- https://mp.weixin.qq.com/s/fxY5ZMn3-sVTREJYXKL_kw">原文链接:https://mp.weixin.qq.com/s/fxY5ZMn3-sVTREJYXKL_kw
- 视觉设计师作为展示产品最终形态的执行层,产品上线前走查视觉与交互还原是必经环节,而留给设计师走查修改的时间其实非常少,有时候为了配合产品上线时间,通常只能牺牲一些细节,在下一次迭代进行优化,为了每一次上线的产品都能够得到更好的还原,这就需要设计师去了解开发到底是根据哪些规则还原我们的设计稿,以及在每一次制作和交付设计稿的时候,我们应如何设定好每一个细节的规则。
- 视觉处理_字体结构
- 视觉处理_文字行宽
- 视觉处理_图标视错觉
- 设计逻辑_理性的设计
- 交付与走查
- 有效切图
- 交互细节
- UI开发稿走查
原文链接:https://mp.weixin.qq.com/s/fxY5ZMn3-sVTREJYXKL_kw
视觉设计师作为展示产品最终形态的执行层,产品上线前走查视觉与交互还原是必经环节,而留给设计师走查修改的时间其实非常少,有时候为了配合产品上线时间,通常只能牺牲一些细节,在下一次迭代进行优化,为了每一次上线的产品都能够得到更好的还原,这就需要设计师去了解开发到底是根据哪些规则还原我们的设计稿,以及在每一次制作和交付设计稿的时候,我们应如何设定好每一个细节的规则。
