开始
加一些动画的效果,增加接口跳转到内容页。
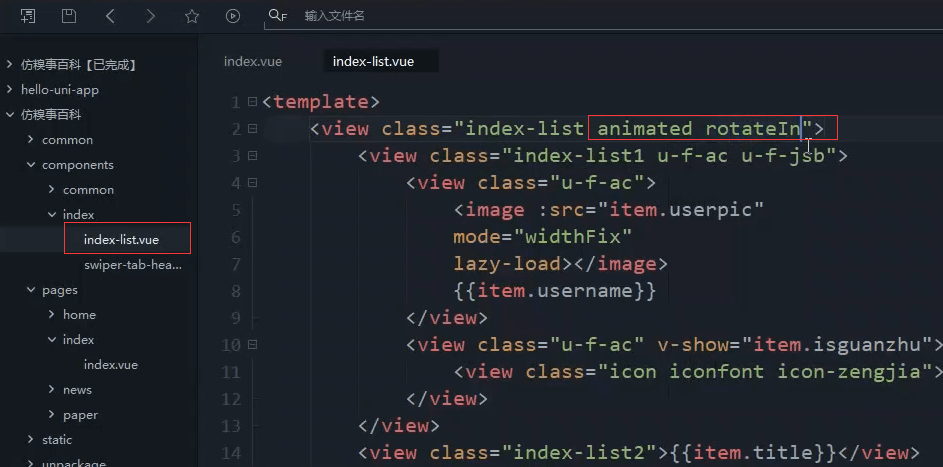
优化动画效果
之前引入的动画库

<view class="index-list animated rotateIn">
瞬间动画
旋转进来
选择低调一点的 
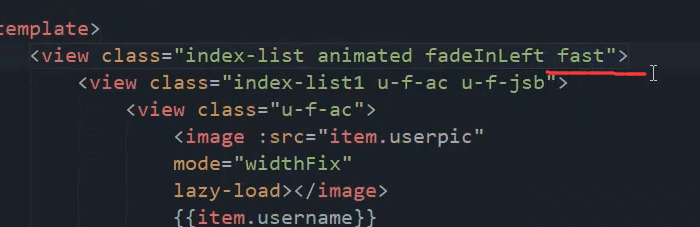
速度快一点。加个fast
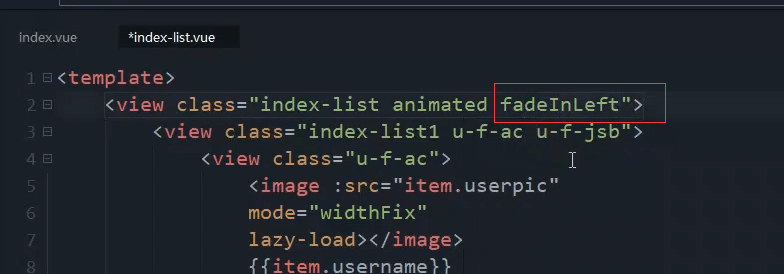
<view class="index-list animated fadeInLeft fast">
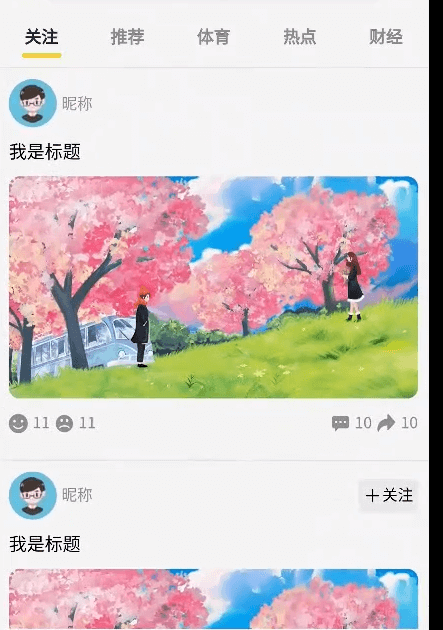
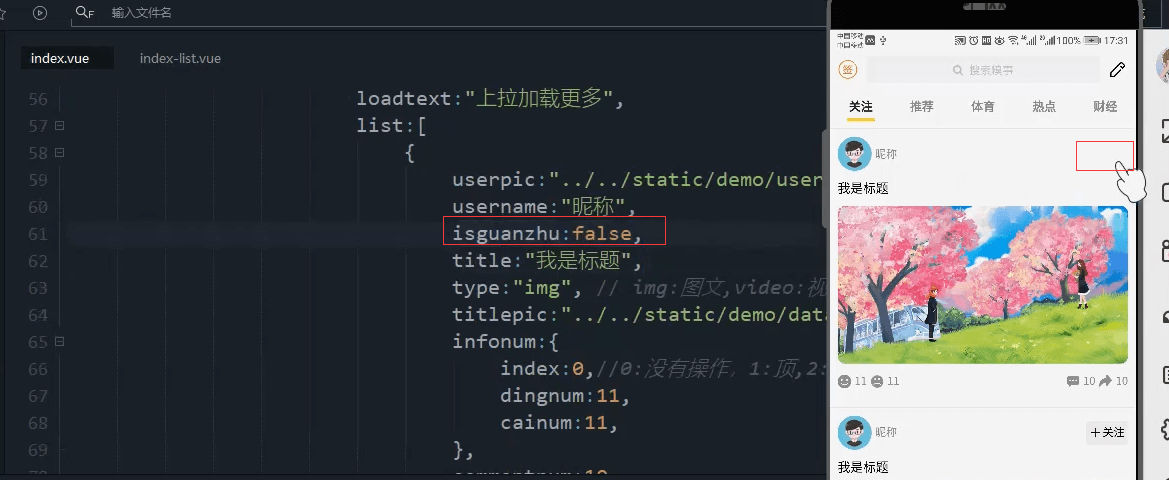
关注优化
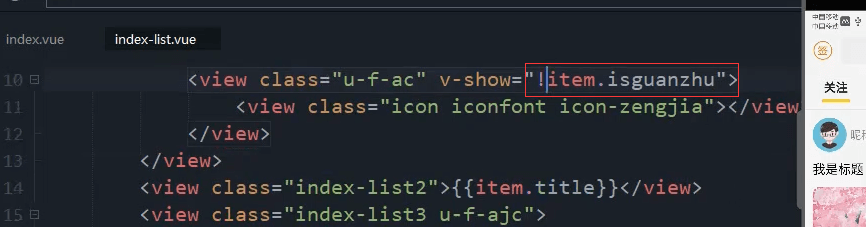
关注这里,不应该是消失,
加个感叹号,取反
<view class="u-f-ac" v-show="!item.isguanzhu"><view class="icon iconfont icon-zengjia"></view>关注</view>
需要点击关注。
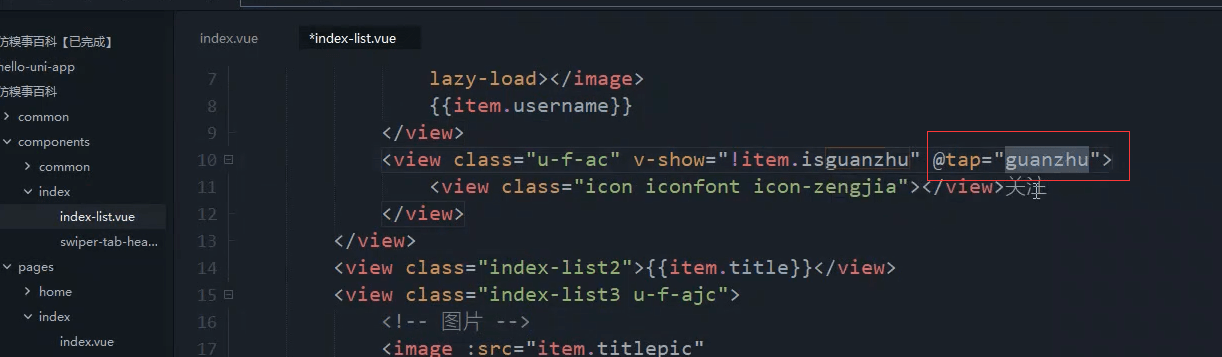
增加一个关注事件
<view class="u-f-ac" v-show="!item.isguanzhu" @tap="guanzhu">
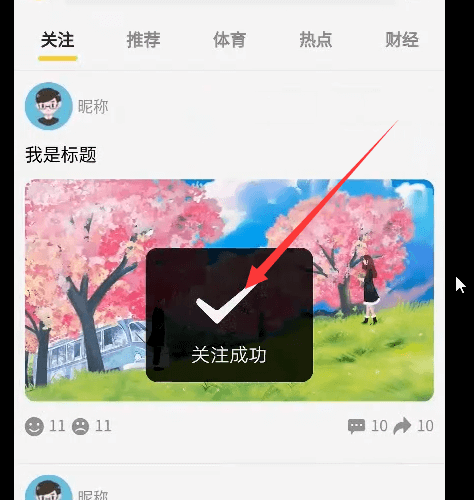
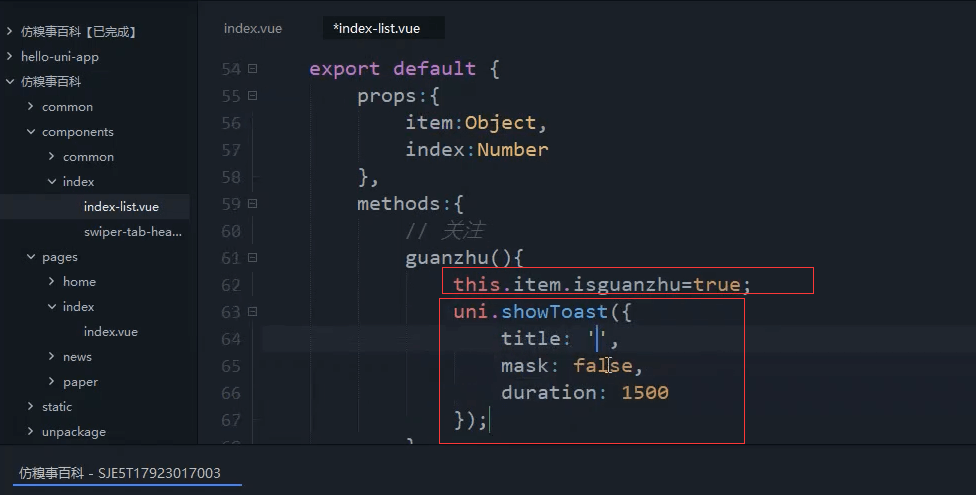
