1 视频诞生契机
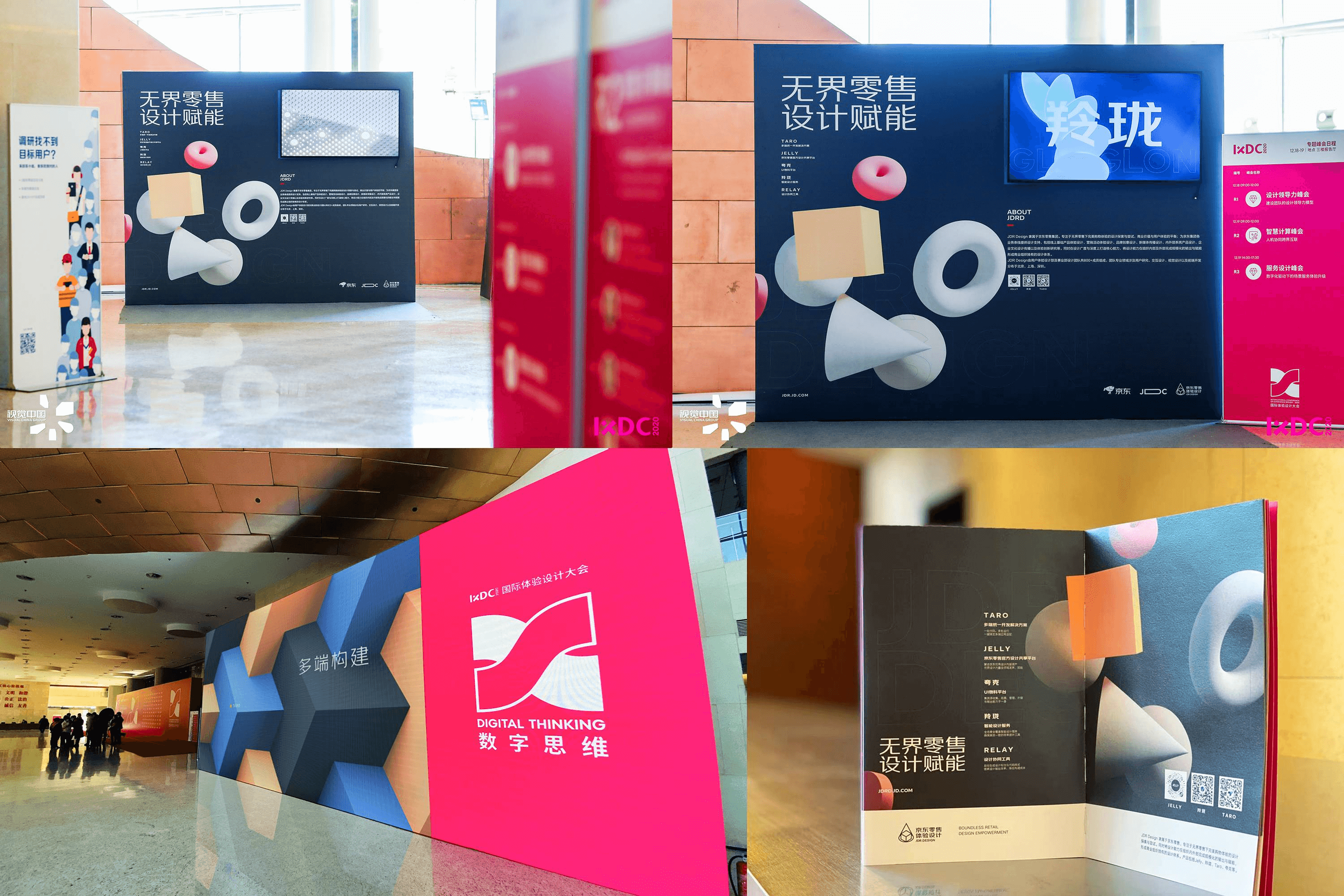
JDRD团队向来专注于无界零售下完美购物体验的设计探索与尝试,除了为京东集团各业务线提供设计支持外,也从不吝于将设计能力应用在组织内外的规模化输出与设计赋能上。目前JDRD自主研发了五大中台产品,分别是羚珑智能设计引擎、Taro多端统一开发解决方案、RELAY设计协同工具、QUARK物料管理平台及JELLY设计共享平台。恰逢2020年12月IXDC大会的举行,我们决定制作一个广告视频投放到大会现场,借助这个机会将五大中台产品推广出去,希望让更多的业内人士看到并加入到体验并使用我们产品的行列中来。
2 面临的挑战
挑战一:视频内容
作为中台产品的宣传广告,视频内容势必要围绕产品与其功能展开。JDRD五大中台产品除了各自的主要定位功能以外,还有着种类繁多的辅助功能,而因为签约广告权益的要求,我们需要将视频时间限制在30秒内。按照五个产品平均分布且不算开头结尾的情况下,每个产品只有6秒的展示时间,内容的排布和取舍将是非常大的挑战。