开发:这里已经完全对齐了,
视觉:看起来还没完全对齐,我的图也没有切错吧?
开发:字体大小和间距都是按照视觉稿来的,
视觉:这里间距偏差这么大,为什么不按照视觉稿?
开发:视觉样式好多,每个设计师的间距好像也都不一样,
视觉:……
我们经常会听到身边的设计师与开发哥的一些对话,关于对齐,大小,间距等设计还原问题经常会讨论很久,甚至有时会觉得,几个像素的间距是不是有必要这么纠结?以我较常接触的云产品官网为例,云产品官网体量庞大,单个页面或信息模块的样式复用可高达上百个子产品页面,此时第一个模块设计的规范性,扩展性,复用性则变得尤为重要,所以为了让设计方案更加合理,为了让合作更加高效,这里总结一些设计经验,与大家一起探讨~如有错误,欢迎指正~
本文将从以下三个方面,思考作为视觉设计师,应当如何让设计更加合理有效:
- 视觉处理(设计)
- 设计逻辑(方法)
- 交付走查(合作)
视觉处理_字体结构
网页设计中,我们总避免不了与字体打交道,字体也经常是我们在设计中容易忽视的部分,而经常出错的原因往往是因为我们对文字的理解不够清晰,相比西文字体,中文字体结构复杂,字库庞大,网页的渲染效果会比西文字体艰难很多。
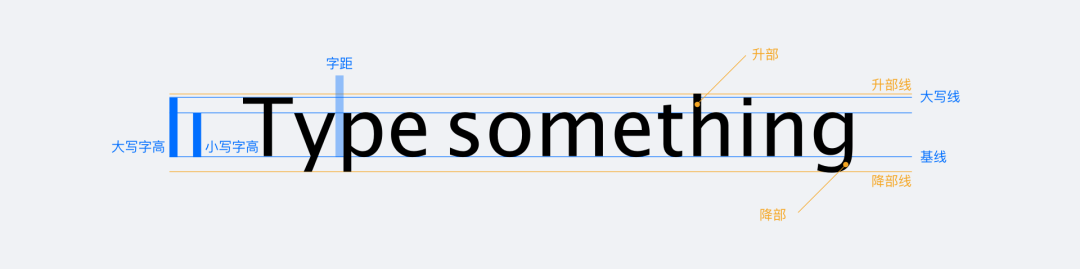
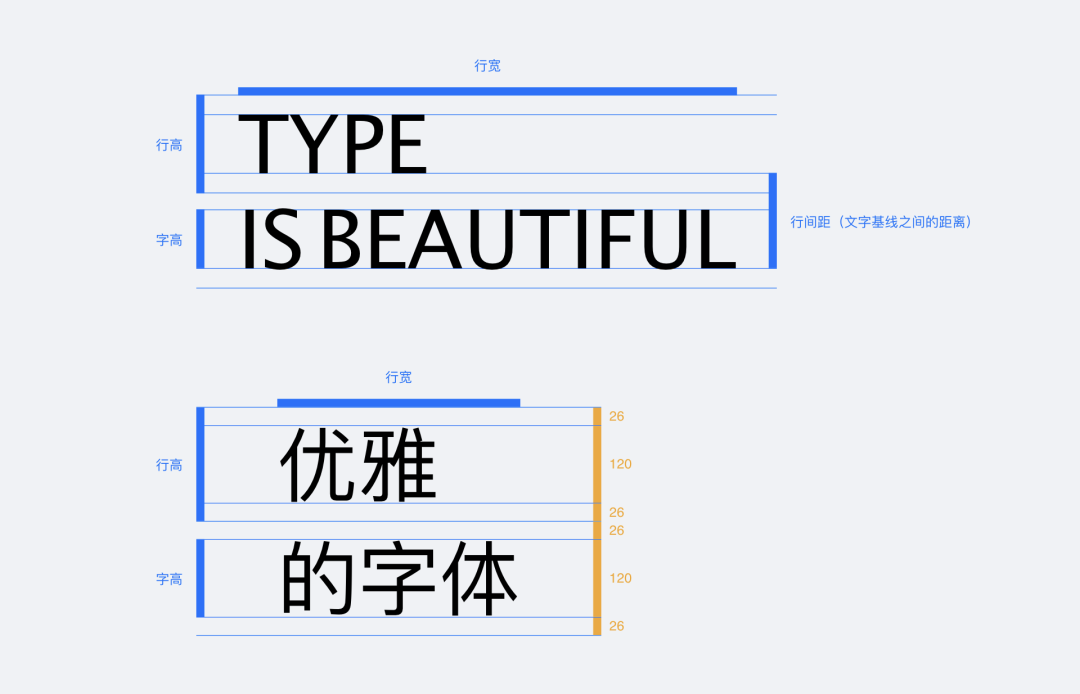
