蔚来数字座舱设计中心招聘相关设计岗位;UX、UI、3D、XR、动效设计师
作品集简历投递:glen.gao@nio.com
写在前面:
在过去几年的时间里,数字座舱系统已经陪伴车主朋友们经历了两个大的版本迭代。这期间每一次的优化、每一个新功能的推出,伴随的都是大家对座舱体验设计更高的期待。为此,NIO数字座舱设计团队不断总结经验教训,努力探索着最适合,最贴近用户使用习惯的座舱体验。我们也非常愿意结合以往的经验总结,把我们的思考分享给大家:
Driven by Design 设计驱动的蔚来
设计目标
,满足基本功能需求起步,逐步覆盖主要的使用场景和功能定义,优化用户体验结构。
今天的3.0版本,我们希望能结合技术创新展示更自然的交互,在不同的场景下满足多样性的需求。在提升易用性的同时提高品质感。简单来说就是“更易用,更高级”。
体验原则
区别于移动设备,座舱体验设计最大的挑战来自用户有限的操作时间和视觉注意力的管理。在安全至上的原则指导下,我们想要保证用户高效率的操作,就必须确保交互架构更扁平、更浅层。在各种场景下提供必要的信息,保证用户高效的理解,帮助用户快速的决策。为此,我们提出了几个体验原则:
Minimal / Clarity
简洁清晰的信息