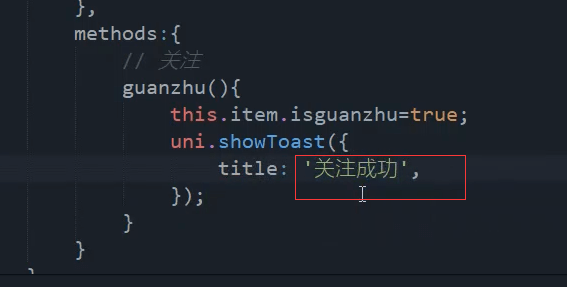
改变值,然后加一个提示


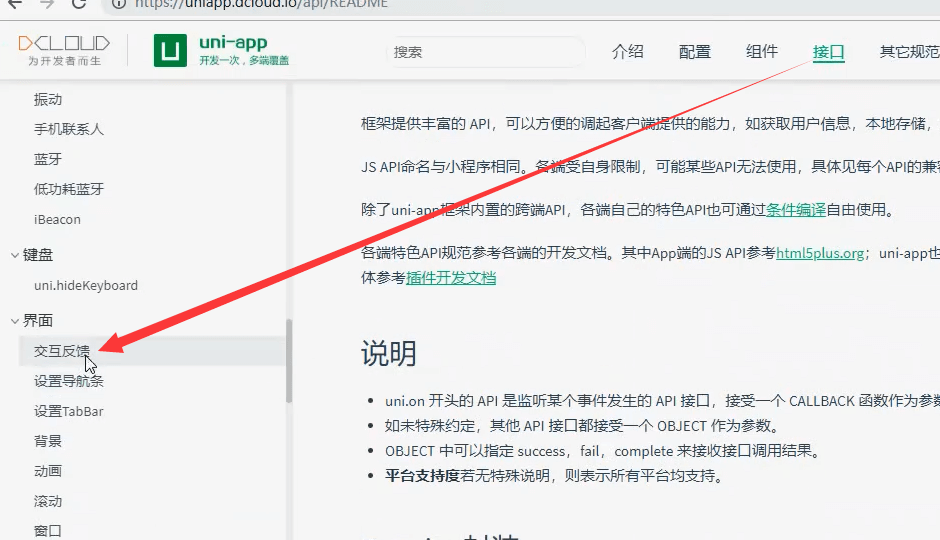
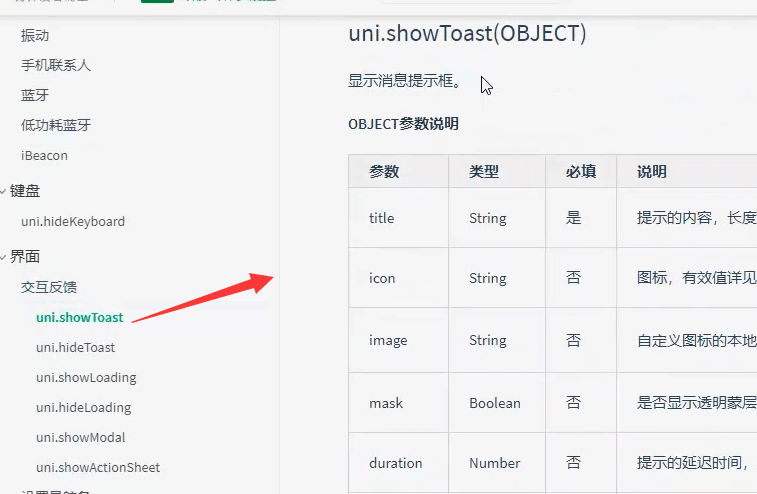
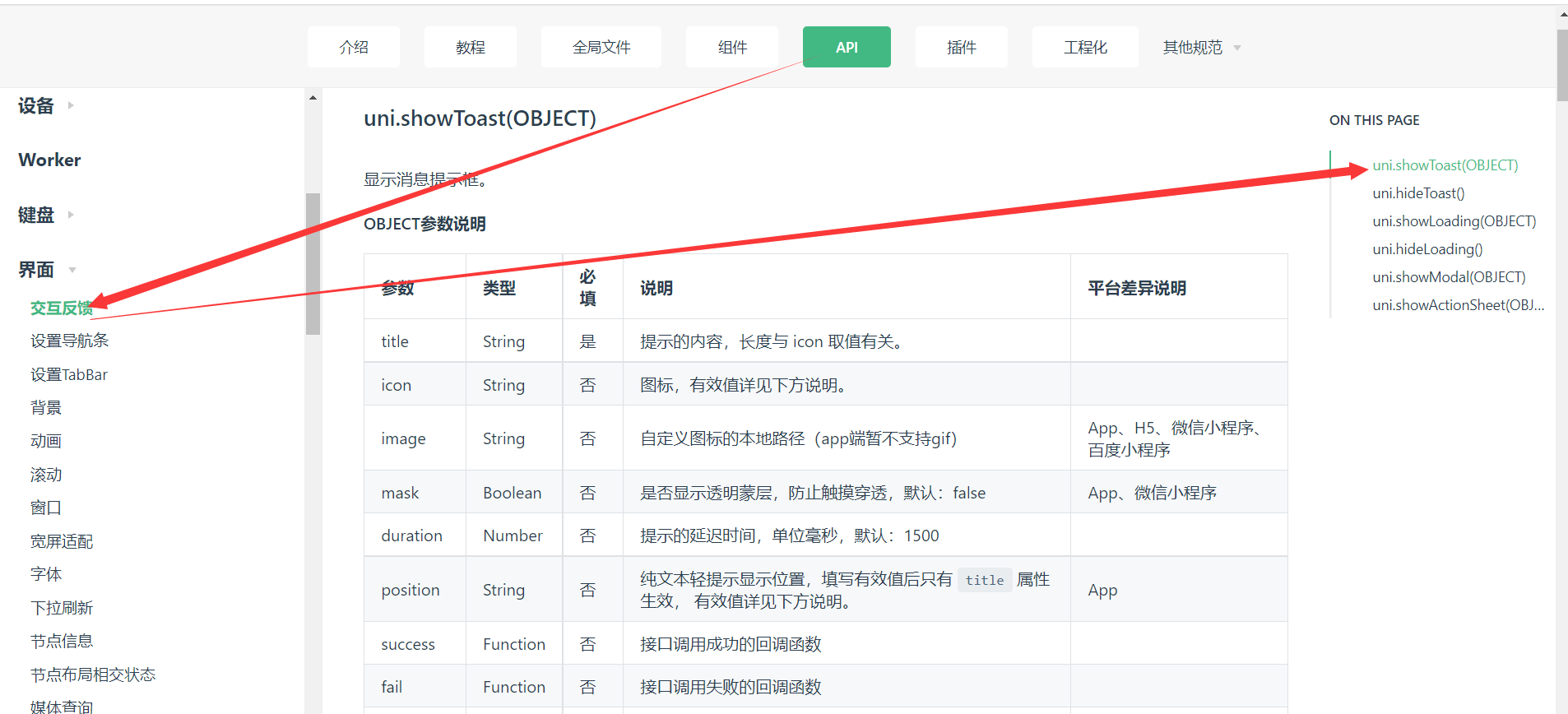
最新版
https://uniapp.dcloud.io/api/ui/prompt.html#showtoast

methods:{guanzhu() {this.item.isguanzhu = true;uni.showToast({title: '关注成功'});}}
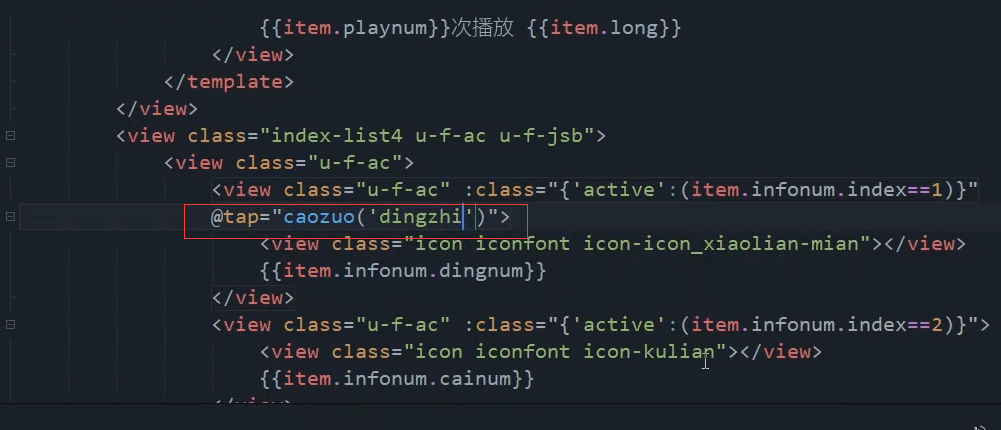
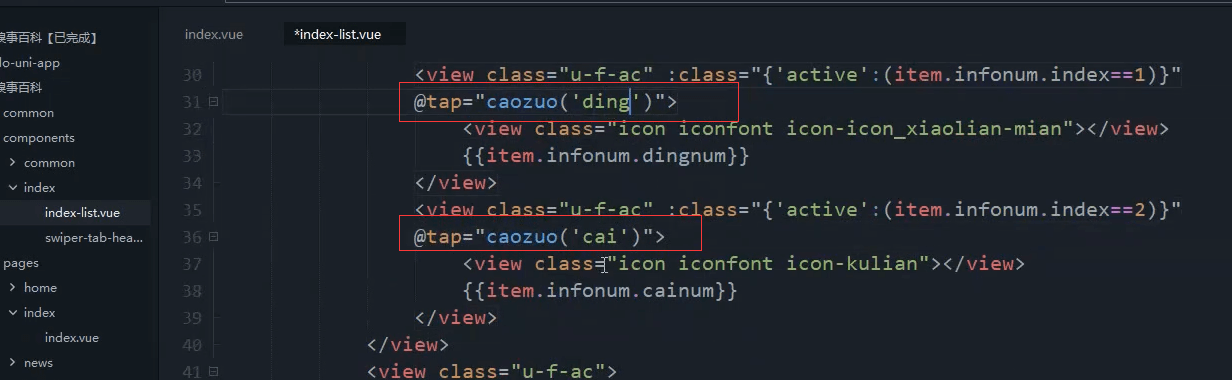
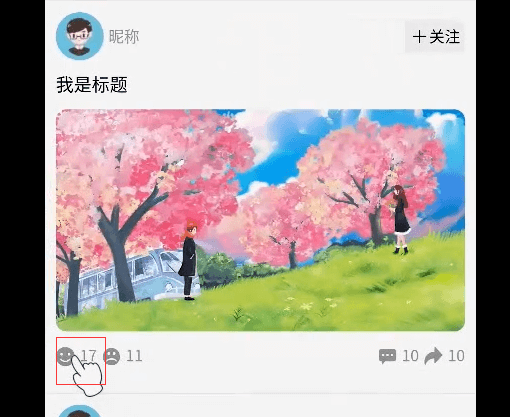
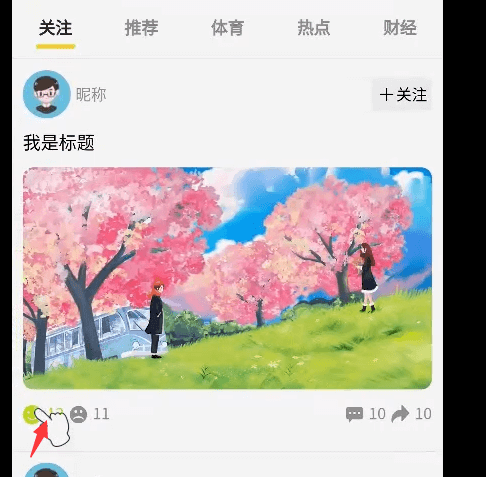
笑脸和哭脸事件


<view class="u-f-ac"><view class="u-f-ac" :class="{'active':(item.infonum.index==1)}"@tap="caozuo('ding')"><view class="icon iconfont icon-icon_xiaolian-mian"></view>{{item.infonum.dingnum}}</view><view class="u-f-ac" :class="{'active':(item.infonum.index==2)}"@tap="caozuo('cai')"><view class="icon iconfont icon-kulian"></view>{{item.infonum.cainum}}</view></view>

