一年一度的双11又又双叒叕来了,每到这个时候视觉团队都会陷入思考和压力中:“这次双11该怎么做呢?“那么,接下来和大家分享一下运营设计团队2020年双11是如何思考和落地的,希望和大家一起探讨和学习。
一、项目背景
首先,我们全方位的挖掘各方的核心诉求:
运营侧:此次双11整体持续联动集团“热爱”的品牌升级,并且有新奇热的单品和内容进行承接,和跨品类场景的表达。
市场部:增强95后及00后的传播触达,突显京东平台对不同圈层的热爱包容。
用户侧:随着年轻用户的经济实力和社会影响力增强,在互联网飞速发展的环境下,年轻用户已快速成为当下的消费主力,他们是所有商家和品牌最重要的用户群体。
基于以上各个角度的诉求,提炼出此次的关键词:热爱、年轻化。
兄弟部门:考虑其它部门在会场/互动/视频等不同类型项目的延展、包容及效率。
二、视觉概念
· 用户研究
在同样联动“热爱”品牌的前提下,我们以“年轻化“为切入点,挖掘年轻用户的热爱,发现年轻用户的3大趋势:社交虚拟化、泛娱乐化、个性独立。

在这个互联网尝试成本低的环境下,年轻用户对热爱的体现其实是在寻求自我认同感,是围绕人设和圈层的探索。

参考文献:
Z世代消费力白皮书
2020年95后年轻人群消费趋势洞察
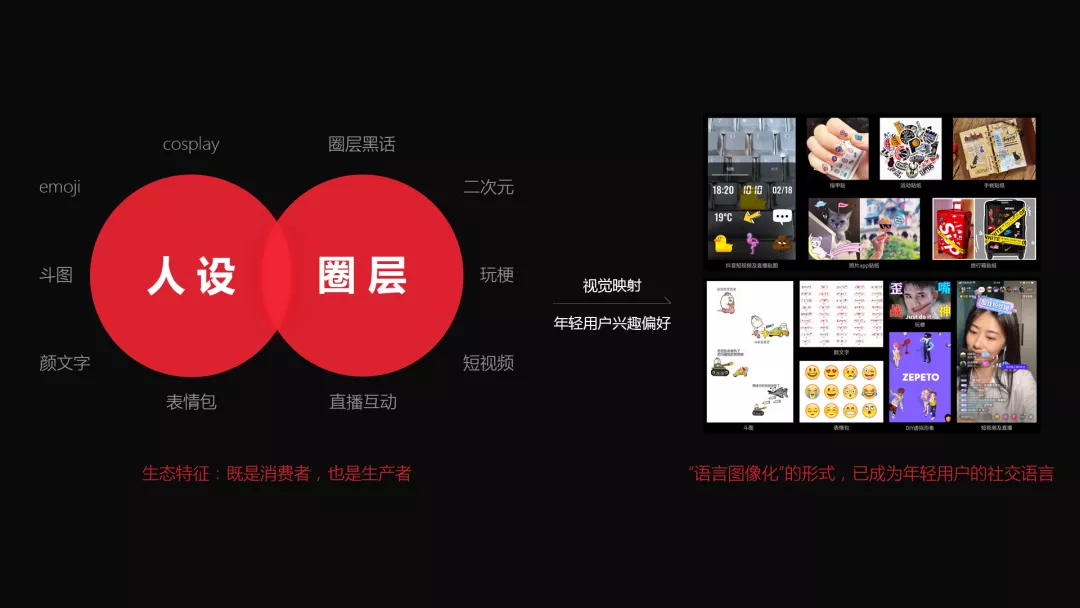
那么此次的设计目标如何体现年轻用户的偏好特征呢?从社交虚拟化来看,年轻用户是网络内容传播和生产的核心人群,他们影响着不同年龄、不同信息流通速率的城市和农村,改变了大家的生活习惯。年轻用户的影响力越来越大,那么我们如何融入年轻用户的生活方式?如何与年轻用户深入对话交流?如何才能引起最广泛的共鸣?
