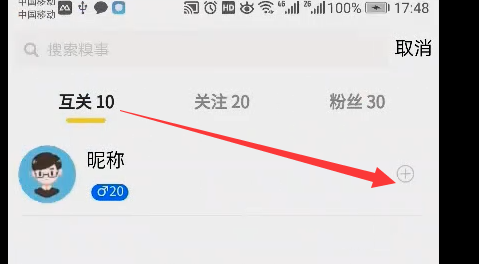
开始
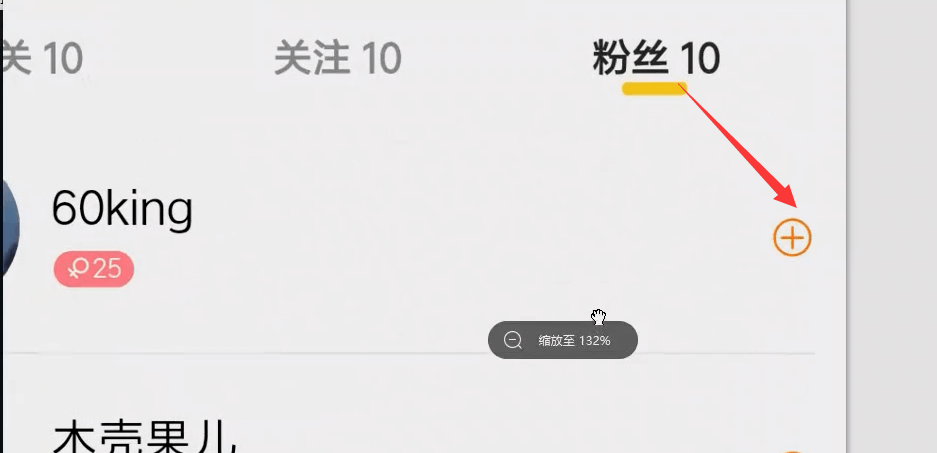
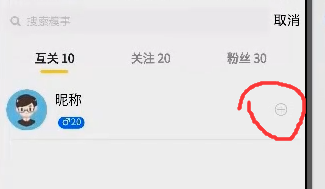
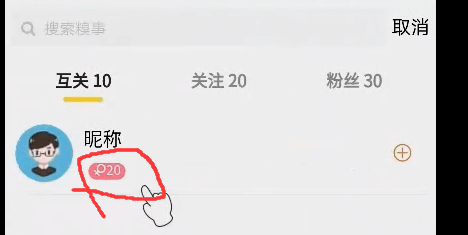
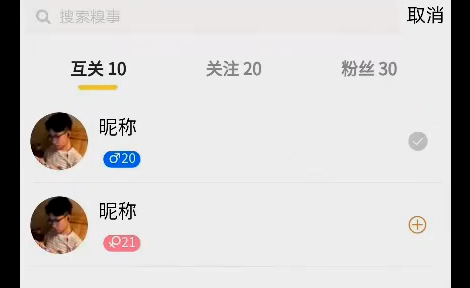
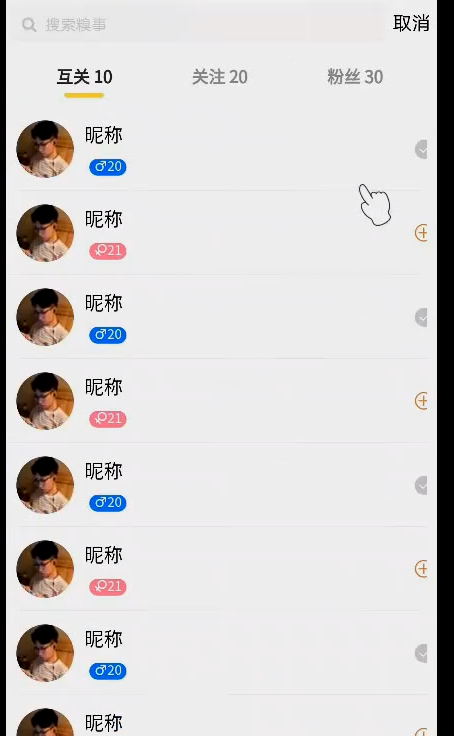
粉丝这里是加号
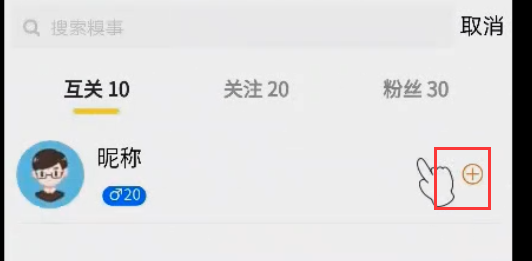
加号的样式
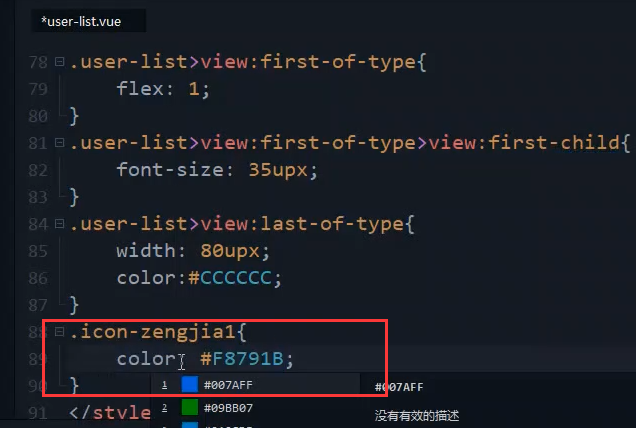
上面注释的是原来的图标。下面是新的加号图标。

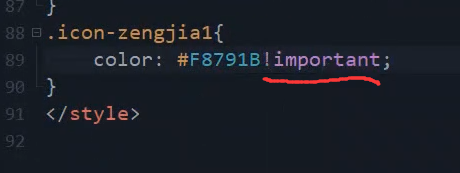
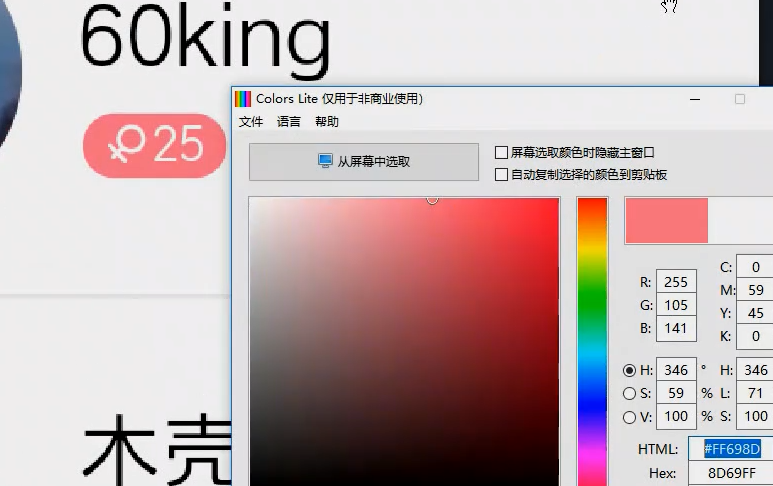
图标添加颜色。
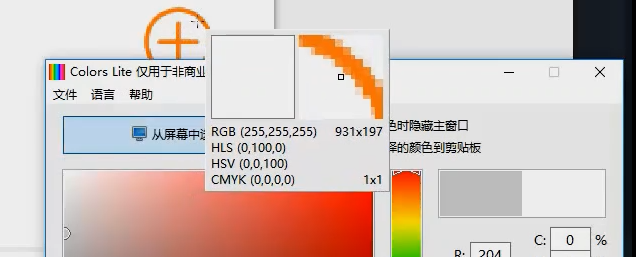
吸取颜色。