挑战二:播放场景
视频的播放渠道和播放环境决定了视频的风格 和形式。作为本次视频的主要投放渠道,我们首先分析了IXDC的现场播放环境。我们所获得的播放渠道有两个,一个是主会场外大堂4mLED屏,另一个是峰会会场内大屏幕开场前播放。根据以往的参会经验,设计大会的会场人流量大,声源复杂,与会者很难拥有驻足完整观看视频的机会和足以听清视频声音的环境。
面对繁多的产品功能与较为复杂的播放环境,如何在短时间内露出五大中台产品的名称与主要功能、确保动画表现符合产品调性、以及给观众留下强烈的瞬时视觉印象,成为了我们的主要任务。
3 两个设计思路
以精炼语言突出产品属性
1、结构整理合乎逻辑:由外及里
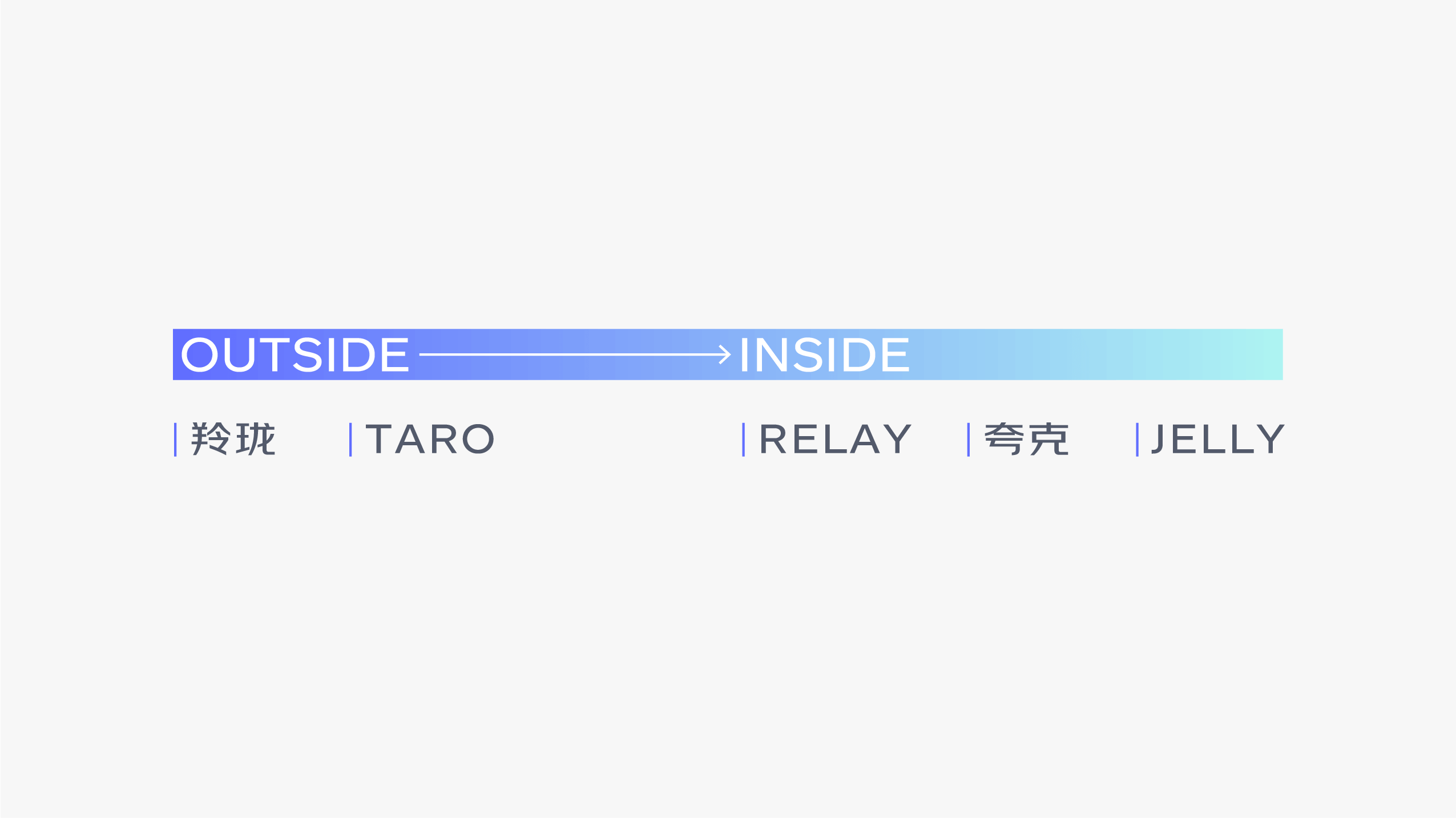