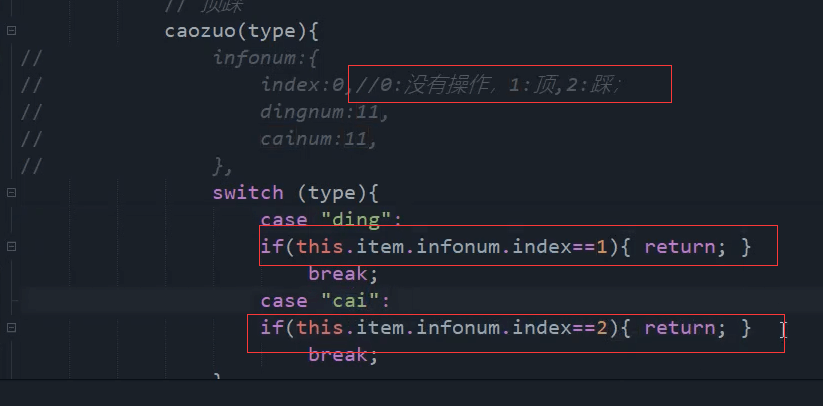
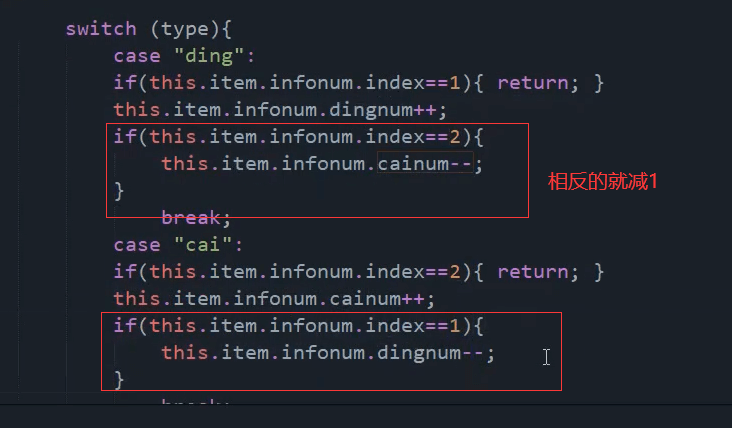
如果点了顶,再点击踩,那么顶就减1,踩加1。
当前点击了顶,又点击一次,那么就什么也不操作。

数值一直在累计增加
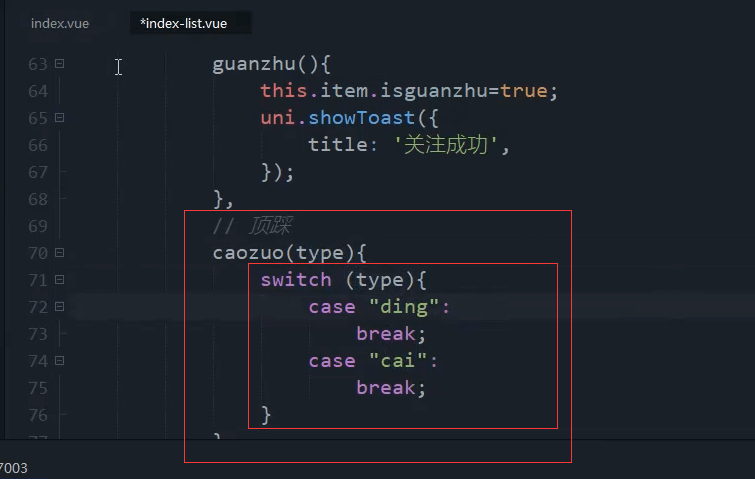
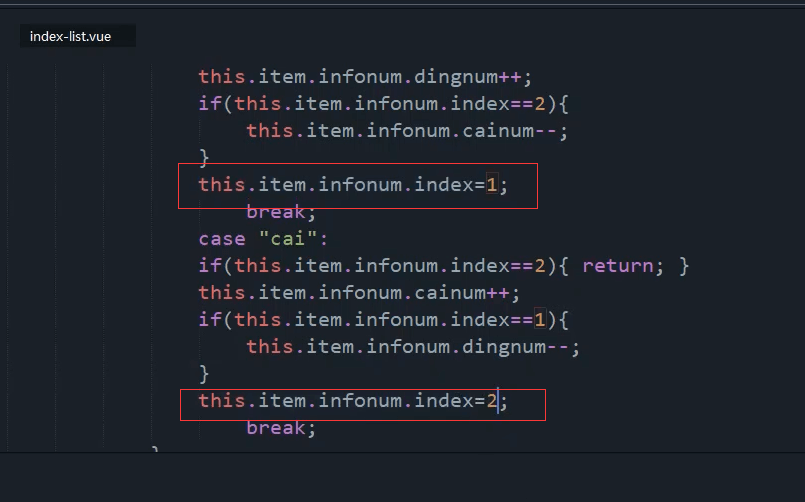
最后要修改状态
caozuo(type) {switch (type){case "ding":if(this.item.infonum.index==1) {return;}this.item.infonum.dingnum++;if(this.item.infonum.index==2) {this.item.infonum.cainum--;}this.item.infonum.index=1;break;case "cai":if(this.item.infonum.index==2) {return;}this.item.infonum.cainum++;if(this.item.infonum.index==2) {this.item.infonum.dingnum--;}this.item.infonum.index=2;break;default:break;}}
顶过之后不能再顶了。
点击踩之后,前面的顶减去1