颜色没起作用。



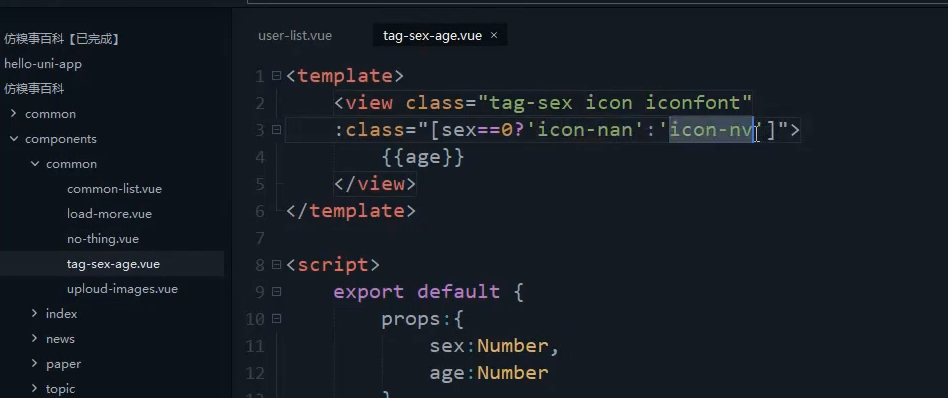
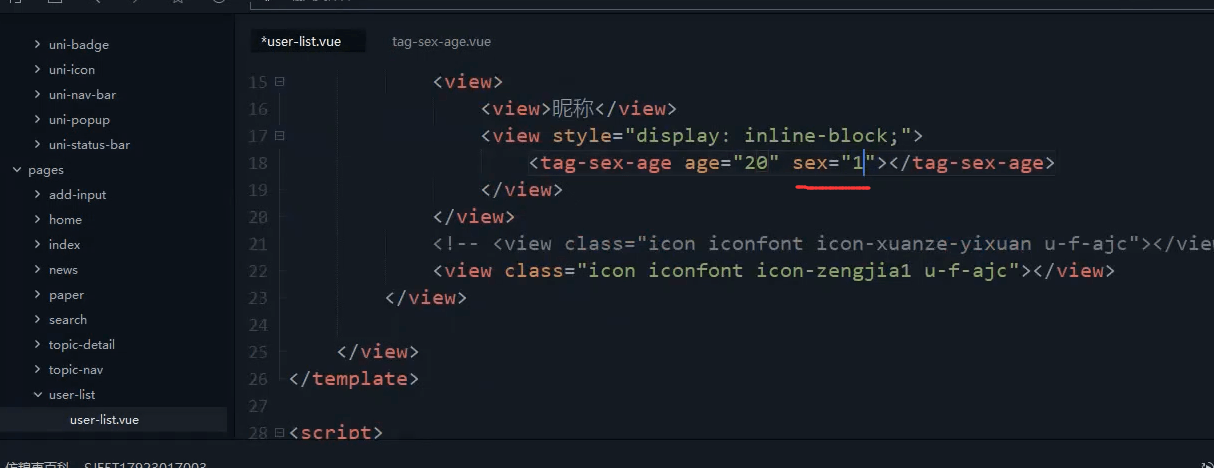
性别,还差还一个女性
这个组件内
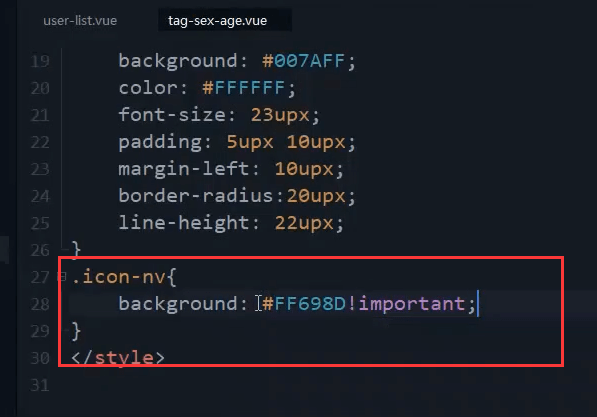
给女换个背景色

.icon-nv{background: #FF698D!important;}
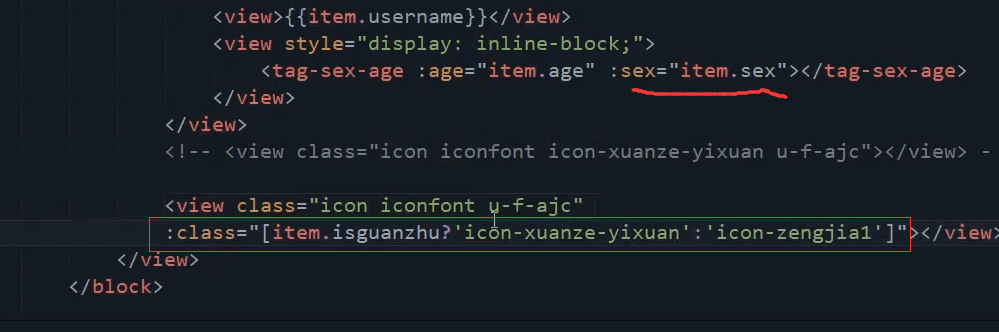
修改性别

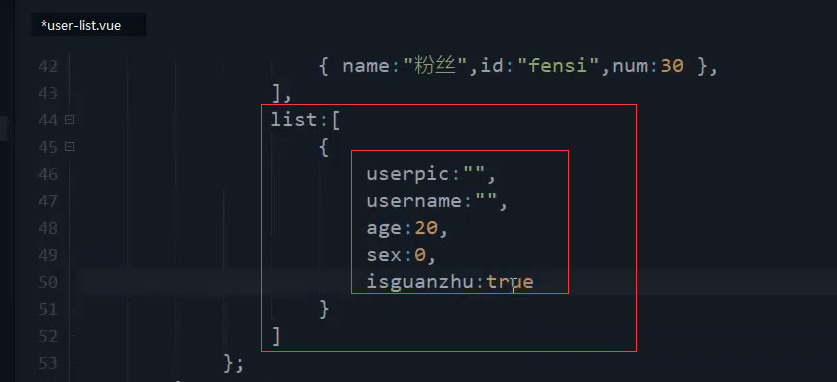
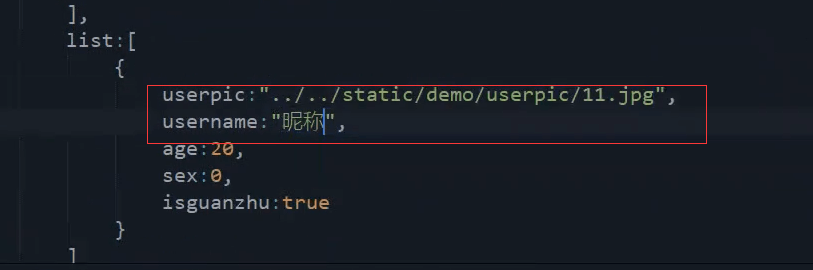
组织数据

list: [{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 20,sex: 0,isguanzhu: true},{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 21,sex: 1,isguanzhu: false}]
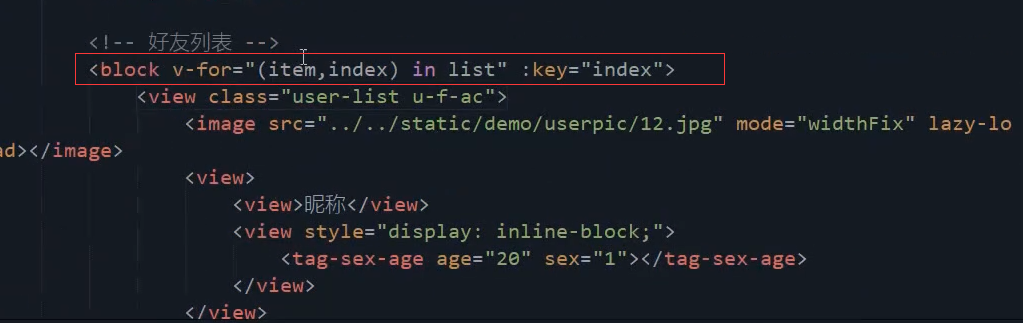
block 通过v-for

