开始
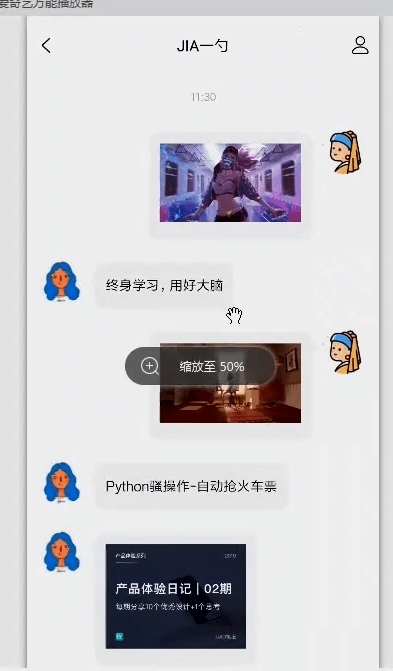
开发聊天页面


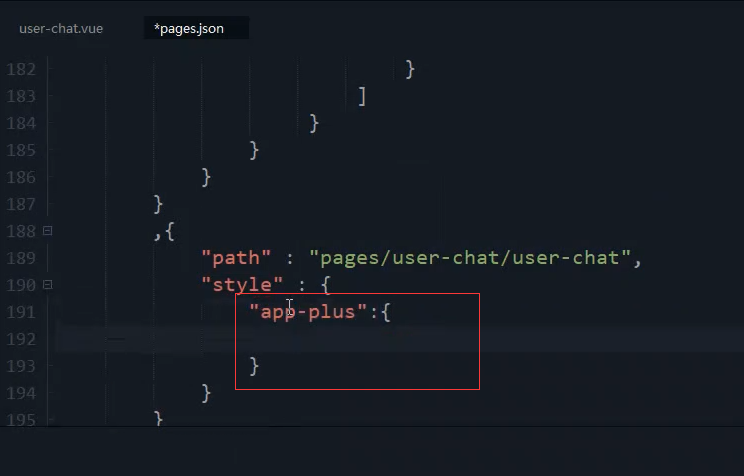
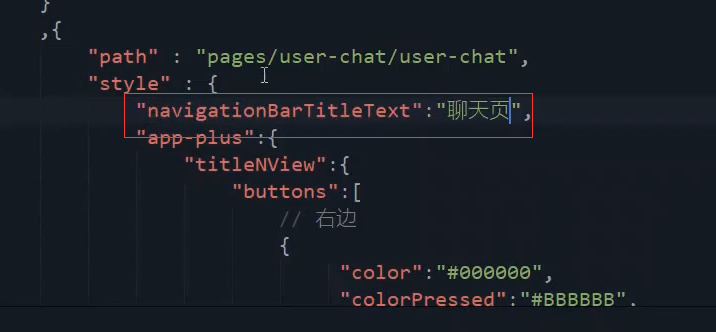
配置
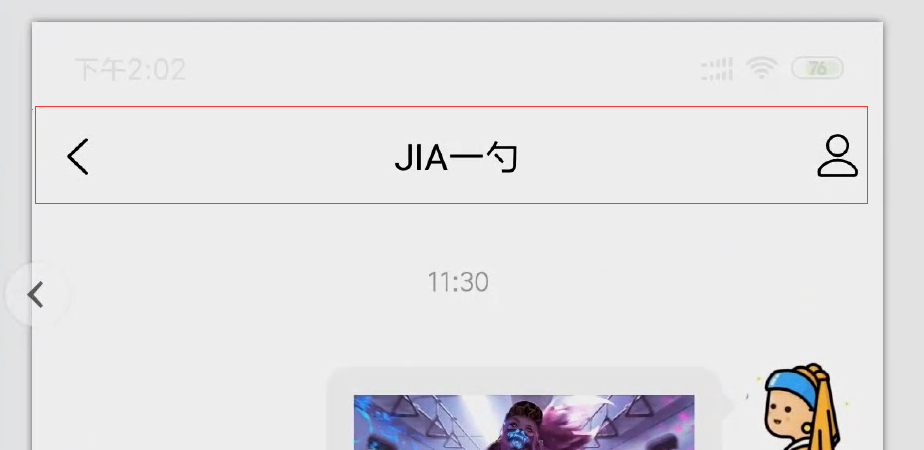
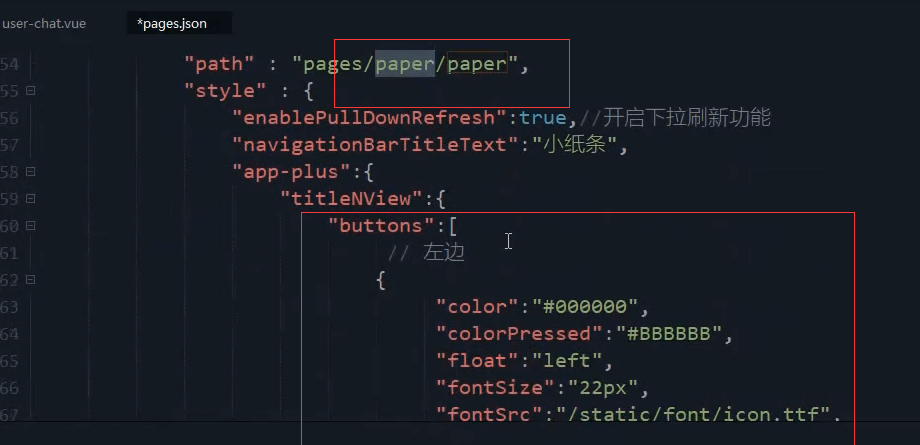
首先是导航栏

配置导航的按钮。
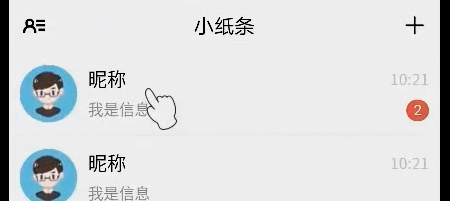
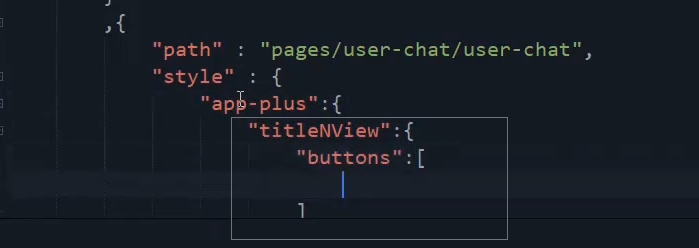
我们复制paper小纸条这个也页面的
"buttons": [// 左边{"color": "#000000","colorPressed": "#BBBBBB","float": "left","fontSize": "22px","fontSrc": "/static/font/icon.ttf","text": "\ue845"},// 