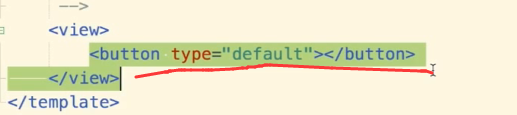
比如我们想去实现按钮的功能
下面这是默认的button,可能和我实际的需求可能会有一些出入。
所以我想自己去实现一个button。包括这些属性和方法等。
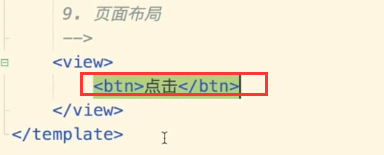
假设btn是我们的组件
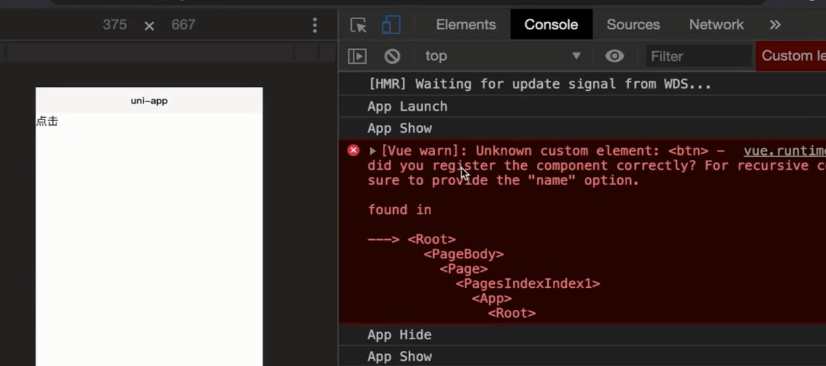
提示没有注册这个btn元素,
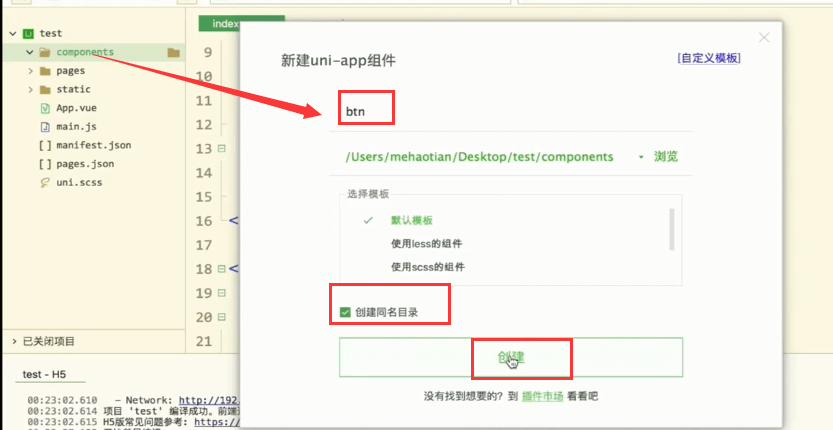
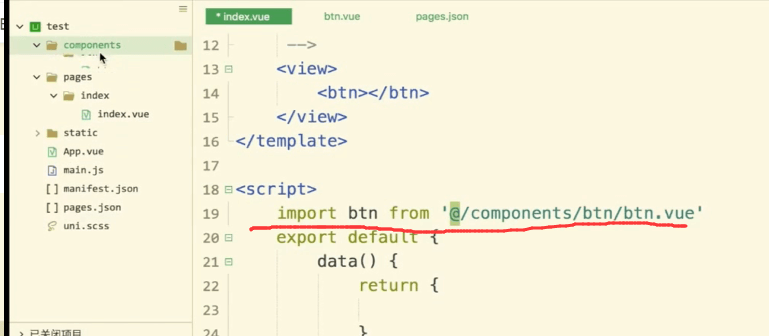
第一步需要实现我们的组件,创建components文件夹,然后在下面创建我们的组件。
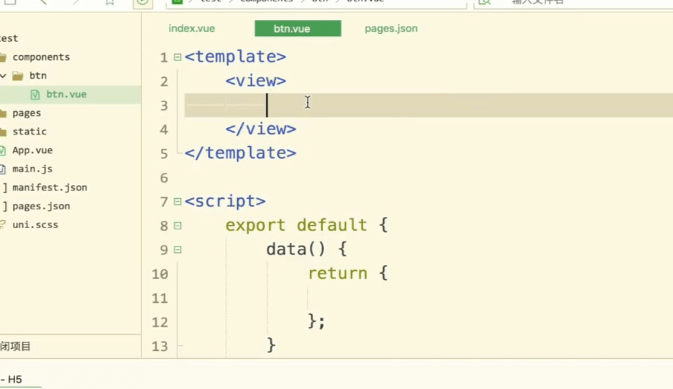
创建后会给我们生成一个基础的页面