三元运算符。
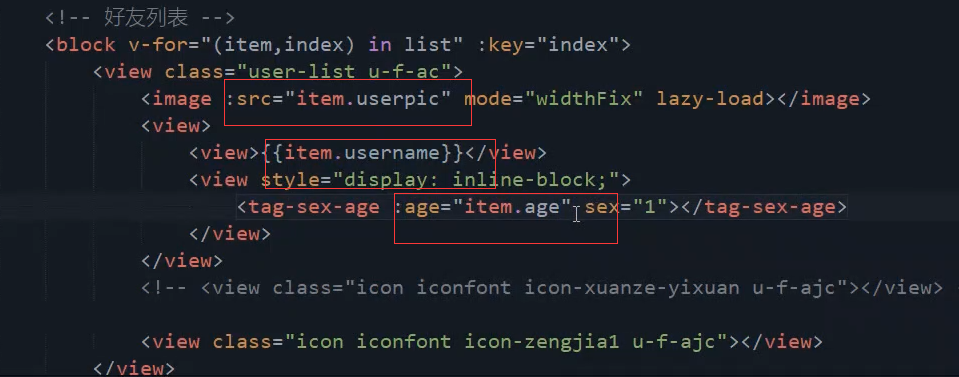
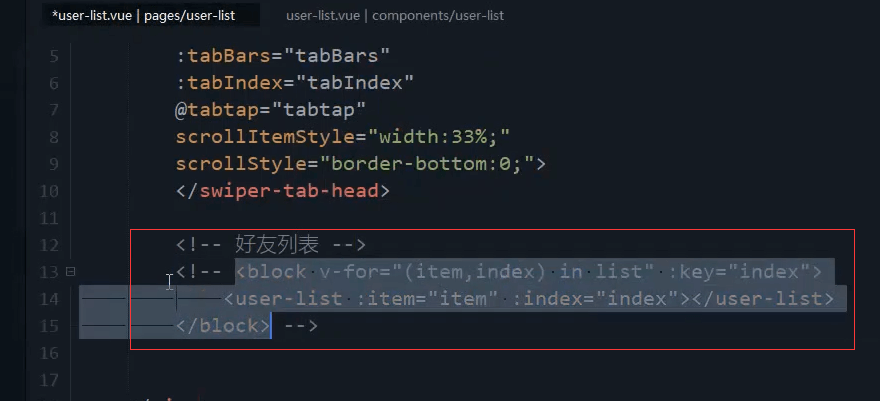
<!-- 好友列表 --><block v-for="(item,index) in list" :key="index"><view class="user-list u-f-ac"><image :src="item.userpic" mode="widthFix" lazy-load="true"></image><view><view>{{item.username}}</view><view style="display: inline-block;"><tag-sex-age :age="item.age" :sex="item.sex"></tag-sex-age></view></view><view class="icon iconfont u-f-ajc":class="[item.isguanzhu?'icon-xuanze-yixuan':' icon-zengjia1']"></view></view></block>

数据的value没有给赋值
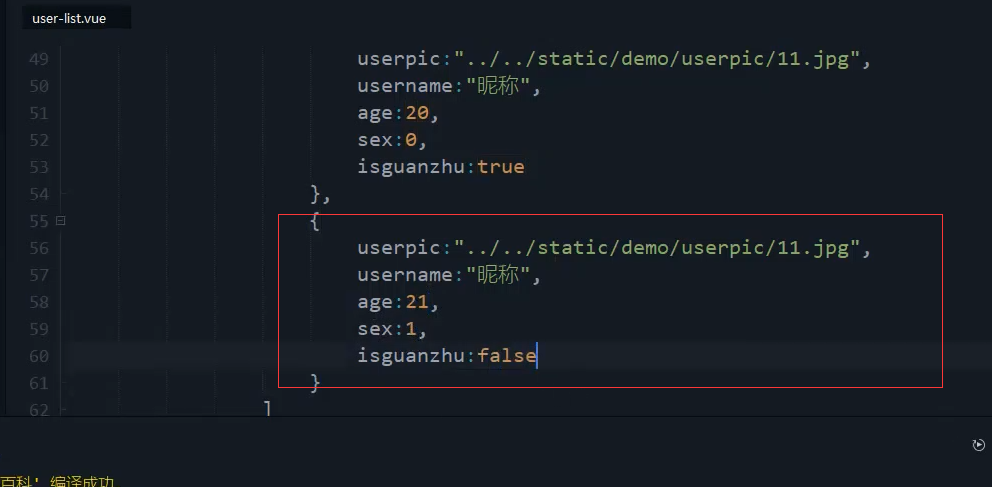
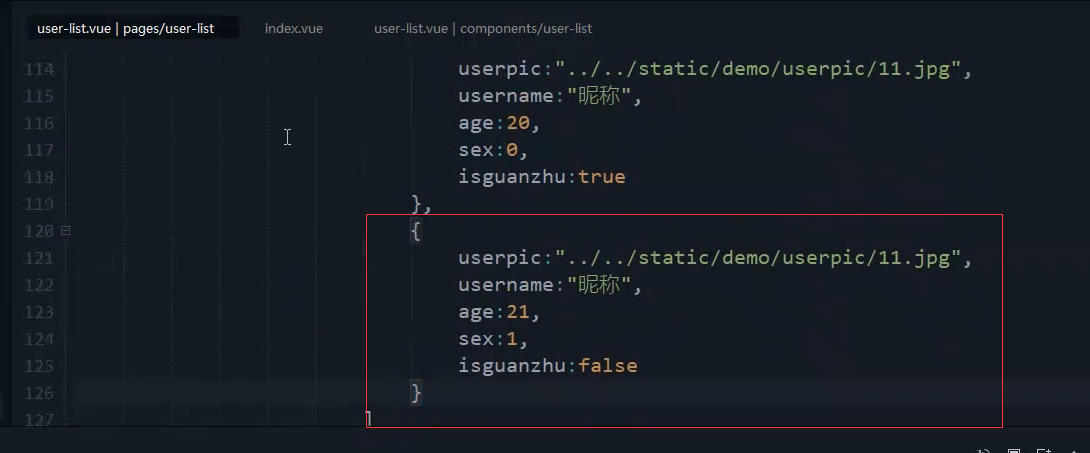
再加一条数据
{userpic:"../../static/demo/userpic/11.jpg",username:"昵称",age:20,sex:0,isguanzhu:true},{userpic:"../../static/demo/userpic/11.jpg",username:"昵称",age:21,sex:1,isguanzhu:false},

