开始
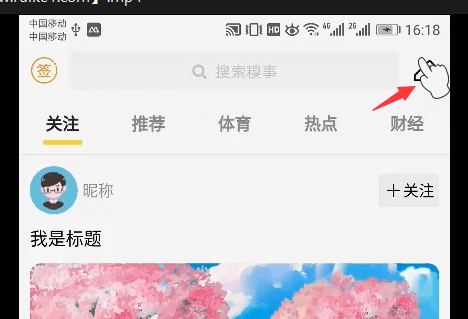
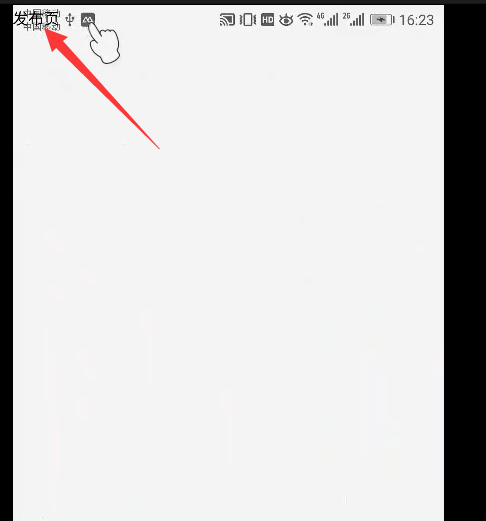
从右上角的笔的图标进去。

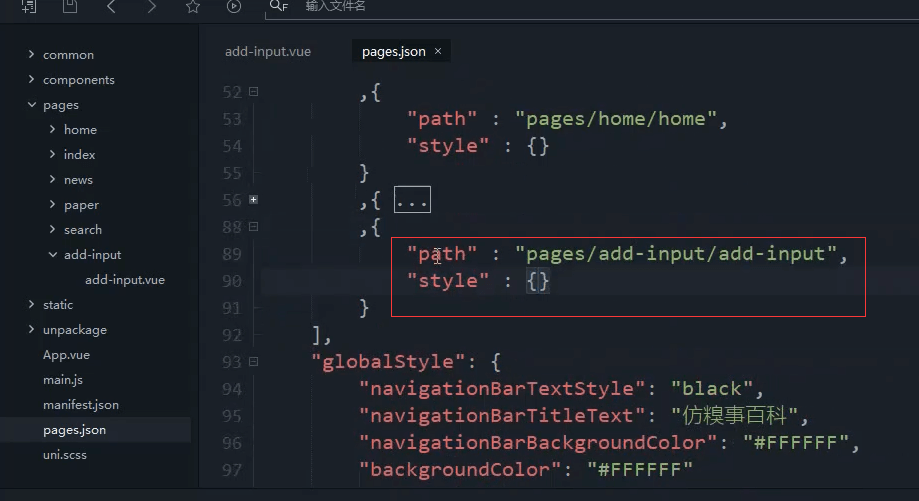
添加页面add-input


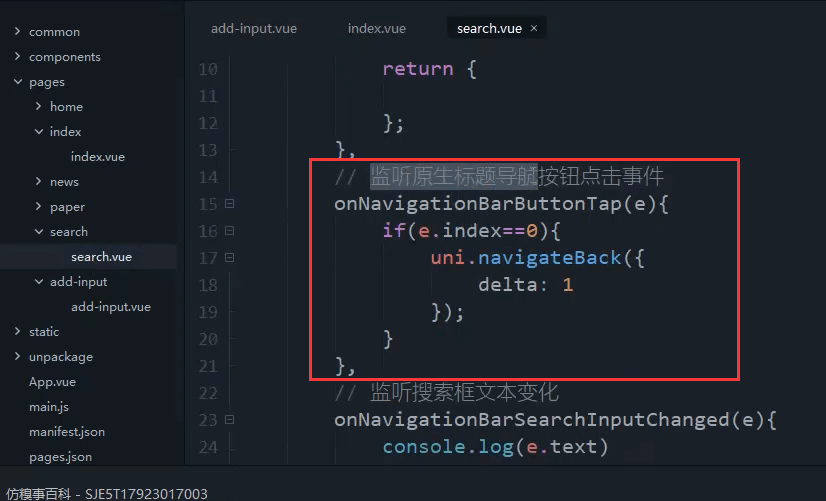
复制搜索页监听原生标题导航按钮点击事件
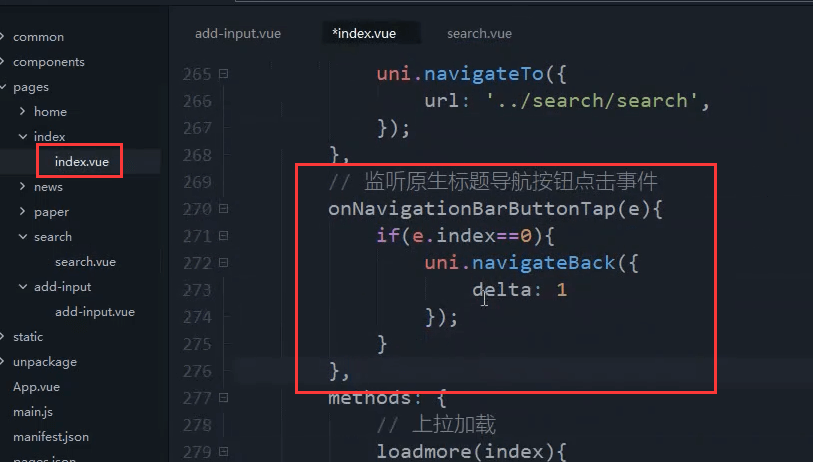
复制到首页
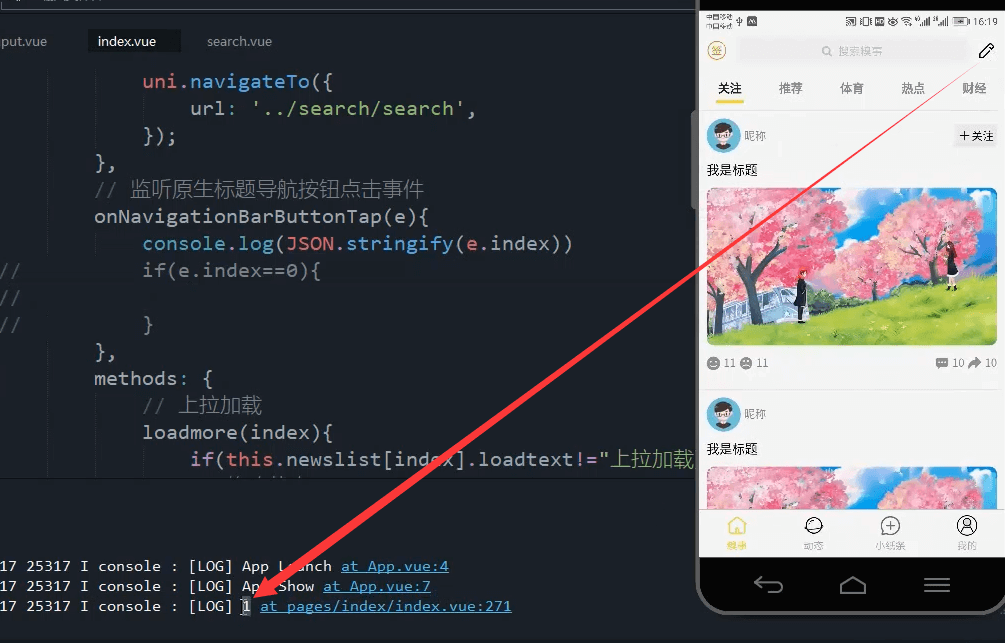
根据e.index来判断
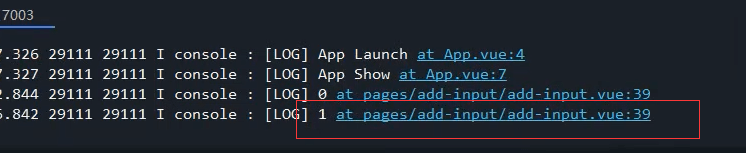
点击这只比输出1
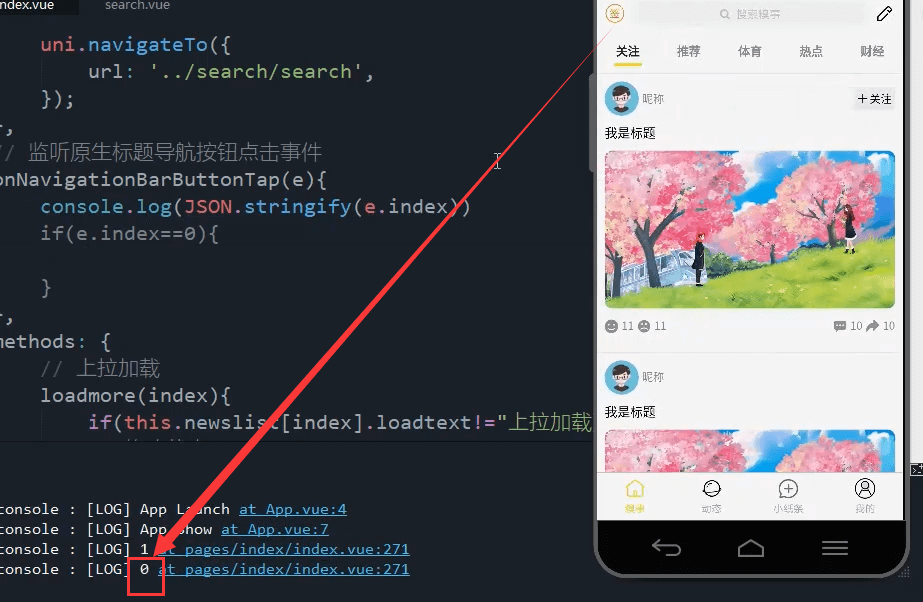
点击签到的标签输出0
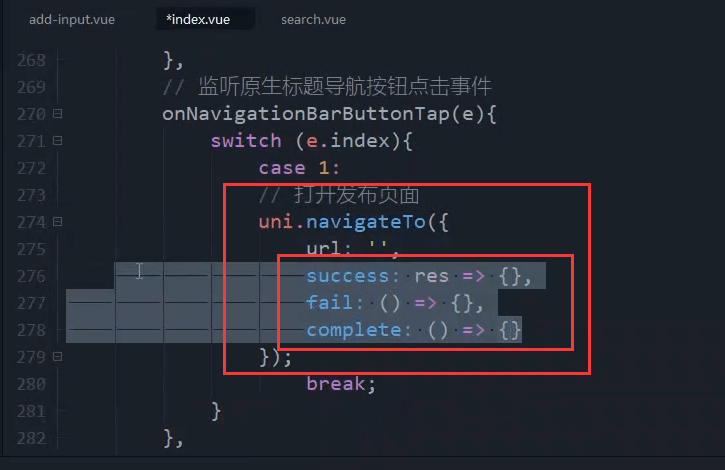
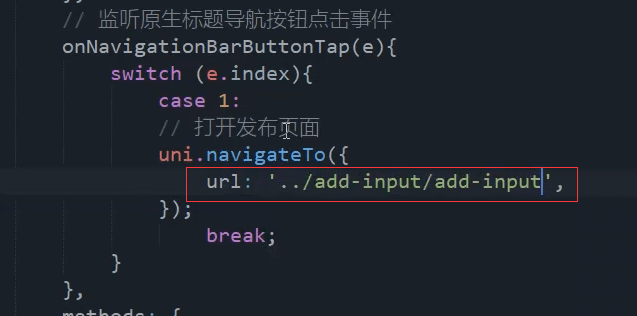
navigateTo下面三个选项不用,直接删除

