根据酷家乐全空间设计各个场景和SaaS交付场景建立设计体系,包括指导原则、设计模式及开发者工具
2010年以来,云计算等新技术的成熟让企业上云成为了共识。而2020年初的疫情,更是推动了企业数字化的进程。酷家乐作为行业SaaS的成长型公司,除了在全空间设计行业深耕发展,也逐步开放建设“生态系统”,迎接更多纵深场景,服务好更多的生态客户。为此我们搭建了Manycore-Design设计系统,来提供一站式的解决方案,帮助企业灵活搭建数字产品,高效管理用户体验,赋能未来全面发展的“生态系统”。
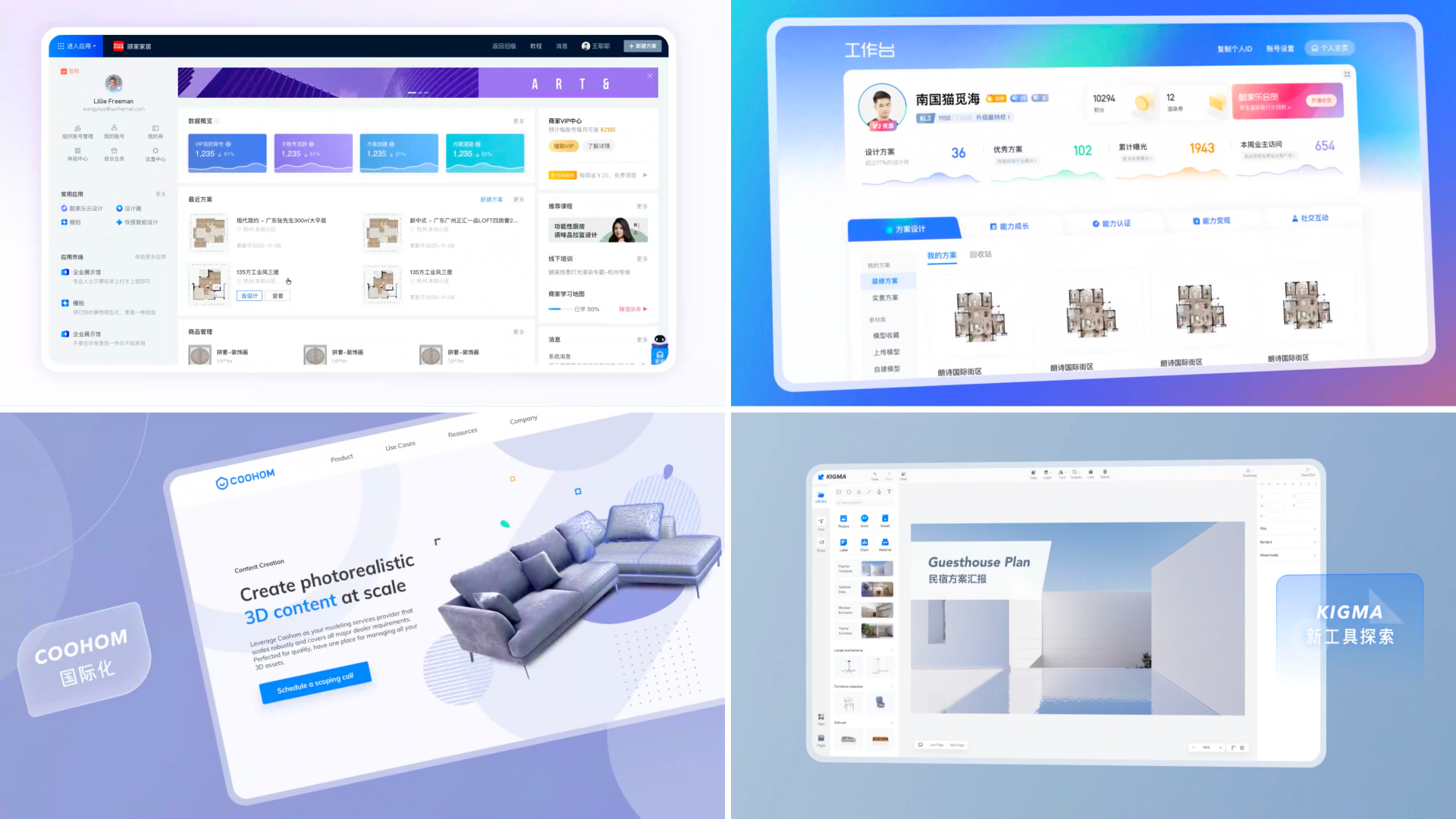
视频链接:https://www.bilibili.com/video/BV1Qz4y1y7Tk?from=search&seid=8794829626459665503