组装组件
新建目录
新建vue文件
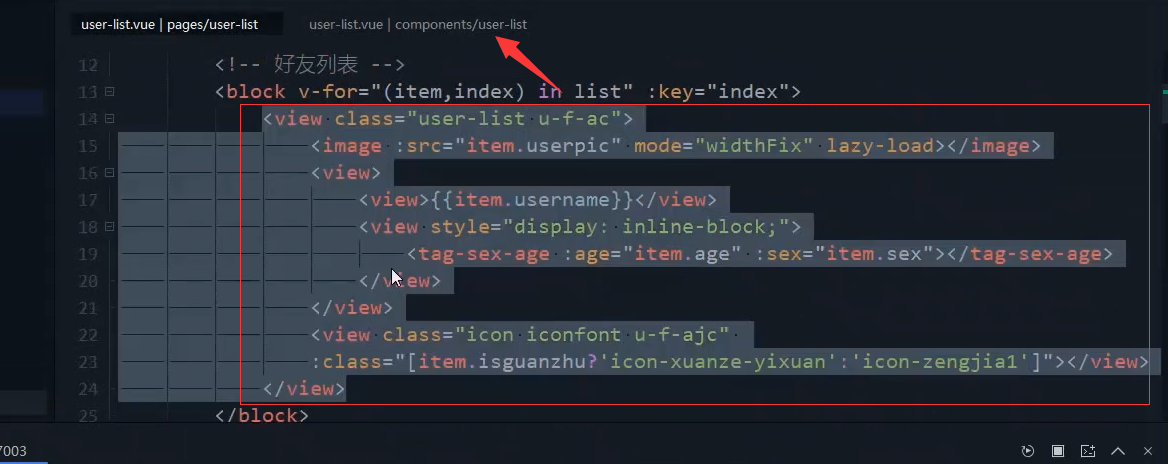
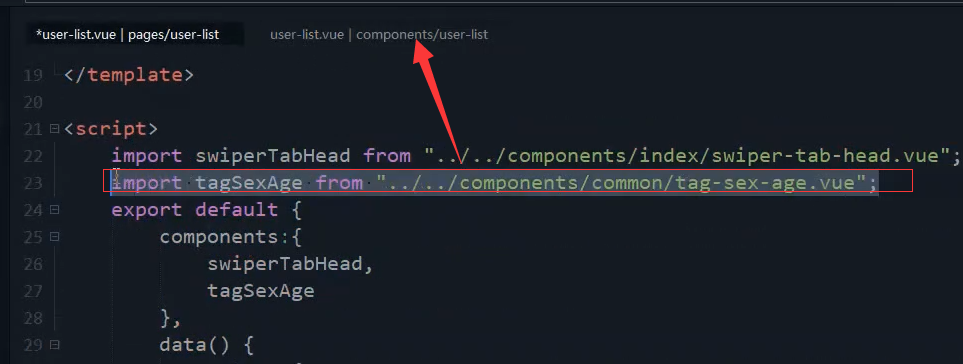
剪切到组件内
<view class="user-list u-f-ac"><image :src="item.userpic" mode="widthFix" lazy-load="true"></image><view><view>{{item.username}}</view><view style="display: inline-block;"><tag-sex-age :age="item.age" :sex="item.sex"></tag-sex-age></view></view><view class="icon iconfont u-f-ajc":class="[item.isguanzhu?'icon-xuanze-yixuan':' icon-zengjia1']"></view></view>
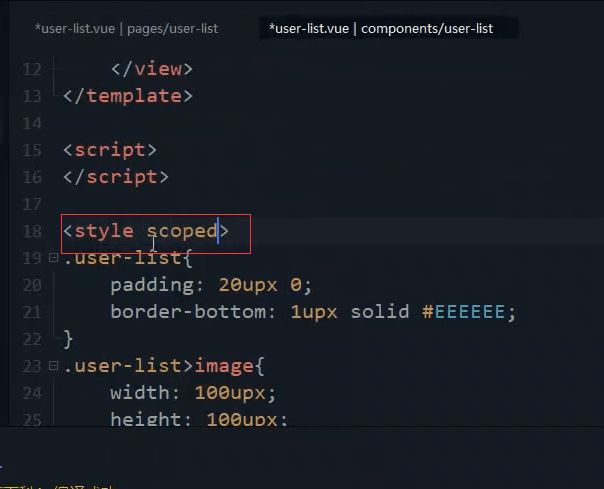
整个的css样式
<style scoped>.user-list {padding: 20upx 0;border-bottom: 1upx solid #EEEEEE;}.user-list>image {width: 100upx;height: 100upx;border-radius: 100%;margin-right: 20upx;flex-shrink: 0;}.user-list>view:first-of-type {flex: 1;/* background: #007AFF; */}.user-list>view:first-of-type>view:first {font-size: 35upx;}.user-list>view:last-of-type {width: 80upx;color: #CCCCCC;/* background: yellow; */}</style>
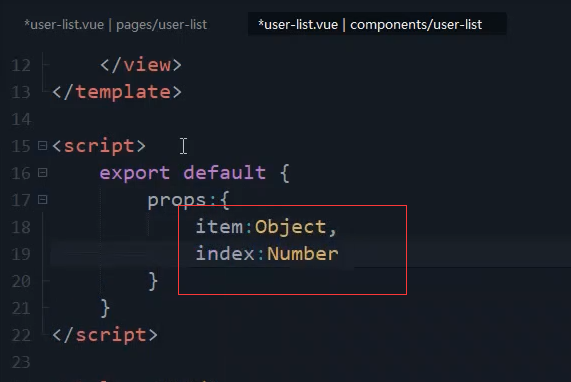
外部传入的属性值
<script>export default{props:{item: Object,index: Number}}</script>
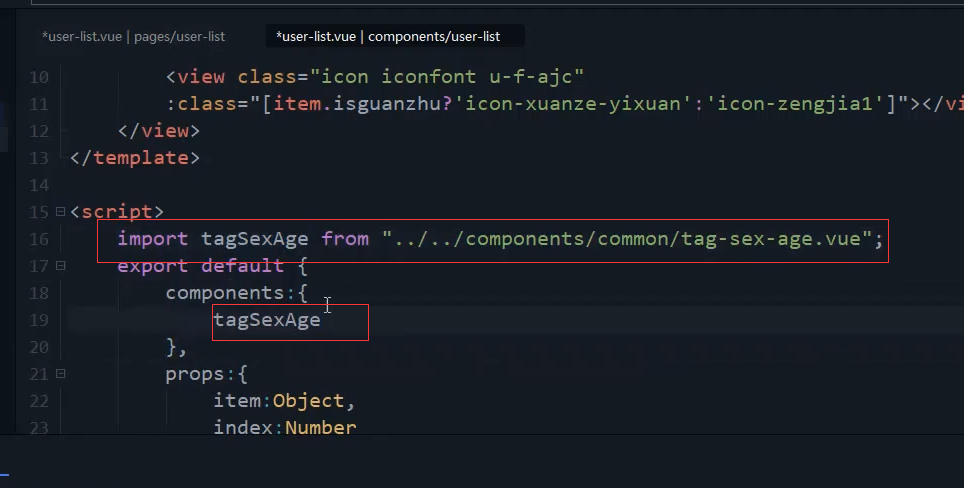
性别的子组件也要在user-list组件内引入

import tagSexAge from '@/components/common/tag-sex-age.vue';tagSexAge

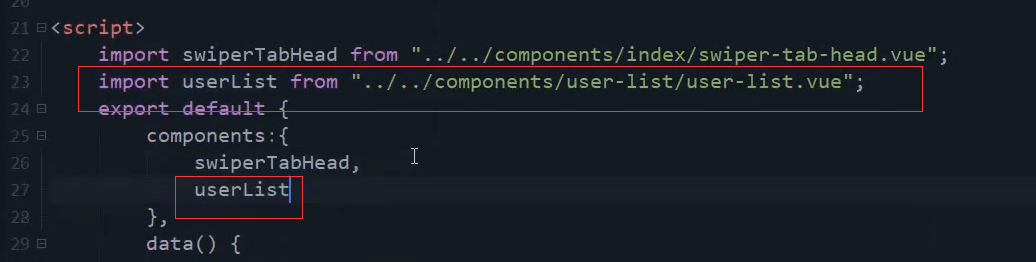
import userList from '@/components/user-list/user-list.vue';userList
调用组件
<user-list :item="item" :index="index"></user-list>

