原文链接:

在可视化大屏业务中,设计师如何快速了解业务并产出合理的方案呢?我们把日常工作做了梳理,为了大家更好的阅读体验,文章将拆分为需求理解与设计方案制定两部分,本篇介绍可视化大屏业务之——需求理解。
一 大屏数据可视化设计基础
(1) 概念以及特点
大屏数据可视化设计,是以大屏为显示载体,用直观形象的图形语言表达抽象复杂的数据;让用户易看易懂,帮助他们辅助决策等等。
大屏数据可视化设计具有以下特点:
- 硬件种类多且各家尺寸和比例不一,具有独特性;
- 业务涉及行业广、场景多且空间有限、具有专业性;
- 设计视觉要求炫酷,需掌握多种技能,并且运用设计语言准确的表达出来,具有综合性。
(2) 需要具备的知识体系
在大屏数据可视化设计,设计师需要具备哪些能力呢?本文将从大屏硬件环境、业务理解力、视觉表现力三个方面做陈述与说明。
大屏硬件环境,需要了解大屏显示终端的硬件各种类型:DLP、LCD、LED以及特性。针对不同物理硬件的特点,我们采取不同的设计方法;设计前必须了解大屏比例尺寸。例如:拼接屏单屏分辨率是19201080 。那么,大屏总分辨率宽是1920N,高是1080*N(其中N代表横向和竖向拼接屏个数 );
除此之外,大屏的物理环境还受终端硬件特性、坐席最佳视距,室内采光等因素的影响。因此,我们在设计的时候,会根据这些因素考虑字号的大小和整体屏幕的色彩明度。

业务理解:大屏数据可视化设计因为涉及的业务领域较为广泛,所以需要设计师具备一定行业基础知识和业务积累,再把这些业务知识应用到实际的大屏场景的设计中去,学会用合理的设计表达来讲故事。
讲好故事前提是需要对业务有深刻的理解,我们可以通过拆解业务目标、分析并重组业务模块进行设计。正确的选择合理的指标,准确的采用形象的图表,用大数据之美来帮助用户快速理解业务的核心内容。

以笔者多年的设计经验,大屏数据可视化设计多应用在:企业展示、实时监控、辅助决策、战略指挥、城市运行、领导驾驶舱、运营汇报、展会中心等场景。所以,针对以上场景的应用,我们平时应该多多关注这些方面的信息,做好必要的知识沉淀。
