作为一个用户体验设计师,当别人问我什么是用户体验时,我通常会说:最基本的,就是一个东西你觉得好不好用,如果用起来很简单顺利,那就是好的用户体验,否则就不好。这也就是用户体验基本考量标准之一,「可用性」的考量。
当然,影响一个东西好不好用的因素有很多,本文将从125条通用设计法则中的「映射Mapping」出发,探讨一下这个法则对事物可用性的影响。
01 为什么你会觉得东西不好用?
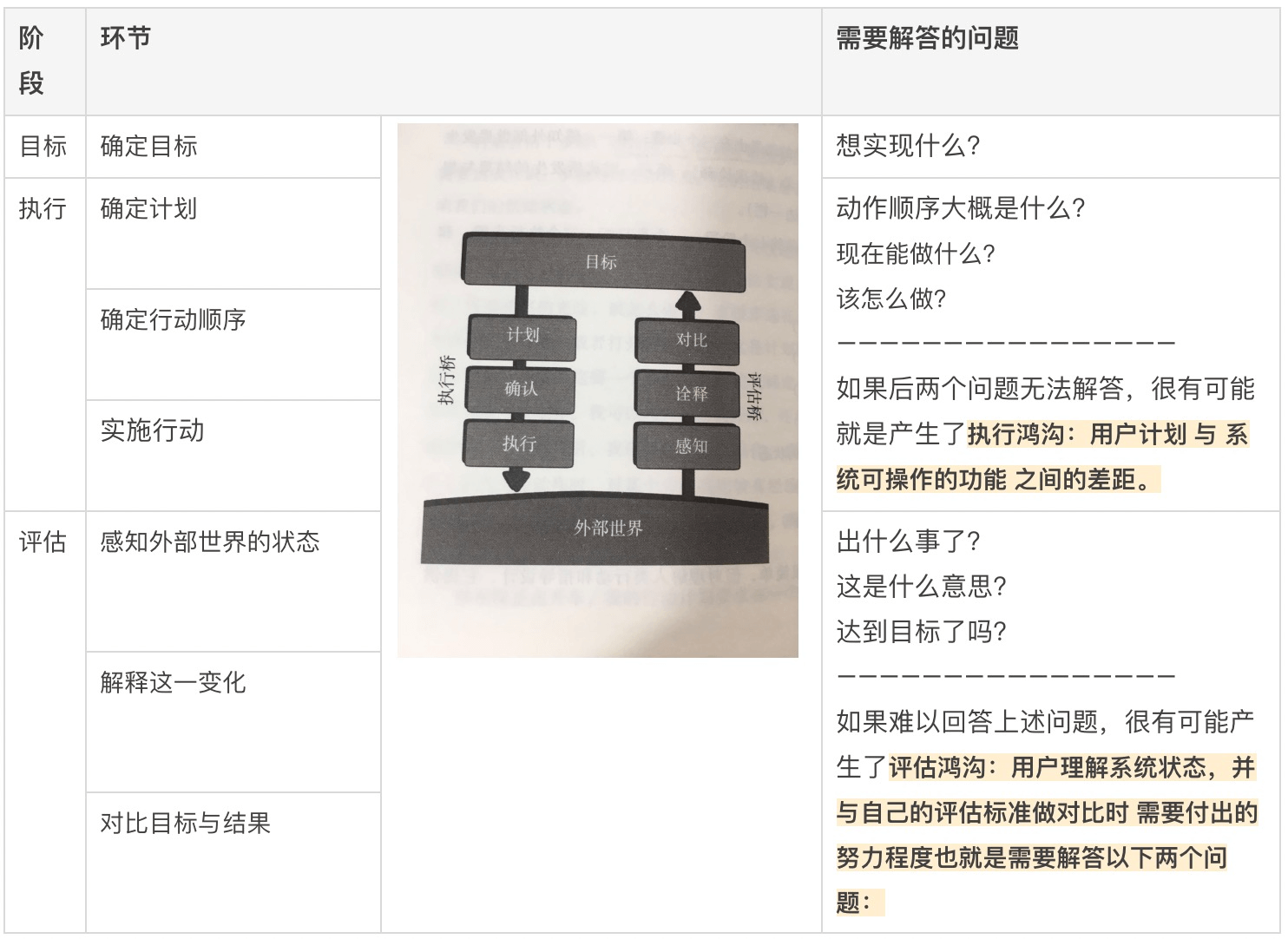
要回答这个问题,我们先来了解诺曼在《设计心理学1:日常的设计》中所描述的——一个人在做一件事情是所经历的过程,大致可以分为3大阶段:
① 首先,明白做这件事情的目标
② 然后,采取行动
③ 最后,看自己的目标是否达到

正如上述所列,执行鸿沟和评估鸿沟,正是让你在做某些事情时感到困难的原因。降低这两个鸿沟,可以显著提升用户体验。
02 如何降低执行和评估鸿沟?
