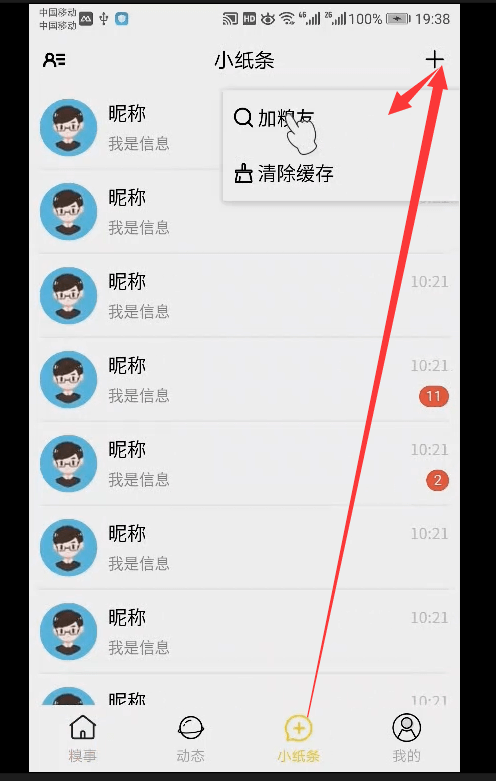
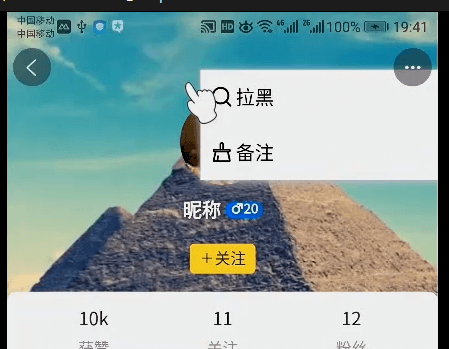
开始

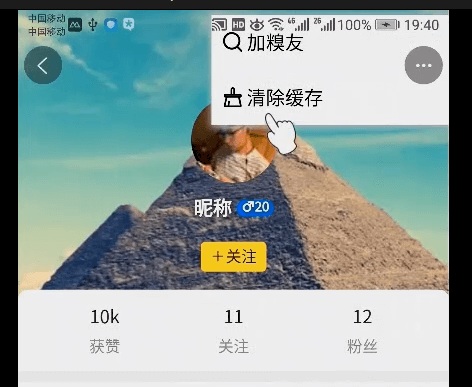
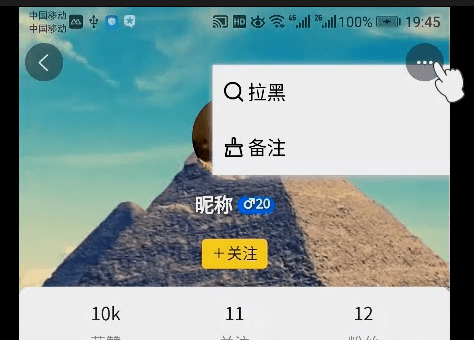
和小纸条的这个页面是类似的
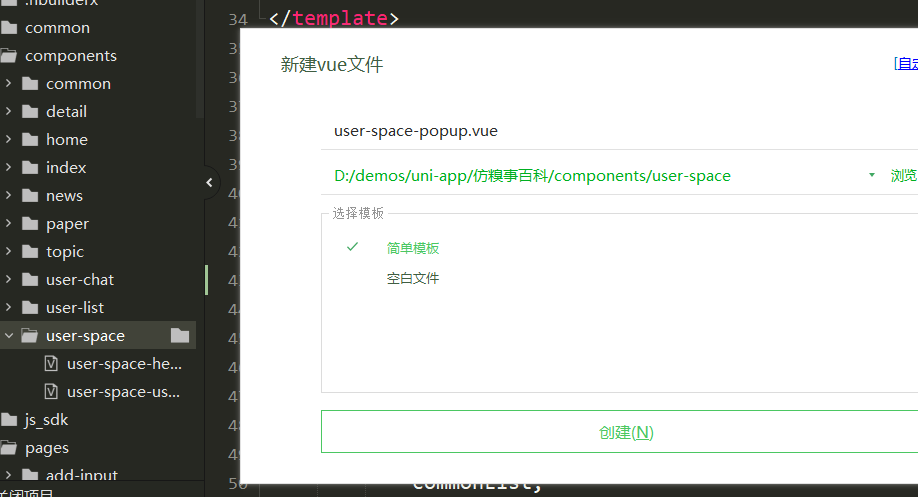
单独封装成一个组件。创建组件user-space-popup

