开始
封装这个组件。在后面的话题分类也会用到这个组件。
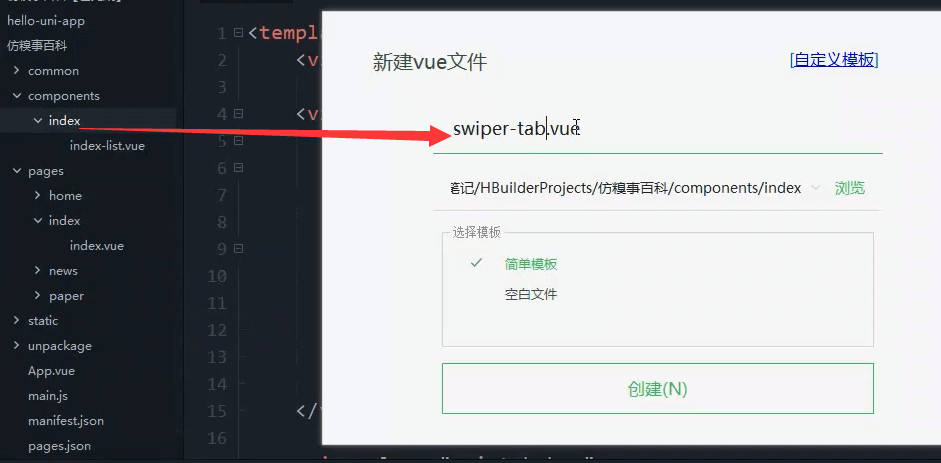
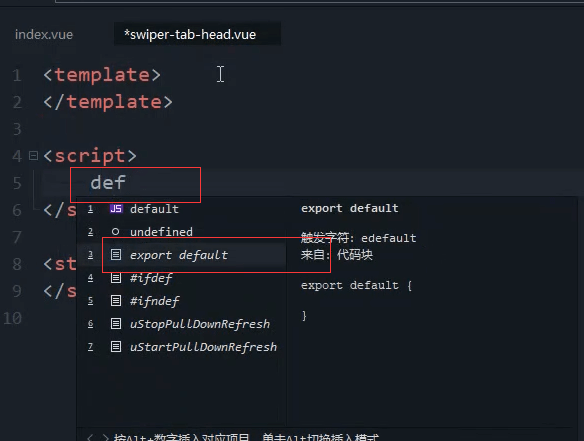
swiper-tab-head

输入default
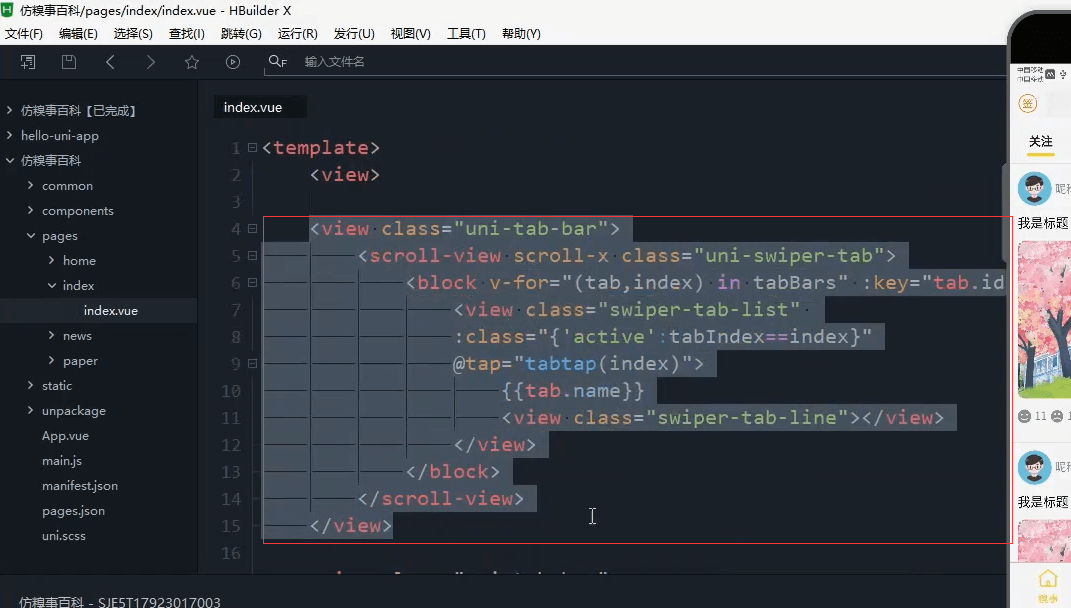
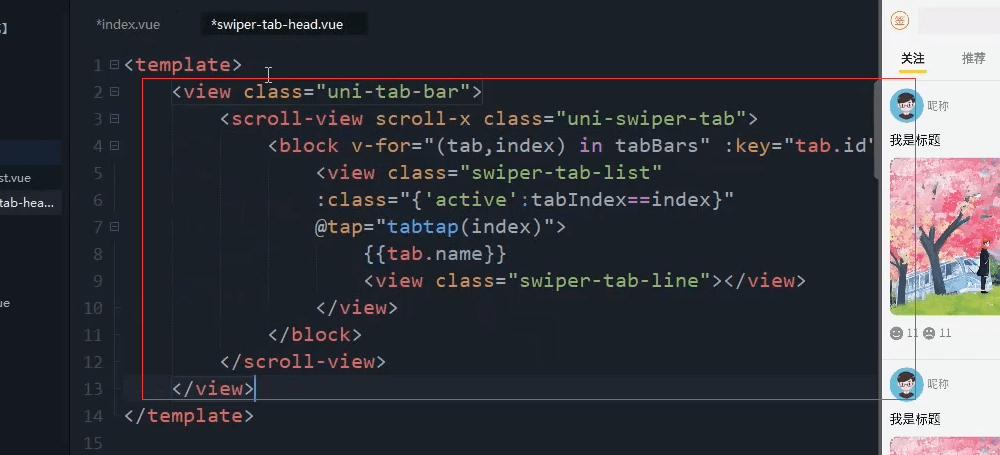
之前写的内容整个的复制过来
<view class="uni-tab-bar"><scroll-view scroll-x class="uni-swiper-tab"><block v-for="(tab,index) in tabBars" :key="tab.id"><view class="swiper-tab-list" :class="{'active':tabIndex==index}" @tap="tabtap(index)">{{tab.name}}<view class="swiper-tab-line"></view></view></block></scroll-view></view>
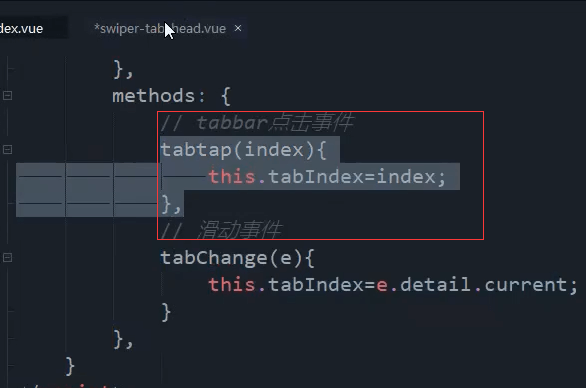
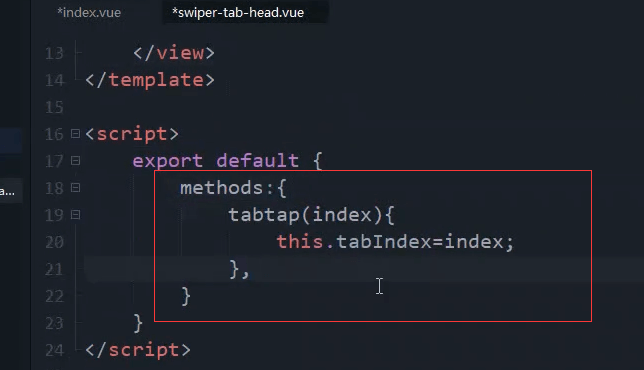
复制点击事件

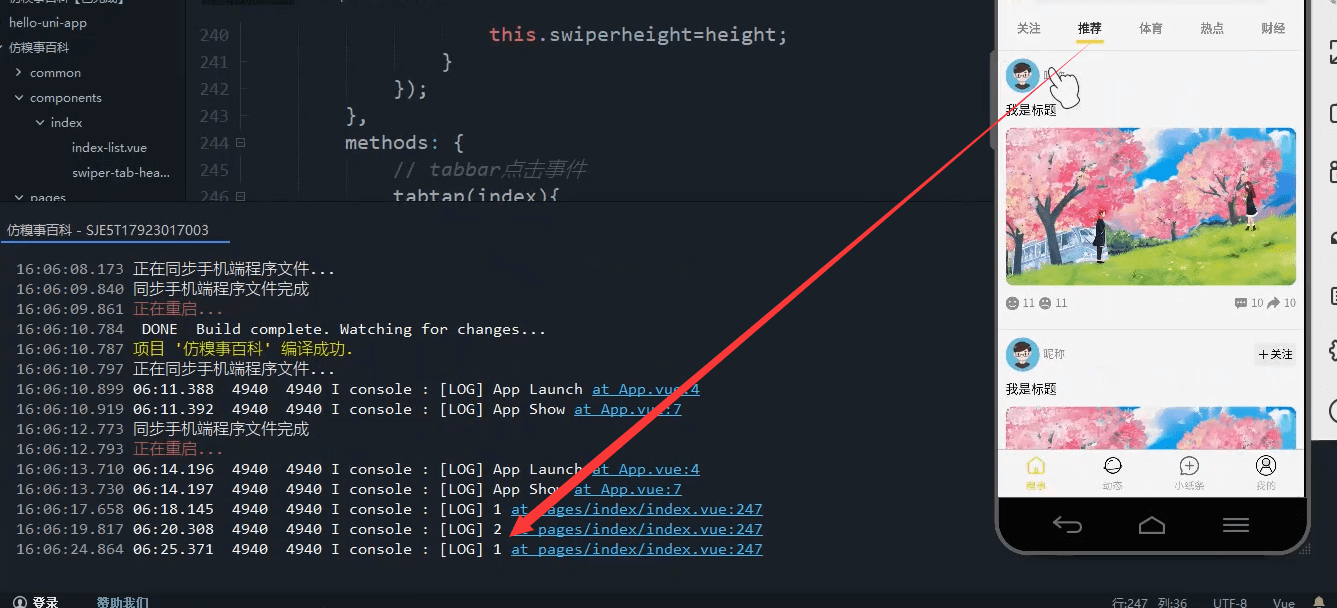
methods:{// tabbar点击事件tabtap(index) {this.tabIndex = index;}}
所有的css都复制过来