除此,设计师还需要具备综合的设计能力。不仅仅只是具备基本的界面设计能力,还需要具备三维建模、渲染动画、动效设计等,数字孪生是未来的发展方向。因此就要求设计师必须熟悉地理信息和三维引擎等技术。
二 大屏数据可视化设计需求拆解
(1) 初步沟通后,如何拆解需求
以下,我们通过一个具体的需求事例来具体说明
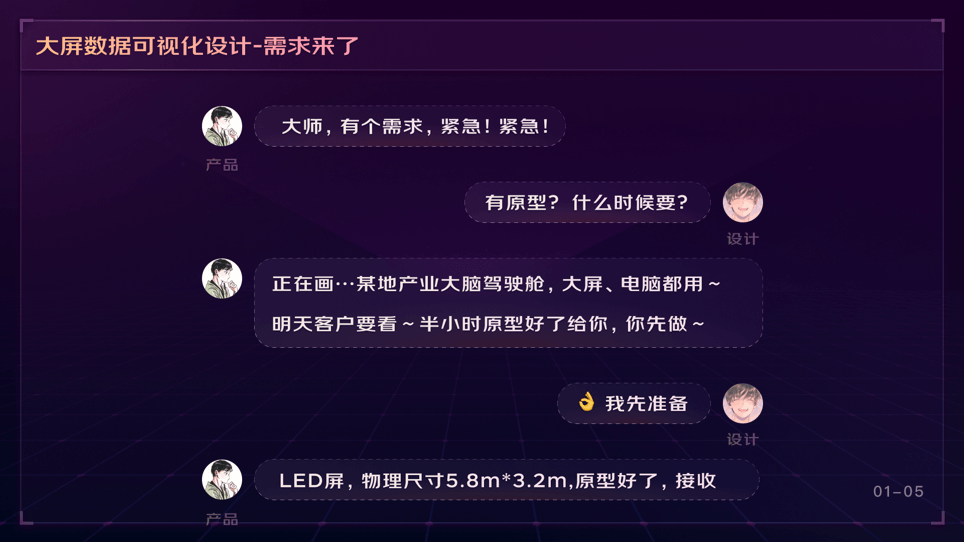
我们先看一段产品经理和设计师之间的对话:
通过以上对话,我们可以针对需求中的关键字进行挖掘,获取有用信息(隐藏需求)。
例如:
- “某地”就可以考虑采用代表该地域特征物产或地标建筑,可准备相关地域问文化素材或矢量地图;
- “产业大脑”自带行业属性。设计师可以提前准备下与此相关的行业知识。
- “大屏电脑都用”说明需要适配大屏端和PC端。所以,在设计时,需要考虑大屏尺寸比例与电脑尺寸比例是否一致;
“ LED ” 表明硬件终端类型,需要了解LED屏幕像素间距大小,设计时可考虑字体规范;
“ 5.8m*3.2m ” 有了物理尺寸可以换算像素以及比例,方便设计师确定界面尺寸大小;
“ 紧急!明天要 ” 说明任务紧急,设计需要快速,可考虑采用已有组件快速搭建;
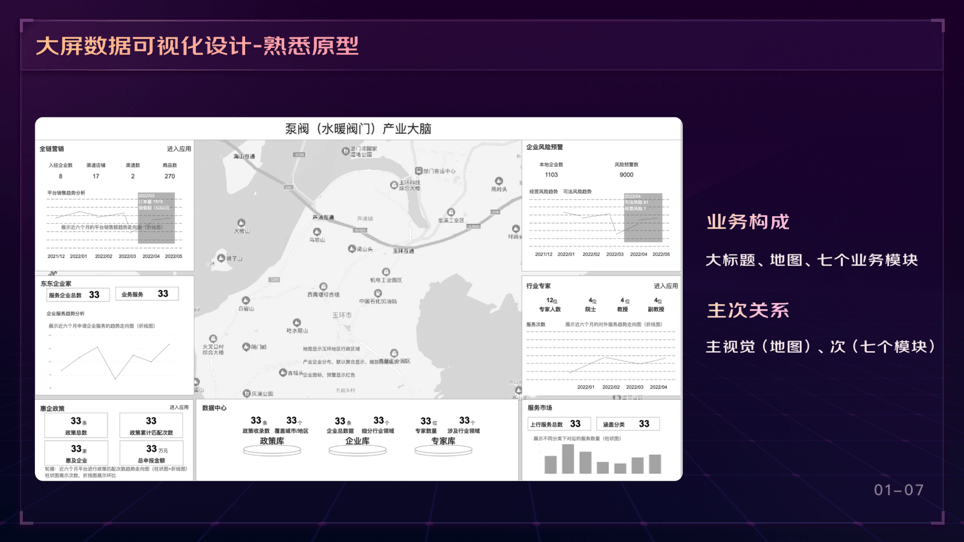
通常我们拿到产品经理的需求原型,先熟悉整体的业务由那些各个模块构成、各个模块之间的主次关系以及交互行为等。
以上原型主要模块有:
顶部:主标题
中间:地图展示企业分布区域、预警企业以及预警详情 (主场景)
左右两侧和底部:图表展示产业相关数据报表 (次要)
模块布局:“回”字型布局
层级方式:底图为地图,上层浮层为图表
以上初步了解原型之后,我们可以通过参加产品原型评审会议进一步详细了解需求,有问题可以再评审会上提问交流解惑。

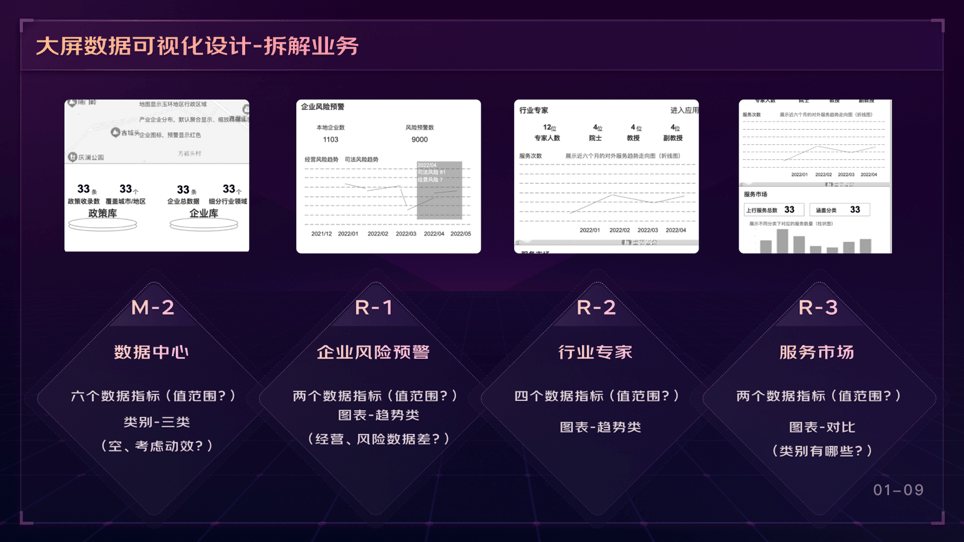