一、Manycore Design**
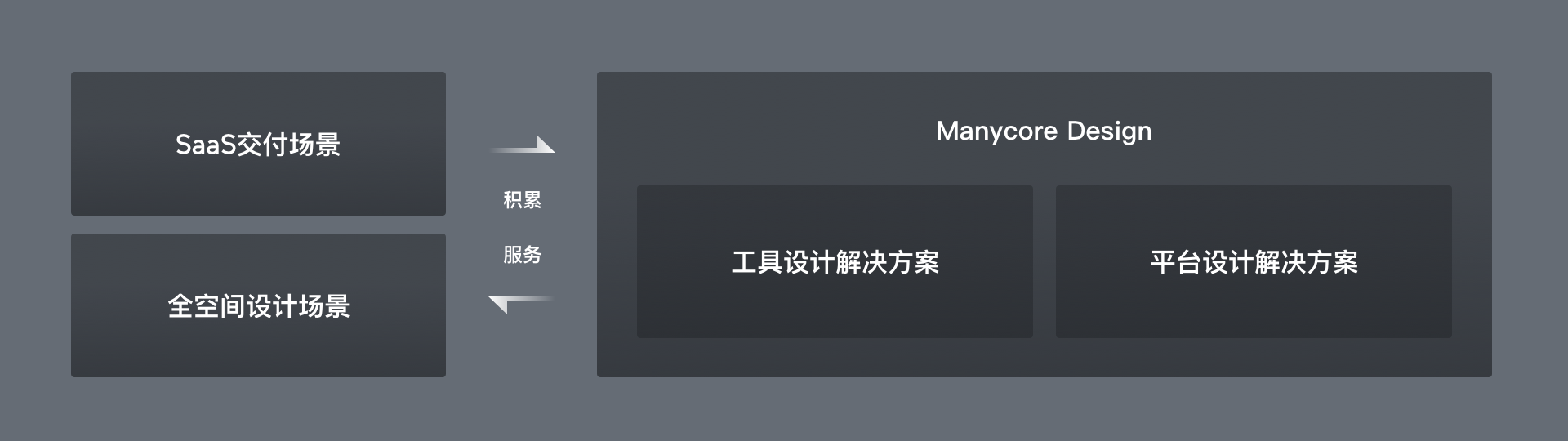
Manycore Design设计系统根据酷家乐全空间设计的各个场景和SaaS交付场景作为基础,在业务中沉淀积累,逐步建立起来工具、平台2套体系,包括指导原则、设计模式及开发者工具。
这其中有非常多值得分享的经验和方法,这里我们先介绍Manycore Design设计系统中的平台解决方案。主要从平台解决方案构成的三个不同模式:感知模式、功能模式、暗黑模式,带大家认识,每一个模式的更多信息后续会有文章进一步展开分享。
二、感知模式——灵活塑造统一的产品品牌
