开始


配置标题
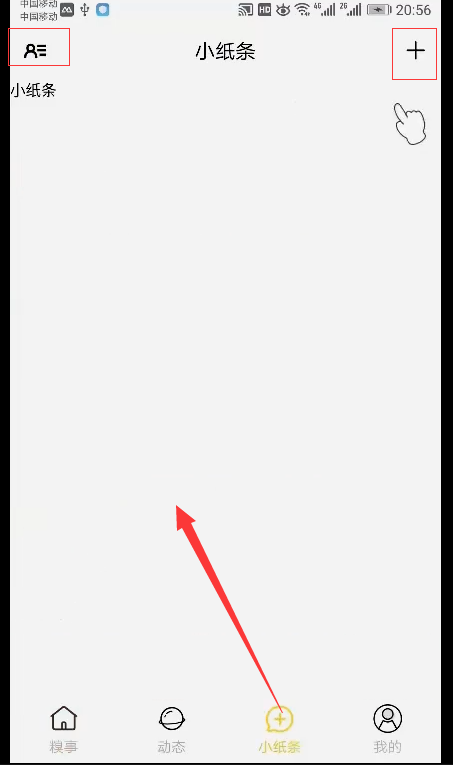
"navigationBarTitleText": "小纸条",
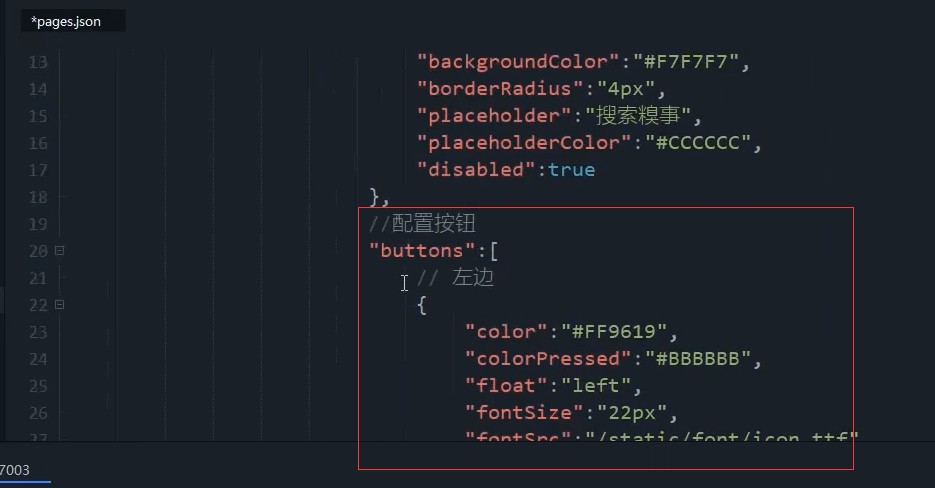
把首页的几个button配置给复制过来

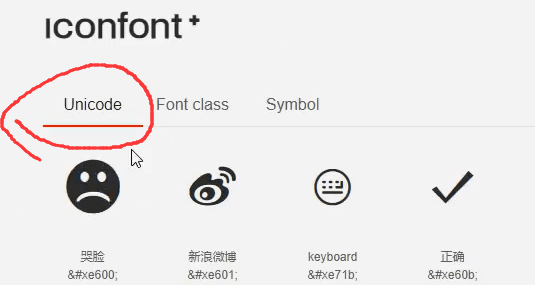
图标选择Unicode

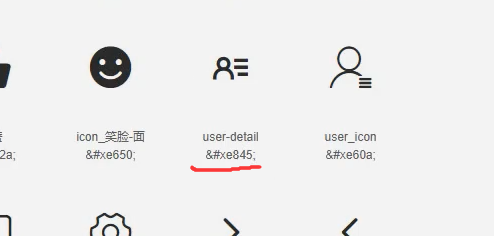
改了text的按钮样式,还修改了color为6个0
{"color": "#000000","colorPressed": "#BBBBBB","float": "left","fontSize": "22px","fontSrc": "/static/font/icon.ttf","text": "\ue845"},
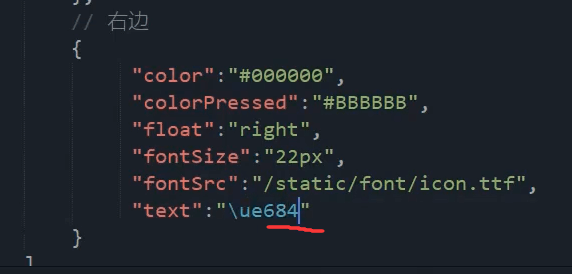
右边

// 右边按钮{"color": "#000000","colorPressed": "#BBBBBB","float": "right","fontSize": "22px","fontSrc": "/static/font/icon.ttf","text": "\ue684"}

本节代码
完整的配置
{"path": "pages/paper/paper","style": {"navigationBarTitleText": "小纸条","enablePullDownRefresh": false,"app-plus": {"scrollIndicator": "none", // 隐藏滚动条"bounce": "none", // 关闭反弹效果"titleNView": {"buttons": [// 左边{"color": "#000000","colorPressed": "#BBBBBB","float": "left","fontSize": "22px","fontSrc": "/static/font/icon.ttf","text": "\ue845"},// 右边按钮{"color": "#000000","colorPressed": "#BBBBBB","float": "right","fontSize": "22px","fontSrc": "/static/font/icon.ttf","text": "\ue684"}]}}}}

