设计背景
经常逛京东内容频道的用户可以发现,同样固化在首页的频道,他们的内容详情页样式各不相同。在建立内容生态体系的产品初期,设计更多的关注在,如何帮助业务提升频道的效率、打造频道各自的业务特色。随着频道数量的递增,内容体系越向个性化发散,线上样式多种多样,其次内容详情页需求方各自为政,需求变更频繁,大多数需求的业务目标几乎是一致的。在组织架构上,我们负责各自频道的设计与研发之间是相对独立的,多方都投入了大量的人力资源做内容、工作性质基本相同。所以,无论是从设计体验还是工作效率而言,内容详情页的统一都已经迫在眉睫。
设计赋能—详情页组件化设计搭建探索
1、中台设计的优势
中台设计是为业务服务的一种设计系统,能帮助解决效率问题,避免重复劳动。面对上述这种业务场景,设计侧逐渐开始探索内容生态体系前端的中台设计道路。内容详情页是辅助内容呈现的载体之一,并且是用户在频道浏览路径中的最后一个载体,它作为一个公共组件,需要做到展示不同特点下,还能够突出不同类型的内容特性,更重要的是在战略层上,需要能够承载商详引流和内容分发的功能。我们尝试通过通用模版组件,将同样的内容以组件化的形式展示,进行组合搭配分发到各个频道,业务可利用已完成的组件库搭建所需的产品,帮助不同的产品业务提升效率问题,并达到体验的统一。
2、建立详情页统一的认知
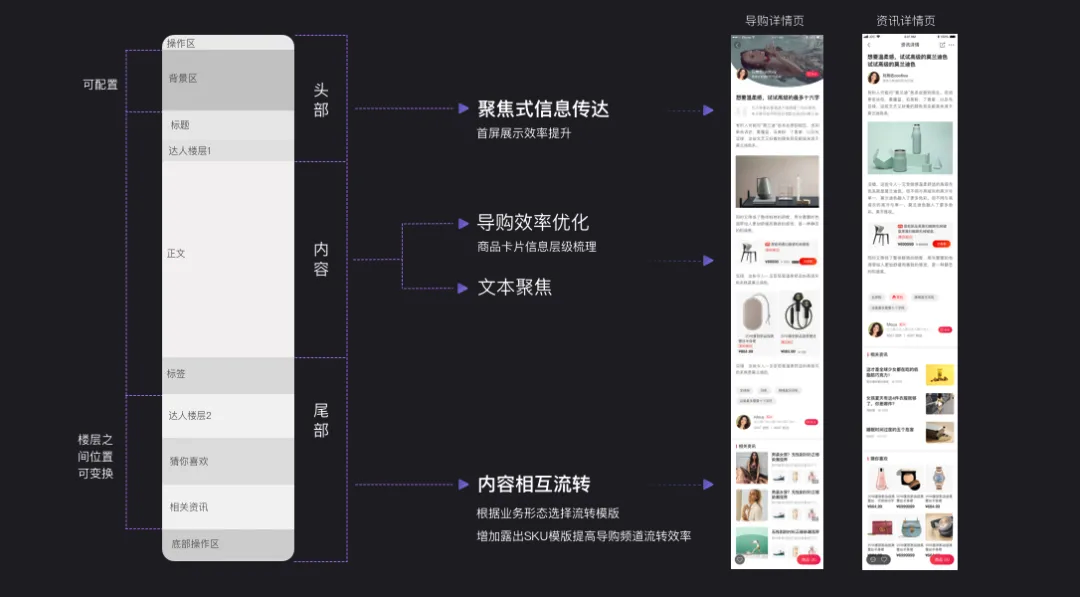
首先在交互设计阶段,我们梳理了详情页的13个模块,与各个业务方沟通了这些模块线上设计的历史原因以及各自的业务目标。以业务目标为基础,用户体验升级为核心,搭建出统一详情页的基础结构框架。我们认为,统一的第一步是先建立统一详情页的认知,并非各个内容生态频道进行个性化的业务推送。因此我们先建立一个模块布局统一的详情页框架,将每个模块组件化,可以灵活配置。整体地做体系化统一,从而建立形成详情页统一的认知框架,再去衡量、满足各频道的个性化需求。梳理完线上的13个模块后,我们将这些模块进行打散重构,主要分为头部、内容与尾部三大部分去优化 。