人类对于视觉的感知是不均匀的,眼睛在短时间内获取大量信息,大脑无法快速、即时的作出反馈。所以,信息的呈现方式及其出现的时机显得尤为重要。新版本的仪表盘,我们梳理了信息层级,让重要的信息在关键的时间“恰如其分”的展现,用户通过“瞥一眼”就能掌握尽可能多的有效内容,了解状态的变化。
2.0 仪表盘界面
3.0 仪表盘界面
根据NHTSA指南,驾驶员的每次操作应该在1.5秒的扫视中完成,并且视线花在离开道路上的累积时间不超过12秒。如果希望用户不用花太多注意力“瞥一眼”就可以看清时速变化,我们需要将2.0版本“窄而细”的时速字重加大;这样视线从路面到时速信息尽可能的保持简短和垂直。
我们常说“如无必要,勿扰用户”。新版本的仪表盘,去掉了一些冗余的图标,界面尽可能保持简洁;区别了实线和虚线,并弱化了NOP时围绕在“车”周围的视觉表现,因为我们认为视觉的重心应该是路面动态的信息,而不是NOP本身的特效。
其次,在相关人因测试结果的支持下,我们将时速等重要信息移到视觉优势区域内,避免了因角度问题造成的方向盘遮挡,同时也是希望到视线焦点尽量保持与路面垂直,缩短视线偏移带来的安全隐患;天际线抬高以后,中间辅助驾驶显示区域更大,提高了纵深感,可以看到更远更多的内容。
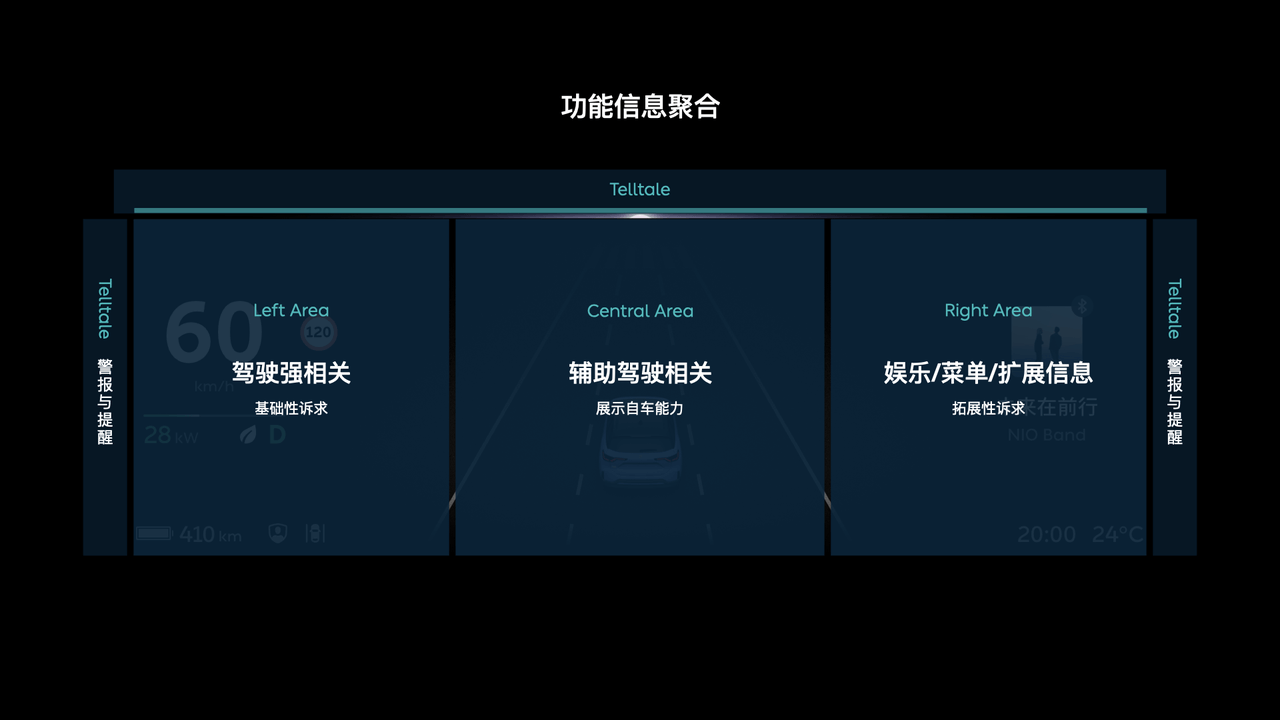
我们重新划定了信息区域:左边为驾驶区域,将功率挪到时速下面;中间为ADAS区域,右侧则是拓展信息区域。顶部区域我们留给了常出现的警报和提醒,左右两侧的边缘留给非常见的提醒。