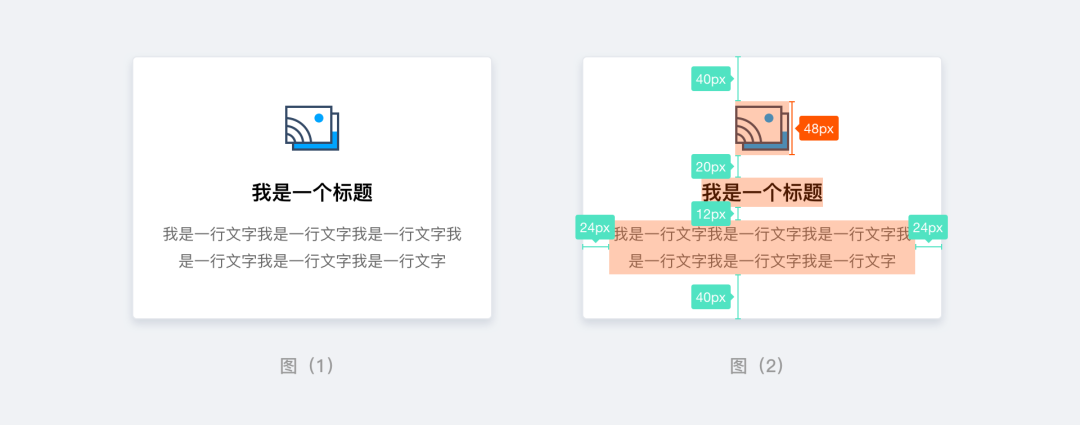
但无论是中文还是西文,我们经常需要用到的无非是字体大小,字重,字色,还有就是经常被我们忽视的行高和行宽,我们从西文字体提取三个最主要的因素,即字高、行高、行宽。基于西文字体的结构转换为中文,我们可以理解为,字高指的就是我们肉眼所能看到的字体的实际高度,而行高指的是字高+上边距和下边距,反过来说,行高减去字高除以 2 就能得到我们的上下边距,行宽指的就是整个文本的宽度。

举一个图文模块的例子,图(1) 中我们肉眼所看到间距,在我们做标注时,看到的其实是 图(2) 中的三个色块,我们实际给到开发的标注,是色块的尺寸和色块之间的间距,以及详细的文本属性。
视觉处理_文字行宽
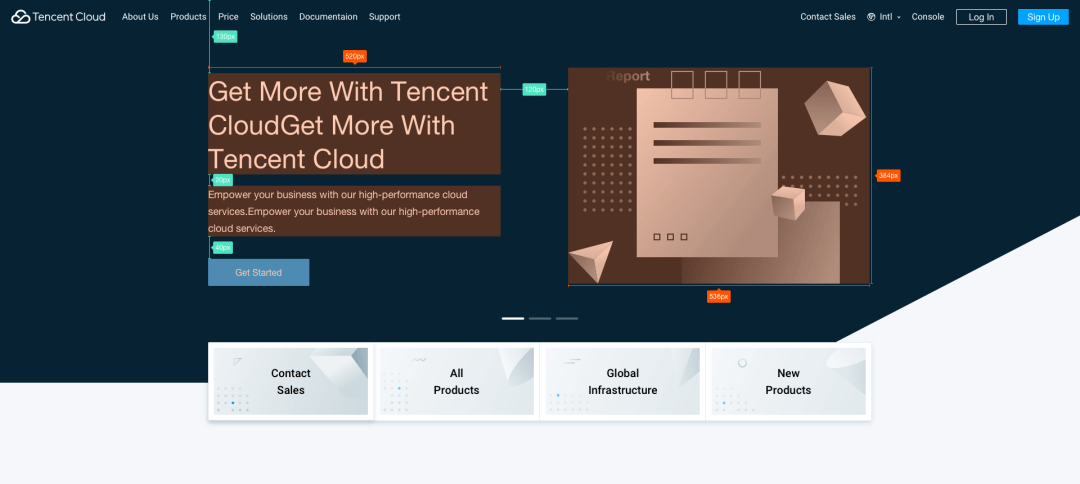
关于行宽,以设计 banner 的标题及描述文字为例,定义行宽是为了让文本在极限宽度的时候进行换行,再固定好配图的尺寸,从而得到文本与配图之间的间距,定义行宽、行数、字数,能够更好的为运营人员规范输出的文案,避免因字数过多或过少所造成的视觉不平衡。
当我们处理无序列表时,四个短句文本,长短不一,同样我们需要限制一行文本宽度,定义一行能承载的最多字数,以及跟产品确认可能出现的最多字数的情况,确认模块设计的可行性,保证后续运营人员在替换文案的时候不会出错。
