从非物质社会到信息社会,信息和知识成为了现代社会重要的生产力要素。如果某个人因为生理功能受限而不能获取信息,则意味着他将很难丰盈知识、不能融入主流社会、生活质量难以提高… 而这样的处境,都是因为信息获取不平等所造成的必然结果。 那有没有什么办法可以消除这种信息鸿沟,打破知识壁垒呢?有,也就是我们接下来的主题——信息无障碍优化。
一、什么是信息无障碍
信息无障碍(Information Accessibility)这一名词最早由加州大学教授E. Swanson在1992年提出,它的定义是:任何人(无论是健全人还是残疾人,无论是年轻人还是老年人)在任何情况下都能平等的、方便地、无障碍地获取信息、利用信息。
二、为谁实现信息无障碍
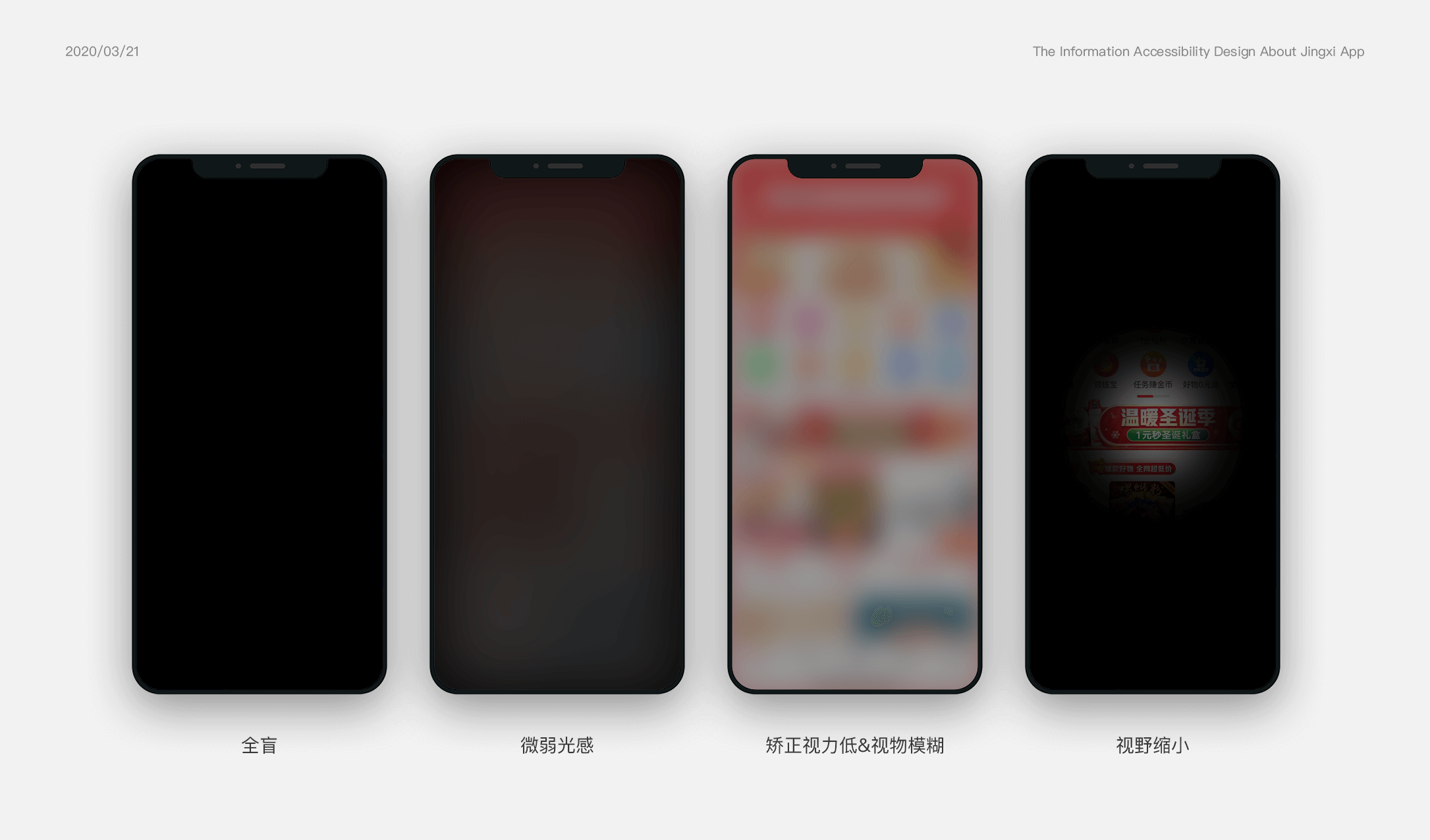
视觉是我们获取信息的主要来源,在各类感官信息感知中占比约为80%。因此,视障人群是我们本次主要的服务对象。视觉上的残疾可分为“盲人”和“弱视”两类,全盲、有微弱光感、以及矫正视力低于0.05即被认定为“盲人”;低视力(0.05≤最好眼的矫正视力<0.3)、视物模糊、视野缩小、视野中存在不规则黑斑等可统称为“弱视”。
三、为什么要实现信息无障碍
首先,用户群体基数大。中国目前有1700多万视障群体,视障人数位列世界第一,随着老龄化社会的到来,信息无障碍的受益人群将超过2.4亿。
其次,移动端购物是刚需。《2018视障网民移动资讯行为洞察报告》显示:视障群体的常用上网设备中手机占比最高,为95%,除了聊天社交,网购是手机上网的主要目的。