1)首屏-展示效率提升
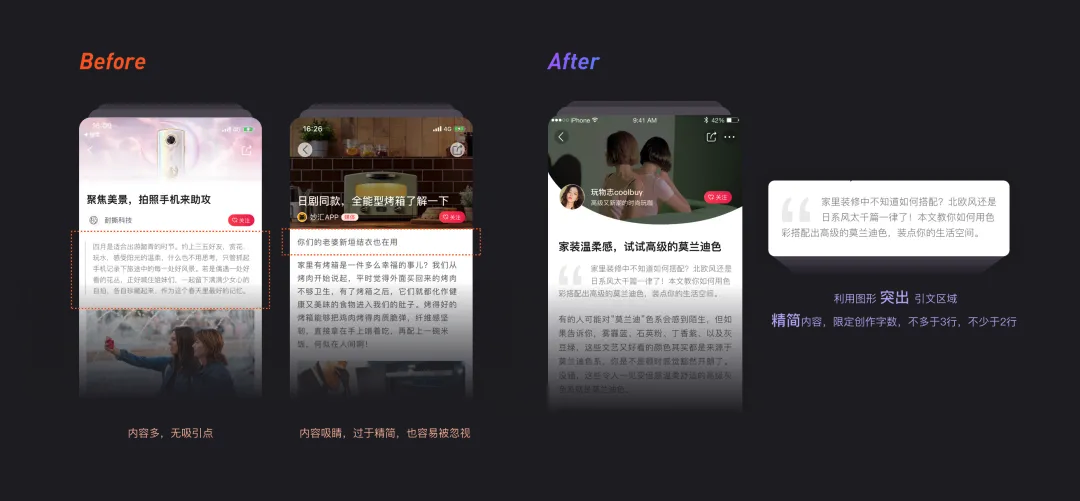
头部是承载商品信息的重要位置,目前我们对线上所有详情页的首屏内容进行分析,发现目前的信息展示对用户而言没有太多吸引,穿插的信息越多,有价值的信息获取越难。当用户被卡片入口中的商品、标题及氛围图等因素吸引点击进入详情页后,详情页首屏是展示用户真正感兴趣的信息,先留住用户,才能吸引更深层的浏览。所以,在展示上信息层级上,优先保证标题和达人信息的清晰;其次,从前端视觉上我们首先精简并突出了导语的展示层级,快速帮用户总结提炼文章内容;同时,中台创作端进行导语写作引导,引导达人创作时少说空话,以用户需求的角度提炼他感兴趣的文章信息。通过引导内容创作+信息层级优化,来保障更吸睛的首屏展示。
2)内容-阅读的舒适性
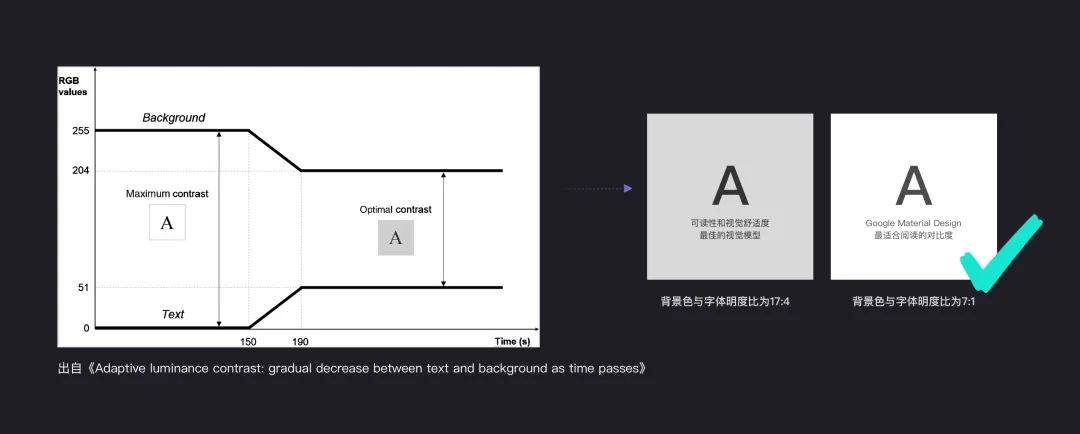
文本优化让其在尽量不减少屏幕承载文本容量的同时,略微增大页面两边的间距,让页面内容更加聚焦;其次,优化文本样式以增强阅读舒适性。早在ios11系统上,苹果的设计师们就通过重新组织字体字号的方式,对页面组织层次进行视觉上的提升。清晰的层次能够帮助用户减轻认知负担,更快获取信息。在工作中,我们需要快速在有限的排期内找到适用于详情页的文章展示方式,最直接的方式是寻找现有的研究结果,首先查阅了ios和Material Design两大平台的设计规范中文本处理方式,iOS平台中,用户可以自定义设置对比度和字体大小;Material Design中则建议文本应当满足4.5:1为最低的对比度(根据明度计算),其中7:1的对比是最适合阅读的。