定义props传入的数据
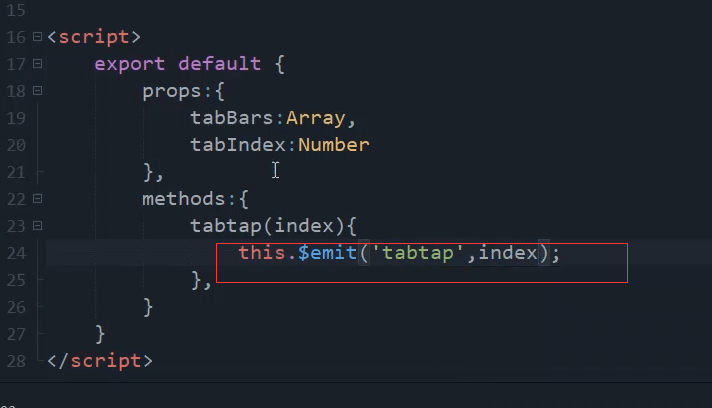
props:{tabBars: Array,tabIndex: Number},
父子组件的通讯
引入组件
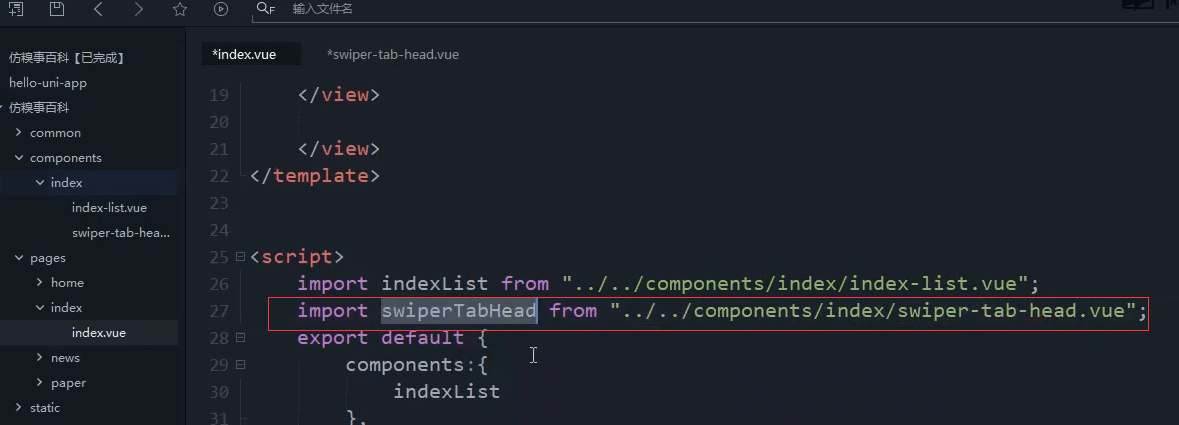
import swiperTabHead from '@/components/index/swiper-tab-head.vue';
注册一下这个组件
components: {indexList,swiperTabHead},
使用组件
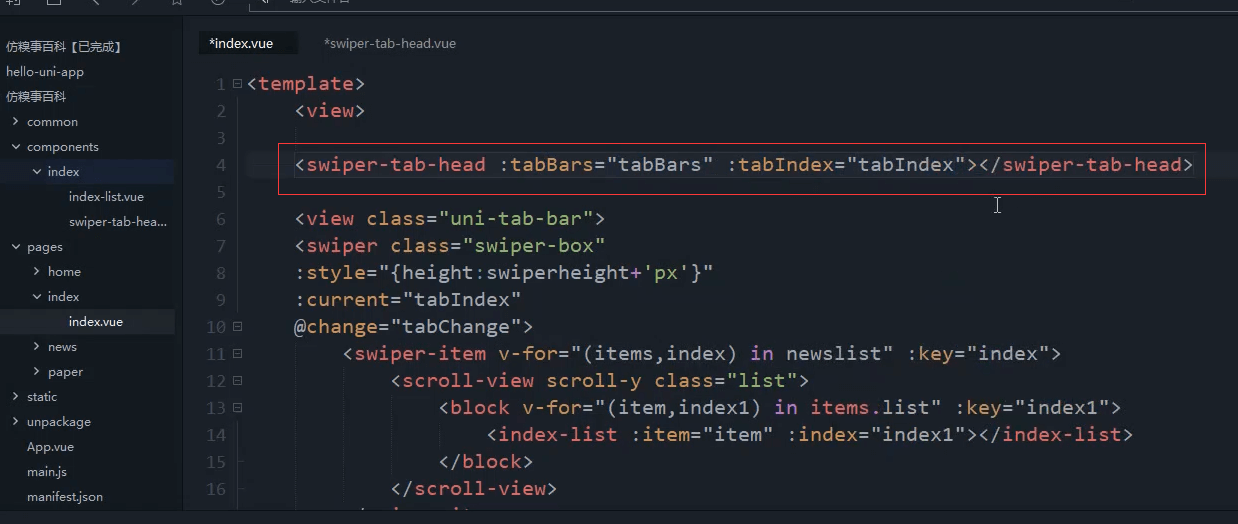
<swiper-tab-head :tabBars="tabBars" :tabIndex="tabIndex"></swiper-tab-head>
当前索引传递给父组件。
tabtap(index) {this.$emit('tabtap',index);}
父组件监听事件
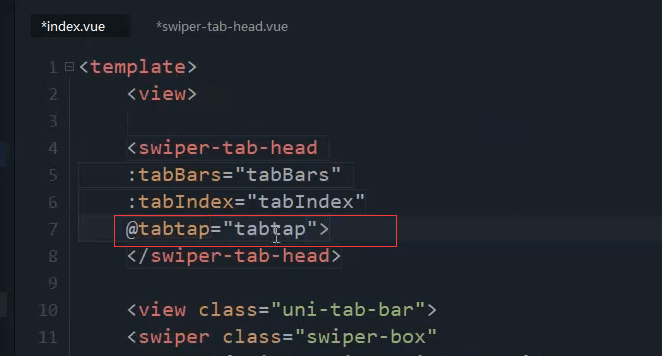
<swiper-tab-head:tabBars="tabBars":tabIndex="tabIndex"@tabtap="tabtap"></swiper-tab-head>

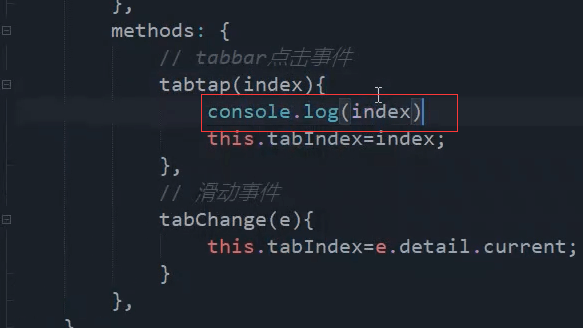
tabtap(index){console.log(index);this.tabIndex=index;}
本节代码
swiper-tab-head组件
