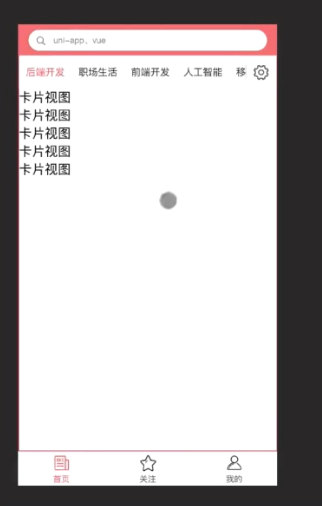
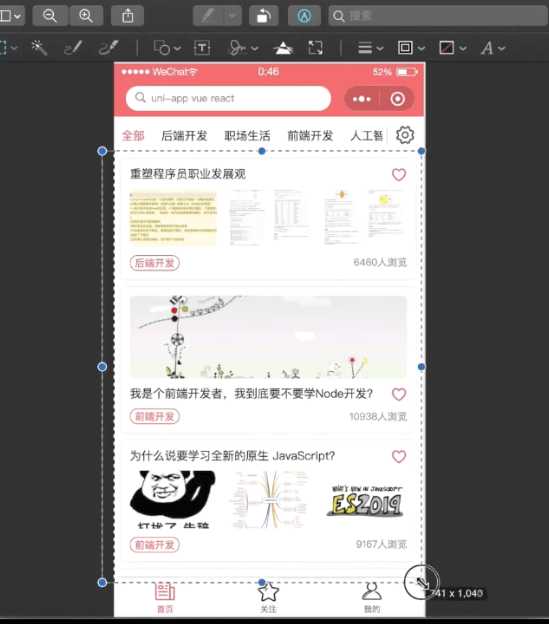
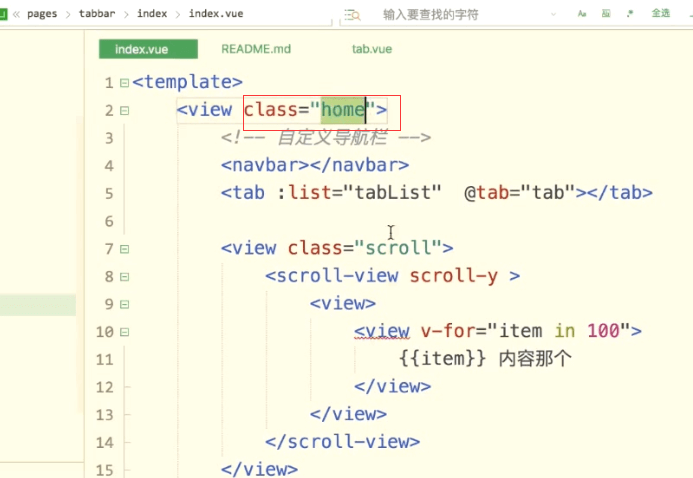
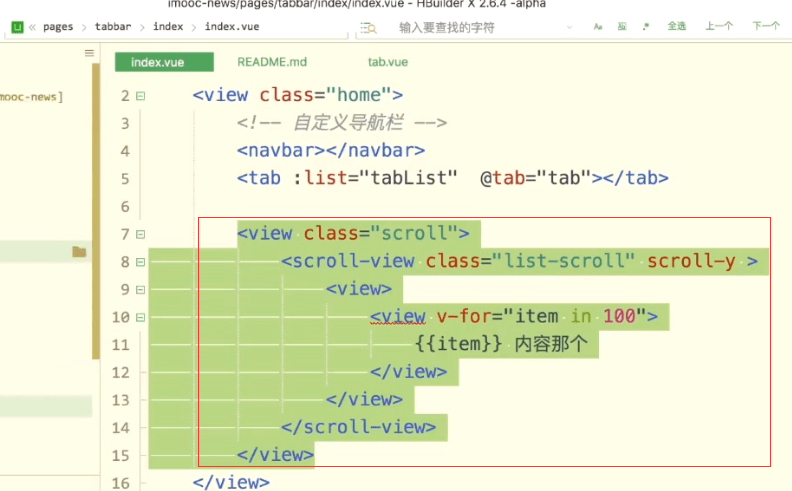
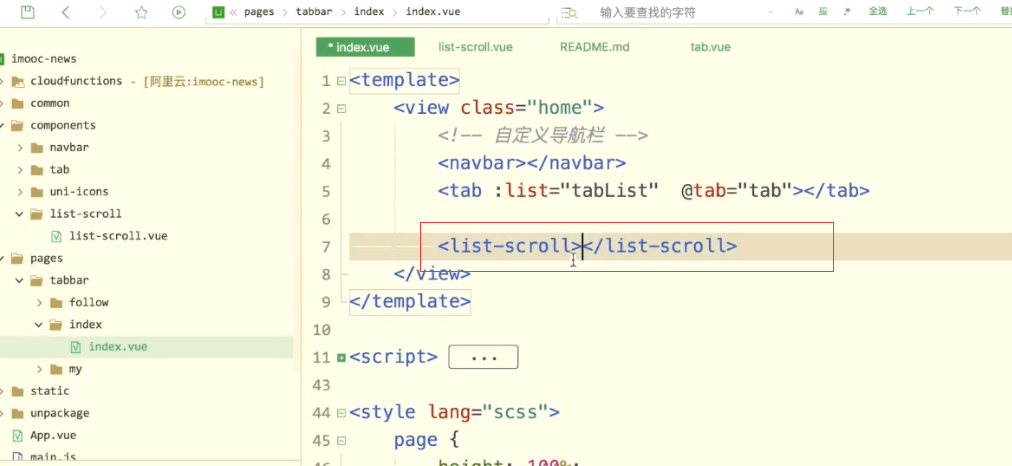
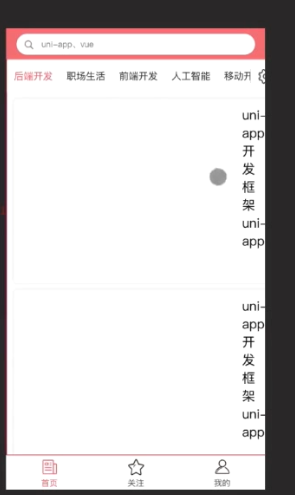
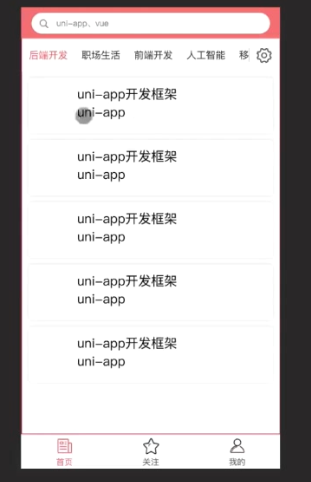
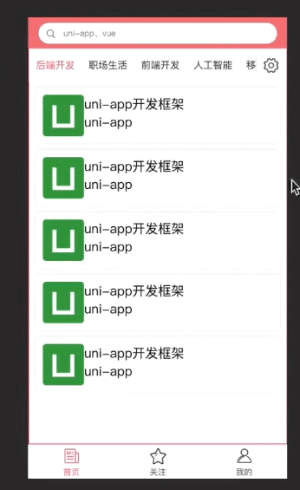
首先首页的内容部分
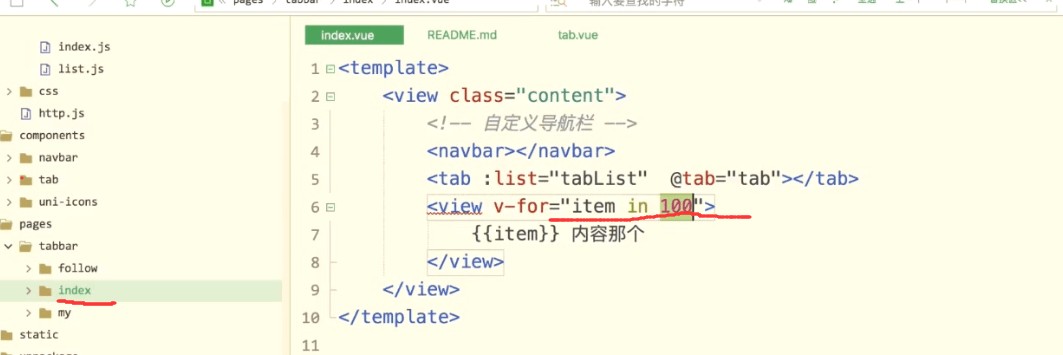
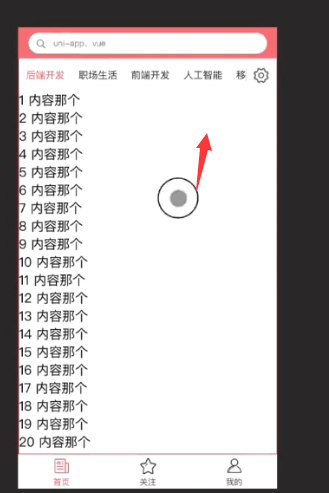