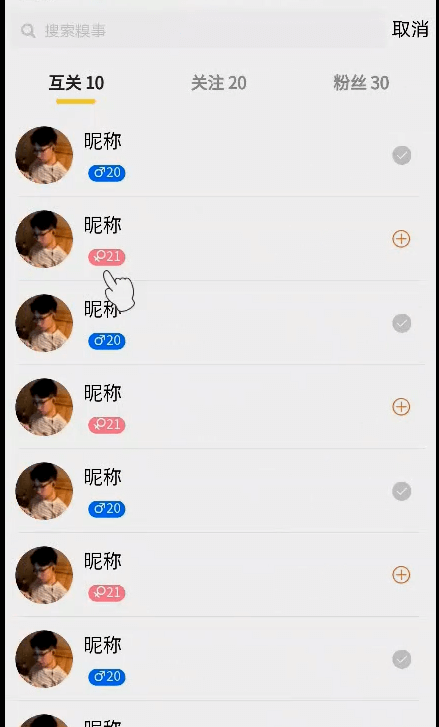
tab切换
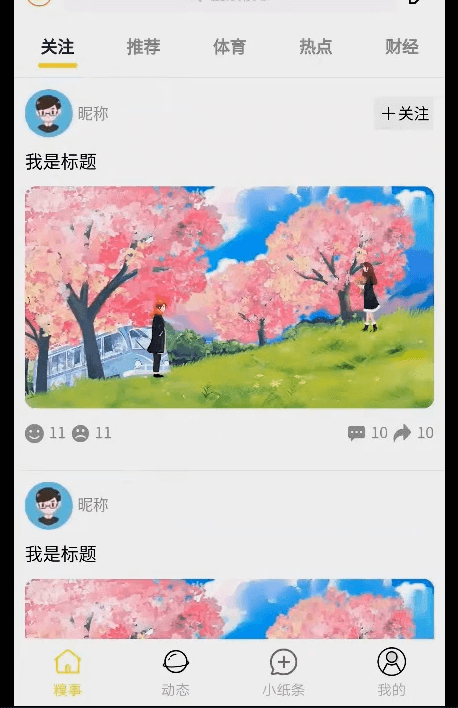
tab切换和首页的功能是类似的
先把这块注释掉
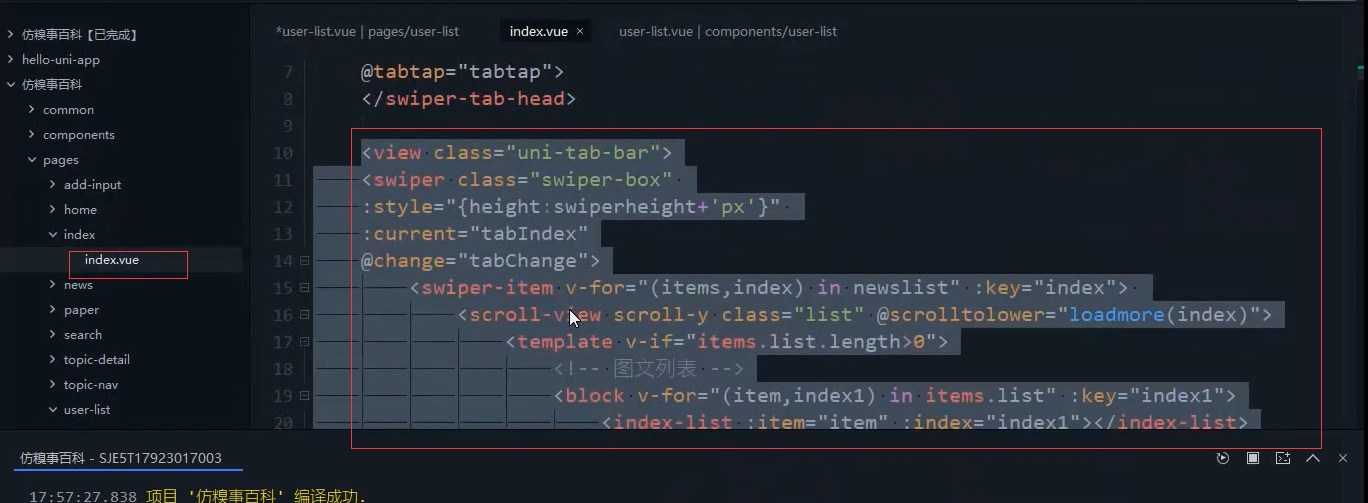
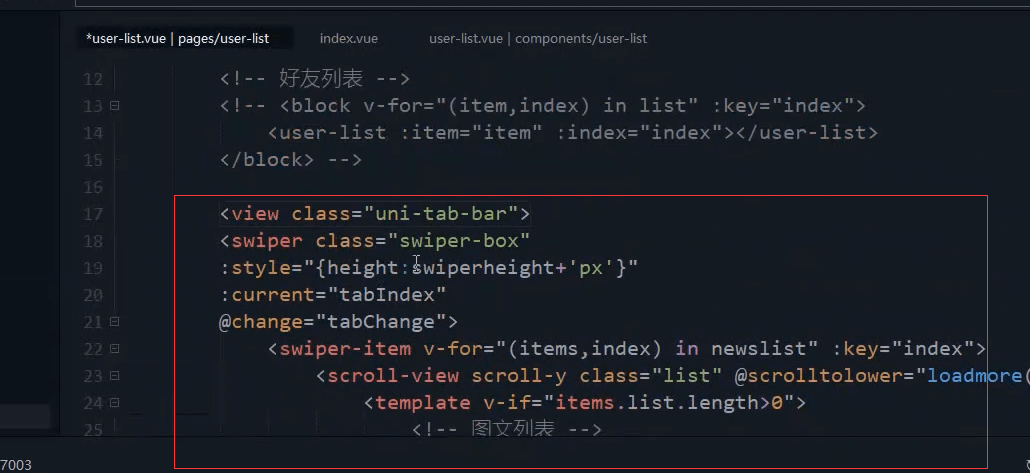
复制首页的这一整块
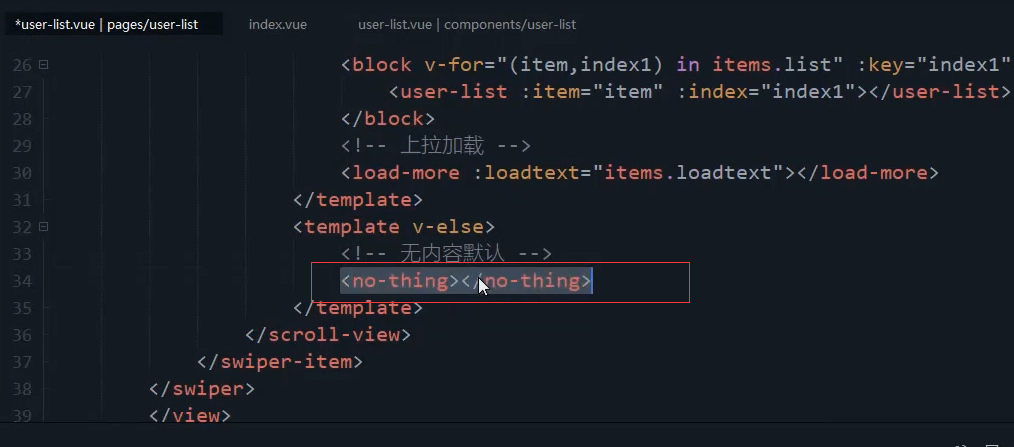
<swiper class="swiper-box":style="{height: swiperheight+'px'}":current="tabIndex":change="tabChange"><swiper-item v-for="(items,index) in newslist" :key="index"><scroll-view scroll-y class="list" @scrolltolower="loadmore(index)" @scroll="scroll":style="{height: swiperheight+'px'}":scroll-top="srcollTopValue"><template v-if="items.list.length>0"><!-- 图文列表 --><block v-for="(item,index1) in items.list" :key="index1"><index-list :item="item" :index="index1"></index-list></block><!