和我们的页面构建是一样的。
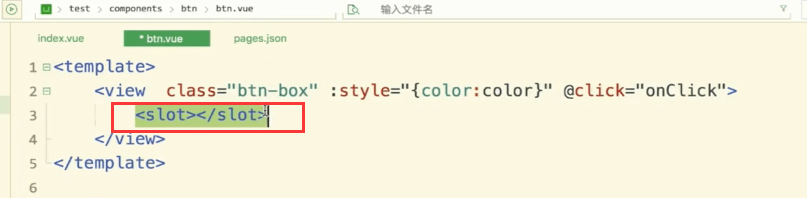
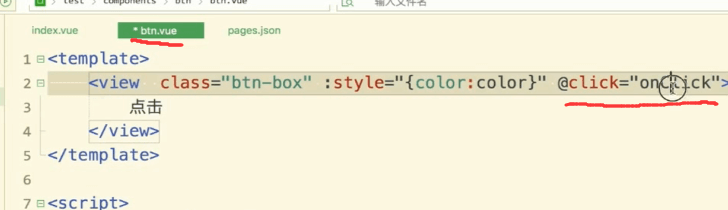
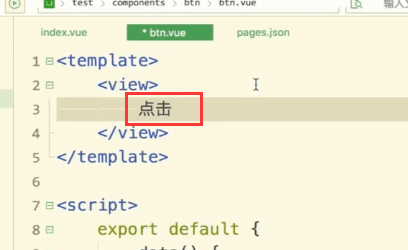
首先在页面里面实现一些内容
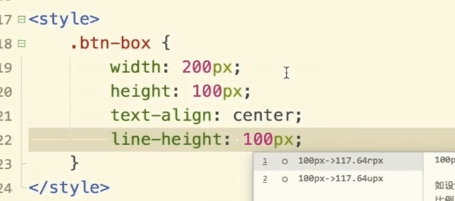
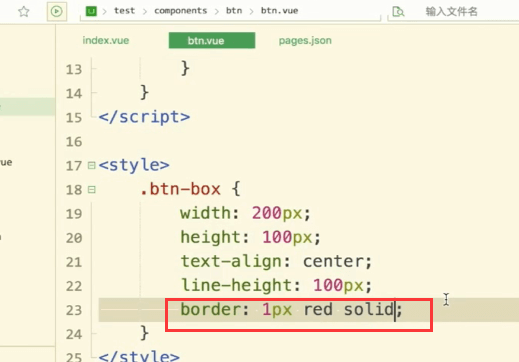
加一个样式
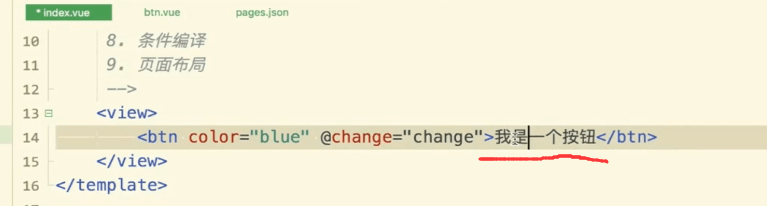
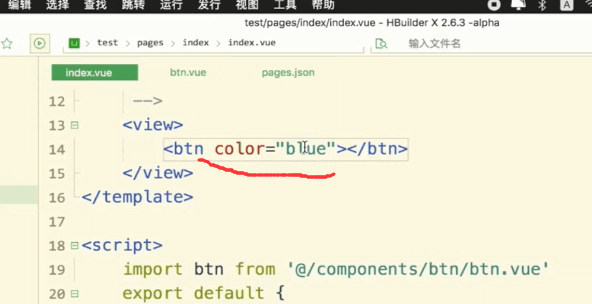
使用这个组件

注册组件

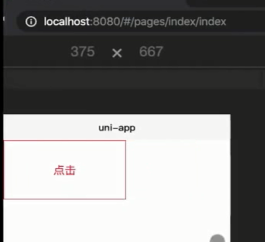
加个红色的边框