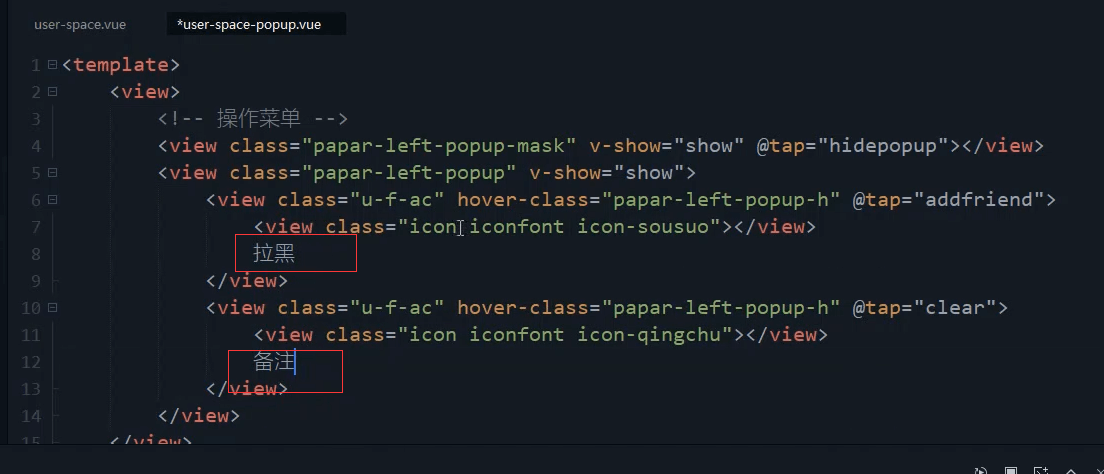
paper-left-popup单独封装成一个组件。把paper-left-popup这个组件的所有内容都复制过来。
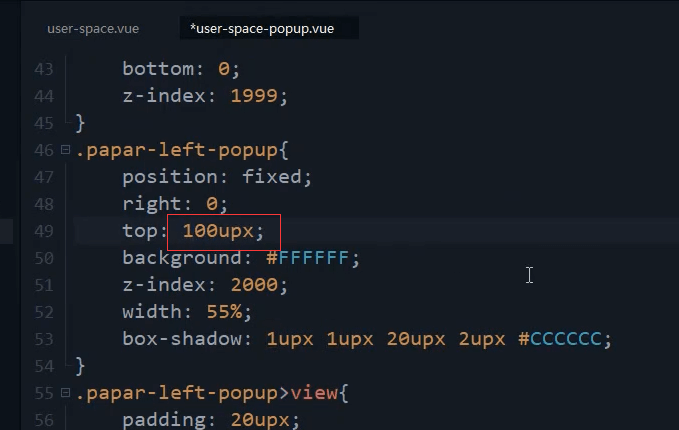
把css单独拿出来。当做公共的

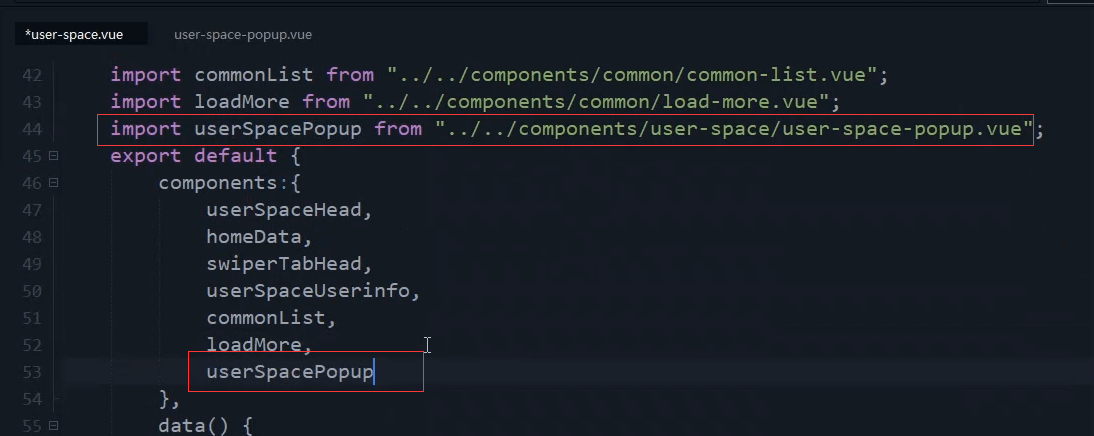
import userSpacePopup from '@/components/user-space/user-space-popup.vue';