再次,现有技术可实现。读屏软件、文字放大、OCR文字识别等辅助技术的出现,使视障者独立获取信息成为可能,应用开发时与读屏做好兼容适配,确保信息能被顺利朗读即可。
最后,社会责任应担当。京喜作为集团一款专门服务下沉市场的电商软件,努力为视障群体提供更多购物选择和良好购物体验,既承担了社会责任,也能为推动无障碍的普及和发展贡献自身力量。
四、怎么实现京喜信息无障碍
(一)深入调研
在确定信息无障碍的实现方案之前,我们做了一系列复杂而庞大的调研工作。主要采用的调研方法有:(1)桌面研究;(2)用户访谈;(3)可用性测试;(4)认知走查。多重渠道拓展信息面的维度,并建立同理心,最终有助于设计出更好的用户体验方案。
1、视障者如何上网
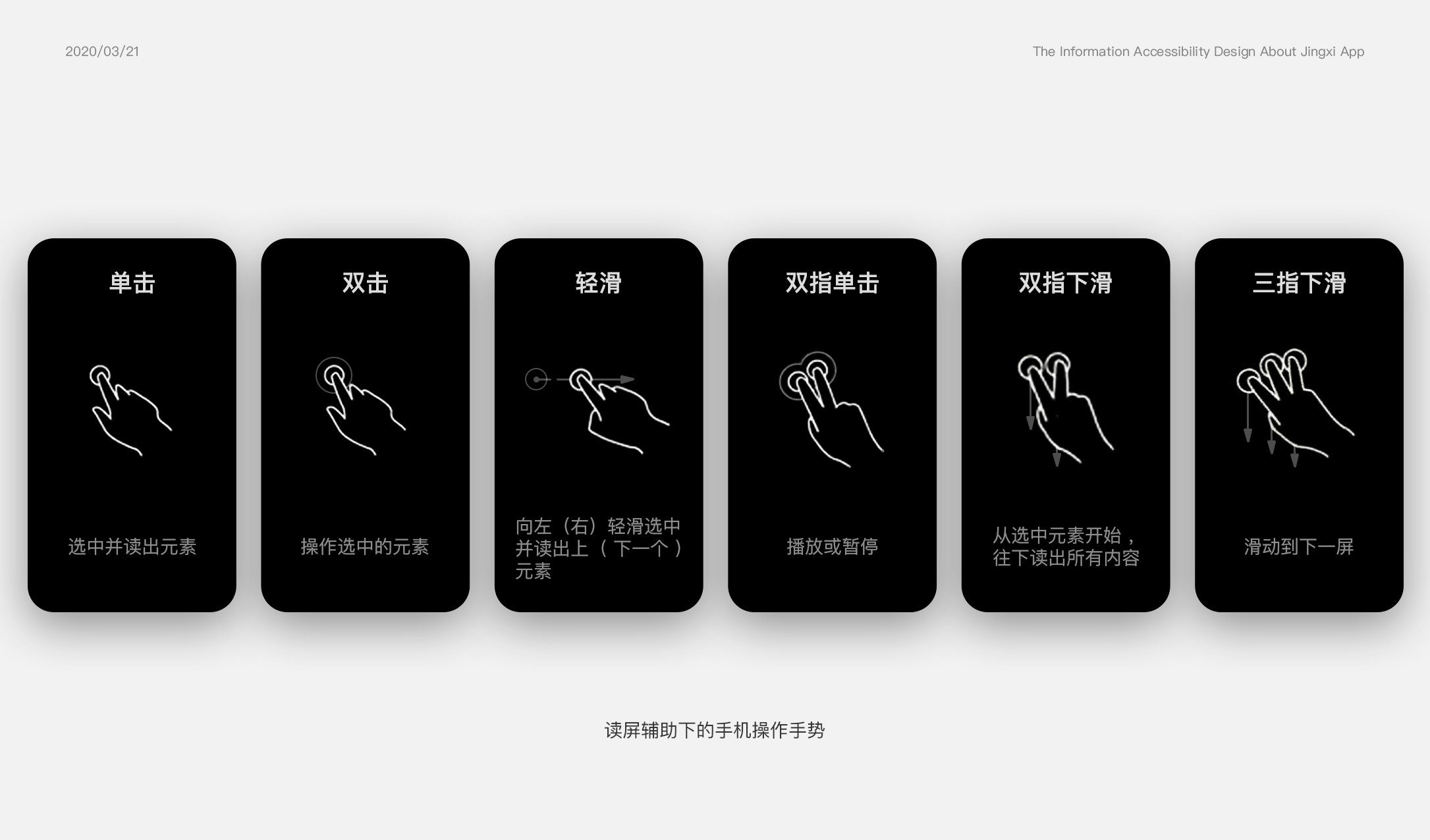
以IOS机型为例,让我们先了解一下视障者是如何依靠读屏软件与手机界面进行交互使用,感兴趣的朋友可通过以下路径实操体验: 设置-通用-辅助功能-旁白。具体操作手势如下:
手指单击:选中并读出元素
手指双击:操作选中的元素
手指轻滑:向左(右)轻滑选中并读出上一个(下一个)元素
双指单击:播放或暂停
双指下滑:从选中元素开始往下读出所有内容
三指下滑:滑动到下一屏
用户通过不断的触摸点击屏幕来一点一点地获取更多信息,对常用的软件则可以通过记忆元素位置(如:四角定位)来使用软件。
2、 视障者上网偏好