-- 上拉加载 --><load-more :loadtext="items.loadtext"></load-more></template><template v-else><no-thing></no-thing></template></scroll-view></swiper-item></swiper>
复制到组件内
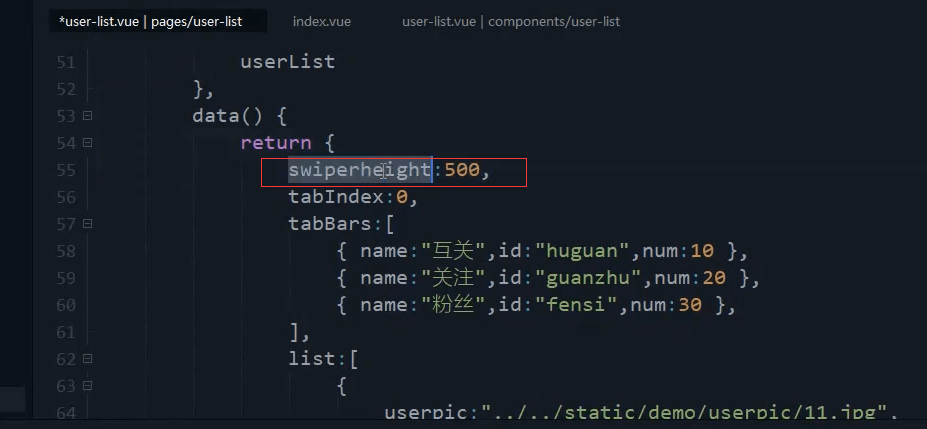
需要用到的几个属性也复制过来
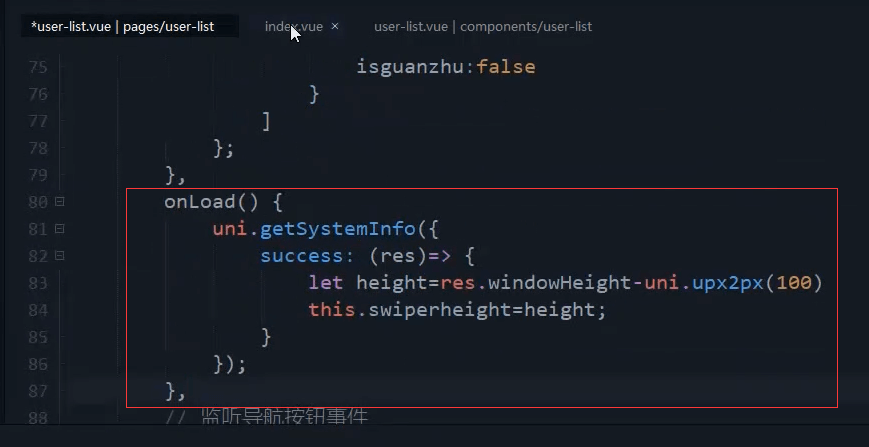
复制onload方法
onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},
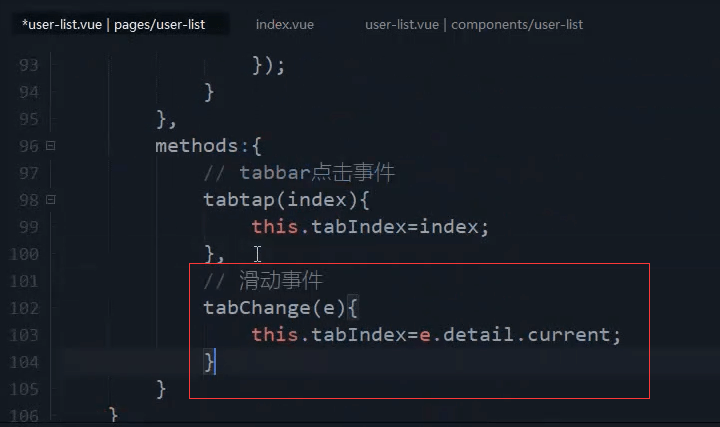
复制滑动事件
// 滑动事件tabChange(e) {this.tabIndex = e.details.current},
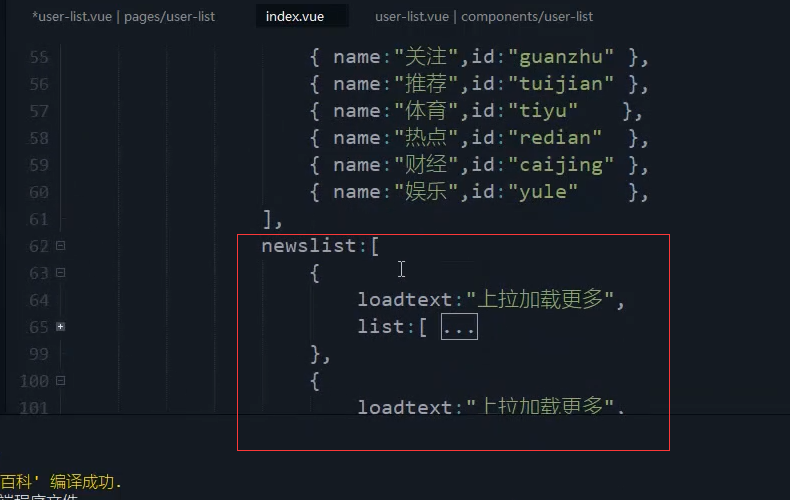
把newsList也复制过来。
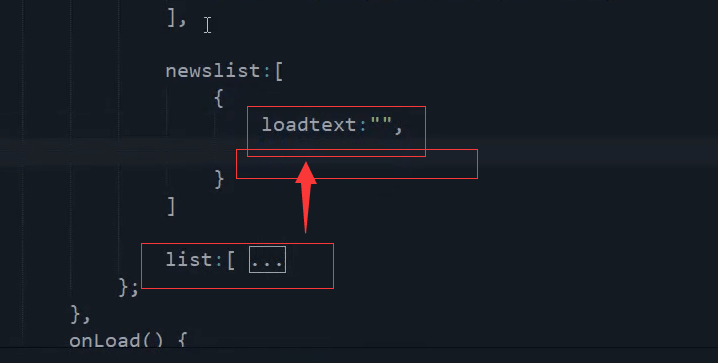
newsList里面有3个对象,每个里面都有loadtext。里面的list 就是我们下面的list 直接剪切过去。
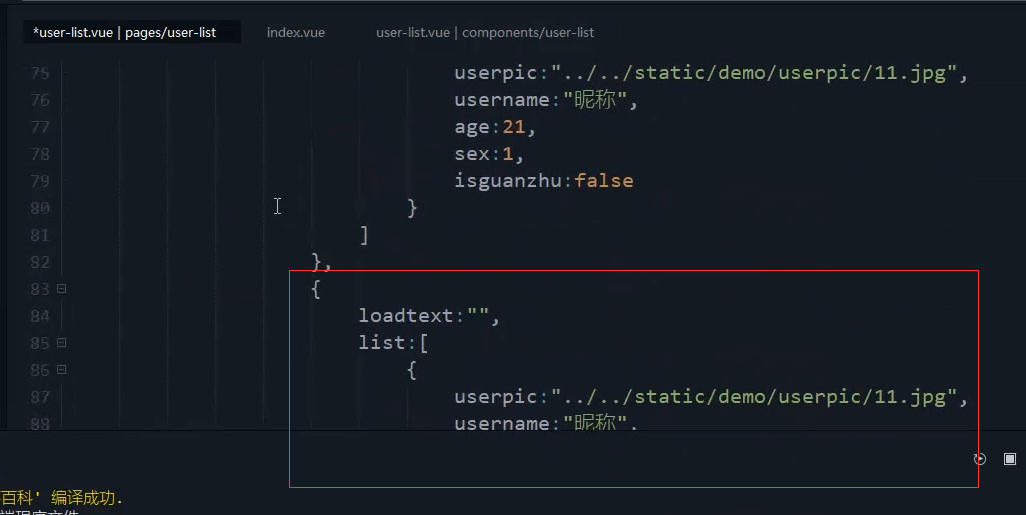
复制3份数据
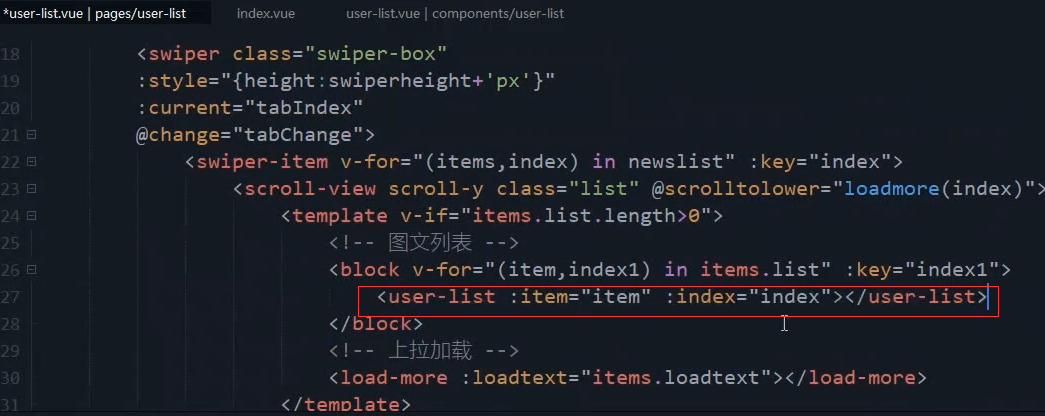
这里替换成我们封装的组件。

