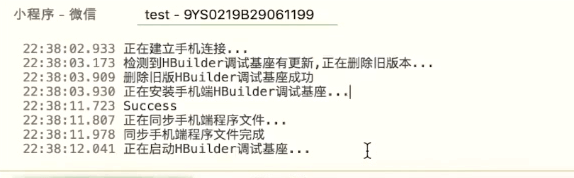
编译成功后会在手机中安装一个调试基座。

在手机中点击确认安装就可以了
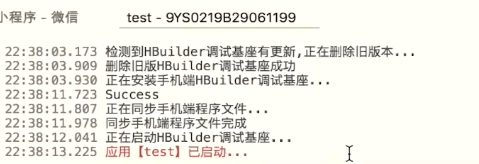
安装之后可能会需要重启项目,我们点击重启就可以了
这样就可以在安卓设备上正常的看到项目了
ios
下面的内容只对mac系统
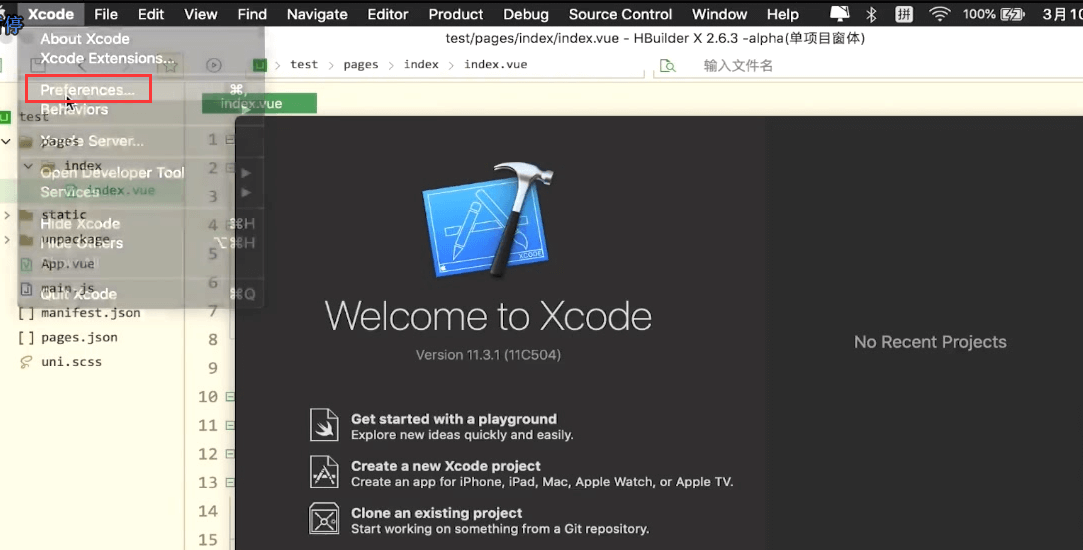
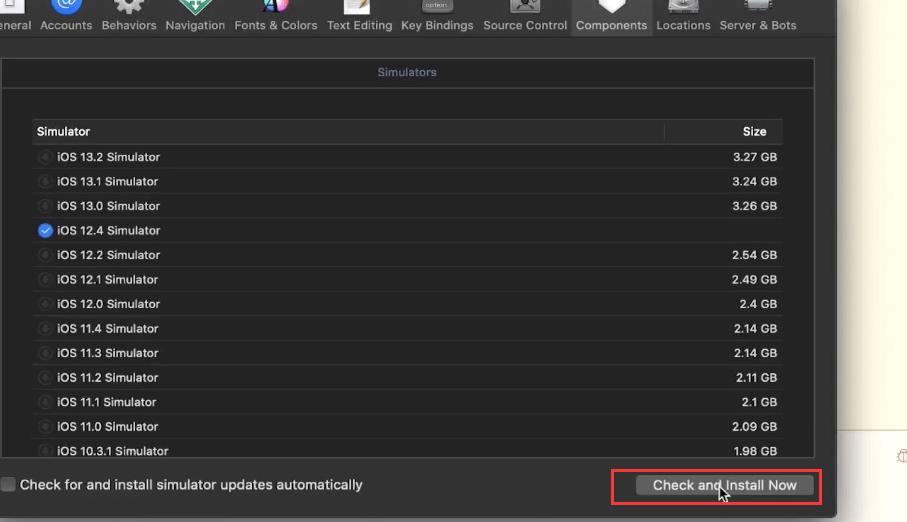
打开xcode
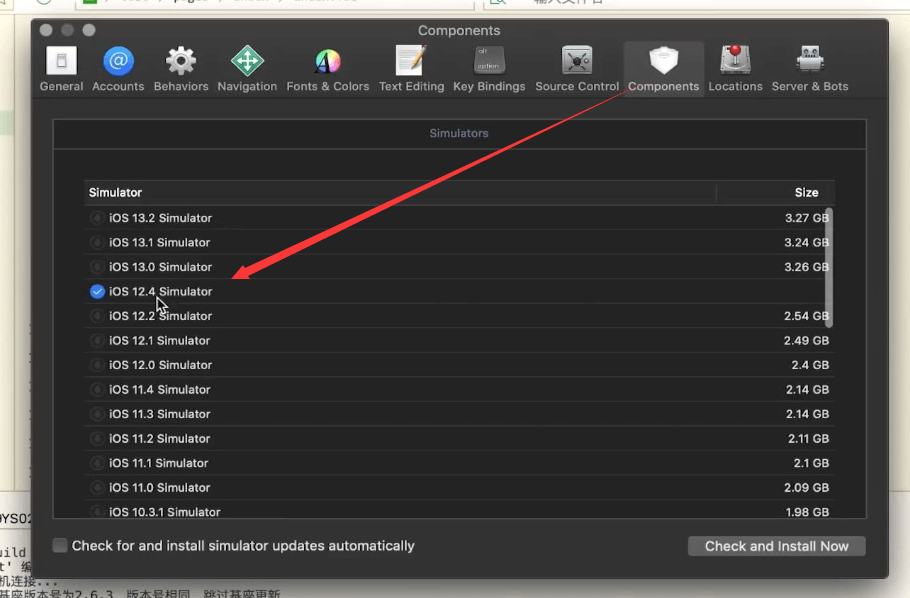
这里会显示所有的模拟器。比如这里下载的是12.4的版本