跳转内容详情页
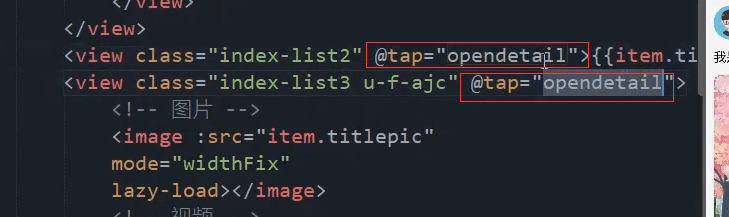
title和图片增加点击事件
<view class="index-list2" @tap="oepndetail()">{{item.title}}</view><view class="index-list3 u-f-ajc" @tap="oepndetail()">

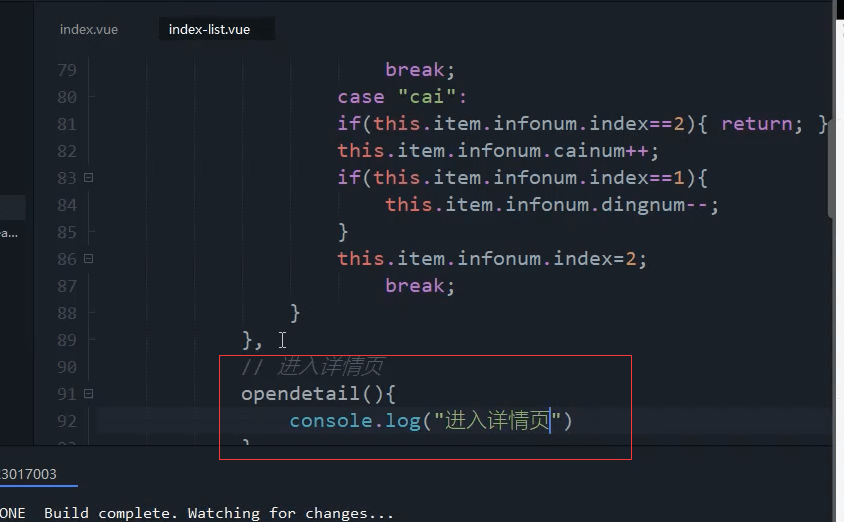
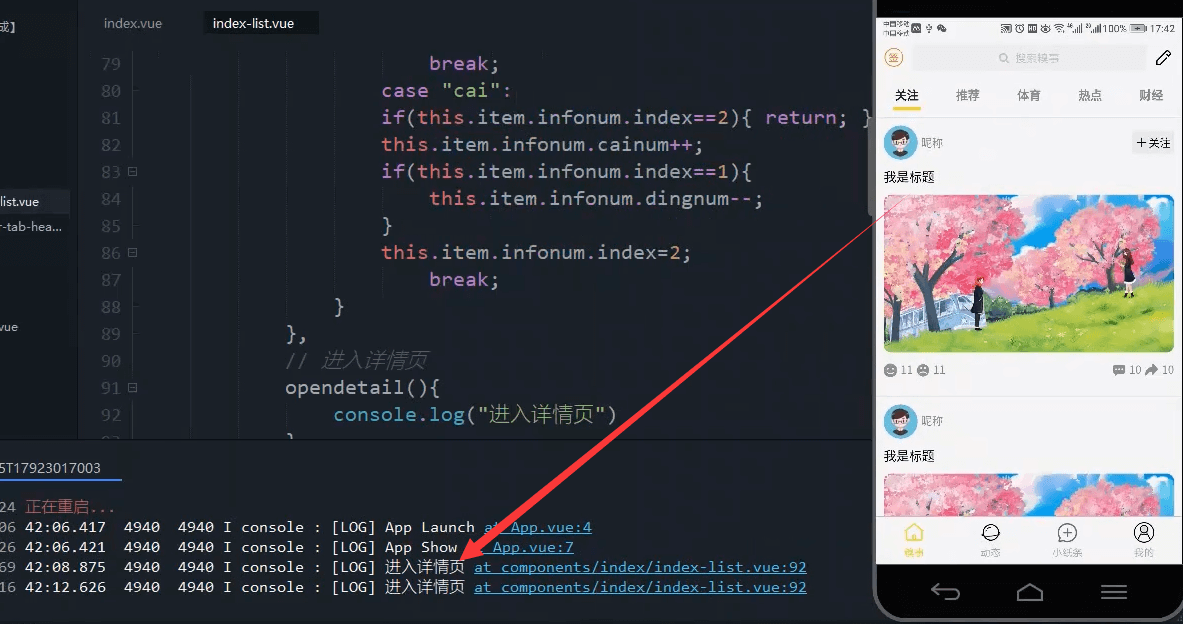
oepndetail() {console.log('进入详情页');}
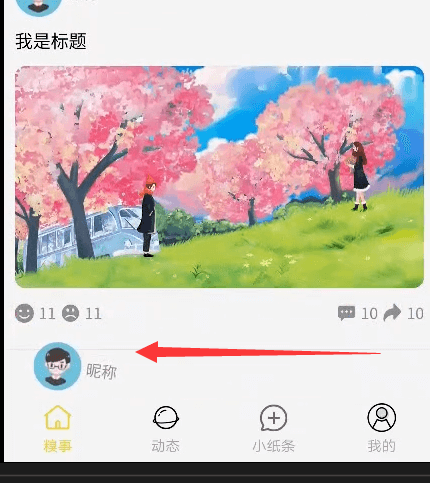
点击标题
最终代码
<template><view class="index-list animated fadeInLeft fast"><view class="index-list1 u-f-ac u-f-jsb"><view class="u-f-ac"><image :src="item.userpic" mode="widthFix" lazy-load></image>{{item.username}}</view><view class="u-f-ac" v-show="!item.isguanzhu" @tap="guanzhu"><view class="icon iconfont icon-zengjia"></view>关注</view></view><view class="index-list2" @tap="oepndetail()">{{item.title}}</view><view class="index-list3 u-f-ajc" @tap="oepndetail()"><!