读屏软件的使用,决定了用户的上网偏好。他们会:(1)因用户体验选平台:避免时间与精力的大量消耗,甚至购物失败的情况;(2)爱文字不爱图片:读屏软件可读取文本而无法识别图片 ,对于盲人而言,大量图片反而影响了听觉的流畅性与操作效率;(3)爱整块信息不爱拆分 :信息拆分后需要滑动多次才能听到完整内容,且影响了对信息的理解;(4)期待能获取更多优惠 :他们对促销优惠的敏感程度完全不低于普通用户,但由于信息获取与操作相对复杂,现实生活主要使用直接发到账户的优惠券。
3、 视障者网购痛点
基于访谈与测试,发现视障用户移动端网购主要存在以下三类痛点:
(1)使用费时。购物平台存在焦点划分过细、内容冗余,且所需操作步骤多等问题,造成用户完成购买链路耗时较长。
(2)信息朗读不易理解。购物平台存在信息读取顺序不符合用户认知、焦点内容朗读方式
不易理解,以及部分图片和控件无法读取的情况,造成用户难以读懂页面信息。
(3)与读屏软件难兼容。由于平台未与读屏软件良好兼容,造成存在不按顺序朗读屏幕信 息,或部分焦点内容跳过不朗读,甚至卡顿在某处不能继续向下阅读的情况,严重影响购物体验。
4、京喜无障碍方案探索
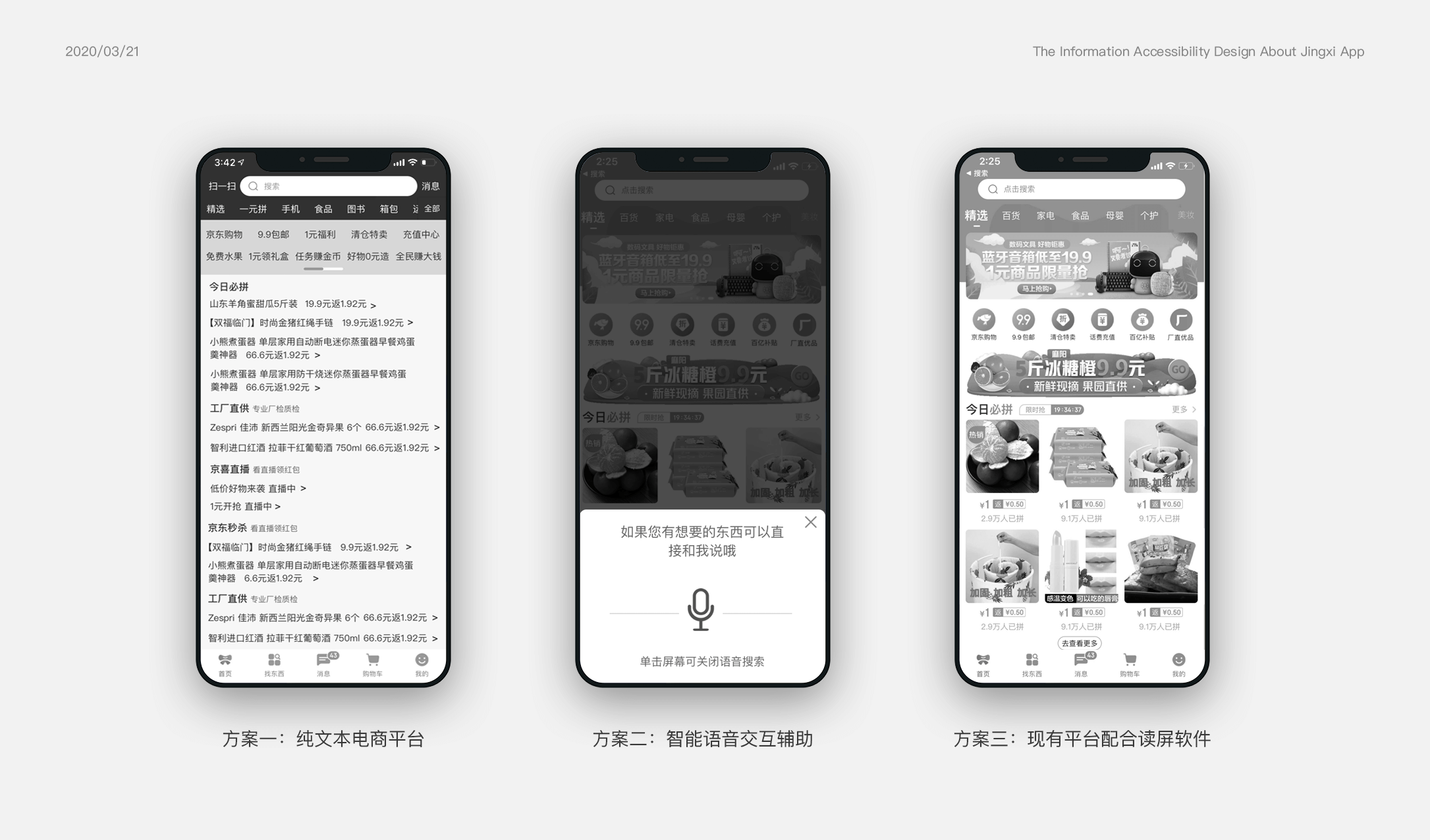
通过对市面上已无障碍化的购物软件进行体验分析,以及结合前期用户调研结果,提出如下三个初期方案:
方案一:重新搭建服务视障用户的平台。以纯文本的方式展示界面信息,精简内容。该方案能与读屏软件高度兼容,无障碍体验好,但新平台搭建运维成本高,且受众受限为全盲人士。