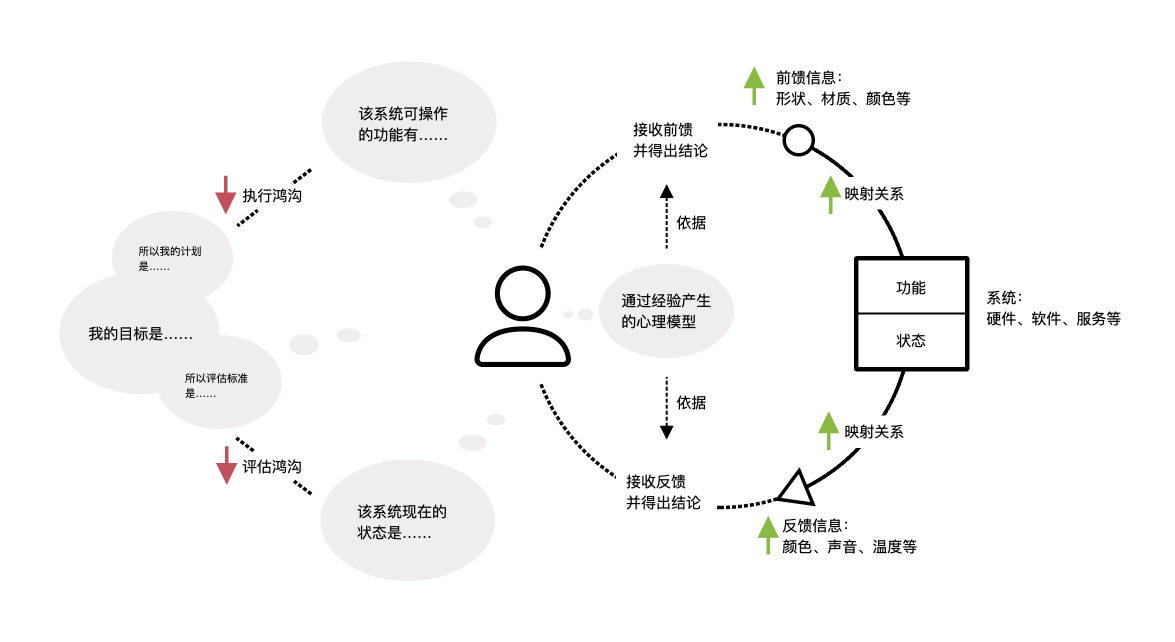
让我们来把上述文字转化为下面这张图。

先看产生执行鸿沟连接的两方事物:
· 用户计划:由用户的目的产生。
· 系统可操作的功能:由前馈信息,即系统可被感知的外在元素透出。
前馈信息(feedforward):有助于回答执行类问题的信息,帮助你知道能做什么。——《设计心理学1:日常的设计》
也就是说,如果系统设置了足够的前馈信息,且与其功能建立良好的映射关系。那么用户就可以通过外在元素,得出自己的结论:这个系统可操作的功能有哪些?这个结论越接近用户的计划,那么执行鸿沟越小。
再看评估鸿沟连接的两方事物:
· 评估标准:由用户的目的而产生。
· 系统的状态:由其释放的反馈信息透出。
也就是说,如果系统提供完整持续的反馈信息,且与其状态建立良好的映射关系。那么用户就可以通过反馈,得出自己的结论:这个系统当前的状态如何?这个结论越容易和用户的评估标准进行对比,那么评估鸿沟越小。
通过上述分析,可以得出影响可用性的三个要素:
① 足够的前馈信息
② 足够的反馈信息
③ 良好的前馈信息与系统功能,反馈信息与系统状态的映射关系
其中第三点,关于「映射」的解读,一部分来自于诺曼的《设计心理学1:日常的设计》(「映射」这一概念的奠基之作)。书中将映射认为是表达“控制-效果”关系的一种方式,即如何用正确的控制形式(前馈)表达出系统功能的效果。个人认为,可以将映射进一步拓展到“状态-反馈”关系的表达方式,即如何用正确的反馈形式表达出操作之后的系统状态。本文将从这两个角度出发讨论如何建立良好的映射关系。
03 如何建立良好的映射关系?