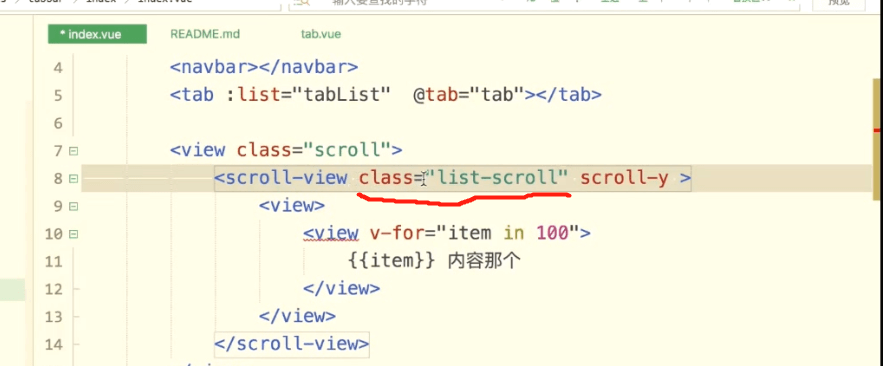
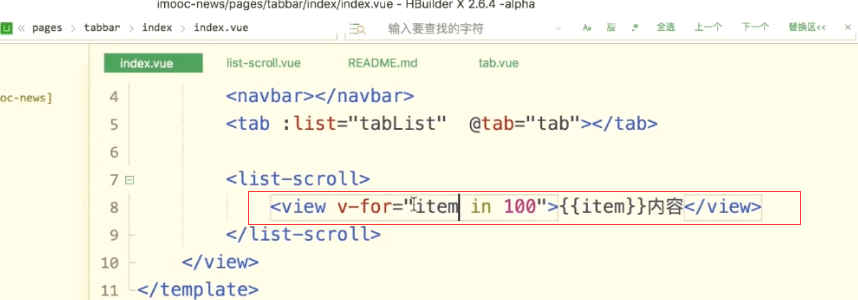
首先我们先把内容放开,循环100个数据来看下
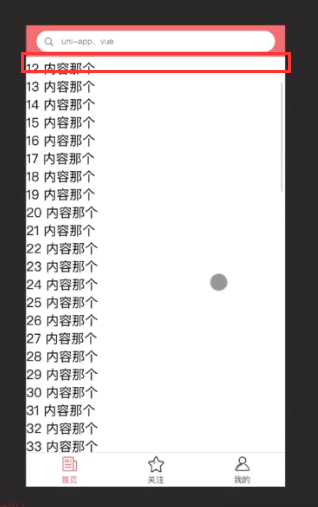
tab栏也跟着滚动了
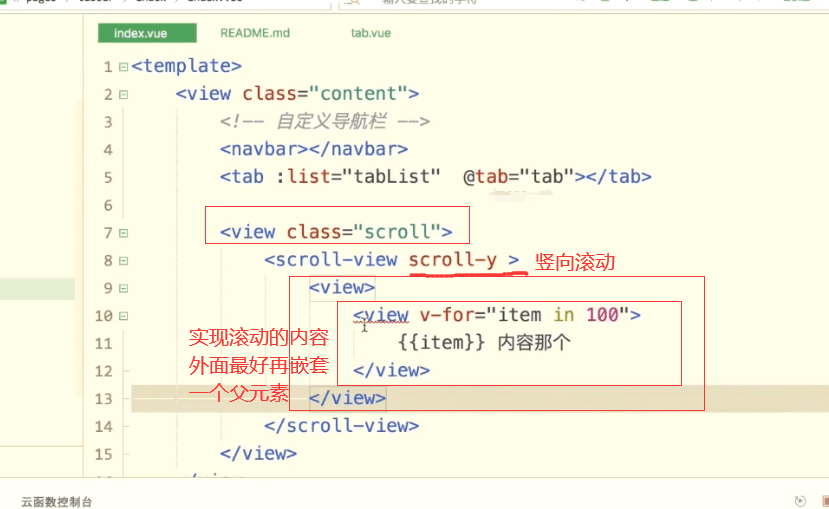
设置tab栏不滚动
滚动的内容是第一个内容到tabBar的上面
外层多包裹一个view的父元素,防止我们里面内容滚动不了或者样式的问题。
样式
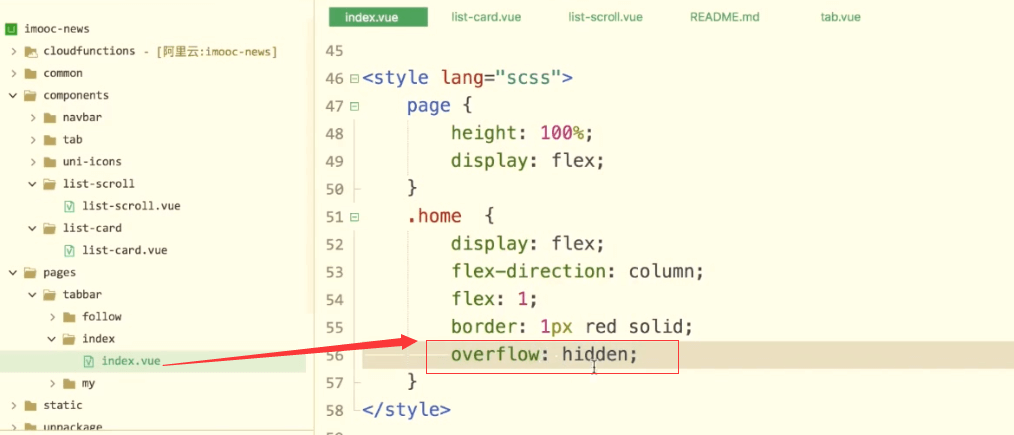
首先我们加一个page,她是一个百分之百的高度
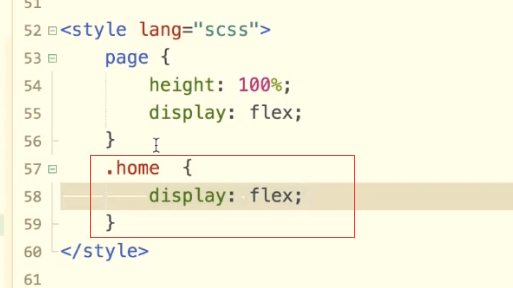
设置flex布局
这里改成home
再给home加上flex布局
让我们的内容可以垂直的去排列