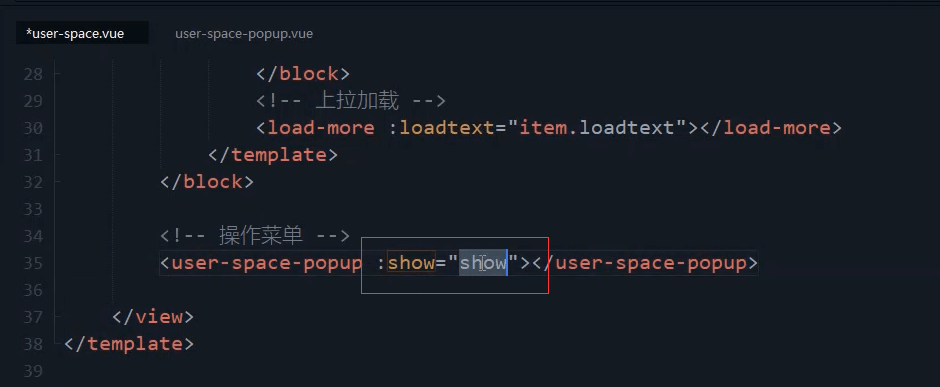
<!-- 操作菜单 --><user-space-popup :show="show"></user-space-popup>
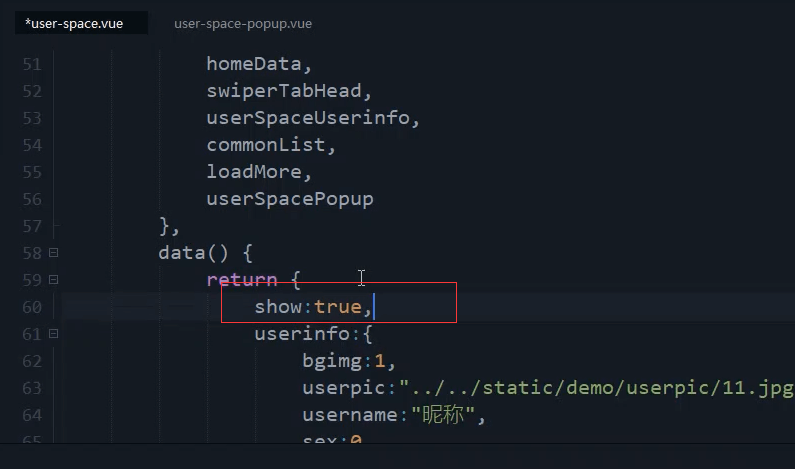
默认显示这个数据
show:true,