感知模式是设计系统中帮助产品塑造品牌精神的一种模式。一套完整的的感知模式要包括界面中传达品牌精神的重要元素:色彩、字体、图形、插图、网络、排版、语调等,并对这些元素在界面中如何组织、如何使用定义具体的规则。通过这些元素和规则的定义可以帮助不同类型的产品快速创建视觉语言,塑造品牌调性,并让产品给用户留下深刻的印象。
面向快速成长的产品生态,Manycore Design以酷家乐品牌及交付场景为基础,提供了一套开箱即用的设计方案,并形成系统化的解决方案。
自定义感知模式
我们也灵活开放感知模式的自定义,并研发主题编辑工具,对于有自定义需求的行业产品或客户,可以在我们模式的基础上构建符合自己产品精神的设计。

三、功能模式——统一产品体验
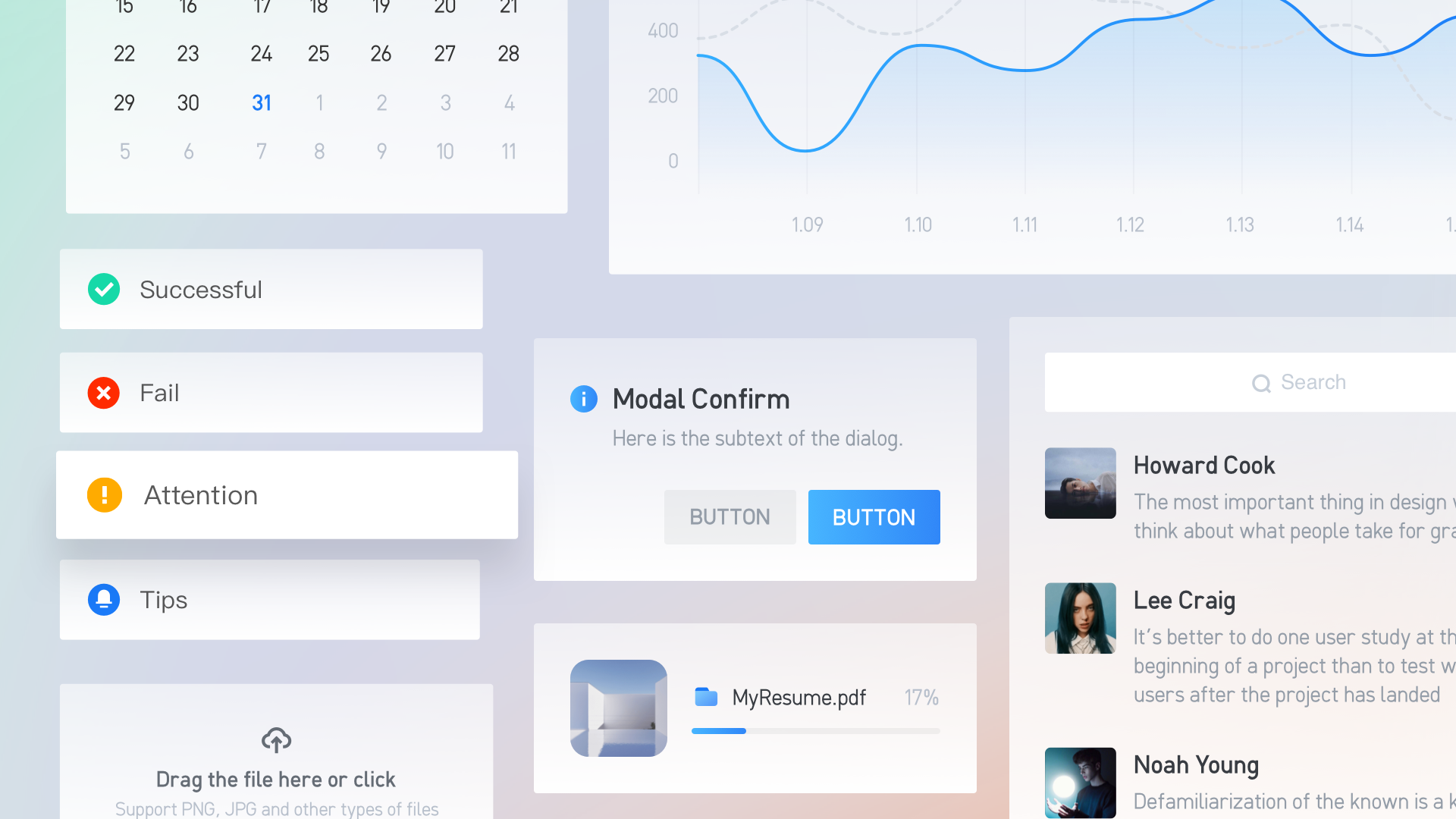
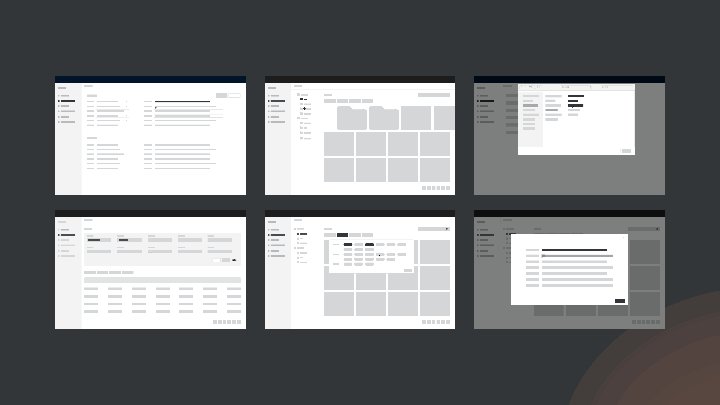