我们围绕人设和圈层2个方面,找寻了一些年轻用户的兴趣偏好在视觉方面的体现,发现“语言图像化“的标签形式,已经成为年轻用户的通用社交语言。
· 视觉概念提炼
其实,从最本质的行为动机来看,“语言图像化”的标签形式和热爱都是认真玩、大胆秀的态度。因此,提炼出此次双11的视觉概念。
· 概念优势
“语言图形化”的标签形式有哪些魔力吸引年轻用户呢?我们总结了以下3点:

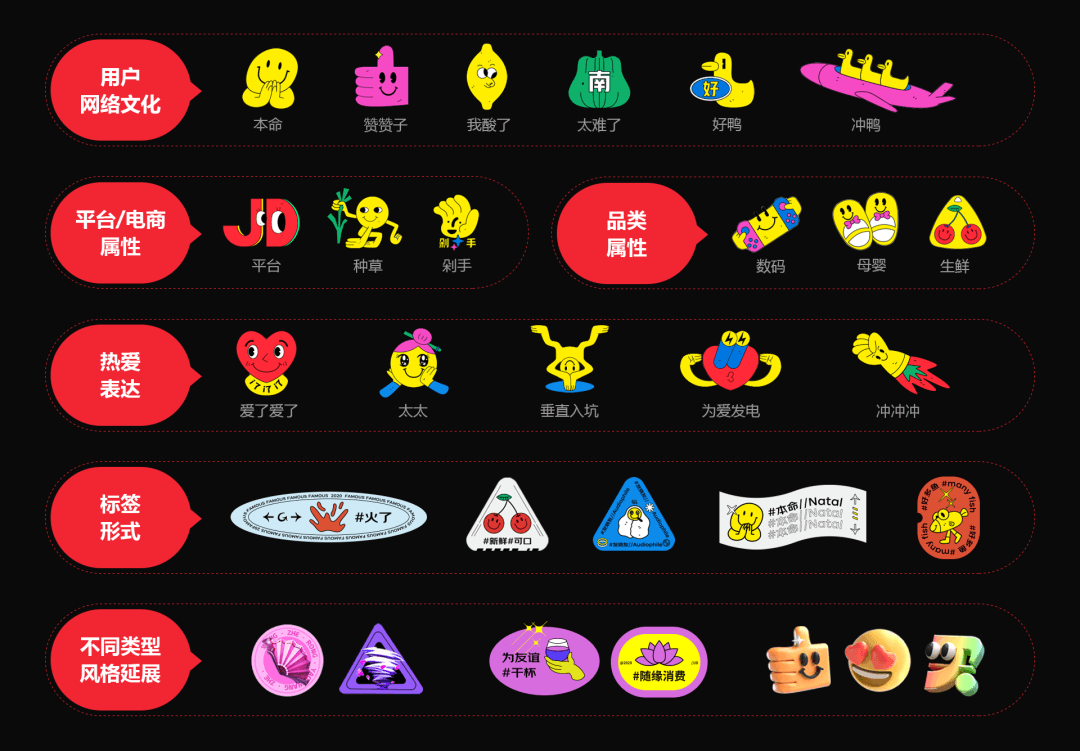
我们尝试用“语言图像化”的标签形式输出了平台/电商、品类的标签形式,以及表达热爱、用户偏好等不同属性的标签形式。这种能吸引年轻用户的视觉形式既能体现电商大促的内容,又能体现不同类型用户的相关偏好,既满足了京东本身用户的内容体现,又能体现年轻化调性。

· 前期用研
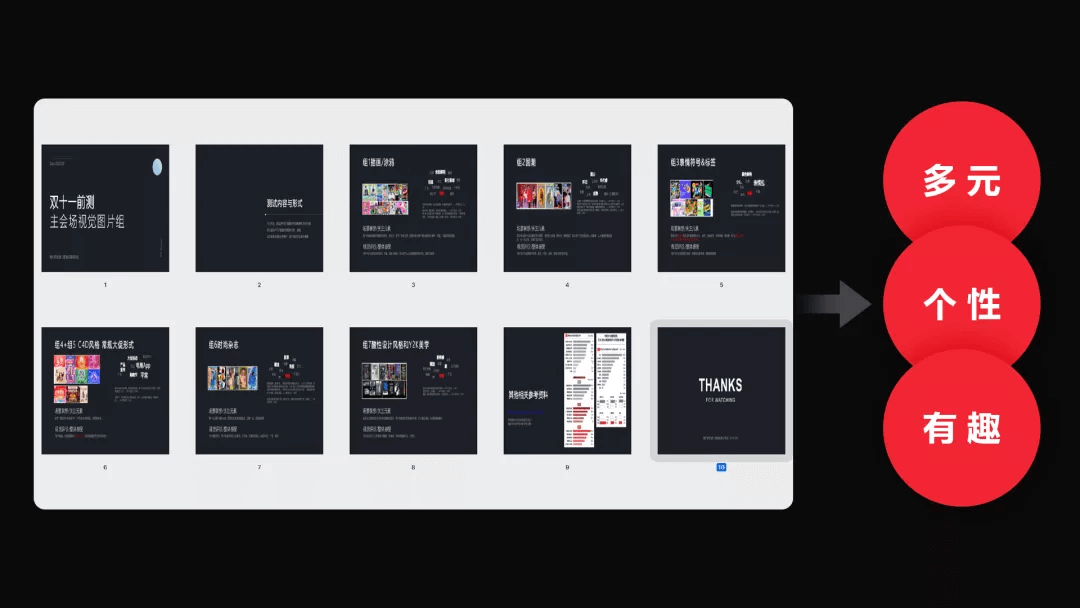
为了更清楚的了解用户在视觉层面对年轻化的感受,我们收集了几组不同视觉表现形式的图片提供给用研同学进行调研,总结发现:多元、个性、有趣的特征可以让用户有年轻化的感受。
· 视觉探索