用户得出映射关系结论的依据往往是自己的心理模型(Mental Model),所以为了能够得出尽可能准确的结论,良好的映射关系就会更符合人们的心理模型。
心理模型(Mental Model):人们通过经验、训练和教导,对自己、他人、环境以及接触到的事物形成的模型。
《设计心理学1:日常的设计》中提到,建立良好映射关系的就是两大类:
· 利用物理环境类比(Physical Analogies):比如空间位置类比
· 利用文化标准(Cultural Standards):比如升高表示增加。当然需要注意的是,不同文化间的差异,可能会带来映射关系理解的偏差。
下面让我们用实际案例去进一步解读。
04 案例分析:语雀文档多人实时协同
最近语雀上线了很多用户期盼已久的文档的多人实时协同功能。
在用户的反馈中,我们了解到大家一般需要在以下情景中使用这个功能:
① 组内一起在一篇语雀文档里写周报
② 一起完成一份项目计划书
③ 一起记录会议纪要
……
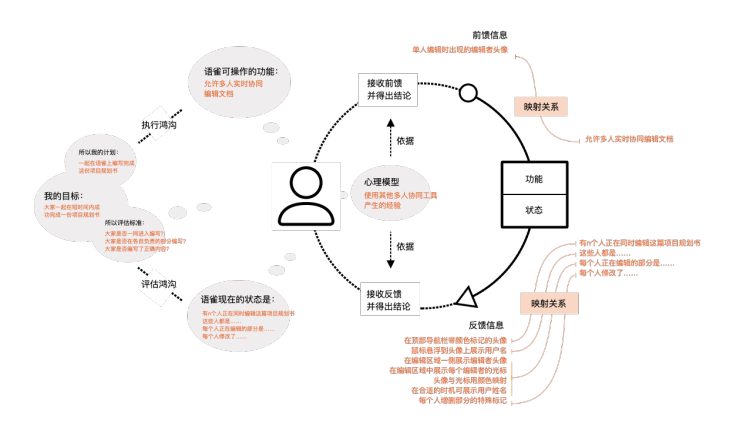
因此,我们可以利用真实场景去填充上面这张理论图。

其中设计师可以发挥点,就是设置足够(并非越多越好)的 前馈信息 和 反馈信息,然后建立良好的映射关系,以达到以下目标:
· 前馈信息让用户知道语雀有符合其计划的功能。
· 反馈信息让用户知道语雀文档的状态如何,且容易与评估标准进行对比。
前馈信息设计 &「前馈信息-系统功能」映射关系建立
做设计的时候很容易忽略前馈信息的设计,因为大家更容易直接上来就开始设计这个功能该如何如何使用,使用完之后给到用户什么样的反馈。但是往往忽略了如何可以让用户知道这个功能。你看,要不是我写了这篇文章,我还没意识到我真的忘了给语雀的多人协同编辑功能设计前馈信息。
原先使用语雀文档,需要等待上一个用户完成编辑后,另一个用户才能进入编辑。然后当用户点击编辑按钮之前,他是无法知道当前是否有其他人正在编辑此文章。只有他点击了“编辑”按钮,系统才会给出提示,这种体验自然是令人沮丧。