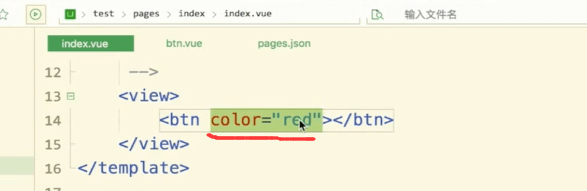
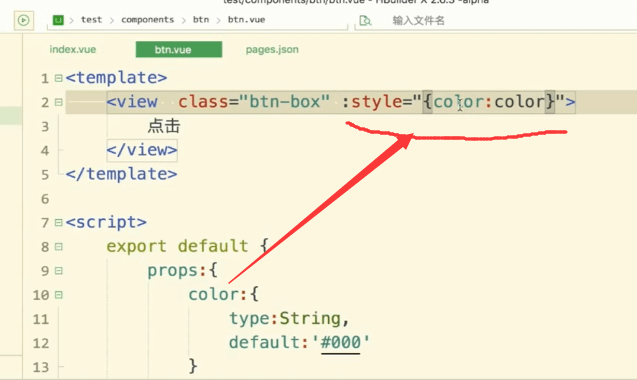
color传入一个属性
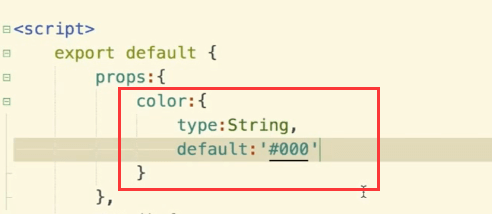
组件内定义属性,使用props里面 是属性名
组件加上这个属性
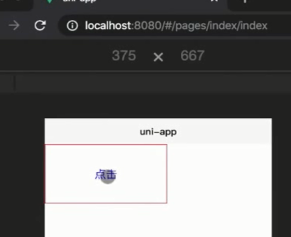
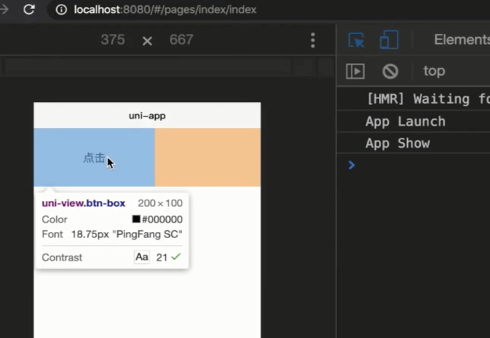
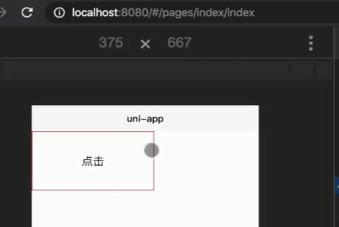
文字变成了红色
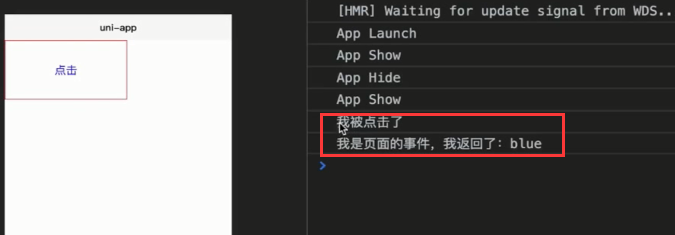
传入blue的颜色
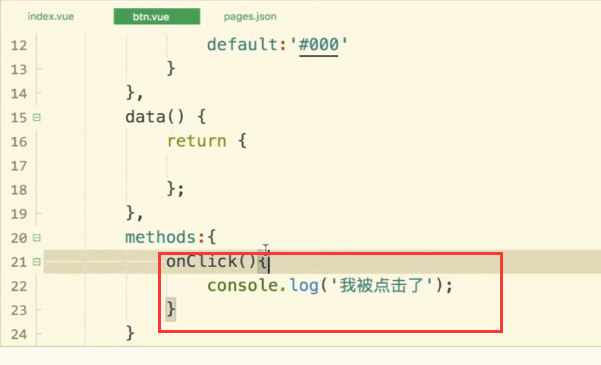
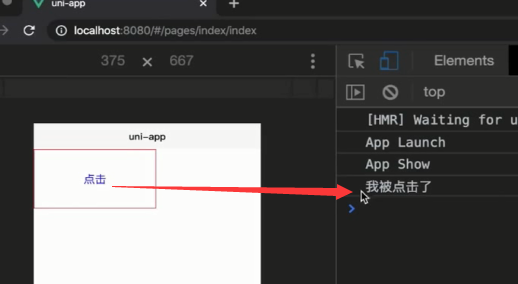