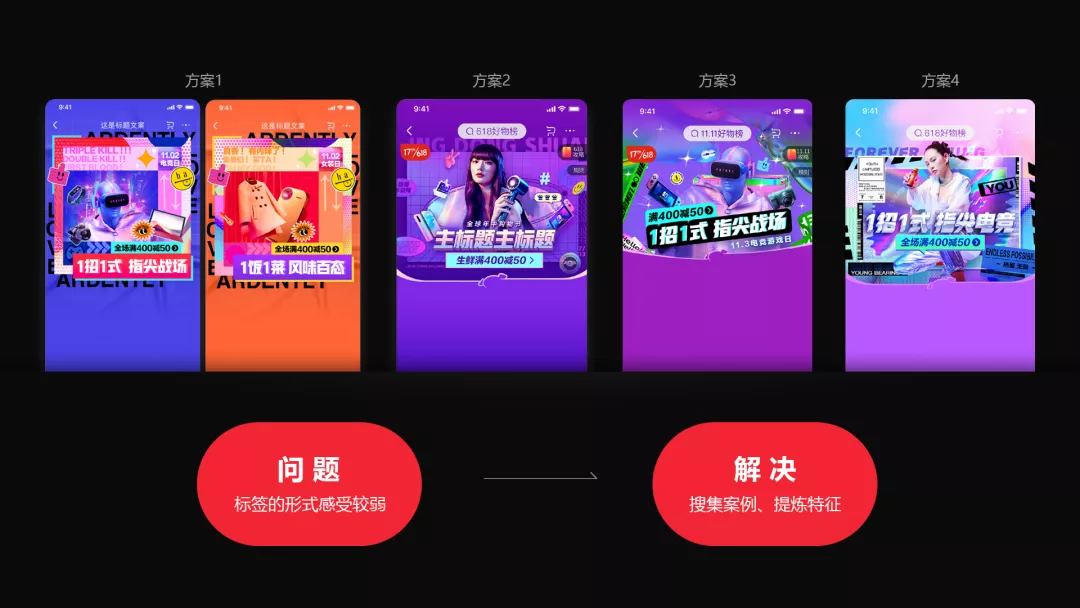
根据提炼的视觉概念并结合前期用研结论,我们开始了视觉试稿阶段。但发现都存在一个问题:标签的形式感受较弱。于是,搜集了一些标签形式感受较强的案例,并提炼其特征:1、采用堆叠的形式;2、增强标签样式的感受。

· 时期变化
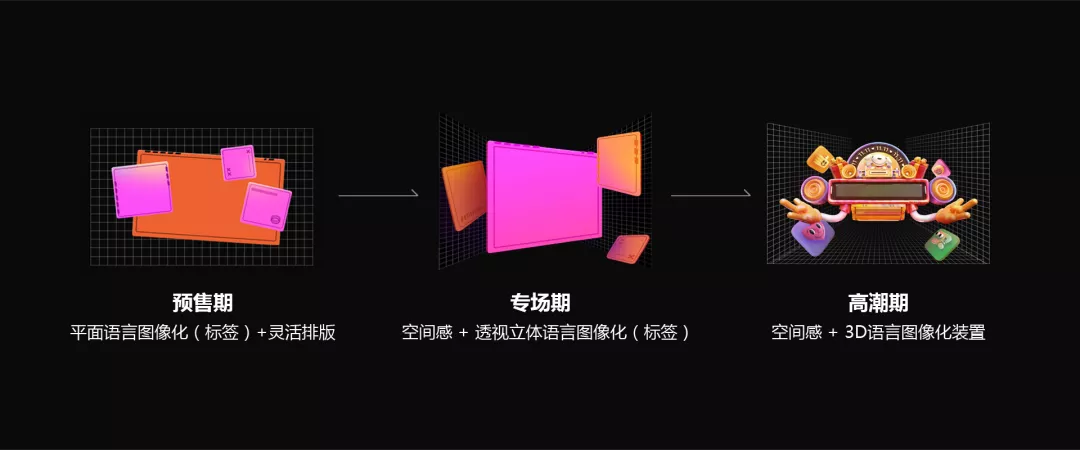
最终,我们采用不同形状的标签堆叠而成的形式为此次的落地方案。随着大促运营节奏的变化,也需要相应的视觉变化来引导用户。
三、概念应用
预热期:热爱的表达、年轻的态度
以平面的“语言图像化”标签形式,搭配灵活的排版和鲜明的色彩,增加直播弹幕的元素和动效,结合年轻用户的流行用语,体现预售期年轻化的表达。
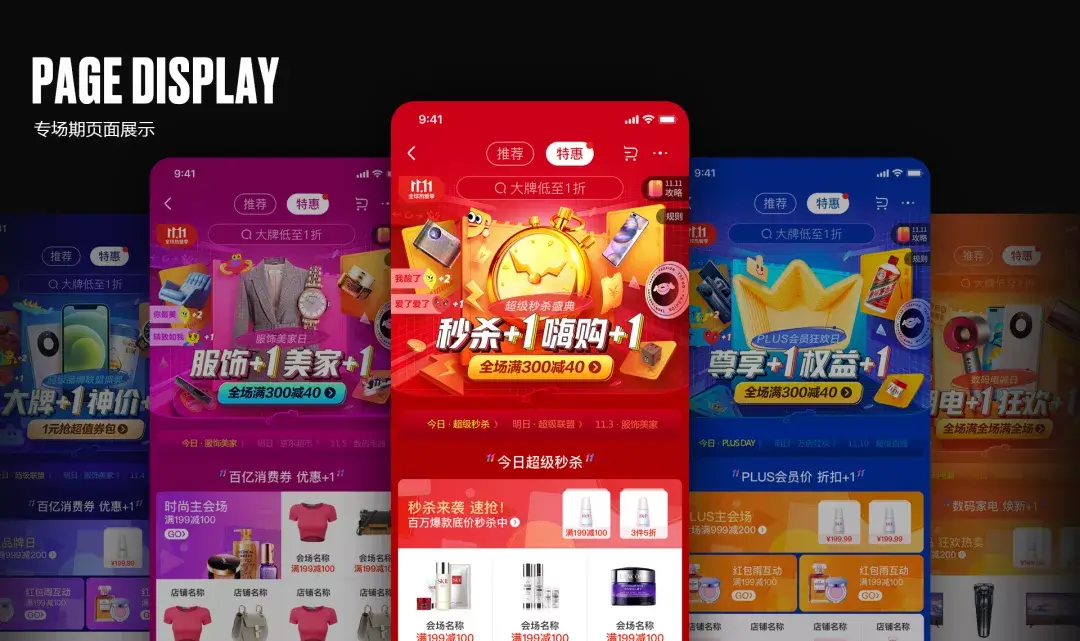
专场期:品类冲锋,重促销氛围
打造空间感的画面,结合透视的“语言图像化”标签形式,并在前3天的头图加入开场动效,营造开门红卖货造势的氛围。
视频见原文

高潮期:强促销优惠感知