<template><view class="uni-tab-bar"><scroll-view scroll-x class="uni-swiper-tab"><block v-for="(tab,index) in tabBars" :key="tab.id"><view class="swiper-tab-list" :class="{'active':tabIndex==index}" @tap="tabtap(index)">{{tab.name}}<view class="swiper-tab-line"></view></view></block></scroll-view></view></template><script>export default {props:{tabBars: Array,tabIndex: Number},methods:{// tabbar点击事件tabtap(index) {console.log('点击事件');this.$emit('tabtap',index);}}}</script><style scoped>.uni-swiper-tab {border-bottom: 1upx solid #EEEEEE;}.swiper-tab-list {color: #969696;font-weight: bold;}.uni-tab-bar .active {color: #343434;}.active .swiper-tab-line {/* border-bottom: 6upx solid #FEDE33; */width: 70upx;margin-top: -30upx;/* margin: auto; */margin-left: 40upx;border-top: 12upx solid #FEDE33;border-radius: 20upx;}</style>
index.vue
<template><view><swiper-tab-head:tabBars="tabBars":tabIndex="tabIndex"@tabtap="tabtap"></swiper-tab-head><!-- class="uni-tab-bar" --><view><swiper class="swiper-box":style="{height: swiperheight+'px'}":current="tabIndex":change="tabChange"><swiper-item v-for="(items,index) in newslist" :key="index"><scroll-view scroll-y class="list"><block v-for="(item,index1) in items.list" :key="index1"><index-list :item="item" :index="index1"></index-list></block></scroll-view></swiper-item></swiper></view></view></template><script>import indexList from '@/components/index/index-list.vue';import swiperTabHead from '@/components/index/swiper-tab-head.vue';export default {components: {indexList,swiperTabHead},data() {return {swiperheight:500,tabIndex: 0,tabBars: [{name: "关注",id: "guanzhu"},{name: "推荐",id: "tuijian"},{name: "体育",id: "tiyu"},{name: "热点",id: "redian"},{name: "财经",id: "caijing"},{name: "娱乐",id: "yule"},],newslist: [{list: [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,}]},{list: [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,}]},{list: [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,}]},{list: []},{list: []},{list: []}]}},onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height+100;}});},methods: {// 滑动事件tabChange(e) {this.tabIndex = e.details.current},tabtap(index){console.log(index);this.tabIndex=index;}}}</script><style>/* .swiper-box{height: 700upx!important;} */</style>