-- 图片 --><image :src="item.titlepic" mode="widthFix" lazy-load></image><!-- 视频 --><template v-if="item.type=='video'"><view class="index-list-play icon iconfont icon-bofang"></view><view class="index-list-playinfo">{{item.playnum}}播放 {{item.long}}</view></template></view><view class="index-list4 u-f-ac u-f-jsb"><view class="u-f-ac"><view class="u-f-ac" :class="{'active':(item.infonum.index==1)}"@tap="caozuo('ding')"><view class="icon iconfont icon-icon_xiaolian-mian"></view>{{item.infonum.dingnum}}</view><view class="u-f-ac" :class="{'active':(item.infonum.index==2)}"@tap="caozuo('cai')"><view class="icon iconfont icon-kulian"></view>{{item.infonum.cainum}}</view></view><view class="u-f-ac"><view class="u-f-ac"><view class="icon iconfont icon-pinglun1"></view>{{item.commentnum}}</view><view class="u-f-ac"><view class="icon iconfont icon-zhuanfa"></view>{{item.sharenum}}</view></view></view></view></template><script>export default {props: {item: Object,index: Number},onLoad(){console.log('子组件内',this.item);},methods:{guanzhu() {this.item.isguanzhu = true;uni.showToast({title: '关注成功'});},caozuo(type) {switch (type){case "ding":if(this.item.infonum.index==1) {return;}this.item.infonum.dingnum++;if(this.item.infonum.index==2) {this.item.infonum.cainum--;}this.item.infonum.index=1;break;case "cai":if(this.item.infonum.index==2) {return;}this.item.infonum.cainum++;if(this.item.infonum.index==2) {this.item.infonum.dingnum--;}this.item.infonum.index=2;break;default:break;}},oepndetail() {console.log('进入详情页');}}}</script><style