延续空间感的画面,根据3天不同的主题,设计相关的主体装置,结合更加立体的“语言图像化”标签,并在装置部分加入丰富的动效,让整体氛围更加浓烈,在双11当天加入开场动画,让氛围更加递进。
视频见原文
动效亮点:
1、提升动效头图体验
1)新格式
综合考虑加载情况、维护成本、自动播放、素材提供时间等因素,较今年618视频采用M3u8格式,此次视频采用mp4格式,专场期采用的是代码格式和svga格式,减少视频卡顿现象;
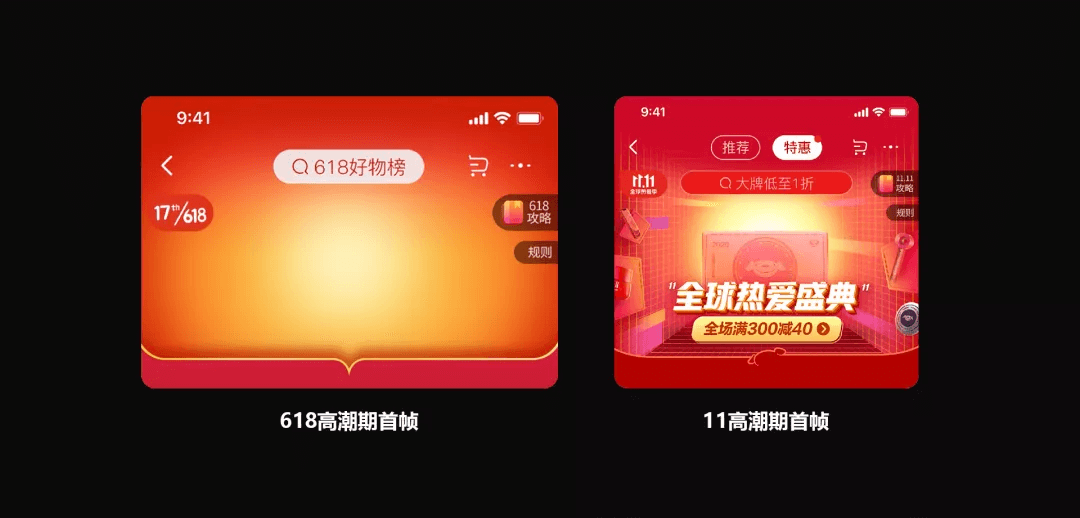
2)优化首帧画面内容
在视频加载时,用户可以看到主题及利益点。
2、减少开发成本
新格式
此次专场期动效首次采用svga格式,很好的减少了开发成本,兼容性不错,但对于某些动效效果会有一定限制。
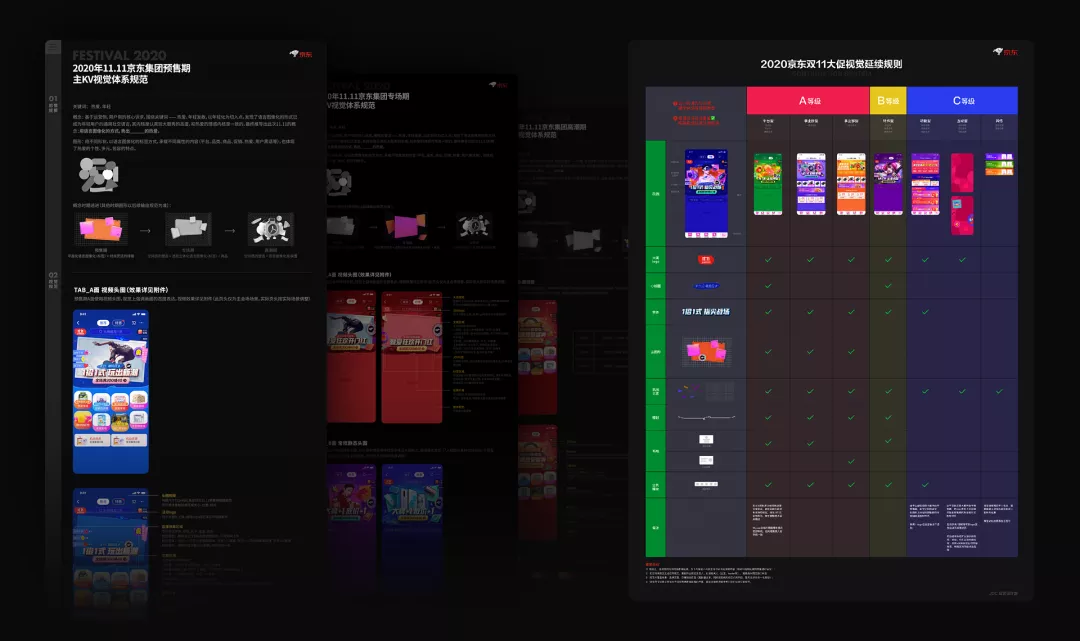
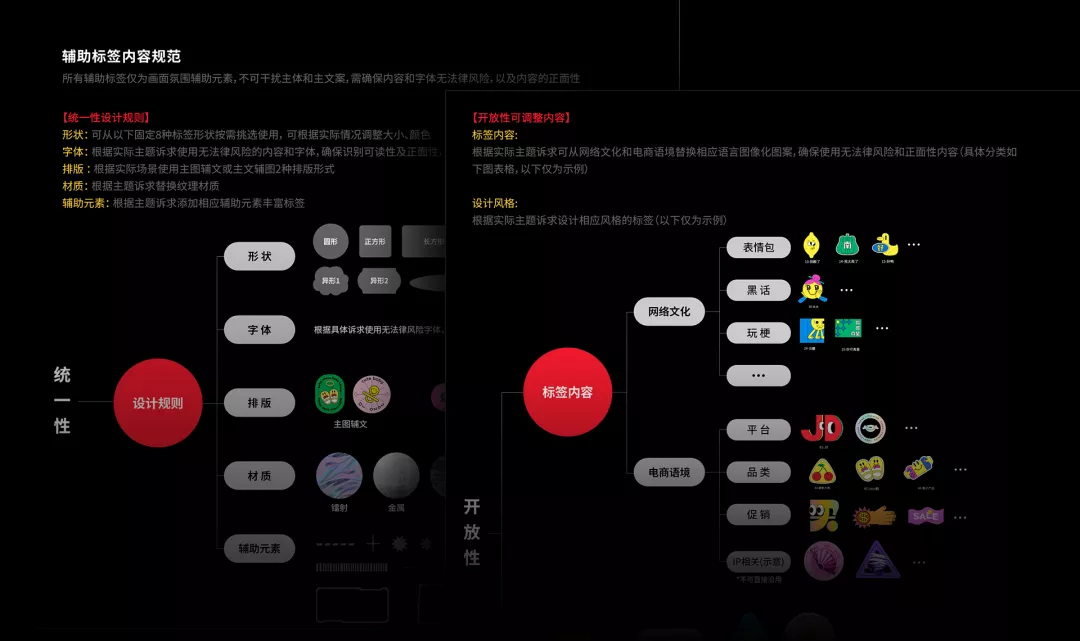
四、视觉体系规范
为了保证双11大促视觉体系的统一,以及满足不同团队的诉求,我们制定了多场景维度和多层级维度的规范。