以上两个例子都是我们设计文字经常出错的地方,正确的定义规范,无论是交付开发或者其他下游,都能保证模块设计的可扩展性及规范化,保证最终上线质量。
视觉处理_图标视错觉
关于图标,这里提到一个几何学错觉的概念,视觉上的大小、长度、面积、方向、角度等几何构成,和实际上测得的数字有明显差别的错觉,称为几何学错觉。人眼所接受的视觉平衡,往往不是设计软件上精准的对齐,我们总是会通过调整间距、大小或角度来补齐一些负空间,让画面保持视觉平衡。
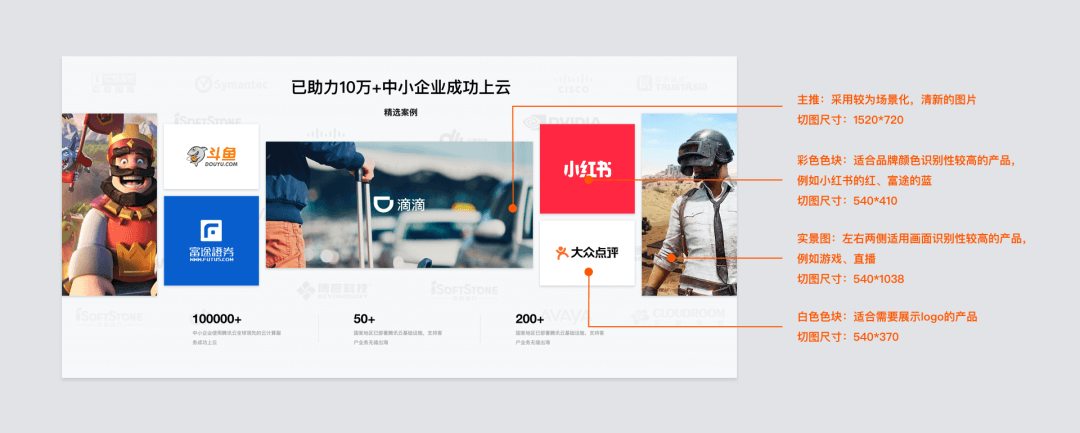
以客户案例的卡片样式,客户案例在 to B 产品中是必不可少的模块,我们的客户 logo 有的圆形,有的长方形,有的纯文字,尺寸差距比较悬殊,这种情况下我们需要给他限制一个高度,在这个高度以内,再根据 logo 本身的体量来调整图形的大小,处理好 logo 的视觉平衡,最后红色区域是 logo 的实际尺寸,蓝色区域则是我们实际给到开发的尺寸,从开发的角度来看其实就是占位符,而规范的作图则是把占位符的透明度调整为0,以占位符为实际有效作图区。
UI 设计中通常以“向右箭头”来表示当前链接可跳转,使用箭头作图时,当我们把箭头和文字右对齐,箭头其实会更加的往外突出,这时候我们会人为的往里边推 1 至 2 像素,最后实际给到开发的也应该是红框的尺寸,也就是 16x16 的占位图尺寸。