制作视频前,我们首要要考虑视频的整体逻辑。JDRD五大中台产品中,羚珑与TARO主要面向组织外部提供设计服务,RELAY、QUARK和JELLY则主要作用于组织内部的效率提升和经验沉淀上。我们采用由外及里的逻辑,将羚珑与TARO放在视频前部,以突出这个组合对电商零售设计全场景覆盖的强大能力,RELAY与QUARK合并为一部分,专注于组织内构建设计部门高效能协作链路,JELLY放在最后,代表整个工作流程结束后必要的沉淀和反思。按照以上思路,整个视频的大致结构搭建完成。
2、文案归纳尽量精简:一句话概括功能
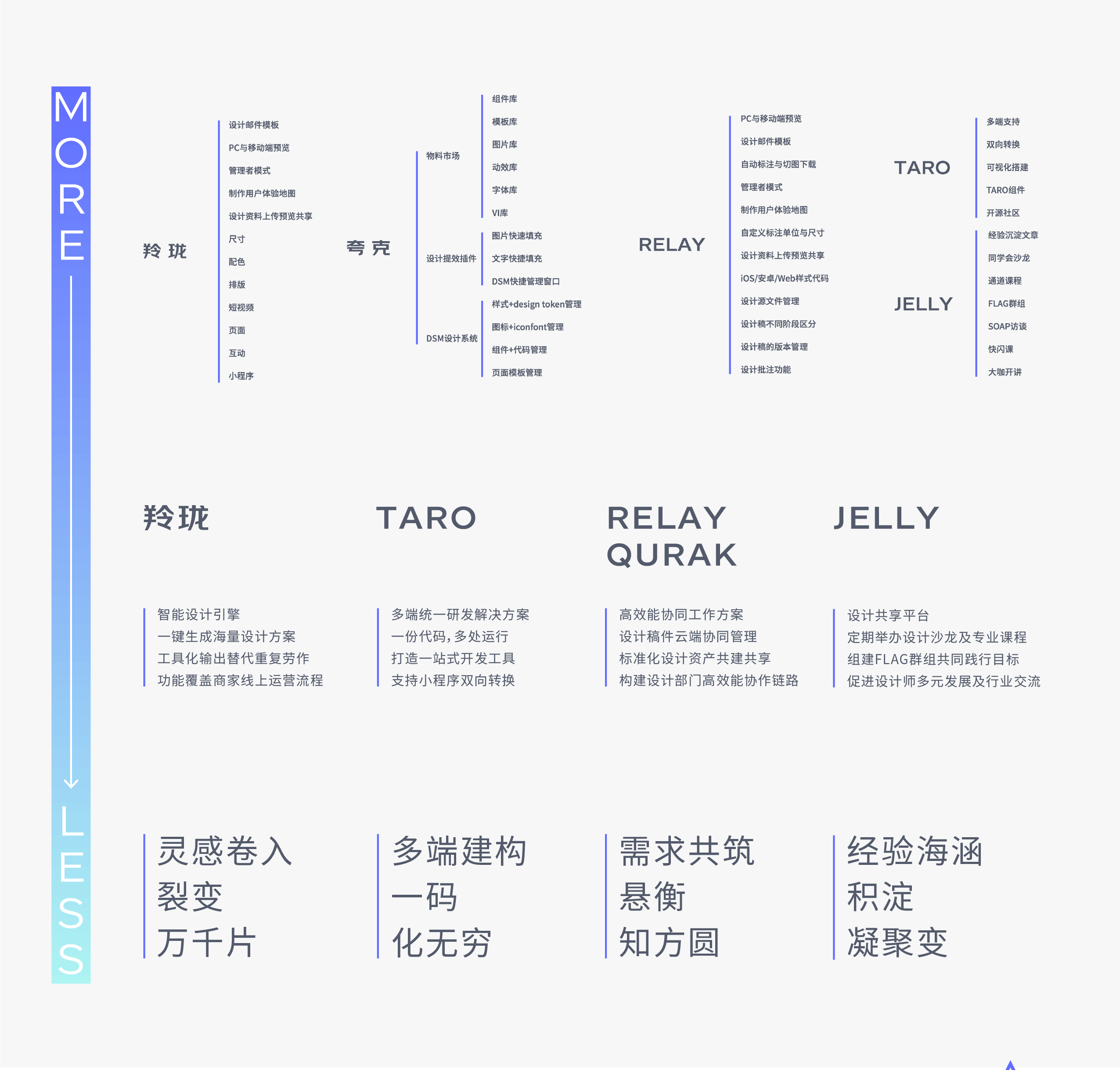
因为IXDC大会的播放环境限制,为视频加入旁白显然不是最优解,只能把中台产品的主要特点作为排版的元素放在视频里。在前期资料收集和整理的过程中,我们发现五大中台产品都拥有着强大的功能,每个的主要功能点高度归纳起来达到4-5个,如果把这些功能点放在快速切换的画面中,信息的有效性得不到保障。经过好几版视频文案的修改和精简,我们决定去繁化简,只取每个产品最核心的功能特点,浓缩成一句只有九个字的骚话(误),务求在突出产品特点的同时加强记忆点。