这里改成个100


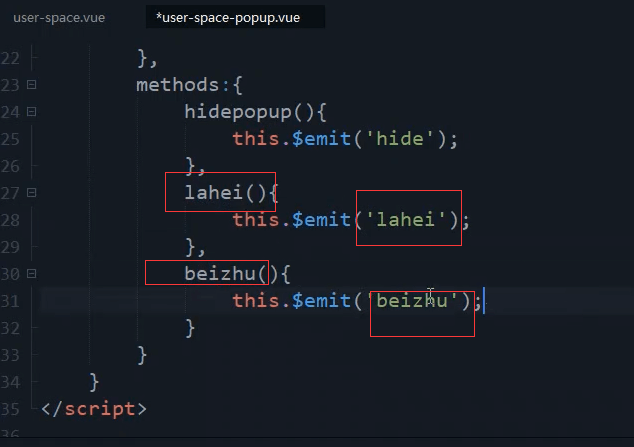
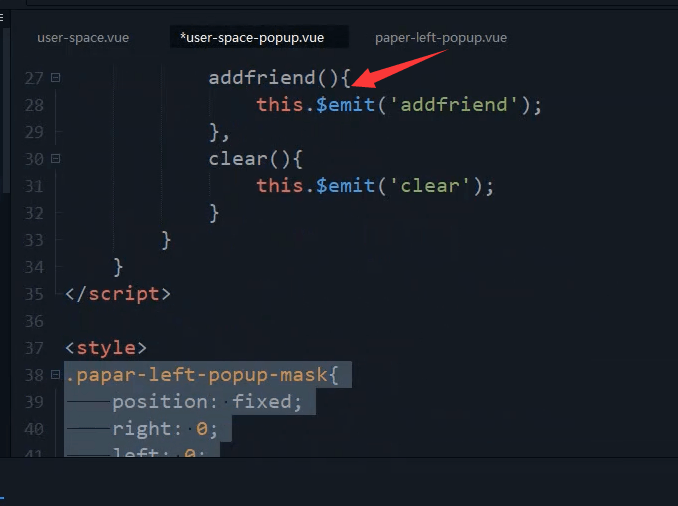
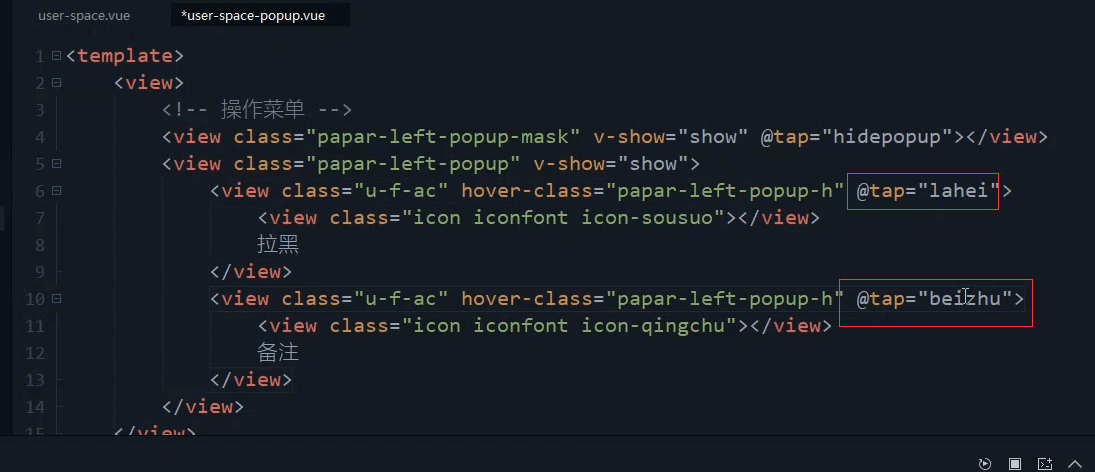
事件名修改
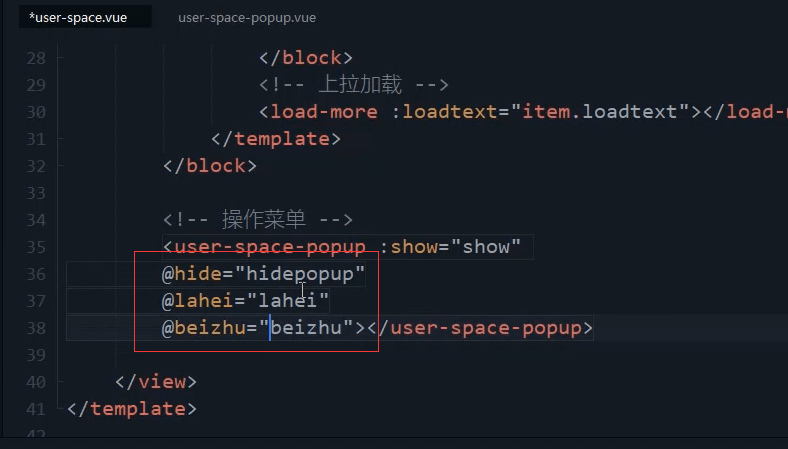
父组件监听子组件的方法