幸好,上线多人实时编辑功能后,用户可以不再受到其他编辑者的限制。但是让一个用户知道这个功能呢? 其实针对本功能上,用户即使事先不知道这个功能也无大碍,因为直接编辑文档就是了,只不过可能某一次突然发现当前还有别人也在编辑文档,这时恍然大悟:原来语雀已经支持多人实时编辑了。
当然,我们还是可以在设计上多做一点,毕竟这么大一个功能上线,还是希望用户早点发现。
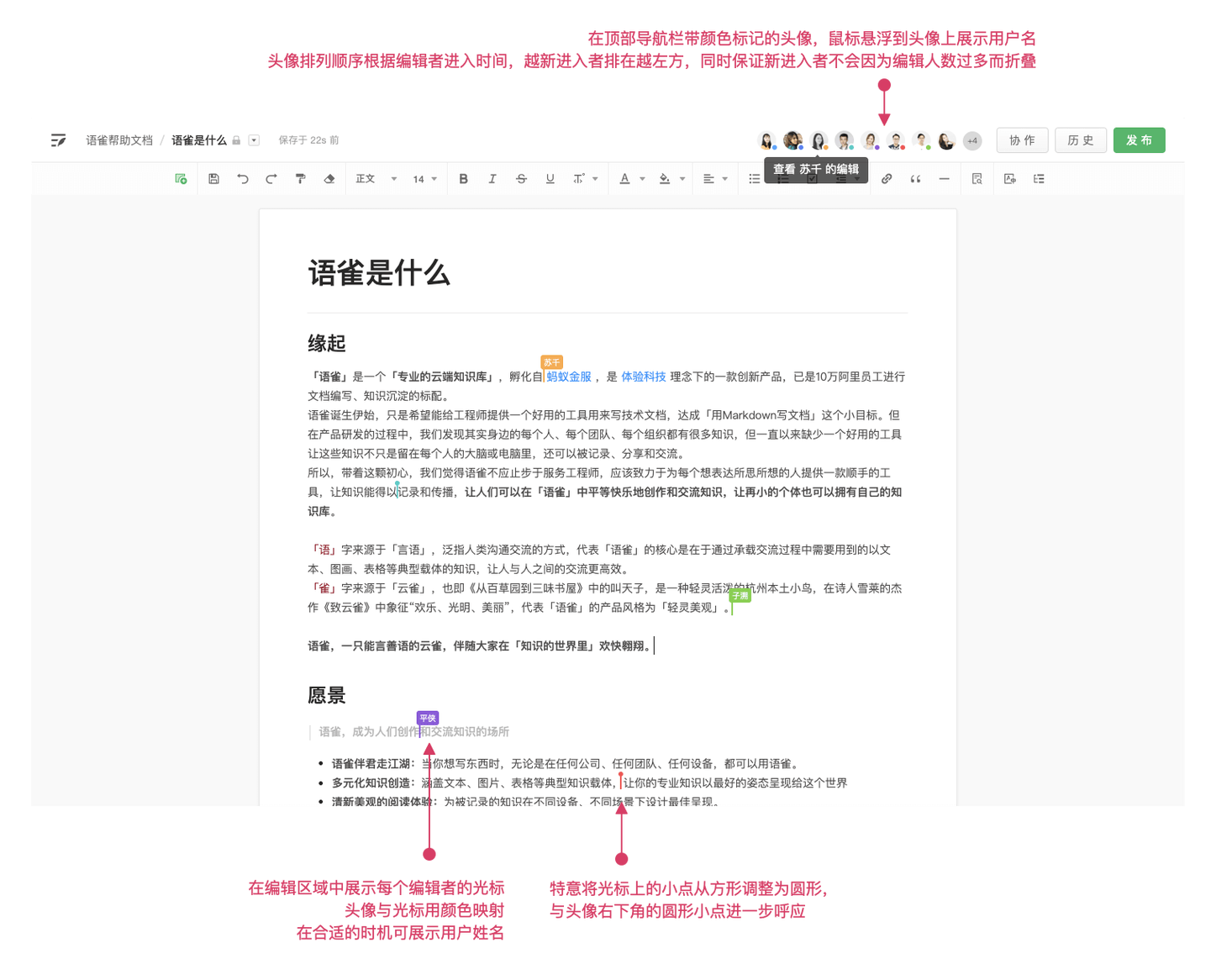
除了常见的新功能上线的弹窗广告,我还做了一个设计,就是当只有一个人编辑文档,语雀文档也会显示当前编辑者的头像,悬浮到头像上会有提示:语雀已支持多人同时编辑文档。
分析业界其他竞品,我们也可以看到其他前馈信息的设计方式,例如像Confluence文档,直接在头像旁设置「➕」。类似于语雀的协作按钮。
上述提到的前馈信息与系统功能建立映射关系的方式是:
① 头像加tooltip。“原本顶部操作栏并没有头像,突然现在多了一个自己的头像,这是什么情况?”这样的疑问会引导用户尝试与头像发生交互,从而可以看到tooltip中的说明。
② 加号。运用的是文化标准,头像旁边的加号,暗示着加人,自然让人理解为添加编辑者。
《设计心理学1:日常的设计》中有一个概念叫意符,上述的头像+tooltip、加号都是一个明显可被发现让人,告诉用户可采取什么行为且怎么操作的意符。
说到这儿,我实在忍不住不吐槽一下《设计心理学1:日常的设计》里面的概念太多,一会儿「意符」,一会儿「前馈信息」,感觉这两个概念真的很相似。我理解的区别大概「意符」是仅指视觉方面的「前馈信息」。而「前馈信息」还可以包括其他感觉:听觉、嗅觉、触觉等。欢迎大家探讨。
反馈信息设计 &「反馈信息-系统状态」映射关系建立
在这个案例里,用户的目标是大家一起在短时间内成功完成一份项目规划书。
根据目标推导出目标完成的评估标准:
① 大家是否一同进入编写?