// 监听原生标题导航按钮点击事件onNavigationBarButtonTap(e) {switch(e.index){case 1:uni.navigateTo({url:'../add-input/add-input'})break;}},

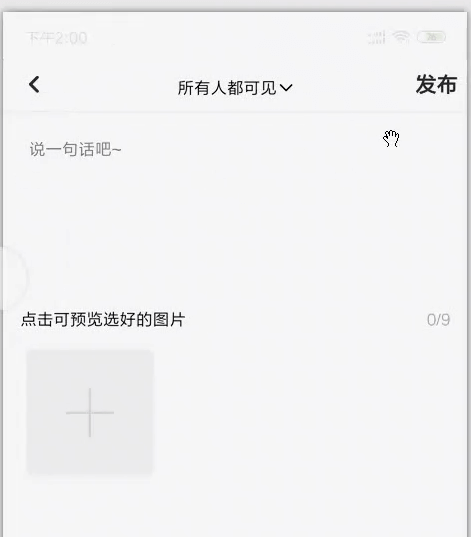
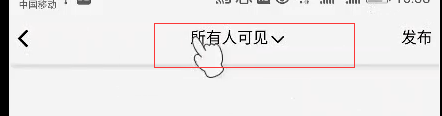
配置发布页面


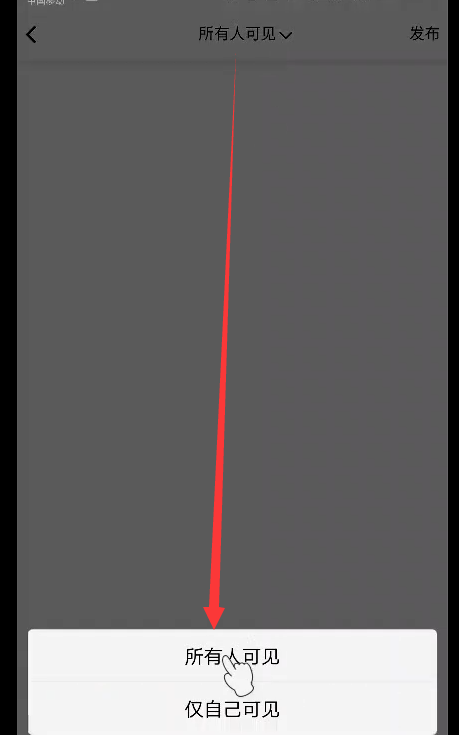
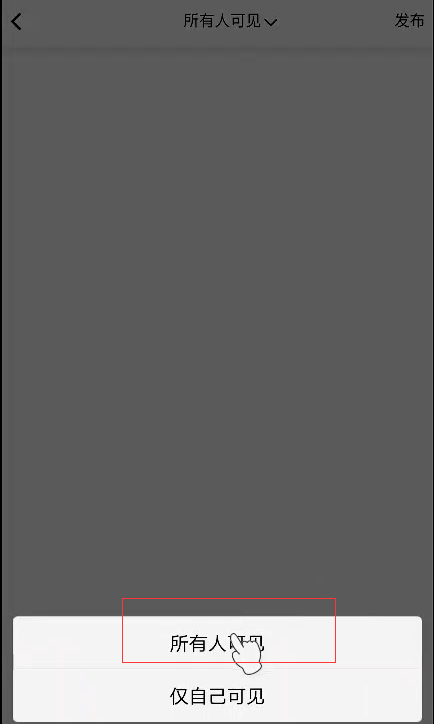
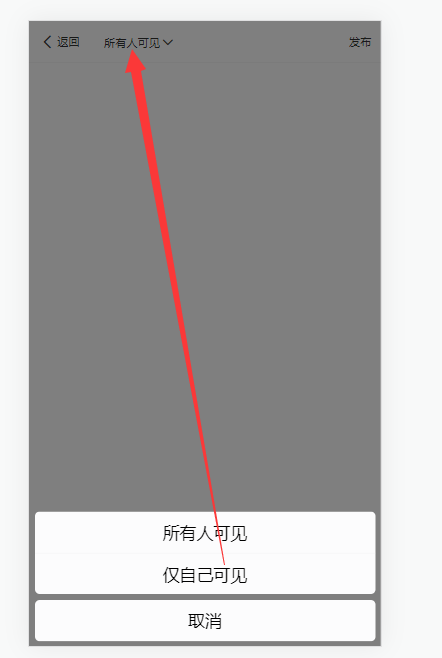
中间是一个下拉的选项,选择所有人可见,还是紧紧是自己可见。
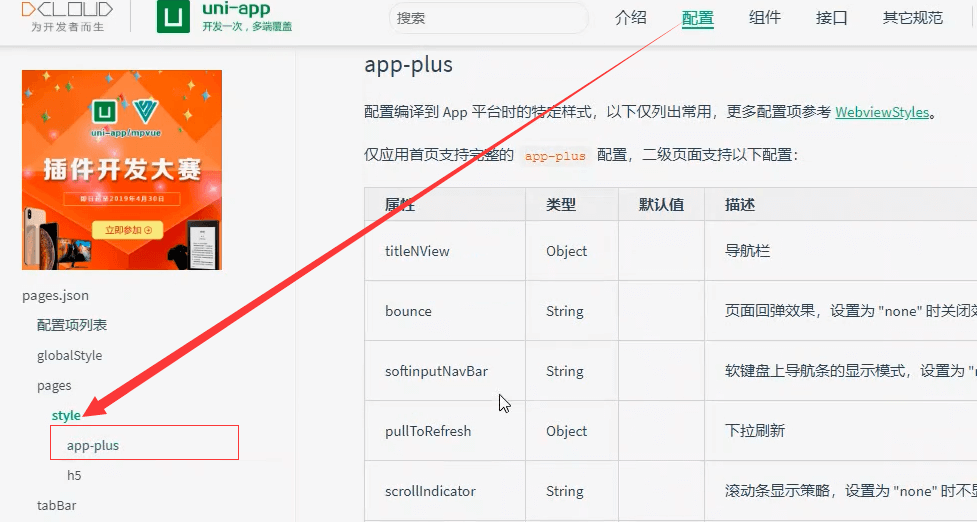
基于app的配置
https://uniapp.dcloud.net.cn/collocation/pages.html#style

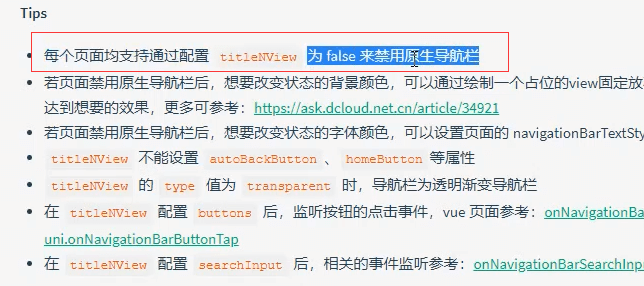
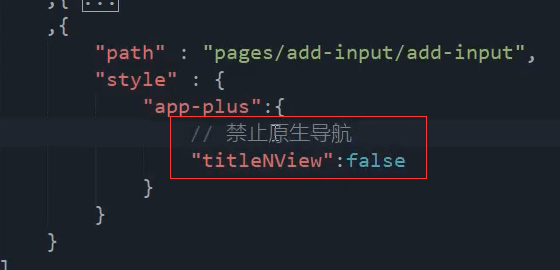
禁止原生导航
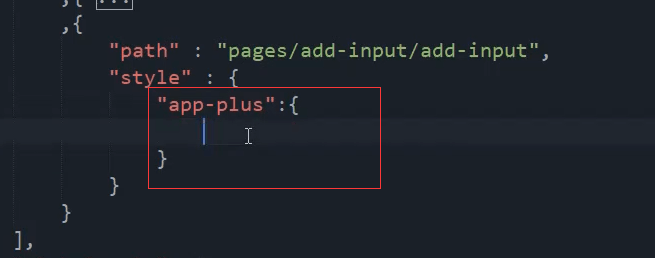
"app-plus": {// 禁止原生导航"titleNView": false}
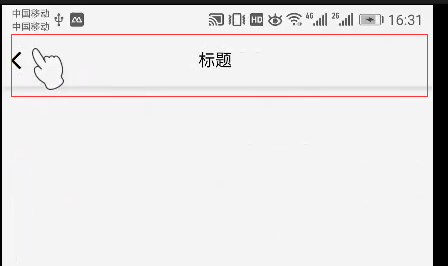
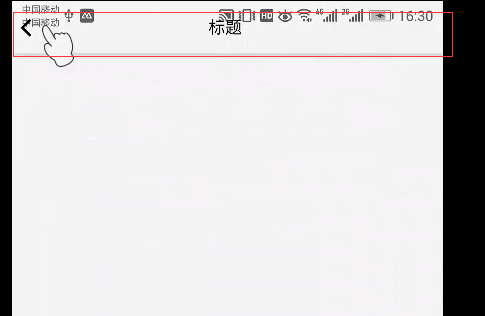
文字直接顶到上面去了。
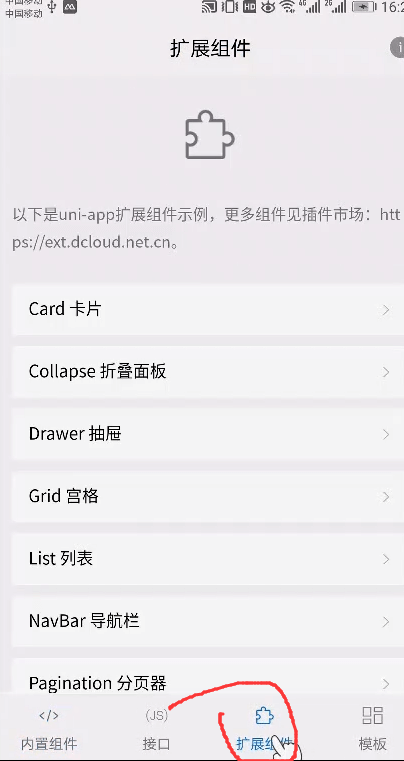
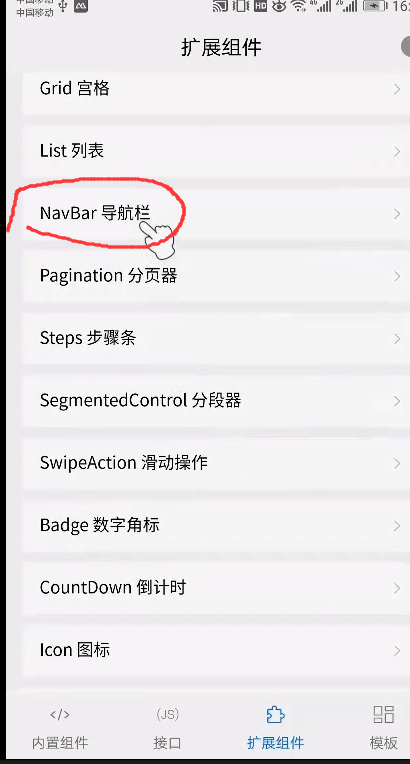
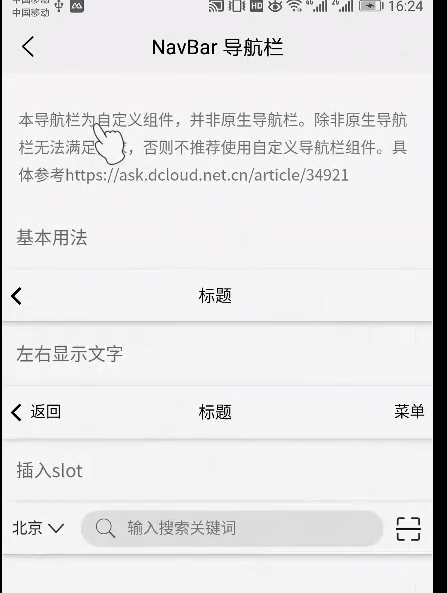
官方提供的扩展UI。就是官方的hello-uni-app那个 