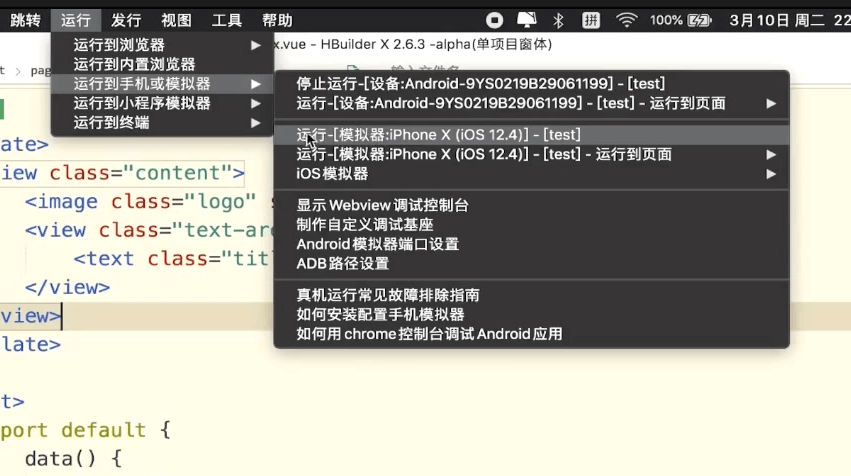
点击下面的安装模拟器。
安装后,最好重启下HX

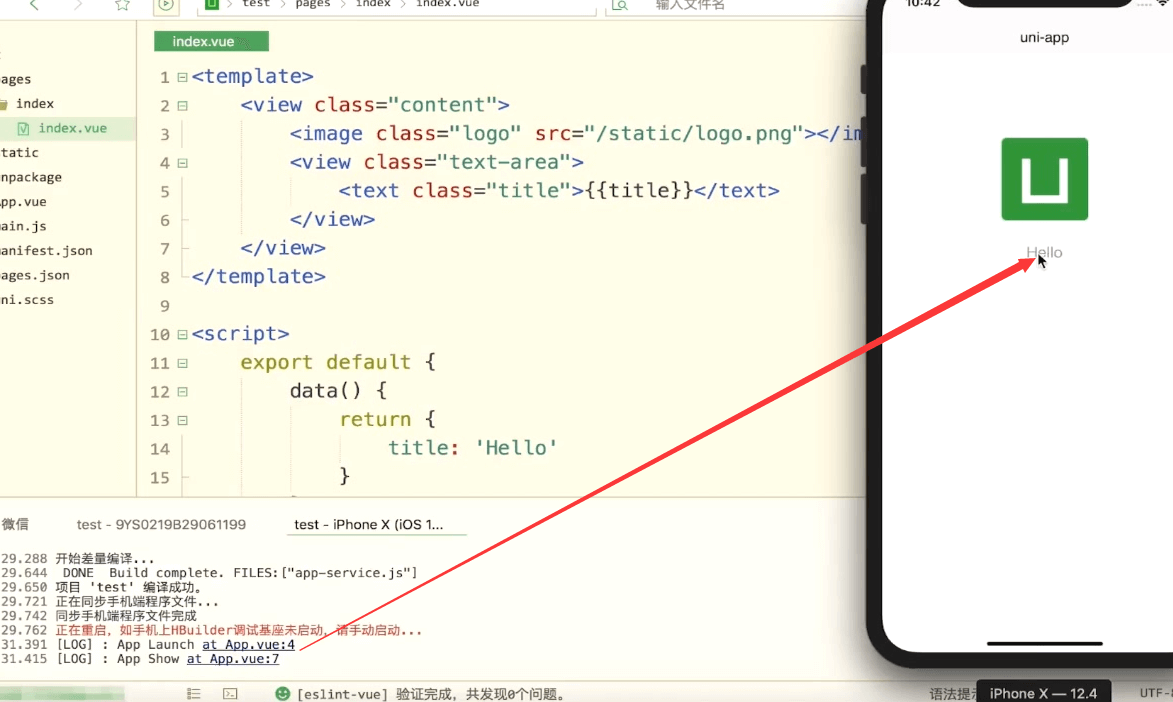
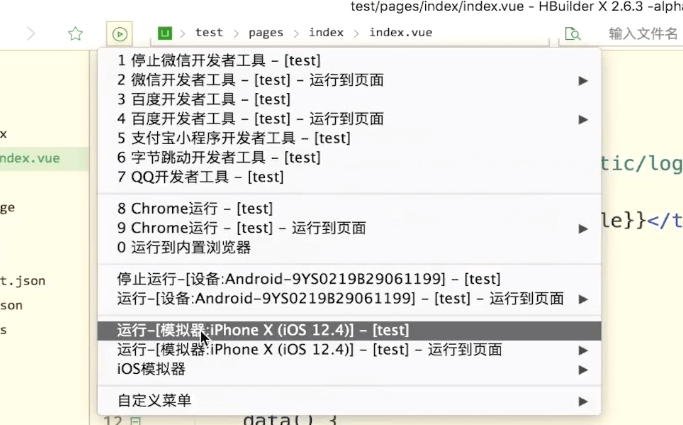
