随着京东电器超级体验店陆续在重庆、合肥、西安的开业,超体业务逐步升级,超体的小程序也面临更新换代,从而更好地满足用户需求,为用户提供良好的使用体验
项目背景
京东电器超级体验店(以下简称:超体店),是京东自营的大型电子消费主题购物中心。通过品牌赋能、科技赋能、供应链赋能、体验赋能,打通多业态融合和线上线下融合。
随着超体店在重庆与合肥的开业,业务形态也正在进行逐步升级。
(超体店门店全面升级)
根据目前超体项目整体升级计划,超体小程序的迭代也是升级过程的重要一环。
超体小程序从2019年起进行过1次大的改进,期间也承接了页面功能的小迭代,但根据业务诉求,当前小程序难以承载升级后超体店的用户需求,使用体验有待提升。
Part1:明确目标与制定设计策
改版迭代类项目,核心思路应该是先定义要解决什么问题,然后才是如何解决。因此,在产出具体方案之前,尽量弄清这些事情:
- 改版的背景和动机;
- 产品现状;
- 用户情况;
核心在于掌握当前产品方向,以及能为迭代提供决策的核心信息
改版动机:
超体小程序的核心意义在于提高用户线下逛购的体验,以及超体商品及服务的上门。随着超体店的整体升级,小程序的用户体验也有待改善。
产品定位:
首先,我们对超体小程序2.0当前的整体框架及页面进行了分析
(超体小程序2.0框架与页面)
随后,我们梳理了用户到家与到店购物场景的各个流程,并思考当前小程序2.0是否能为用户的线下逛购及线上购物提供更好的体验。
(到店场景购物流程)
最终总结出目前2.0小程序存在的问题:
- 小程序整体:购物场景区分不明显,功能无法满足多场景用户需求,不符合购物动线
- 线上场景:无自身特色,可替代性强
- 线下场景:线下使用场景无法贴合用户线下逛购动线,实用性较差
因此本次3.0改版的核心任务在于
- 到家与到店场景的区分
- 到家与到店的核心场景的需求解决
- 视觉元素的改善
我们也对超体小程序进行了重新的定位:
创新的门店零售工具,满足到店到家多场景购物
Part 2:明确设计内容及页面布局
用户画像:
超体业务的用研侧为我们提供了超体消费者的用户画像;用户构成主要是以中年家庭群体为主,该类用户非网络原住民,也更笃信“眼见为实”;年轻群体则是我们的潜在用户,他们精通熟悉各网络产品,追求新鲜新潮的体验。
(超体用户画像)
因此在页面的设计及布局上,我们需要保持整体内容的轻量化,保证界面的简洁,重点信息的突出,用户不需要过多的学习成本即可操作。我们还与超体的业务方沟通,希望能在开业后,通过一些创新的营销手段和有趣的线下活动,去吸引潜在的年轻群体来超体店进行逛购。
(页面设计方向)
用户核心场景分析:
小程序2.0对于用户使用场景的定义较为模糊,即无法解决用户为什么需要使用超体小程序?这个问题的答案就在于:
- 弄清用户的核心场景
- 如何帮助用户解决核心场景需求
首先,我们是从大数层面,对于用户整体的数据进行了搜集与分析。根据数据结果,到店用户会更在意线上的逛购体验;而对于到家用户而言,除了关注优惠外,线下到店体验、在家线上下单已经成为多数用户趋势。
(用户数据搜集)
随后我们也和业务方沟通,整理了到家与到店用户在逛购的行为流程,总结出用户的核心场景。
对于到店用户其核心场景在于:
- 扫码购:即线下逛购挑选心仪商品,随后对商品进行扫码,线上下单购买。
对于到家用户,其核心场景在于:
- 线下到店体验、在家线上下单
竞品分析:
在具体方案设计前,我们也带着设计目标去对市面上的竞品进行分析,梳理已被市场验证的页面结构、场景情况及异同点,思考是否有可借鉴意义。
(线下逛店竞品分析)
(到家页面竞品参考)
综合总结下来,到店页面的核心在于保证页面布局清晰的前提下,首先满足用户的逛店的核心需求。而到家页面的核心在于突出超体特色服务及2小时极速达权益,保证产品的差异性和独特性。
Demo确定:
在总结完前期的分析与调研后,我们根据业务侧给到的demo进行调整,定义用户核心诉求及,对信息的优先级也重新进行排列。
(小程序3.0首页demo)
Part 3:设计呈现及内容表达
交互方案
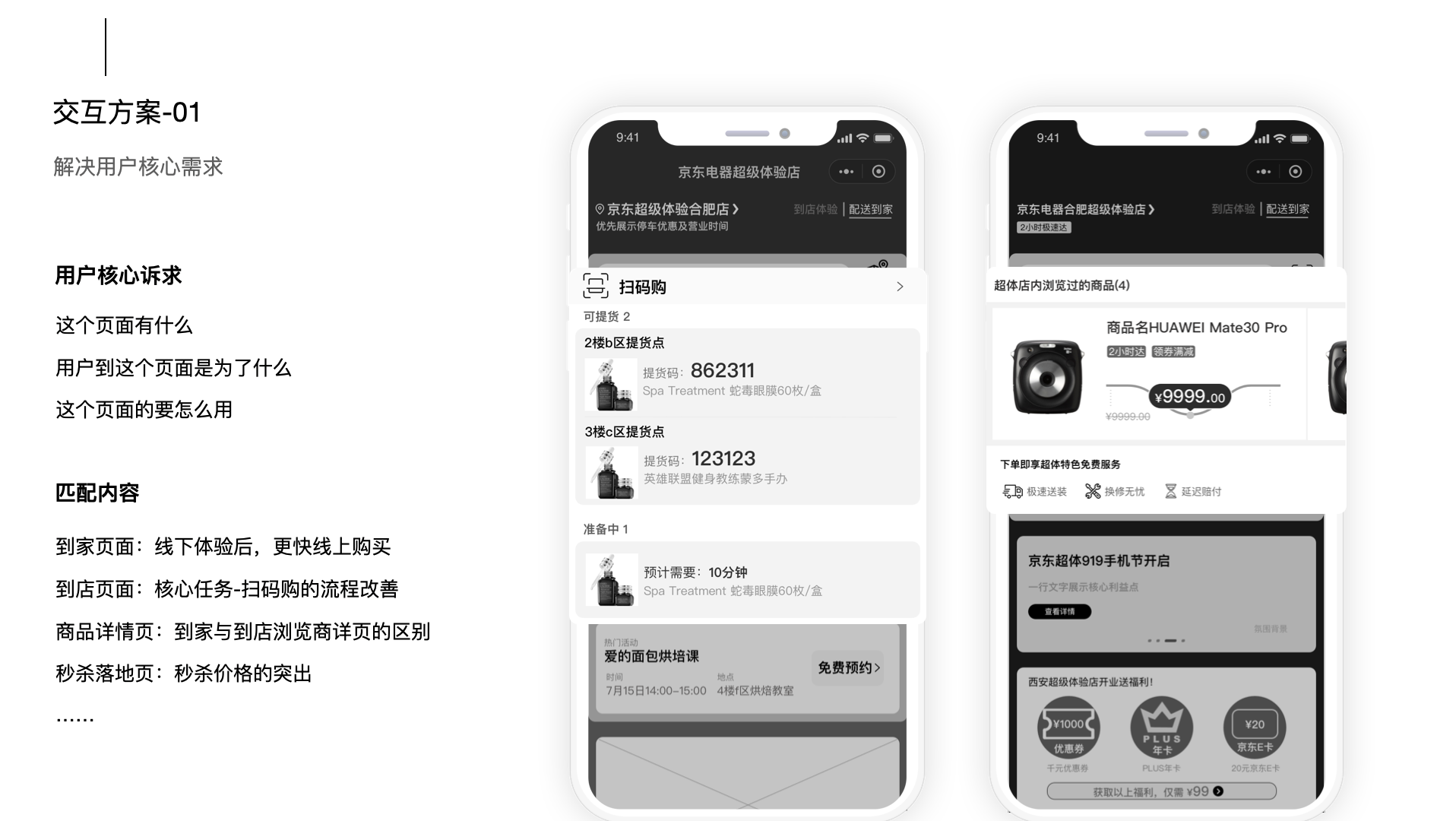
1.用户核心需求的解决
用户的精力是有限的,用户使用某个产品,或进入某个页面,必然带着其核心的诉求。而我们在页面的信息层级、功能罗列上,也必然首先保证其核心需求解决的良好体验。
比如,在到店的情况下,用户更多的时间精力是放在线下逛购。在这种情况下,他们使用小程序的核心场景,便是在体验完心仪的产品后,进行扫码,针对该商品更多详情或直接进行加购。因此我们就将“扫码购”这一核心功能置前,并针对其不同状态进行了不同的样式设计。
在家的场景下,用户有更多的时间进行线上浏览,因此我们将更多的优惠内容放置首屏。同时,“线下体验后,在家进行线上下单”已成为当前用户的多数选择,我们也将用户的线下体验足迹与到家内容相结合,并将该模块前置。
2.特色内容的突出与区分
根据超体业务形态,当前有许多吸引消费者的特色内容,需要进行突出与前置。
比如,在到家首页当中,我们对超体特色免费服务突出,并将优惠内容的前置。
在到店页面中,根据业务反馈,超体店线下的活动体验非常受到消费者的欢迎。因此我们也梳理了活动预约的逻辑,将该模块放置在首屏,并根据用户预约状态进行不同展示,保证用户线上预约,线下活动参与的良好体验。
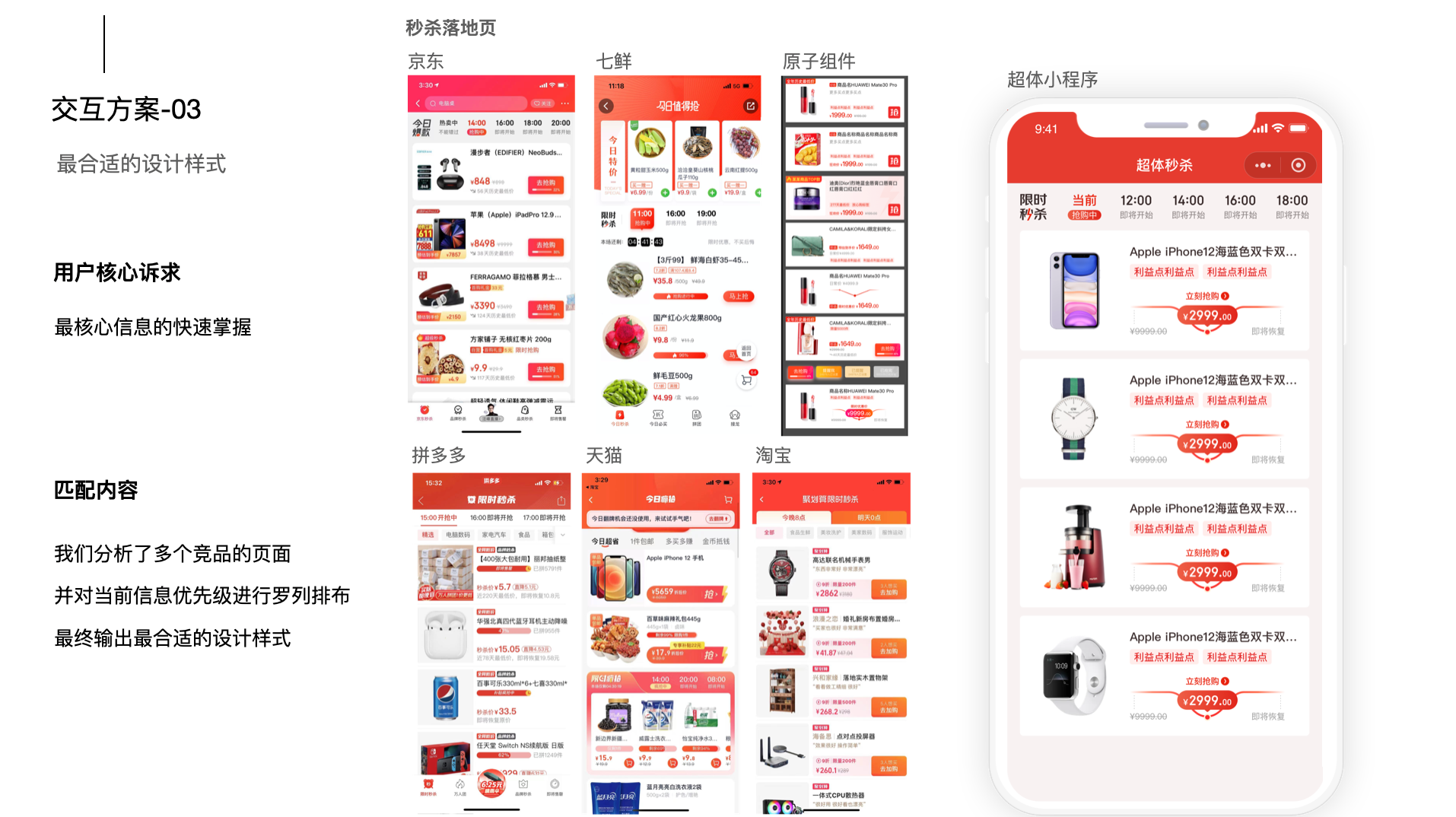
3.最合适的设计样式选择
超级体验店的业务是线上与线下的结合,即包括了为用户配送到家的内容,也涉及线下到店的体验,因此其涉及的信息及场景较多。在设计的过程中,我们也在不断思考和对比,哪些样式才是适合,最能帮助用户快速掌握到所需的核心信息。