因为此次和以往大促的延续思路稍有不同,并没有具体的超级符号,而是一个“语言图像化”标签概念的延续,所以还制定了标签部分统一和开放的规则,保证视觉体系统一的同时,也能让兄弟部门发挥的空间更大。

五、模块优化迭代
除了对主视觉不断的探索创新,如何能够更多的吸引用户点击,减少跳失率,也是主会场的设计核心发力点。为了辅助数据的增长,此次在楼层的部分模块也进行了视觉侧的优化迭代,整体保证信息元素清晰统一,强化楼层优惠感、品质感的外显,突出京东品牌。
**
· 优化楼层样式
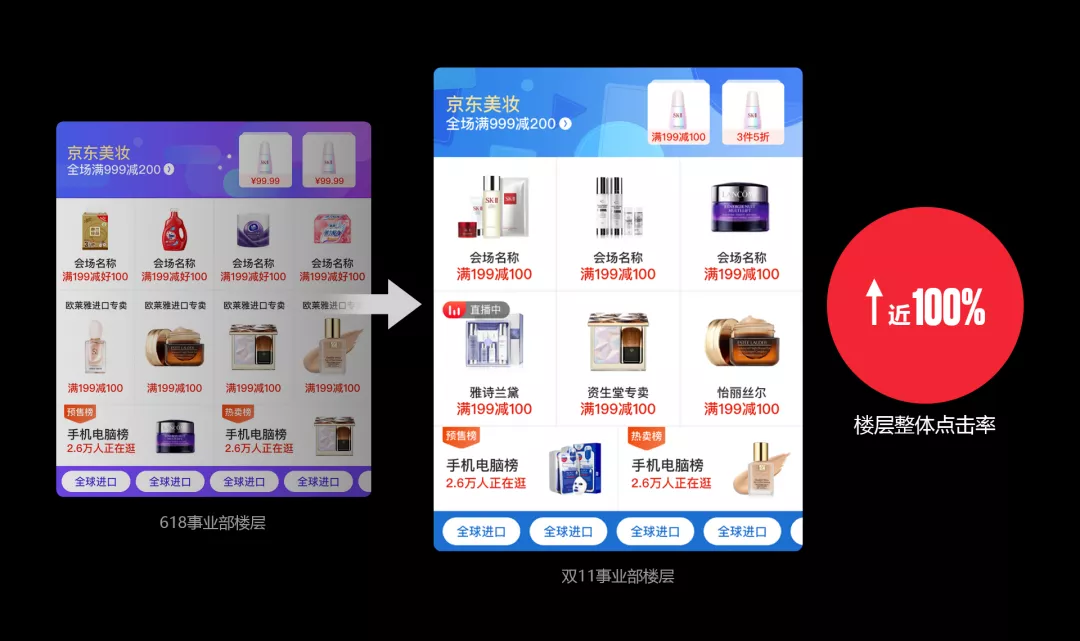
1、事业部楼层
根据618用研反馈,事业部楼层信息过密,用户阅读困难,需要在视觉展示上优化空间展示内容。此次,事业部会场入口数量由1行4个调整为1行3个,重新调整模块间距,优化了楼层信息过密的问题,楼层整体点击率提升近100%。
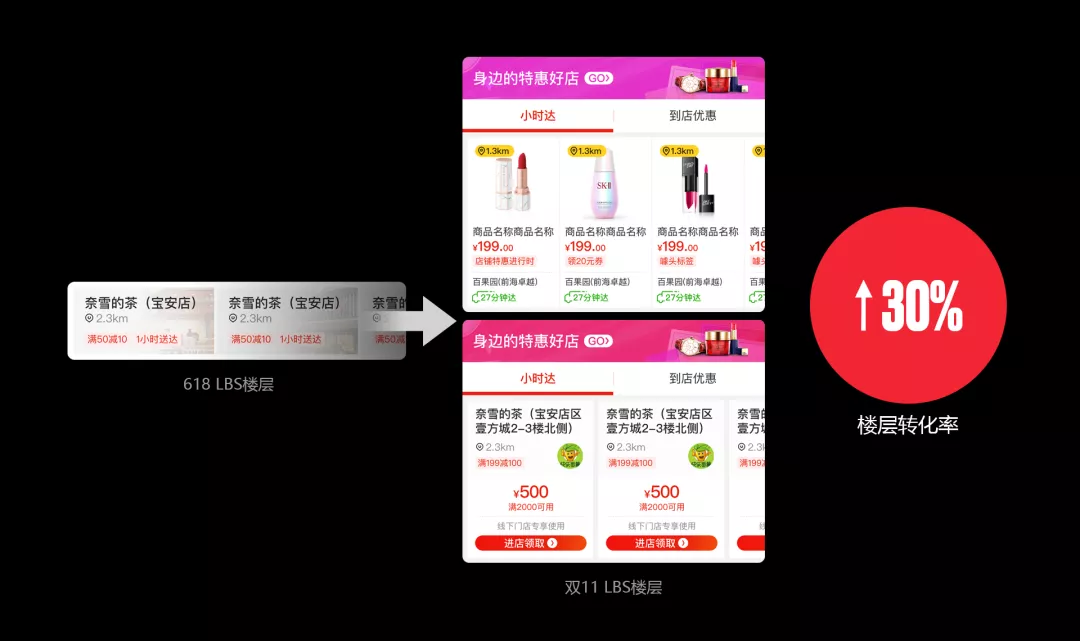
2、LBS楼层
减弱了图片质量较差的店面图比重,突出展示单品及优惠信息模块,吸引用户点击,楼层转化率提升30%。
· 增加京东品牌元素
根据京东品牌DNA提取关键元素,将JOY形象和PLUS品牌图形植入到优惠券中,有利于用户对品牌的识别。
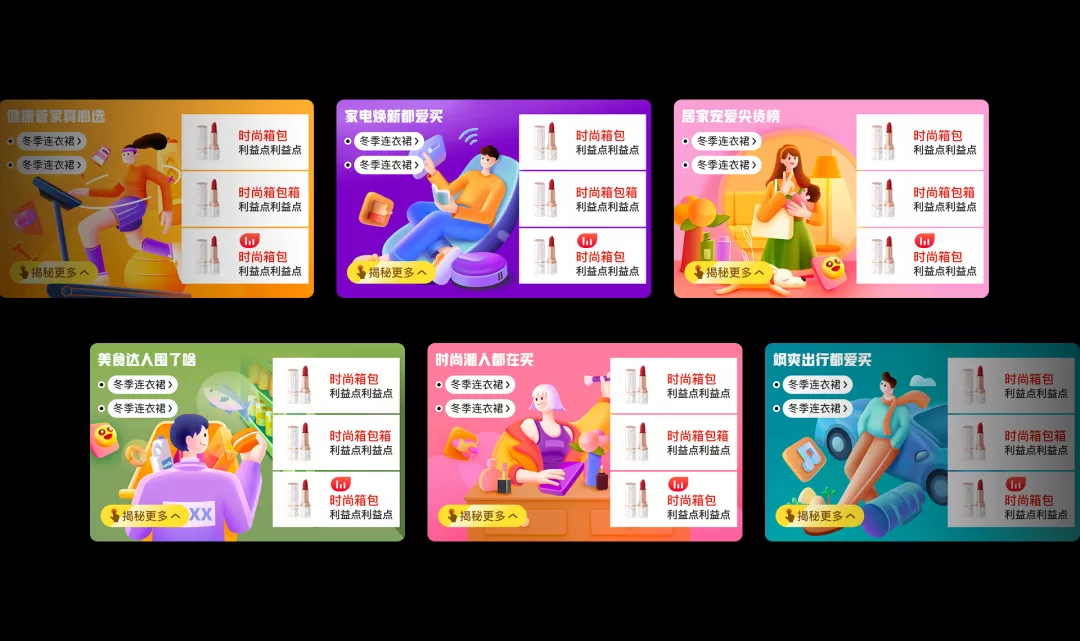
· 场景化内容视觉外显
根据场景本身的特性进行视觉外显的包装,提升吸引力,辅助选品推荐。
六、分会场体系
双11大促每个时期有200-300多个分会场落地,承接主会场流量带动大盘GMV提升,是保证用户得到一个良好的视觉体验的重要场景。
我们从2017年开始对分会场进行体系化构建,从往期数据来看及格率有了显著的提升,但同时团队付出巨大人力时间成本。今年双11基于及格率提升和人力释放的目标,从3个方向对分会场项目制定了迭代优化解决方案。
· 基础方案优化:满足模版个性化诉求/包容度/前瞻性
【一级分会场优化】:个性化诉求提升/包容度提升
优化亮点:在符合底层规范的基础上,事业部可自定义个性化标签内容,并且非预售期的场景版给到更大主视觉发挥空间。
实际事业部延续优秀案例展示:
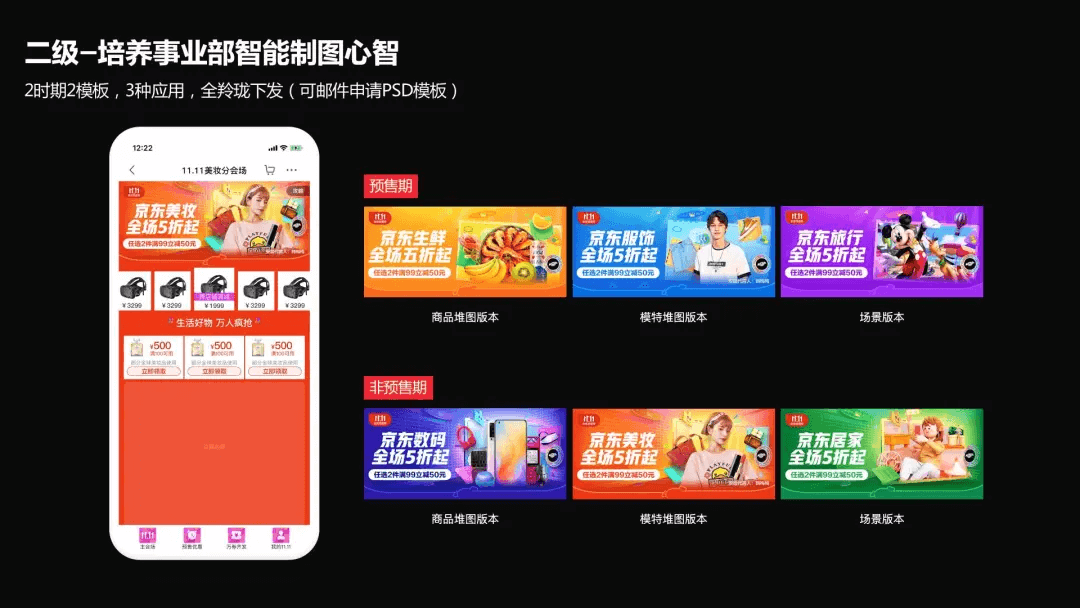
【二级分会场优化】:满足模板效率分发/多配色选择/动画方案增加
本次二级会场首次采用全羚珑下发,15套配色线上制图,方便缺少设计资源的团队快速输出准确又高效的分会场头图,并且另输出2套动效头图模板给到选择应用,提升模板吸引力。
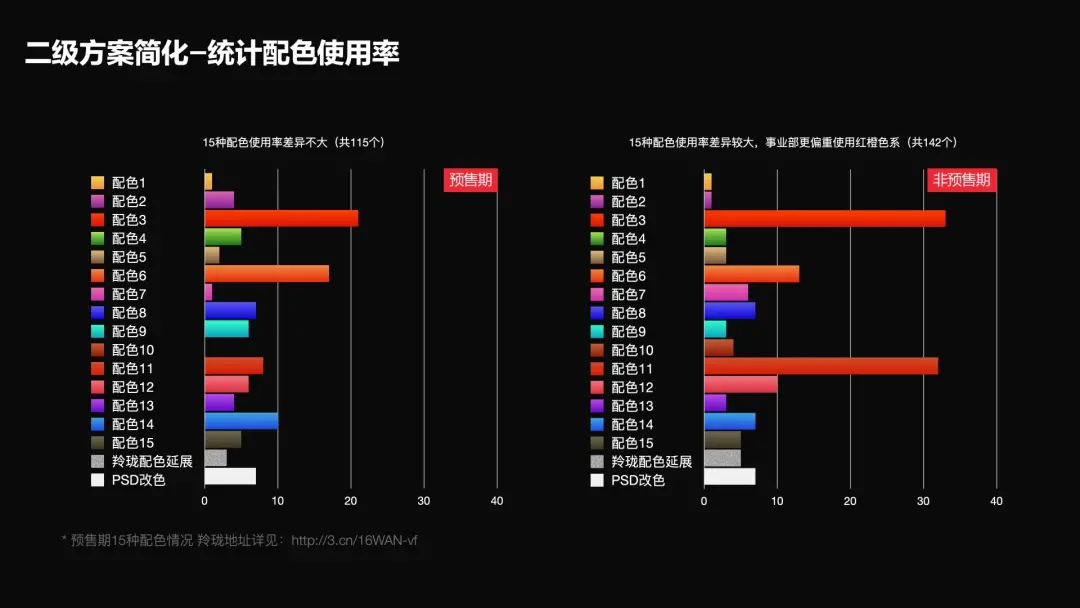
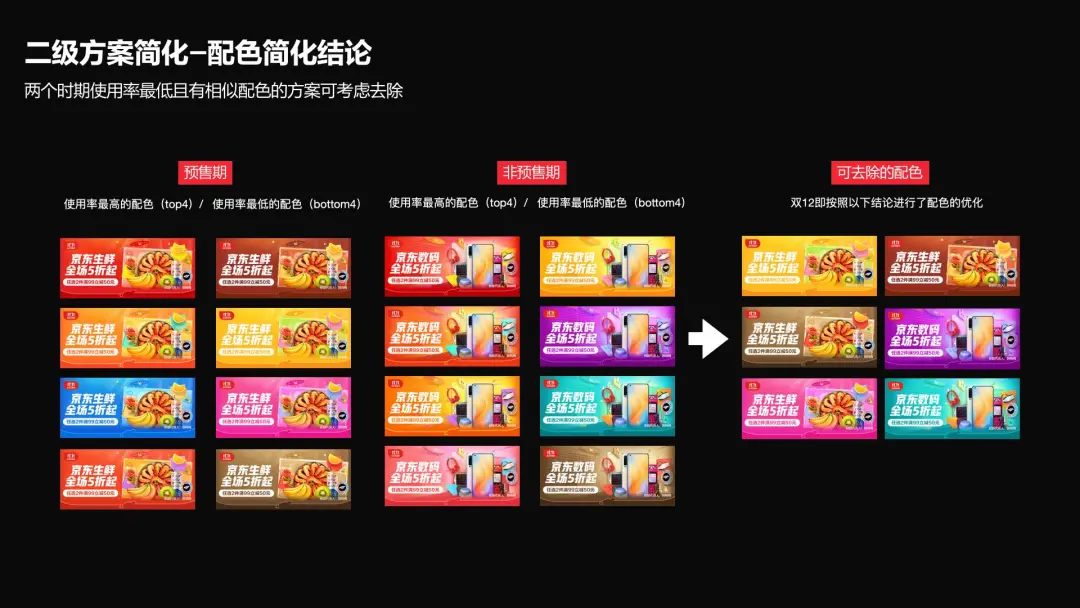
优化亮点:提供更多优质配色方案后,更多人愿意尝试羚珑制图,智能化制图心智有待进一步培养。我们还对二级会场头图配色进行了统计,2个时期使用率最低且有相似配色的方案将被优化。

· 项目流程优化:降低出错率、释放人力、并共享给集团其他团队
1、通过审核波段简化,以及开放所有分会场审核权限达到分会场审核链接去重;
2、把控模板、对齐审核输出标准;
3、走查规则和标准升级,并输出惩罚机制。
· 系统工具优化:提升体验、解决基础问题
· 分会场项目成果
经过一系列优化,及格率较618有提升,事业部满意度提升19%,人力释放189小时。
七、用研反馈
1、用户评价京东主会场整体色彩、首屏布局较天猫更美观、简洁;
2、主会场弹幕元素结合整体色彩能带给部分用户年轻、潮的感受,用户能感受到“短视频“、”直播“。
从用研结果可以看出,前期对年轻用户的研究和视觉偏好的提炼方向是有一定引导作用的,但是将来如何做好年轻化需要思考的更加全面。
八、小结
本次双11大促对年轻化的探索尝试,打破以往大促的延续思路,也算是一次突破,在此非常感谢团队小伙伴的共同努力,以及业务方的推动、兄弟部门的信任和支持!
不足:
1、【规范延展包容性】
在互动类项目中的应用情况还是较为生硬,需进一步思考如何优化;
因此次视觉样式较以往创新,对延展的设计能力要求较高,导致部分延展输出质量不精致;
2、【团队设计流程】
在设计前期探索中,投入了团队不少人力进行脑暴和试稿,但产出效果并不够理想。未来在整合型大促合作项目中,如何整合团队资源,如何高效合作,在设计流程和方法上需进一步优化。
**
未来思考:
1、【视觉创新和效率】
随着年轻用户消费实力的增强,未来年轻化应该如何去做,如何利用头图拓展流量分发的能力,都需要我们实时关注和思考;
2、【大促体系化建设】
进一步做好大促体系化建设,视觉规范应用的包容度需思考的更加全面。
如有任何疑问和建议,欢迎各位同学在评论留言区告诉我们,希望未来大促在各方的参与和支持中越来越好!