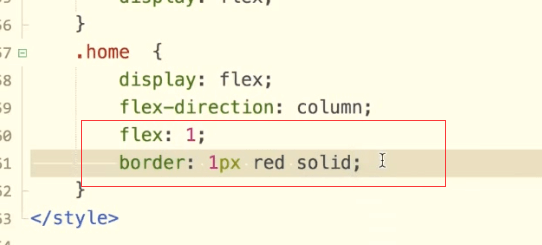
设置flex为1,然后加上一个红色的边框看下效果。
红色边框,占据了我们页面的高度
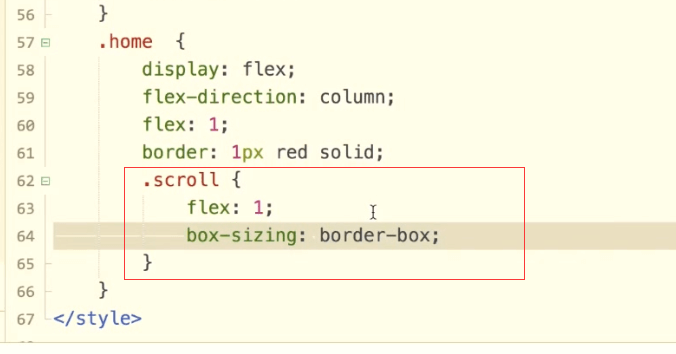
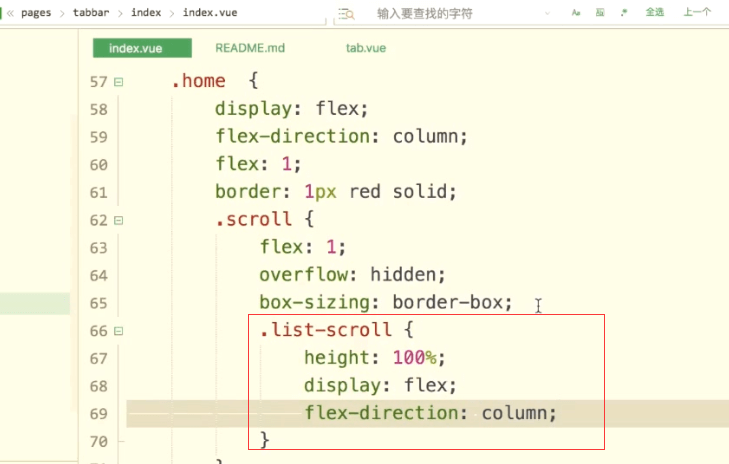
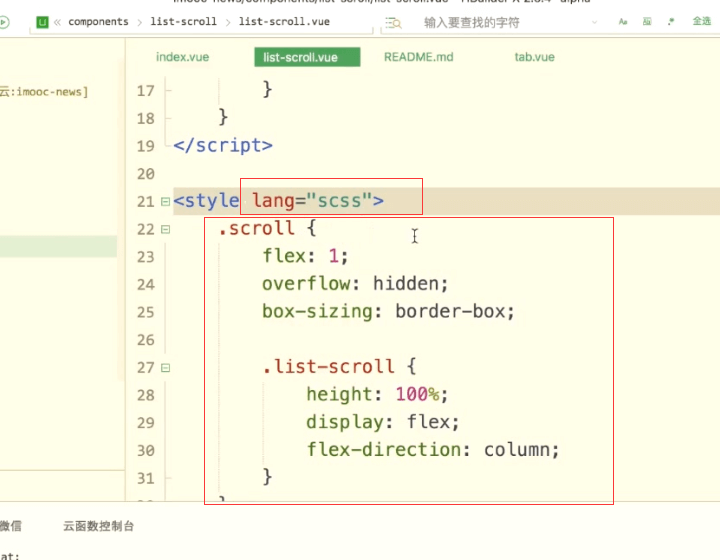
scroll加上样式

网上托,页面已经不能滚动了
我们需要给scroll的view一个高度,因为它的高度是整体撑开的
高度100%,布局是flex,然后垂直排列。
这样中间内容就可以滚动了。tab栏也固定了
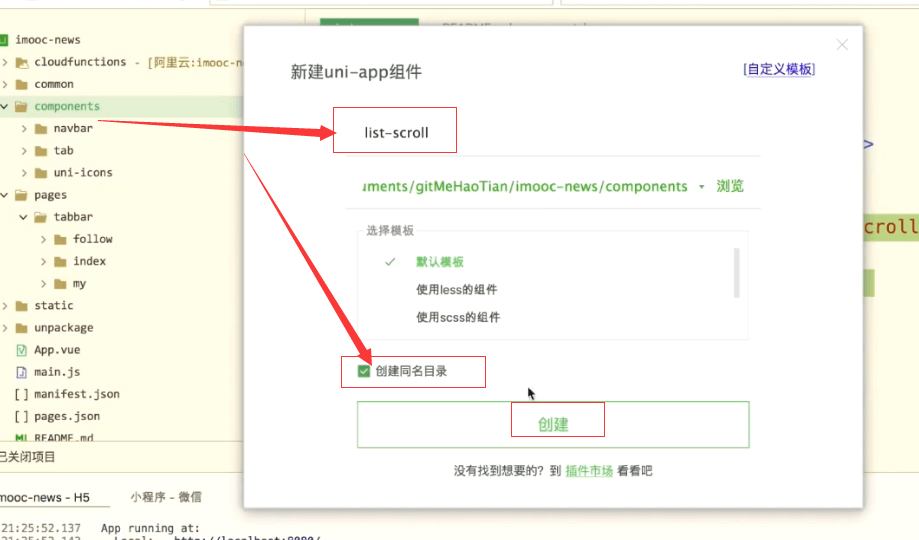
封装组件
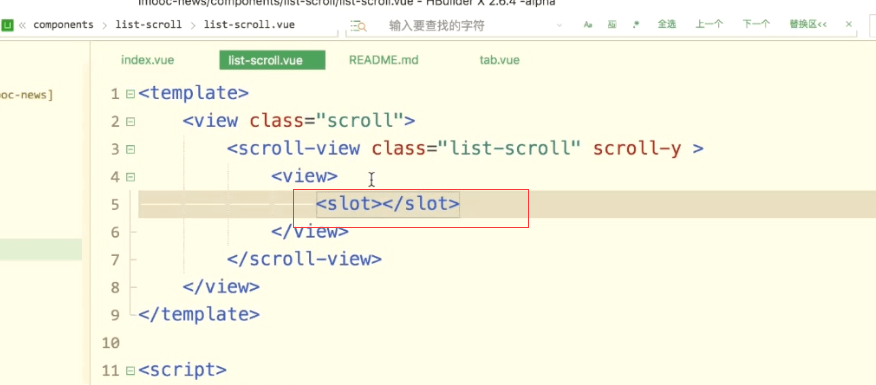
滚动这一部分的内容可以做成一个组件。
新建组件
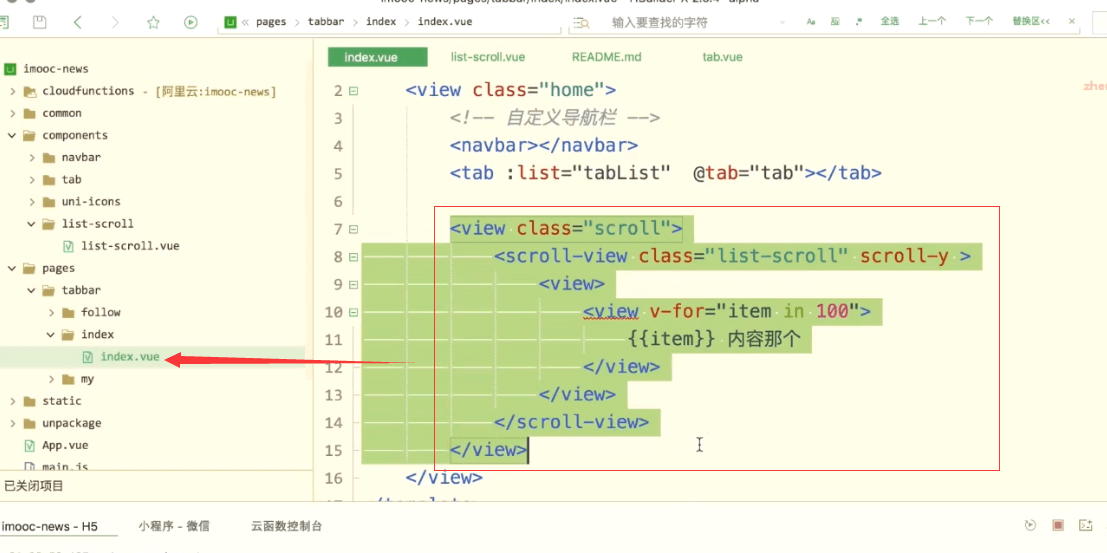