方案二:现有平台开发智能语音辅助功能。通过语音功能,用户可直接下达需求指令,平台直接为用户呈现相应内容并引导用户使用。该方案能提供高效便捷的实现购物需求,无障碍体验最好,但研发成本高。
方案三:现有平台精简适配读屏软件。通过拟定无障碍设计原则,以屏蔽内容的方式对平台进行选择性精简,并兼容读屏软件。该方案能最小成本的实现平台无障碍优化,研发成本低,无障碍体验较好。
(二)最小可行性方案
项目初期更倾向于选择投入产出比高的方案三。方案规划分为两期,考虑成本效益比,第一期优化黄金流程,集中精力满足用户基本购物需求,对于视障用户使用场景少、操作难度高、长线维护成本高的低效益部分先进行屏蔽,使平台基本可用。第二期再引入社交玩法与更丰富的内容,提高平台可逛性与满意度。
1、一期设计原则
基于读屏辅助下的平台使用和用户习惯偏好,确保平台能被辅助技术(读屏软件)访问和适配的前提下,我们制定了五大设计原则,在保证平台可用性的同时,能提高视障者在京喜的操作效率与使用体验,五大原则分别是:
(1)提供等效替代:为不能读取的图片等信息提供等效替代的文本。
(2)优化操作路径:优化用户操作路径,以更好匹配用户心理预期,便于用户信息理解和提高操作效率。
(3)选择性屏蔽:屏蔽操作难度、后期维护成本高且用户使用频率低的功能模块,屏蔽冗余信息。
(4)规范信息朗读:设定焦点朗读规范,保障页面信息以符合用户认知的方式朗读。
(5)智能化辅助:领优惠券、用京豆、返现等难度高的操作,自动帮用户完成。
2、一期黄金流程设计方案