其次,寻找为提高文本在智能手机上的可读性和视觉舒适度的相关研究时发现,有研究通过多组实验对比认为:当文本和背景之间的亮度对比度最大时,阅读速度最快,高对比度能帮助用户集中精力阅读,但如果持续时间较长超过150s左右时,会感到视力疲劳,背景色与字体明度比为17:4(RGB值背景为255,字体为51),用户的舒适度是最佳的。我们可以看到最终的结论数据,是更偏向于kindle类型的长文阅读。由于而我们详情页中部分类型页面的用户停留时长是远高于150s的,我们通过最高的对比度去让用户集中阅读,显然是不适用的。所以最终采用了Material Design中建议的阅读对比度数据,确定正文文本的颜色色值为4C4C4C。

同样也参考 W3C 原理中,眼睛到屏幕的距离 25cm 为最佳阅读距离。西文的基本行高通常是字号的 1.2 倍左右。而中文因为字符密实且高度一致,没有西文的上伸部和下延部来创造行间空隙,所以一般行高需要更大,如果根据不同年龄人群的特点以及使用环境,还有更复杂的个性化需求,这里我们不做考虑。在确定了正文文本颜色与字号后,尝试使用 1.2 至 1.8 倍多个行高版本进行对比,最终选择了1.68的行高(字号32px、行高54px)。
3)尾部-促进流转效率
尾部承载的推荐楼层是促进内容页的相互流转的重要渠道,通过算法、个性化推荐向用户展示更多他们感兴趣的商品与内容文章。我们首先将流转卡片规范化,再通过优化展示信息来提高详情页之间的流转效率。举个例子,在详情页的最底部,是相关商品推荐的模块。在详情页统一之前,许多业务方在排队申请算法资源支持各自频道做相关推荐商品功能,周期长到2个月以上。针对相关推荐商品的楼层,设计侧统一了展示样式,重新梳理了能抓住用户的信息点,各个业务侧可直接接入数据使用,既解决了算法团队的压力,也不需要重复的工作。