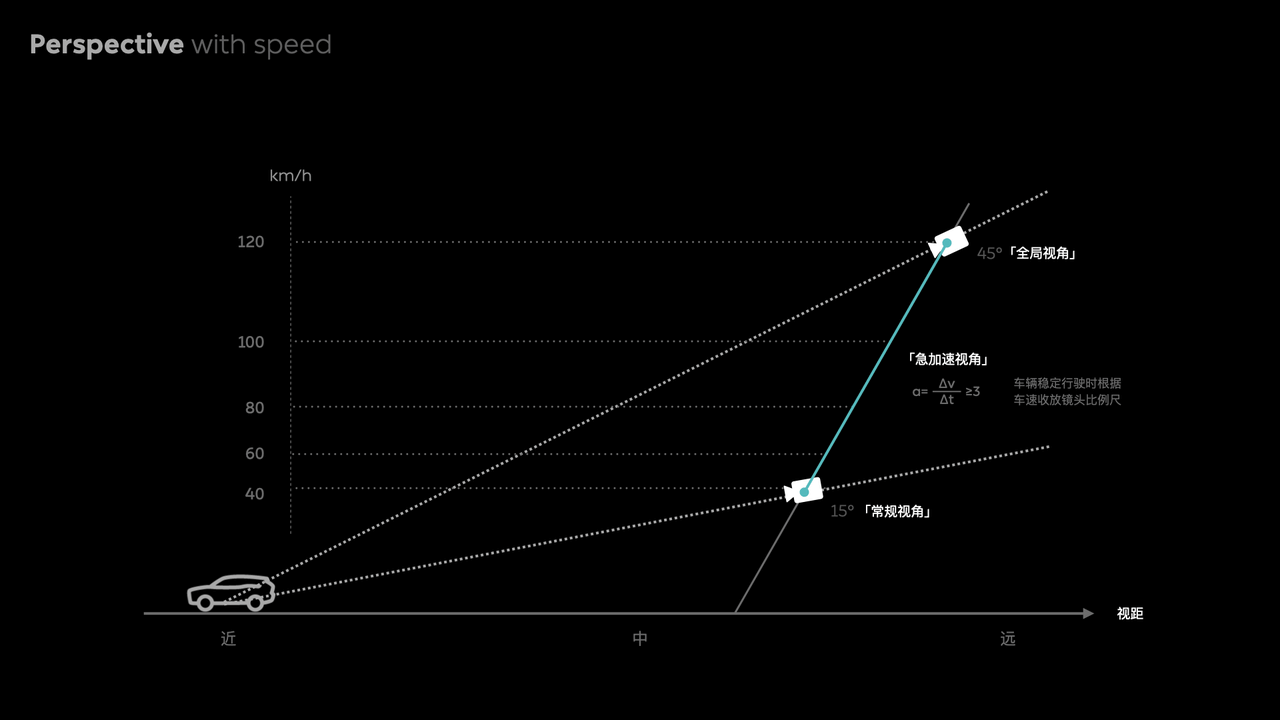
通过车速的快慢,调整视角高低,视角的变化更符合用户实际驾驶时的感受,时速增加需要看到更远的信息。
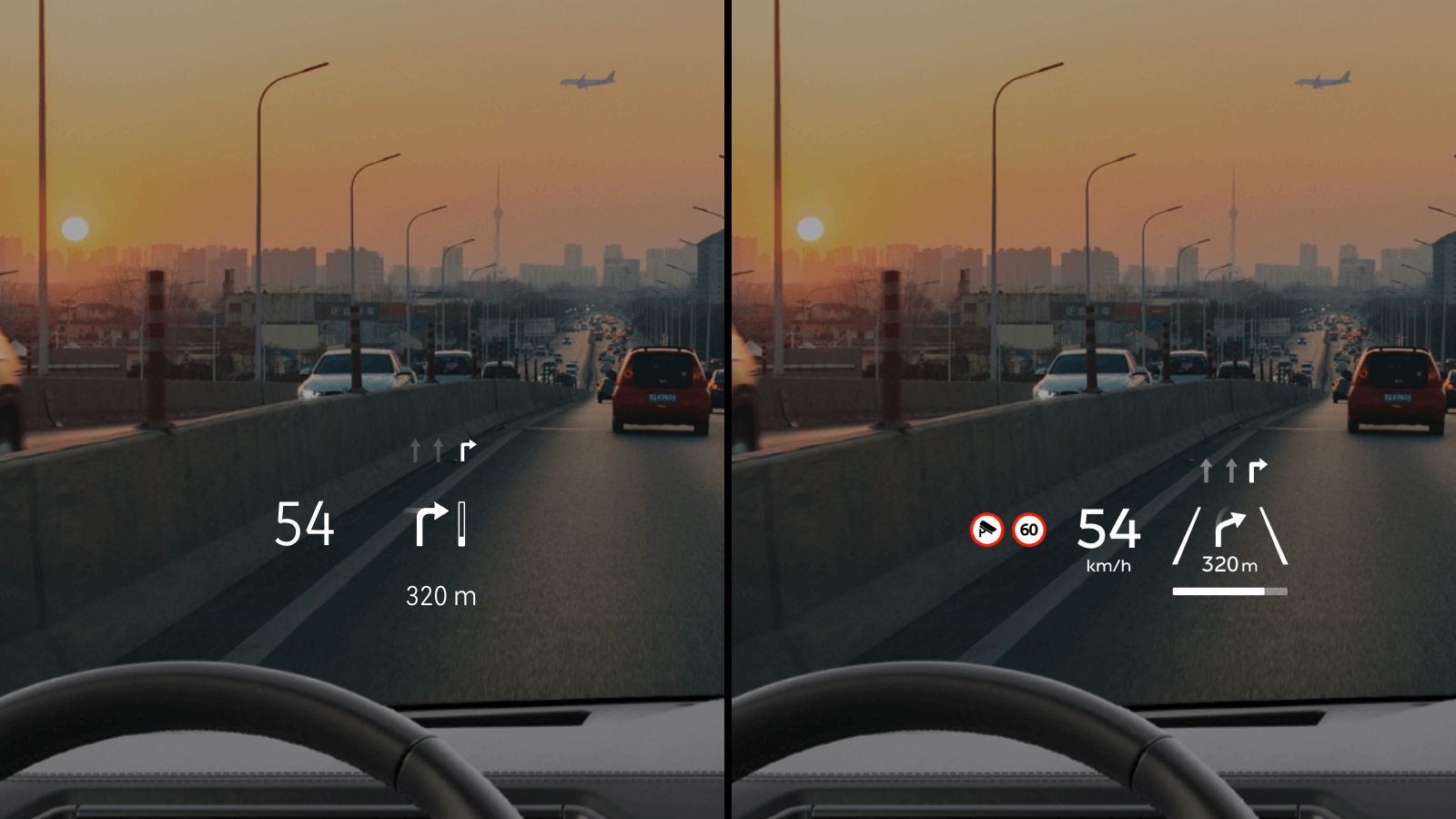
HUD之前的布局比较分散,路口道路指示和NP/NOP并不明显,路口距离的竖状进度条也比较难理解。所以新版本我们除了增加限速提醒,摄像头距离提示以外,重新调整了布局:选择字面率宽的字体,加粗路口方向图标,进度条也改成便于理解的横向摆放,同时增强了NOP变道时的提示效果。
2.0 vs 3.0 HUD
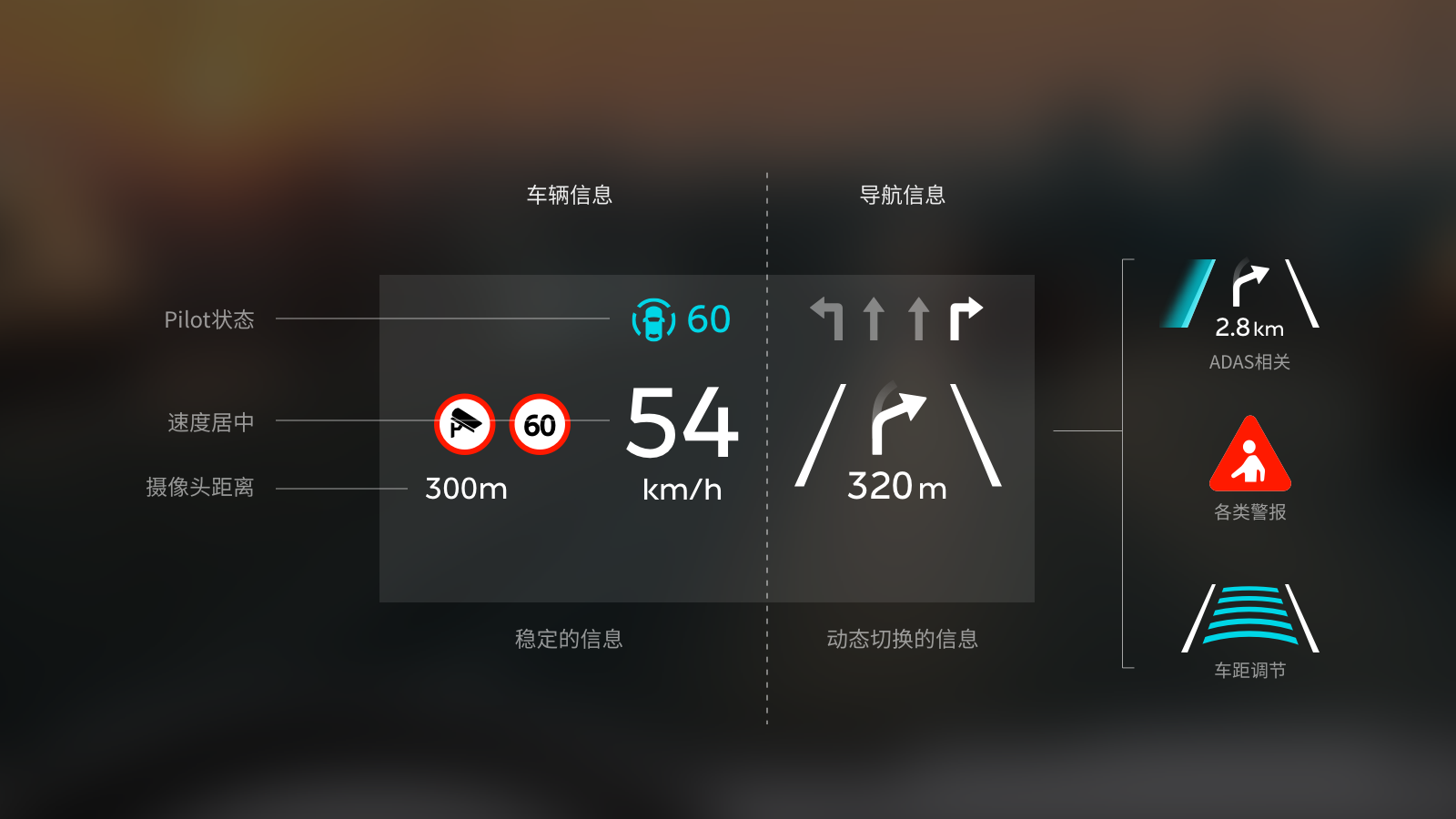
HUD 信息结构
Natural / Intuitive
自然直观的交互
自然的交互方式符合人们思想的延伸。用户心理模型和行为认知越接近,实际使用过程中的认知负荷就越低,就会觉得操作简单方便。我们希望用更自然更符合用户预期的交互方式,唤起用户的本能的意识,用最小的输入获得最高效的结果。
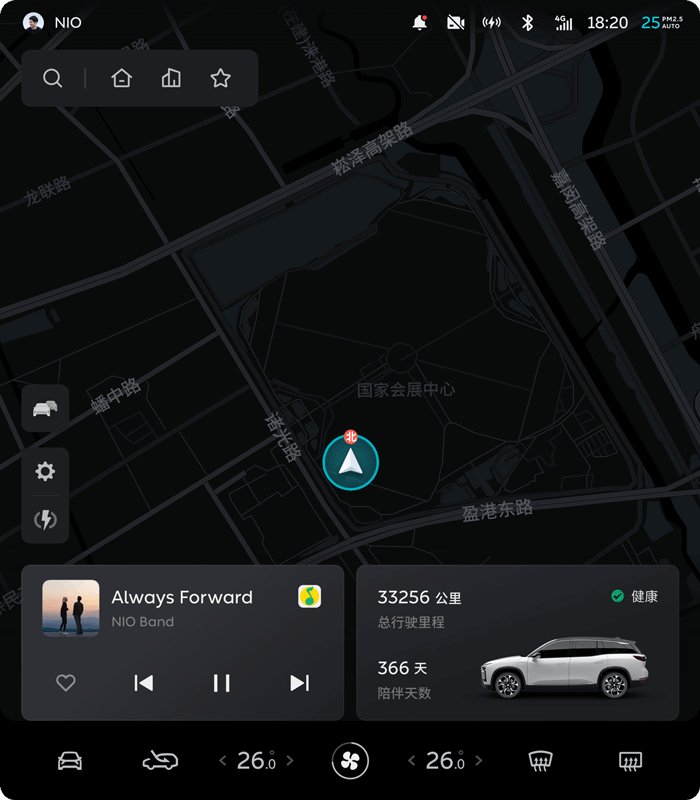
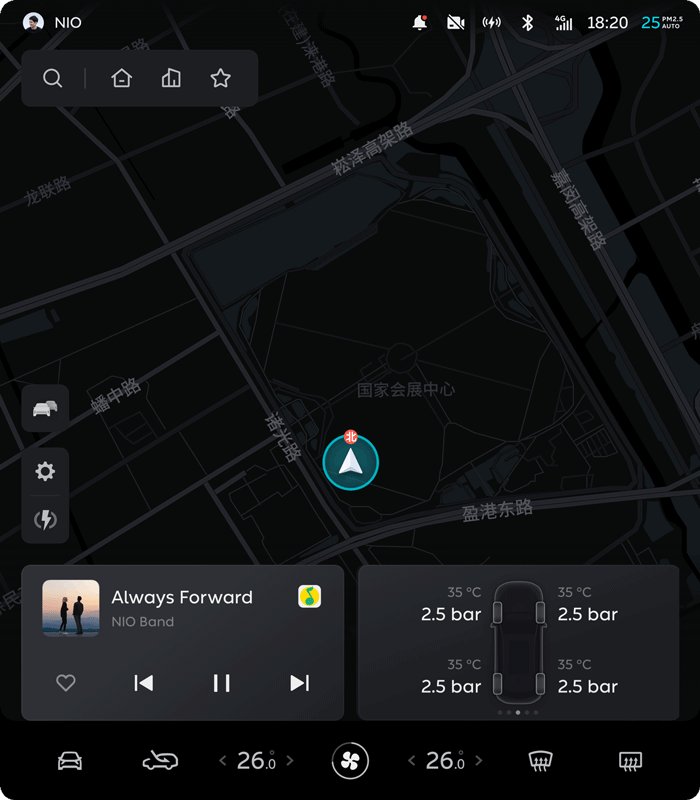