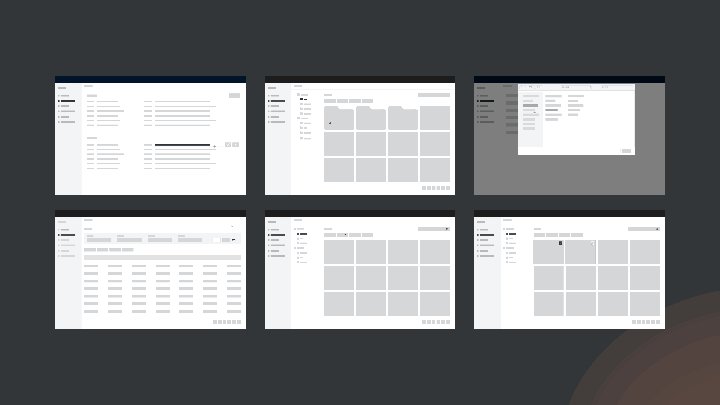
功能模式是界面中有形构件的组成方式,我们定义了从简单的原子组件到复杂的行为模式,满足不同场景的灵活组装。这其中包含了专业化的平台组件,10+场景模板及更高纬度的信息组织模式和行为模式,帮助产品建立统一的产品体验。
1、专业化组件库
原子组件是设计系统的基础构件,Manycore Design的组件从行业场景出发,梳理了更专业、更完善的组件系统,包括web端、移动端以及数据可视化组件。

2、场景模板——从1到N快速组装产品界面**
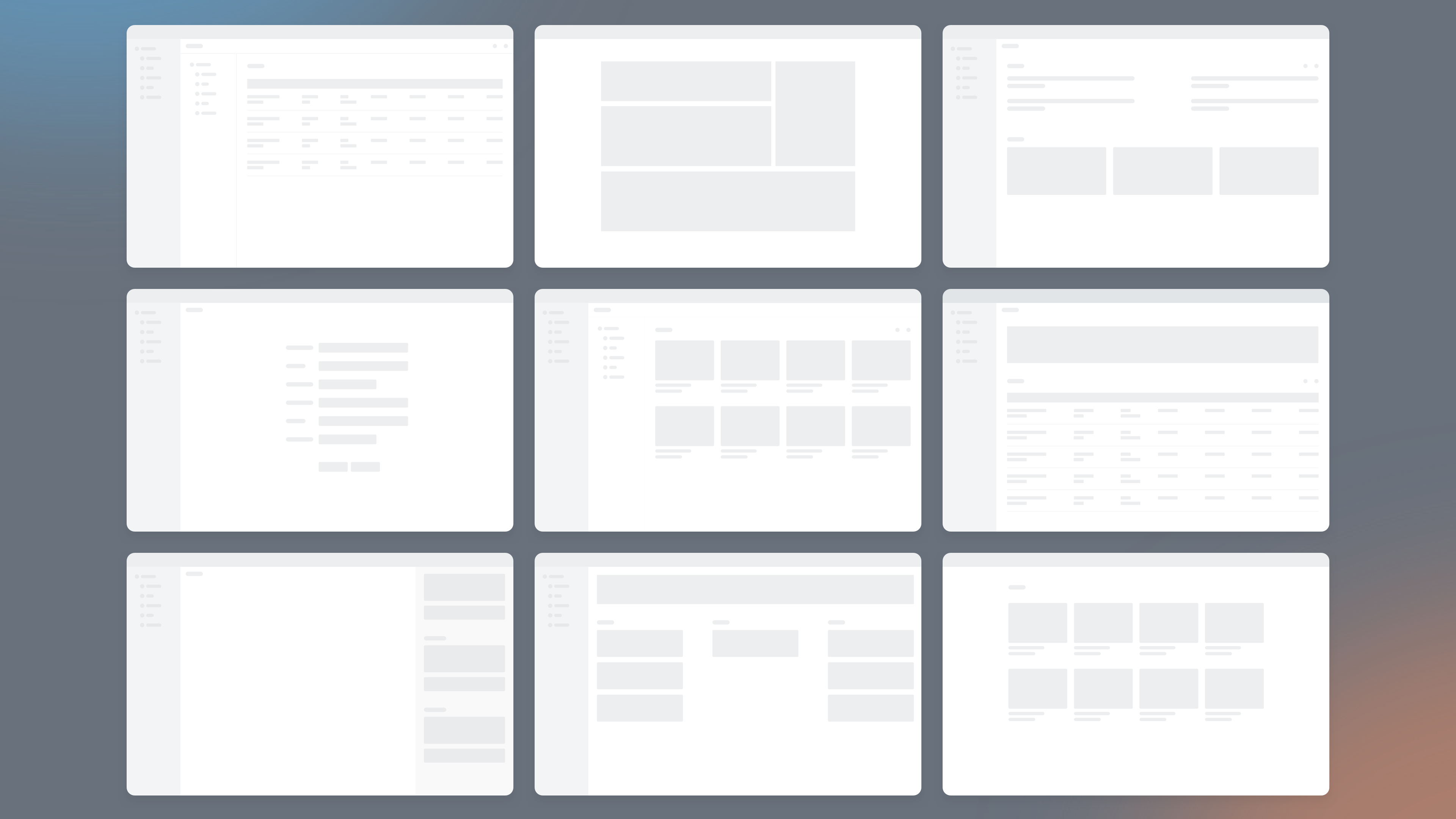
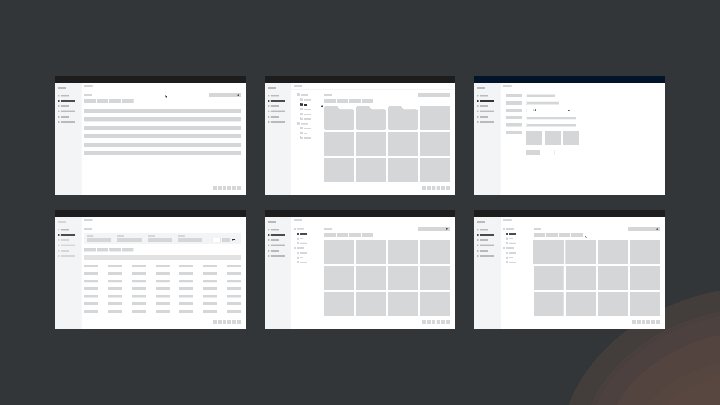