复制过去
这里加一个插槽,可以把内容通过插槽放进来。
把样式复制过来
引用组件


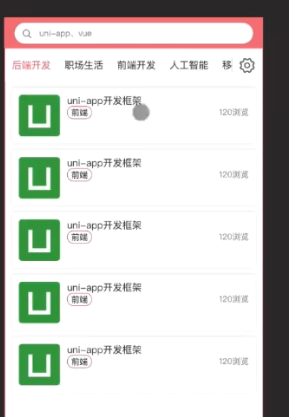
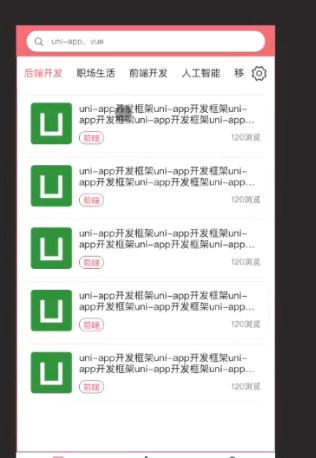
卡片
声明一个组件实现列表卡片
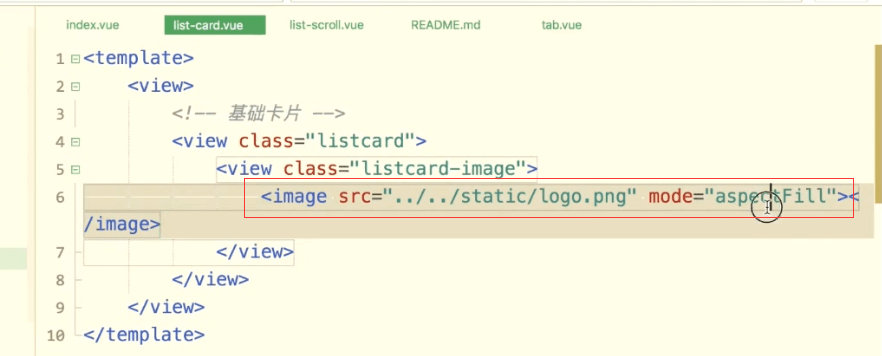
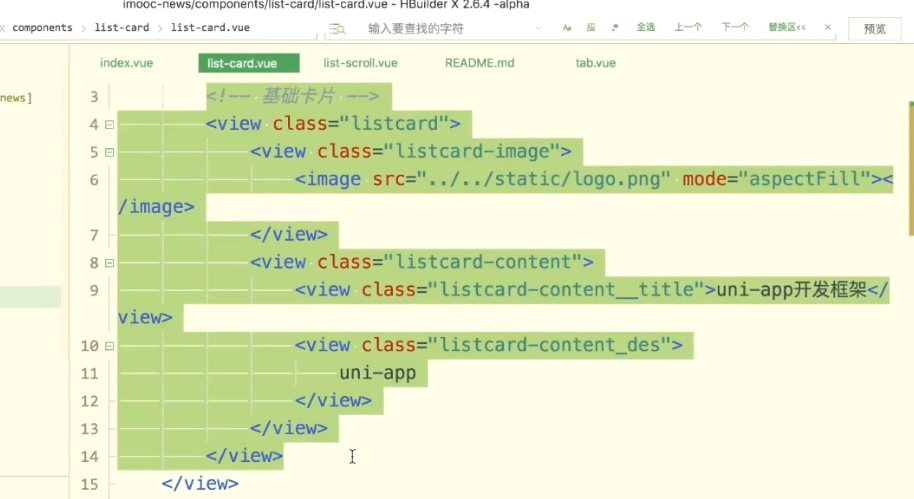
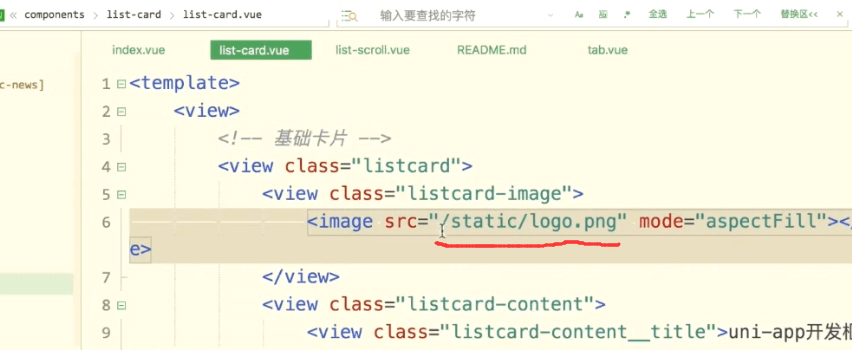
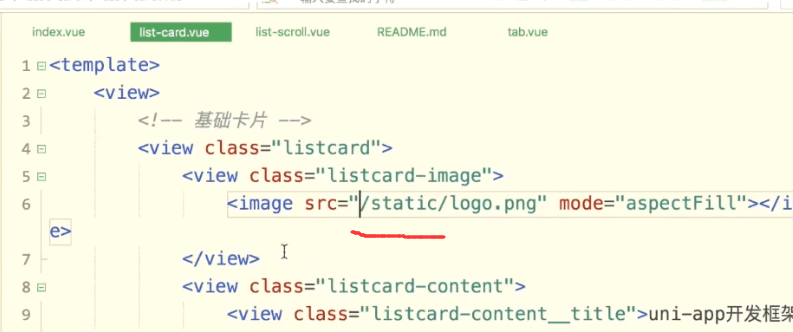
实现基础的卡片视图
左边是一个图片。mode格式为aspcetFill会完全填充我们的图片。
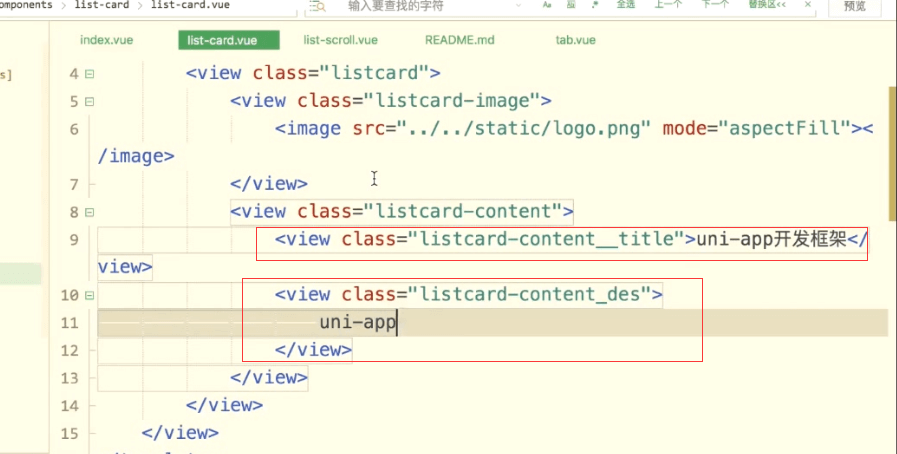
右侧是我们的图片内容
标题和文章的简介