“按钮”也是 UI 设计中常用的组件,当我们在按钮里使用图标加文字时,由于文字的体量更大,整体重心会往右偏,所以我们通常会认为让图标和文字整体往左偏移,使整体的视觉更加平衡,实际给到开发的,也是两个不同等的边距。
设计逻辑_理性的设计
在 IOS 和 Android 的设计规范中,都有提到过使用“8点栅格”的概念,即建议使用 8x8 的网格系统进行设计,我们都知道 0.5px 的渲染在屏幕上会变模糊,之所以使用 8 的倍数是因为市场上主流的屏幕都能被 8 整除,使用 8 点栅格能够最大程度的让我们所设计的内容样式在屏幕上保持高清显示,而在日常的网页设计中,我其实更加倾向使用 4 点栅格系统。
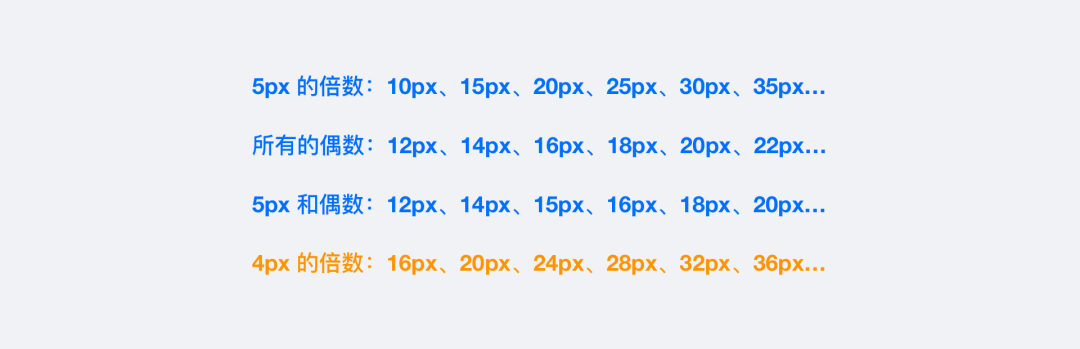
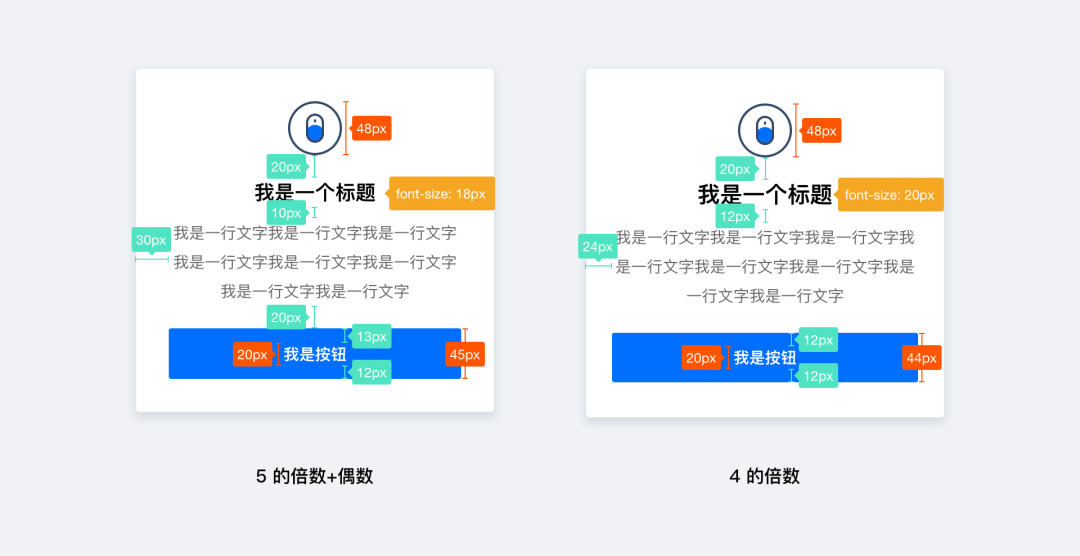
我们以下图 4 组数列为例,大家可能都曾使用过上面三组蓝色数列中的数值应用到设计中,或以 5 为倍数,或以 10 为倍数、或以偶数为设计逻辑,而实际上以 5 为倍数则会包含奇数,奇数会导致控件文字对不齐,当 5 的倍数和偶数同时使用时,则会出现类似 14、15、16 这种相差为 1 的相邻数,这种会导致我们的尺寸规范不好定义规则,难以形成逻辑,而使用 4 的倍数,他们的公差为 4,不会出现奇数,也不会出现相邻数。
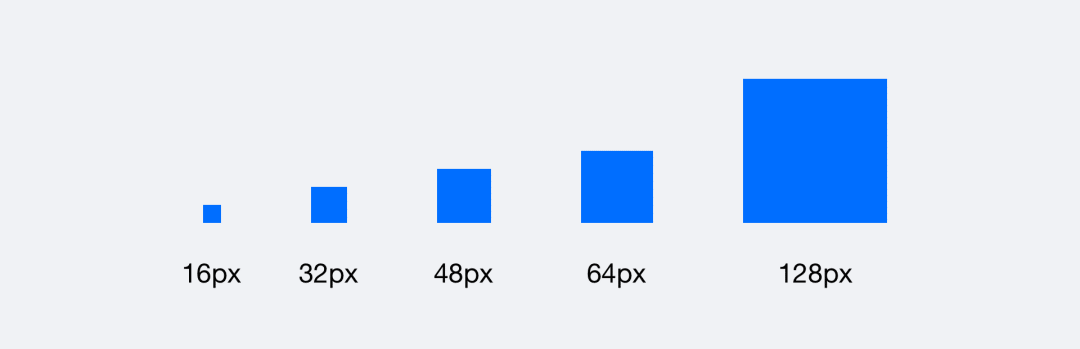