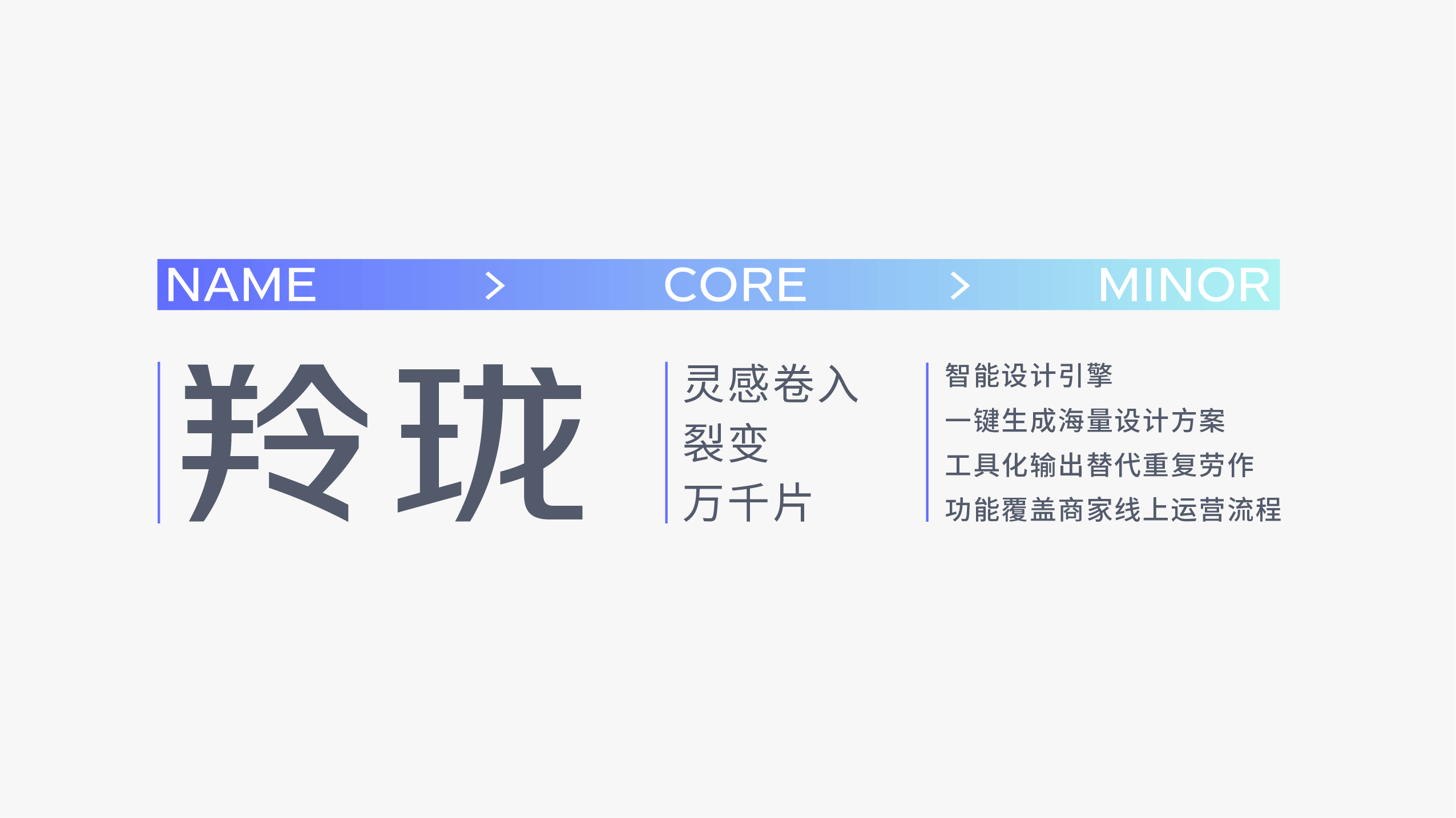
3、平面排版区分主次:产品名称>核心功能>其他功能
除了浓缩功能点外,我们在视频的平面排版上也按信息的重要程度进行了比例的调整。其中,重要程度最高的是每个产品的名字。在设计的初期,我们尝试将产品名字作为装饰元素放在视频背景上,但在输出视频layout后,我们发现整个视频看下来对五大中台产品的名字并没有很强的感知。考虑到IXDC大会的与会者可能对JDRD产品不是太熟悉,要让与会者在短时间内记住中台产品的名字又不破坏视频画面,我们采用了简单粗暴的方法——满屏大字。几乎占满屏幕的中台产品名字虽然只在各自的部分短暂露出,却因其篇幅之大和对比之强给人留下了强烈的视觉冲击,实现了在大会现场即使只是路过,瞄一眼屏幕也能记住产品名字的效果。在产品名字之后,为各个产品的核心功能总结的九字骚话作为次要重点出现,而四个主要功能则作为装饰性的文字块,排布在次要文字旁边。另外排版的字体采用的是京东朗正体,进一步巩固京东出品的品牌属性。