这样就实现了基础卡片的简单布局

添加样式
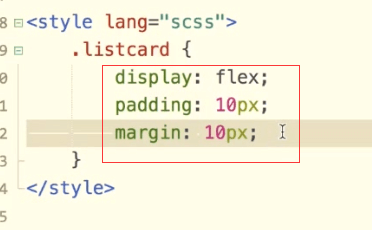
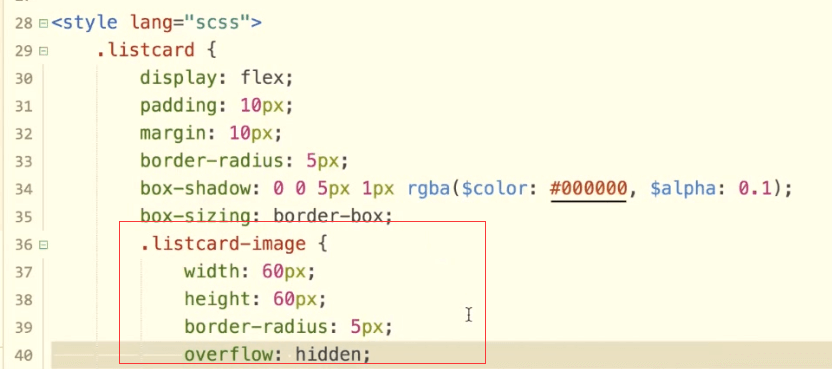
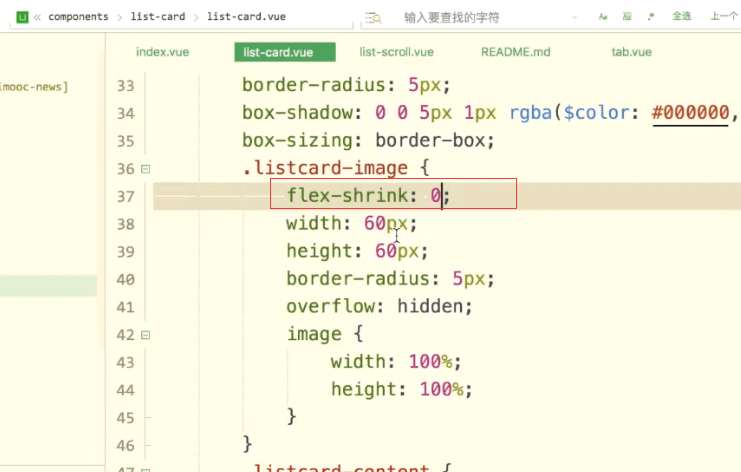
首先是卡片的样式。布局是flex,padding和margin 上下左右都是10
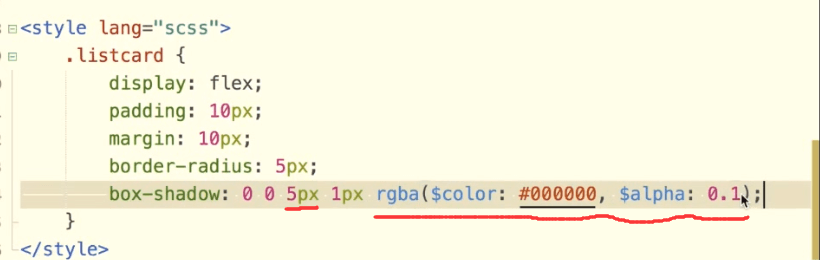
圆角5px。阴影,5px的模糊效果,1px的扩散值,

样式被挤到屏幕外面了。
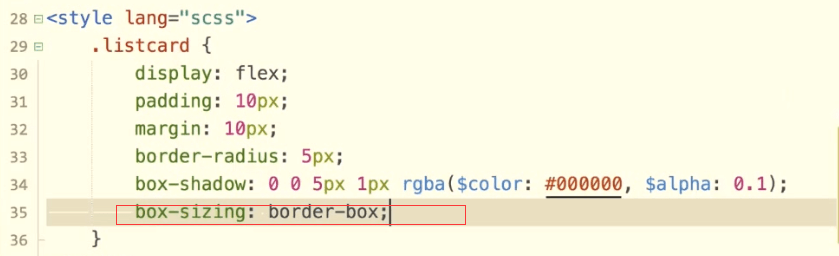
首页内加一个溢出隐藏
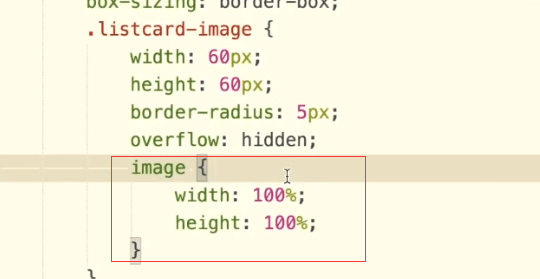
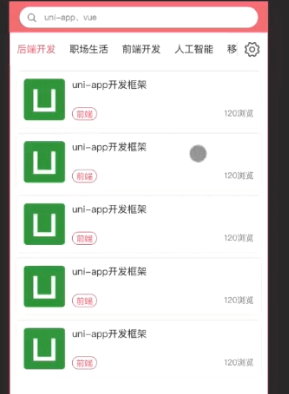
图片的样式,圆角。图片超出隐藏,