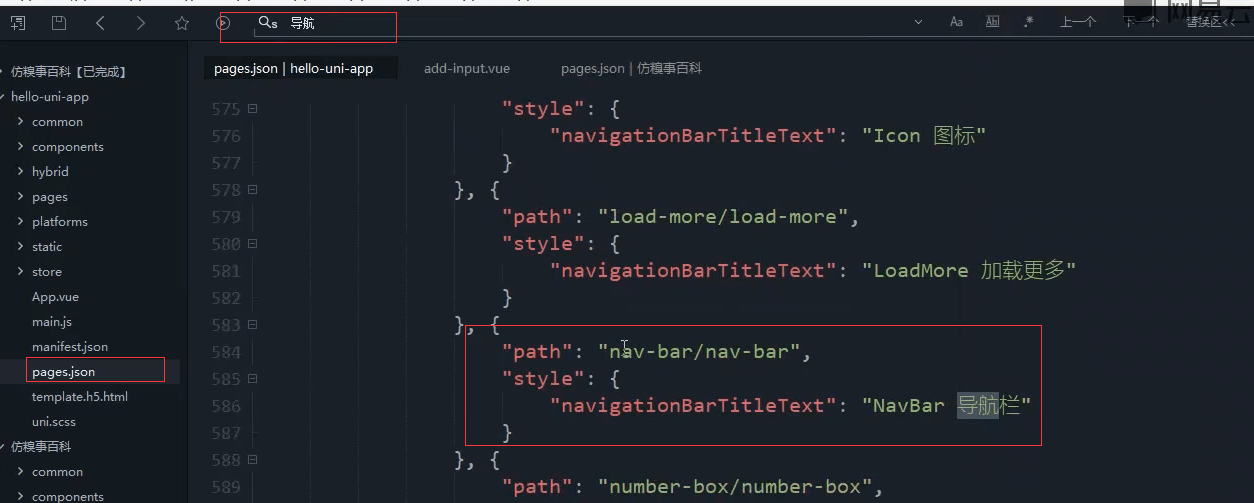
搜索官方demo的页面
扩展组件所欲的ui都在这个文件件下
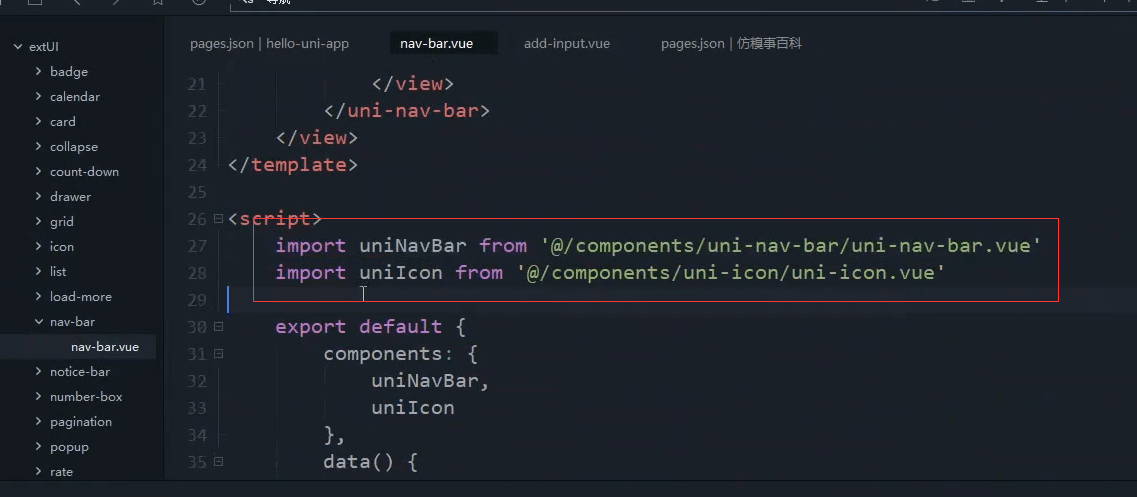
这里引入了两个组件。

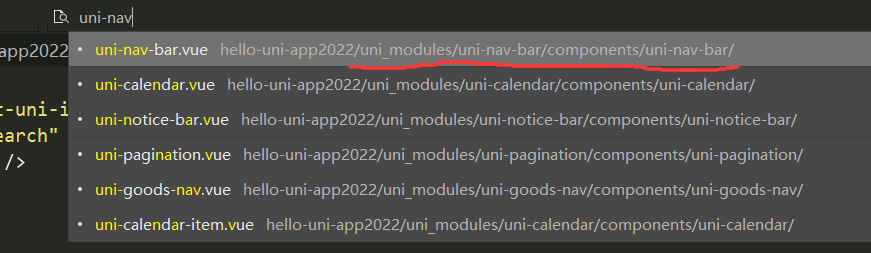
2022年 新建的hello-uni-app 搜索一uni-nav-bar是在uni_modules里面的。