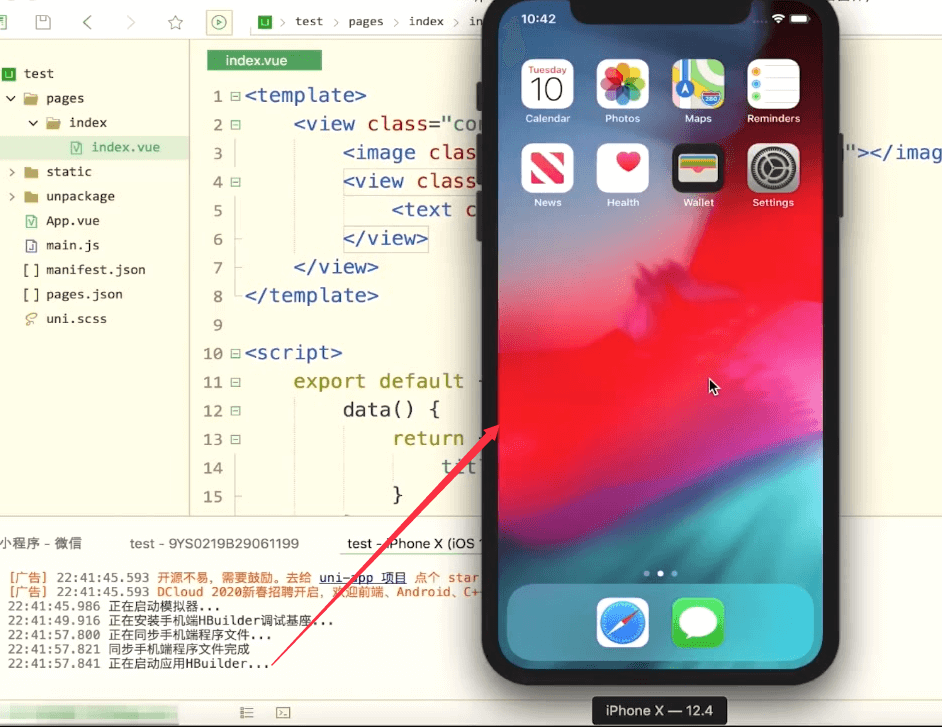
正常启动

启动正常的页面
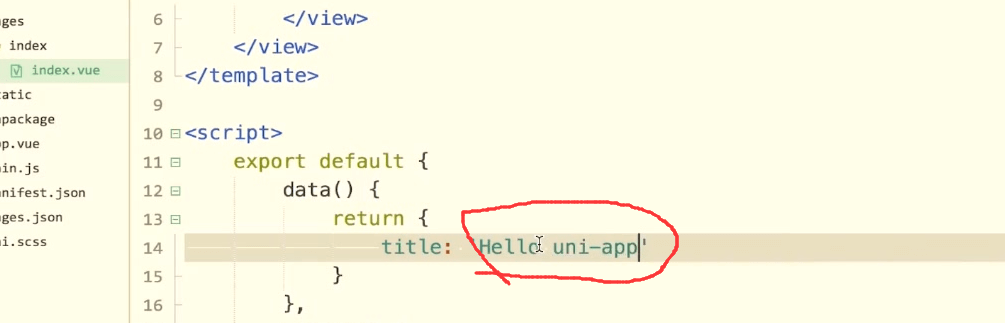
修改标题
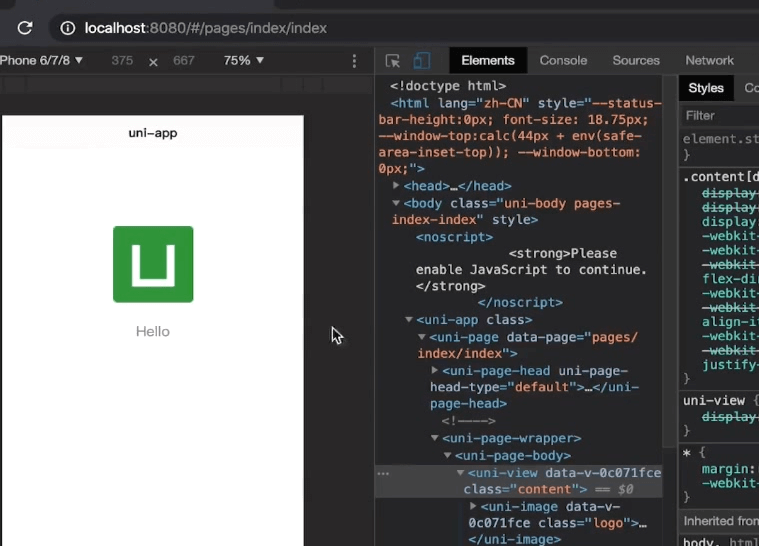
H5



浏览,找到浏览器的安装目录
运行起来的效果 chrome浏览器

 4
4