我们对需求了解清楚了,需要进一步对各个模块需求分析理解:
标题:要言简意赅,如冗余可进行优化;
指标:指标应考虑名称、指标数据展示多情况下保障足够的扩展空间;
图表:准确选用合理表达业务内容的图表;
例如:全链营销模块
标题:全链营销
指标:指标名称,2~6个字符,指标数值,1~6位数;
图表:业务表达,近一年销售量和订单量的趋势变化,选用两条折线图表达;维度:月份1~12月;度量:销售额1~4位数,单位万元;订单量:1~4位数,单位:件
通过分析理解,我们可以更深入的理解业务模块的内容,以便于我们着手开始设计:
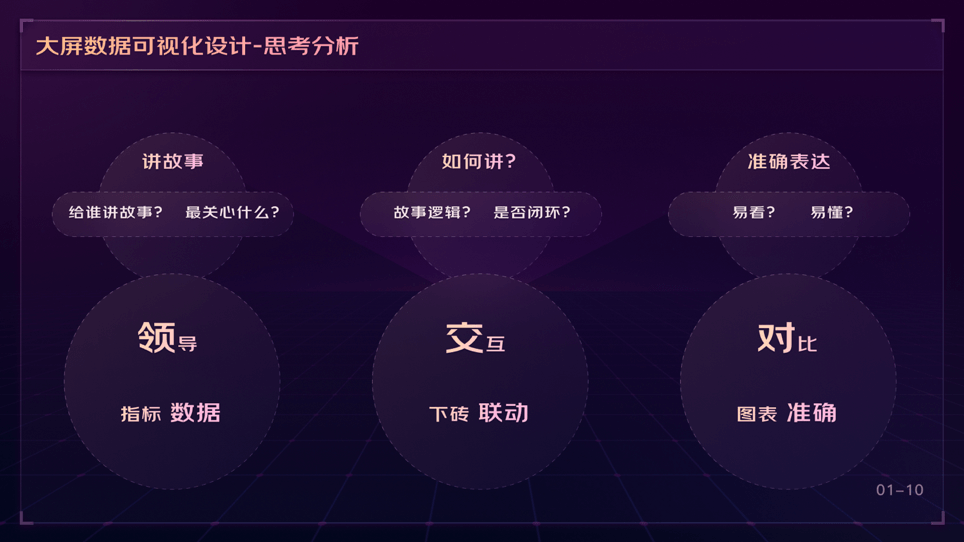
在对业务理解中,我们先以讲故事的方式,帮助用户理解业务场景。比如:某市的领导驾驶舱大屏设计,哪部分数据是最重要的,用户最关心的内容是什么?在设计的时候,设计师会着重刻画这部分数据内容的展示。
我们可以通过行政区域的下钻或者界面数据的联动等交互分主次,分层级的让用户知晓业务重要数据指标和内容;
在设计中我们运用对比等形式,图表准确的表达,能够让用户一目了然,易看易懂,从而提升用户体验。
在对需求理解的这个过程中,我们不断的分析、拆分、重组各个业务的模块,以便于我们更好的吃透整个大屏数据模块,整理出对设计更有价值的信息来设计界面,以满足客户的需要。
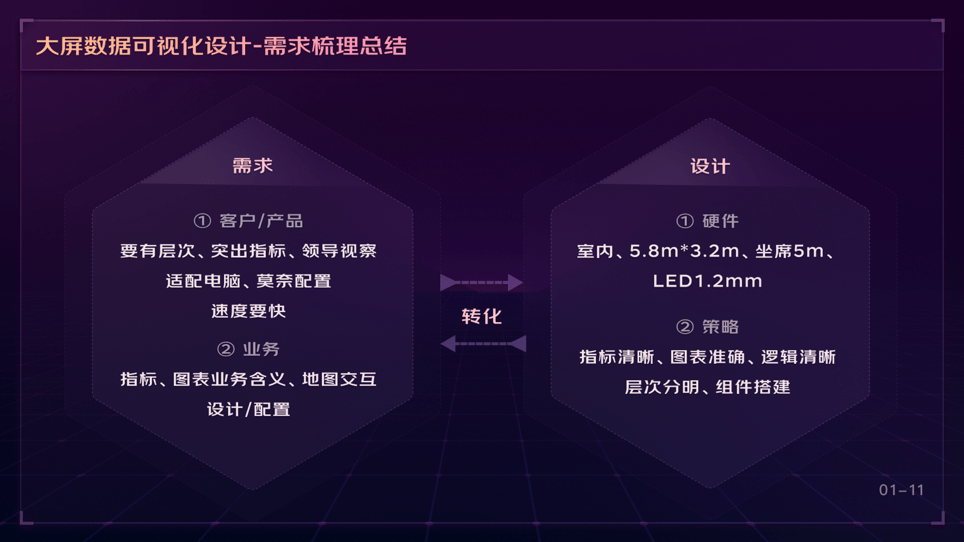
另外也会有一些硬性需求植入。所以需要设计师整体整理大屏思路。例如,某屏需求最后分析输出如下:
A. 需求侧(客户方&产品经理):大屏界面信息展示要有层次、突出核心指标、便于领导观摩,并且要适配PC端;
B. 设计侧:大屏硬件特点、尺寸比例、坐席环境以及设计目标
- 指标卡清晰
- 图表表达准确、层次分明
- 业务逻辑清晰
- 设计组件快速搭建界面
C. 研发侧:使用莫奈配置大屏,后台接入指标系统;
关于可视化大屏之「需求理解」的分享就到这里,下一篇我们讲讲《可视化大屏业务之设计方案制定》。
下期见!