右边按钮{"color": "#000000","colorPressed": "#BBBBBB","float": "right","fontSize": "22px","fontSrc": "/static/font/icon.ttf","text": "\ue684"}]
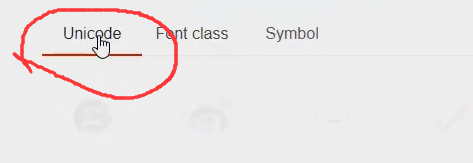
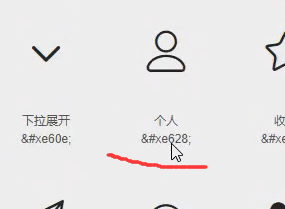
图标要选择Unicode



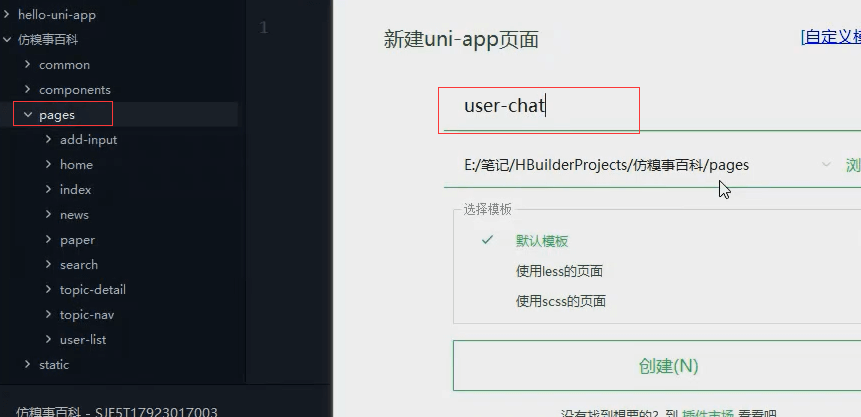
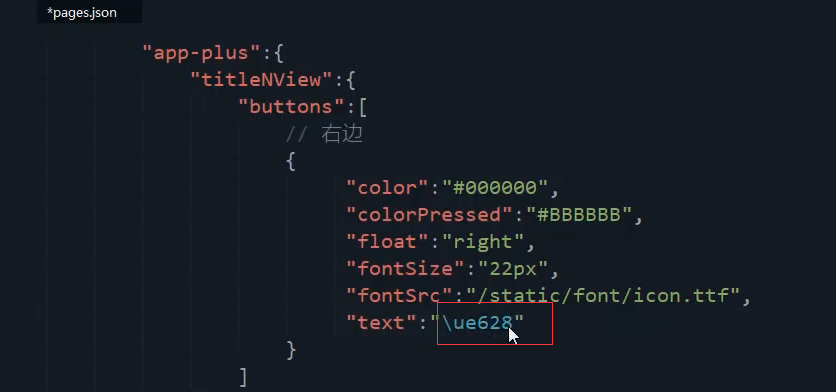
{"path" : "pages/user-chat/user-chat","style" :{"navigationBarTitleText": "聊天页","enablePullDownRefresh": false,"app-plus": {"titleNView": {"buttons": [// 右边按钮{"color": "#000000","colorPressed": "#BBBBBB","float": "right","fontSize": "22px","fontSrc": "/static/font/icon.ttf","text": "\ue628"}]}}}
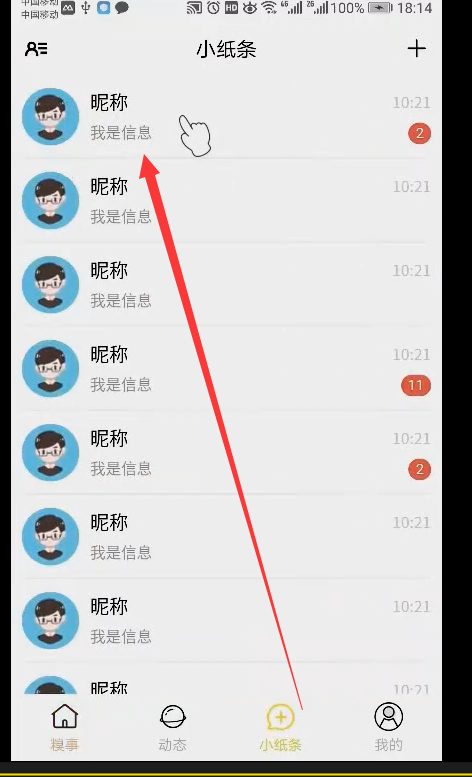
从小纸条,点击聊天消息进入。
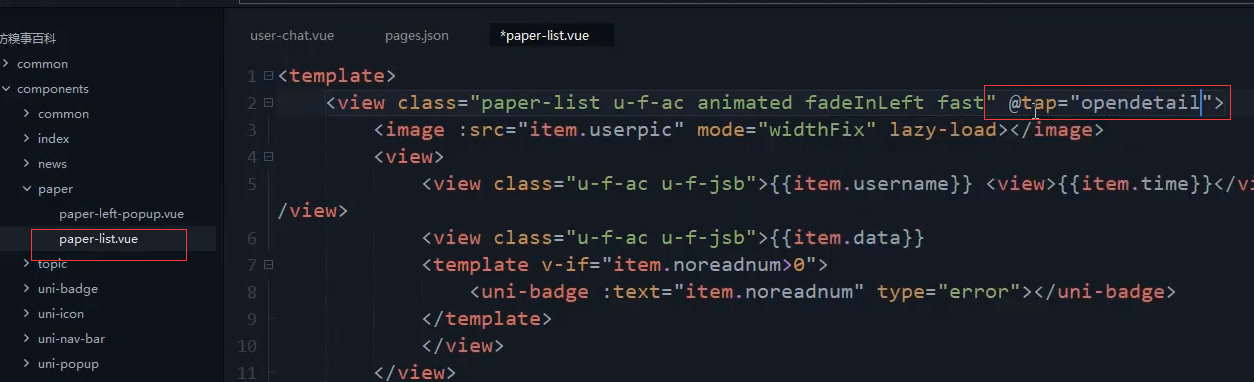
添加点击事件。 在paper-list组件内增加点击事件
@tap="opendetail"

methods:{opendetail(){uni.navigateTo({url:'/pages/user-chat/user-chat'})}}