<block v-for="(item,index1) in items.list" :key="index1"><user-list :item="item" :index="index1"></user-list></block>
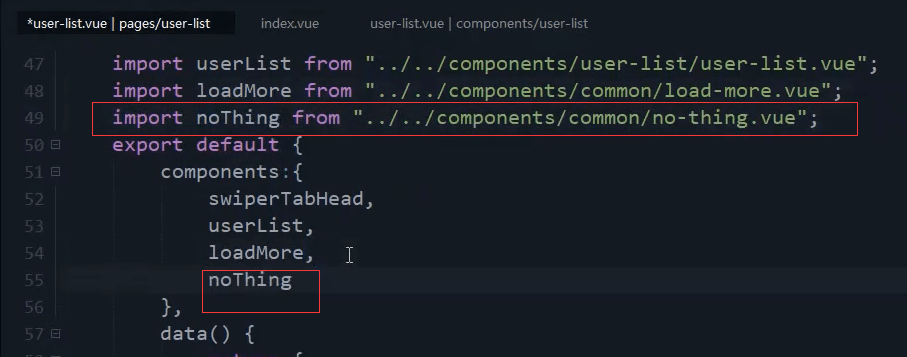
引入上拉下载组件
import loadMore from '@/components/common/load-more.vue';loadMore
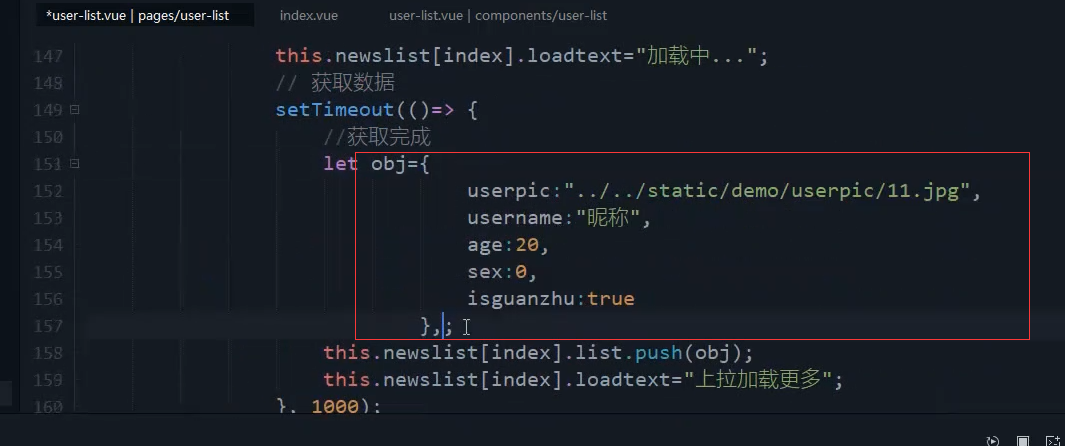
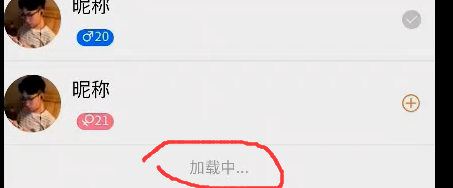
loadmore事件
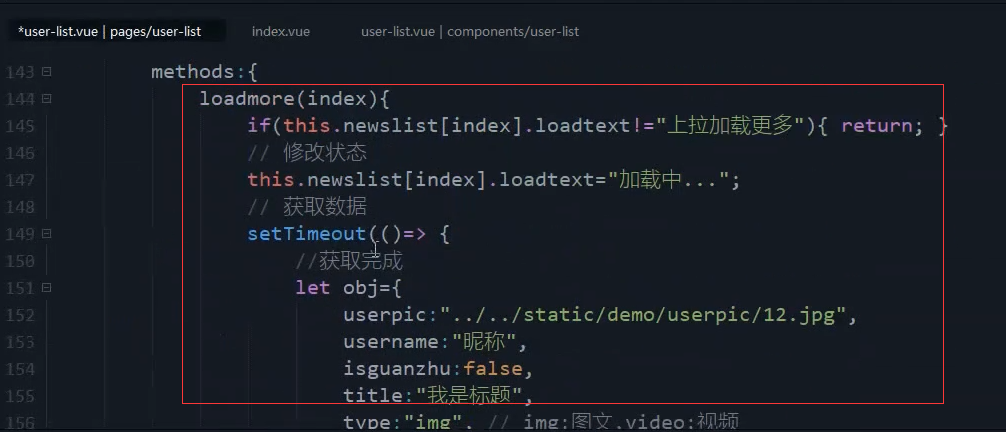
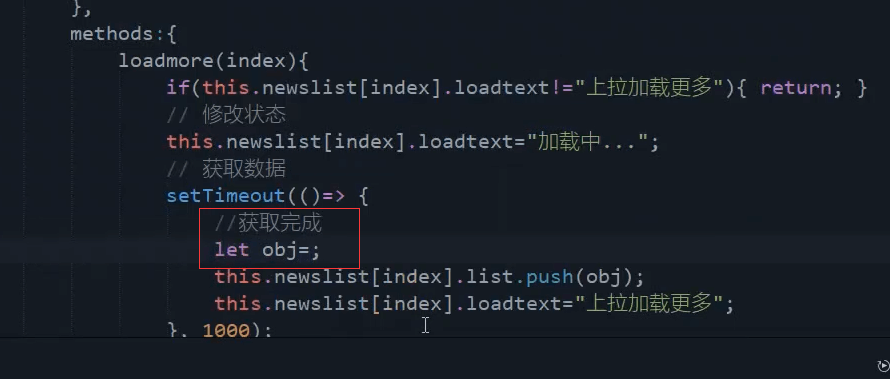
加载更多的数据 换成我们当前的
复制一份过来
loadmore(index){if(this.newslist[index].loadtext!="上拉加载更多"){ return; }// 修改状态this.newslist[index].loadtext="加载中...";// 获取数据setTimeout(()=> {//获取完成let obj={userpic:"../../static/demo/userpic/11.jpg",username:"昵称",age:20,sex:0,isguanzhu:true};this.newslist[index].list.push(obj);this.newslist[index].loadtext="上拉加载更多";}, 1000);// this.newslist[index].loadtext="没有更多数据了";},
引入无内容时候的组件