以抽象图形表达产品印象
1、动态设计:提取关键词确定动态
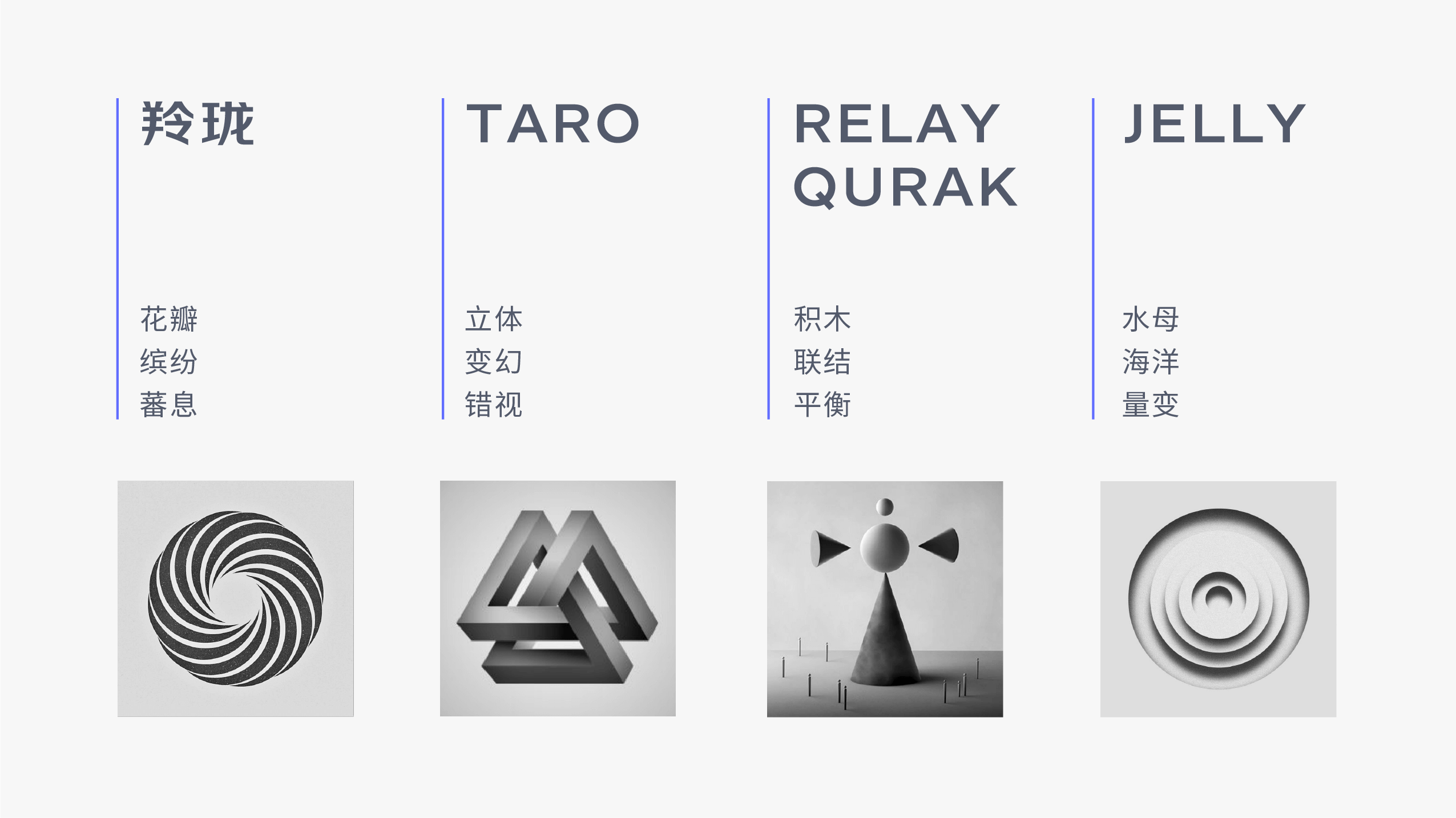
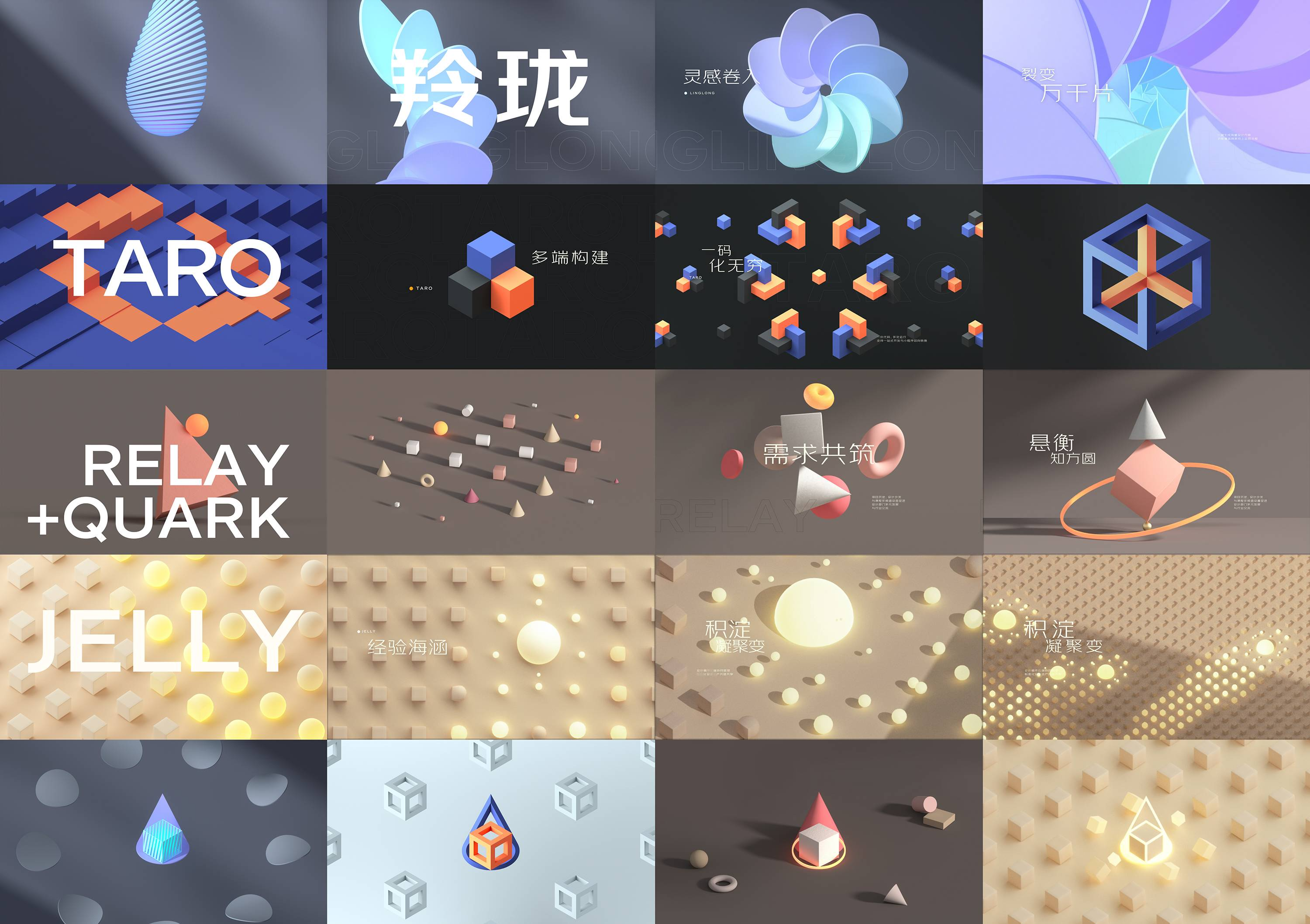
完成了视频结构和文案撰写,我们进入了视觉及动态设计的部分。视频时长有限,信息高度浓缩,我们希望视频的视觉风格和动态避开具体的功能展示和操作界面,而采用较为抽象的方式表达整体的产品印象。为了赋予每个产品符合各自特色的视觉形态,我们提取了几组关键词。羚珑智能设计引擎能以一张商品图为锚点,智能输出海量不同配色、不同场景适用的平面海报甚至视频,令人联想到花瓣、缤纷、蕃息;Taro多端统一开发解决方案可以让一份代码,多处运行,关键词设定为立体、变幻、错视;RELAY设计协同工具及QUARK物料管理平台实现设计稿件云端协同管理,标准化设计资产共建共享,感受上与积木、联