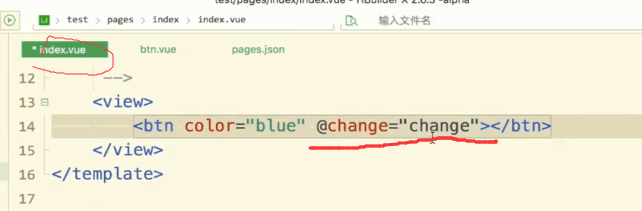
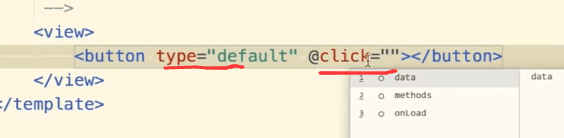
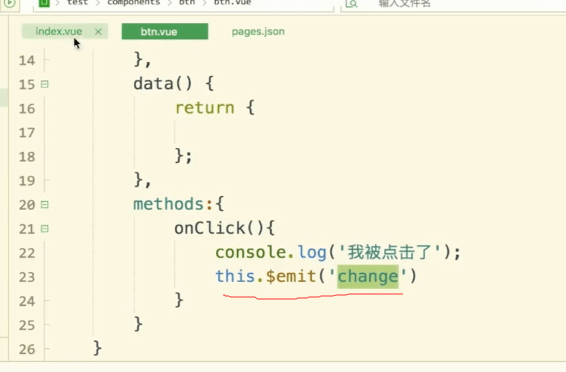
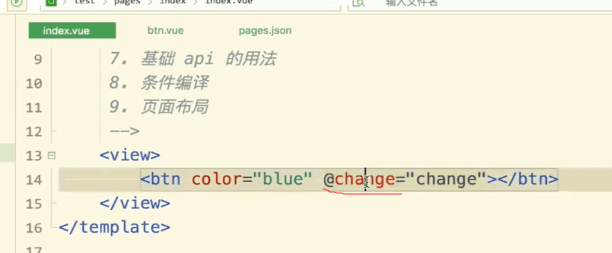
事件
vue自定义事件
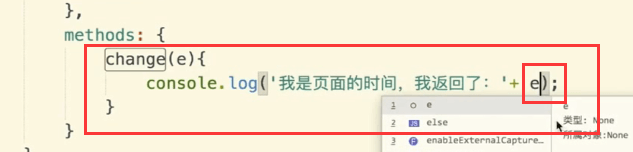
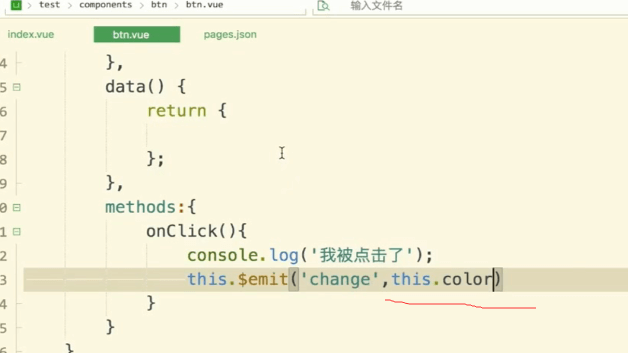
this.$emit传入的参数1:change就是
change就是我们在外面定义的这个事件名。
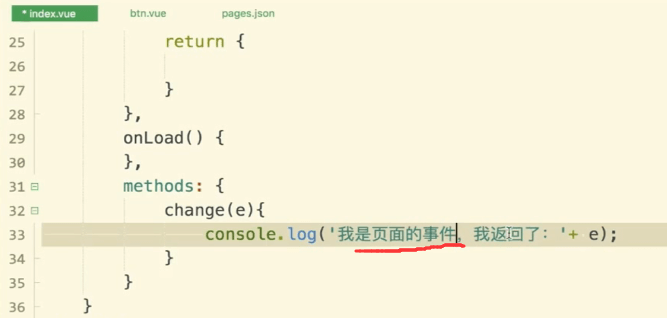
第二个参数,是事件的参数,直接传入this.color

slot插槽