读屏模式下的的首页:平台可检测到读屏软件的使用从而精准识别出目标用户,无障碍版首页呈现搜索、分类、部分频道入口、核心业务入口以及底部导航,其余信息屏蔽;点击商品图片可读取到对应商品名称及其价格。
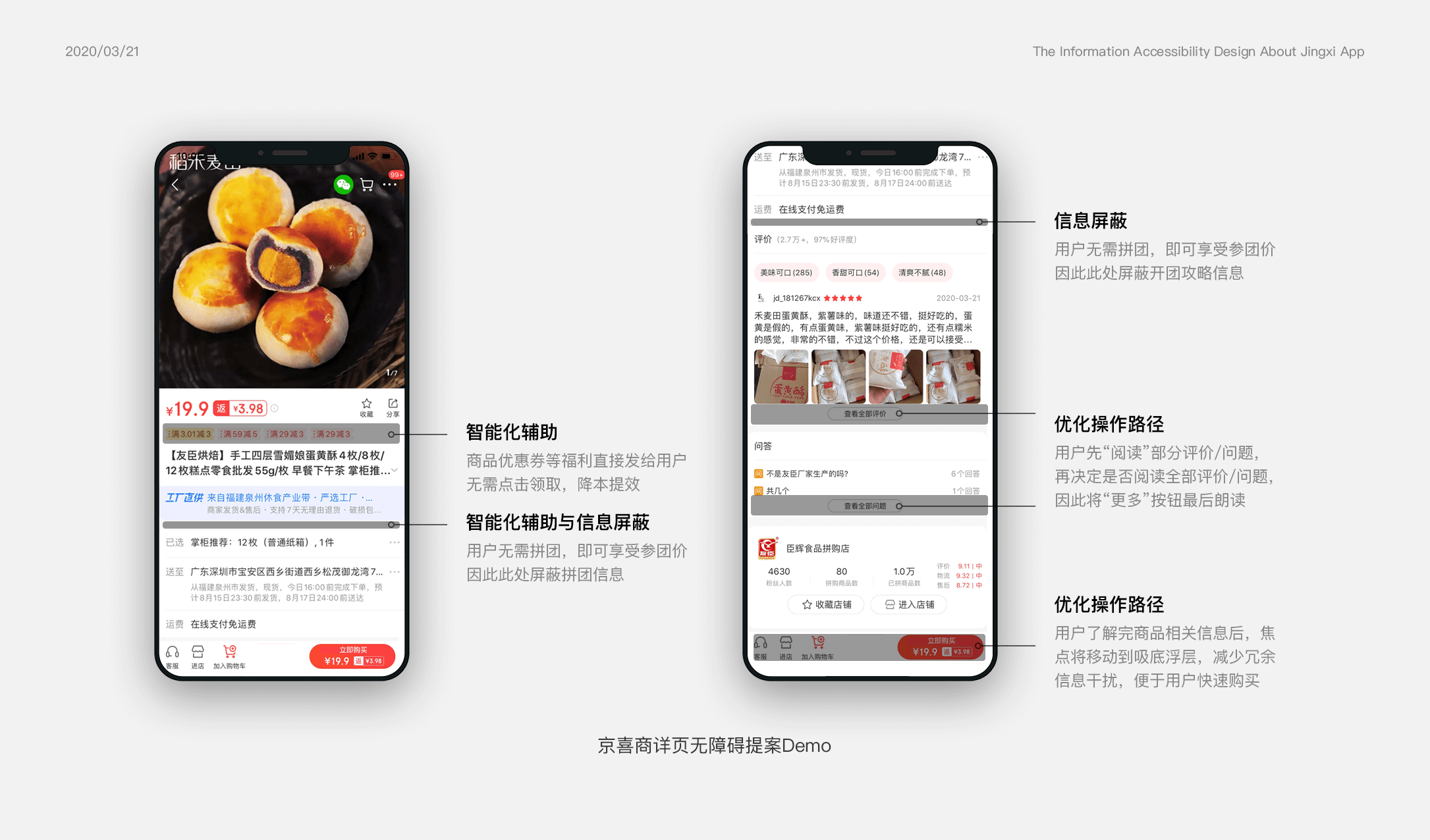
读屏模式下的商详页:(1)直接发放商品优惠券;(2)屏蔽冗余信息如:商品推荐模块、玩法介绍;(3)无需组团立即购买即享参团购价;(4)依照用户阅听心智,优化页面信息读取的优先级顺序。(5)提供OCR图片识别功能。
读屏模式下的支付页:(1)默认用户使用平台优惠,因此屏蔽勾选红包、现金、京豆、发票模块信息;(2)屏蔽拼团模块以及返任务模块的信息;(3)页面中可操作的icon,读屏时用语音来明确提示用户;(4)购买完成后,回到平台直接进入返现流程,无需点击返现红包弹窗进入。
读屏模式下的订单详情页:屏蔽猜你喜欢商品瀑布流,操作按钮将置于付款金额下方展示。
3、京喜无障碍方案的优劣势
京喜APP信息无障碍方案的优势是:(1)平台侧无障碍版本体量小,迭代频率低,后期改造和维护成本低;(2)通过屏蔽冗余信息、优化操作路径、智能化辅助等措施提高用户操作效率,平台的信息无障碍体验将会更好。劣势是:由于第一阶段优先满足基本购物需求,因此平台的内容丰富度较低。
(三)可行性分析**
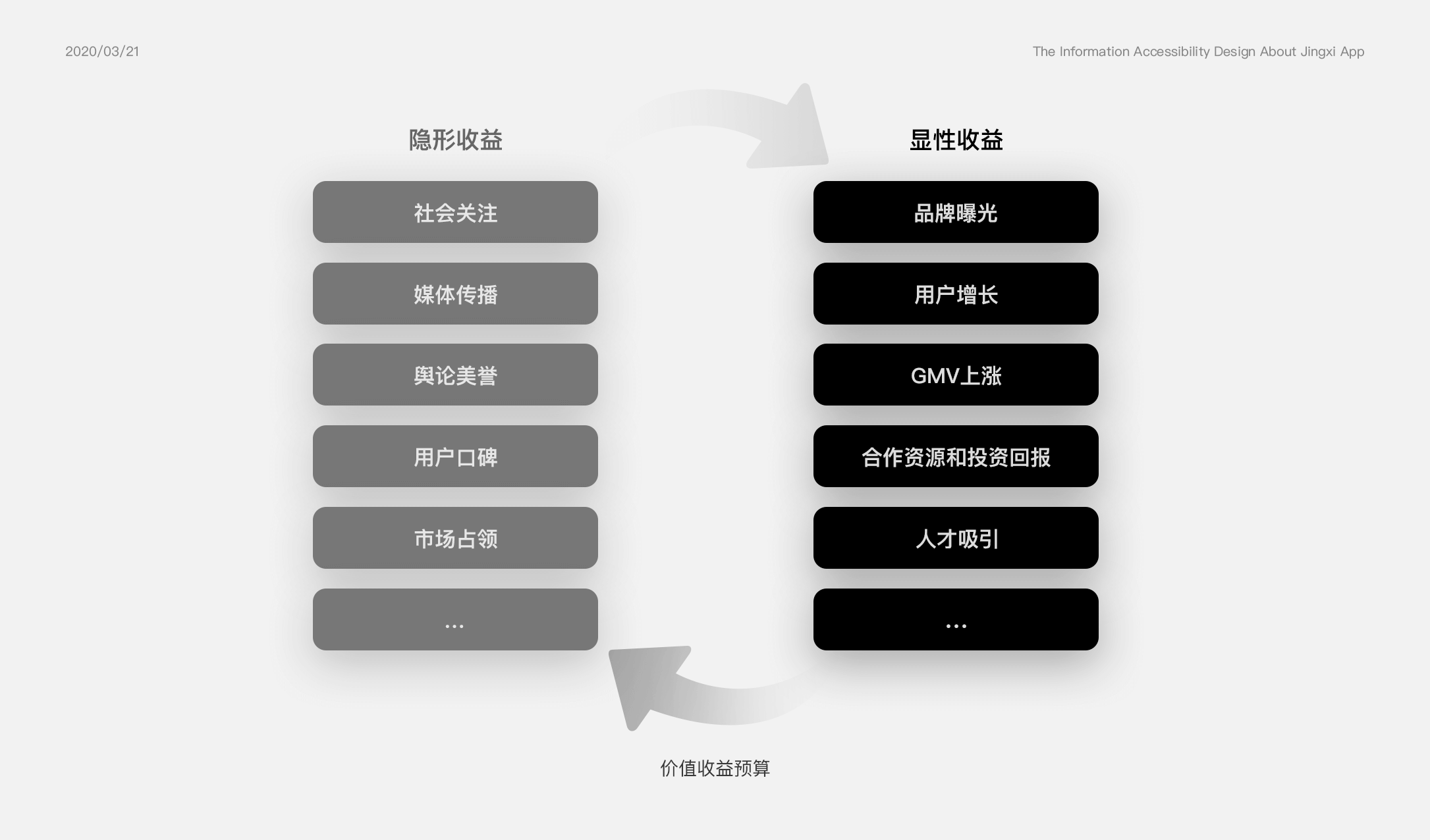
1、收益预算
信息无障碍兼具公益属性与战略属性,作为公益性项目,它比普通业务更能赢得社会关注、媒体传播、舆论美誉。而这些隐形的收益,可以为京喜带来更多的品牌曝光、用户增长、流量红利等显性收益。这是一个良性循环,能够互为增益。