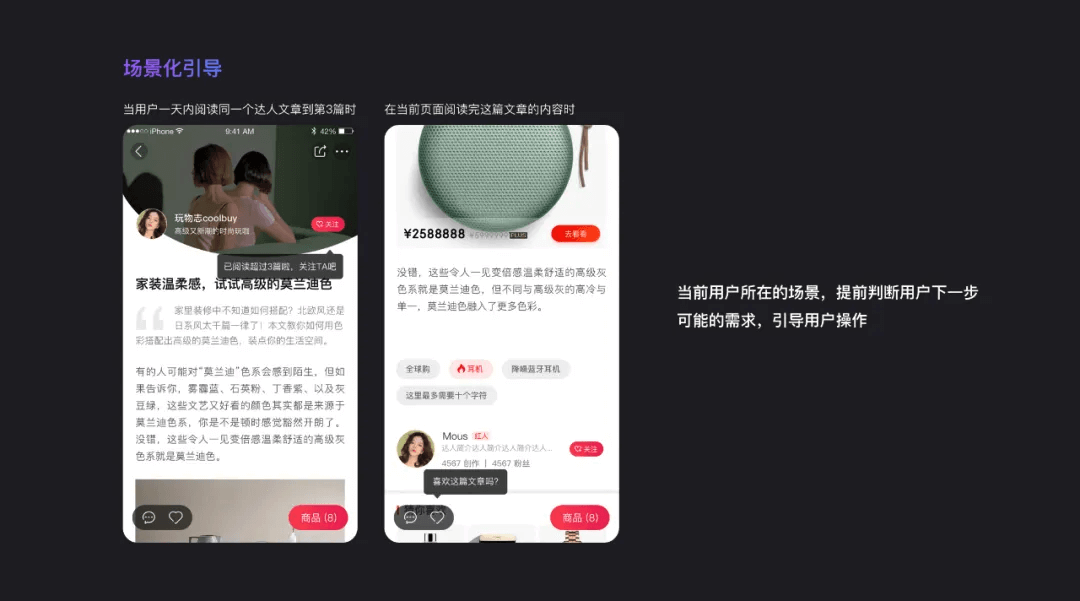
4)场景化的引导
在电商的大环境里,我们更多的是服务、现实业务目标,用户在详情页中的浏览过程是偏向于沉浸式的,那如何在不去打扰用户浏览的同时完成业务目标?
我们考虑的是根据当前用户所在的场景,提前判断用户下一步可能的需求,从而引导用户操作。比如在详情页中,当用户一天内阅读同一个达人文章到第3篇时,我们可以根据用户的行为判断他对这个达人的内容感兴趣的,所以此时会出现“已阅读超过3篇啦,关注TA吧”的提醒浮层,而一天之内最多只能出现一次同时。同样的道理,当用户在当前页面阅读完这篇文章的内容时,我们还做了“喜欢这篇文章吗?”的提醒浮层。由于这种场景化的引导,是遵循并符合用户预期的,没有干扰用户的正常浏览过程,即激励达人创作,又实现中台的业务目标。

建立详情页视觉语言
详情页的统一不仅是结构层的统一,也是表现层上的统一。对于统一,我们首先需要考虑遵循京东app的设计语言,同时为了更加凸显京东内容与相关竞品的区别,也需要打造不同的品牌内核,寻求视觉表现上的差异性。另外,从用户的角度而言,详情页不是一个独立的产品,如果它的设计表现的与之前每个版本完全不同,那么用户需要更多的学习成本,不利于这个业务的品牌心智建立。所以,如何突破、如何延续都需要在建立视觉语言过程中去平衡。
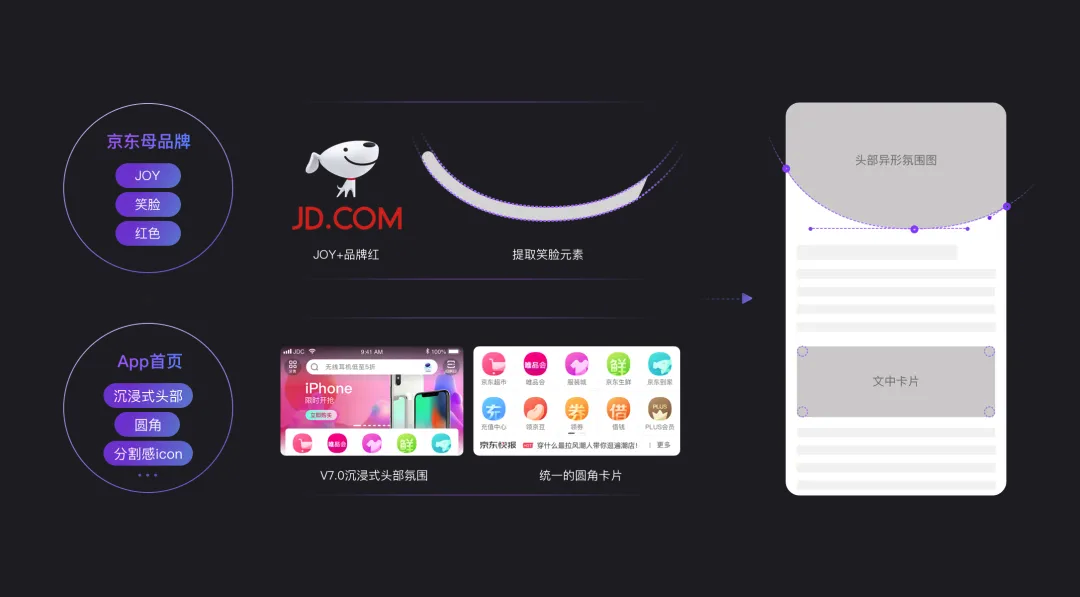
1、品牌元素提炼