我们再看看一些通用的尺寸定义,例如常见的 icon 设计尺寸都是以 4 为倍数。
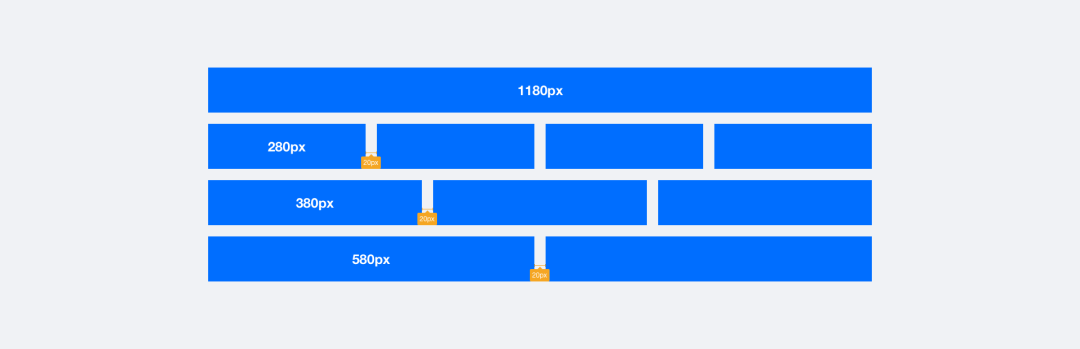
常见的网页栅格及其所均分的卡片和间距,也都是 4 的倍数,如果我们的控件尺寸,图标尺寸和间距都使用 4 的倍数来定义,那所有的信息模块自然都能更好的相互适应,层层递进的逻辑关系也会更加明显。
我们把 4 点栅格的设计逻辑套用到卡片设计上,第一眼我们可能比较难去评判两者的好坏,但仔细看,我们就会发现第一个卡片的按钮没有水平对齐,相互之间的间距尺寸也是没什么逻辑性,假如今天调整一个 8px 的间距,明天调一个 10px 的间距,设计师走查起来也很难发现有问题,对接的开发也难以有一个可以参考的规范标准。而相对的,以 4 为倍数,我们会发现所有的信息都会完美对齐,而且倍数为 4 的每个数值之间公差为 4,即使设计稿微调了 1px 我们都能很快发现,开发在还原设计稿时也会有一个衡量标准。
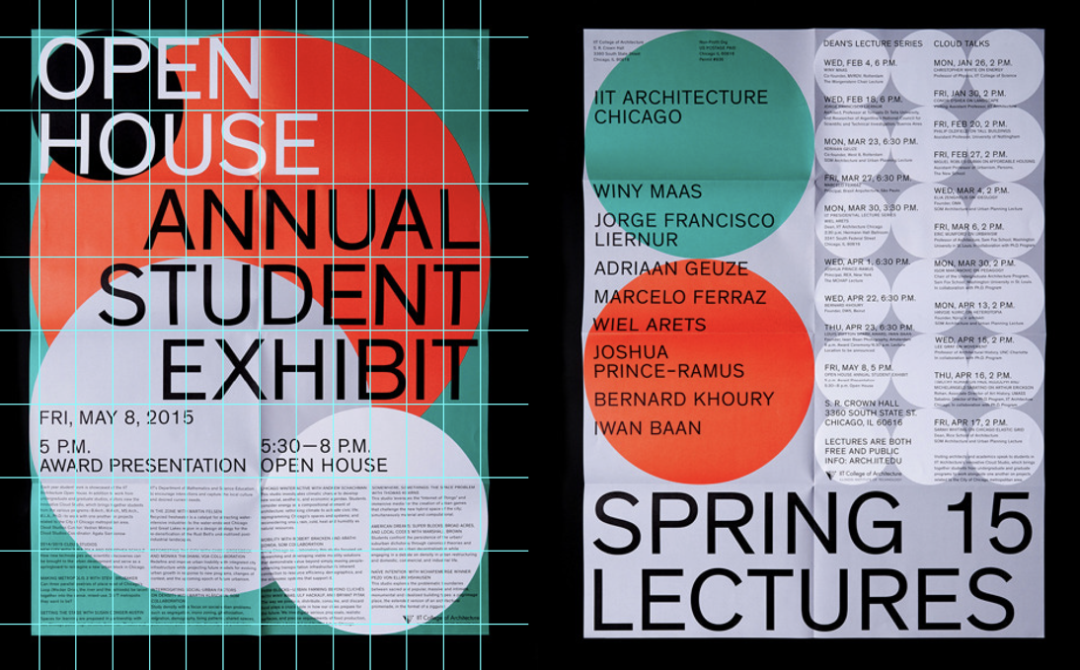
网格设计在报纸、杂志、海报等平面设计领域中也是十分常见的设计手法,通过建立网格,考究每一个信息模块在页面中的摆放位置,大小占比,颜色占比,从而使得页面信息保持秩序、均衡。
使用 4 点栅格系统,通过理性、秩序、逻辑的设计方式赋予画面秩序感以及阅读体验,而以 4 为倍数,每个数字之间都相差为 4,不会太大,也不会太小,同时保持着秩序,让设计更加理性。对于团队合作,设计师与开发也将更有默契,不必再为不清不楚的间距浪费时间。