2、竞争优势
与无障碍程度较为成熟的电商产品相比,我们具有哪些竞争优势呢?视障群体“价格敏感、乐于社交、注重品质”等特征模型,恰好对标京喜“购物返现、社交购物、工厂直供”等独特卖点,这使我们更容易俘获视障用户的青睐。
3、成本预估
技术上,开发过程中做好基本的代码规范,无障碍流程就能跑通,一个有经验的开发人员,投入20%的精力,就能达到80%的效果。且主站(京东APP)先行,京喜随后,许多技术难点(如:OCR图片识别)都已被解决,许多成功经验可直接复用。人力上,由于一阶段只先对黄金流程进行无障碍化,主要涉及:首页、商详、购物车、结算、订单页。从交互到测试,并线进行的情况下,时间成本大大降低。
甚至于推广方案上,也以网络调研和用户访谈为依据,考虑从以下3方面进行冷启动:(1)争渡、爱盲、爱帮盲等视障者聚集的专业论坛;(2)点明、保益、永德等视障者常用读屏软件;(3)视障/盲人QQ、微信交流群。
**
五、总结与展望
(一)驱动项目立项的关键因素
在商业环境中推动公益项目,将公益视角切换为战略视角,能够有助于项目立项。
除此之外,我们还有以下四点建议:
(1)洞察人性,将利益最大化。评估项目的可行性,为项目落地提供可难可易的弹性方案,最大化挖掘项目的能见收益,因为ROI(投入产出比)决定了产品需求的优先级。
(2)用心经营,赢得信任。不论是调研对象还是汇报对象,信任是事物达成的基石,用心经营相互关系。