我们与负责详情页将接入的几个频道的视觉同学一起,快速做了品牌元素提炼。在讨论中,我们都认为详情页的定位是相对中性的,如果仅站在单个业务的角度去寻找品牌元素不太具备相对牢固的记忆点,所以我们将视野扩大至整个app的层面甚至京东品牌层面,评估并提炼元素的可行性及实施方式,最终选定了京东joy的笑脸元素和首页中圆角卡片的样式,运用笑脸的弧度做头部异形氛围处理,在首屏中进行差异化展示,并延续首页圆角卡片的数值及包裹感。
这种异形氛围不太常见,为确保方案的可行性,在设计初期便与开发提前进行了预研沟通,从而确认这种异形氛围的H5页面则通过切图遮挡即可,客户端相对复杂,设计侧提供每个贝塞尔曲线的坐标及手柄坐标,ios及android都通过两段二阶贝塞尔曲线绘制可实现异形弧度氛围。
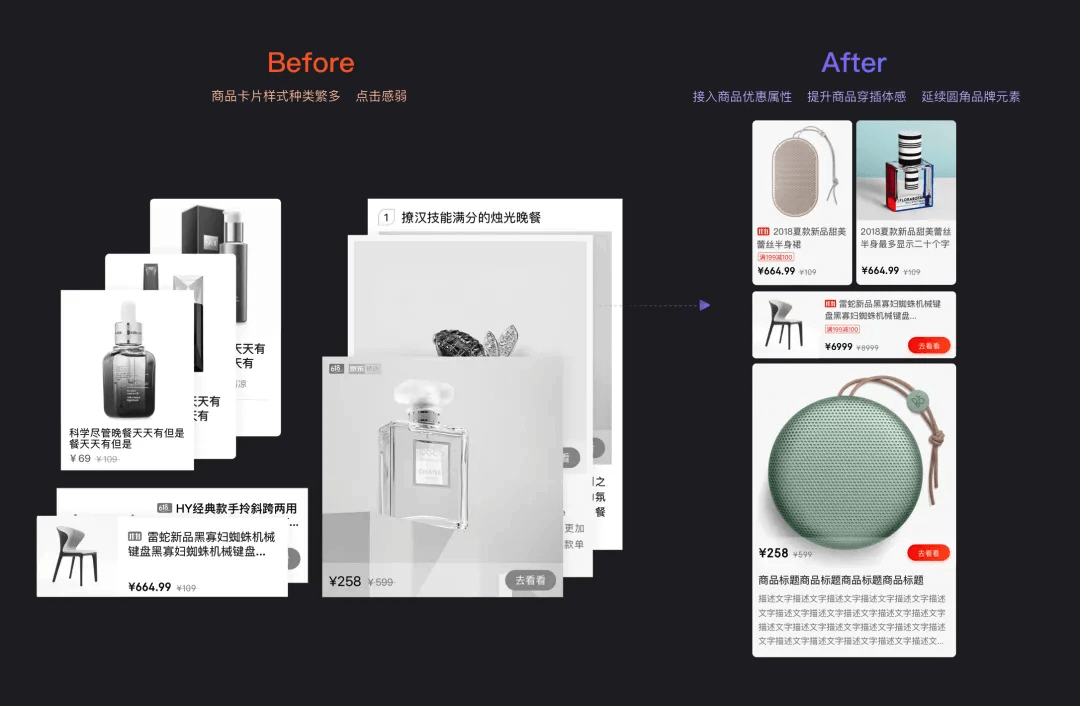
2、卡片样式统一
与京东大多数业务目标相同,商详到达率是内容详情页的主要的转换目标。详情页中除去文本样式,最多的就是图片与各类卡片的穿插,在对比了线上的商卡样式后,发现大部分商卡的展示存在信息层级不清晰、点击感较弱、缺少利益激励等问题。通过接入商品本身的优惠属性,进而诱发用户对穿插商品卡片的兴趣。为了更好区分与达人文章配图与业务所需要突出的商卡之间的差异性,商卡的外框延续品牌感统一采用圆角包围的形式,与文章配图的直角作为区分,同时将商卡设定为灰底,提升商品的在文章穿插的体感。统一了多种商品卡片在文中的展示,精简为三种商卡样式。
3、文本与栅格规范化
文本的排版层次构建,不同的排版层次,能够给人截然不同的感受,合理的排版会更加显得精致。根据详情页中文本的层级关系,我们规范了各类文本的大小、颜色、行高,在频道其他区域出现相关文本时,优先考虑使用规范中的文本样式,以保证视觉体验的一致性。除了正文区域占比较大我们考虑了前文提到的阅读的舒适性设定了固定的字体大小和颜色,其他文本内容以正文文本为基准,更多考虑的是信息层级上是否合适,没有对错之分。