在企业级的产品设计流程中,存在多人维护同时维护多个产品,不论对于设计师还是开发者都需要记忆复杂的设计规则,维护的成本无形中在增加,也容易带来产品的不一致问题。面对复杂的产品体系,仅有原子组件并不能完全解决这个问题。
我们针对复杂的产品体系进行了场景梳理和归纳,形成一套可复用、可组装的场景解决方案:通过灵活的框架,通用的设计规则、场景区块和模板,设计师和开发者可以快速组装产品界面。同时我们也尝试从更高纬度输出信息结构模式和行为模式的通用解决方案,统一操作流。


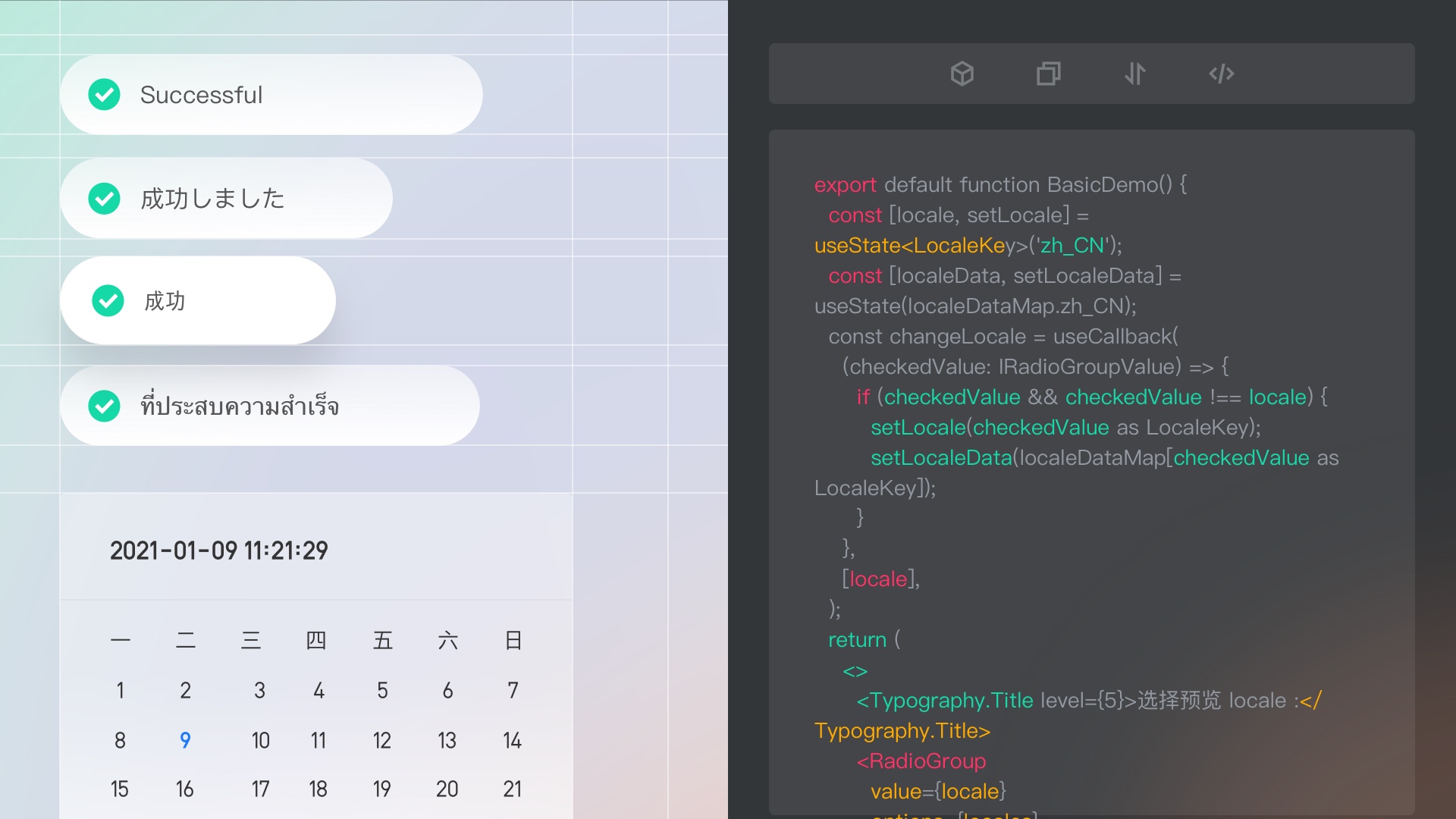
3、高效的开发工具
业务的多样发展意味着需要更灵活的开发方式,基于设计原则和组件基础, Manycore Design平台解决方案提供前端开发丰富的开发者工具,比如国际化工具,或2次开发组件的基础触发功能件等。