交付与走查
回到日常需求,视觉设计师远不止于做完视觉稿就算完成了,除了前期的产品讨论,对接上下游输出视觉稿,后续的交付-走查-上线体验一系列跑完才能算需求结束。
关于标注,利用 sketch 的 Messure 插件导出规范给到开发,清晰标注所有信息模块的尺寸、间距、字体大小、行高、颜色,生成基础的代码模块,无论对于设计还是开发,都可以大大减少了双方的时间。
有效切图
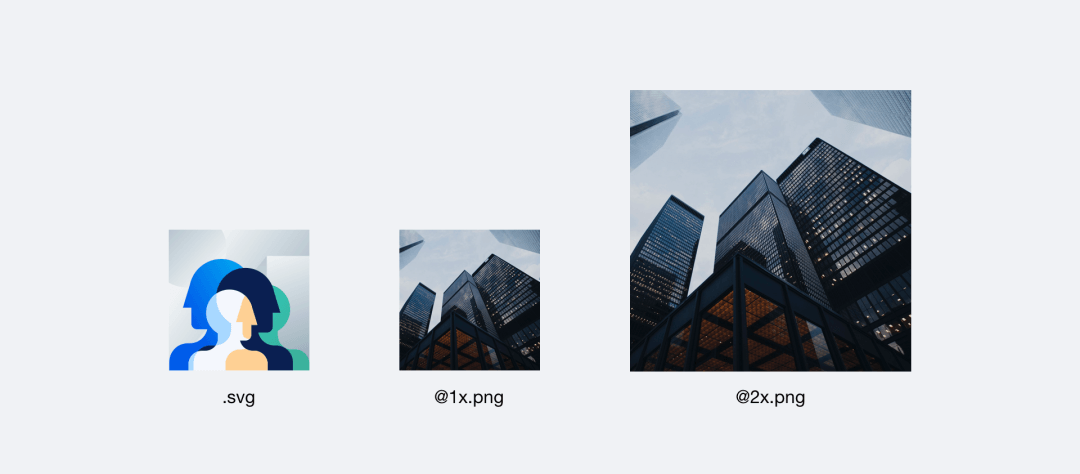
关于切图,切图之前应跟开发确定好输出的格式和尺寸,确定应该用 SVG,一倍图或是两倍图,SVG 体量小渲染质量好,单色使时还能替换颜色,PNG 则通常用在实景图,一倍图和二倍图则根据实际需要进行输出。

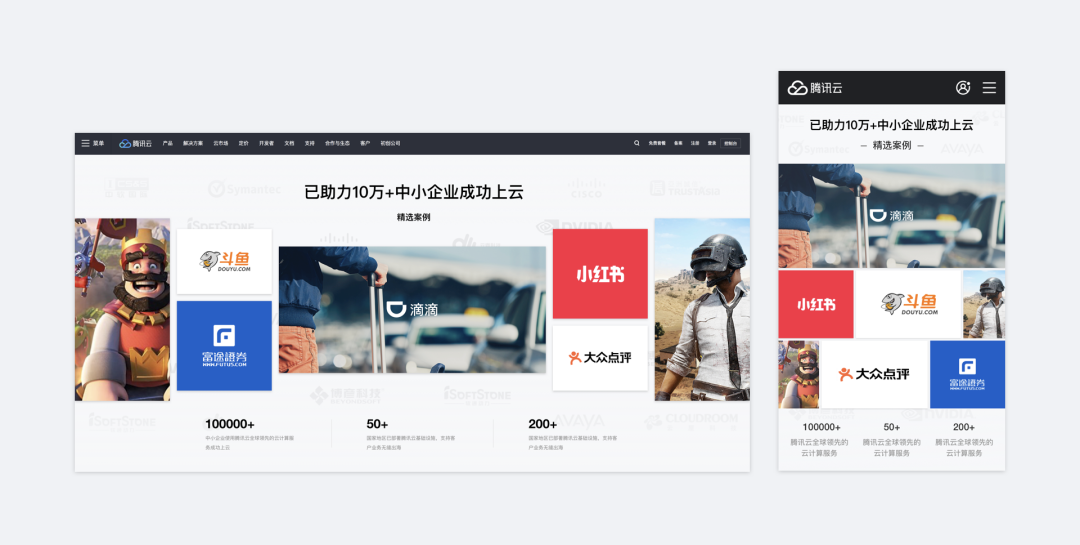
如果要做分层动画,那我们就需要分层切图,如果桌面端和手机端样式差别较大,那我们需要和开发沟通好如何实现,是否需要特殊切图,所有的特殊切图合特殊样式,我们都应该提前跟开发沟通好。


交互细节
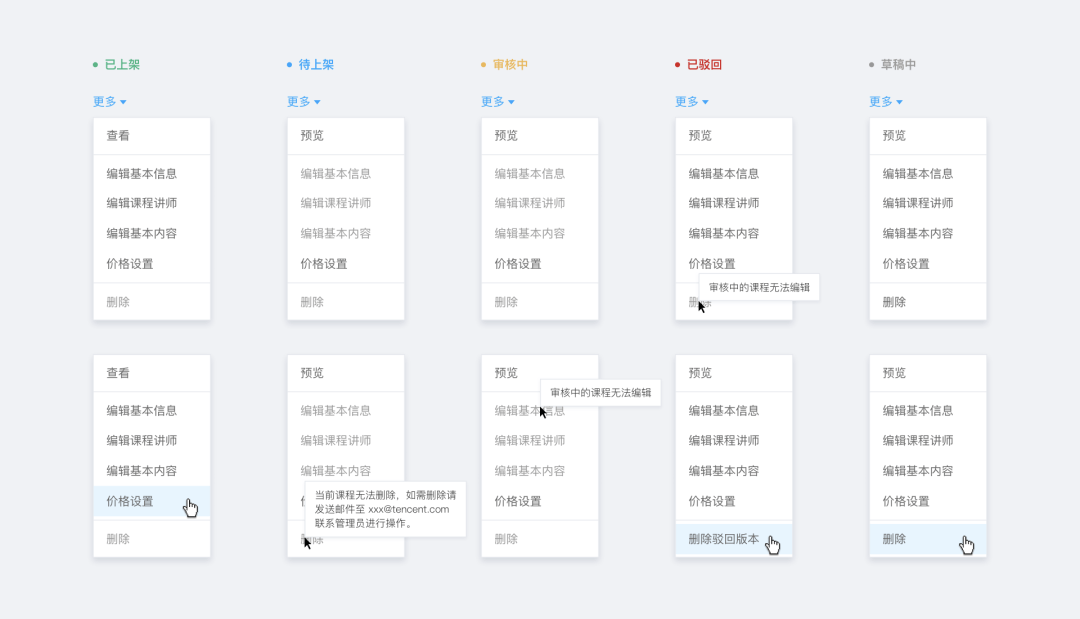