scoped>.index-list {padding: 20upx;border-bottom: 1upx solid #EEEEEE;}.index-list1 {/* display: flex; *//* justify-content: space-between; *//* align-items: center; */}.index-list1>view:first-child {/* display: flex;align-items: center; */color: #999999;}.index-list1>view:first-child image {width: 95upx;height: 90upx;border-radius: 100%;margin-right: 10upx;}.index-list1>view:last-child {/* display: flex;align-items: center; */background: #F4F4F4;border-radius: 5upx;padding: 0 10upx;}.index-list2 {padding-top: 15upx;font-size: 32upx;}.index-list3 {position: relative;padding-top: 15upx;}.index-list3>image {width: 100%;border-radius: 20upx;}.index-list-play {position: absolute;font-size: 140upx;color: #FFFFFF;}.index-list-playinfo {position: absolute;background: rgba(51, 51, 51, 0.72);color: #FFFFFF;bottom: 8upx;right: 8upx;border-radius: 40upx;font-size: 22upx;padding: 0 12upx;}.index-list4 {padding: 15upx 0;/* display: flex; *//* justify-content: space-between; *//* align-items: center; */}.index-list4 view {color: #999999;}.index-list4>view:first-child {/* display: flex;align-items: center; */}.index-list4>view:last-child {/* display: flex;align-items: center; */}.index-list4>view>view {/* display: flex;align-items: center; */}.index-list4>view>view>view,.index-list4>view>view:first-child {margin-right: 10upx;}.index-list4 .active,.index-list4 .active>view{color: #c5f61c;}</style>