<!-- 操作菜单 --><user-space-popup :show="show"@hide="hidepopup"@lahei="lahei"@beizhu="beizhu"></user-space-popup>
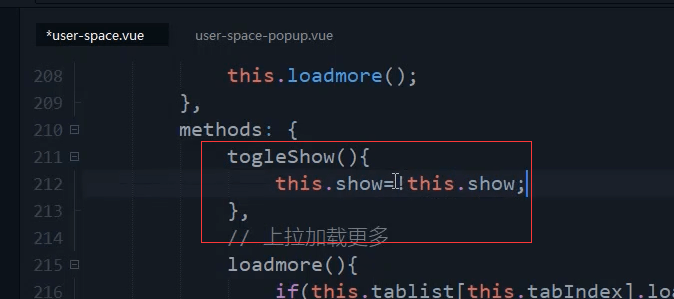
取反。
togleShow(){this.show=!this.show;},

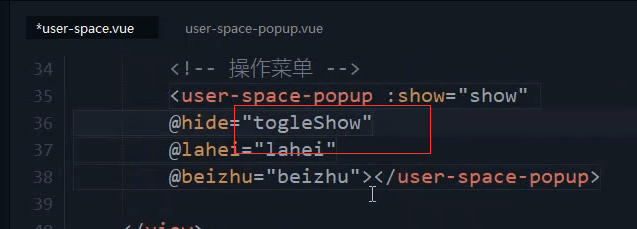
<!-- 操作菜单 --><user-space-popup :show="show"@hide="togleShow"@lahei="lahei"@beizhu="beizhu"></user-space-popup>

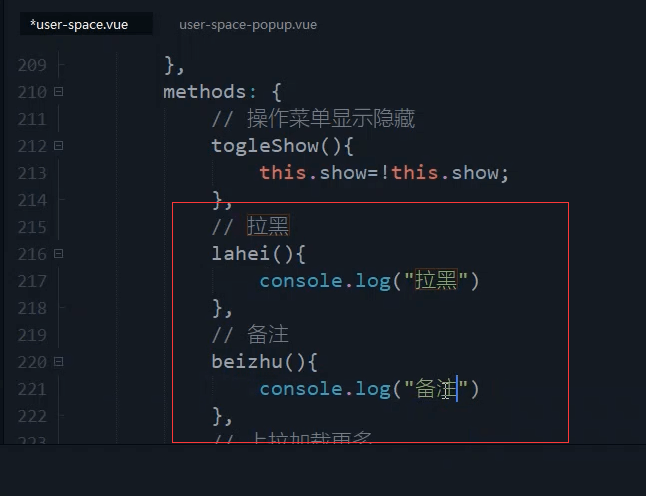
togleShow(){this.show=!this.show;},// 拉黑lahei(){console.log('拉黑');},// 备注beizhu(){console.log('备注');},
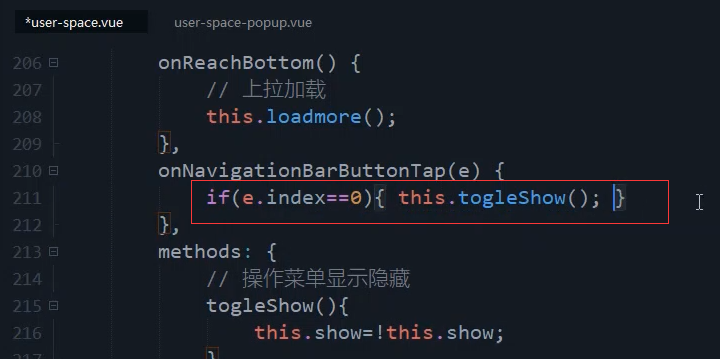
监听按钮事件