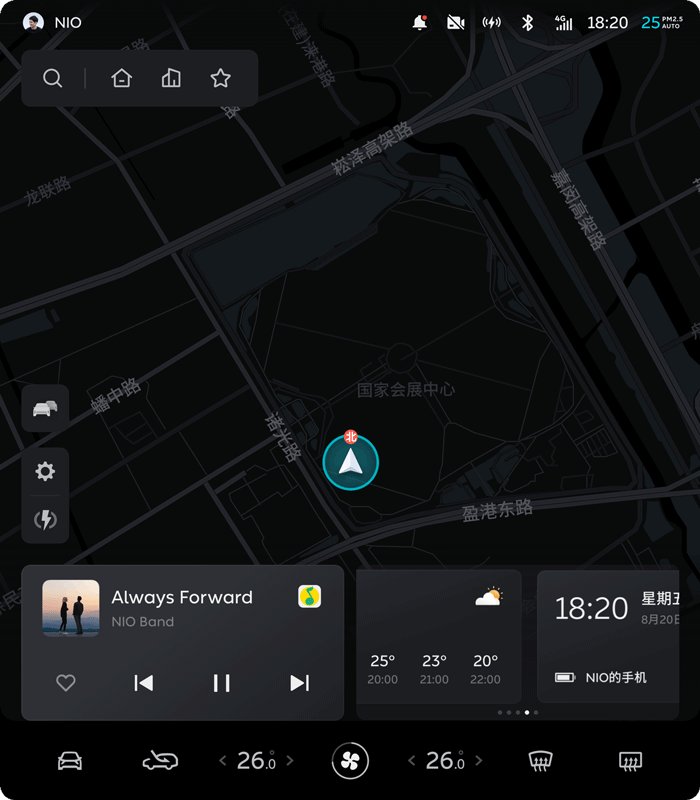
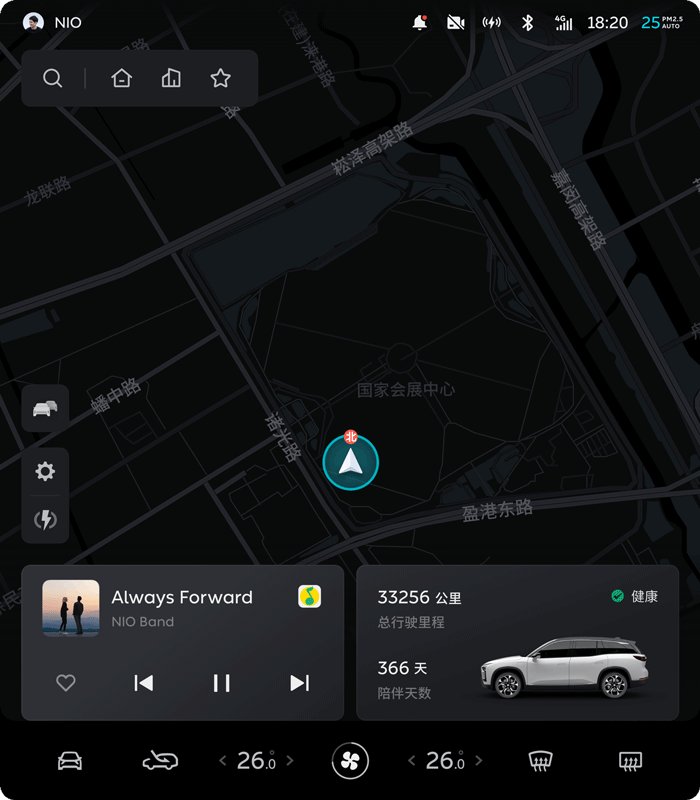
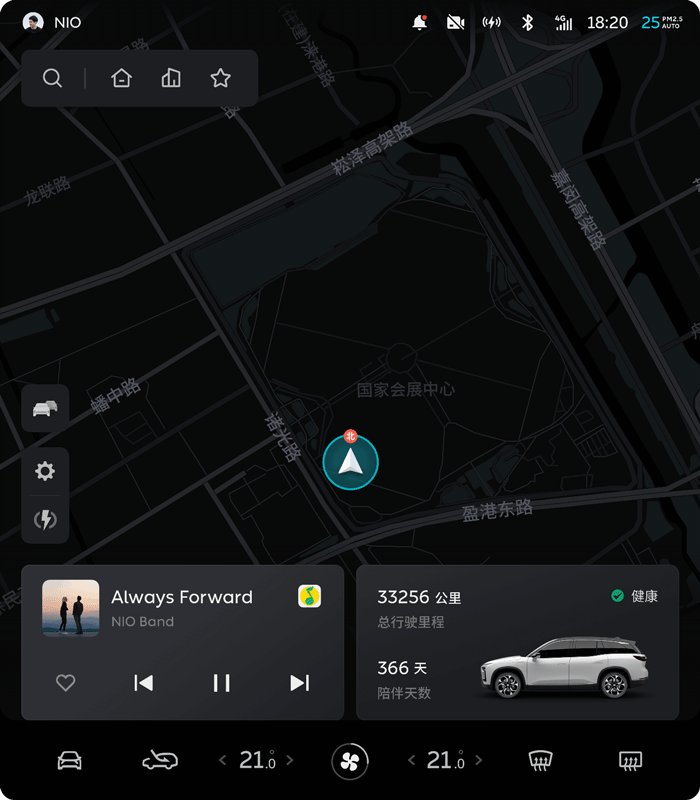
主页右侧的卡片,在2.0版本的实用价值并不高,仅在左下角展示了“能耗”,用户通常只把它作为一个“我的车”的入口。新版本里,我们将用户关注的信息直观呈现在卡片上,用户不需要进入详细页面就能掌握能耗信息;同时,我们把其他的内容也添加到不同的场景卡片中,用户可以根据自己的习惯选择常用的信息。快捷场景卡片给了我们更多种扩展的可能性,比如未来可以加入组队动态,换电下单,K歌歌词等。
横向滑动右侧卡片切换内容
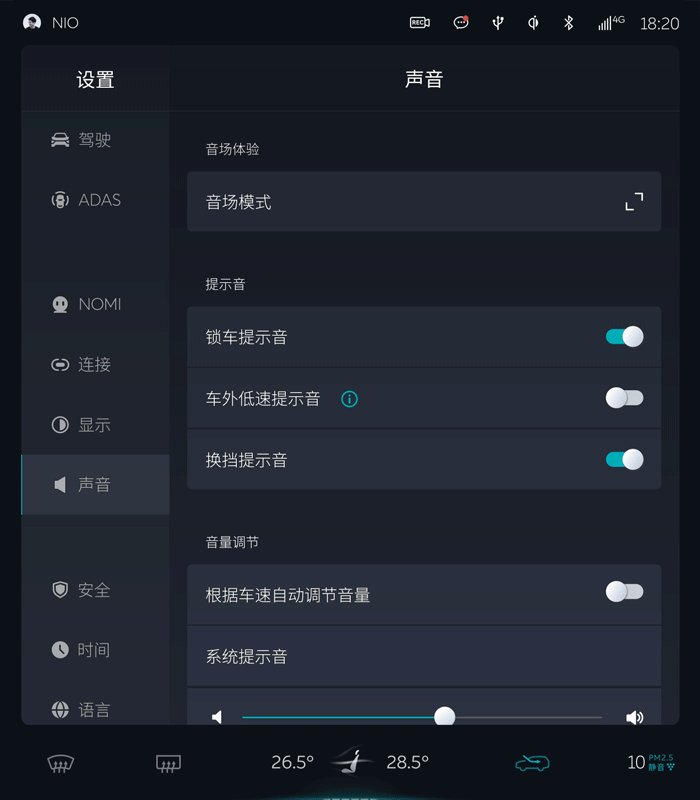
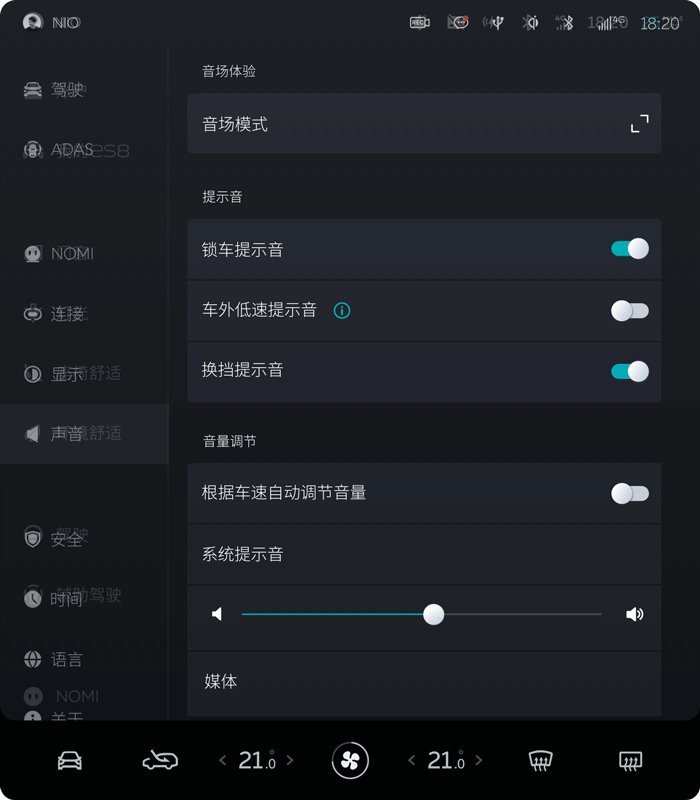
我们发现用户在点击app列表以后,75%以上的人是打开“设置”。新版本我们将“我的车”和“设置”合并,把入口提到了Dock栏里,这样可以更快速的打开“车辆设置”
车辆设置放入Dock栏
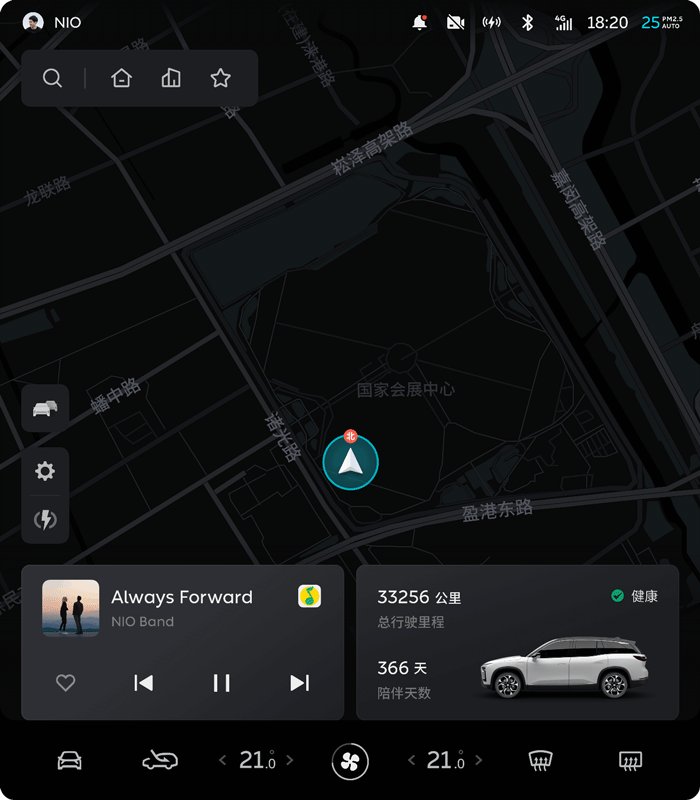
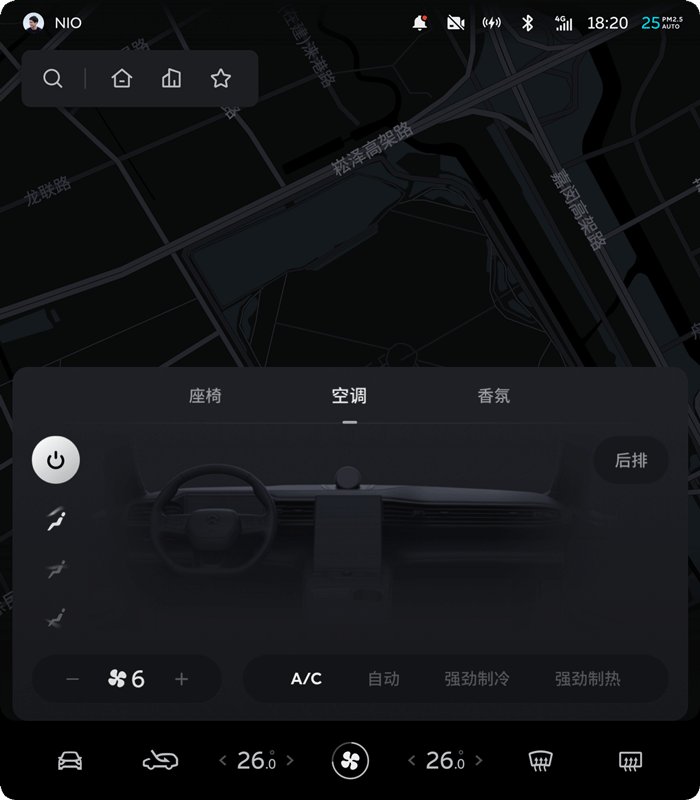