(3)善于观察,顺藤摸瓜。正视信息战的重要性,善于发现细节中隐匿的关键信息,由一根线索引出另一根线索,由一个联系人推出更多联系人,发挥人脉效能,获取更前沿和全面的信息流。
(4)去调研,而不是臆想。一切都始于调查,调查能为结论提供自信和依据,切忌闭门造车和想当然。
当然,能够立项有很大幸运的成分,我们相信以下三点一定程度上能增加“幸运值”:
(1)时机:选择创新方向的时候,需考虑它是否有形成趋势的苗头,是否是企业提倡的风向或价值观,顺势而为,借势行事。
(2)价值:价值不等于价格,价值高于价格。多考虑项目的潜在价值,放大隐形收益对显性收益的促进作用。
(3)协作:高管的支持至关重要,与搭档良好协作、互为增益也很重要。
(二)信息无障碍未来展望**
从满足产品可用性到易用性,再到提高用户满意度,是一个漫长而艰难的过程。纯界面交互有诸多限制,对视障用户乃至暂时性情景障碍的用户而言,操作繁琐不便。语音交互恰好能够打破这种限制,具有脱离视觉依赖,解放人类双手的优点,是一种追求最本能、有感情、更高效、且更具包容性的人机交互方式。因此,智能语音交互助力信息无障碍优化,是我们下一站议题。
后记:由于成本控制等限制因素,项目在实际落地过程中,线上版本与提案Demo有出入。谨以此文做回顾分享,希望能为大家在商业环境推动信息无障碍甚至其他公益性项目提供些许参考。
参考文献:
[1] SWANSON E. Information accessibility reconsidered[J]. Accounting Management & Information Technologies,1992, 2(3):183-196.
[2] 张昆. 信息无障碍:提升用户体验的另一种视角[M]. 北京:清华大学出版社,2018.
[3] Moore N. The information needs of visually impaired people:a review of research for the RNIB[J]. London: Royal National Institute for the Blind, 2000:3-15.
[4] 《残疾人实用评定标准》http://www.gov.cn/ztzl/gacjr/content_459939.html
[5] 中国互联网视障用户基本情况报告http://www.siaa.org.cn/media/1/%E4%B8%AD%E5%9B%BD%E4%BA%92%E8%81%94%E7%BD%91%E8%A7%86%E9%9A%9C%E7%94%A8%E6%88%B7%E5%9F%BA%E6%9C%AC%E6%83%85%E5%86%B5%E6%8A%A5%E5%91%8A.pdf
[6] 2018视障网民移动资讯行为洞察报告http://www.capa.ac/media/1/2018%E8%A7%86%E9%9A%9C%E7%BD%91%E6%B0%91%E7%A7%BB%E5%8A%A8%E8%B5%84%E8%AE%AF%E8%A1%8C%E4%B8%BA%E6%B4%9E%E5%AF%9F%E6%8A%A5%E5%91%8A.pdf