首先复制这个组件。复制到我们项目components文件夹下
复制这个
复制这个
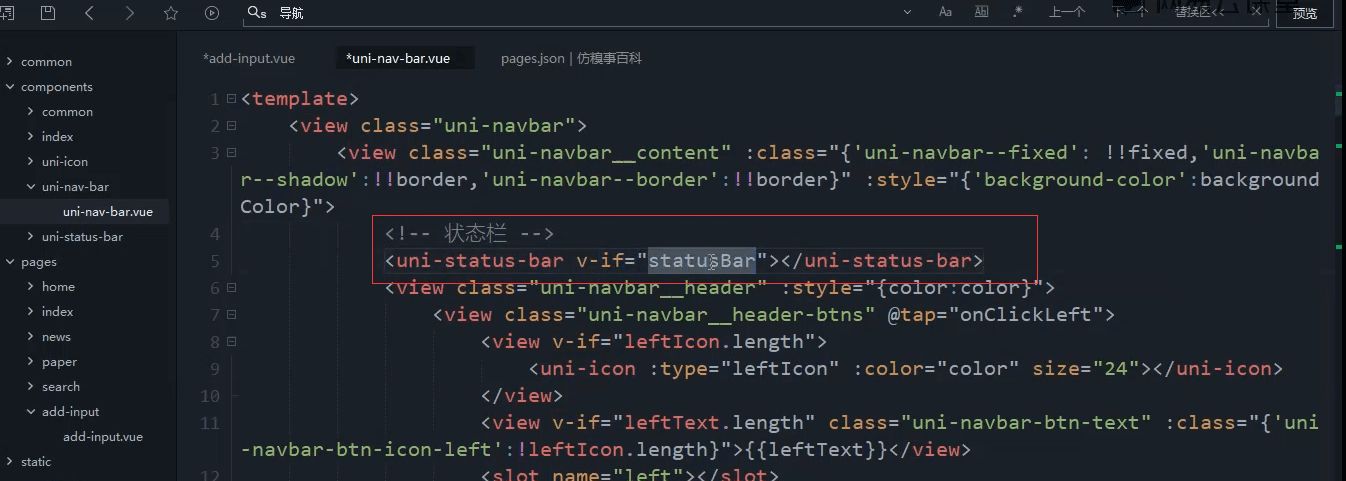
status-bar是状态栏的占位符,这样文字就不会直接顶到最上面了。
2002年导入uni-ui组件的方法
视频中的导入方法已经不适用于当前最新版本HBuilderX的方式了。
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/mcyxse#eE4U6
使用组件
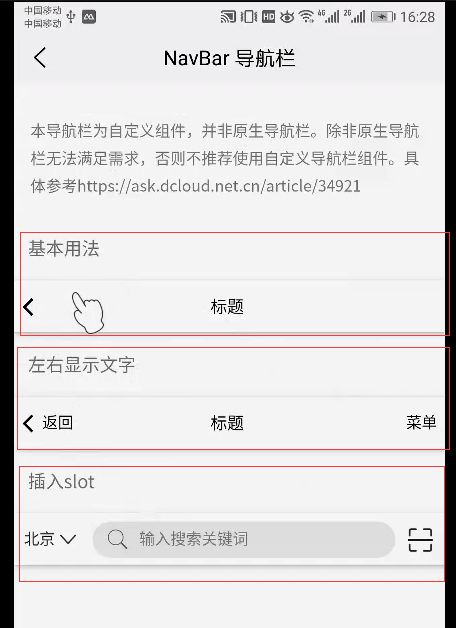
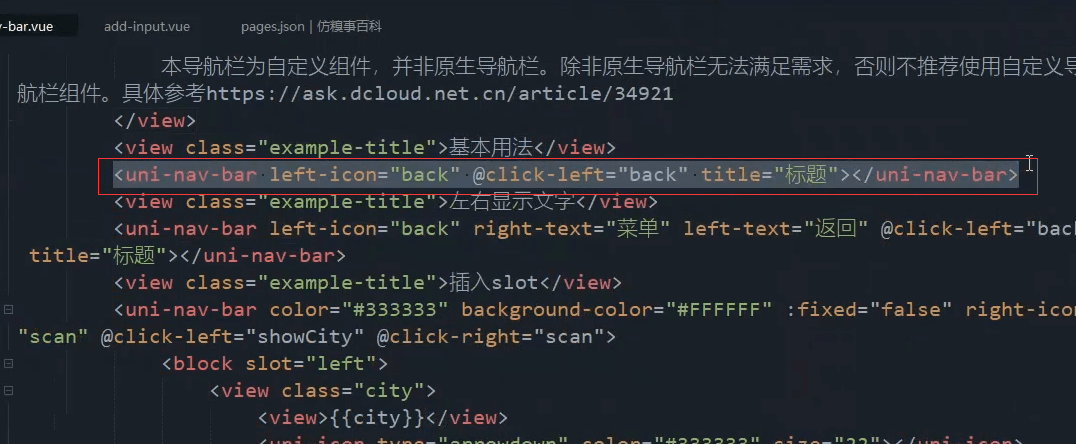
有3种用法
直接复制基本用法,因为我们要用到那个返回按键
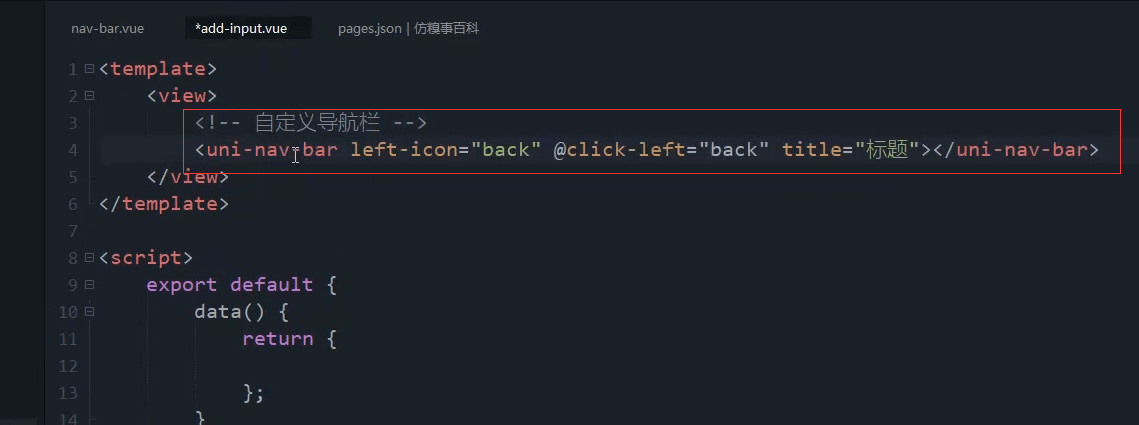
我们直接复制这个基本用法

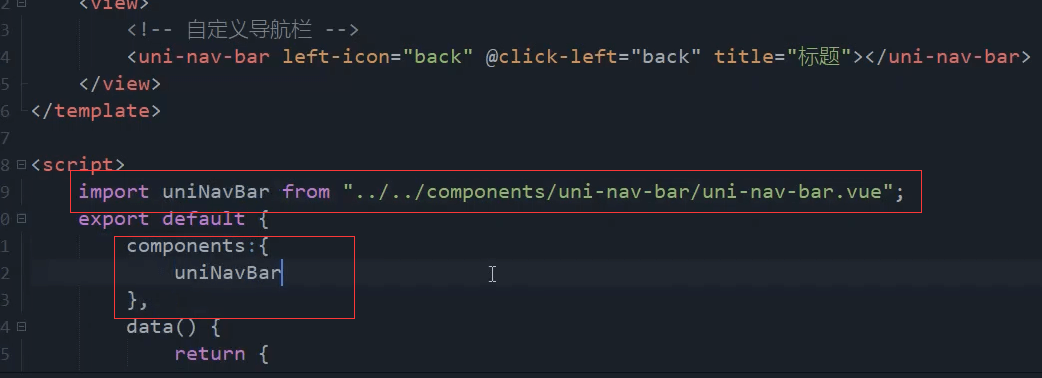
引入组件,注册组件
重启组件
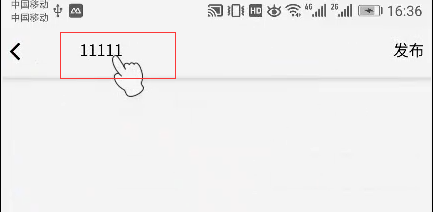
导航栏有,但是还是被顶到了上面。
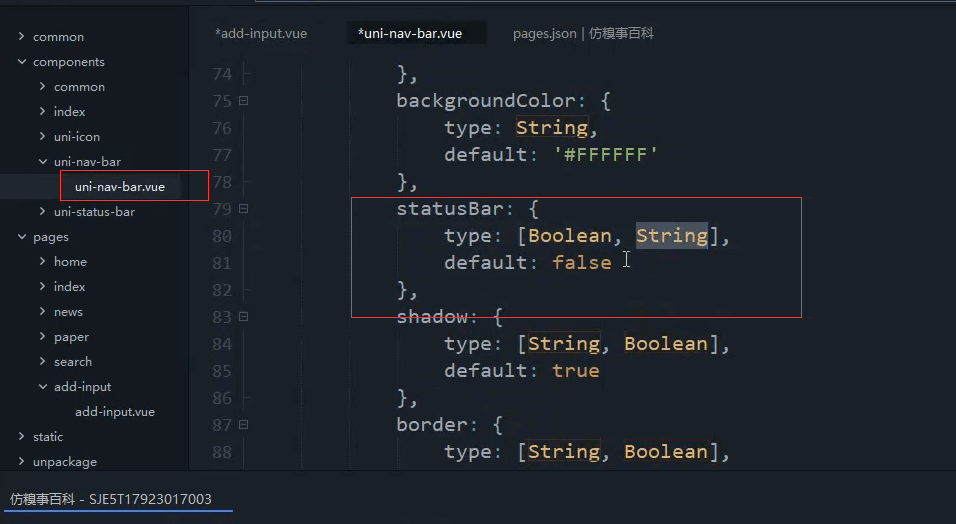
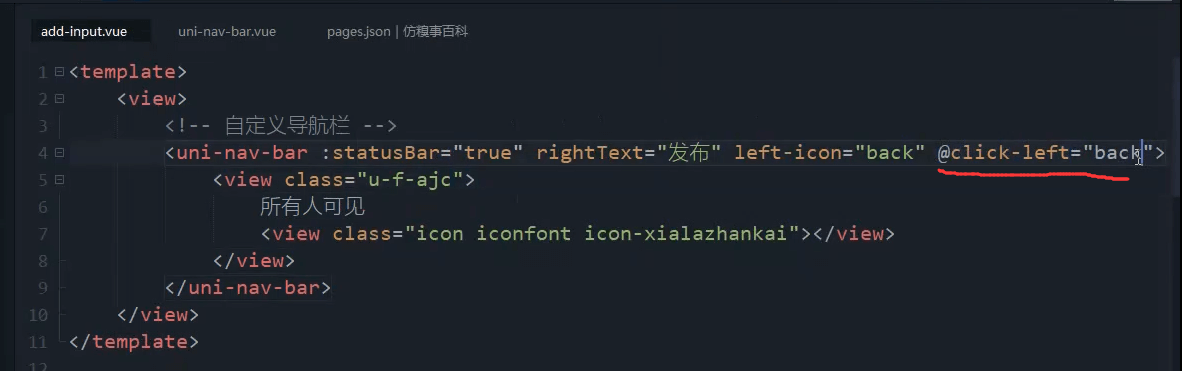
我们还需要配置参数

占位符。
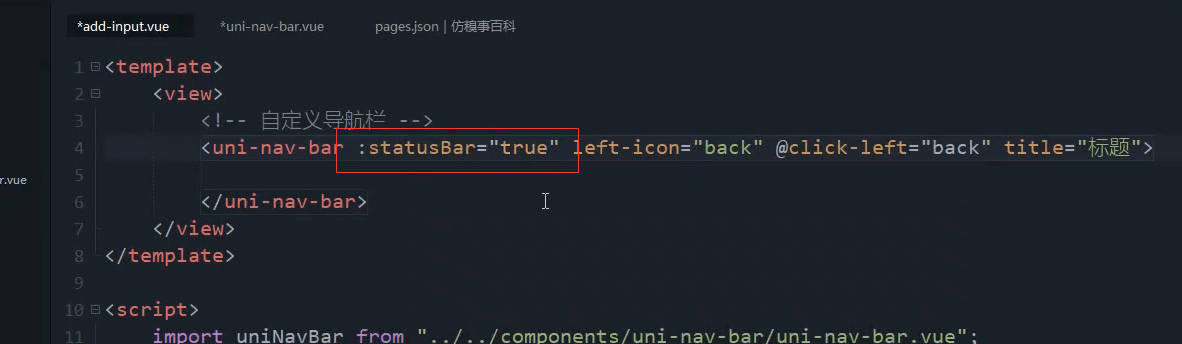
这里我们直接设置:statusBar为true即可。
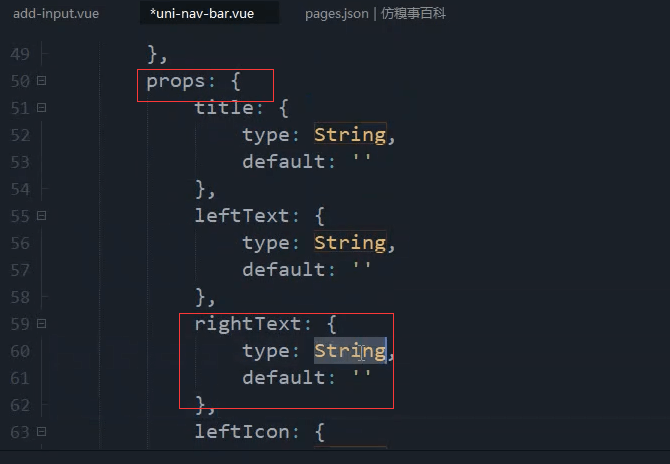
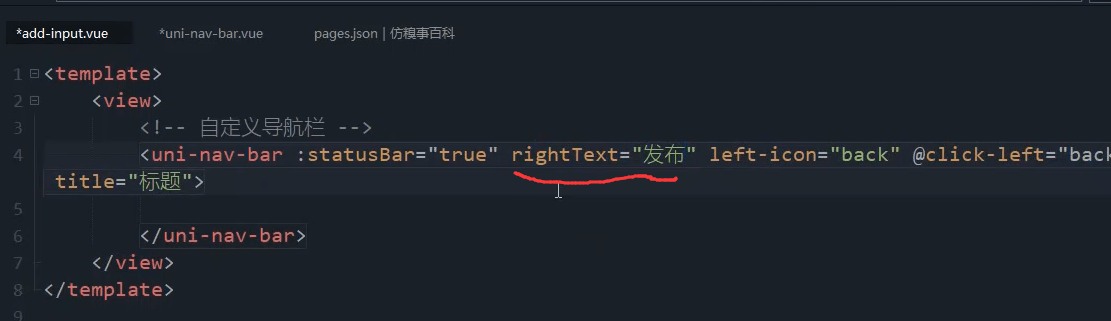
配置右边的文字