2.0版本的空调调节,需要先唤起空调面板,再上下点击或滑动温度,这样操作一是路径长,二是上下滑动并不顺手。启动和调节空调作为常用操作,应该更自然,为此我们把它直接放在了Dock栏上,用户可以点击温度旁边的箭头,也可以直接在数字上滑动开启并调节空调。
点击温度旁边的箭头或直接滑动温度调节空调
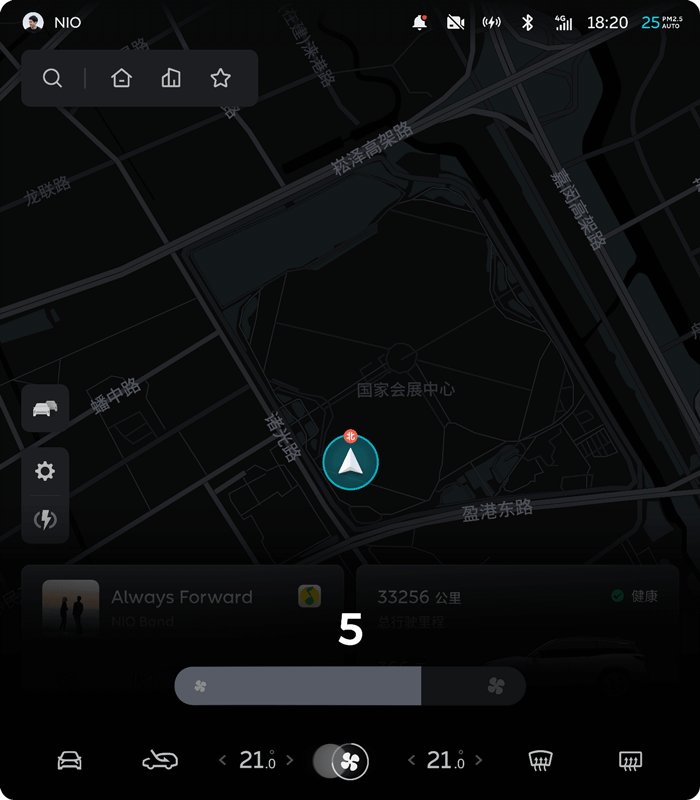
长按唤起风量图标,左右滑动调节风量参数
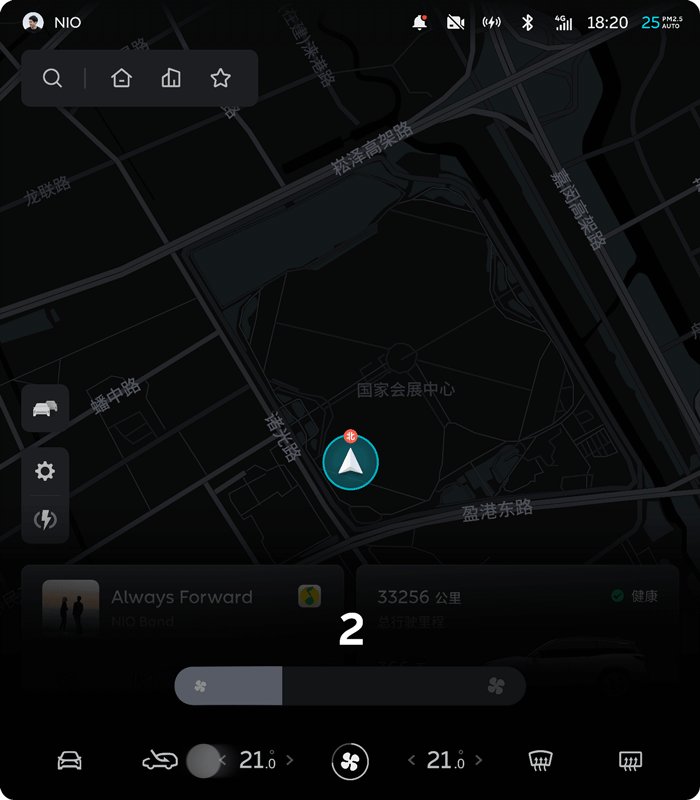
新版本里我们还增加了一个操作,用户可以将卡片下拉进入mini状态,满足在某些场景下用户希望看到更大地图的需要。
下拉桌面卡片变成mini卡
Hierarchy / Flexible
灵活有序的布局
UI设计中的一个重点是协调和管理各个元素之间的关系,而非只是设计“元素”本身。布局的变化能引导人们视觉的焦点,帮助用户理解外观和功能之间的关系。
新版本的布局更加舒展,元素之间更讲究“透气”的留白,这使得界面有了视觉暂停,布局显得松弛有度,同时也是暗示用户何时专注和放松。
我们收窄了2.0布局两边的边距,减少不必要的层级罗列,重新梳理网格系统,加大调节Bar,用户在使用的时候更顺畅。我们也更新了一些控件,比如2.0版本里按钮,Tab,标签样式过于相近,新版本中我们做了区别。