② 大家是否在各自负责的部分编写?
③ 大家是否编写了正确内容?
要容易完成上述评估,用户需要知道语雀文档的一些状态:
· 目前有n个人正在同时编辑这篇项目规划书
· 这些人都是……
· 每个人正在编辑的部分是……
· 每个人修改了……
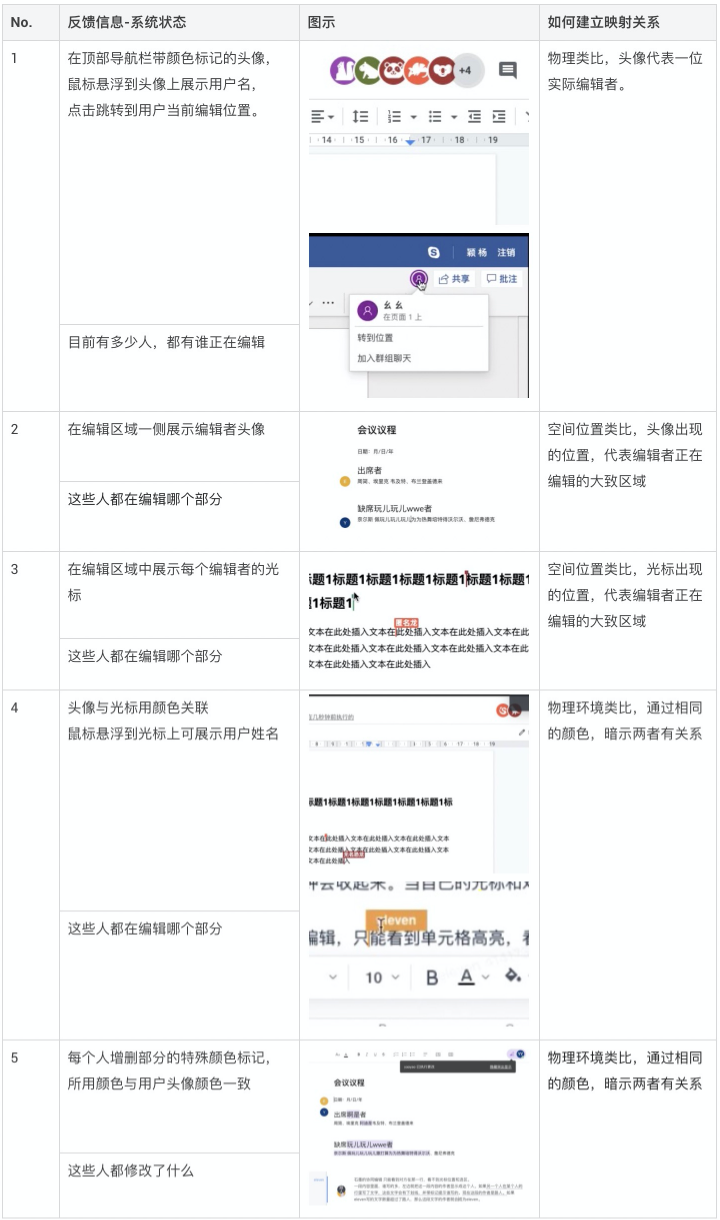
想要获得上述信息,我们可以设计系统给出相应的反馈信息。下表阐述了目前一些常见的多人实时编辑时的反馈信息类型,以及它们如何和系统状态建立映射关系。
以上都是业界多人实时编辑工具常见的反馈信息设计,可以发现,其中好几种反馈信息都映射到了同一个系统状态。或许这些反馈信息是互补的,需要组合使用,才能够完整了解系统的某个状态;也可能这些反馈信息是重复的,那么只需要保留最够用的那个即可(过多信息,也会加大认知负荷,所以够用即可)。我需要从中判断哪些适合语雀文档,或者有没有其他更好的反馈信息设计。以下就是语雀多人实时编辑功能最终采取的反馈信息。为什么选了这几种呢,主要是考虑到后续设计的拓展性。
① 用户头像的展示。
② 彩色光标。