如果某个控件或信息模块交互样式较多,那我们可以有一个空白画板来清晰的标注这些状态和样式,很多开发在还原过程中都是一手视觉稿一手交互稿,但视觉设计师作为展示产品最终形态的执行层,很多情况下,视觉阶段依然会有很多需要跟交互和产品沟通修改的地方,所以为了避免遗漏修改点,视觉稿应该呈现最完整的设计细节,这样也会很大程度上节省开发的时间,减少出错的几率。
当页面内容有一定的更新频率,我们则需要标明视觉样式规范,以及后续的运营规则,完整的收尾,可以避免产品经常过来寻求上线素材和规范,有些需要隔三个月或半年才上线的需求,清晰的标注也能帮助我们快速回忆起需求背景,让我们在日常工作中保持头脑清晰,有条不紊,这其实也是在给我们自己节省时间。
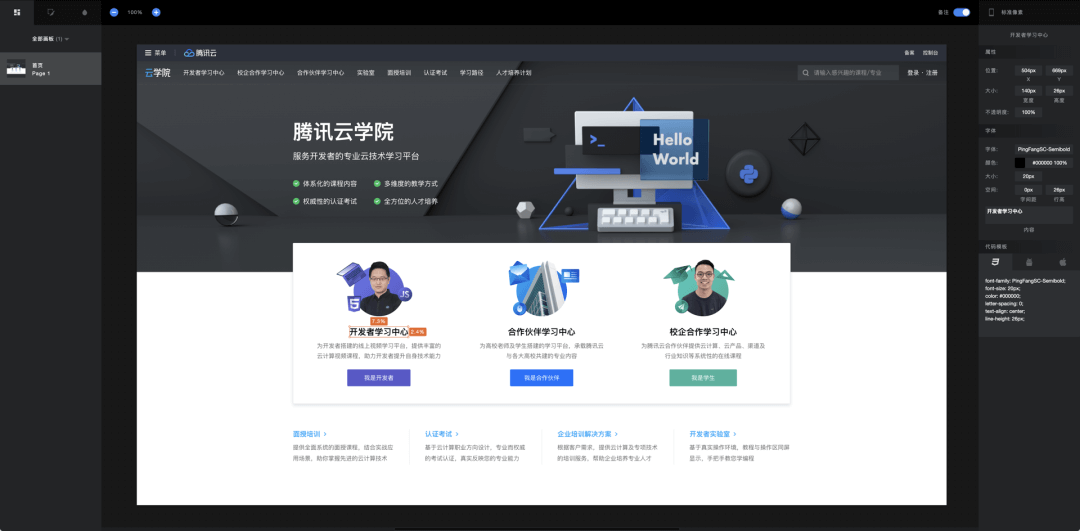
UI开发稿走查
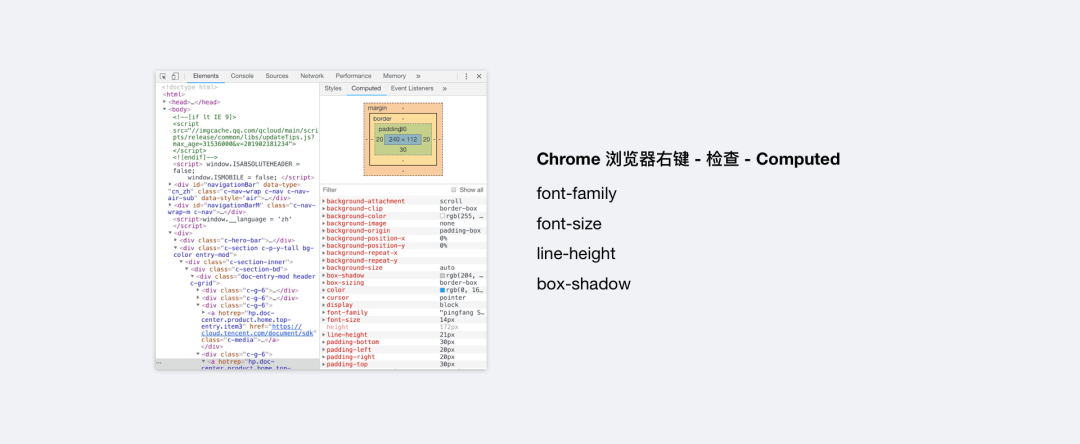
走查还原的时候,在 Chrome 浏览器的空白处右键点击检查,找到里面的 Computed 窗口,我们可以找到具体的文字、间距、投影等属性,有时候一些比较细微的调整,我们可以双击具体的数值进行调整,调整到自己满意之后再给到具体的数值给开发,这样就不用在我们摇摆不定的情况下,造成双方的困扰。

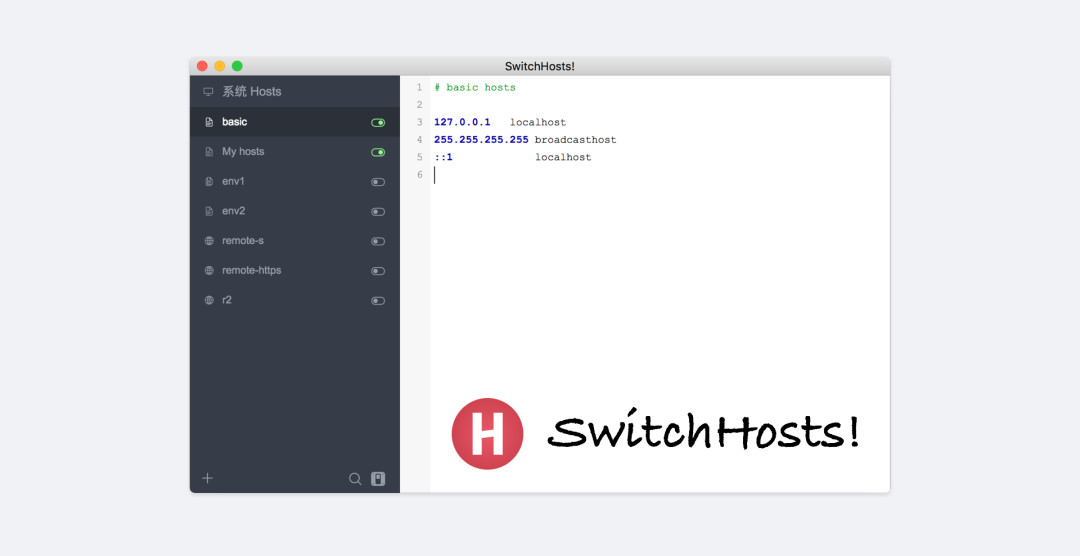
最后,在预发布的时候,我们可以利用 SwitchHosts 的客户端来配置开发环境进行体验,保证最终上线的效果。