栅格辅助界面元素的内容空间关系结构清晰,让视觉呈现的复杂度降低。我们尝试在尽量不减少屏幕承载文本容量的同时,增大页面两边的间距,让页面内容更加聚焦。考虑组件化中会存在各组件拼接的不同组合方式,在设定文章中图片、文本、商卡等间距时,尽量保证间距一致,以减少开发中的复杂程度,例如详情页的间距主要为:20px、48px、80px和144px。我们组内的设计稿都是基于ios的2倍图尺寸,当视觉定稿后,可以利用Sketch软件中的Resizing功能,以组件化布局的方式,快速适配android等不同宽度的机型。

我们通过对特色品牌元素做差异化的突破,文本等需规范化的内容在延续原设计的基础上做优化与统一,从而达到在产品迭代过程中视觉优化的平衡。同时,在这个过程中,自己也感知到在视觉阶段即使看似简单的文字排版,其实背后最终选择的每一个数值的都可以细细推敲。作为电商设计师的我们,不仅顶着业务压力的做设计驱动,也不忘多在用户体验的角度而言思考,多问自己为什么这么设计,或许能发现更多体验上值得优化的设计细节,在产品等业务方忽视的地方,推动并体现设计价值。
此外,由于上线时间比较赶,我们在详情页一期的开发阶段也发现了一些细节上的忽视,比如目前加载状态的视觉较为粗糙,一些空白和异常的兜底状态可以进行更贴心、友好的提示,从而缓解用户的情绪,在后期我们将逐步进行完善。
参考文档:
1、https://zhuanlan.zhihu.com/p/30018110
2、Adaptive luminance contrast for enhancing reading performance and visual comfort on smartphone displays,by:Nooree Na; Hyeon-Jeong Suk,2014.11.3)