<uni-nav-bar :statusBar="true" rightText="发布" left-icon="back" left-text="返回" right-text="菜单" title="标题"></uni-nav-bar>

返回按钮事件
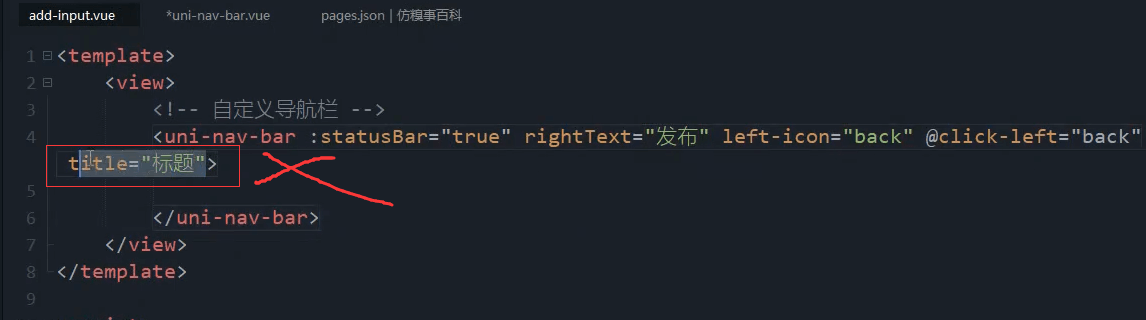
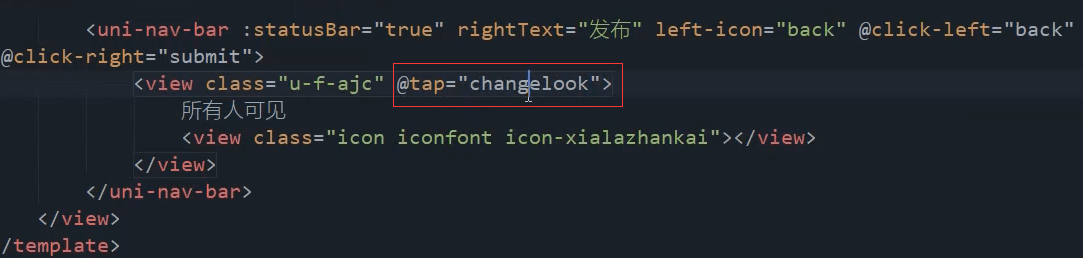
先把title删掉。
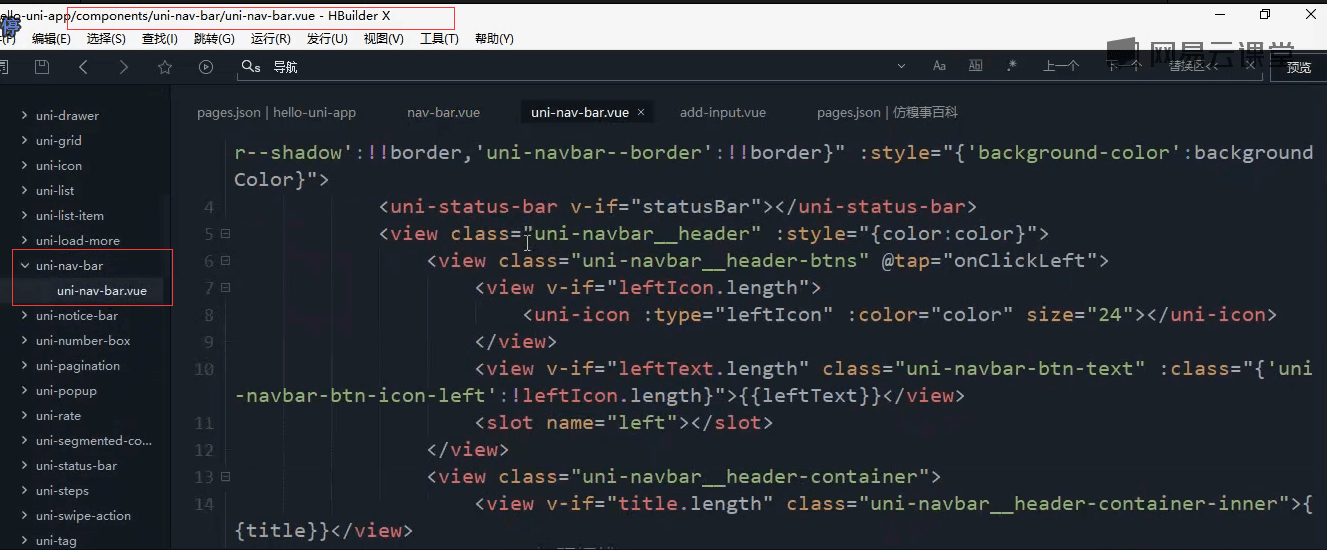
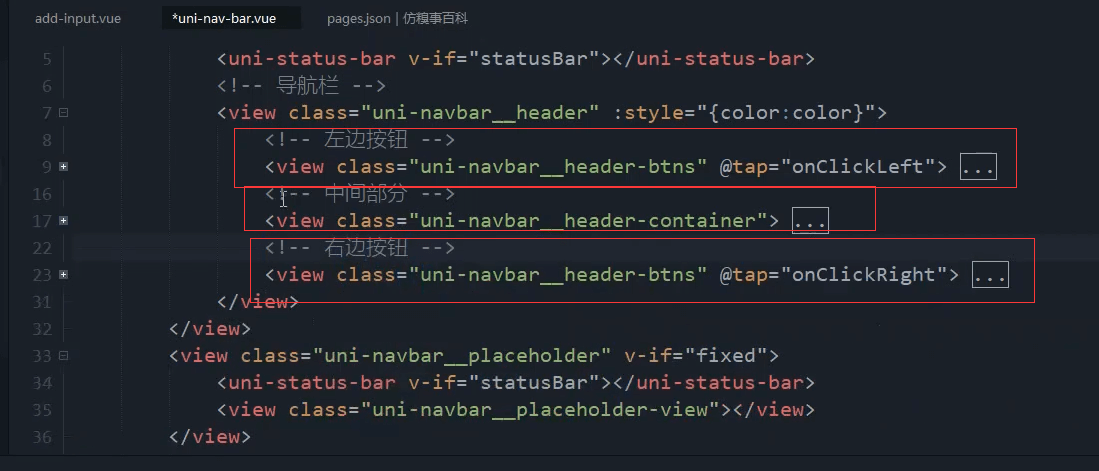
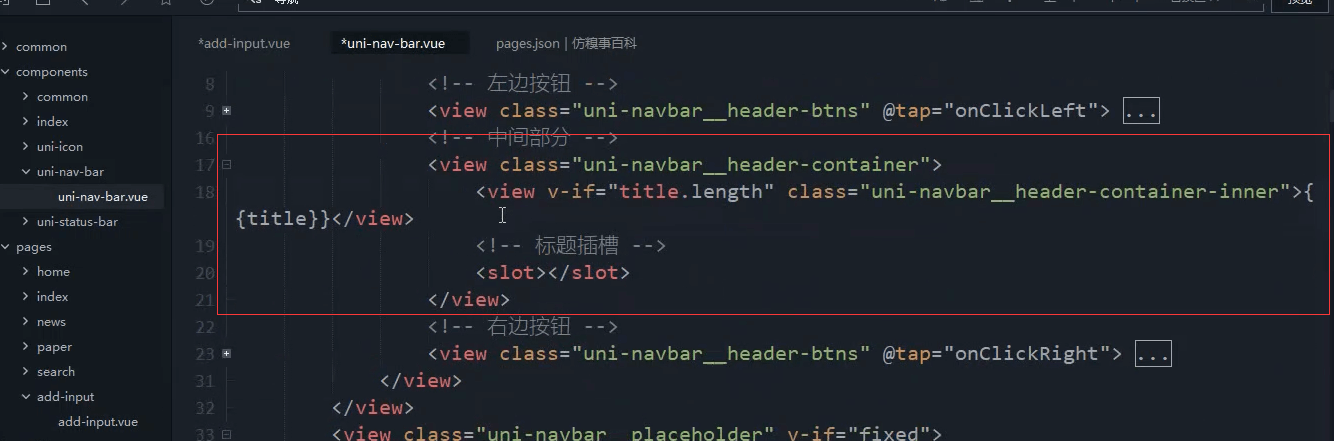
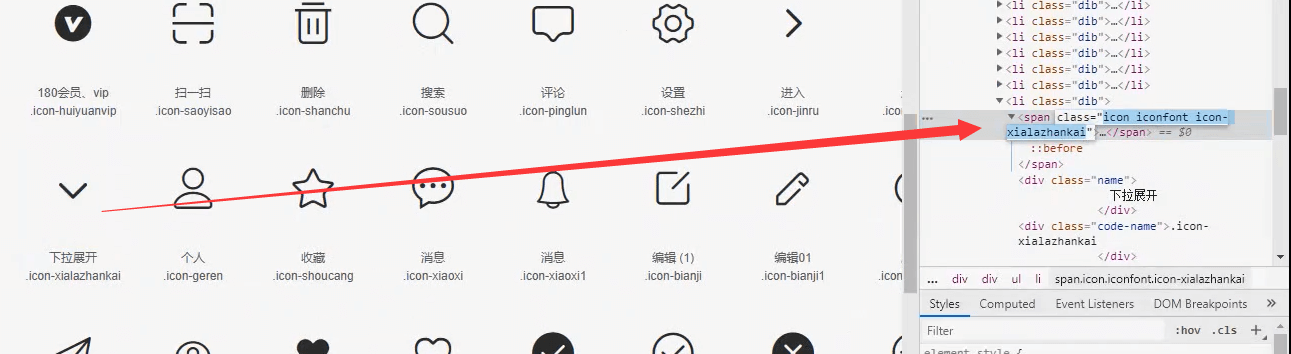
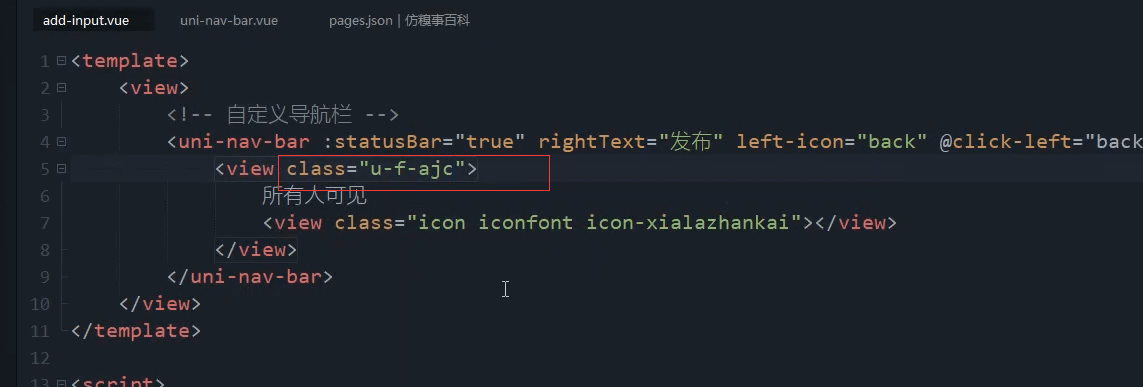
我们来分析中间部分。中间有个slot插槽。