新版本布局变化
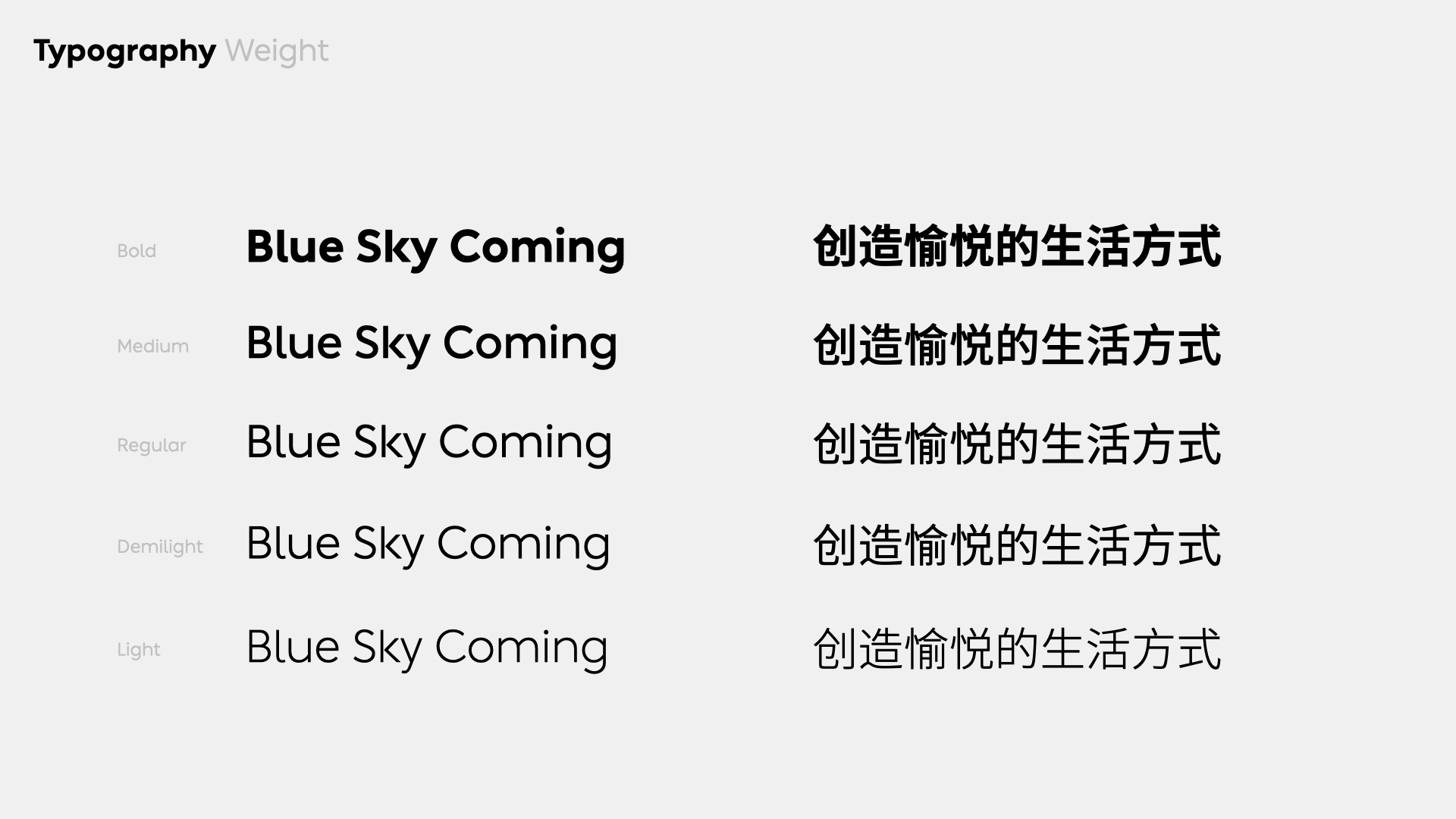
视觉层级是UI设计中的核心要素,字体字重能帮助用户辨别信息的主次,平衡内容,减少信息密度。较早版本只有常规和细体两种字重,对于一个数字系统OS来说,仅用两种字重难以满足展示多重层级信息的需求。新版本不再使用2.0时细体的字重,增加了易读性。
新版本有5种字重
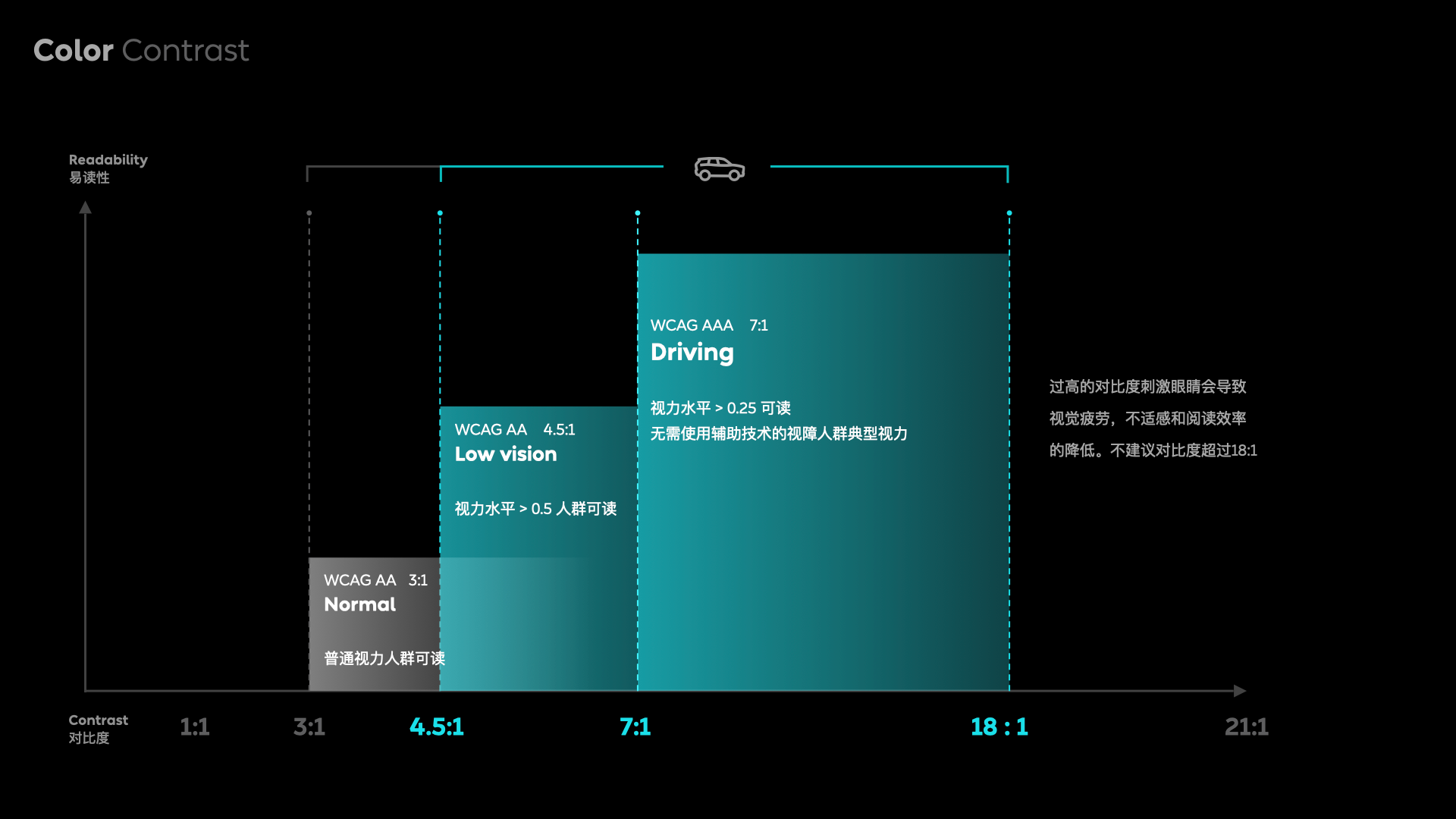
新版本中对比度的优化提升了易读性。按照WCAG的标准,常规阅读文字最低的对比度应在4.5:1以上,而在驾驶场景下的理想对比度要求更高,至少应为7:1。高度清晰的文本有助于驾驶员缩短浏览和决策时间,减少分心,提高驾驶安全。
易读性对比度规则
Premium / Precision
高级精致的品质
一直以来我们都在追求高级感的UI效果,让内外饰都具备很精致的品质。之前的版本控件样式比较厚而软,过渡色有些模糊,蓝黑色虽然取自品牌色系统,但是作为背景在数字界面里色相不明确,整体页面气氛有些“闷”,加上对比度不够,调性显得不够“精神”。
3.0深色模式里我们用了黑色作为主色调,辅助色也更纯粹,色相更清晰,饱和度更高,点缀蔚来蓝为主的高亮色,使界面保证足够的生动性。