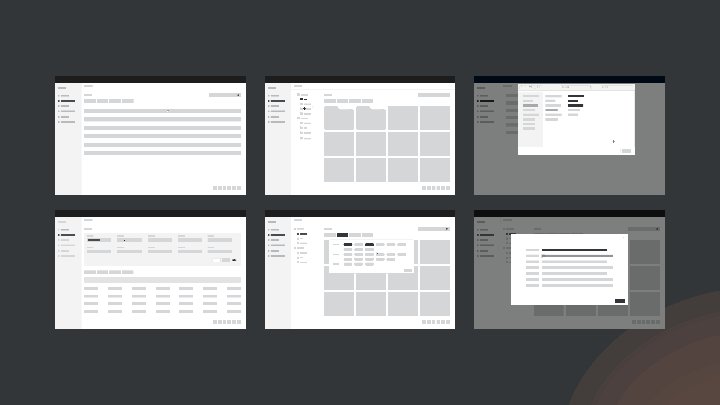
四、暗黑模式
暗黑模式是近年来频繁出现的话题,也代表着一个系统的完整度,针对暗黑模式,Manycore Design在配色模式、组件、模板都进行了针对性的调整,通过使用主题token可以快速切换产品的暗黑模式。
五、未完待续**
Manycore Design平台解决方案已在酷家乐行业内不同业务产品落地了最佳实践,解决方案也会随着业务的成长而不断沉淀打磨,快速复用到其它领域,形成设计资产和开发工具的生态。 未来Manycore Design平台解决方案也会开源,赋能我们的生态合作伙伴。我们会在接下来的文章中更详细的讲解:从1到N的行业模板、可视化组件,敬请期待
作者:十元
欢迎关注公众号「酷家乐用户体验设计」交流探讨,感谢阅读