类型是font class

图标没有看到,被挤压到下面 了。
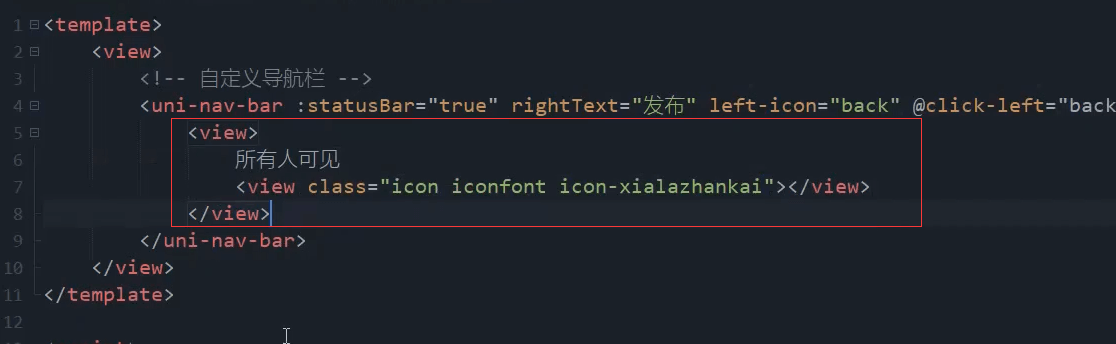
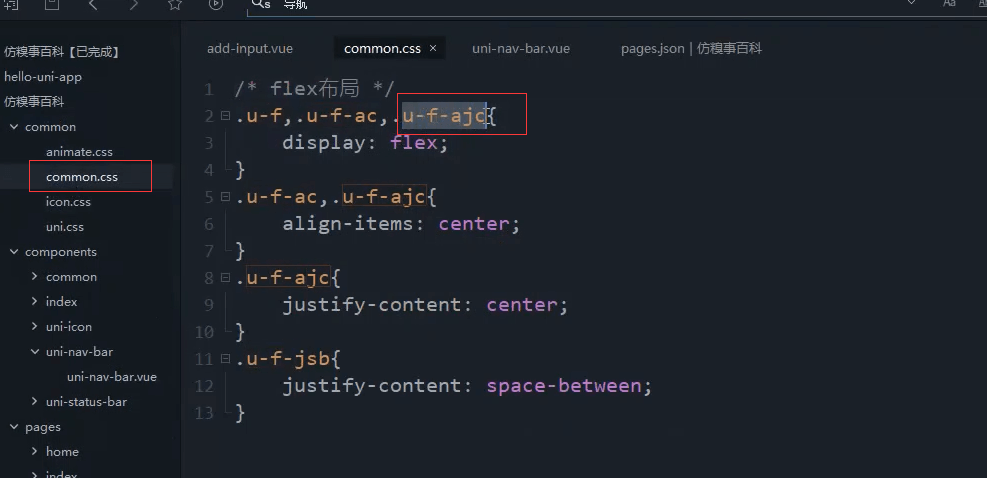
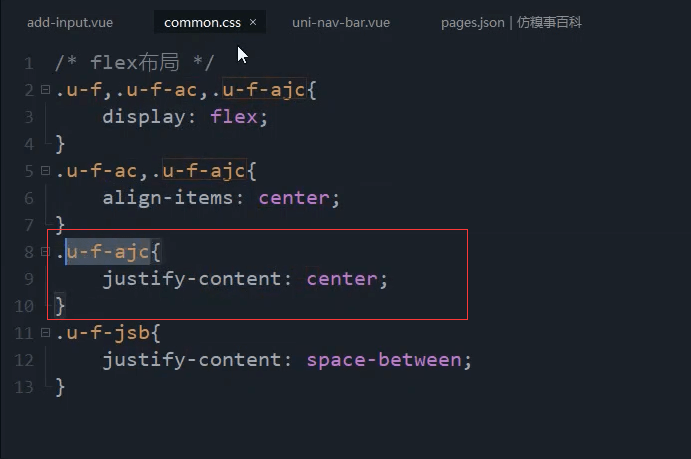
给他设置一个flex布局,再居中一下。
这是我们封装的css样式、
直接给个水平居中就可以了。