结、平衡等词相关联;JELLY设计共享平台作为面向设计师的经验能量补给站,具有提升群组凝聚力和扩大JDRD影响力的属性,关键词设定为水母、海洋、量变。
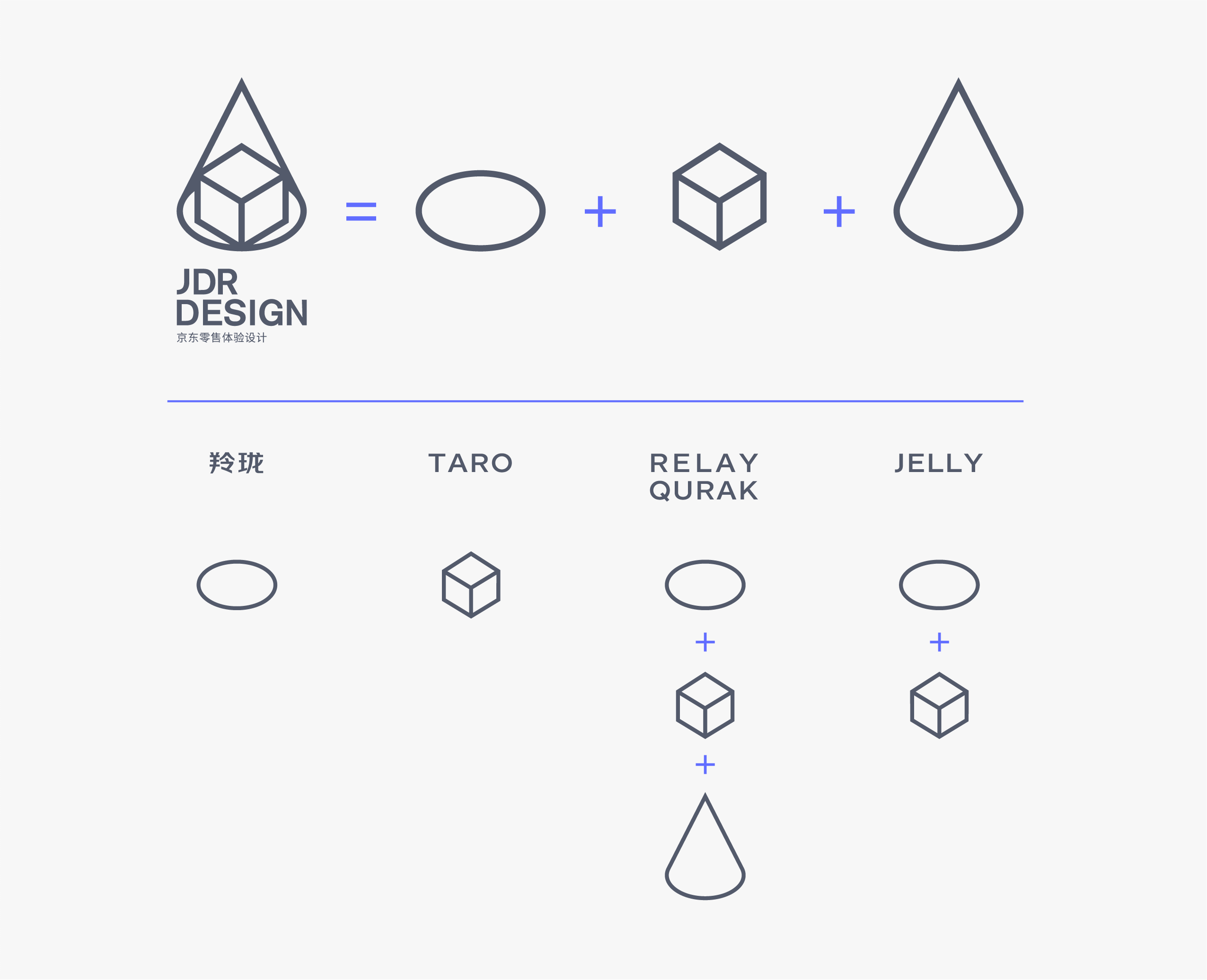
2、抽象图形提炼:以JDRD为灵感
确定关键词后,下一步需要确认视频的视觉构成元素。五大中台产品共同构成了JDRD的设计赋能核心能力,于是我们从JDRD本身出发,提炼出JDRD本身logo的组成图形,根据上一步设定好的关键词分配给每个产品,比如羚珑的花朵由圆片组成,Taro的视错觉用立方体实现,RELAY及QUARK的积木为了表达多样性,组成logo的三种物体同时出现,最后JELLY的海洋用立方体和圆球的矩阵组成。在视频结尾,为了加强JDRD的品牌认知度,我们用视频四个部分的不同图形风格重新构成JDRD的logo,并用快切的方式自然过渡到结尾,为整个视频画上句号。在设定好视频动态和基本图形后,我们制作了第一版layout,交由音乐人配乐,再根据音乐反推调整画面节奏,按照这样的方式不断迭代,互相配合完成视频最终的音画结合。