import noThing from '@/components/common/no-thing.vue';
为了演示上拉加载 就多复制几份数据
右侧的图标被遮住了。



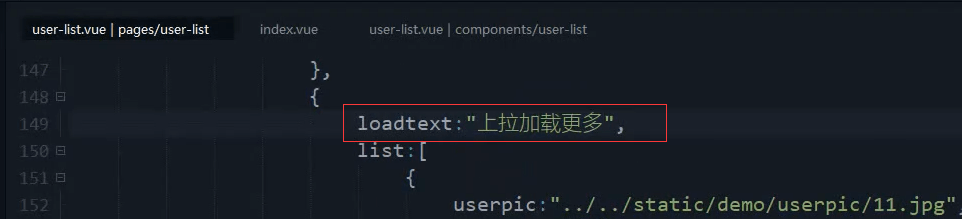
上拉加载没有显示。这是因为loadtext压根没写数据



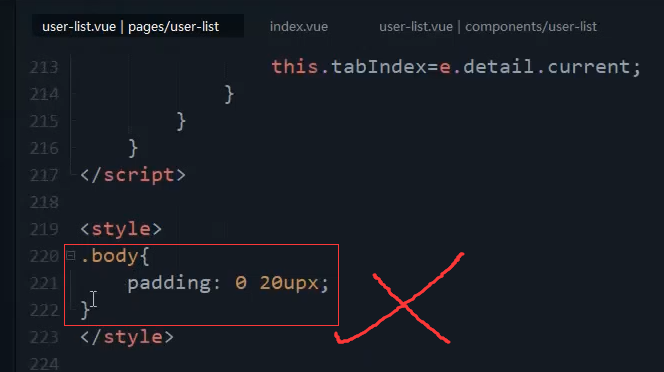
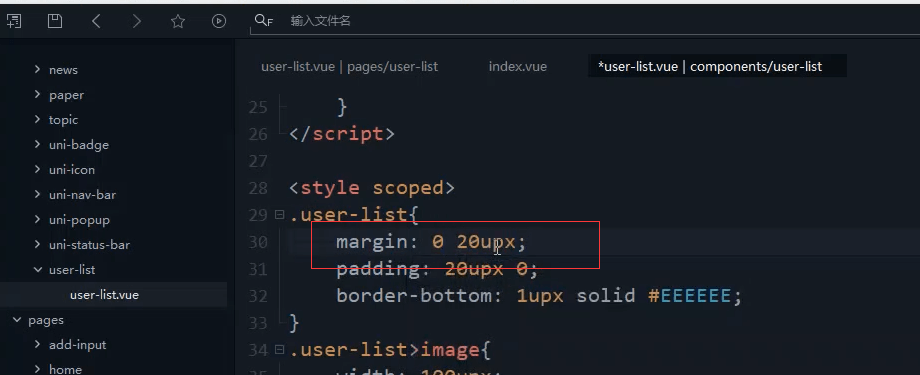
加内边距
内边距加载组件内部。user-list组件
.user-list {margin: 0 20upx;padding: 20upx 0;border-bottom: 1upx solid #EEEEEE;}

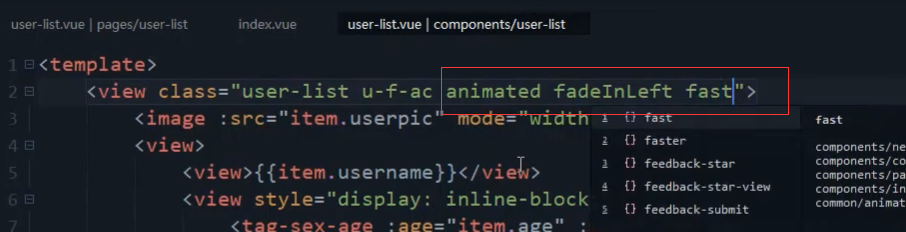
加动画效果
user-list组件内添加 动画样式
<view class="user-list u-f-ac animated fadeInLeft fast">
本节代码
user-list组件
<template><view class="user-list u-f-ac animated fadeInLeft fast"><image :src="item.userpic" mode="widthFix" lazy-load="true"></image><view><view>{{item.username}}</view><view style="display: inline-block;"><tag-sex-age :age="item.age" :sex="item.sex"></tag-sex-age></view></view><view class="icon iconfont u-f-ajc":class="[item.isguanzhu?'icon-xuanze-yixuan':' icon-zengjia1']"></view></view></template><script>import tagSexAge from '@/components/common/tag-sex-age.vue';export default{components:{tagSexAge},props:{item: Object,index: Number}}</script><style scoped>.user-list {margin: 0 20upx;padding: 20upx 0;border-bottom: 1upx solid #EEEEEE;}.user-list>image {width: 100upx;height: 100upx;border-radius: 100%;margin-right: 20upx;flex-shrink: 0;}.user-list>view:first-of-type {flex: 1;/* background: #007AFF; */}.user-list>view:first-of-type>view:first {font-size: 35upx;}.user-list>view:last-of-type {width: 80upx;color: #CCCCCC;/* background: yellow; */}</style>
user-list页面
<template><view class="body"><!-- tabbar切换 --><swiper-tab-head :tabBars="tabBars" :tabIndex="tabIndex" @tabtap="tabtap" scrollStyle="border-bottom:0;"scrollItemStyle="width:33%;"></swiper-tab-head><!-- 好友列表 --><!-- <block v-for="(item,index) in list" :key="index"><user-list :item="item" :index="index"></user-list></block> --><swiper class="swiper-box" :style="{height: swiperheight+'px'}" :current="tabIndex" :change="tabChange"><swiper-item v-for="(items,index) in newslist" :key="index"><scroll-view scroll-y class="list" @scrolltolower="loadmore(index)" @scroll="scroll":style="{height: swiperheight+'px'}" :scroll-top="srcollTopValue"><template v-if="items.list.length>0"><!-- 图文列表 --><block v-for="(item,index1) in items.list" :key="index1"><user-list :item="item" :index="index1"></user-list></block><!-- 上拉加载 --><load-more :loadtext="items.loadtext"></load-more></template><template v-else><no-thing></no-thing></template></scroll-view></swiper-item></swiper></view></template><script>import swiperTabHead from '@/components/index/swiper-tab-head.vue';import userList from '@/components/user-list/user-list.vue';import loadMore from '@/components/common/load-more.vue';import noThing from '@/components/common/no-thing.vue';export default {components: {swiperTabHead,userList,loadMore,noThing},data() {return {swiperheight: 500,srcollTopValue: 0, // 默认是0tabIndex: 0,tabBars: [{name: "互关",id: "huguan",num: 10},{name: "关注",id: "guanzhu",num: 20},{name: "粉丝",id: "fensi",num: 30},],list: [{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 20,sex: 0,isguanzhu: true},{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 21,sex: 1,isguanzhu: false}],newslist: [{loadtext: "上拉加载更多",list: [{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 20,sex: 0,isguanzhu: true},{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 21,sex: 1,isguanzhu: false},{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 20,sex: 0,isguanzhu: true},{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 21,sex: 1,isguanzhu: false},{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 20,sex: 0,isguanzhu: true},{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 21,sex: 1,isguanzhu: false},{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 20,sex: 0,isguanzhu: true},{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 21,sex: 1,isguanzhu: false}]},{loadtext: "上拉加载更多",list: [{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 20,sex: 0,isguanzhu: true},{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 21,sex: 1,isguanzhu: false}]},{loadtext: "上拉加载更多",list: [{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 20,sex: 0,isguanzhu: true},{userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 21,sex: 1,isguanzhu: false}]}]}},onNavigationBarButtonTap(e) {if (e.index == 0) {uni.navigateBack({delta: 1})}},onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},methods: {scroll(e){// console.log(e);this.srcollTopValue=e.detail.scrollTop;},loadmore(index) {if (this.newslist[index].loadtext != "上拉加载更多") {return;}// 修改状态this.newslist[index].loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/11.jpg",username: "昵称",age: 20,sex: 0,isguanzhu: true};this.newslist[index].list.push(obj);this.newslist[index].loadtext = "上拉加载更多";}, 1000);// this.newslist[index].loadtext="没有更多数据了";},// tabbar点击事件tabtap(index) {this.tabIndex = index;},// 滑动事件tabChange(e) {this.tabIndex = e.details.current}}}</script><style>/* .body {padding: 0 20upx;} */</style>