需要给下面的image设置宽高,这样我们的图片才能正常的去显示。

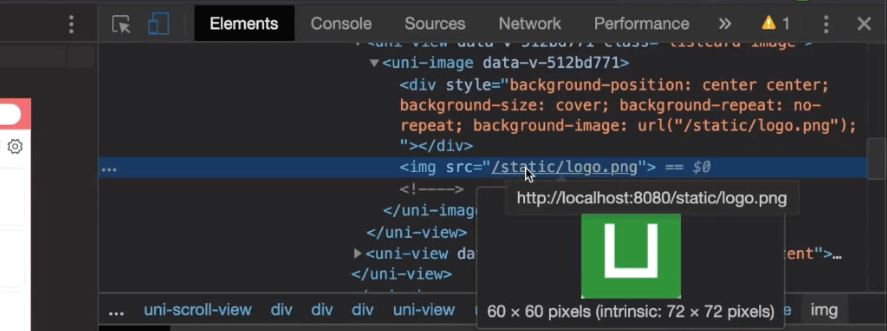
图片没显示出来,改成绝对路径
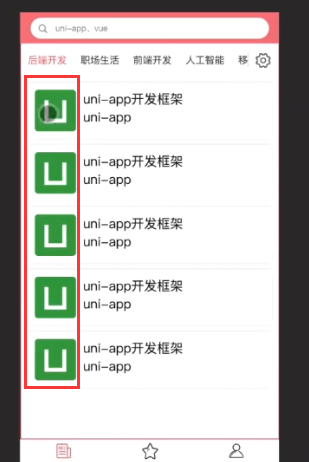
左边图片可以正常的显示了。

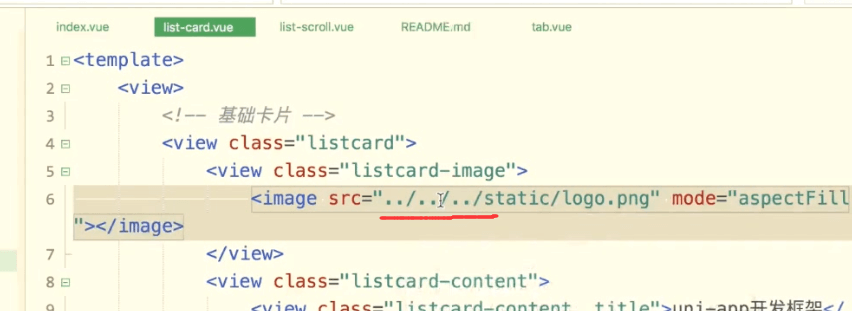
应相对路径,再加上一层, 就可以正常的显示

还是改回绝对路径
还是flex布局,垂直方向排列。
紧挨着左边图片。
左边加上点距离
这里用了100%的宽度后,图片就有可能被挤压
挤压后,我们需要使用一个
这样图片就正常了
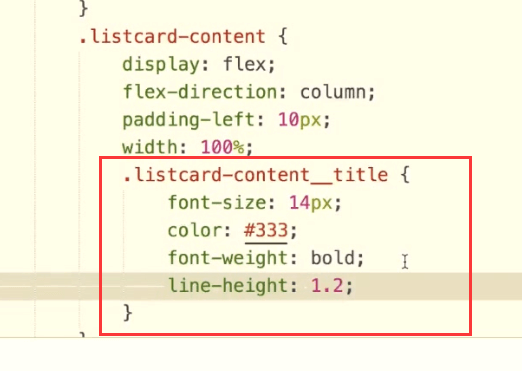
调整文字大小颜色等。

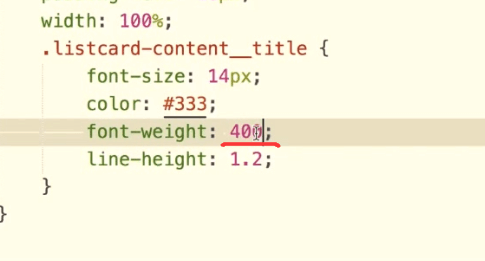
字体改细一点400

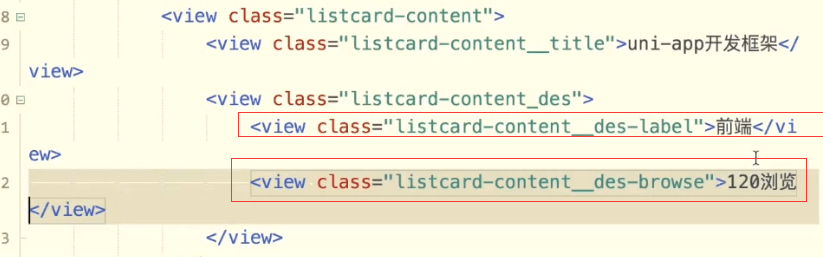