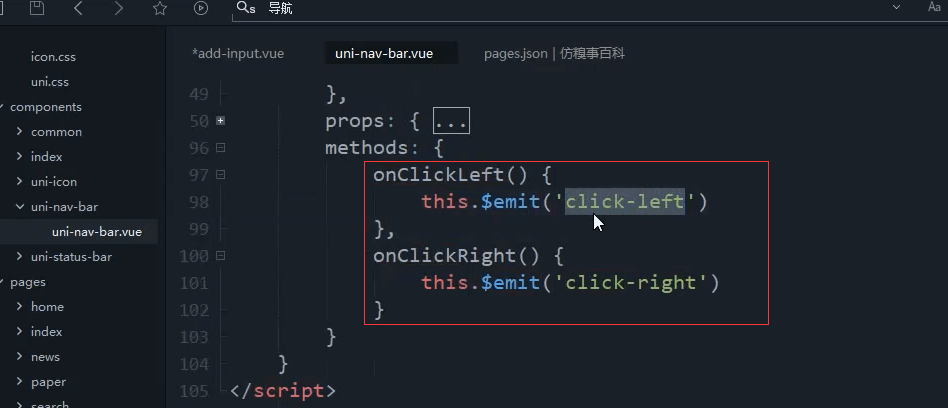
左边按钮的监听事件
组件内的左右键的事件。

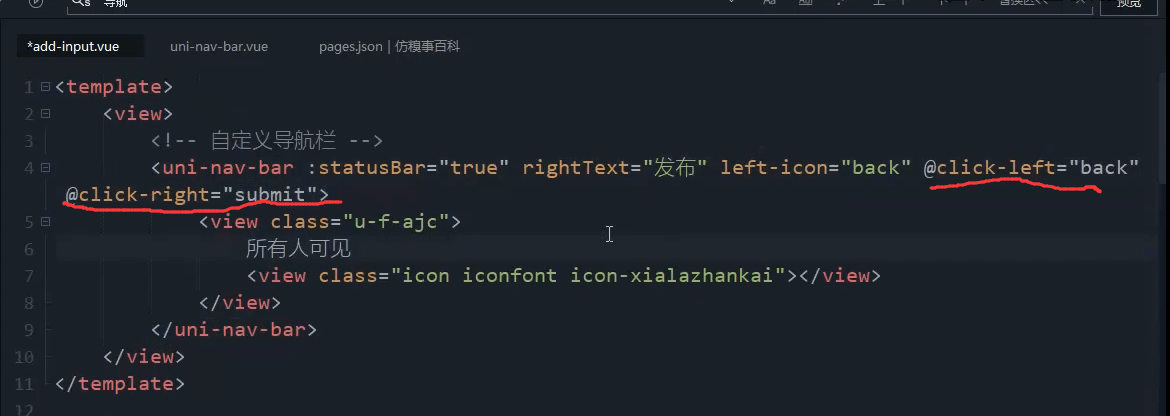
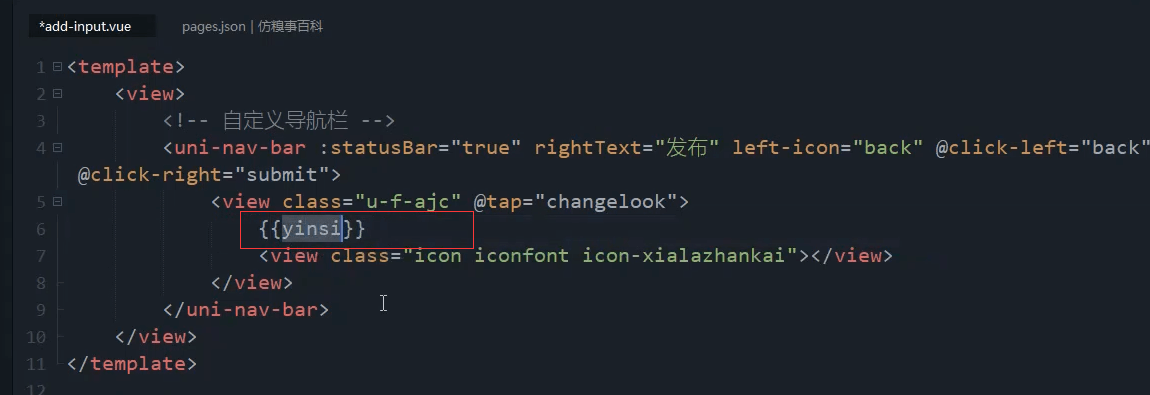
<uni-nav-bar :statusBar="true" rightText="发布"left-icon="back" left-text="返回" right-text="菜单"@clickLeft="back" @clickRight="submit"><view class="u-f-ajc" @tap="changelook">所有人可见<view class="icon iconfont icon-xialazhankai"></view></view></uni-nav-bar>
中间的事件
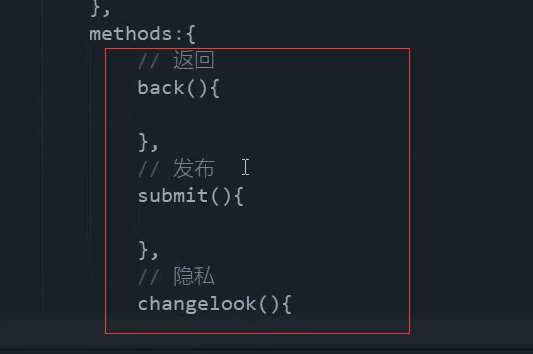
3个事件
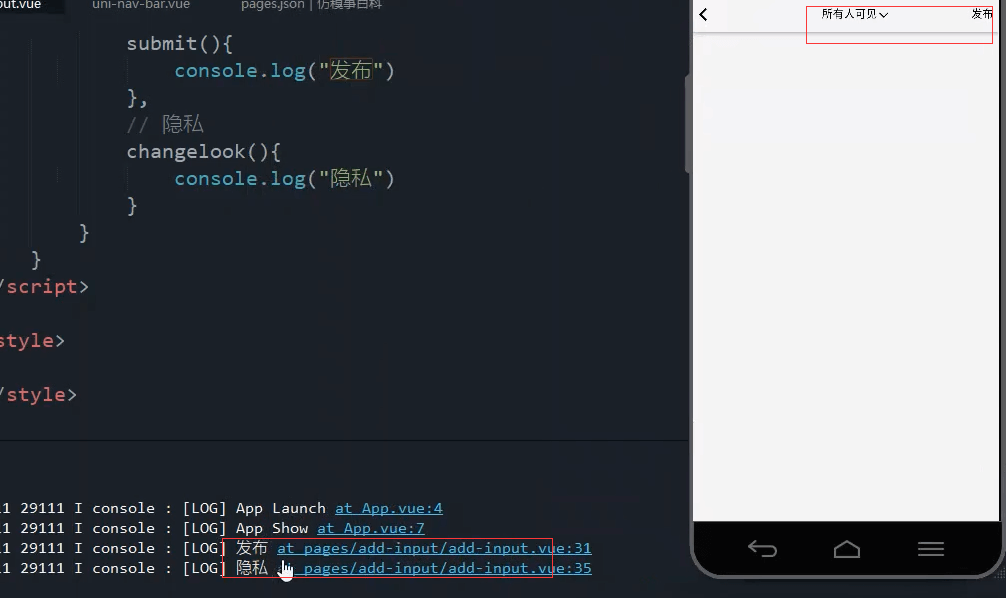
methods: {// 返回back(){},// 发布submit(){},// 隐私changelook(){}}
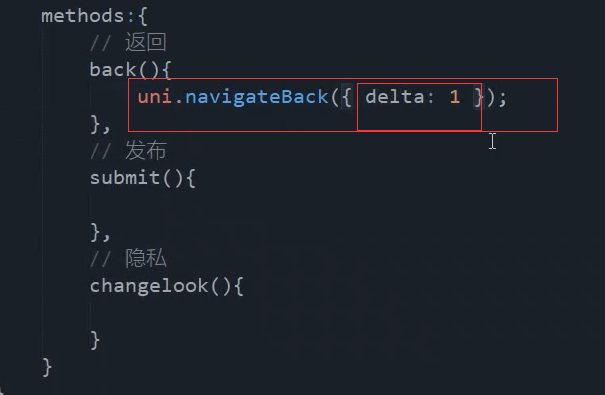
返回一级


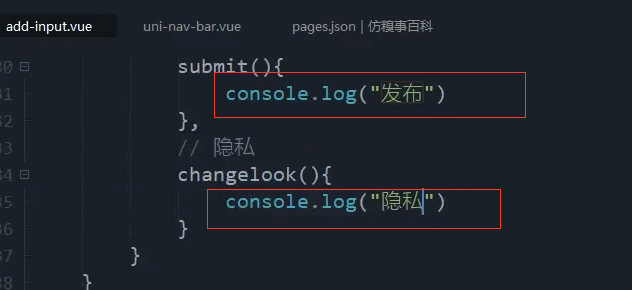
隐私事件,加接口
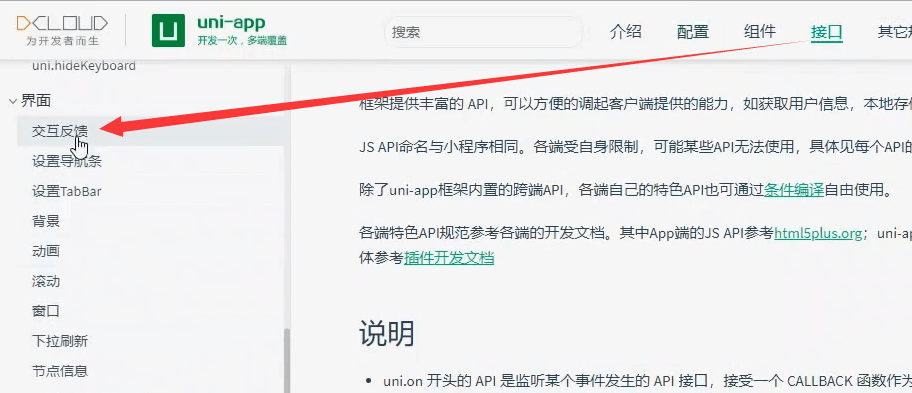
官方提供的一个接口
https://uniapp.dcloud.net.cn/api/ui/prompt.html#showactionsheet



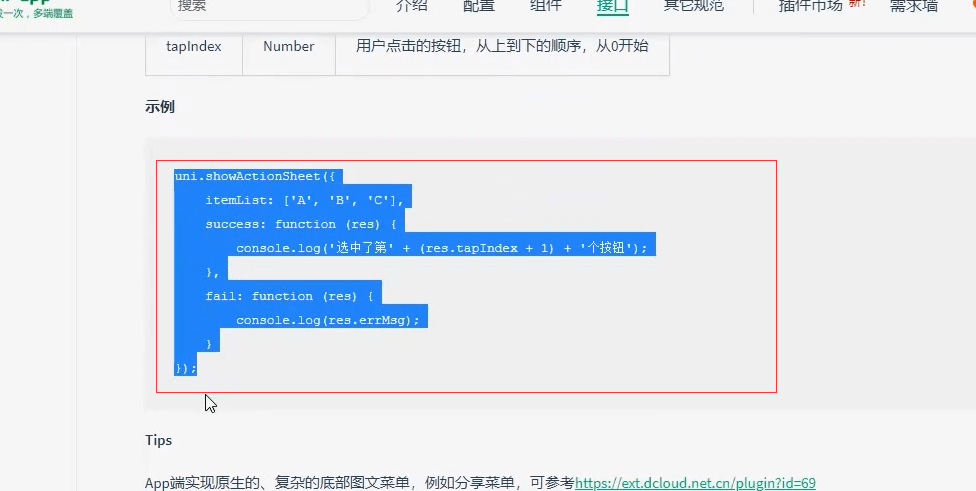
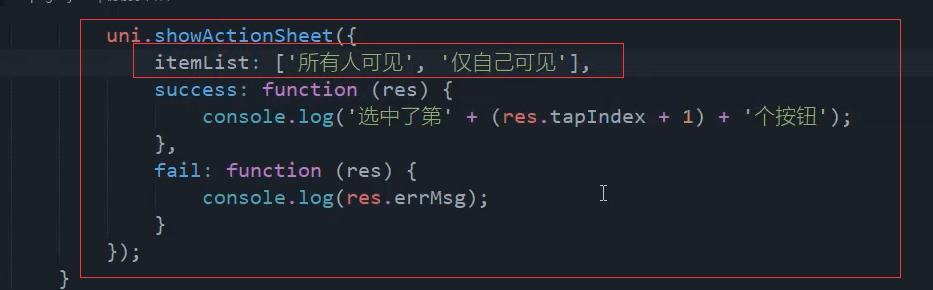
// 隐私changelook(){console.log('隐私')uni.showActionSheet({itemList: ['所有人可见', '仅自己可见'],success: function (res) {console.log('选中了第' + (res.tapIndex + 1) + '个按钮');},fail: function (res) {console.log(res.errMsg);}});}


数据换成动态的
{{yinsi}}

data() {return {yinsi: "所有人可见"}},
数组拿出来
let changelook = ['所有人可见', '仅自己可见'];