新版本里我们重建了ADAS视觉识别模型,增加了细节,区分的车型更多;饱受用户诟病的模型也做了调整。在仪表盘上,我们会逐渐优化自车模型,实现开门、充电等功能的动态展示;在中控屏,我们也通过渲染引擎的搭建,实现车辆模型的实时展示和交互,提升大家的专属感体验。
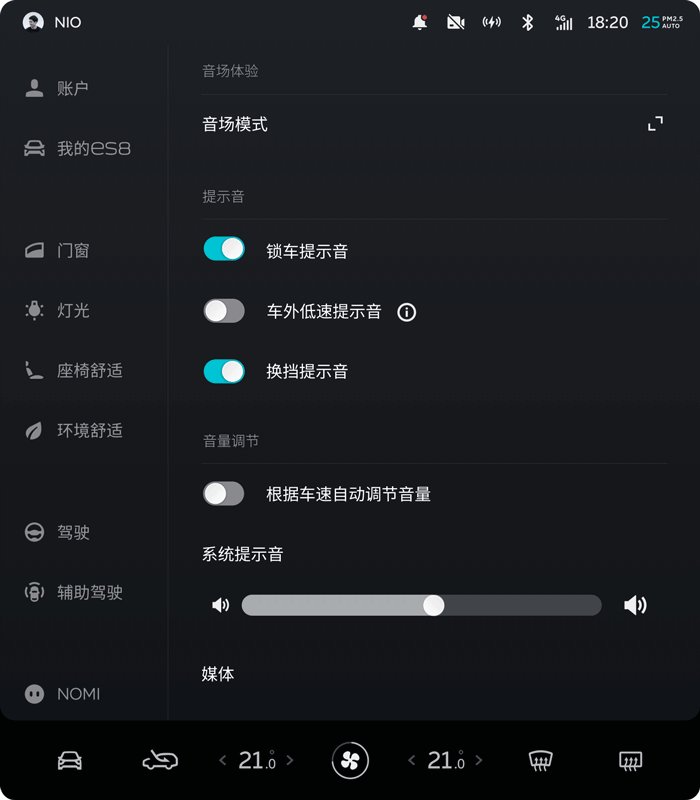
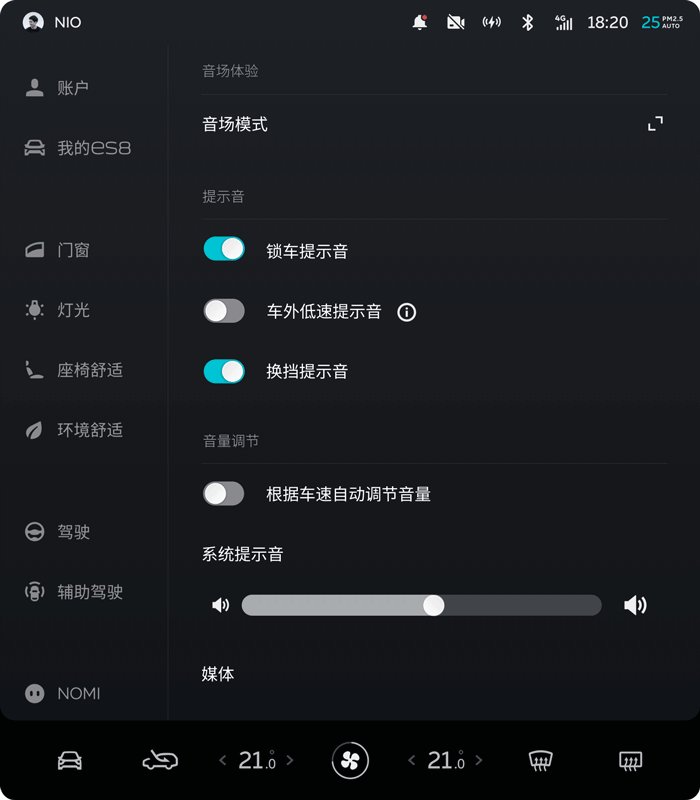
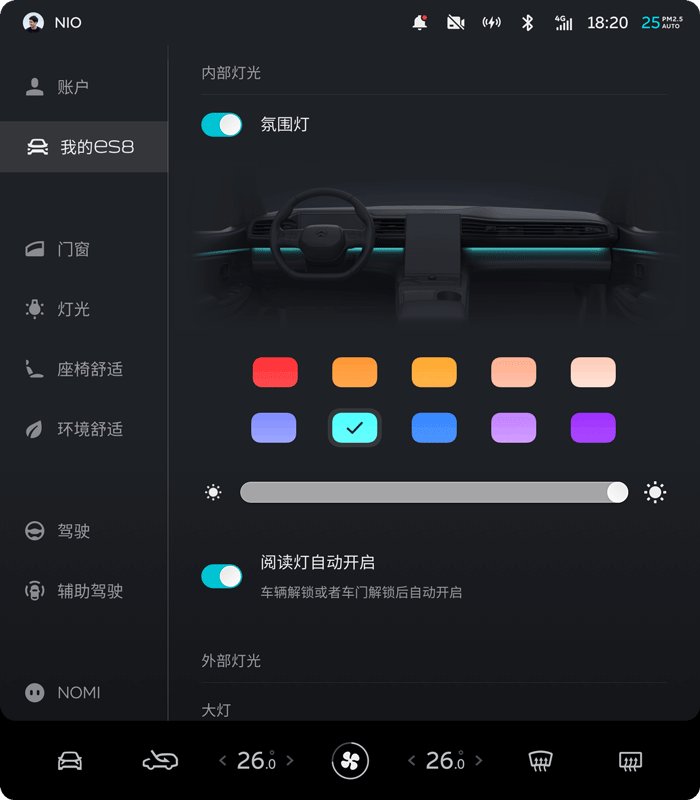
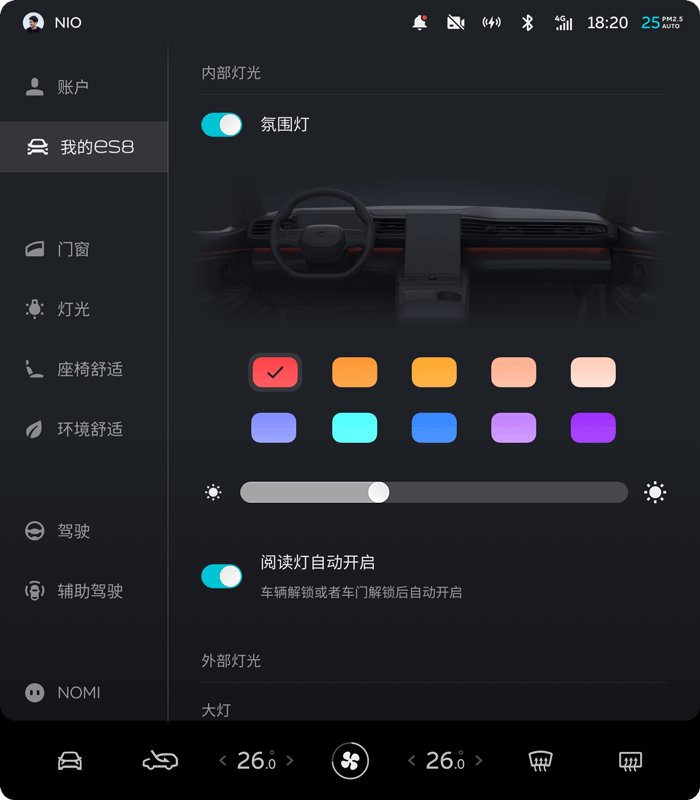
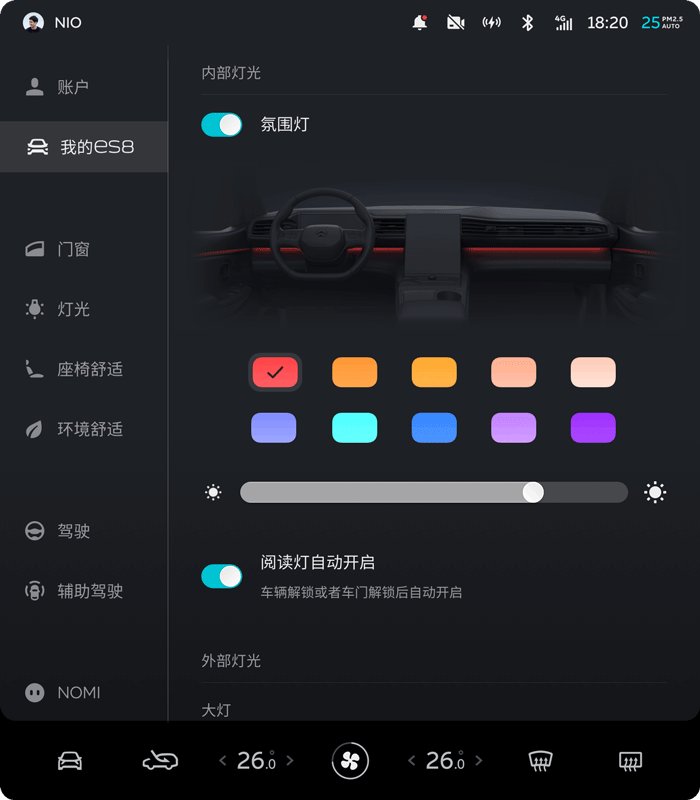
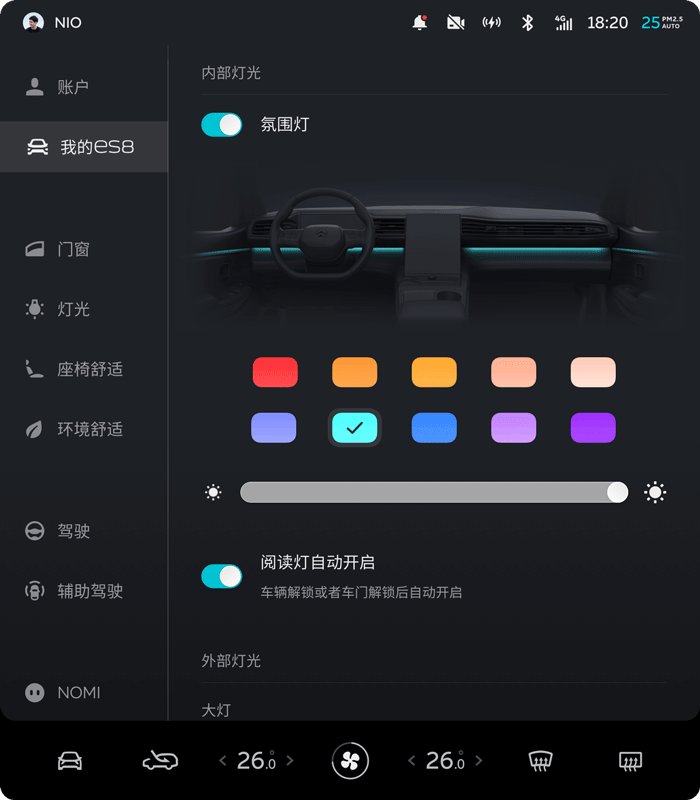
3D UI能够更好的还原真实的场景,形成所见即所得的效果,避免抽象图形给用户带来的认知负担。这样的处理方式也被运用在其他重要的场景里。比如座椅调节,香氛,氛围灯,音场模式等。
氛围灯是很有专属感的界面。3.0版本的氛围灯场景增加了预览图,用户在切换颜色的时候,可以看到预览效果。
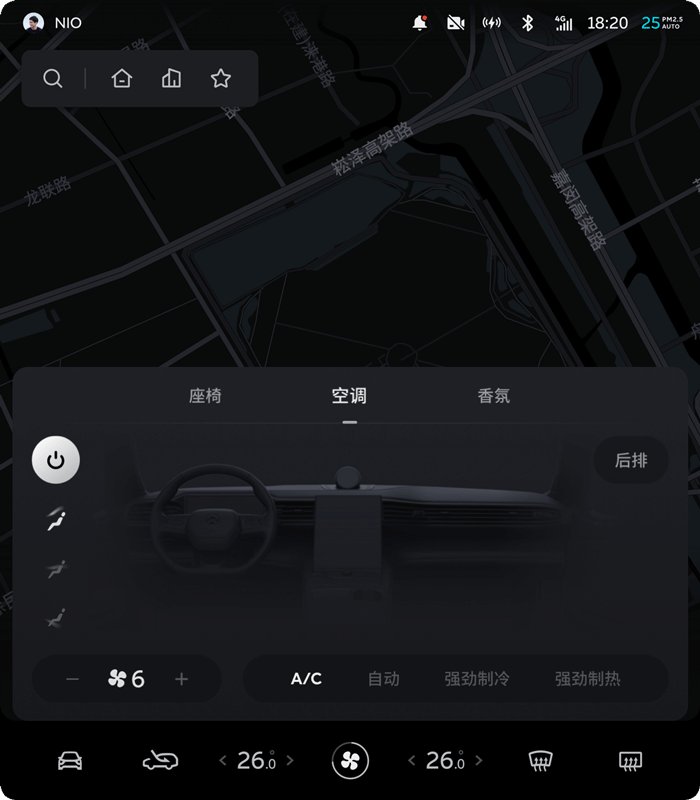
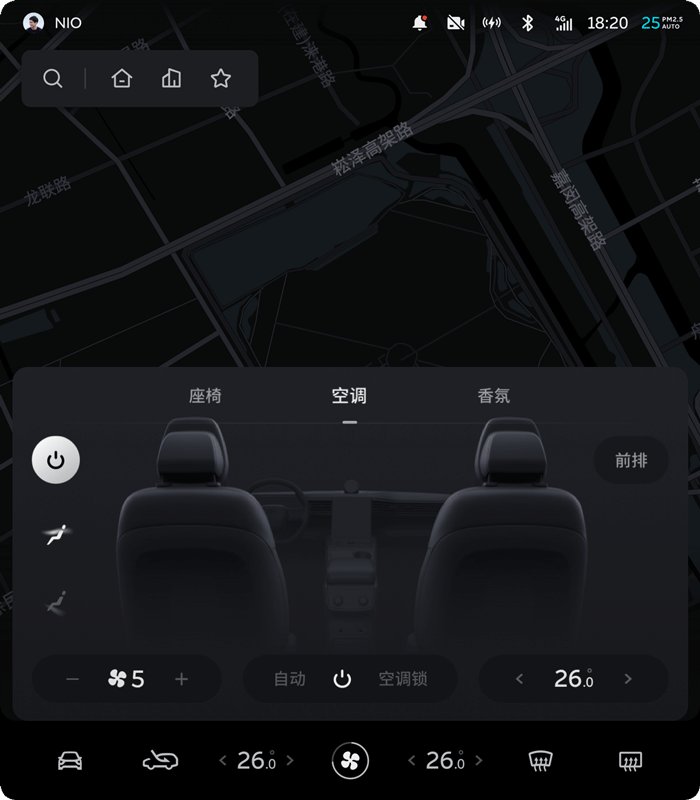