3、色彩区分:以产品VIS为根据
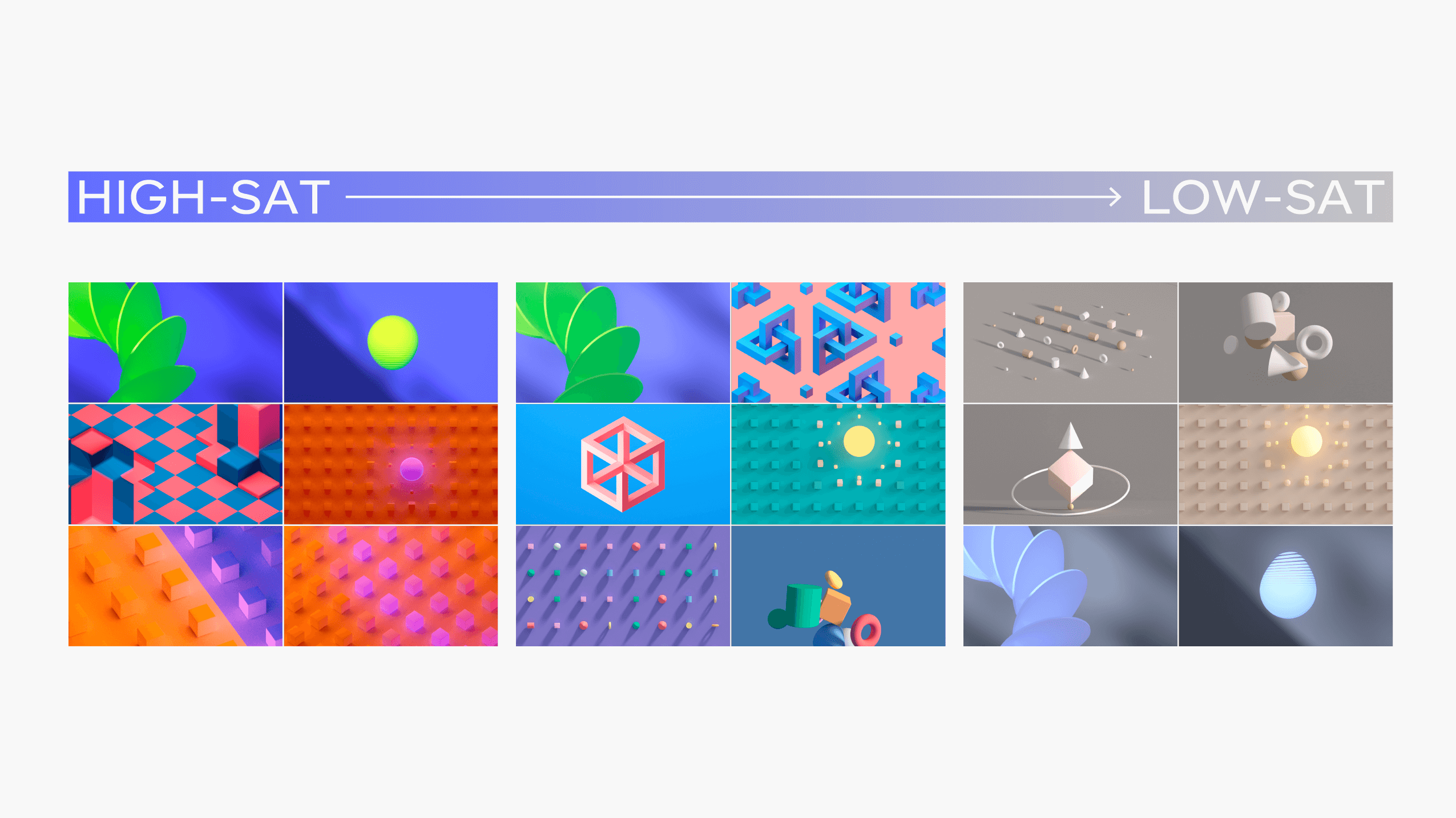
在色彩设定方面,一开始我们走的是视觉冲击力比较强的撞色方案,色值取自五大产品的VIS主色,企图用强烈的视觉风格吸引与会者的目光。但视频layout完成后,我们发现视频本身的动态图形较为简洁,使用饱和度高的颜色显得视频画面单薄且刺眼,而且多人合作也导致了每个部分的风格有微妙的不一致。于是我们改变策略,每个部分的负责人快速输出了三种不同饱和度的风格图,并把图片拼成情绪版放在一起,以较为直观的方式比较三种配色的优劣。最后发现,饱和度最低的一组整体看上去最为舒适,风格也较为一致,以最低的时间成本确定了视频的色彩倾向。

视频完成后投放在了2020 IXDC大会现场,今后也会作为JDRD中台产品的广告视频在其他渠道播出。
4 一点经验积累
1、在制作大屏幕视频前,需要充分考虑视频播放环境和各种影响观看的因素,以此作为根据调整视频内容及表现形式。在这一次宣传视频中,我们认为宣传JDRD及其产品、留下良好第一印象的意义大于产品具体信息的传递,于是使用的策略是以精炼语言突出产品属性,再以抽象图形表达产品印象,两者配合引起观众注意,从而激发进一步了解的欲望。
2、本次视频是一个宣传视频而非功能介绍视频,我们避免使用具体的界面作为视觉元素,而选用了抽象图形。在使用抽象图形作为主要展示方式时,图形和色彩的选择需要做到有所依据,使整个视觉语言系统逻辑自洽。在本次视频中,我们选用的图形均来自于JDRD的LOGO本身,色彩也遵循产品各自的VIS色相,实际上在宣传五大中台产品本身的同时,也在一次又一次地加强着JDRD品牌形象的建设。
3、活用情绪板对视频风格进行快速迭代。情绪板不仅能应用在前期的策划中,也能在视频制作、特别是多人合作的过程中直观地展现目前视觉风格,帮助成员快速判断项目方向是否正确,又或是作为视觉规范而存在。