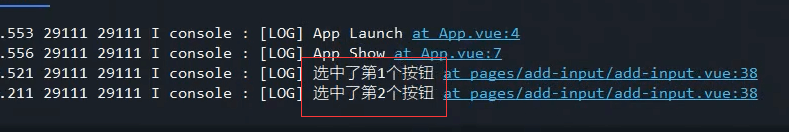
输出点击按钮的索引 44
44
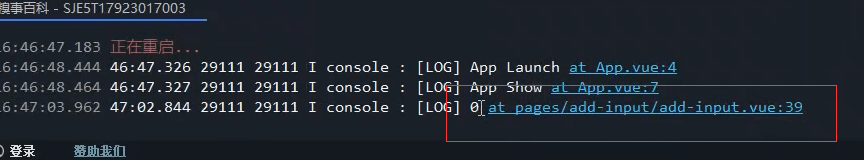
输出0
点击第二个
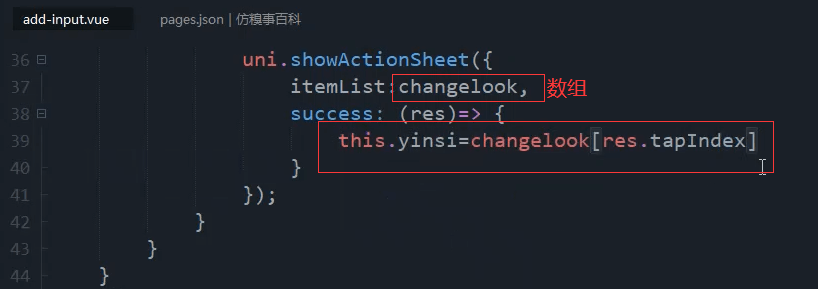
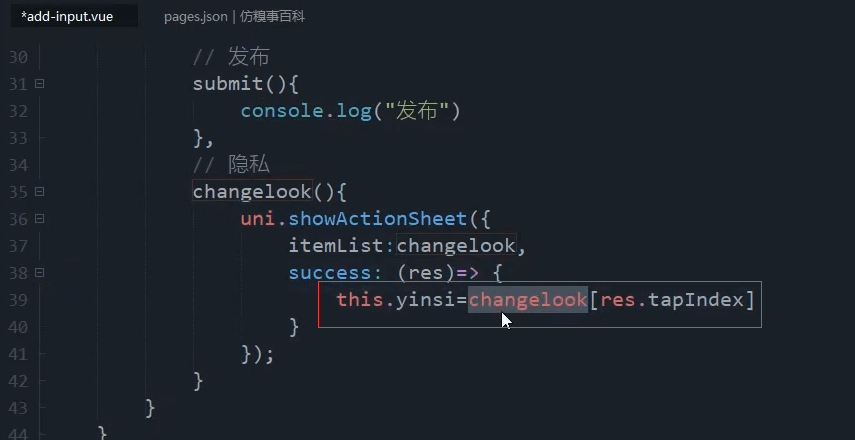
选中哪一个直接从数组里面取
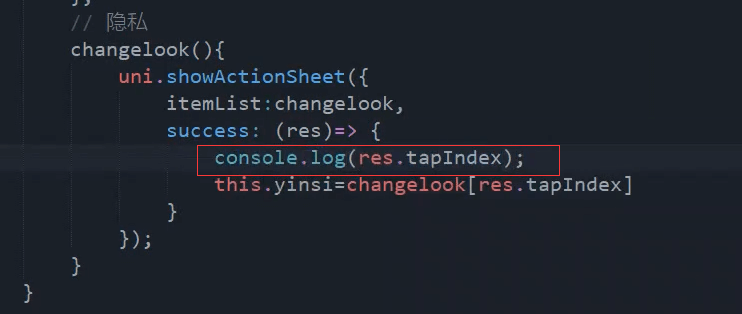
// 隐私changelook(){console.log('隐私')uni.showActionSheet({itemList: changelook,success: function (res) {console.log(res.tapIndex);console.log(changelook[res.tapIndex]);this.yinsi=changelook[res.tapIndex];}});}
出现的问题
参考组价的用法
https://uniapp.dcloud.net.cn/component/uniui/uni-nav-bar.html#%E7%A4%BA%E4%BE%8B
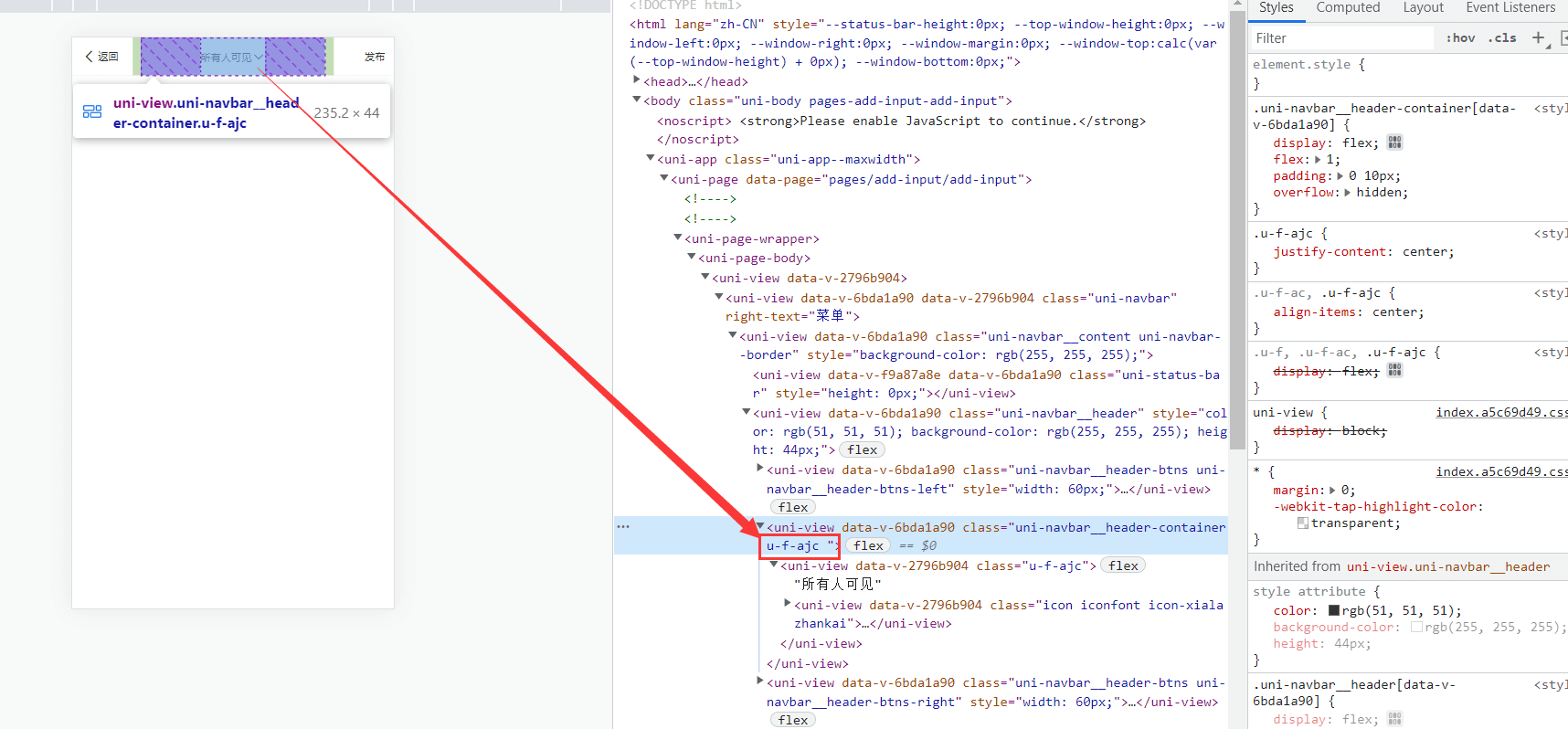
中间的所有人可见在H5下没法居中显示在标题中间
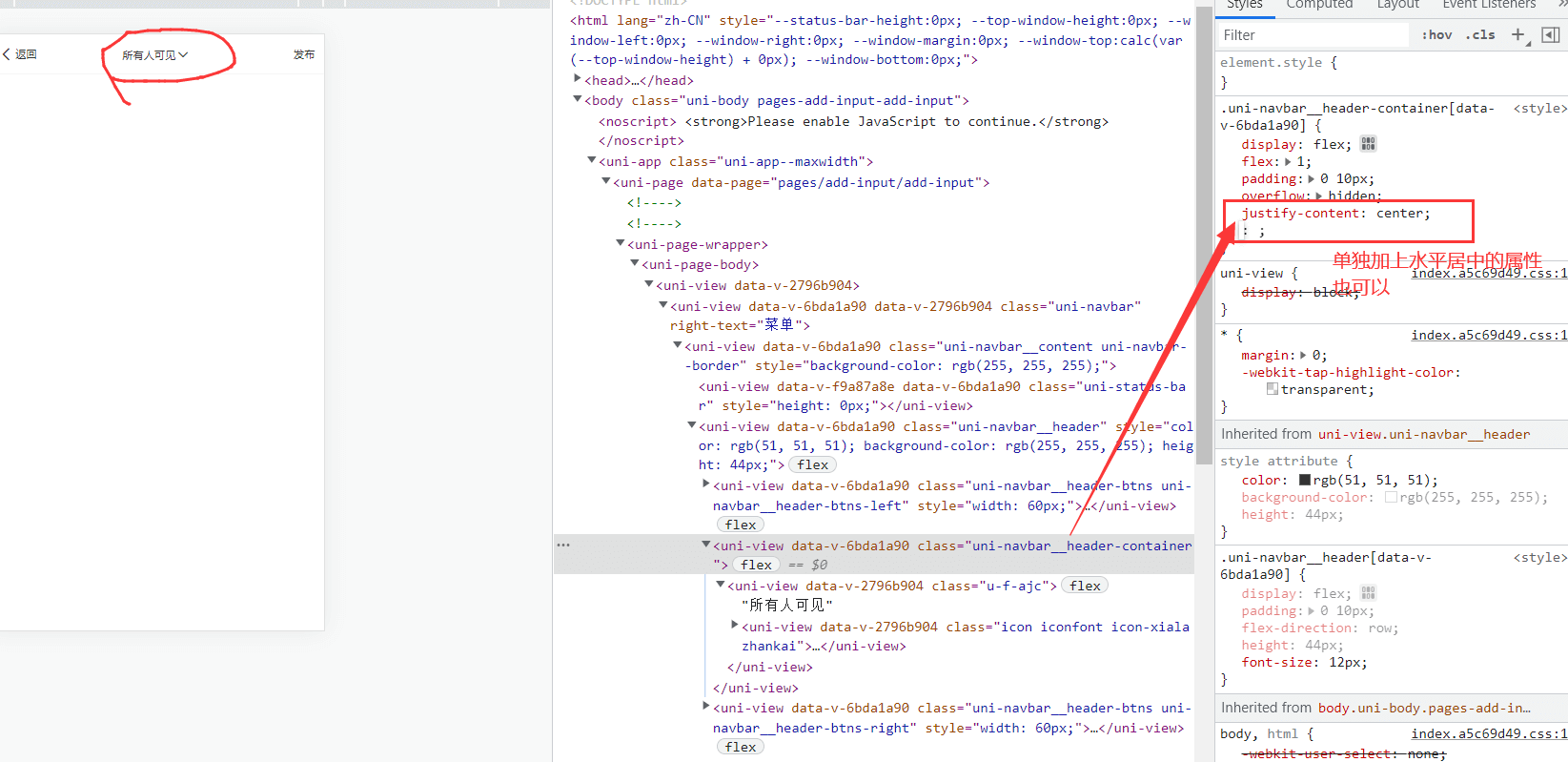
手机端可以单独设置属性去解决,这个方法设置了在H5下不起作用
<style>.uni-navbar__header-container {justify-content: center;}</style>
H5下给中间这块的内容个添加class属性为u-f-ajc也可以,但是没有办法直接找到他的父节点的class属性

问题2:选择了具体的内容后, 标题栏内容不会发生改变
组件的路径
D:\demos\uni-app\hello-uni-app2022\uni_modules\uni-nav-bar