onNavigationBarButtonTap(e) {if(e.index==0){this.togleShow();}},

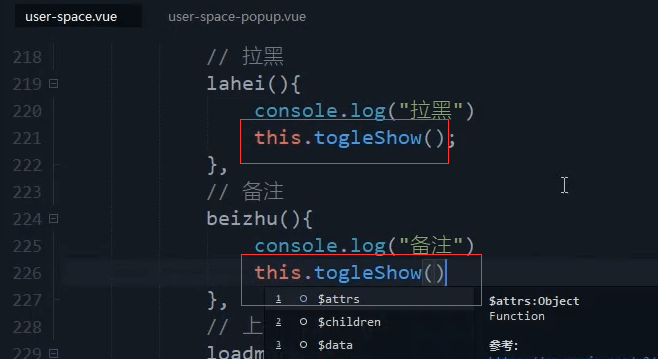
操作之后隐藏按钮
默认不显示
本节代码
user-space-popup.vue组件
<template><view><!-- 操作菜单 --><view class="papar-left-popup-mask" v-show="show" @tap="hidepopup"></view><view class="papar-left-popup" v-show="show"><view class="u-f-ac" hover-class="papar-left-popup-h" @tap="lahei"><view class="icon iconfont icon-sousuo"></view>拉黑</view><view class="u-f-ac" hover-class="papar-left-popup-h" @tap="beizhu"><view class="icon iconfont icon-qingchu"></view>备注</view></view></view></template><script>export default {props:{show:Boolean},methods:{hidepopup(){this.$emit('hide');},lahei(){this.$emit('lahei');},beizhu(){this.$emit('beizhu');}}}</script><style>.papar-left-popup-mask{position: fixed;right: 0;left: 0;top: 0upx;bottom: 0;z-index: 1999;}.papar-left-popup{position: fixed;right: 0;top: 100upx;background: #FFFFFF;z-index: 2000;width: 55%;box-shadow: 1upx 1upx 20upx 2upx #CCCCCC;}.papar-left-popup>view{padding: 20upx;font-size: 35upx;}.papar-left-popup>view>view{margin-right: 10upx;font-weight: bold;}.papar-left-popup-h{background: #EEEEEE;}</style>
user-space.vue页面
<template><view><!-- 背景图 + 用户基本信息 --><user-space-head :userinfo="userinfo"></user-space-head><!-- 统计 --><view class="user-space-data"><home-data :homedata="spacedata"></home-data></view><view class="height:20upx;background:F4F4F4;"></view><!-- tabbar切换 --><swiper-tab-head :tabBars="tabBars" :tabIndex="tabIndex" @tabtap="tabtap" scrollStyle="border-bottom:0;"scrollItemStyle="width:33%;"></swiper-tab-head><block v-for="(item,index) in tablist" :key="index"><template v-if="tabIndex==0"><!-- 主页 --><user-space-userinfo :userinfo="userinfo"></user-space-userinfo></template><template v-else-if="tabIndex==index"><block v-for="(list,listindex) in item.list" :key="listindex"><common-list :item="list" :index="listindex"></common-list></block><!-- 上拉加载 --><load-more :loadtext="item.loadtext"></load-more></template></block><!-- 操作菜单 --><user-space-popup :show="show"@hide="togleShow"@lahei="lahei"@beizhu="beizhu"></user-space-popup></view></template><script>import userSpaceHead from '@/components/user-space/user-space-head.vue';import swiperTabHead from '@/components/index/swiper-tab-head.vue';import homeData from '@/components/home/home-data.vue';import userSpaceUserinfo from '@/components/user-space/user-space-userinfo.vue';import commonList from '@/components/common/common-list.vue';import loadMore from '@/components/common/load-more.vue';import userSpacePopup from '@/components/user-space/user-space-popup.vue';export default {components: {userSpaceHead,homeData,swiperTabHead,userSpaceUserinfo,commonList,loadMore,userSpacePopup},data() {return {show:false,tabIndex: 0,tabBars: [{name: "主页",id: "zhuye"},{name: "糗事",id: "qiushi"}, {name: "动态",id: "dongtai"},],userinfo: {bgimg: 1,userpic: '../../static/demo/userpic/11.jpg',username: '昵称',sex: 0,age: 20,isguanzhu: false,regtime: '2019-04-11',id: 1213,birthday: '1987-02-07',job: 'IT',path: '广东广州',qg: '已婚'},spacedata: [{name: "获赞",num: '10k'},{name: "关注",num: 0},{name: "粉丝",num: 0}],tablist: [{loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},{loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},]}},computed: {},// 上拉触底事件onReachBottom() {this.loadmore();},onNavigationBarButtonTap(e) {if(e.index==0){this.togleShow();}},methods: {togleShow(){this.show=!this.show;},// 拉黑lahei(){console.log('拉黑');this.togleShow();},// 备注beizhu(){console.log('备注');this.togleShow();},// tabbar点击事件tabtap(index) {// console.log(index);this.tabIndex = index;},loadmore() {if (this.tablist[this.tabIndex].loadtext != "上拉加载更多") {return;}// 修改状态this.tablist[this.tabIndex].loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20};this.tablist[this.tabIndex].list.push(obj);this.tablist[this.tabIndex].loadtext = "上拉加载更多";}, 1000);}}}</script><style>.user-spaace-margin {margin: 15upx 0;}</style>