左边一个标签,右边是浏览人数
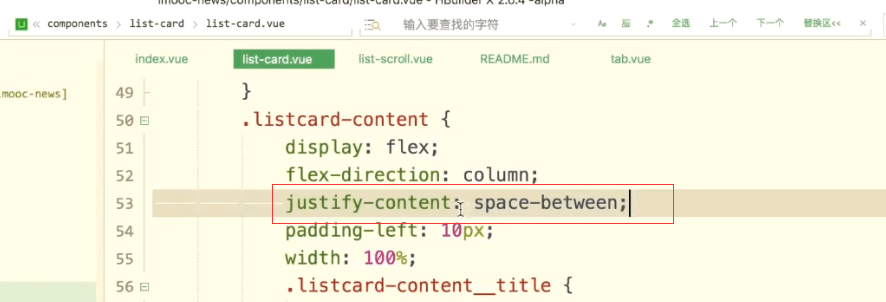
没有样式的情况下是这样的
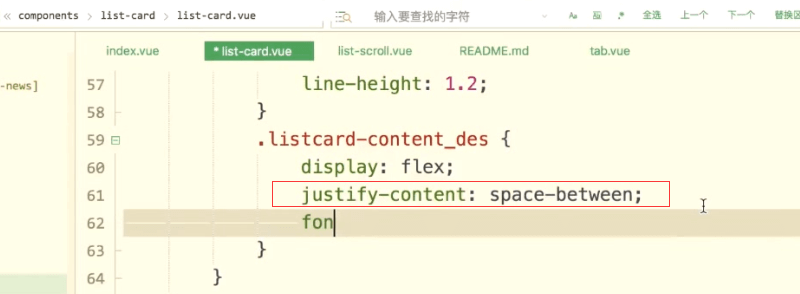
flex布局,希望左右两边对齐
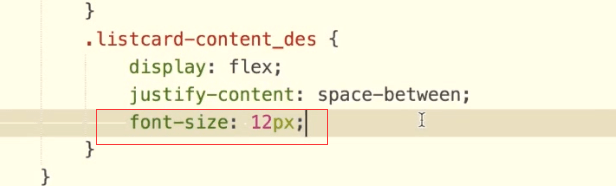
指定字体大小。
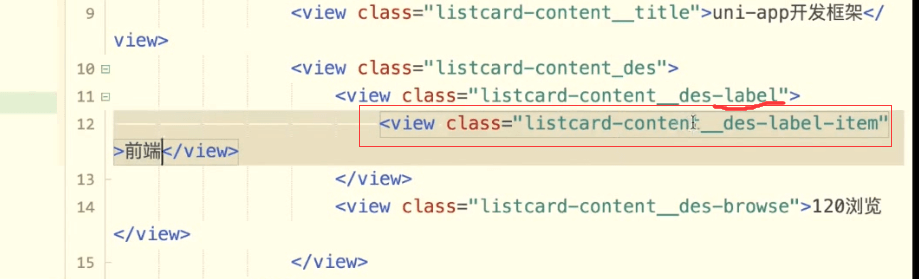
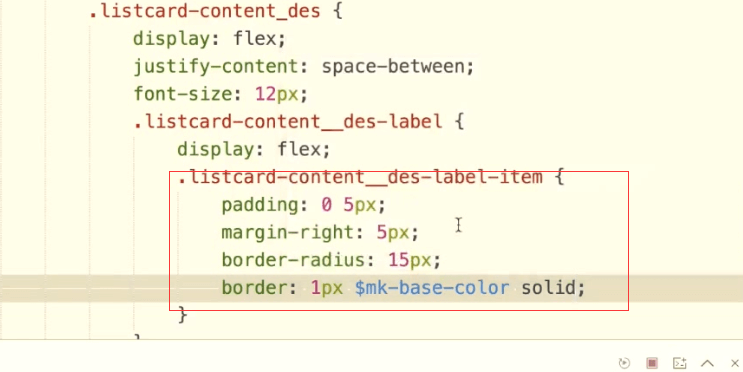
实现label,让label也是flex布局,横向排列。
label下面再加一个label 的item元素。

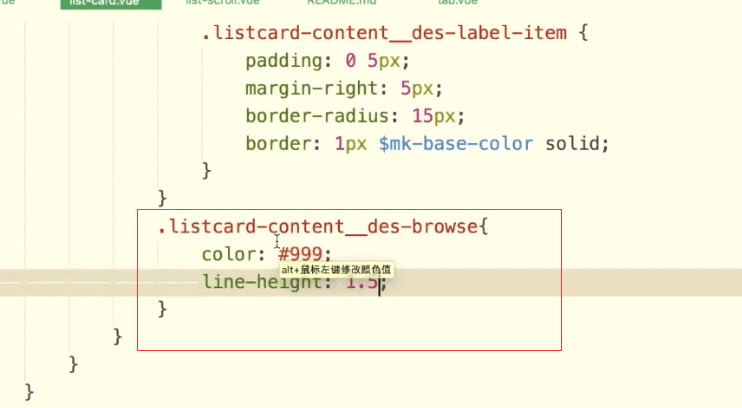
浏览人数样式
前端和上面的标题距离需要增加一点

这样上下的内容就对齐了。
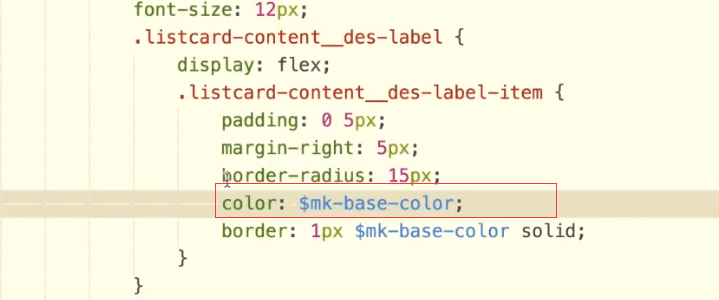
调整label 的颜色。

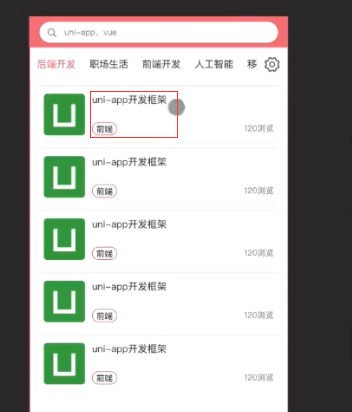
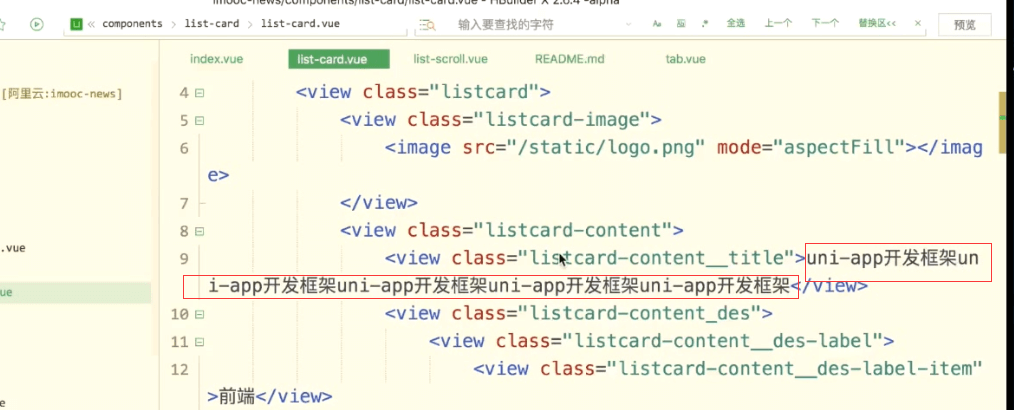
文字内容多了显示点点点
文字的溢出隐藏。
多复制一些内容
这样标题就溢出了
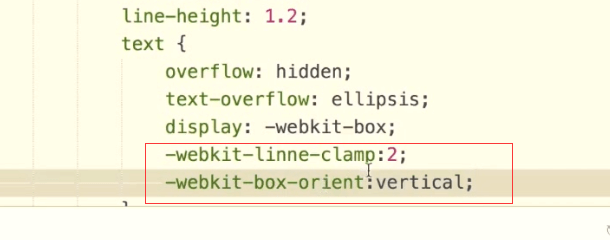
希望到两行的时候就显示点点点
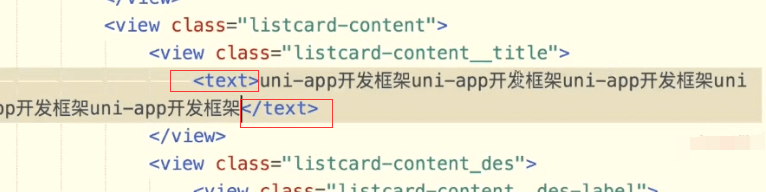
首先把文字放在标签里面。
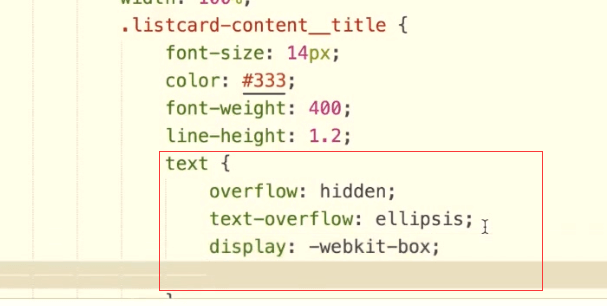
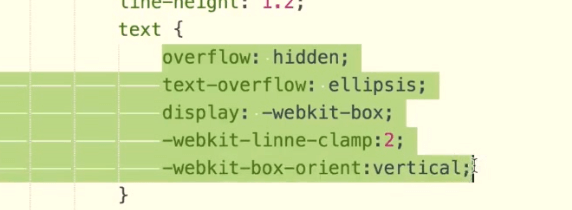
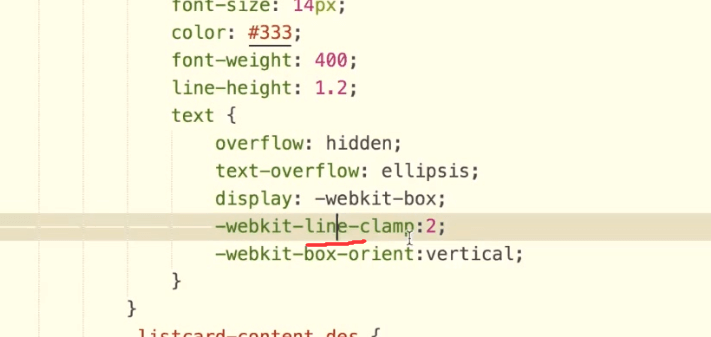
然后再来实现title的溢出隐藏

这样就可以实现文字的溢出隐藏显示省略号
注意这里的单词拼错了

以上就是我们的基础卡片。