视觉方案:
1. 解析项目需求:
首先我们对项目进行氛围诉求拆解,作为京东电器小程序,首先需要突出品牌印记,加强用户京东品牌属性认知,使用京东背书加强用户的认同感。
之后再对项目目标进行整理,本次业务需求是超体品牌升级后的视觉升级迭代,希望可以用简洁的视觉语言突出功能信息符合用户诉求,引导用户线上线下全流程操作。
整体项目 的目标定位是:加强品牌印记、提升品牌形象
2. 视觉方向推导:
首屏表现:清晰简洁的视觉风格,突出功能信息符合用户使用诉求,强调品牌专业度,保证页面风格清爽简洁,引导用户线上线下全流程操作。
视觉符号:运用品牌凸显作为主视觉符号,强调页面品牌调性,并结合主图形的延展图形,满足不同场景诉求。
楼层表现:采用卡片与商品的结合,突出主推活动模块,大色块与弥撒投影的结合,点缀年轻科技感
配色方向:采用京东mall品牌色为主色,添加临近辅助色,强化品牌感
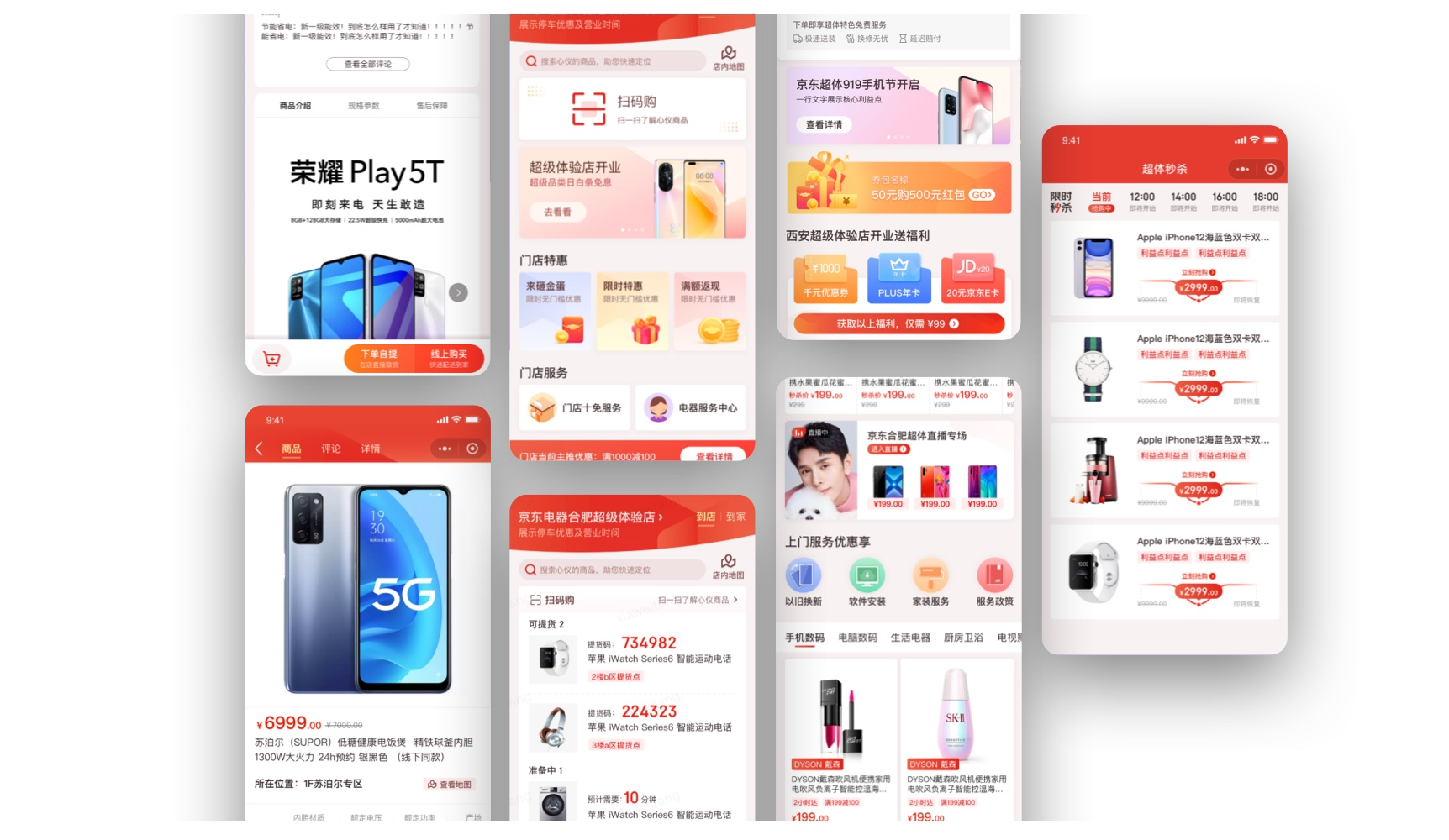
Part 4:页面展示:

目前随着超体业务的升级,超体的小程序也仍旧在不断地优化迭代中,不断地改善用户体验,为消费者创造良好的购物体验。
以上,感谢阅读。
感谢项目成员施羽、丽梅、云林、成硕、西贝、丹妹、华康、紫薇、馨妍、的认真负责与辛苦付出,也感谢各位超体业务组的成员支持!