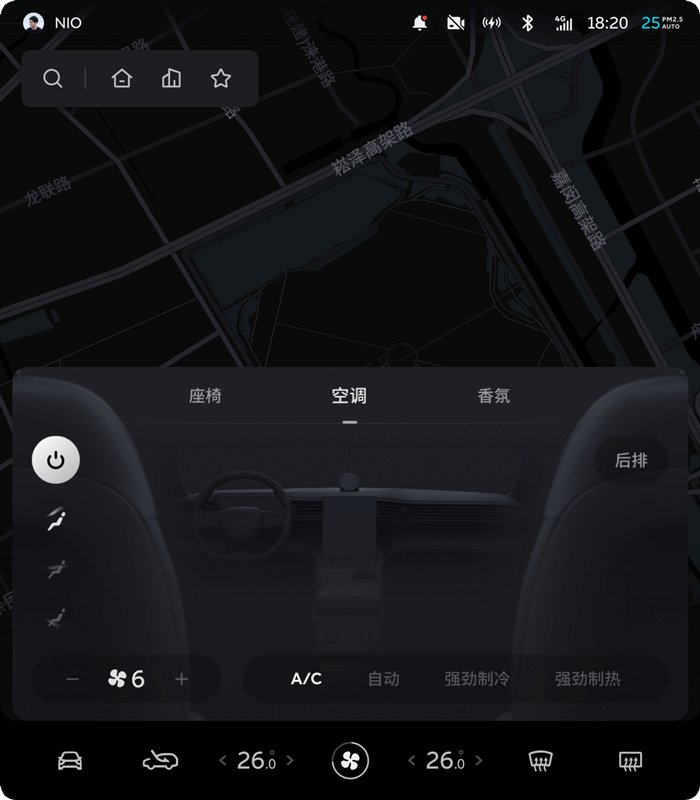
这里要再次提到空调操作这个高频场景,3.0版本用更加立体的界面取代了2.0版本扁平的图标形式。前后排的切换的动效也更直观,动效平滑。
空调前后排切换动效
Design for Everyone
持续创新
感谢在3.0版本设计过程中,参与设计测试,并给予我们提供宝贵建议和反馈的所有车主朋友们。
以用户为中心,关心每个用户的使用体验,设身处地站在用户的角度和场景思考设计和体验是数字座舱团队一直以来的宗旨。这次升级,我们用时一年多,从早期的需求挖掘,到创新探索,设计验证,再到最后交付走查。我们打磨细节反复验证,与研发兄弟团队协作联调。大家既有激烈的争执,也有无需言说的默契;会为了一个好想法的产生而兴奋,也会为了没有来得及实现的功能而遗憾不已。每个人都表现出对完美的极致追求,团队成员虽压力山大,却也充满激情!
3.0版本是一个新的开始,我们会继续以用户为中心,收集用户诉求和反馈,努力带给用户超出预期的全程体验!
写在最后:
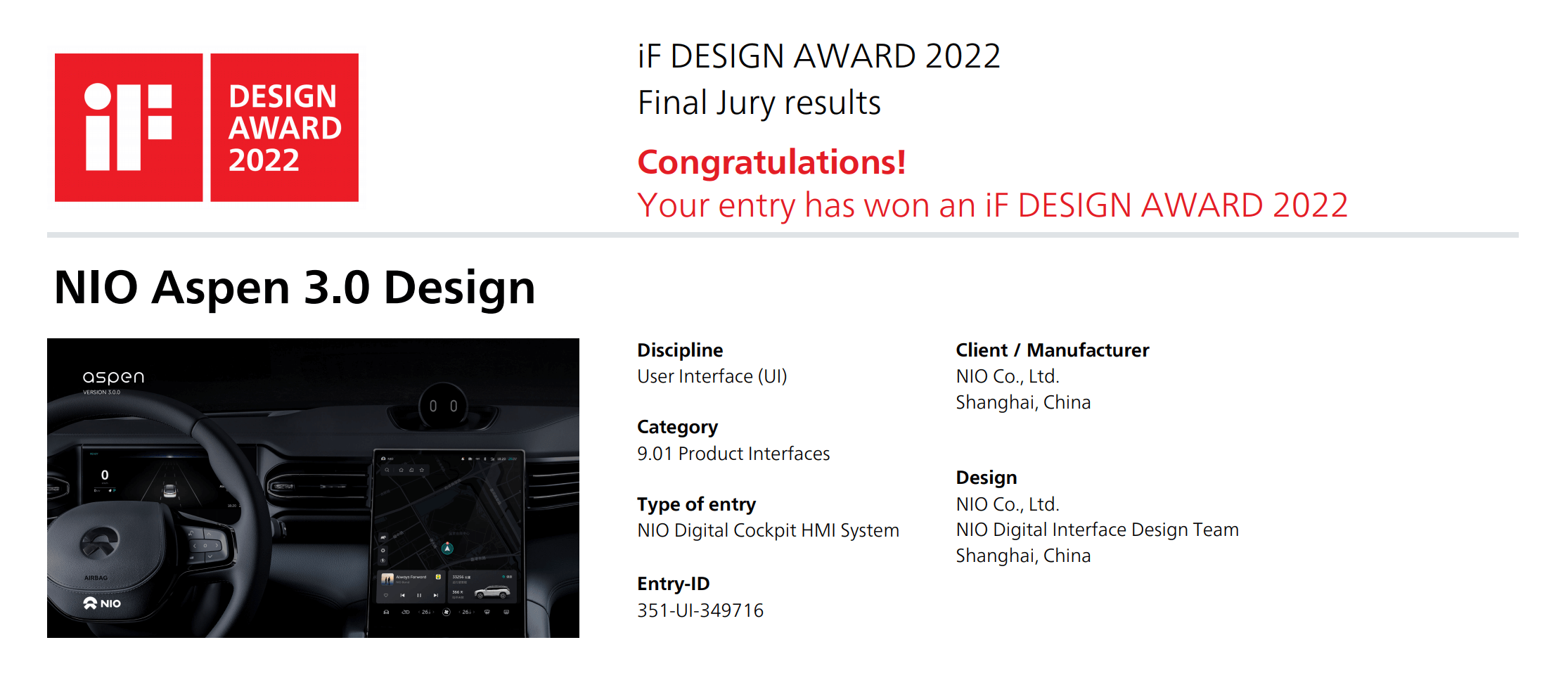
就在本文发表的前一周,NIO OS Aspen 3.0 荣获德国 iF 设计奖,感谢一路以来车主朋友们的陪伴与反馈以及设计团队每一位小伙伴的努力与付出。
如果你对数字座舱或车辆相关领域研究感兴趣,请加入我们: