随着大数据时代的来临,大数据分析应运而生,随之而来的数据仓库、数据安全、数据分析、数据挖掘等等围绕大数据的商业价值的利用逐渐成为行业人士争相追捧的利润焦点。因此诞生了很多数据产品,作为数据分析工具,数据可视化是最基本的要求,可以直观展示数据。
在众多的可视化场景中,描述一组实体从某个状态到另外一种的状态的变化过程(即数据流向转化)是十分常见的需求。在业内我们通常会使用桑基图来处理这种可视化场景。
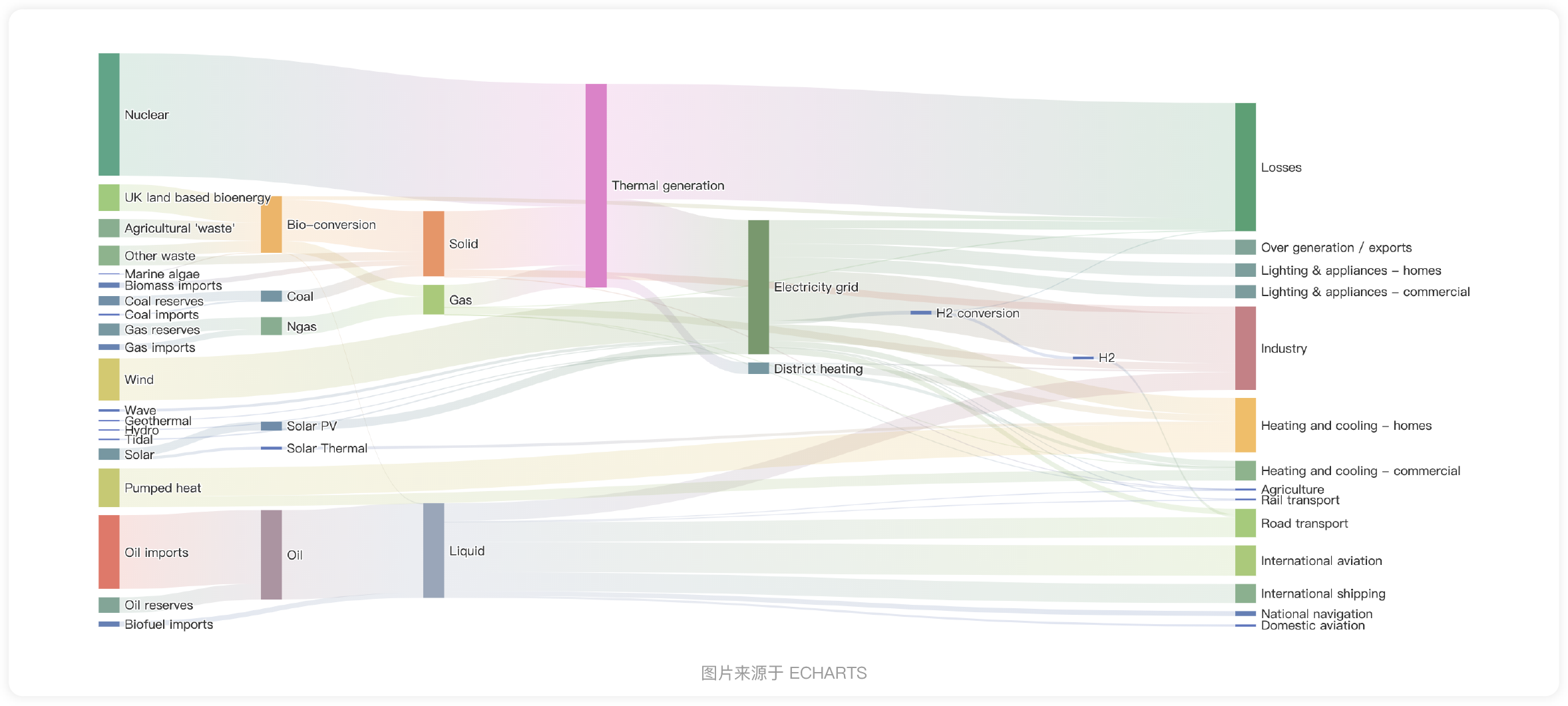
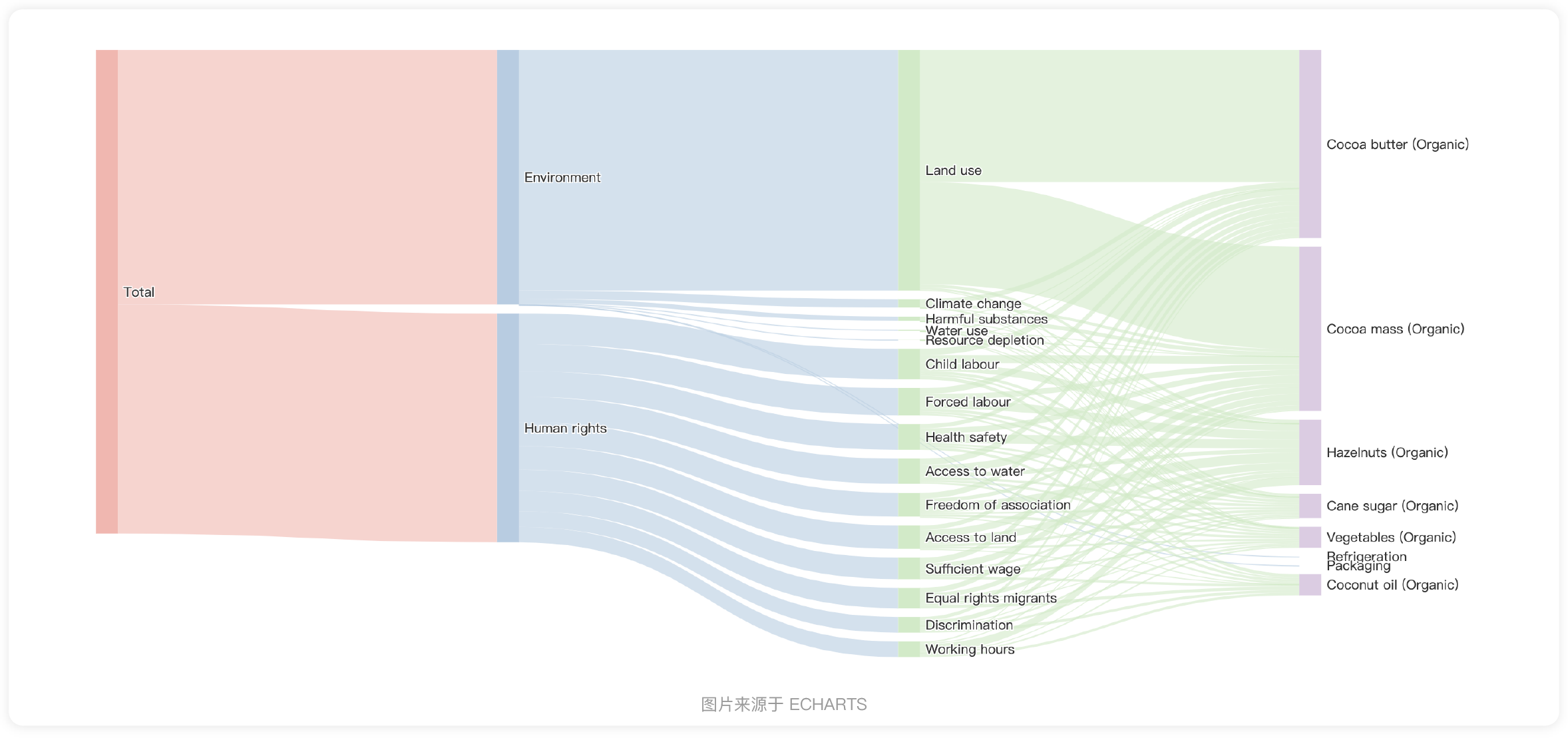
桑基图用于描述一组到另一组值的流向,其特点是延伸的分支的宽度对应数据流量的大小,具体特征如下:
1)线条的走向对应数据流的走向,根据线条走向进行数据流变化分析;
2)线条宽度变化对应数据变化情况;
3)通过节点间的比较分析,可以更清晰地看到和这个节点有关的数据流的情况。
基于这些特点桑基图在以下场景可能存在一些不足:
1)桑基图一次性将所有的链路流转全部呈现一个视图当中,这虽然使得用户可以看到整体流转概览情况,但是一方面当链路复杂时,整体的效果不够直观,局部数据详情的探查也不够方便,同时对于颜色不敏感者不够友好。
另一方面,当各链路之间流转的数据量级相差过大时,可视化效果较差,用户容易出现忽略某些量级较小却重要的数据的情况。
2)桑基图初始流量等于结束流量,即所有主边宽度的总和与所有分出去的分边宽度总体和近似值,保持流量的平衡。但在实际中由于数据加密或者技术受限等原因,会有初始流量不完全等于结束流量的情况,这个时候就无法使用桑基图。
3)桑基图以数据呈现为主,但从用户体验的角度来看,视觉形式单一,随着数据用户受众越来越多,更加人性化的设计会更加受到用户喜欢。

1)提供一种便捷探查数据流转情况的可视化方式,当链路之间数据量级差异大时完整呈现数据流转情况,且具备颜色不敏感者用户友好性;
2)提供一种能够自定义起始和结束状态流量的流转可视化方式;
3)从用户体验角度出发,提供更加符合用户心理的可视化方式。

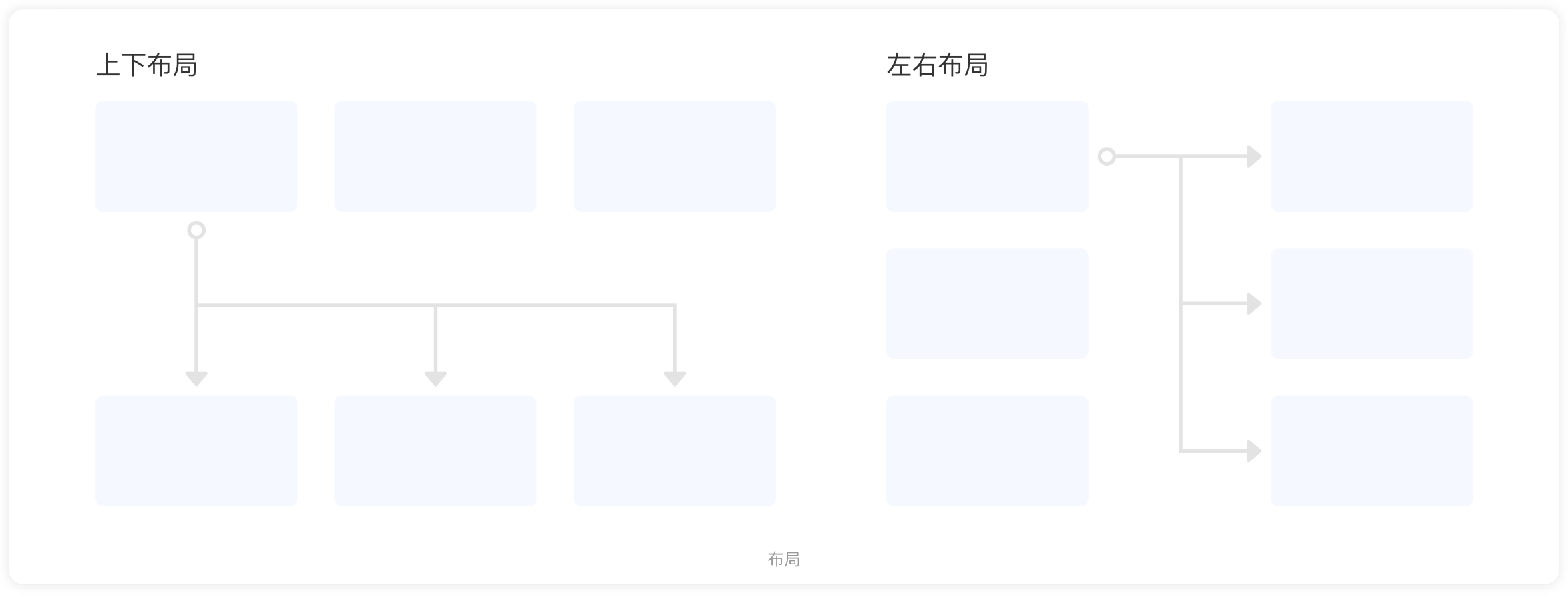
以下是结构说明图,可分为上下、左右两种布局形式:


1)基本组成元素:
a:卡片(用于定义某个实体,用来描述某项指标)
交互形式有以下4种:Default、Hover、Selected、Disable
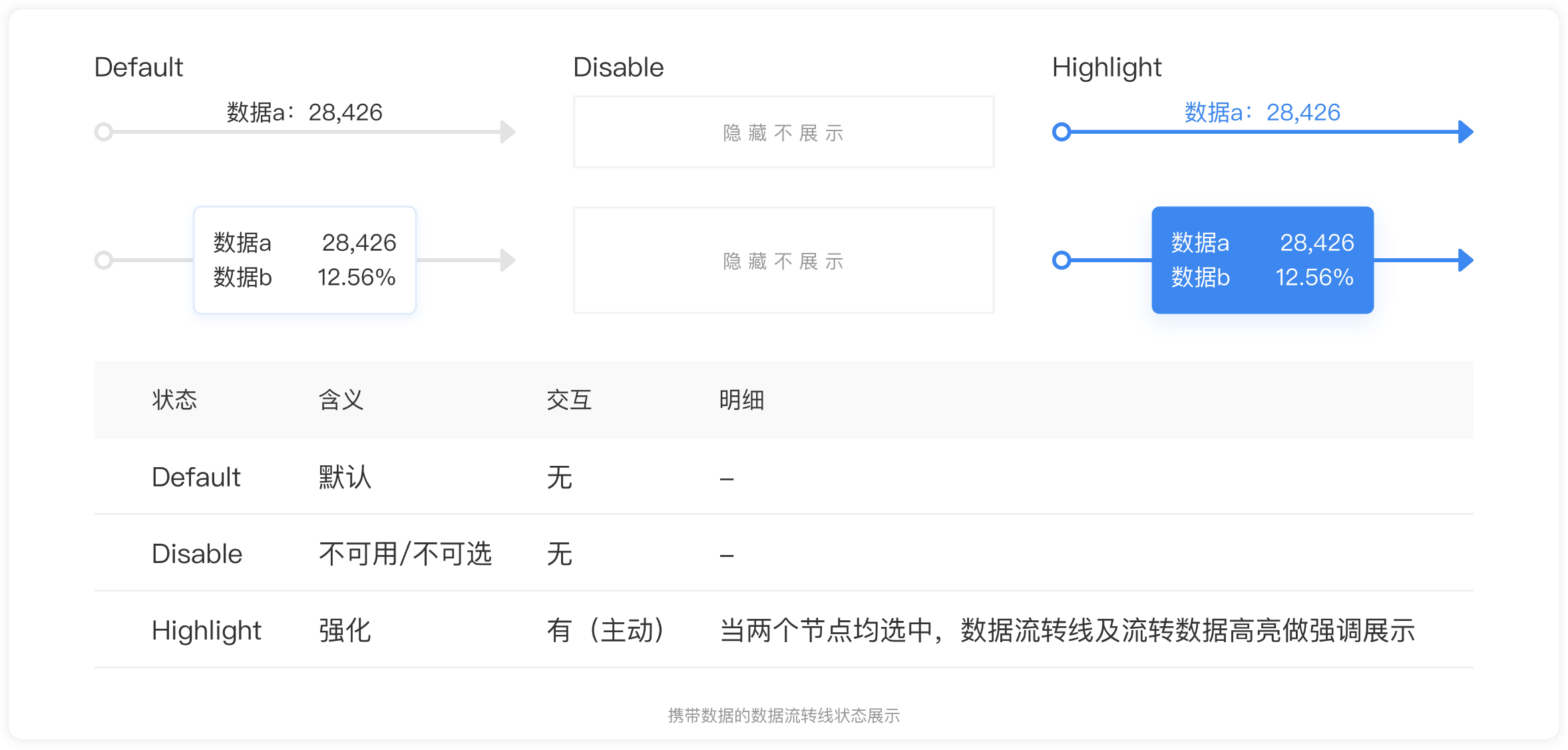
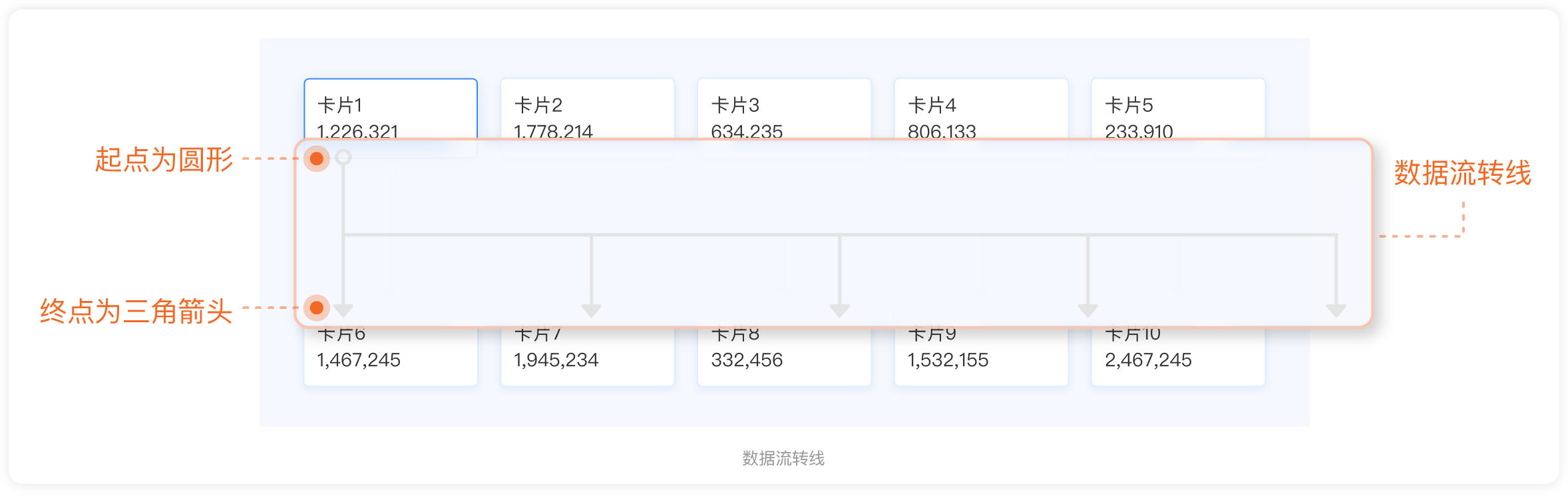
b:数据流转线(用于描述数据流转的方向)
交互形式具有3种:Default、Disable、Highlight
c:流转数据标注(用于展示数据流转的数值,可隐藏不展示)
交互形式具有3种:Default、Disable、Highlight

1)布局
a:布局上以常规的上下、左右布局为主,符合用户从上到下,从左到右的眼球运动;
b:如果卡片存在对应关系,也可以错开对齐或者自定义对齐方式,便于用户观看。
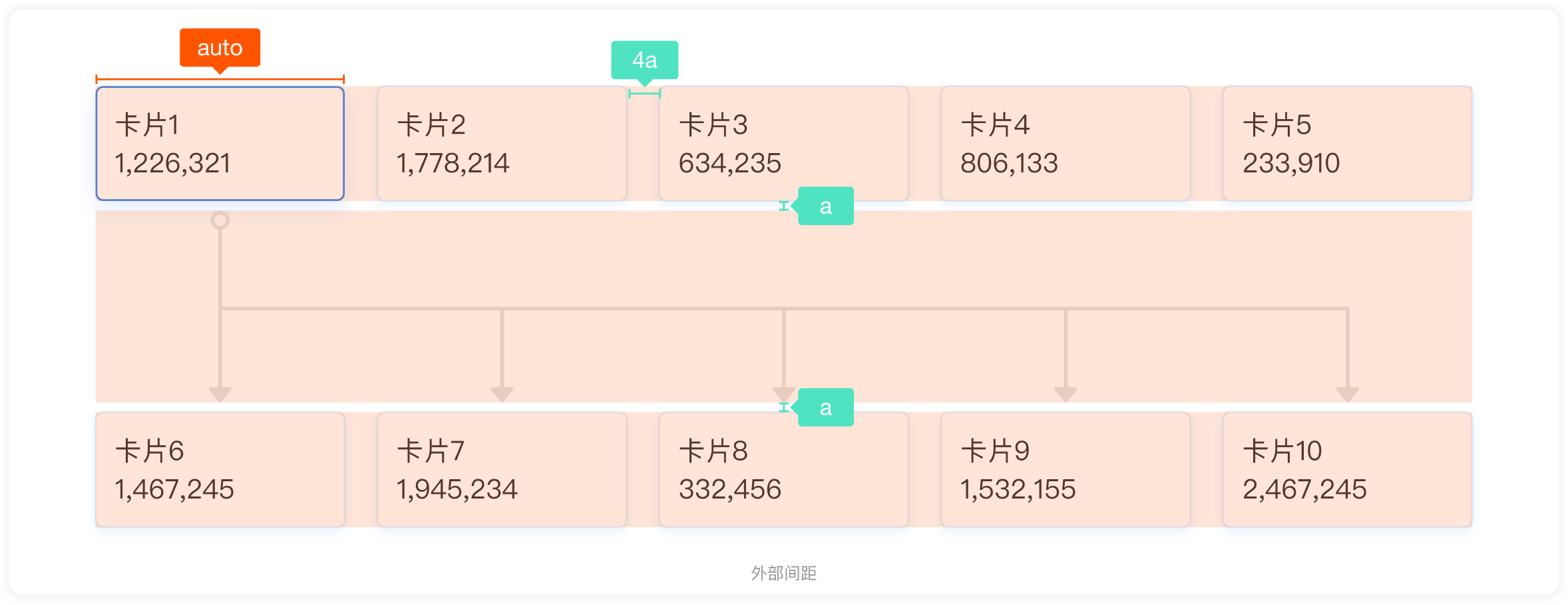
c:间距方面遵从亲密性原则,卡片宽度可根据内容或整体布局调整,卡片与数据流转线间距为a,卡片之间间距为4a;
内容与卡片间距为2a,文字与数据距离为a,图标/图片与文字间距为a。
2)样式
a:首先,选择卡片的样式承载信息。
i)卡片可以提升内容区域感,让用户明确每一块的内容,与数据流转线区分开。分明的层级能够引导用户的浏览视线,有秩序地阅读与点击;
ii)卡片可以提升内容独立性,当承载内容较多时(如增加具体数值、图片、图标等),也能保持页面整齐统一,保证用户在较大信息量下不产生混乱;
iii)卡片可以增加可点性,由于卡片式设计产生的空间感,让每个模块更加突出,从感官上会引导用户点击。
b:其次,以线条代表数据流转。起点为圆点,终点为三角箭头,准确地展示数据流转方向,流转数据可隐藏、直接在数据线周围展示或者以卡片形式叠加在数据流转线上展示。
i)线条与卡片样式上区分较大,便于用户观看;
ii)使用圆作为流转起点,三角形作为流转终点,方向性更加明确。相比之下,桑基图没有明确数据流转方向,默认是从左到右,从上到下。
iii)根据需要,流转数据可显示或隐藏,当数据量较少时可以直接铺开展示,当数据量较多时,可以以卡片的形式叠加在数据流转线上,高亮展示,突出强调流转数据。
c:颜色
由于数据流转图本身元素较多,为了突出层级感,让用户聚焦关键信息,我选用更为简单、干净的色调。数据产品大多以蓝色为主,本次设计以蓝色作为主要颜色,其他产品可视情况进行主题化适配。
i)背景色:选用浅蓝色作为底色。深色会导致整体较脏且卡片轮廓过于明显,吸引用户过多的注意力,太浅的蓝色则会导致卡片信息不聚焦;
ii)文字:卡片内的文字默认为黑色,当流转数据高亮时为蓝色,若流转数据以卡片形式展示,则卡片为蓝色,文字为白色;
iii)数据流转线:默认为灰色,当两个节点均选中时,数据流转线变蓝强调展示;
iv)卡片颜色:选择白色作为卡片底色,由于卡片承载的内容较多,可能同时存在文字、数据、图片、图标等元素,在白底上能有更好的呈现效果;选择蓝色作为高亮颜色,起到突出强化的效果;
v)卡片投影:卡片投影为淡蓝色,突出卡片,引导用户进行点击,选中时投影颜色变深。
d:文字
文字上默认以辨识度强的苹方、微软雅黑作为默认字体,数字可以用根据产品需要,用特殊字体做突出强调展示。

本次设计的数据流转可视化方式,大体由三部分组成:
1)起始卡片组:对应一组实体的起始状态,默认选中第一项。默认状态的卡片可以点击,一次只能选中一个卡片,再次点击相同的卡片可以取消选中状态。
当前选中的卡片展示其数据流向。
2)数据流转线:起点为圆点,终点为三角箭头,描述了某个实体的数据流向。
数据流转线可以携带流转量数据,直接展开或者以卡片形式展示。

3)终止卡片组:它对应一组实体的结束状态,默认不选中。默认状态的卡片可以点击,一次只能选中一个卡片,再次点击相同的卡片可以取消选中状态。
如果起始和终止卡片都有处于选中的状态,那么对应的链路高亮。
如果只选中了某个终止卡片,当前选中的卡片展示其的数据流向。

1)本次设计区别于桑基图一次性展示全部链路,而是通过切换卡片查看数据流转情况,使用户查阅精准的查看想要的链路数据,同时能够区分数据为空和无法流转的状态这两种状态;
2)自定义的起止卡片组,提升灵活性,不严格遵循能量守恒;
3)卡片支持用户自定义内容和样式,可以在其中放置图片和文字。


